Ajax Scroll helps you improve loading speed and thereby makes your customers happy without facing interruption. Here is how you can enable and manage the Ajax scroll feature.
Login to Backend
There are two ways to the Ajax Scroll Configuration:
- Theme Flare ➤ Ajax Scroll ➤ Settings
- Stores ➤ Configurations ➤ Ajax Scroll
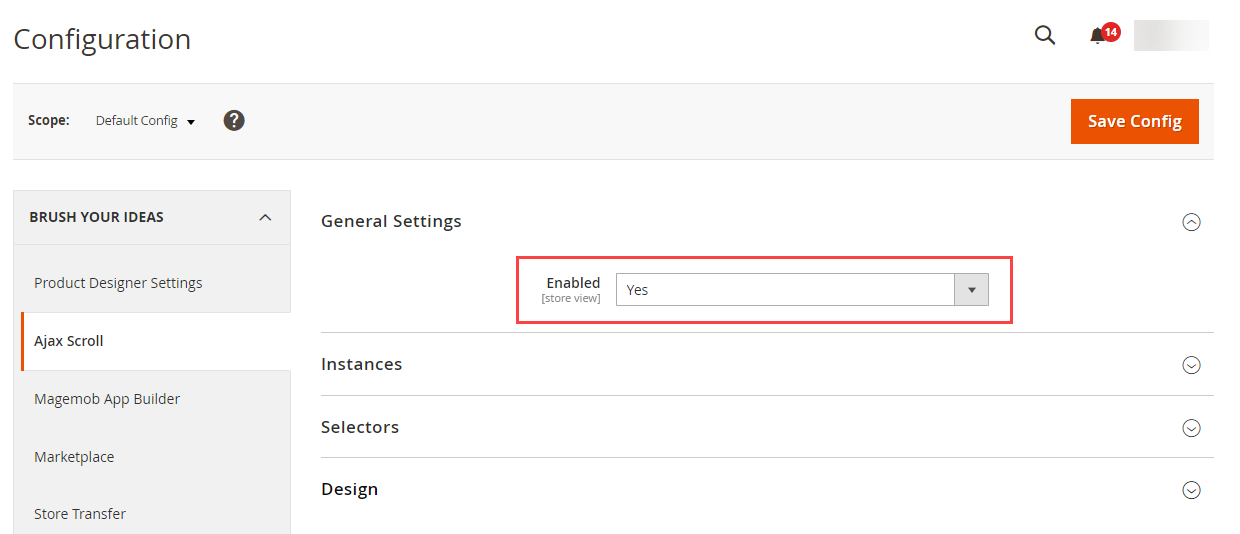
General Settings

Enabled: Select “Yes” if you want to enable the Ajax scroll in your store.
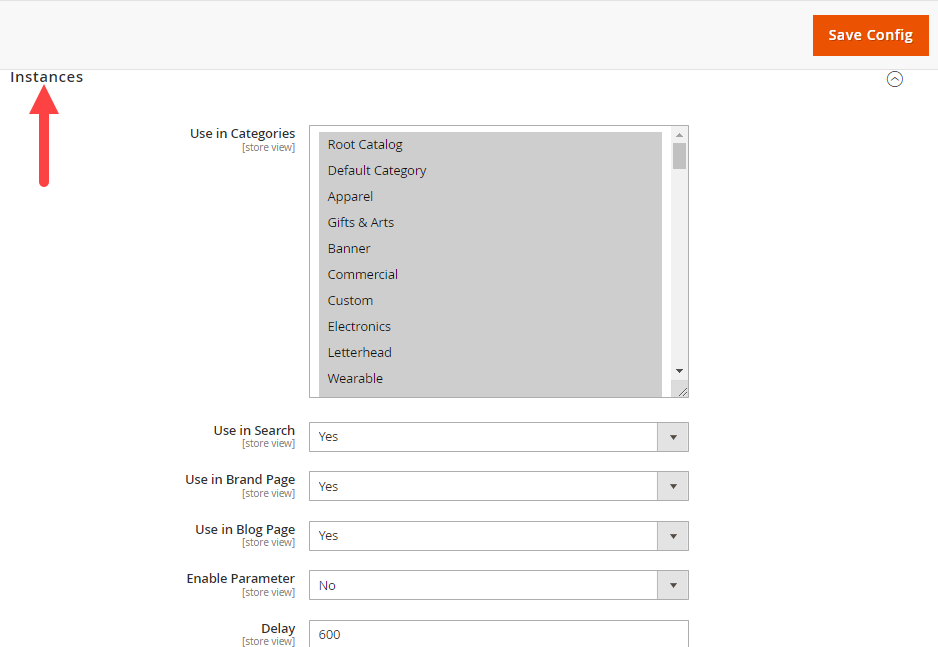
Instances

