Login to Backend
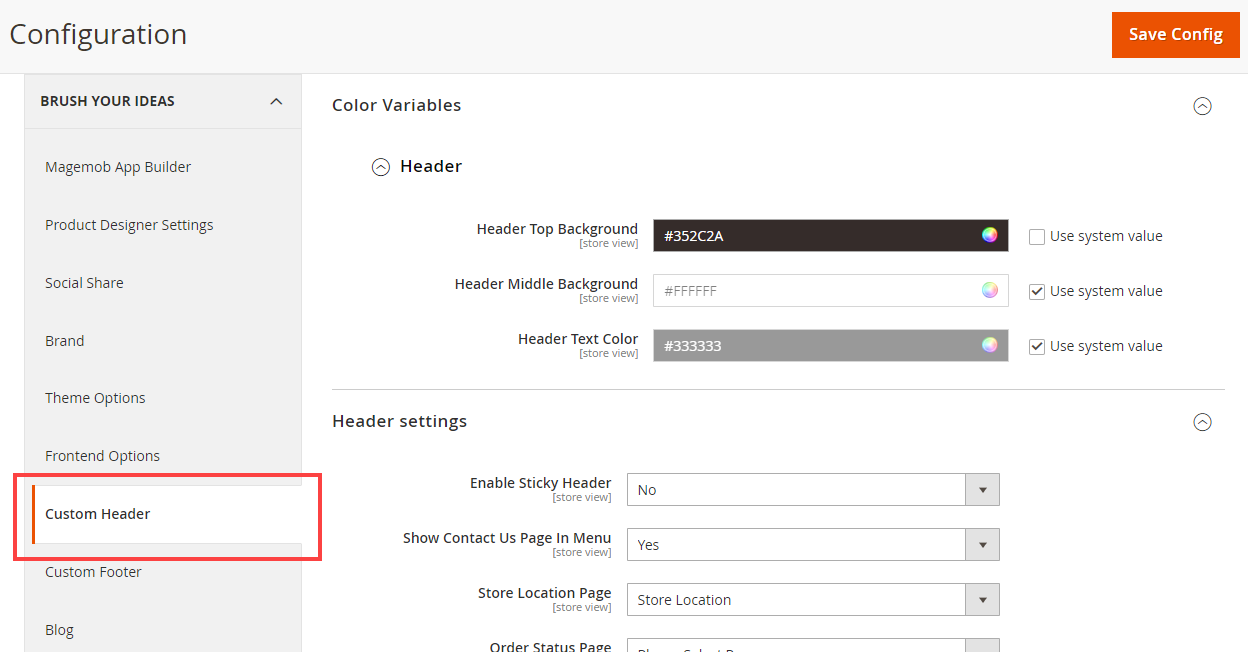
To configure Header Configurations navigate to Stores ➤ Configuration ➤ Custom Header, you get the configurations related to the header.

Custom Header
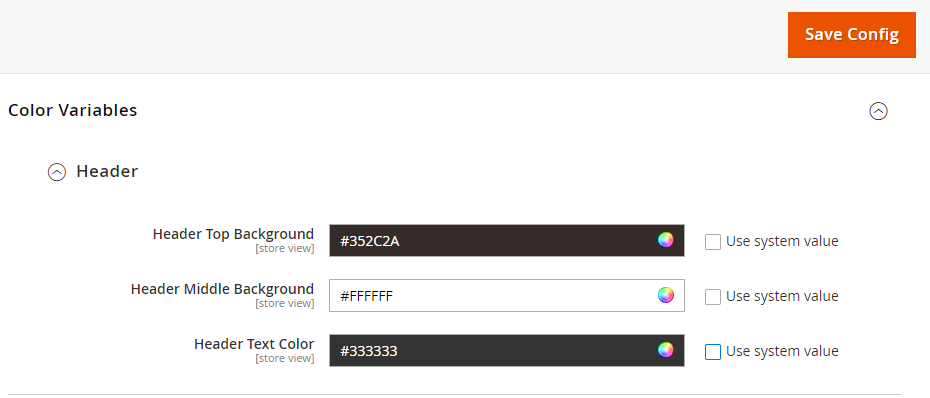
Color Variable
> Header

Header Top Background: Select the top background color of the header from the color picker.
Header Middle Background: Select the middle background color of the header from the color picker.
Header Text Color: Select the header’s text color from the color picker.
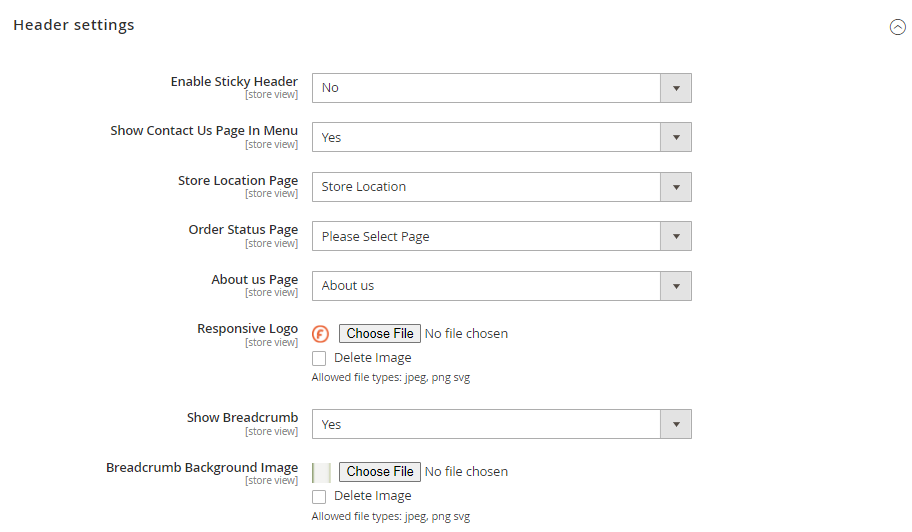
> Header Settings

Enable Sticky Header: Select “Yes” to enable the sticky header.
Show Contact Us Page In Menu: Select “Yes” to display the Contact Us page in the menu.
Store Location Page: Select the page you want to display for Store Location.
Order Status Page: Select the page you want to display for the Order Status Page.
About Us Page: Select the page you want to display for the About Us Page.
Responsive Logo: Upload the responsive image you want to display as the logo.
- Delete Image: Select this option and Save the configuration to delete the uploaded responsive image.
Show Breadcrumb: Select Yes to display the breadcrumb at the header.
Breadcrumb Background Image: Upload the image you want to display as the logo.
- Delete Image: Select this option and Save the configuration to delete the background image.
After all the configurations, click on the Save Config button.













