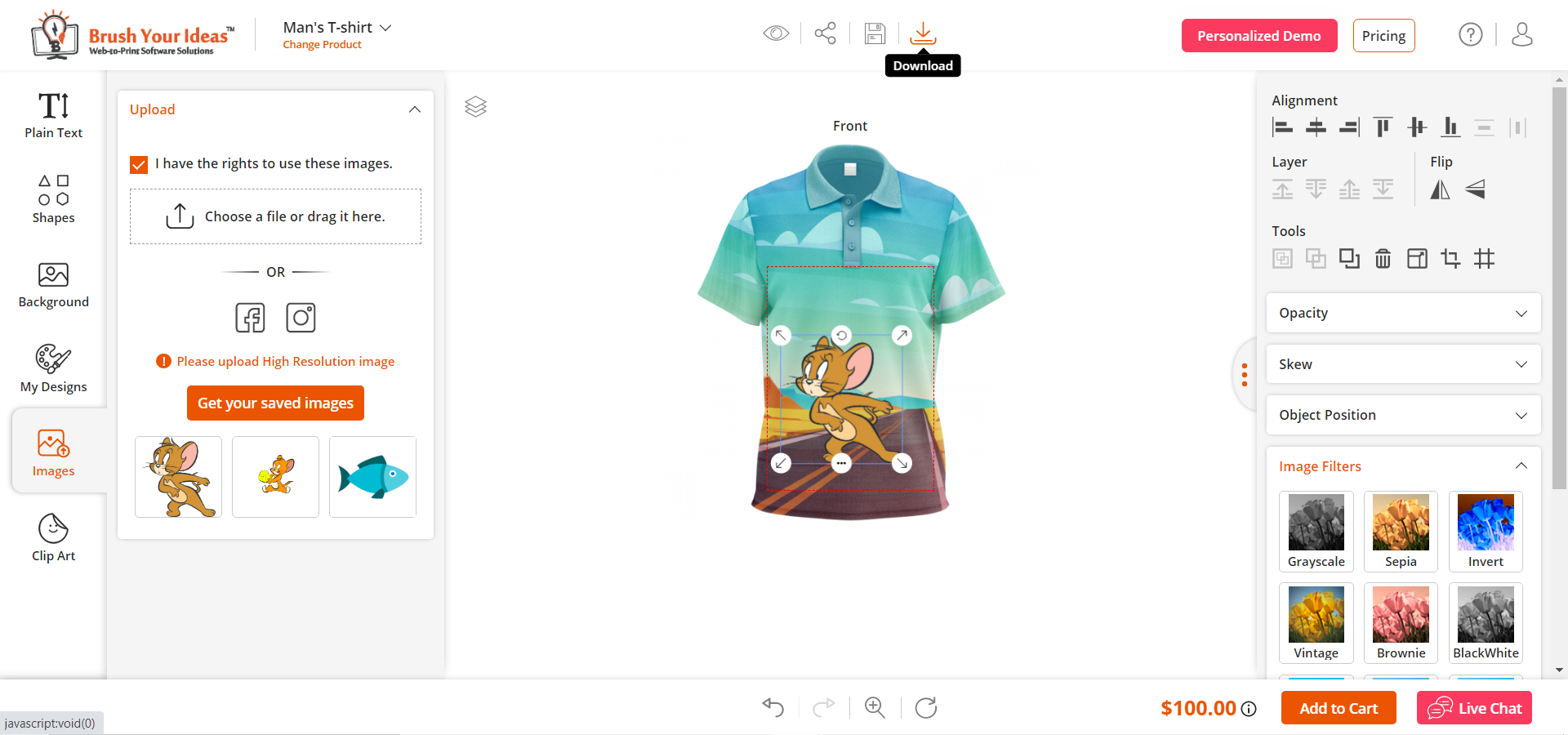
With our PrintXpand Designer tool, you can let your customer download the product images to their devices.
