PHOTOBOOK (PHOTOALBUM)
PrintXpand-Photo Album (Photo Book) – Addon
Relive your favorite memories with PrintXpand-Photo Album (Photo Book) with the help of template designs, inbuilt designing material like backgrounds, cliparts, text captions with font design & formats and many more.
Global Configuration
Global configurations will be applied to all of your Photo Album products. Navigate to the Stores ➤ Configurations ➤ Product Designer Settings, and open the Photo Album section. [1]
Cover Pages PDF Generation: Select the PDF generation of the cover page from the available options.
– Combine Cover Pages With Inner Pages: If you select this option then all the pages will be in a single PDF.
– Different Cover Pages: If you select this option then two PDFs will be generated. In one PDF there will be Cover Pages and in another PDF there will be Inner Pages.
Spine Color: Select the Spine Color of the PhotoBook. [2]
After configurations, Save the details.
Backend Configurations
The backend configuration for the Photo Album or Photobook is provided on the product detail page. This guide will help you select the Photoalbum/Photobook orientation as per your required design. You can select the album page count, set the default Photo Album Layout and Design Ideas Templates on the frontend view, and page limitations.
Before starting, it is important to configure Photo Album Layouts, Design Templates, Album’s width, and the Blank Product from the “Product Designer” option.
Product -> Photoalbum
Product level configuration
Add a Simple Product
To add a product and enable the product designer, go to Catalog → Products. You will be redirected to the product list page where you can see the list of all inserted products. To add a new product, click on the “Add Product” button.[1]
In the new product page, select the attributes and insert all required details related to the product like product name, price, quantity, category, etc. [2]
Now, navigate to the “Images & Videos” option to upload product images with their sides.
To upload an image for the product, click on the “Browse to find” text label or drag the image there to upload the image. You can also select the relevant images as per sides. [3]
After uploading images of a product, click on the Save button to save the product details. Once the image is uploaded and the product is saved, only then “Designer Settings” button will enable. [4]
Now, the Designer Settings button is enabled. By clicking on the product’s image, the ‘Image Detail’ pop-up window will appear on the screen. [5]
Add ‘Alt Text’ as per your requirement and select the option of Role: Base, Small, Thumbnail, or Swatch accordingly for the product view and any other area to display the image. After adding all the details, don’t forget to save it. [6]
Note: To access the Designer Setting, ensure that your product is enabled and that you have uploaded its images.
Design Settings
Once you have added the product details and its images, you must set the “Image Sides” and the “Design Area” for the product.
Click on the Designer Settings button to configure the sides and the design area as per the sides. [1]
As you clicked on the “Designer Settings” button, you will navigate to the designer setting page, here you can enable the product designer feature and also add the product pricing details. [2]
To configure designer area for front user scroll down to the designer type drop-down, Here you can Configure different designer type based on industry/market. [3]
– General
– Photo Album
– Custom Size
– 3D Preview
Note: Once you set up the photo album settings for a product, you won’t be able to change the designer area type for that product later.
Photo Album Designer Area settings
You need to configure the following details related to configuring the design areas, when you select the Photo Album in the Design area type by default full design area will be enable.
You can configure the product with different aspects:
– DPI: You have the option to specify the resolution of the product image in dots per inch.
– Unit: You can configure the image height and width using different units( pixel, Inch, millimeter, centimeter)
– Output Based On: Output options can be selected based on the following criteria: Design Area Size, Product Image Size, and Custom Size. [1]
- Image Side: Select the image side from the drop-down selection. Here, you will get the Images Sides drop-down selection as per the “Product Designer → Manage Image Sides”. Select the relevant side for the product (for the selected image). [2]
- Masking Image: To select a masking image for your product, choose from the dropdown list of masking images available in the “Manage Making Image” section. [3]
Note: Ensure to select the appropriate masking image according to your product.
Additionally, you have the option to upload a masking image directly by clicking on the masking section. Any image uploaded here will be added to the masking image section and automatically assigned to the product. [4]
– Price: You can add the pricing details for selected side.
– Output Width and Height: You can set the width and height of the output image size. [5]
Photo Album Configuration
After configuring the Layouts, Design Ideas, and Spin Width, you need to configure the Photobook at the product level as well.
To enable the Photo Album with defined pricing, follow these steps:
– Navigate to the product detail page and click on the “Designer Setting” button.
– In the “Designer Type” dropdown, select the “Photoalbum” option.
– Scroll down to the “Photoalbum” section and configure the following details at the product level.
– Product Orientation: Select an orientation for the Product either “Landscape” or “Portrait” as per product design.
– Book Page count: Total pages to create a Photobook. You need a page count that displays the number of pages for the photoalbum in the designing area.
– Add New Slide: Allow customers to add more slides in Photobook. Select “Yes” to add or “No” to restrict for adding a new slide.
– Output Type: Select the type either “Coffee” or “Layflat”.
– Allow add page limit: Insert the limit to add maximum number of pages.
– Price Per Page: Insert the price for adding a new page to the album.
In order to enable the blank product, You need to select Pre Loaded Template and set the Type as Photoalbum of the product.
Once you configure the product details, click on the Save button to save the product to enable the photo album for the product in your store view.
NOTE :
– If you have selected Photobook as the type of product then you can’t change its type once it is saved.
– Any product like t-shirt, jeans, mug, etc can’t be changed into Custom Size or Photobook once they are saved.
– Make sure that all fields marked with “?” are filled.
Manage Layout
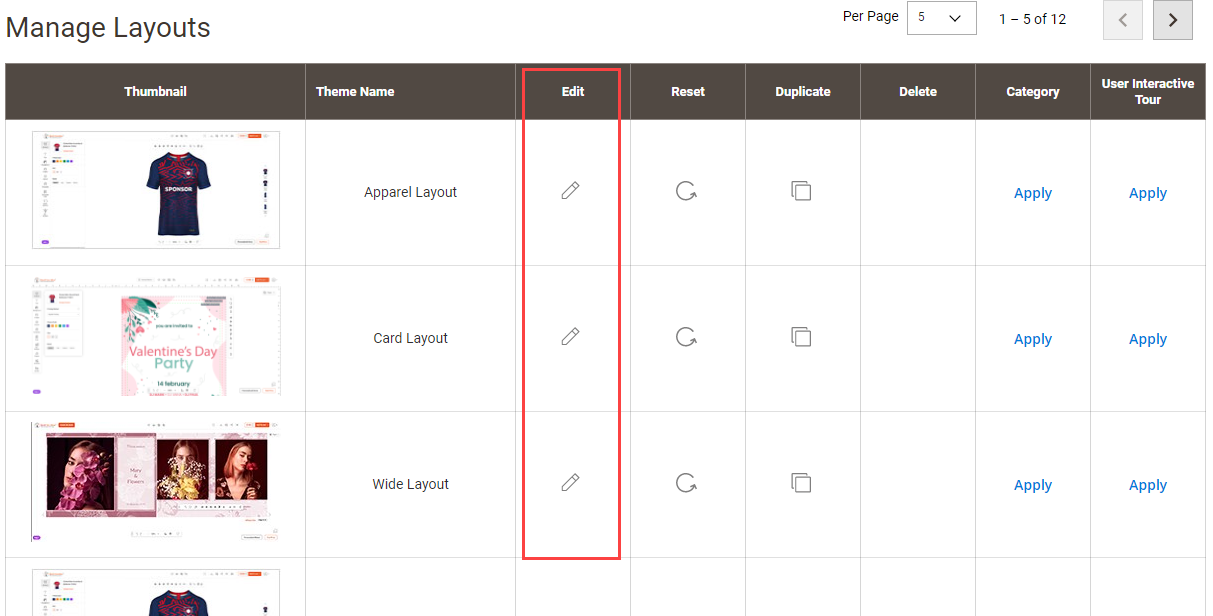
Navigate to the PRODUCT DESIGNER → Manage Layout, you will get the list of layouts. Now navigate to the layout you have created for the Wide Product.
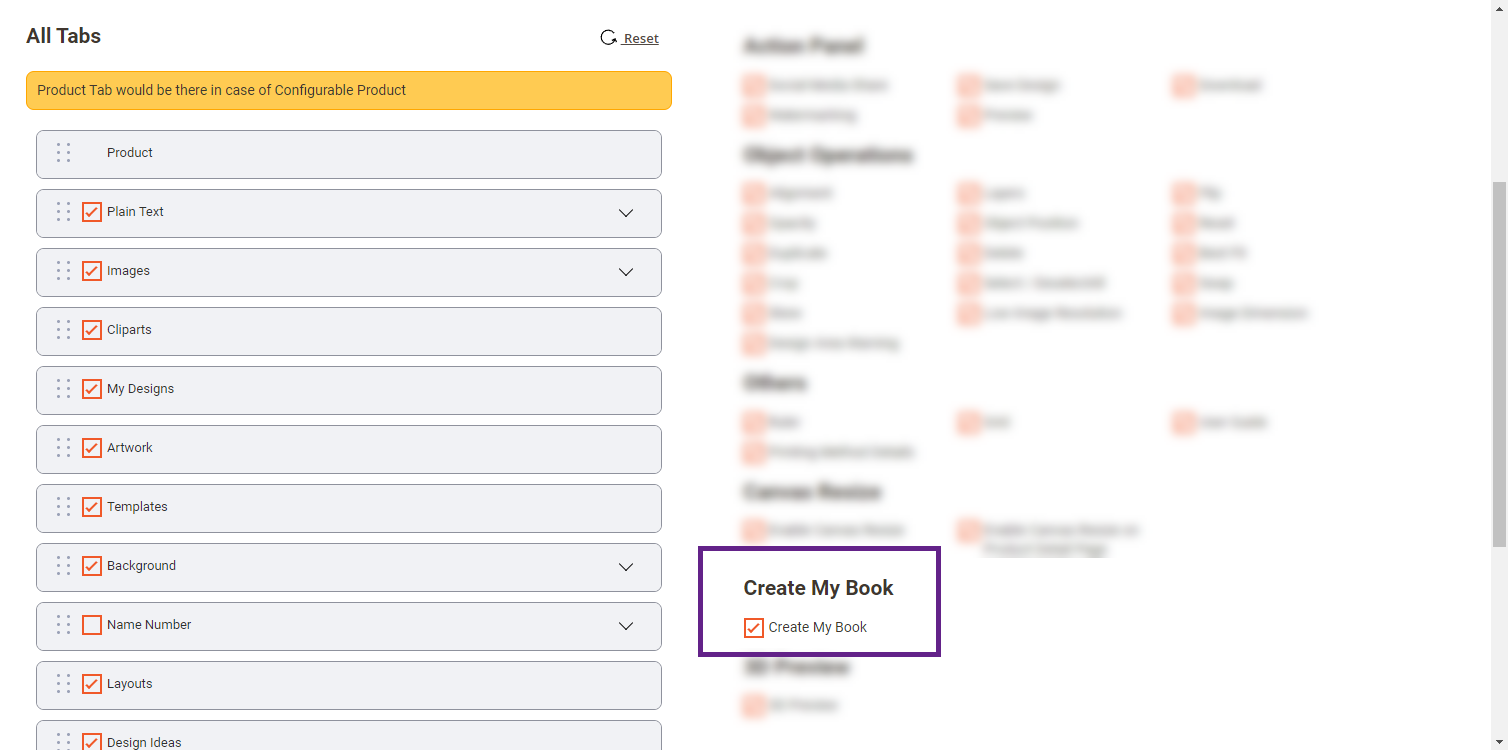
Once the layout is opened, enable the Create My Book option and required features you want to display.
Once you save the layout, you can cater the products like banners and wide posters.
Manage Photobook Layouts
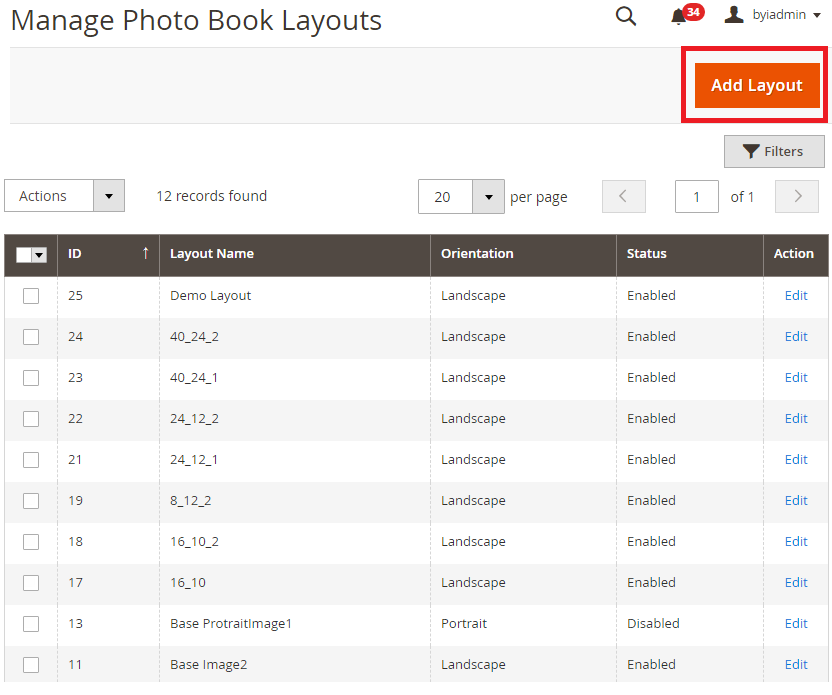
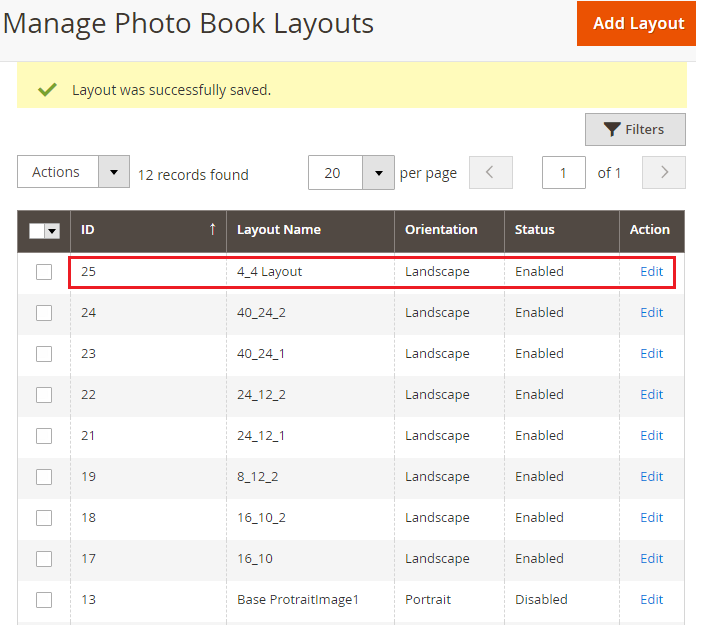
You can display the different Photobook Layouts for your customers, for that navigate to Product Designer -> Manage Photobook Layouts.
By clicking on it, if layouts is created, you can view the list of layouts along with details like name, orientation, and status.
To add new Photo Album Layout, click on Add Layout button and you will be redirected to the “Add Layout” page with the following information for configurations:
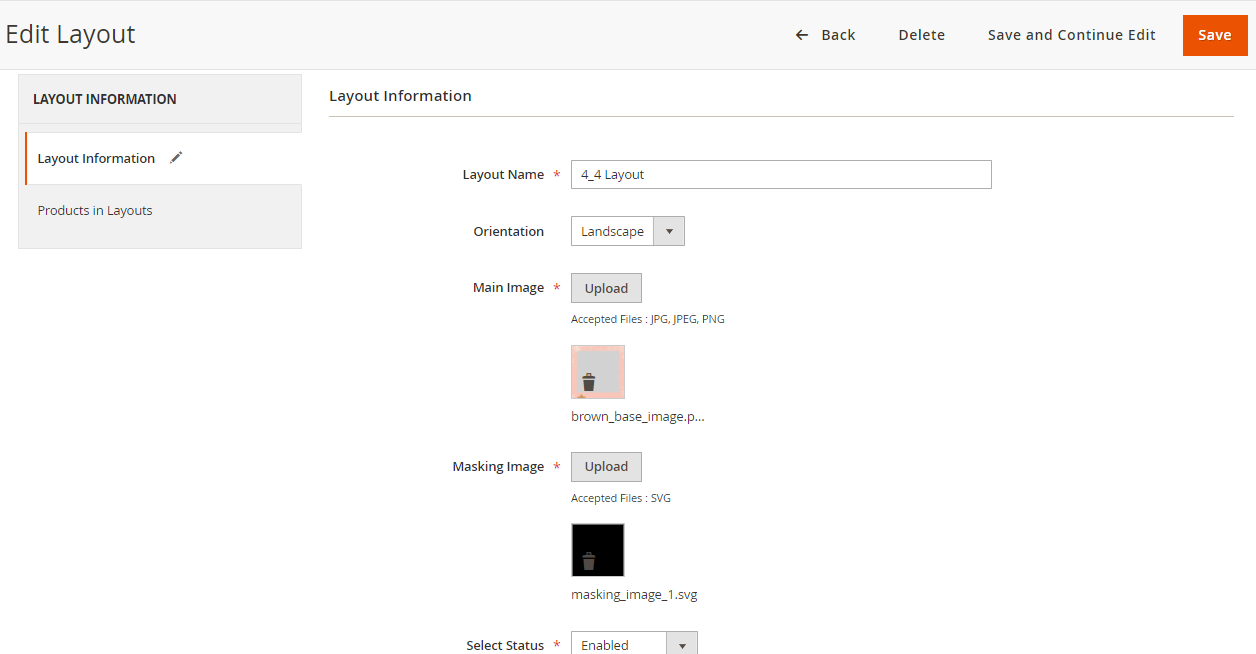
Layout Name: Insert a relevant name such as Marriage Album, Office Group Album, etc.
