Ruler & Gridline feature lets your shopper design a product accurately.
Backend
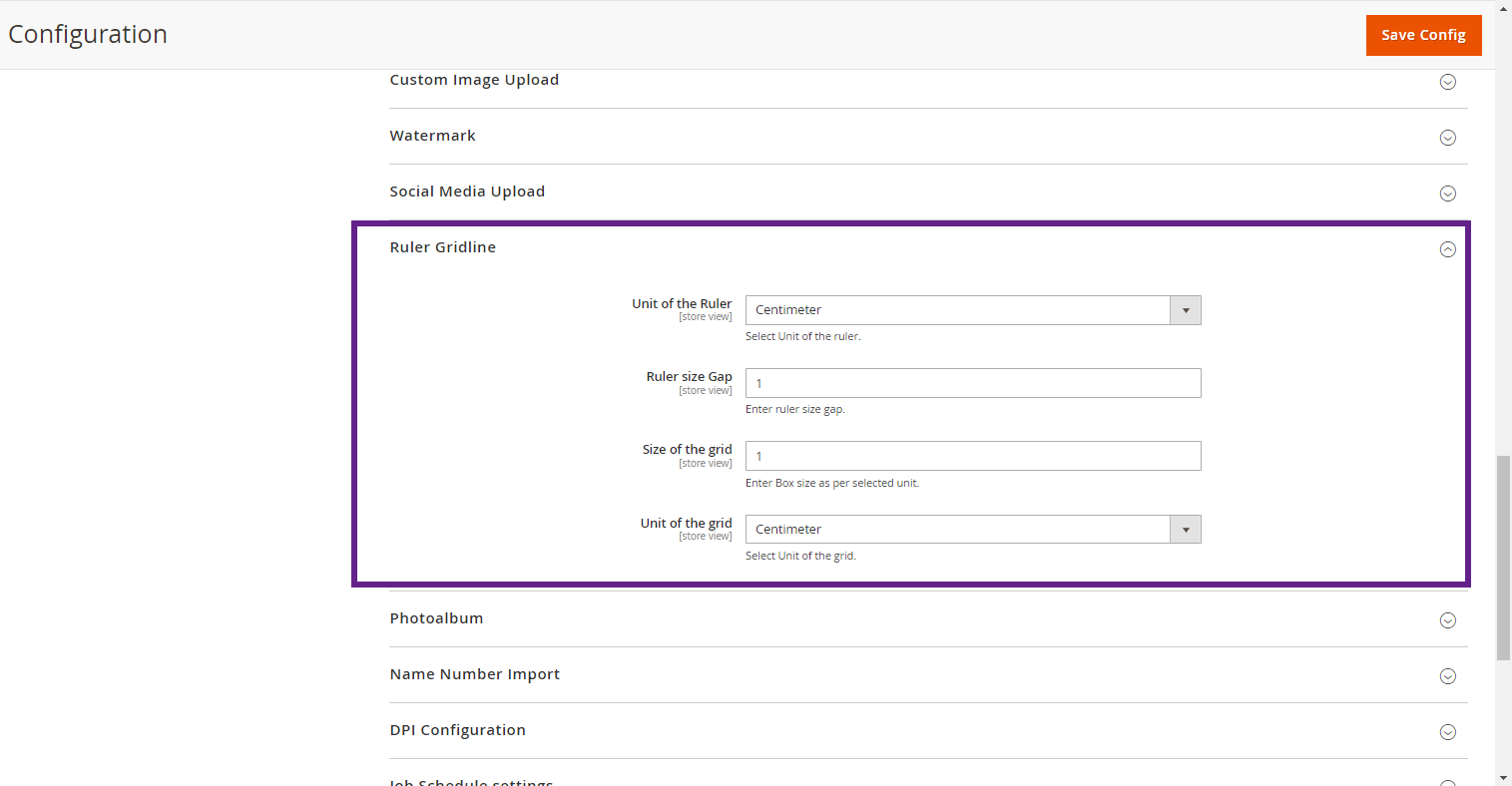
To enable the ruler and grid line feature go to Stores ➤ Configurations ➤ Product Designer Settings, you will land on the “Configurations” page. Now scroll down to the “Ruler Gridline” section and fill the following fields.