Backend
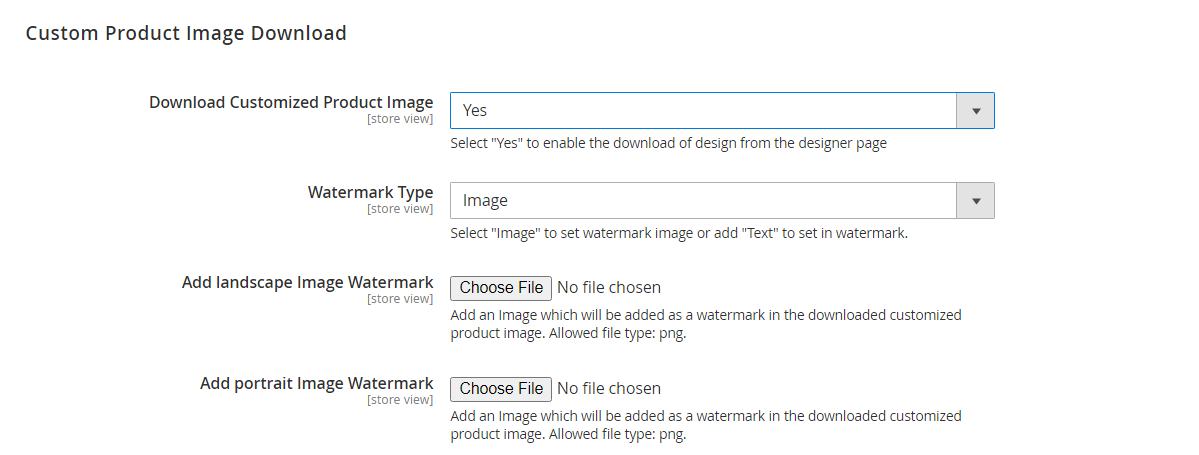
To enable “Custom Product Image Download” go to Store Stores ➤ Configurations ➤ Product Designer Settings ➤ Custom Image Upload, you will land on the “Configurations” page.

Fill the following information
Download Customized Product Image: Select “Yes” to enable the download of the product image from the designer page.
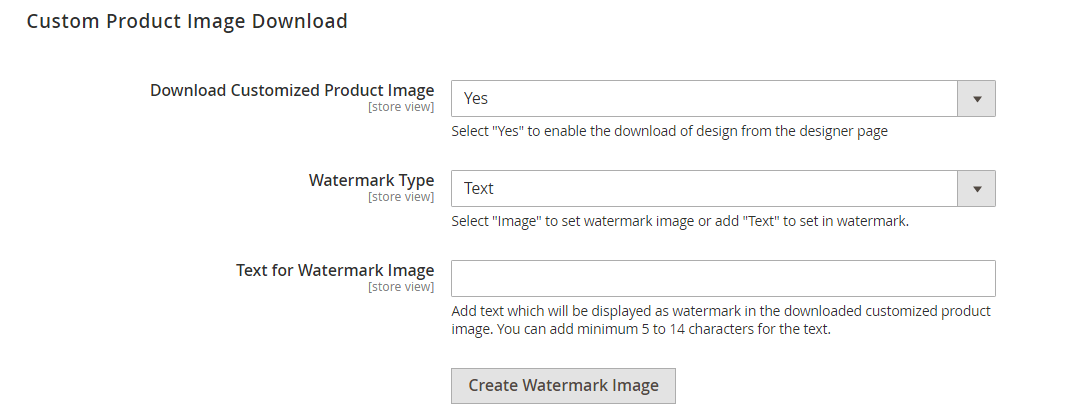
WaterMark Type: Select the watermark type from “Image” or “Text”.
If selected Text in “Watermark Type” then fill,
Add Landscape Image Watermark: Upload an Image that will be added as a watermark while downloading the product. File type: png.
Add Portrait Image Watermark: Upload an Image that will be added as a watermark while downloading the product. File type: png.
If selected Text in “Watermark Type” then fill,
Text for Watermark Image: Add the text which will be displayed as a watermark while downloading the product image.
Create Watermark Image: Click on the “Create Watermark Image” to create the image of the text as a watermark

After configuring all the information, click on the “Save Config” button.
Frontend
After configurations, your customer can download the product image easily. They can download by clicking the “Download” icon