The customizable options lets you offer a selection of options for a variety of selections and types like colors and sizes to your customer. It is a straightforward way to offer choices for detailed products.
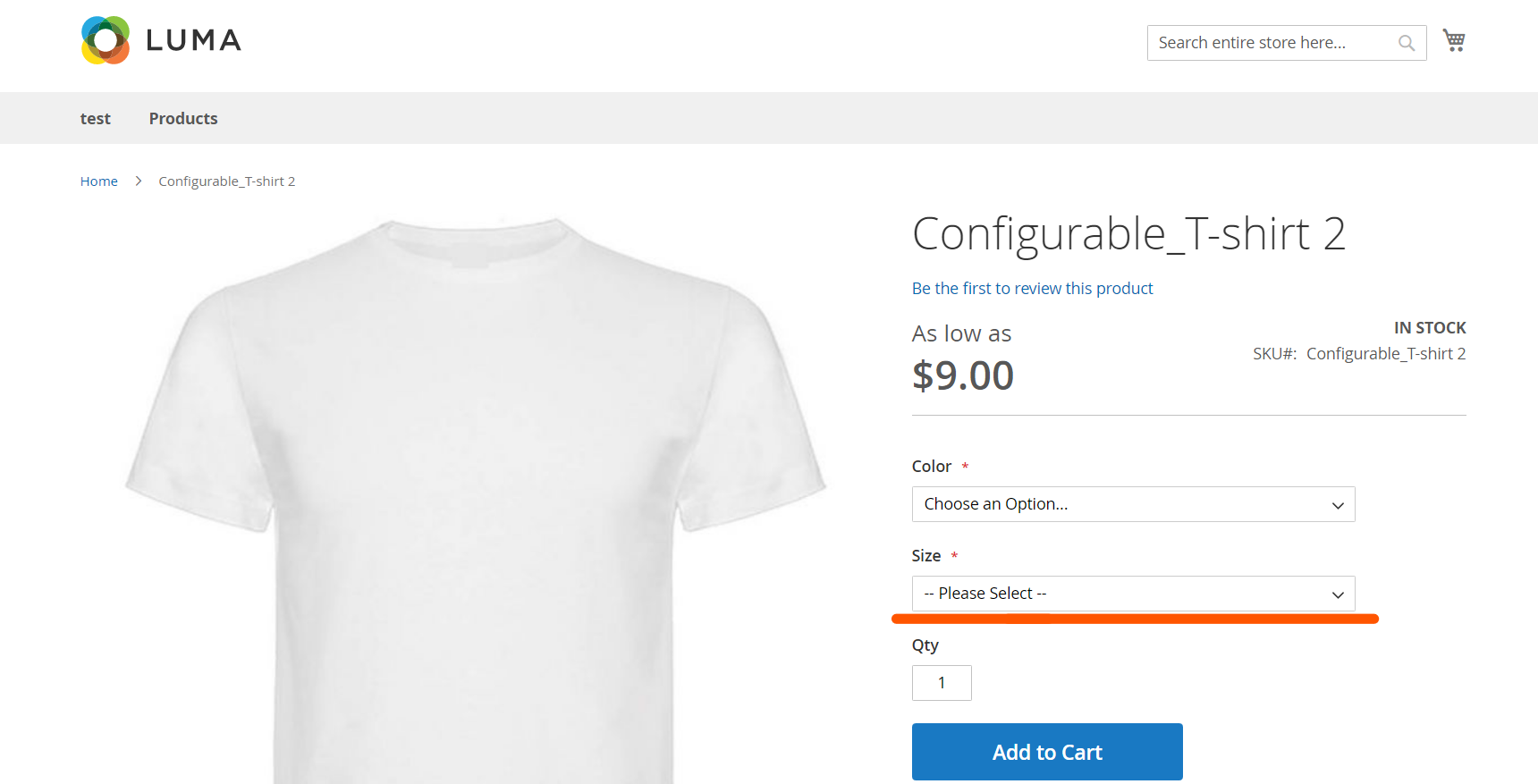
When the shopper purchases the product, your customer can see the options below the price of the item.