Orientation: Select the display type of the Photo Album either Landscape (horizontal display) or Portrait (Vertical display).
Main Image: Upload the image to display on Photo Album. (Accepted files are mentioned.)
Masking Image: Upload the image to cover up parts in the image so that only certain parts of an image will be displayed. (Accepted files are mentioned.)
Status: Keep the layout either Enable/Disable as per your requirement.
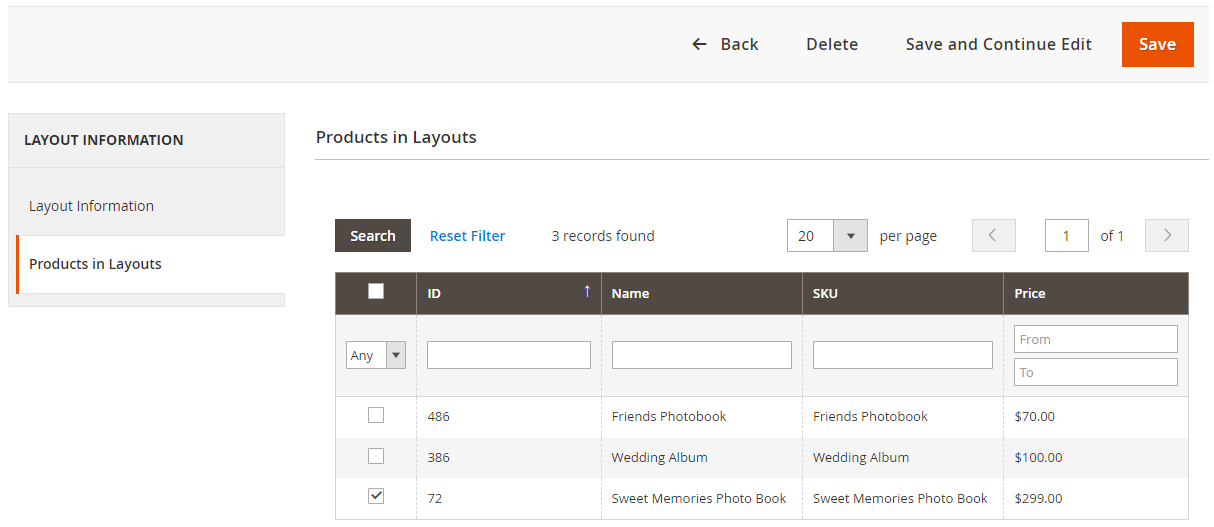
Products In Layouts
You can select the products for the layout from the Products In Layouts tab. By clicking on it, you will see the list of Photobook products.
After configuring the layout information, click on the Save button. Thereafter new Layout will be added to the list of Photobook Layouts.
Later, you can edit any Layout by clicking the ‘Edit’ option under Action. To delete any layout, select the layout first and then select the Delete from the ‘Actions’ dropdown and click on the “Submit” button.
Manage Design Ideas
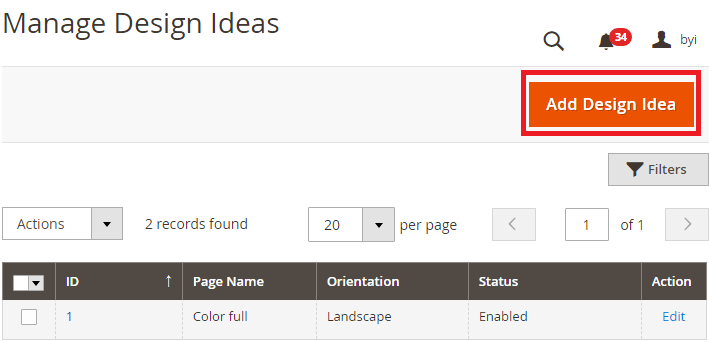
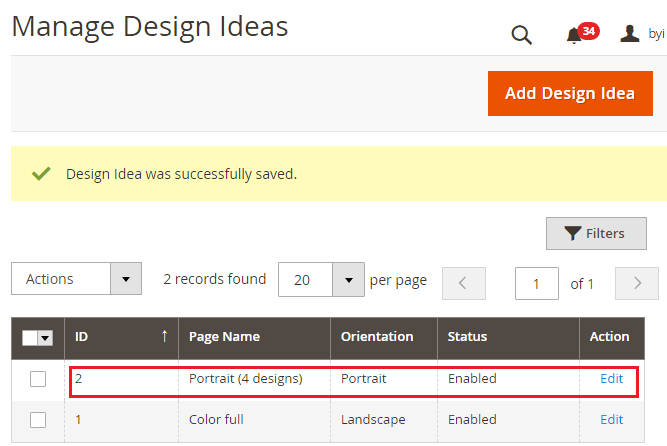
You can add multiple Design Ideas for the photobook, for that navigate to Product Designer -> Manage Design Ideas.
By clicking on it, all the Design Ideas will be listed along with their details like name, orientation, and status.
To add design idea, click on Add Design Idea button and you will be redirected to the “Add Design Idea” page.
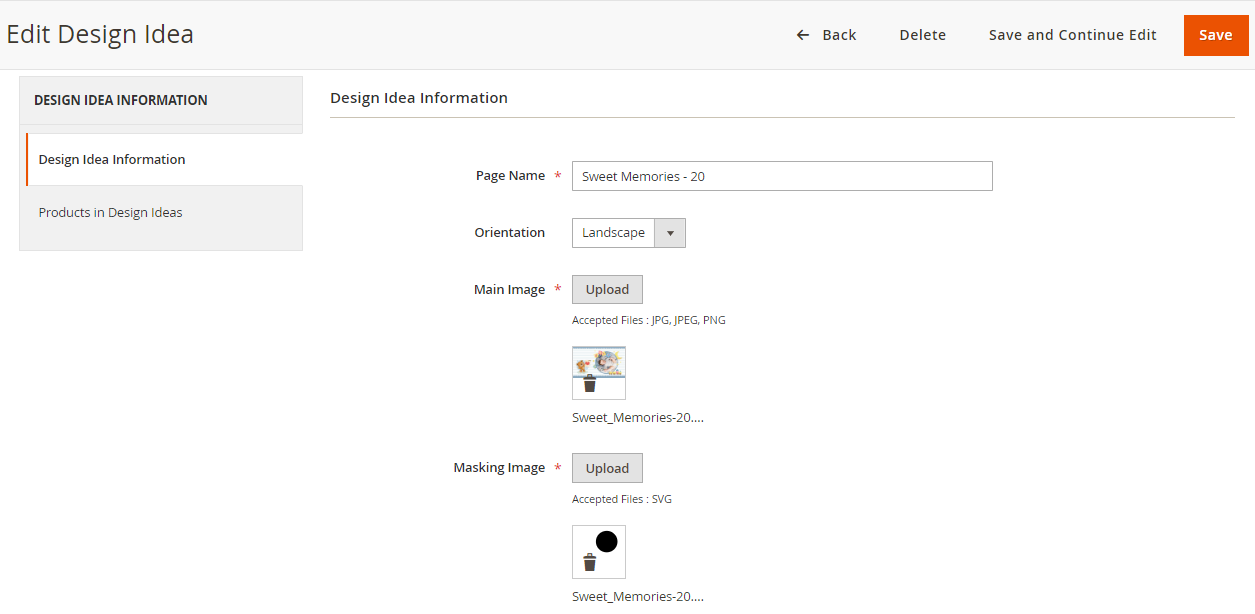
Page Name: Insert a relevant name for Layout such as Marriage Album, Office Group Album, etc.
Orientation: Select the display type of the Photo Album either Landscape (horizontal display) or Portrait (Vertical display).
Main Image: Upload the image to display on Photo Album. (Accepted files are mentioned)
Masking Image: Upload the image to cover up parts in the image so that only certain parts of an image will be displayed.(Accepted files are mentioned)
Background Image: Upload the background image of the main image. (Accepted files are mentioned)
Status: Keep the design ideas either Enable/Disable as per your requirement.
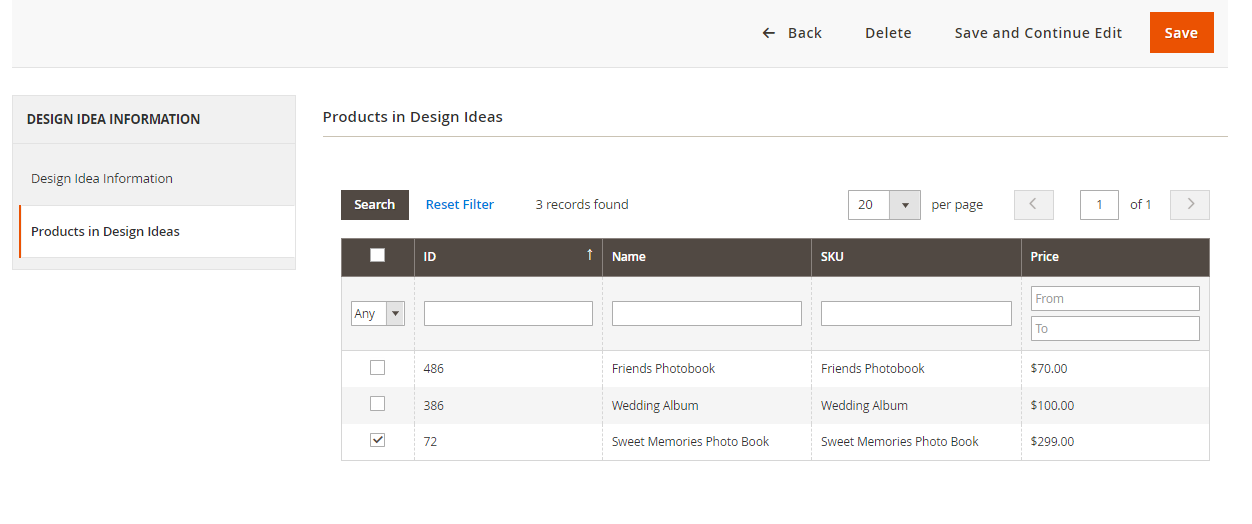
Product in Design Ideas
You can select the Product for the design ideas from the Product in Design Ideas tab. By clicking on it, you will see the list of Photobook Products.
After configuring the design idea information click on the Save button. Thereafter new Design Idea will be added to the list.
Later, you can edit any design ideas by clicking the ‘Edit’ option under Action. To delete any design idea, select the design idea first and then select the Delete from the ‘Actions’ dropdown and click on the ‘Submit’ button.
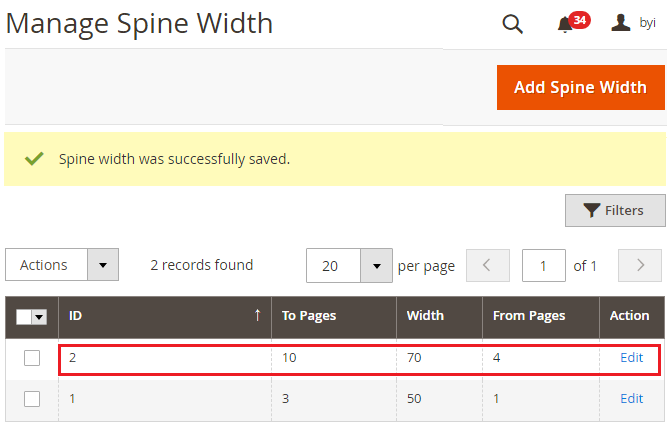
Manage Spine Width
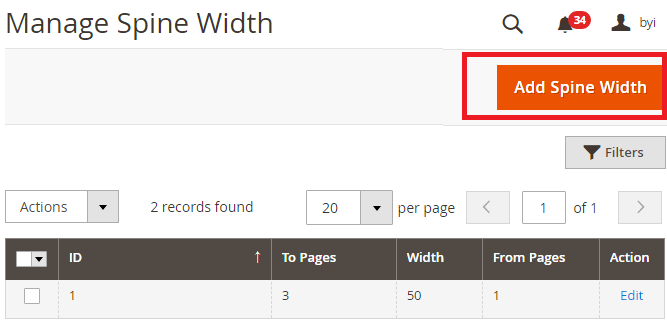
When the number of pages are increased, it is important to calculate the spine width as well. You can add Spine Width for the Photobook, navigate to Product Designer -> Manage Spine Width.
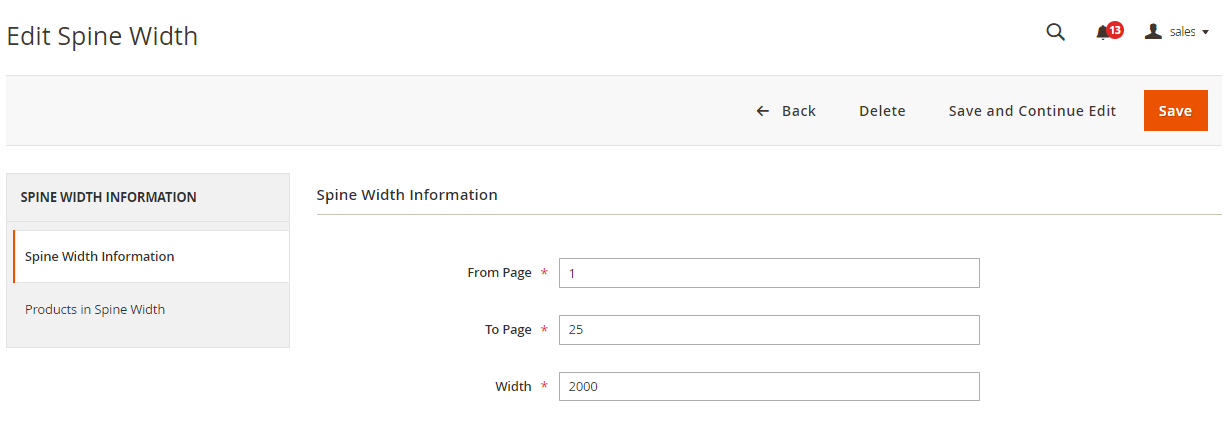
Click on Add Spine Width button and then you will be directed to Spine Width page.
From Page: Insert the page number from where the album pages are added.
To Page: Till the page.
Width (px): Insert the width (in pixel) as per the pages.
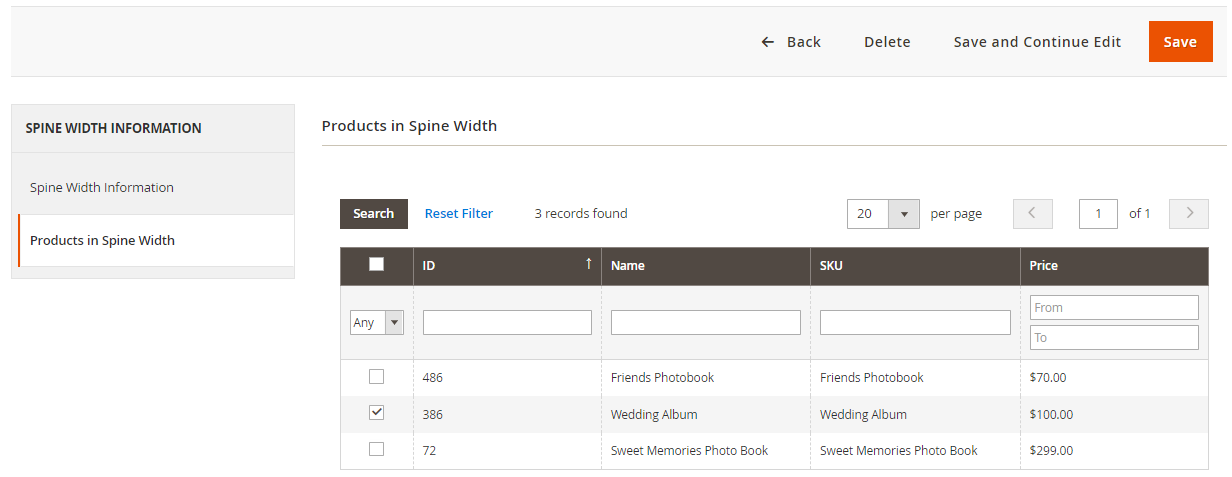
Product in Spine Width
You can select the product for the spine width for Product in Spine Width tab. By clicking on it, you will see the list of Photobook products.