Unit of the Ruler: Select the unit of the ruler from “Inch”, “Centimeter”, “Millimeter”, “Meter”, and “Pixel”.
Ruler Size Gap : Enter the ruler size gap here.
Size of the grid: Enter the number to set the size of the grid.
Unit of the Grid : Select the unit of the grid from “Inch”, “Centimeter”, “Millimeter”, “Meter”, and “Pixel”.
After configuring all the settings, click on the “Save Config” button to save the configuration in your store.
Frontend
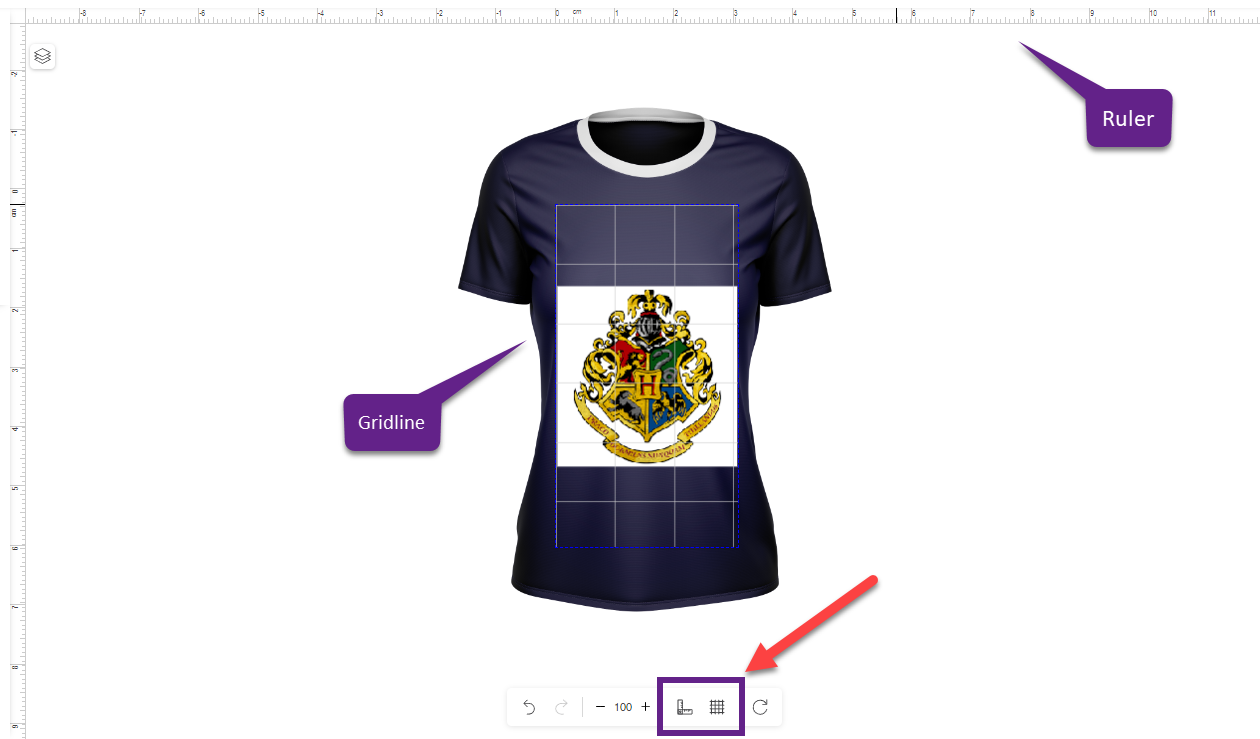
After enabling the ruler and grid line from the backend, your shopper can see the ruler and grid line icon at the frontend.