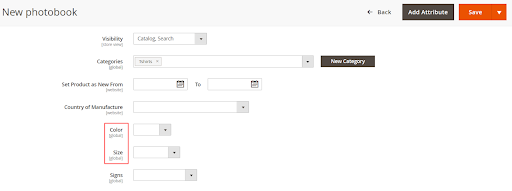
Product attributes determine how an attribute can be used in the catalog, its appearance, and behavior in the store, and the data included in the data transfer operations. Color and size list are attributes for your product to be chosen by your shopper.

Backend
Go to Stores ➤ Attributes ➤ Products, you will land on the “Products Attributes” page. To create an attribute click on the “Add New Attribute” button and fill the following fields.
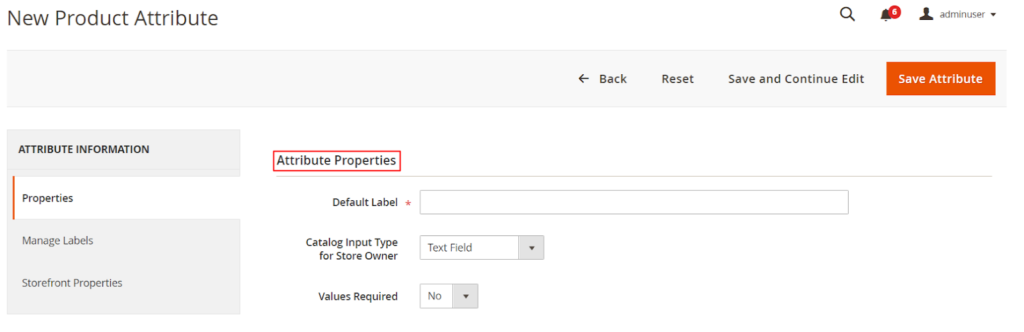
Attribute Properties

Default Label: Enter the default Label that defines your attribute.
Catalog Input Type for Store Owners: Choose the data type and input control that is used to manage the product from the store admin.
Values Required: Set the value required to yes, to require a value to be entered in the field.

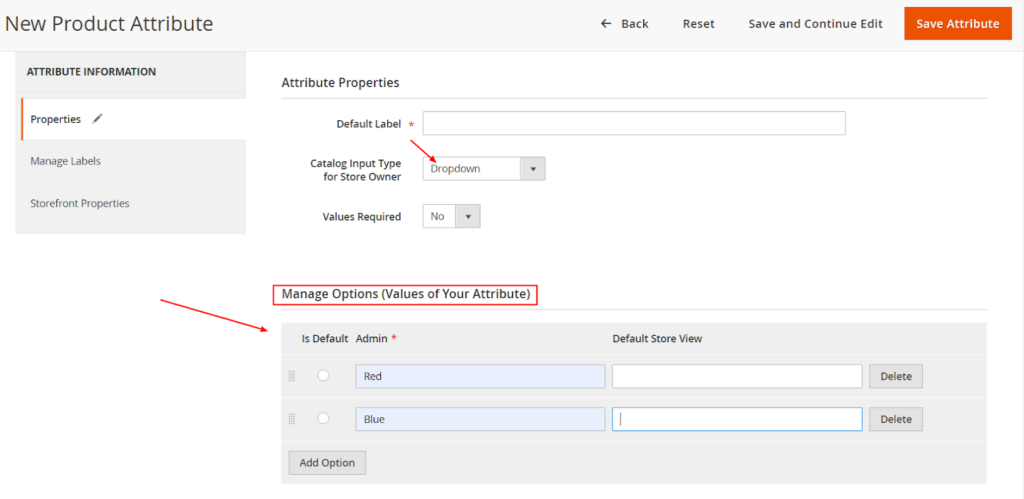
If you have chosen “Dropdown” in the “Catalog Input Type for Store Owner” then you will get the Manage Options box. Click the “Add Option” button to manage the options for this attribute. Now enter the value for Admin and Default Store View. Click on the “Delete” button to delete the value