After configuring the Spine Width information click on Save button. Thereafter Spine Width will be added.
Later, you can edit Spine Width by clicking the ‘Edit’ option under Action and you can delete Spine width by selecting it and then select the ‘Delete’ from the ‘Actions’ dropdown and click on the ‘Submit’ button.
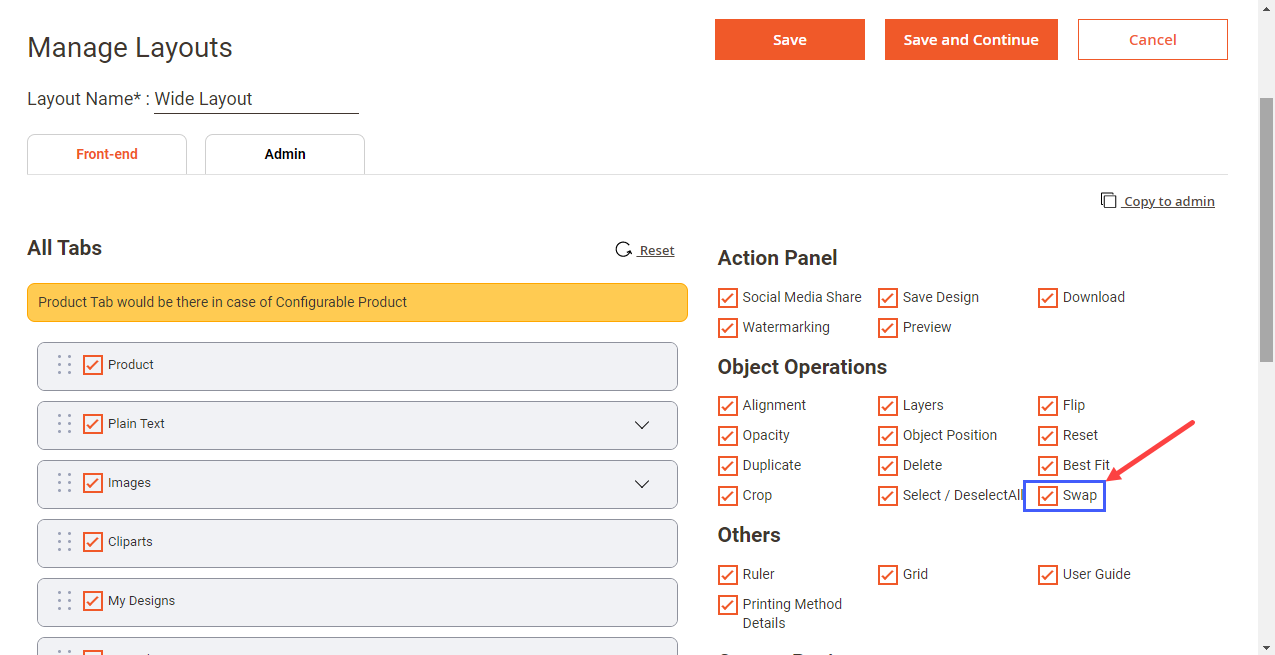
Swap Image
With Swap Image feature your customers can instantly swap the images on the photobook. You can enable Swap Image feature by following these steps.
Navigate to the Product Designer ➤ Manage Layouts, you will get the list of layouts. Now open wide layout in Edit mode and enable the Swap feature under the Object Operations section. Once you enable the feature, Save the configurations.
Note: After swapping, the cropped image will not change its form.
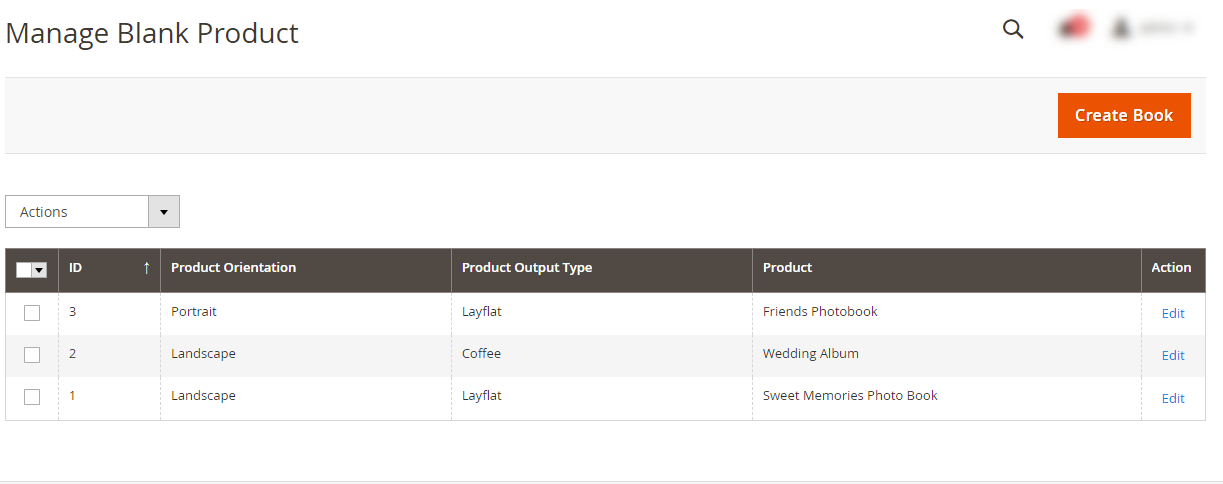
Manage Blank Product
There are multiple Product Orientations and Output types of the photobook and those are:
Product Orientation: Landscape and Portrait
– Landscape: It is meant to use for the wide layout display which is bigger in width.
– Portrait: It refers to the book that has a lower width dimension than its height dimension.
Product Output Type: Layflat and Coffee
– Layflat: It refers to one continuous sheet of paper. It is ideal to showcase the image that runs across two pages.
– Coffee: It is ideal to showcase the different images with content on both sides of the photo book.
In order to serve the photobook to your customers, you need to configure the combinations of the orientation and output type. For example, you need to offer the photo book that is bigger in width and has continuous image on both the sides. The combination you need to configure is “Landscape” and “Layflat”.
Here is how you can configure the blank photobooks.
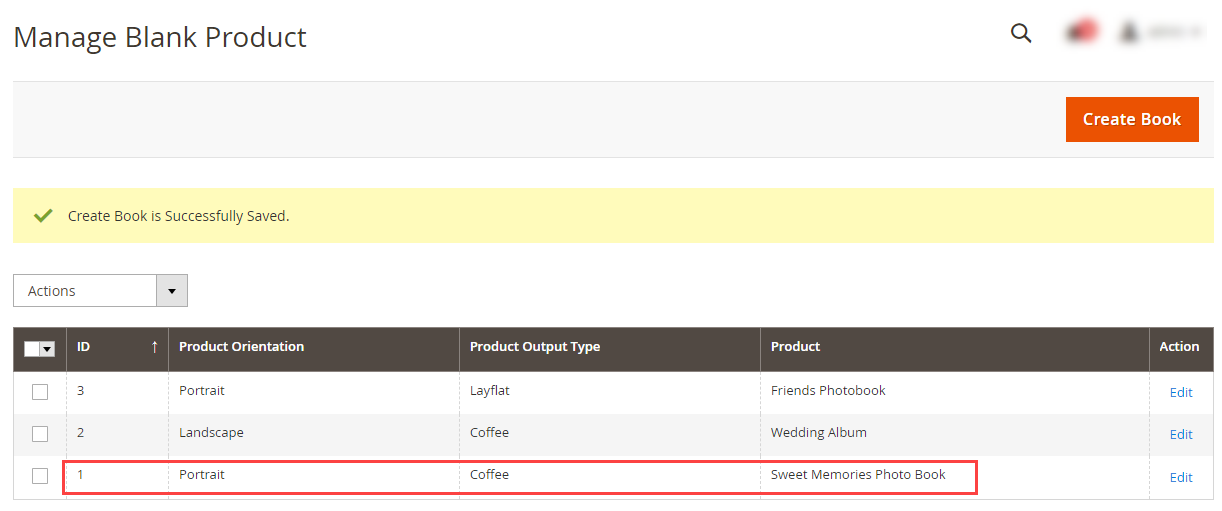
Navigate to the PRODUCT DESIGNER → Manage Blank Products, you will get the list of created blank products if already created.
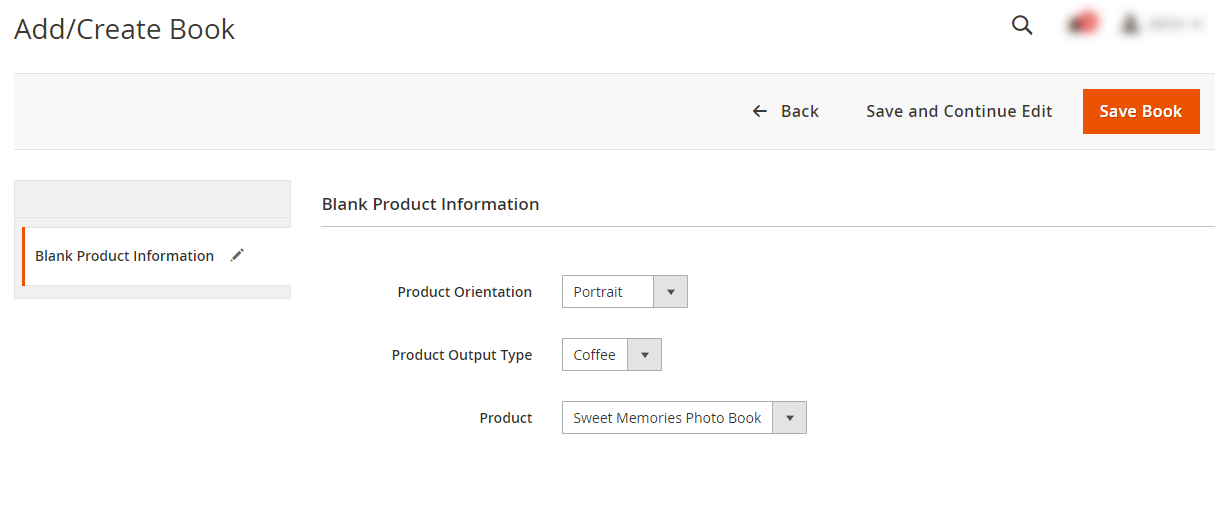
Now click on the Create Book button and configure the following settings:
– Product Orientation: Select the product orientation.
– Product Output Type: Select the product output type.
– Product: Select the product you want to assign to this combination of blank products.
After configuring the combination, click on the Save button to save the settings and it will appear in the list.
Frontend View
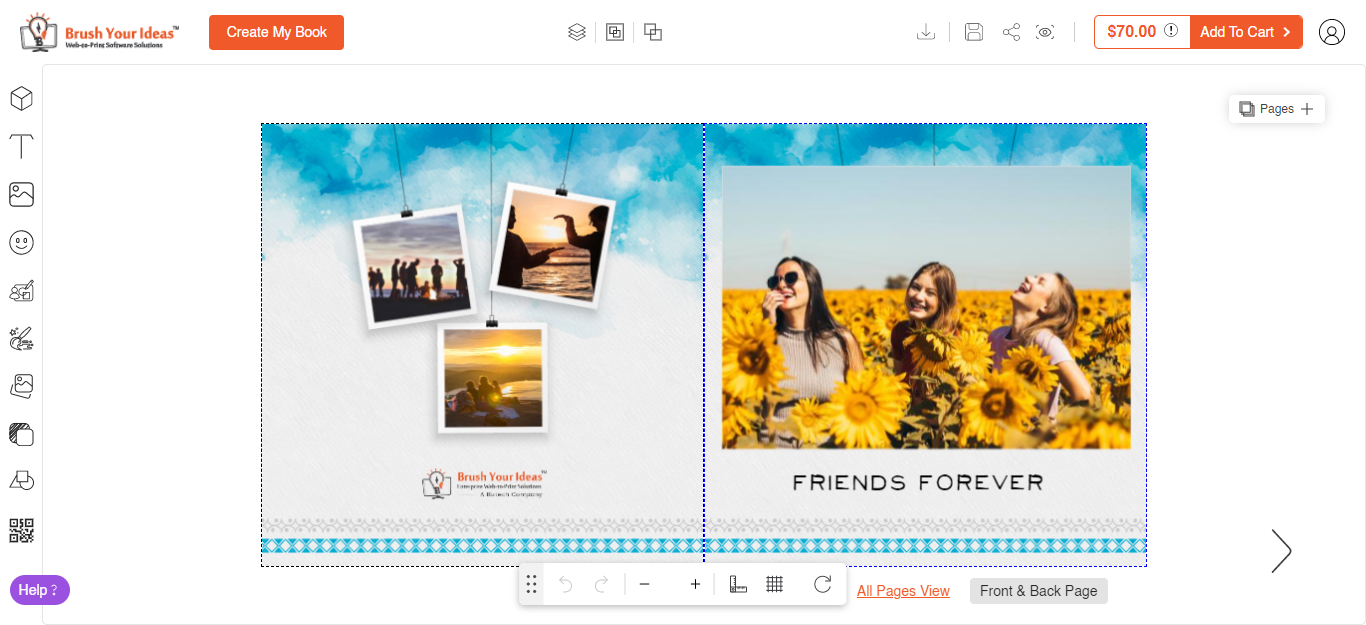
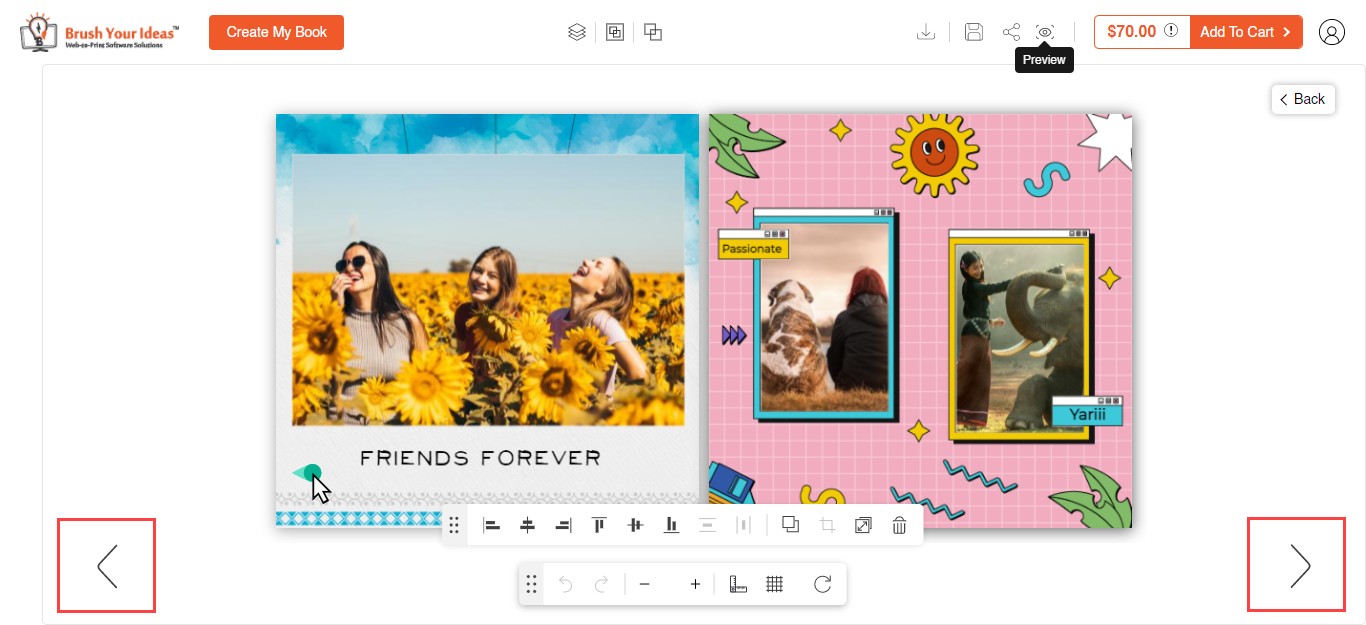
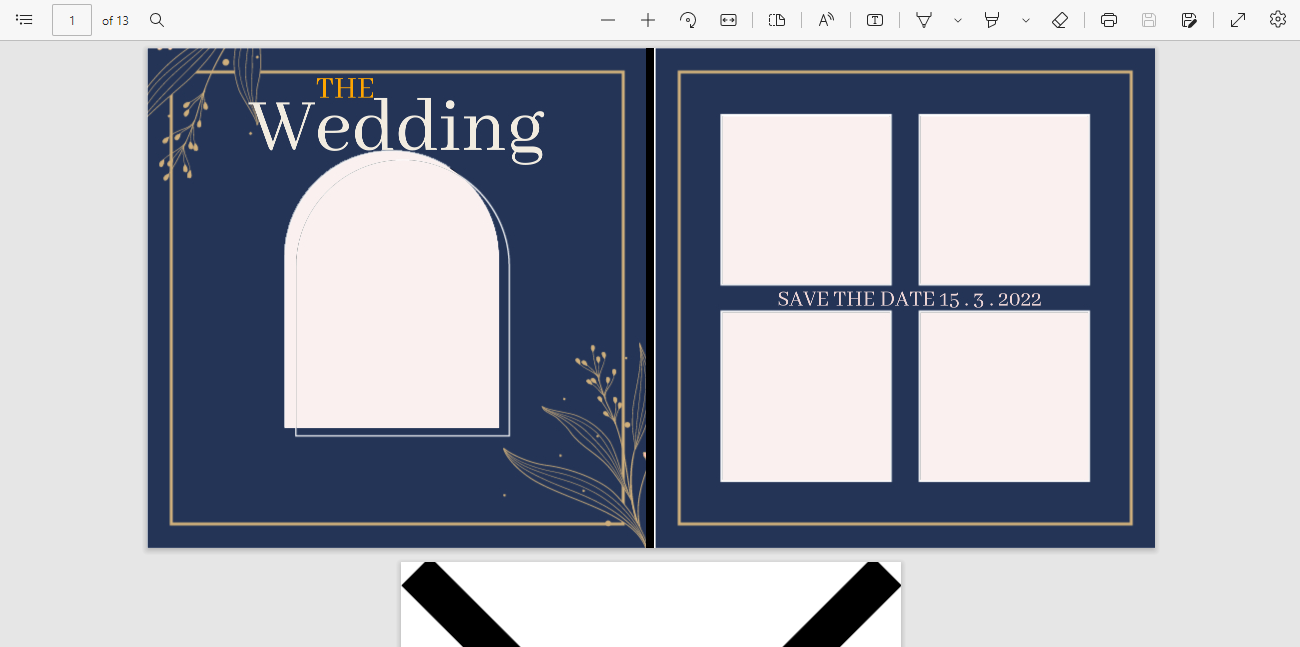
After all the configurations are done, you will get the Photobook view with the wide Layout option by default on the Product designer page.
