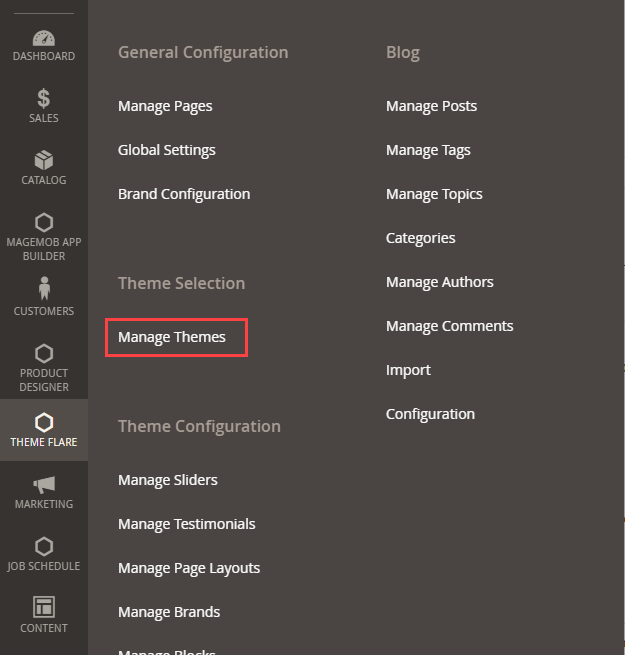
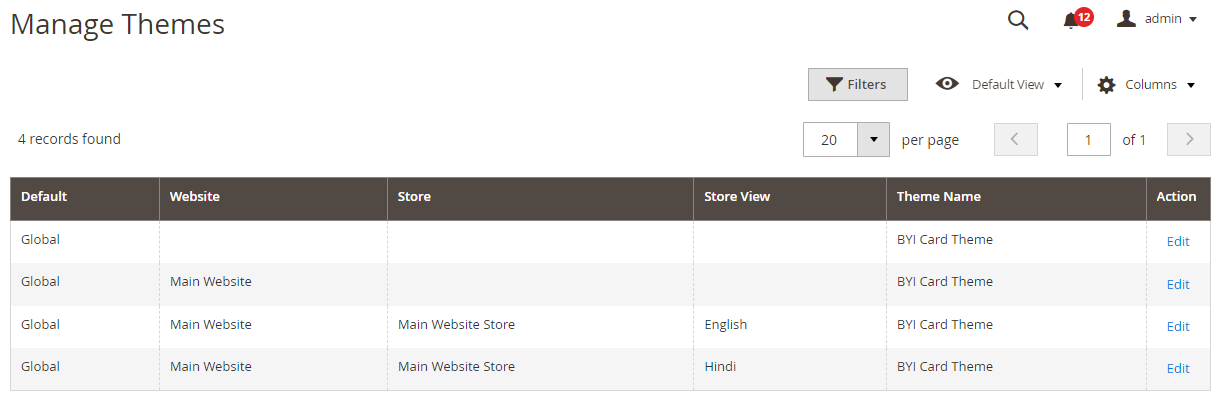
Navigate to THEME FLARE ➤ Theme Selection ➤ Manage Theme and the Theme design configuration page will get open. It contains a grid with the available configuration scopes. To configure the design settings, click on the ‘Edit’ option of the relevant Store.

Under Manage Themes, you can configure the store-specific theme individually. To configure the design settings, click on the ‘Edit’ option of the relevant Store.

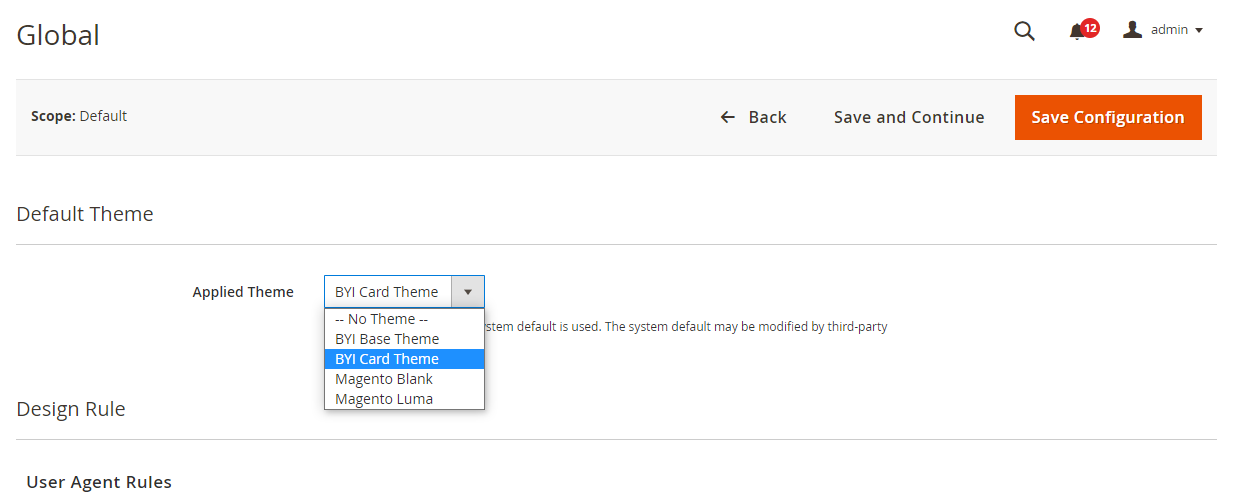
Default Theme
Applied Theme: Select the Applied Theme for the new theme. Here you can change it to any of the installed ones.

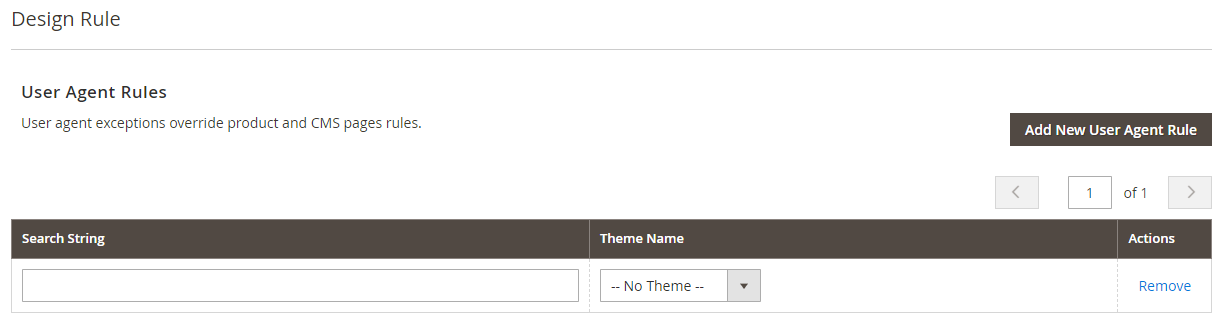
User Agent Rules:
– Click Add New User Agent Rule under Design Rules.

– From the ‘Search String’ column, enter the browser ID for that particular device.
– From the ‘Theme Name’ column, select the theme used for that particular device.
– Continue the process until entering the adding device.
– Perl Compatible Regular Expression (PCRE) or searching string to match when entering new themes.
-> Under Other Settings, expand each section:

– HTML Head
– Header
– Footer
– Search Engine Robots
– Pagination
– Product Image Watermarks
– Transactional Emails
Please follow the instructions in the linked topics to edit the settings as required.
After inserting all the necessary details, click on the Save Configuration button.
Now, you can add and manage the CMS page and select the New Theme in it.