Let’s configure how you can create a configurable option for your product.
Backend
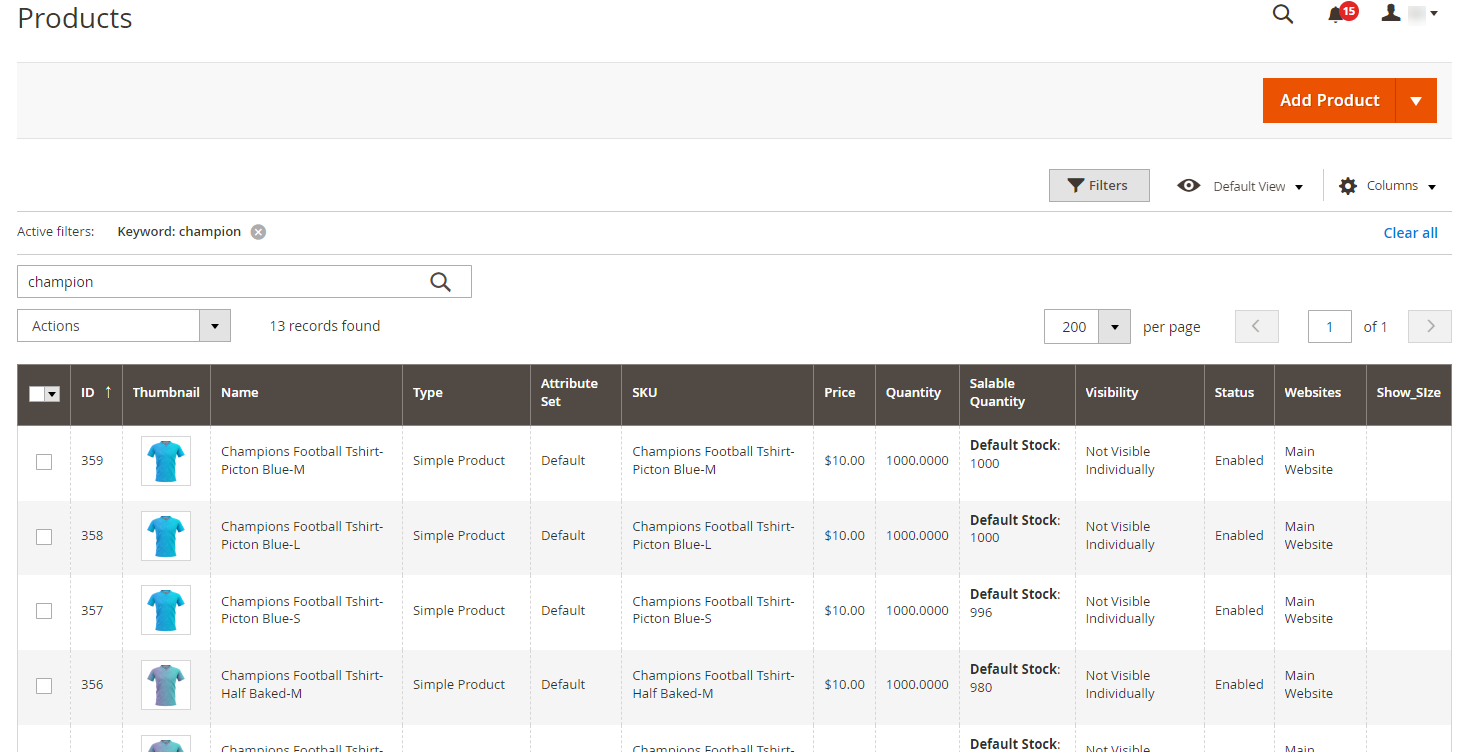
Go to Catalogs ➤ Products, you will land on the “Products” page.

Now click on the “Edit” button from the “Action” column and you will redirect to the “Products Configurations” page.