In the designer explorer (left panel), the Layouts & Design Ideas options will appear as your customer access the Photoalbum product.
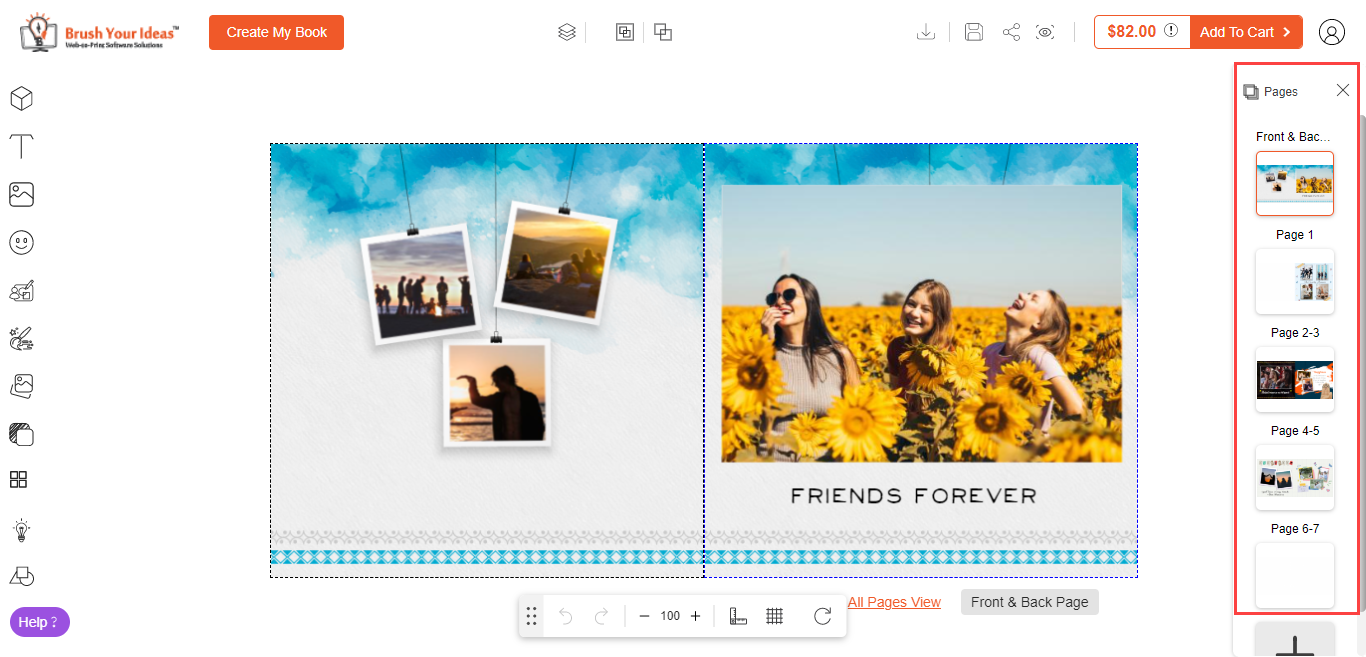
Your customer will get the Slider of Photobook pages by clicking on the Pages + on the right side of the designer area. If there are multiple slides, they can stroll down from the slider and check the slides.
In the end, they will see the ‘+’ (Add new slider) and ‘view’ icon to preview the Photobook.
From the designer explorer the customers can add the images, snaps to design the Album by inserting clip art, images, and text caption by applying font effects.
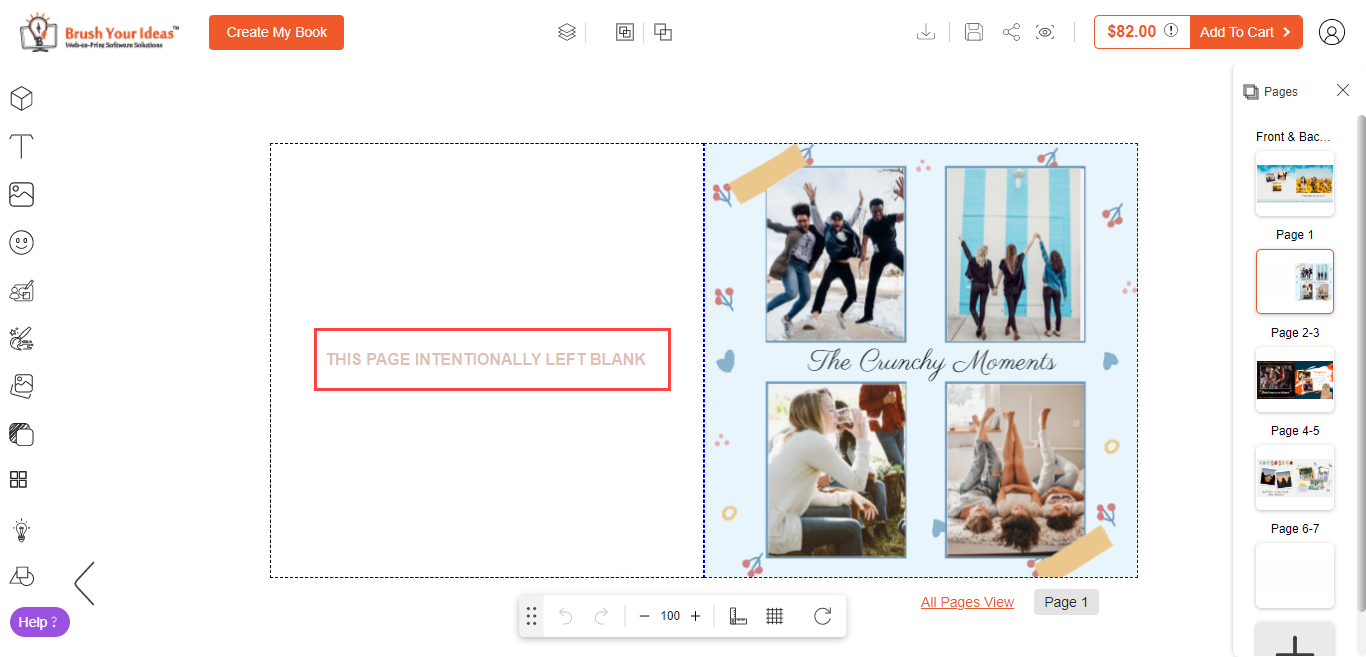
Note: Left side of the first page and the right side of the last page will be blank in the photobook product.
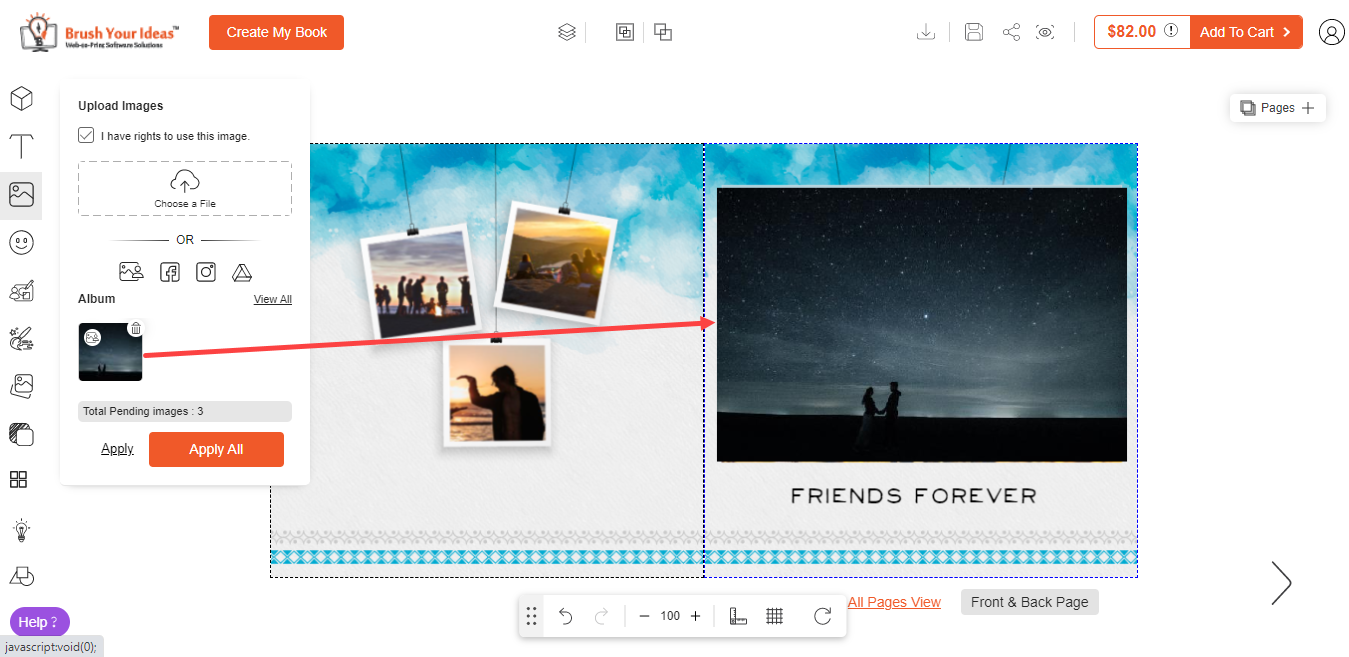
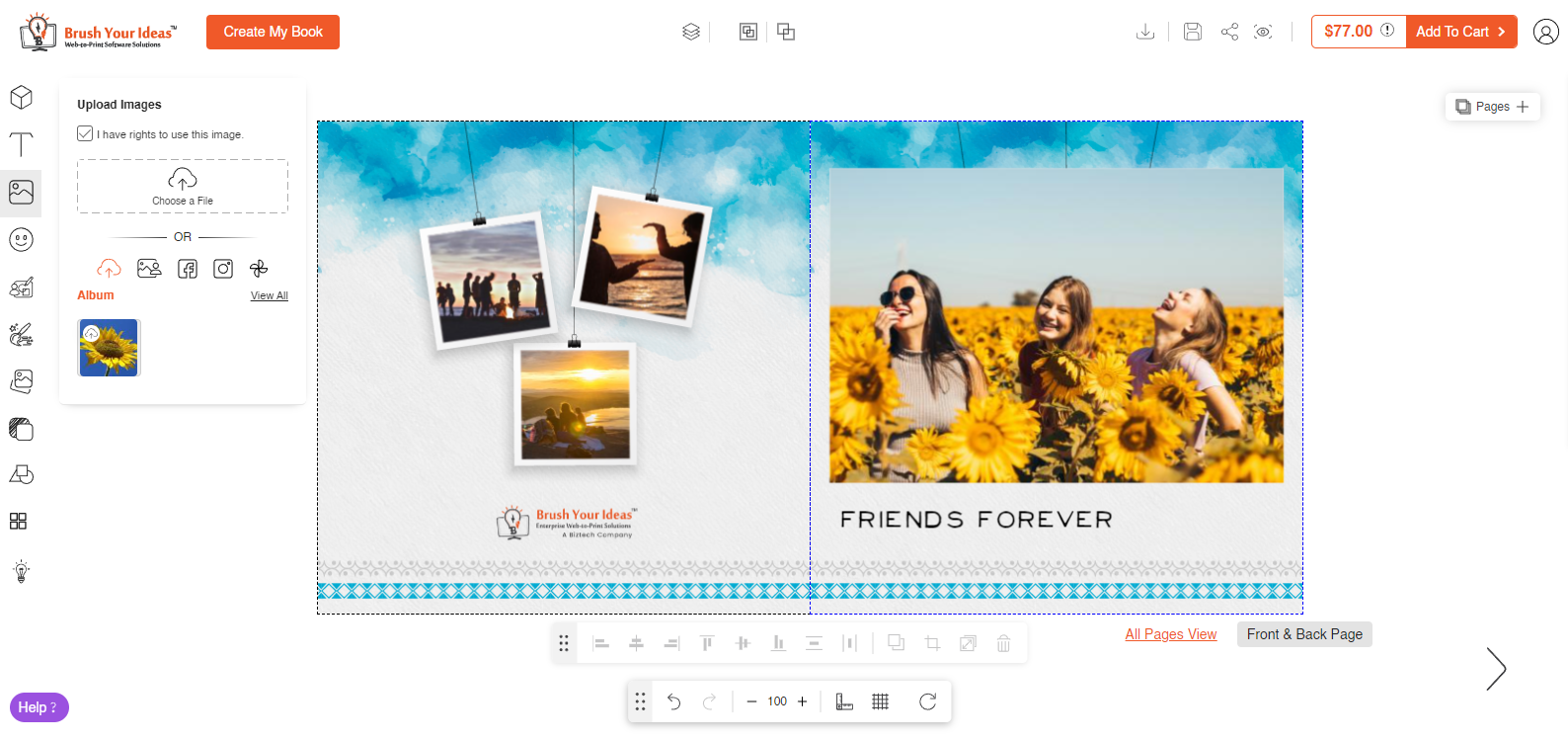
> Upload Images
Your customer can design the Photobook by dragging the uploaded images, adding the Clip art and the Text captions with Font effects on the pages.
Note:
– Only JPEG, JPG, PNG, and AI file formats are allowed for photobooks.
– For photobooks, 20 MB is the maximum limit for each image while uploading.