Use in Categories: Select the Categories in which you want to enable the Ajax Scroll. [3]
Use in Search: Select “Yes” if you want to enable the Ajax cart whenever someone searches the product.
Use in Brand Page: Select “Yes” if you want to use the Ajax scroll in the brand page.
Use in Blog Page: Select “Yes” if you want to use the Ajax Scroll in the blog page.
Delay: Insert the duration of delay in Milliseconds to load the product whenever scrolls down to the page.
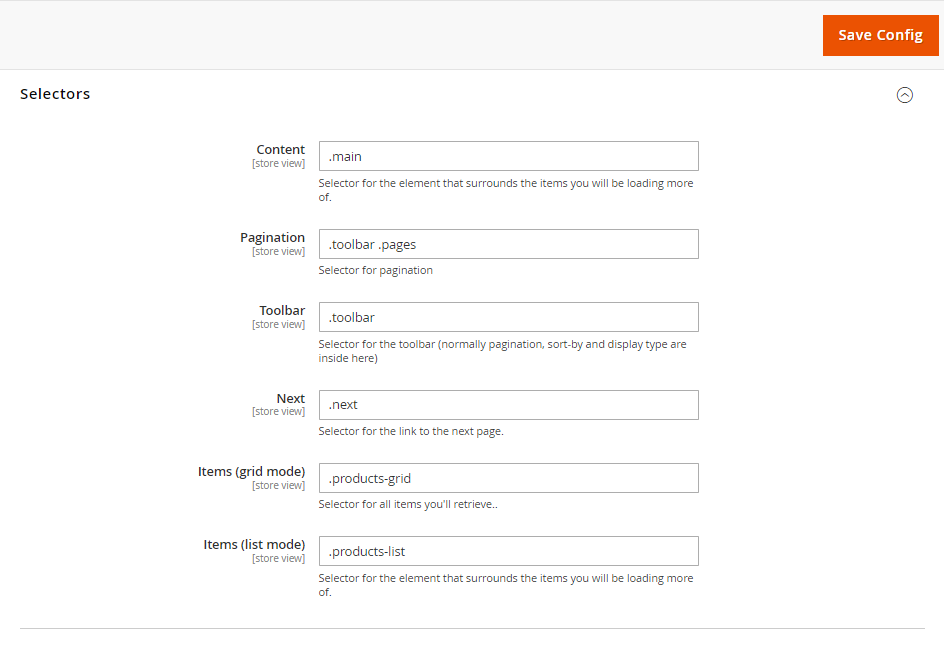
Selectors

Content: Selector for the element that surrounds the items you will be loading more of. [4]
Pagination: Insert the selector for pagination
Toolbar: Selector for the toolbar (normally pagination, sort-by and display type are inside here)
Next: Selector for the link to the next page.
Items (Grid Mode): Selector for all items you’ll retrieve.
Items (List Mode): Selector for the element that surrounds the items you will be loading more of.
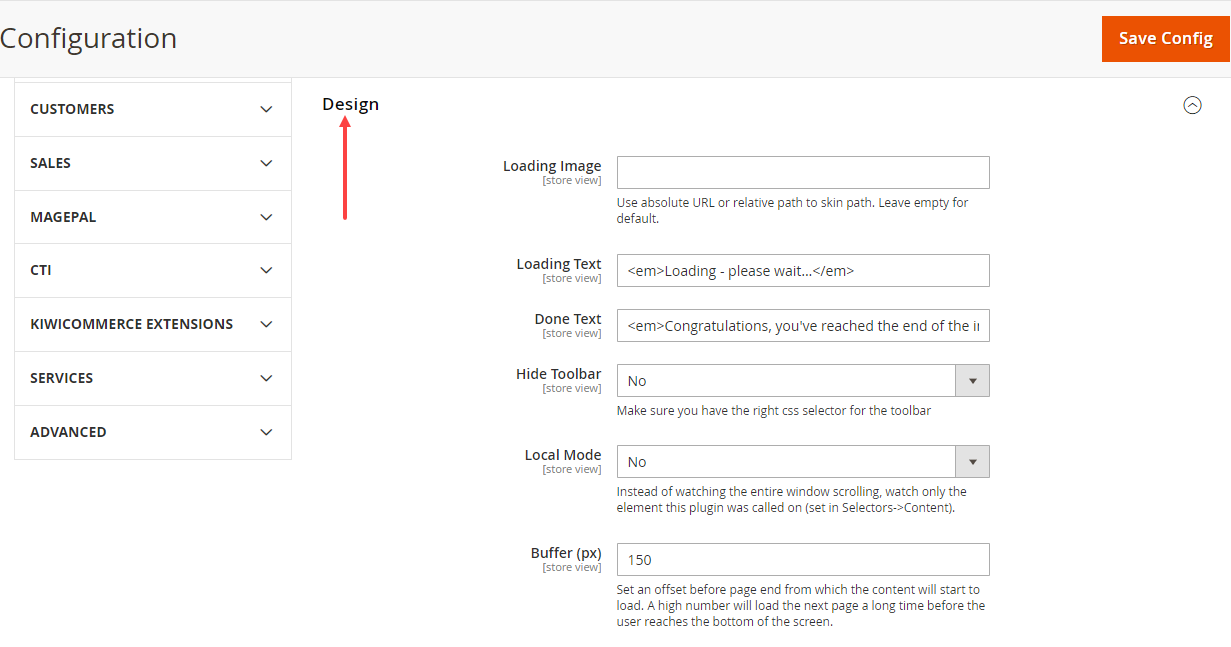
Design

Loading Image: Use absolute URL or relative path to skin path. Leave empty for default. [5]
Loading Text: Insert the text to be displayed whenever the product is loading.
Done Text: Insert the text to be displayed whenever all the products are loaded.
Hide Toolbar: Select “Yes” if you want to hide the toolbar.
Local Mode: Instead of watching the entire window scrolling, watch only the element this plugin was called on (set in Selectors->Content).
Buffer (PX): Set an offset before page end from which the content will start to load. A high number will load the next page a long time before the user reaches the bottom of the screen. [6]
Load for Threshold: When this page number is reached, a button to load more products will be shown instead of continue loading products automatically with the scroll (this could be useful to help the user to reach the footer). TIP: use a high number to disable this feature.
Load More Button Text: Set an offset before page end from which the content will start to load. A high number will load the next page a long time before the user reaches the bottom of the screen.