Create Configurable Options
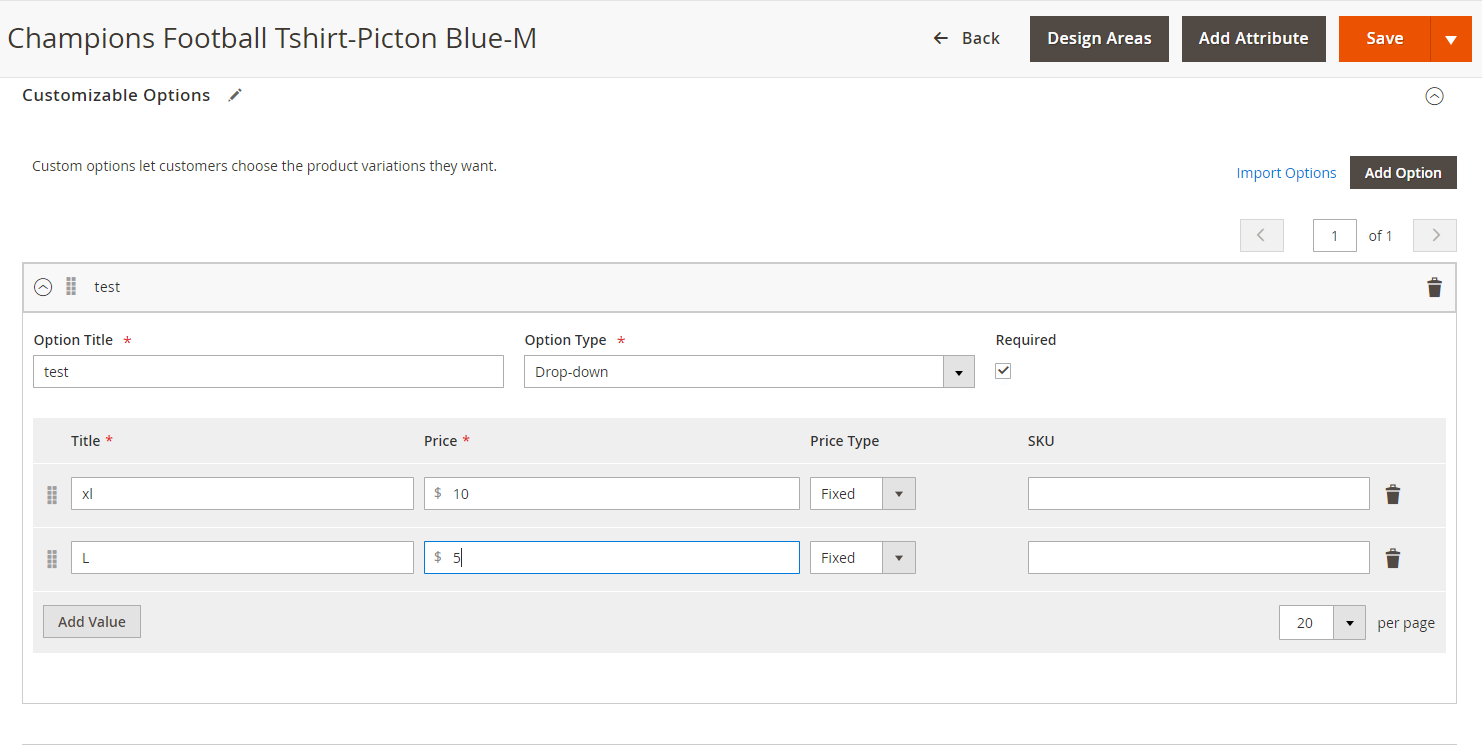
Now, scroll down to the “Customizable Options” section and click on the “Add Option” button.
Enter the “Option Title” and “Option Type” and click the “Add Value” button.

Enter the suitable values for the options.
Title: Enter the suitable title for the option.
Price: Enter the Price for the option.
Price Type: Select the price type “Fixed” or “Percent” for the options.
Note: Only the “Fixed” price type will be available for the configurable product.
SKU: Enter the SKU for the option
To add more variations for the options, click on the “Add Value” button.
For adding another option click on the “Add Option” button.