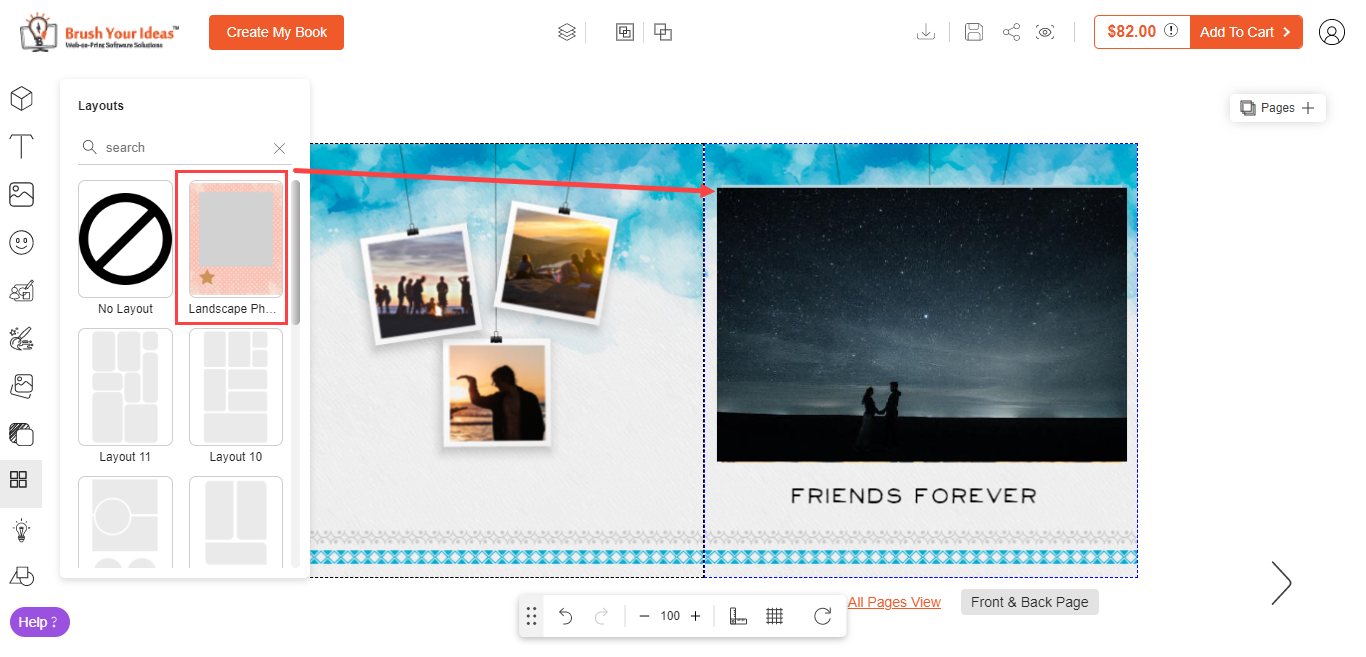
> Layouts
Under the “Layouts”, customers will get the grid view of the Layouts which are selected under the Product Designer Photobook option on the product details page from the backend.
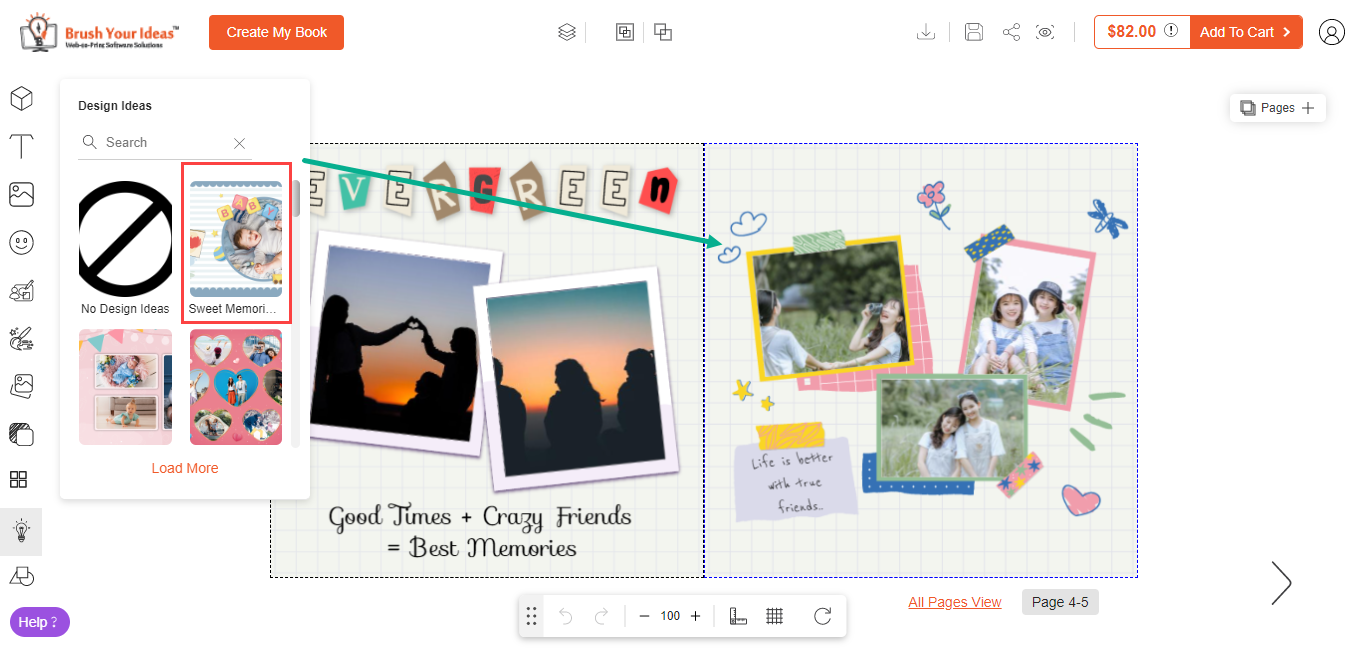
> Design Ideas
Under the “Design Ideas”, you will get the predesigned ideas for Photobook. Design Ideas are similar to Layouts but the Background image selection is additionally added.
Once the customers upload the images, all the images will be listed under the Upload images tab. Your customers will get multiple images there and select the images to add to the photobook.
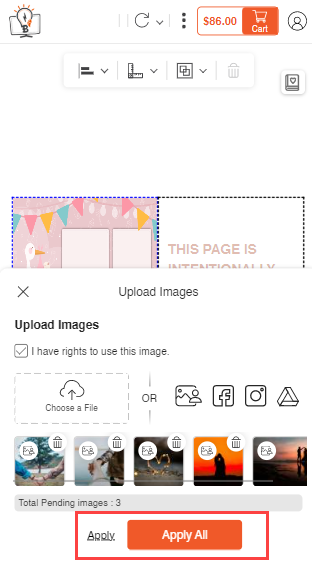
If your customers want to upload multiple images to create a photo album with ease, they can upload images and apply to the design area as per requirement. There are below options are provided:
– Apply: If the customers want to add multiple images at a time, by selecting the image click on the Apply button. The selected images will be added to the Photobook.
– Apply All: By clicking on the Apply All button, all the images will be added to the Photobook. Similarly, customers can add the images from a specific folder.
Note: Your customers will get the above functionality under the Upload images tab if they have logged in.
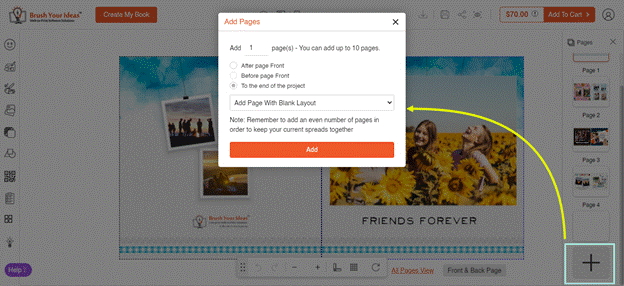
> Add New Slide
From the right side, scrolling down, by clicking on the “+” icon (Add New Slide), the customers can add the new page to the Photobook.
– Your customers can add a maximum of pages that are configured at the product level under Product designer Photobook.
– Select the option where the new page needs to be added: After Page Front or Before Page Front
– To the end of the project: Your customers can add the new sliders by selecting the layout:
Add Page with Blank Layout, Add Page with Current Layout, or Choose Other Layout.
If the customers select the Other Layout option, they will get the selected layouts for the selected product.
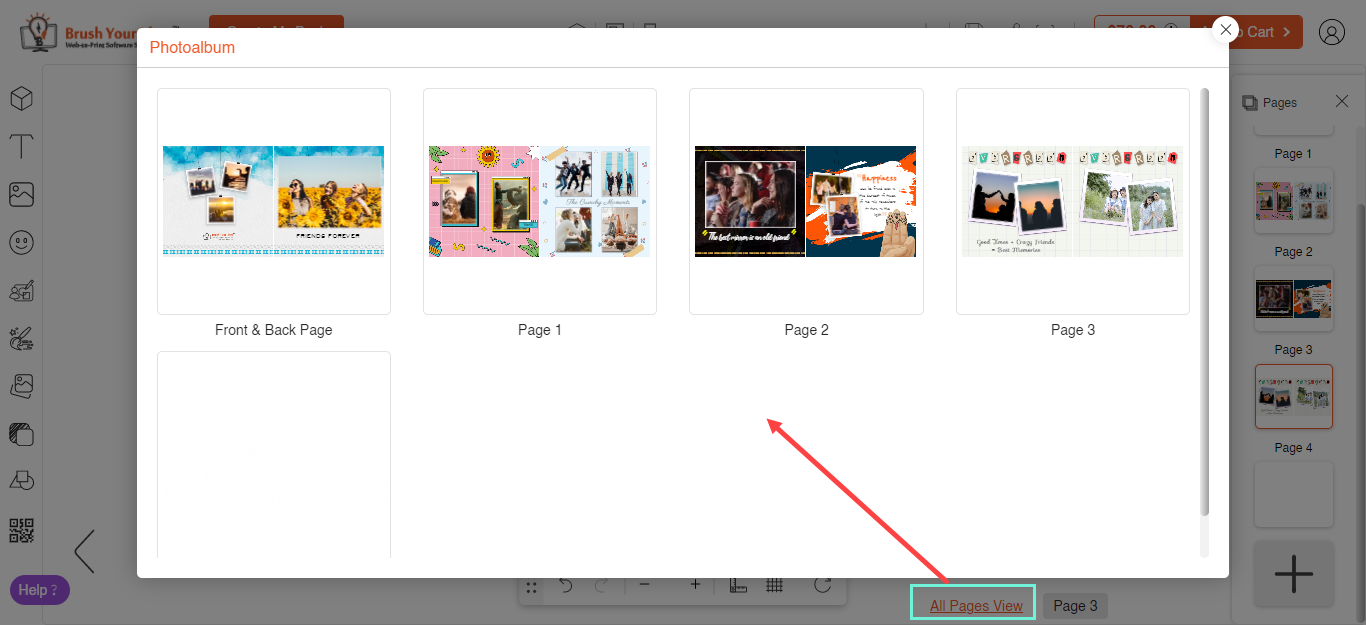
> All Pages View
By clicking on the “All Pages View” option, the customers will get a preview of all the pages.
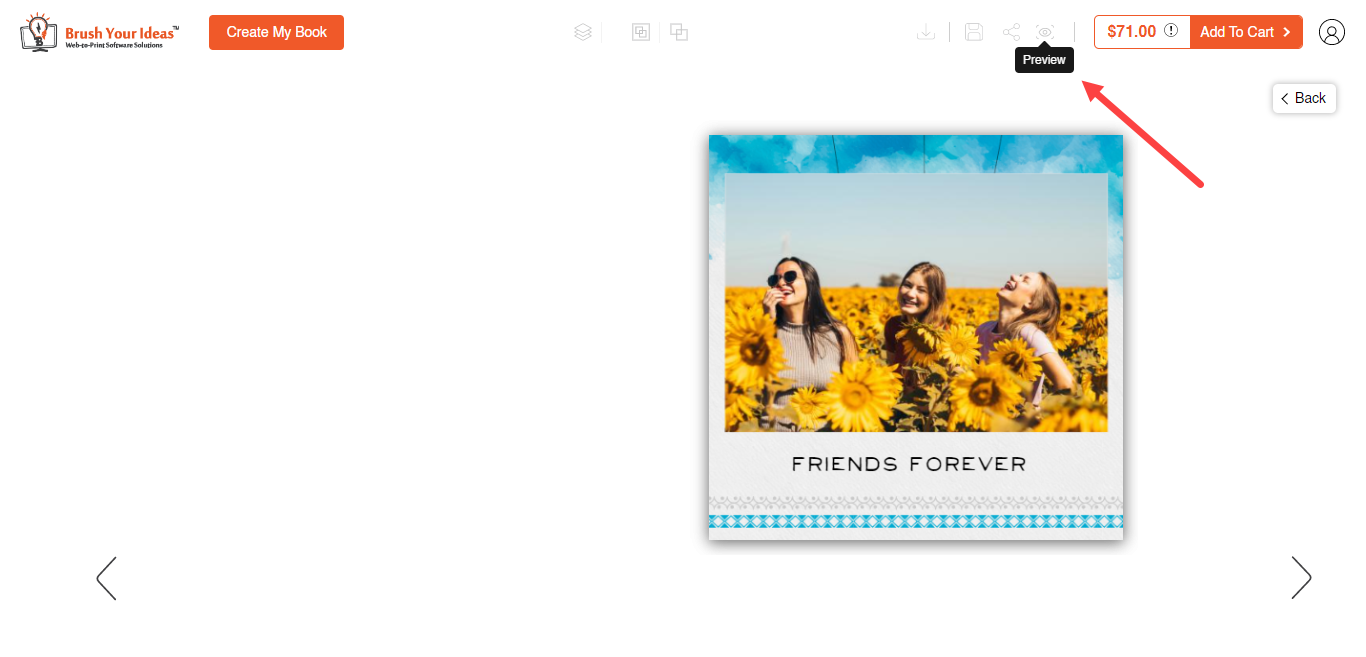
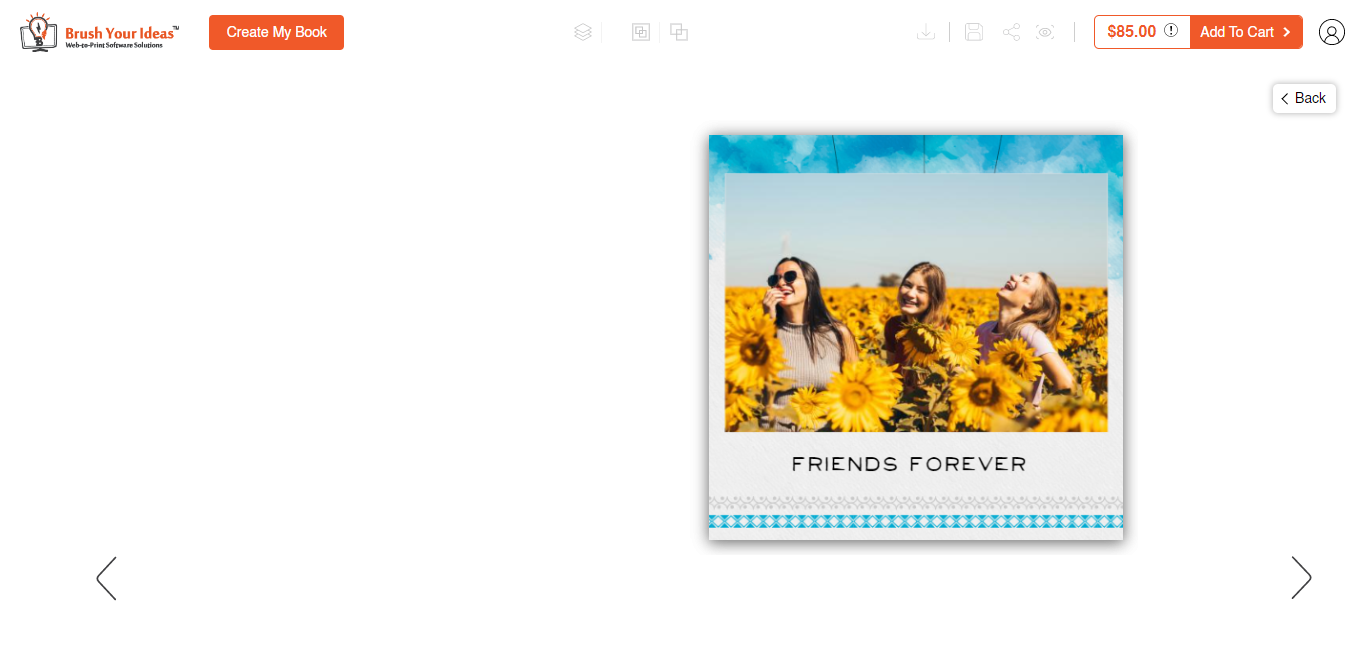
> Preview
Your customers can also have the overall preview of the product, by clicking on the Preview icon from the header.
They can change the slide from the next or previous button and also by clicking at the bottom of the respective page.
