Login to Backend

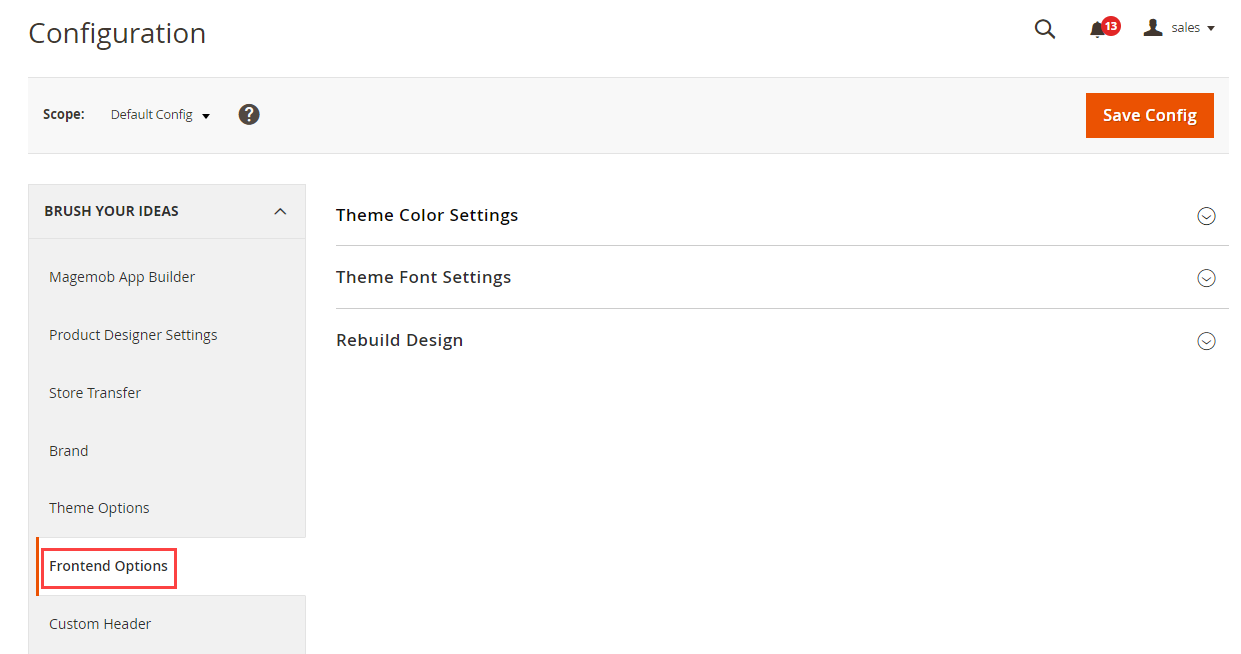
Navigate to the Stores ➤ Configurations ➤ Frontend Options, you will get the configurations related to the Color and Fonts.

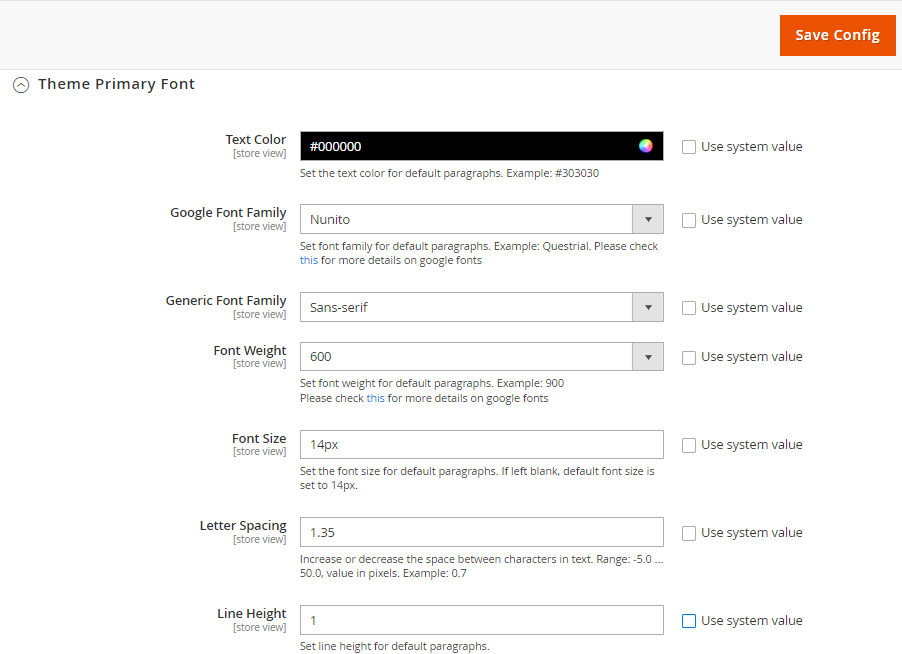
Select the Fonts and customize them by selecting size and effects.
– Text Color: Set the text color for default paragraphs from the Color picker tool. [4]
– Google Font Family: Select the Google Font which will be loaded on the site. Set the font family for default paragraphs.
– Generic Font Family: Set the font family which will be visible on the front.
– Fonts Weights: Select the Fonts Weights. These values range from lightest (100) to boldest (900).
Here is a rough guide to match the numerical scale with the most common weight terms:
100: Thin, Hairline, Ultra-light, Extra-light
200: Light
300: Book
400: Regular, Normal, Plain, Roman, Standard
500: Medium
600: Semi-bold, Demi-bold
700: Bold
800: Heavy, Black, Extra-bold
900: Ultra-black, Extra-black, Ultra-bold, Heavy-black, Fat, Poster
Note: Please check this link for more details for Google Fonts & Fonts Weight.

– Font Size: Set the font size for default paragraphs. If the left blank, the default font size is set to 14px.
– Letter Spacing: Increase or decrease the space between characters in the text. Range: -5.0 … 50.0, the value in pixels. Ex.: 0.7.
– Line Height: Set line-height for default paragraphs.
Insert the Font details for Header 1 to 6 and insert the Theme Font Settings for Font Title Home Page.
Note: Above details will be similar for H1 to 6.