In order to delete the entered value, click on the Delete icon.
After adding all the values press the “Save” button.
Import Customizable Options
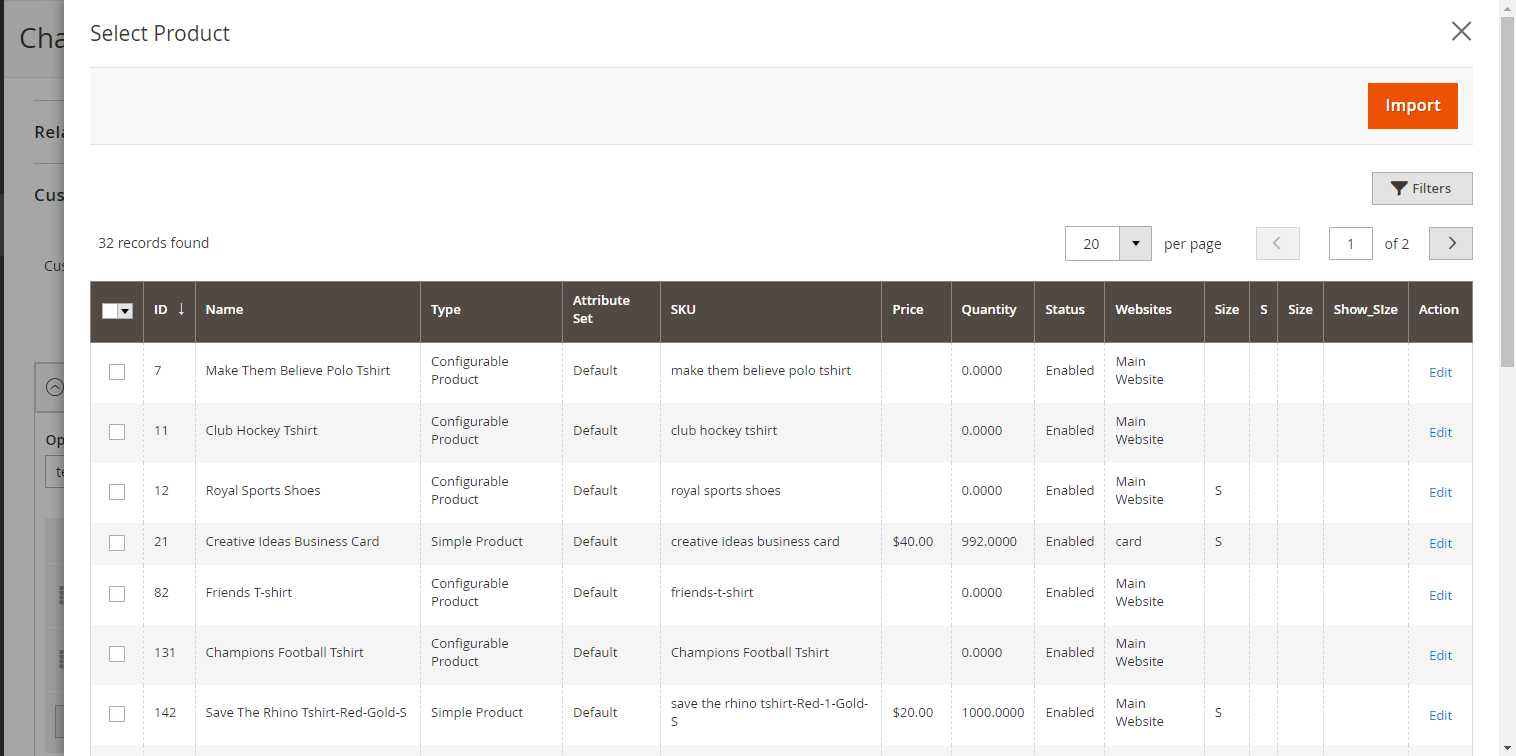
Click “Import Options”, in the customizable options.

The product with the customizable options in your store appears in the grid.

Now from the list, checkmark the product and click on the “Import” button.
After importing you can add more options by clicking the “Add Option” button.