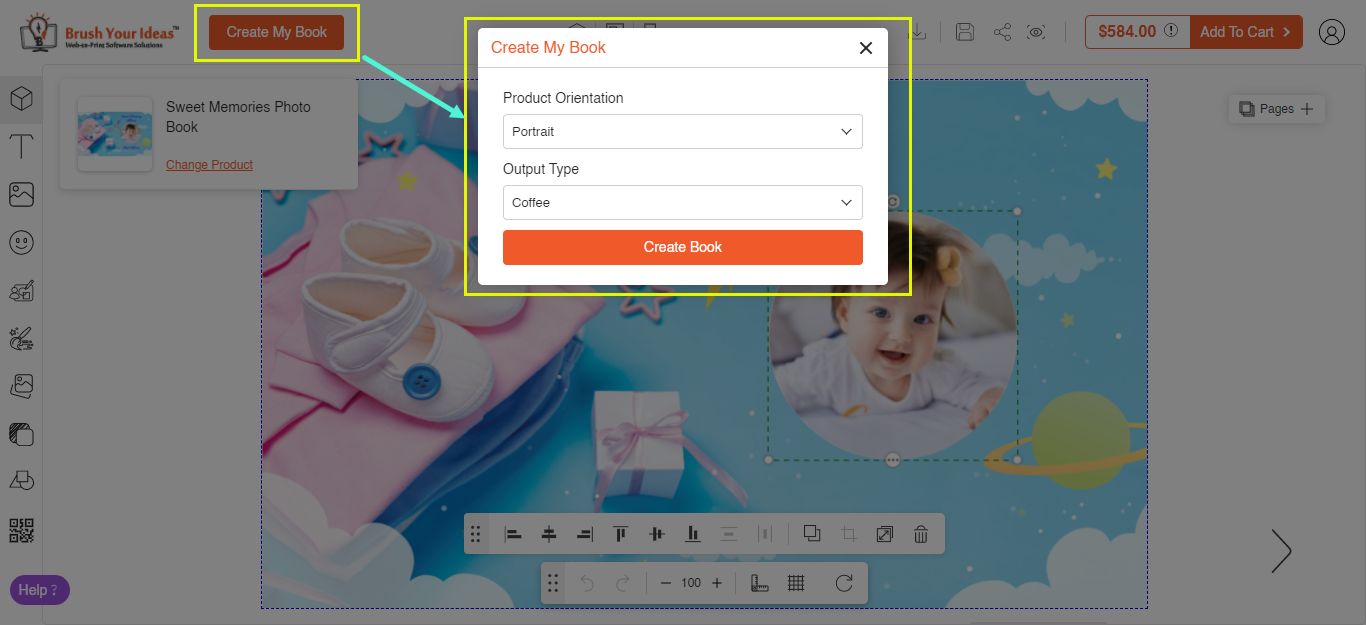
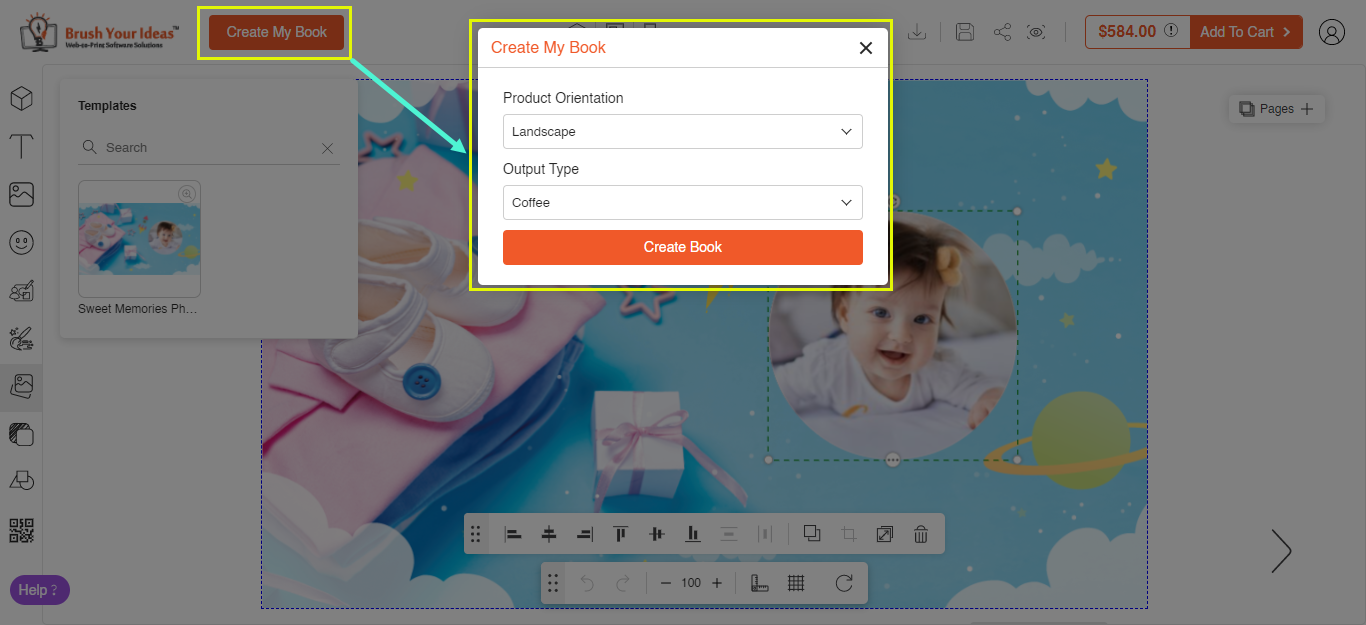
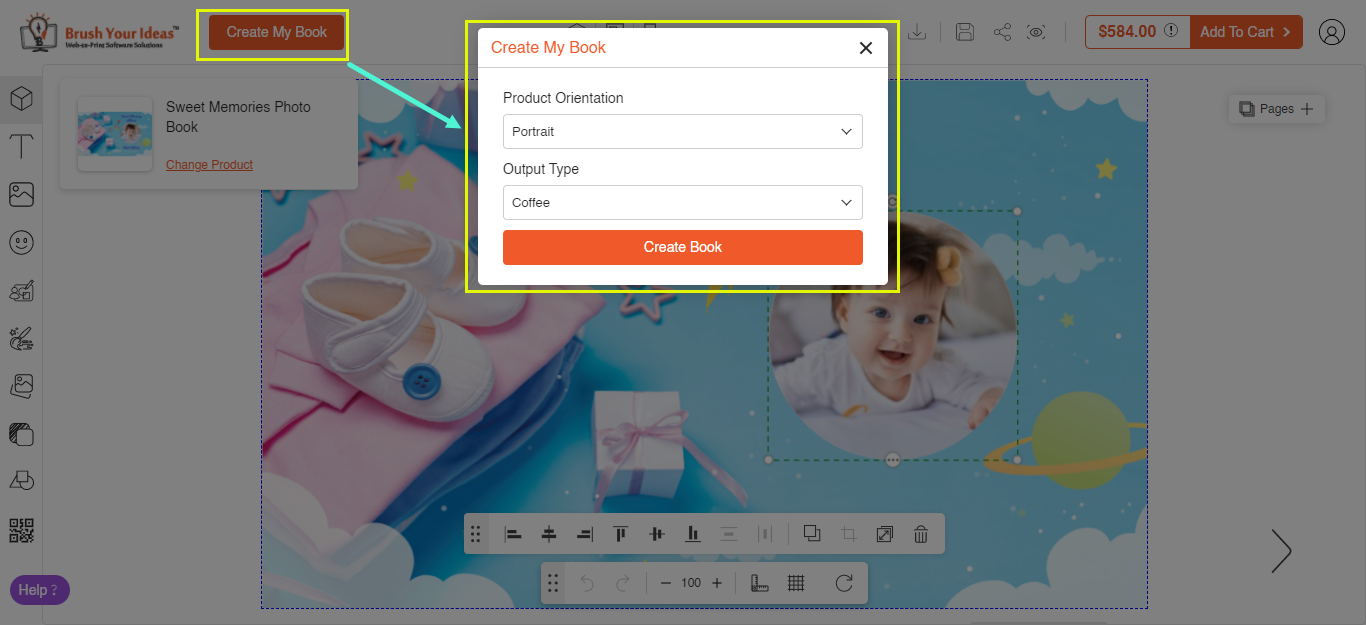
> Create My Book
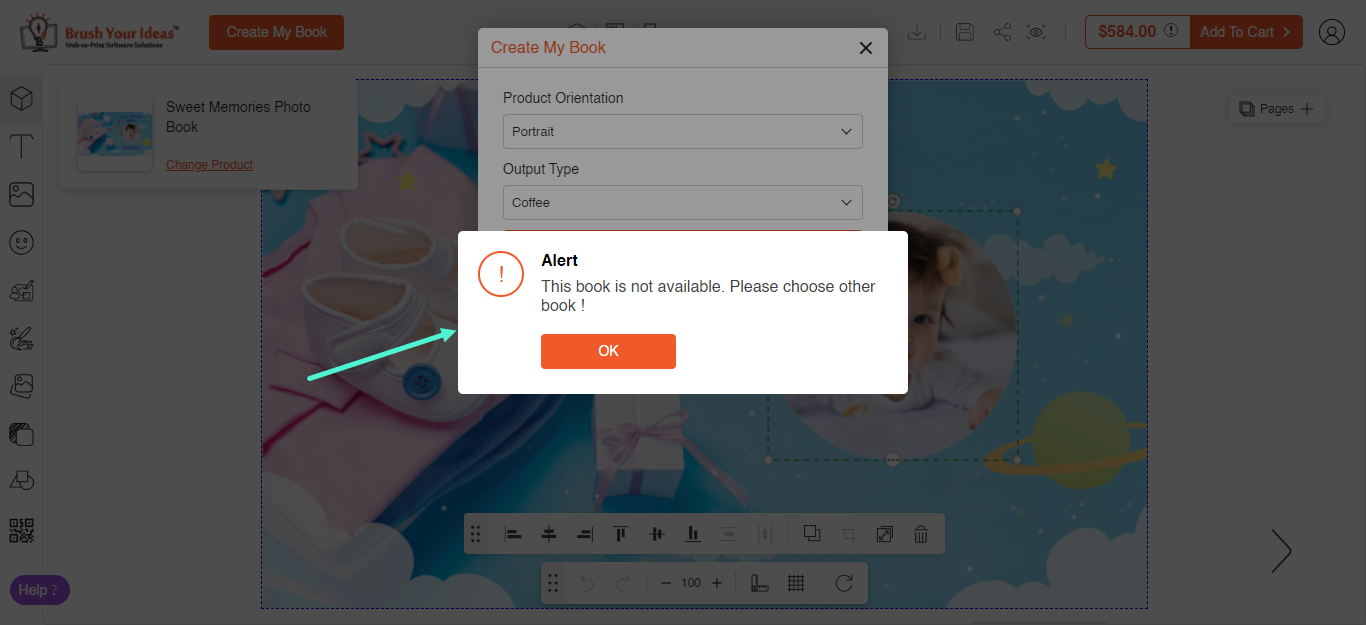
After all the backend configurations, your customers will get the Create My Book button. Once they click the button, they need to select Orientation and Output and click on the Create Book button.
After clicking the Create button, the blank photobook will be created.
If Blank Product is Not Configured
In our Product Designer Tool Backend, we have not configured the Portrait Orientation and Coffee Output. If your customer tries to create the photobook with this combination then an alert message will appear which will show non-availability.
Swap Image
After enabling the Swap feature from the backend, here is how it will work on the frontend.
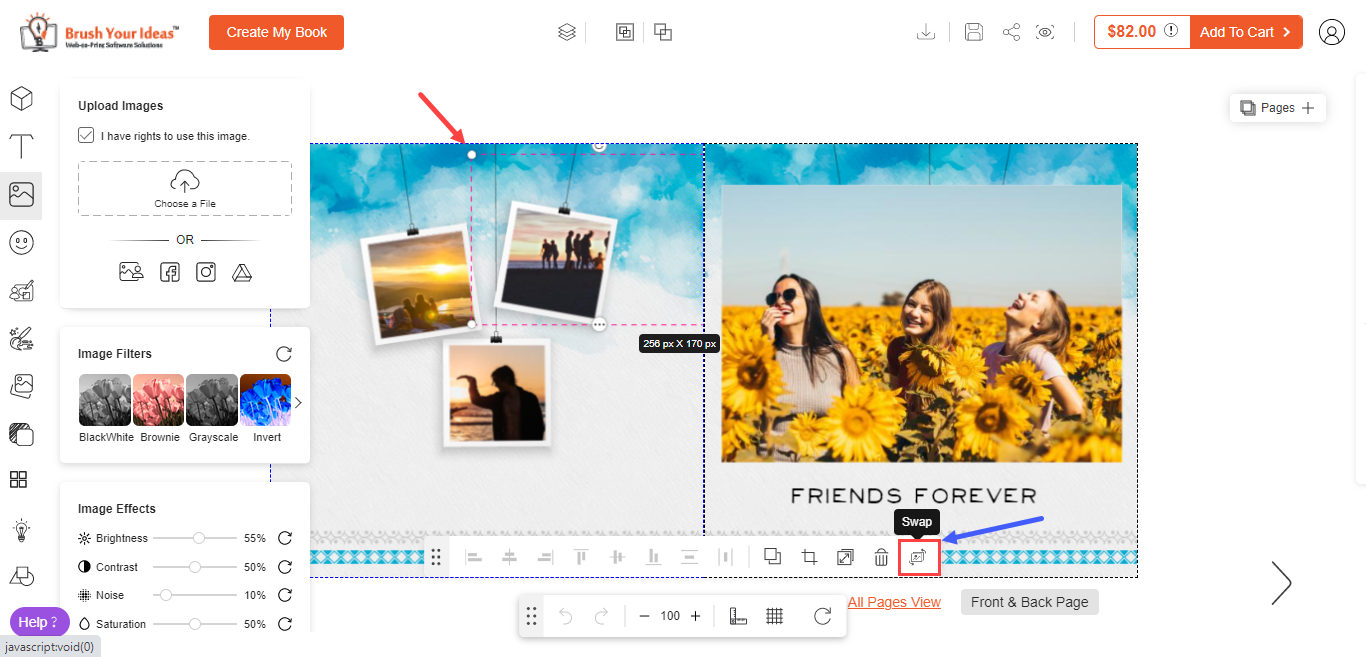
Once the photobook opens up, your customer has to click on the image they want exchange and click on the Swap icon.
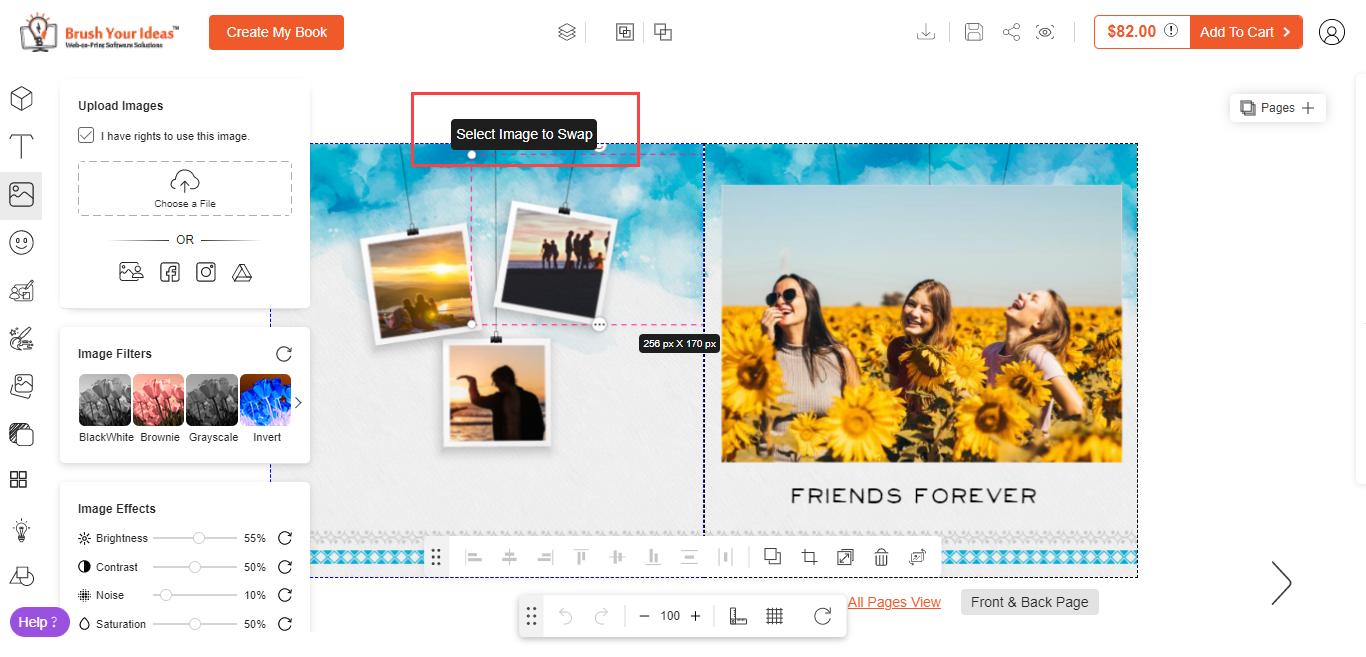
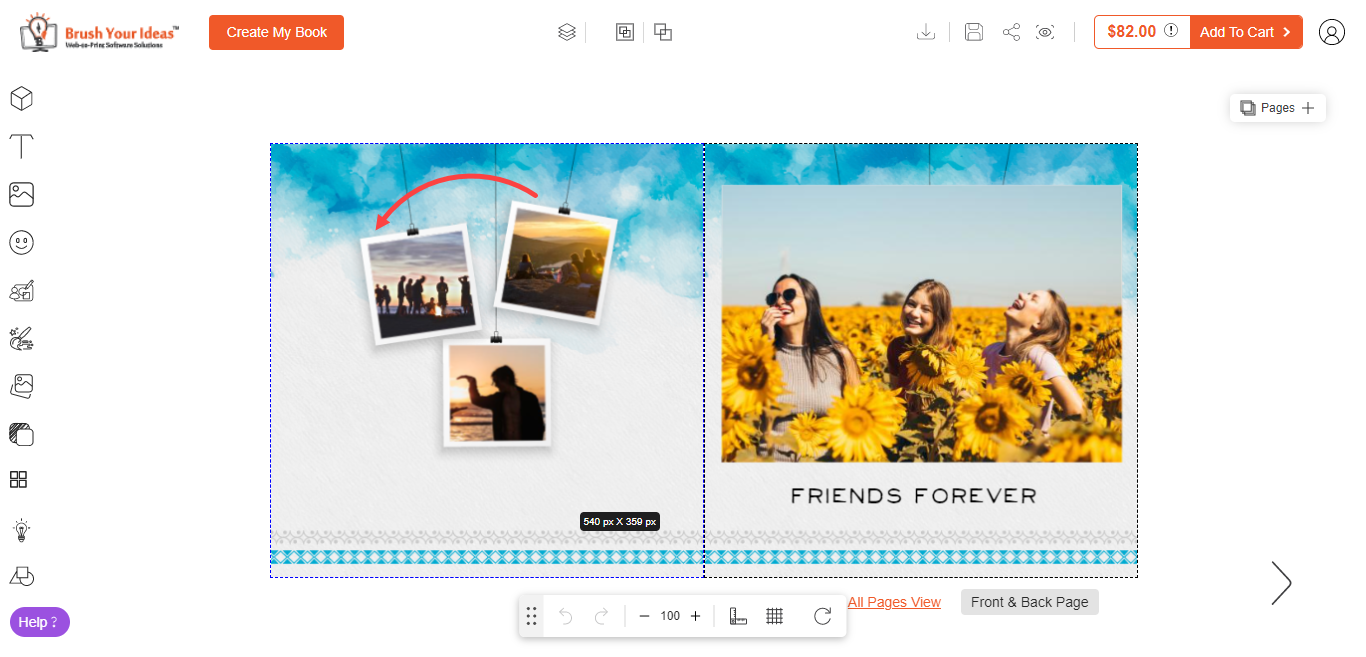
After clicking the icon, select the image you want to swap with the first selected image. Now the Images are successfully swapped.
