The canvas resize add-on offers a customization option so that the user can set the size of the postcard or Cover Letter from the product designer tool. To get the benefit of it you need to enable the canvas to resize from the backend.
Login to Backend
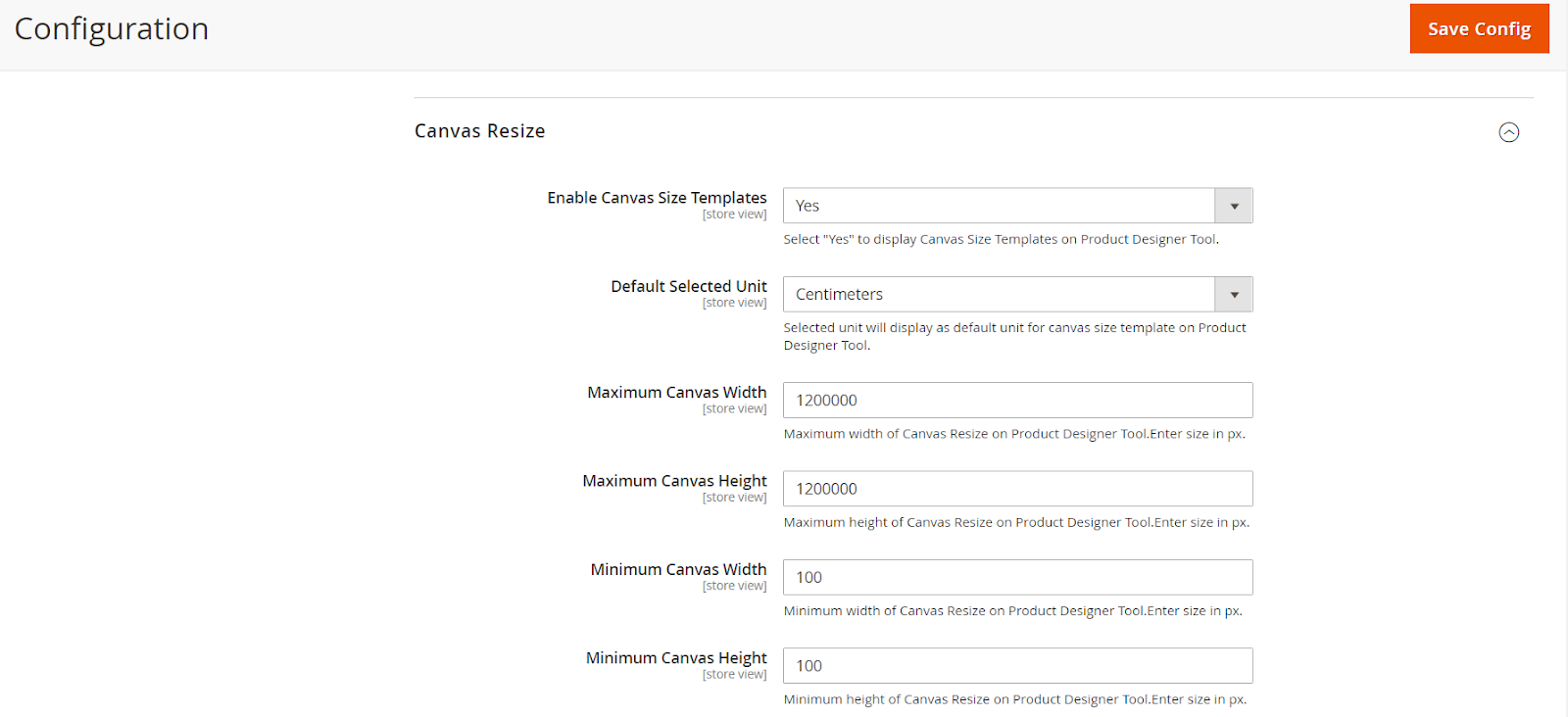
Go to Stores ➤ Configurations ➤ Product Designer Settings, you will land on the “Configurations” page. Now scroll down to the “Canvas Resize” section and fill in the following details.

Canvas Resize
Enable Canvas Size Templates: Select “Yes” to enable the canvas size templates.
Default Selected Unit: Choose the Unit that you want to display in the canvas size template on the product designer tool.
Maximum Canvas Width: Enter the maximum width of the canvas in the pixel.
Maximum Canvas Height: Enter the maximum height of the canvas in the pixel.
Minimum Canvas Width: Enter the minimum width of the canvas in the pixel.
Minimum Canvas Height: Enter the minimum height of the canvas in the pixel.
After configuring all the fields press the “Save Config” button to enable it in your store.
Note: Canvas Resize feature is an Add-on one has to purchase it additionally.
Read this article for the product level configurations of the Canvas Resize Feature.