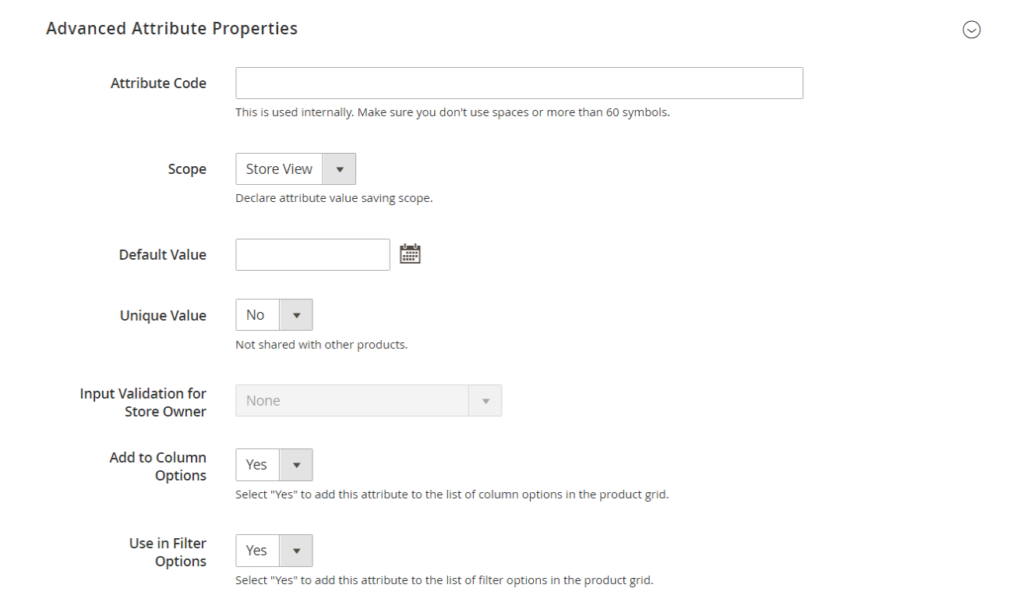
- Attribute Code: Enter the unique identification code for the attribute.
- Scope: Choose the store view from for your attribute.
- Default Value: Assign a starting value to the attribute to help during data entry.
- Input Validation for Store Owner: Determine the validation of the data entered in the same attribute.
- Unique Value: Unique value should be enabled for any attribute that is used as an ID number.
- Add to Column Options: Choose “Yes” if you need the column to appear in the product grid.
- Use in Filter Options: Choose “Yes” to determine
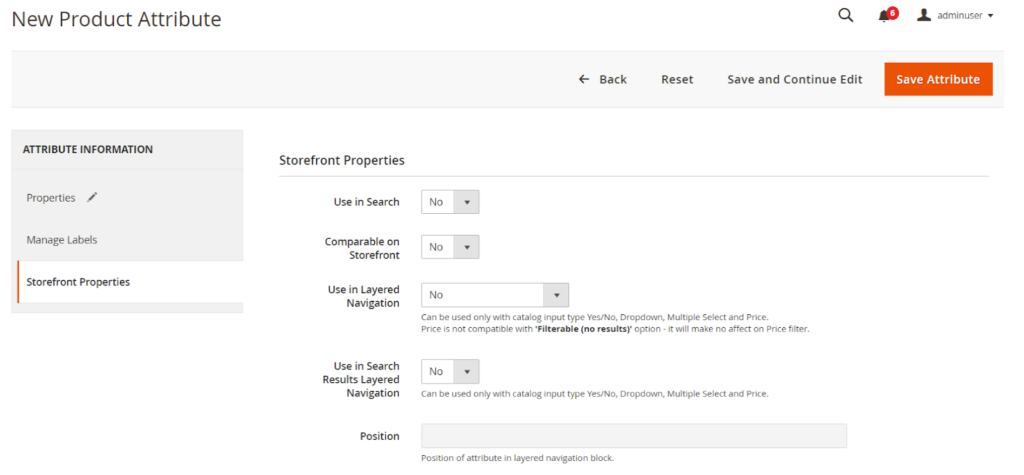
Storefront Properties


- Use In Search: Choose “Yes” if you want to enable search based on the value of this attribute for your shoppers.
- Comparable on Storefront: Choose “Yes” to include this attribute as a row in the compare product report.
- Use in Layered Navigation: This option can be used only visible when you choose “Dropdown” in the “Catalog Input Type for Store Owner”.
- Use in Search Result Layered Navigation: Choose “Yes” to include the attribute in the layered navigation.
- Position: Determine the position in the layered navigation.
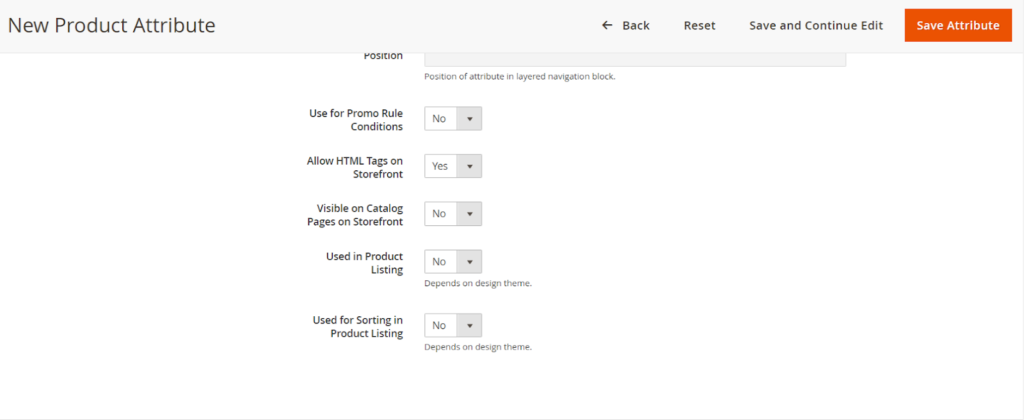
- Use for Promo Rule Condition: Choose “Yes” to make the attribute available for use in price rules.
- Used in Product Listing: Choose “Yes” to include the attribute in product summaries.
- Visible on Catalog Pages on Storefront: Choose “Yes” to include the attribute on the additional information tab of the product page.
Used for Sorting in Product Listing: Choose “Yes” to include the attribute as a sort by option for catalog listing.