View Design (Backend)
After designing the album and inserting the snaps, customers can order the photobook product.
From the designer tool backend side, you will get the Photobook orders in the Sales -> Orders option. By clicking on the “Orders”, you will get the list of orders in grid view.
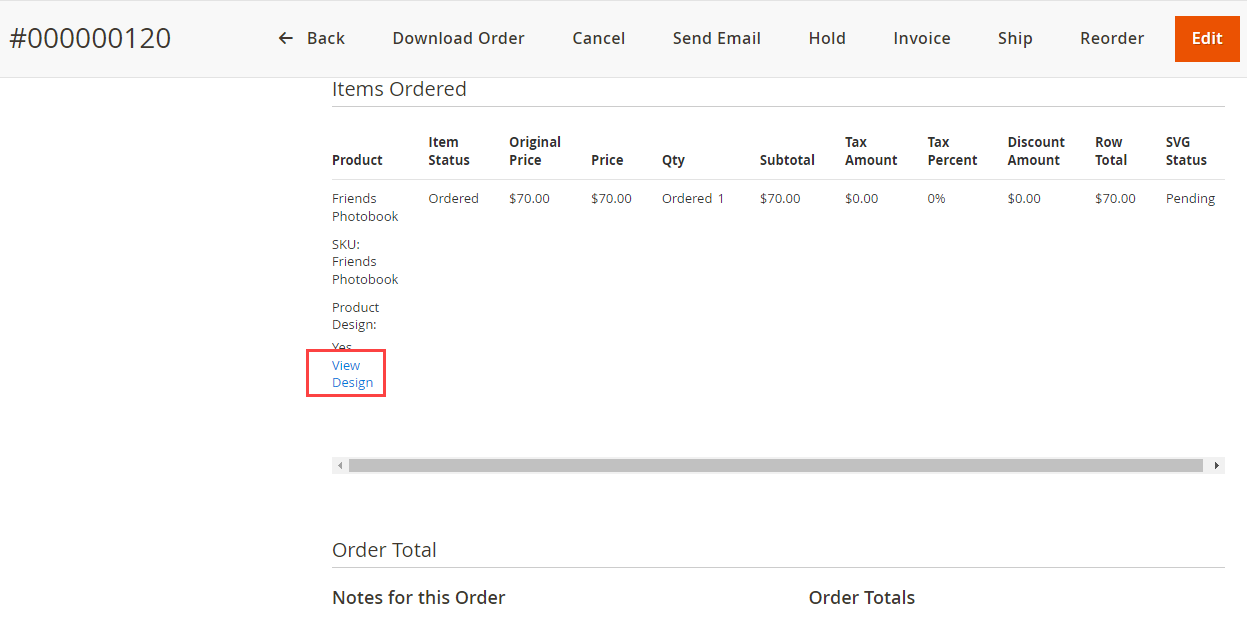
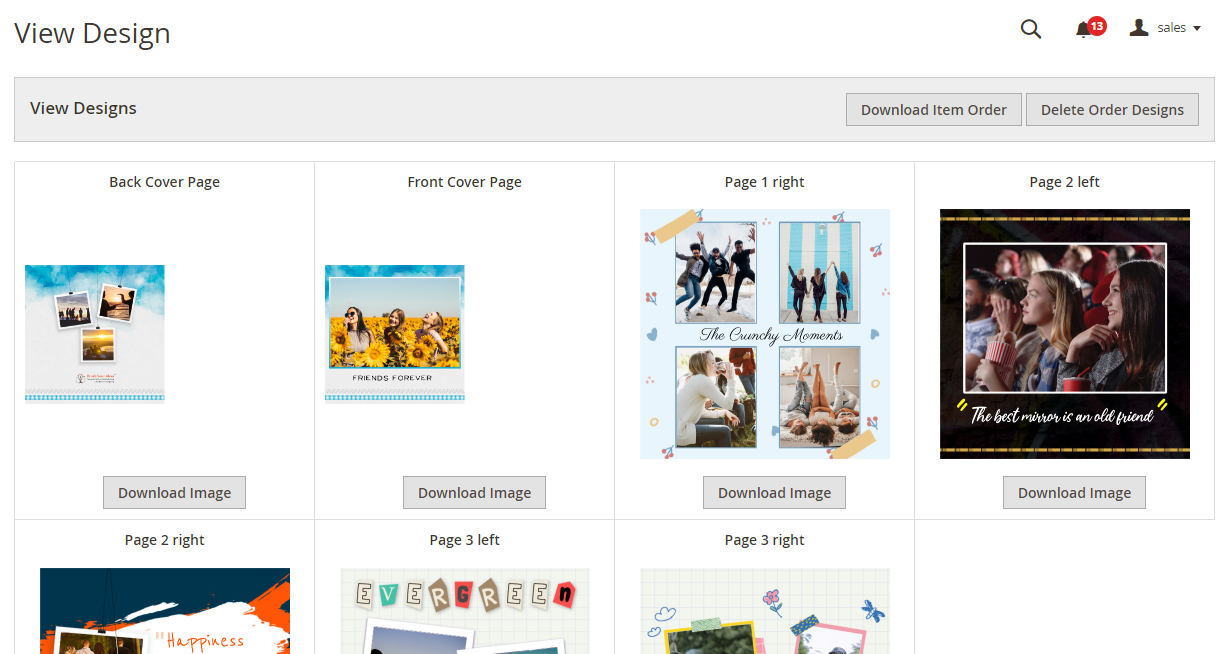
Click on the View option of any order of Photobook. By scrolling down on the order detail page, you will get the View Design option. Here output images and PDFs are automatically generated by cron in the background.
Note: Once you click View Design, generating the image will take around 10 minutes.
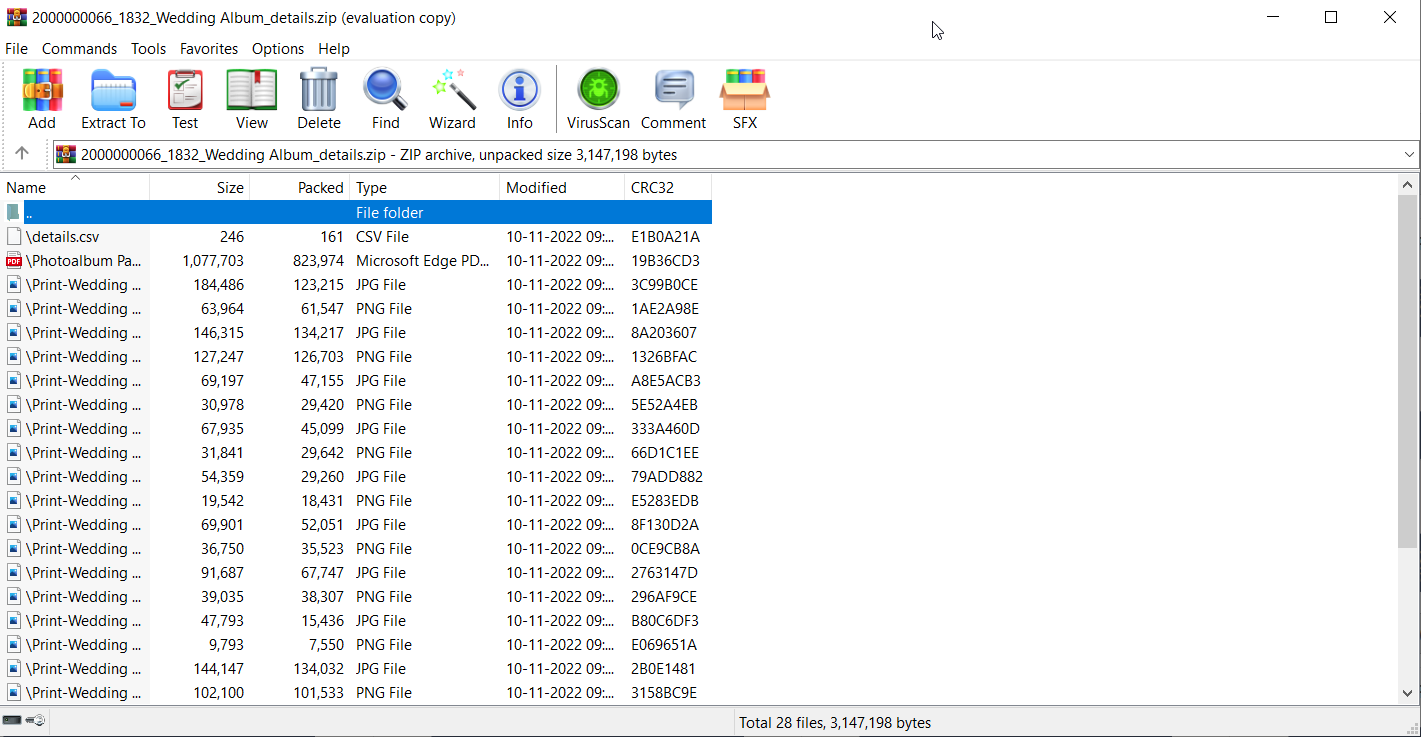
-> If Photobook “Output Type” is Coffee:
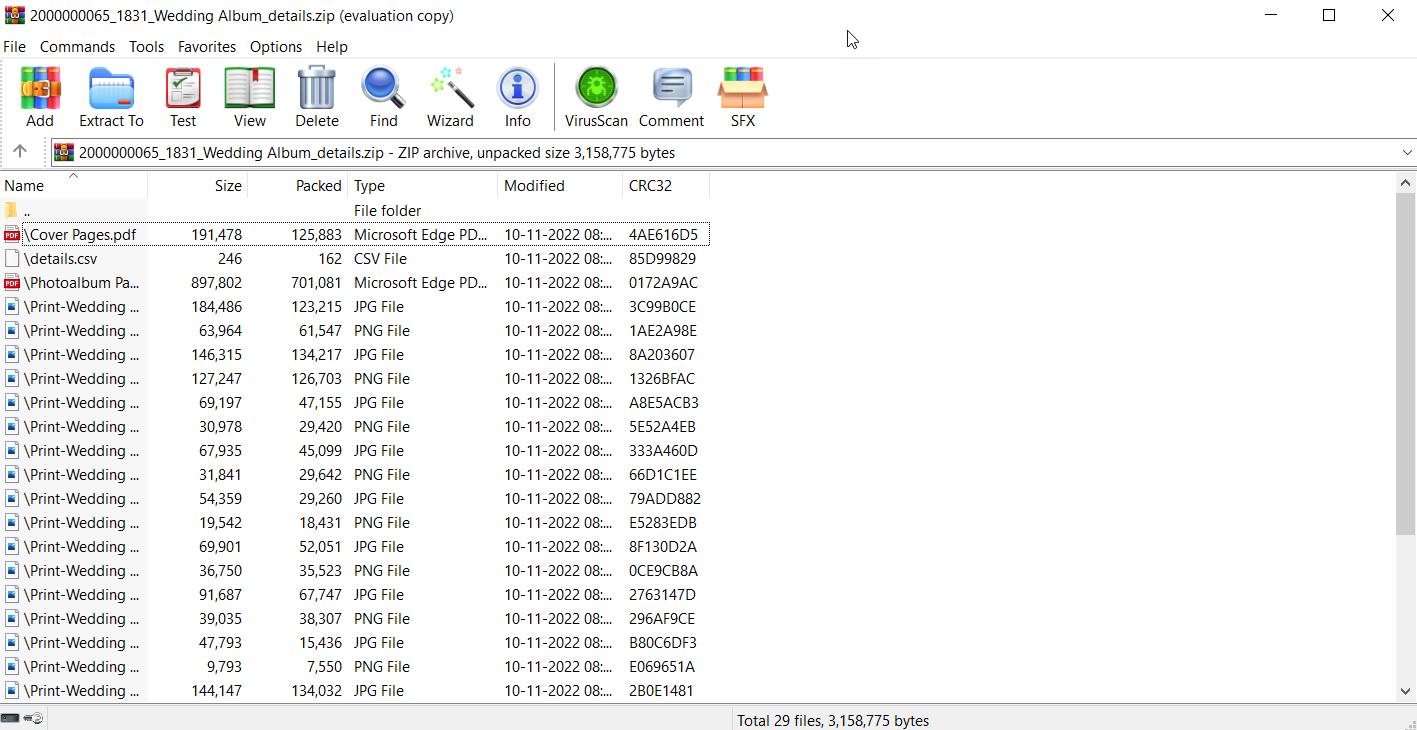
You will get Cover Page PDF, Inner Pages PDF, and Separate Images (in PNG/JPG) based on the selected configuration from the backend.
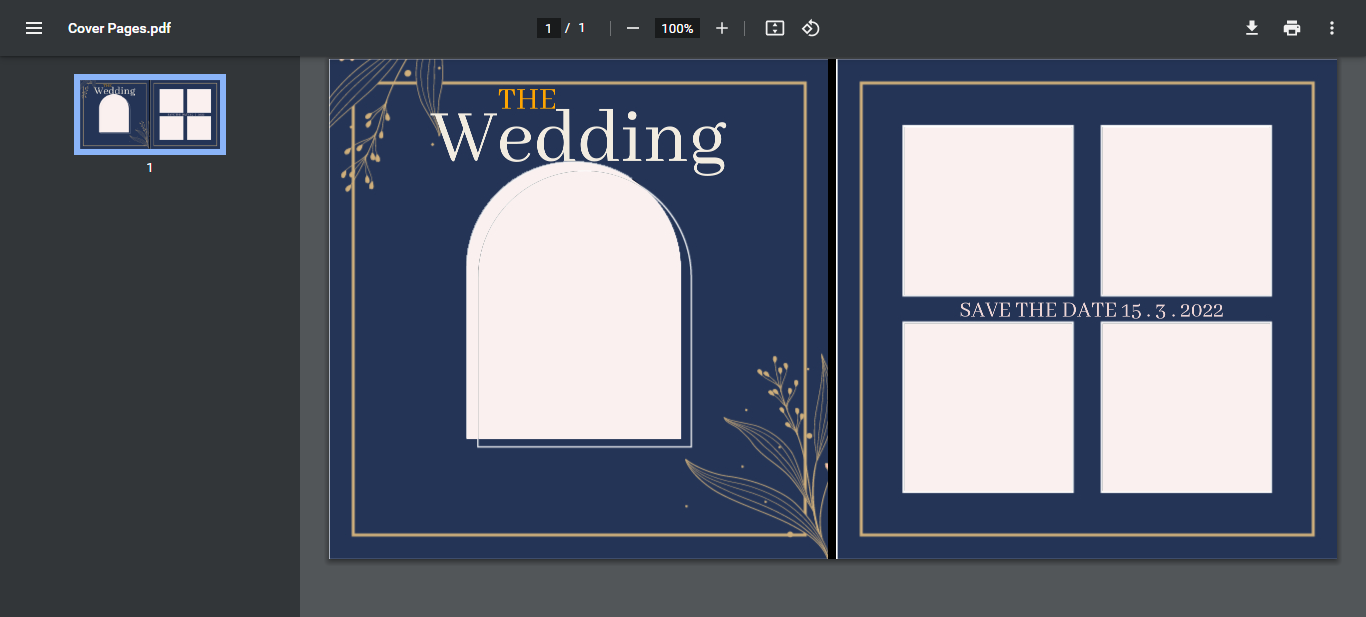
“Cover Page Pdf” contains Front and Back Pages while “Inner Page pdf” contains all the Pages in sequence wise except Front and Back Page.