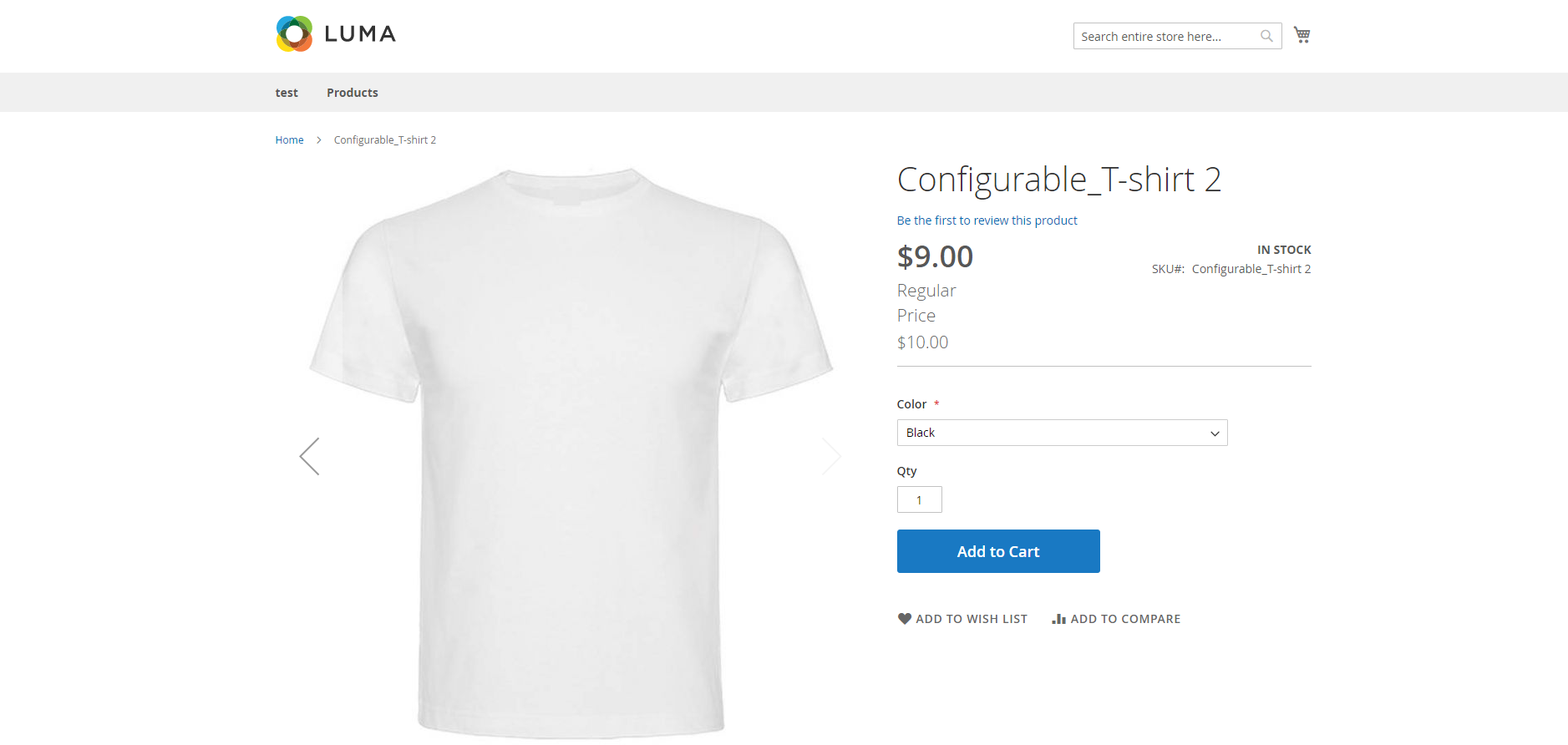
Frontend View
As per your configurations, your shoppers can view the customizable options below the Price tag. As this is a configurable product with multiple colors, so the color options are available without the configuring customization options.

In the below image, you can see the size options are available as we have configured above.