Separate Image names are given based on the product name and page sequence.
Ex.
“Print-Modern White Photobook-8 x 12-White-Page 1 Left.png”
“Print-Modern White Photobook-8 x 12-White-Page 1 Right.png” and so on.
You will get the additional PDFs for the Front & Back Cover pages individually as customers designed.
-> If Photobook “Output Type” is Layflat:
You will get Cover Page PDF, Inner Pages PDF, and Separate Images (in PNG/JPG) based on the selected configuration from the backend.
“Cover Page Pdf” contains Front and Back pages while “Inner Page pdf” contains all the Pages as per the layout of Cover Page Pdf.
Note: In the Global Configurations, if you have selected Different Cover Pages in PDF Generation then the Cover pages and Inner pages will be generated differently. In the case of Combine Cover Pages With Inner Pages all pages will be in the single PDF.
Mobile Responsive
Our Photobook Add-on is also mobile responsive. Here is a detailed explanation of how your customers can design the photobook product through their mobile phones.
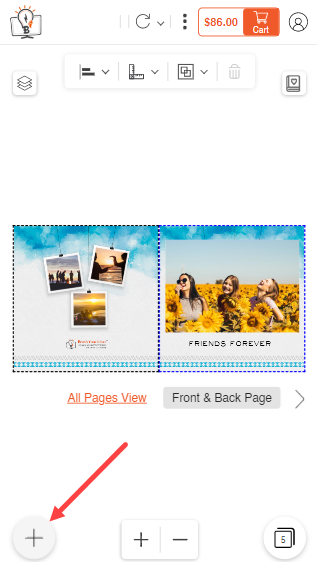
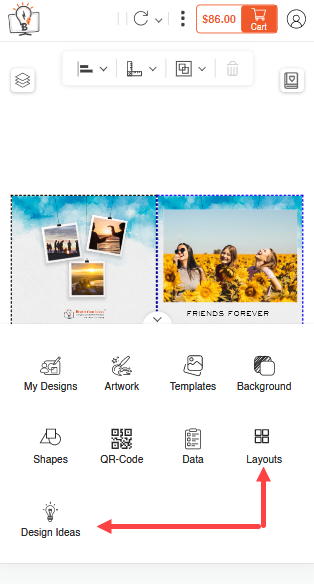
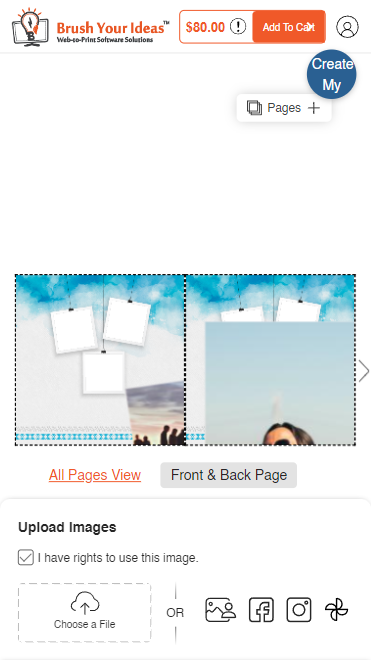
By clicking on the “+” icon, your customers will get the design explorer feature from the bottom. The Layout and Design Ideas feature will appear in case of photobook product.
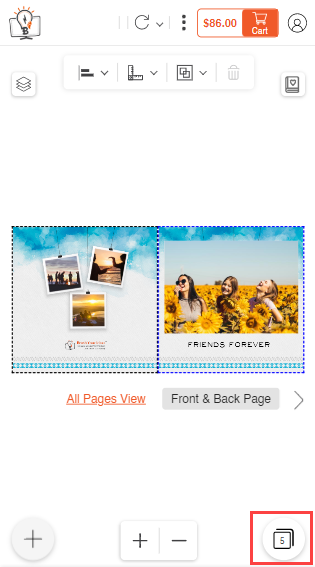
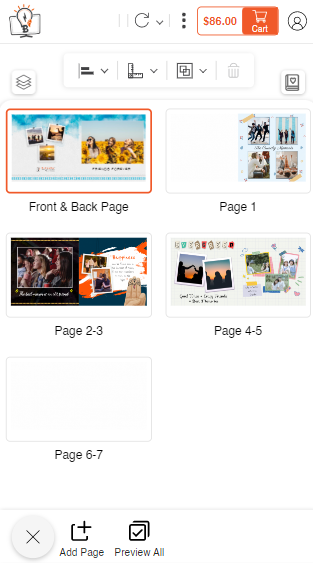
Your customers will get the list of pages by clicking on the Page icon. It will also show the count of pages in the photobook. If there are multiple pages then your customers can also scroll down to check the pages.
From the design explorer feature, your customers can add the images and snaps to design the Album by inserting clip art, images, and text caption by applying font effects.
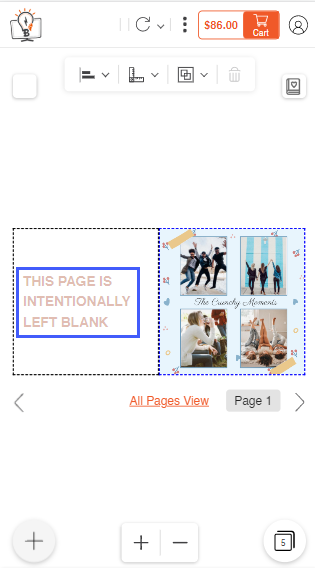
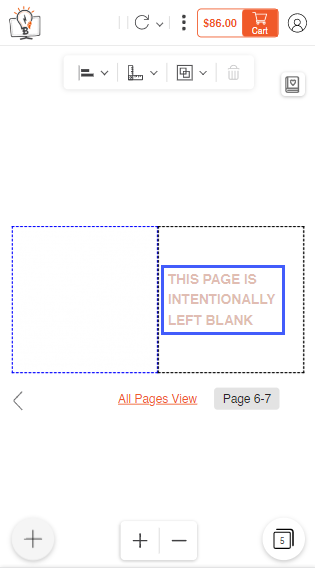
Note: Left side of the first page and the right side of the last page will be blank in the photobook product.
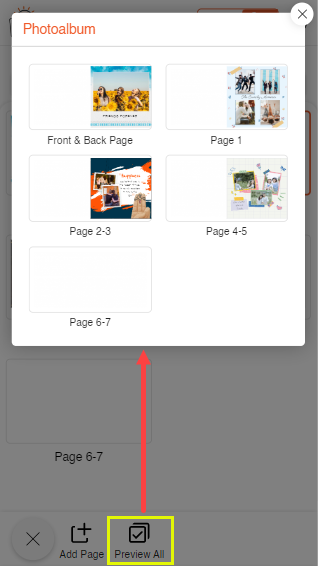
Your customer can also view all the pages in a single window by clicking on the “Preview All” button.
Upload Image
Your customers can add the image by uploading it to the product designer tool. Once the image is uploaded they just have to apply it to the canvas.
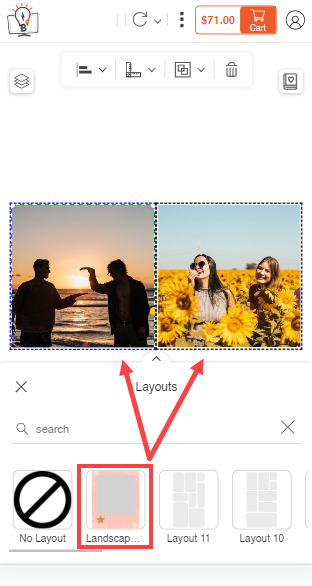
Layout
In the Layout section, your customer can search for the required layout for the photobook or just drag & drop the layout to the photobook product.
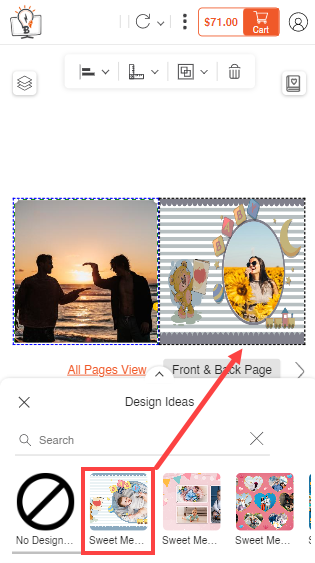
Design Ideas
In the Design Ideas section, there will be pre-designed ideas for the photobook customization. Design Ideas are quite similar to layouts but the background image section is additionally added.
Once the customer has uploaded the images, all the images will be listed under the upload image tab. Your customers will get multiple images there and can select the images to add to the photobook.
They can also apply the image by the following options:
– Apply: If the customers want to add multiple images at a time, by selecting the image click on the Apply button. The selected images will be added to the Photobook.
– Apply All: By clicking on the Apply All button, all the images will be added to the Photobook. Similarly, customers can add the images from a specific folder.
Note:
– Your customers will get the above functionality under the Upload images tab if they have logged in.
– Your customers will only get the Apply/Apply All button if they have added a new Design idea/Layout or if there are no images on the page.
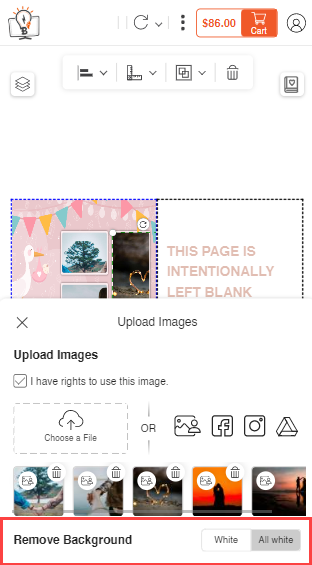
> Remove Background
Your customers can remove the white background of the image from the Remove Background feature.
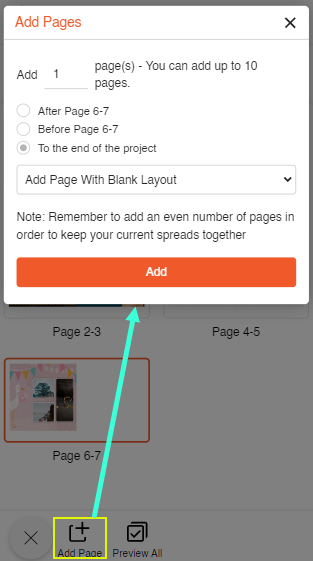
> Add New Slide
Your customers can add a new page by clicking on the “+” icon or “Add Page”.
Your customers can add a maximum of pages that are configured at the product level under Product designer Photobook.
Select the option where the new page needs to be added: After Page Front or Before Page Front
– To the end of the project: Your customers can add the new sliders by selecting the layout:
Add Page with Blank Layout, Add Page with Current Layout, or Choose Other Layout.
If the customers select the Other Layout option, they will get the selected layouts for the selected product.
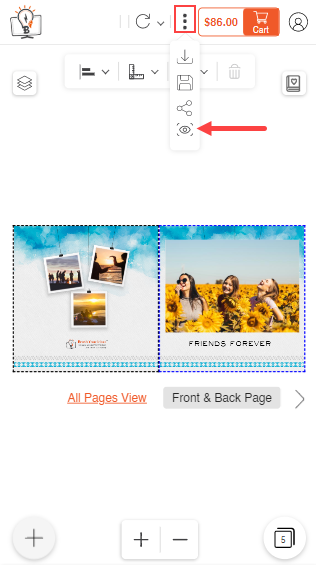
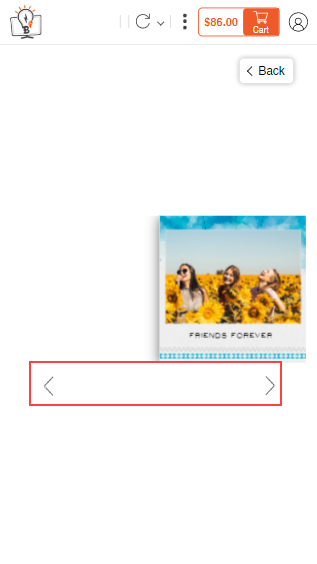
Preview
Your customers can have the overall preview of the product, by clicking on the Preview icon from the three-dot icon.
They can change the slide from the next or previous button and also by clicking at the bottom of the respective page.
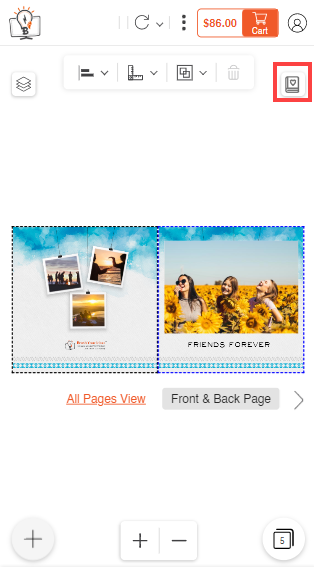
> Create My Book
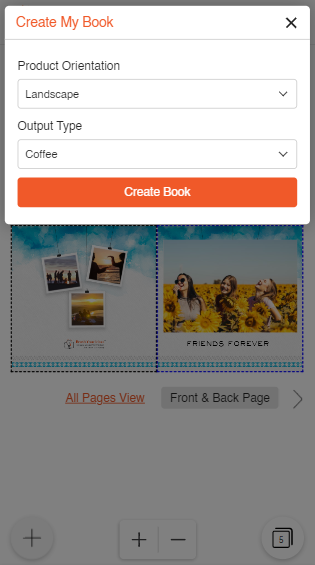
After all the backend configurations, your customers will get the Create My Book button beside the Operation panel. Once they click the button, they need to select Orientation and Output and click on the Create Book button.
After clicking the Create Book button, the blank photobook will be created.
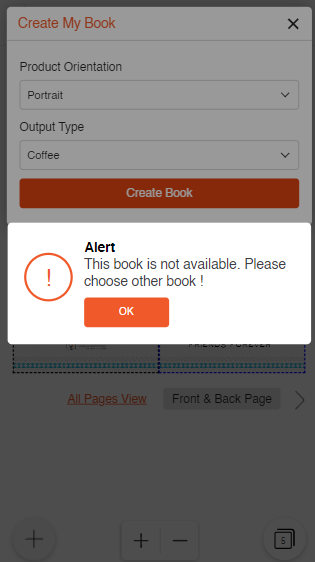
> If Blank Product is Not Configured
In our Product Designer Tool Backend, we have not configured the Landscape Orientation and Layflat Output. If your customer tries to create the photobook with this combination then an alert message will appear which will show non-availability.
![Photo Album Settings [1]](https://docs.printxpand.com/wp-content/uploads/2022/11/image1.png)
![Spine Color [2]](https://docs.printxpand.com/wp-content/uploads/2022/11/image2.png)

![Add Products [1]](https://docs.printxpand.com/wp-content/uploads/2024/05/1-5.png)
![Add Product Details [2]](https://docs.printxpand.com/wp-content/uploads/2024/05/2-4.png)
![Image and Videos[3]](https://docs.printxpand.com/wp-content/uploads/2024/05/3-3.png)
![Design Area button [4]](https://docs.printxpand.com/wp-content/uploads/2024/05/4-2.png)
![Click on product [5]](https://docs.printxpand.com/wp-content/uploads/2024/05/5-1.png)
![Update the image details [6]](https://docs.printxpand.com/wp-content/uploads/2024/05/6-1.png)
![Design Setting button [1]](https://docs.printxpand.com/wp-content/uploads/2024/05/1-6.png)
![Enable Product Designer [2]](https://docs.printxpand.com/wp-content/uploads/2024/05/2-5.png)
![Designer Type [3]](https://docs.printxpand.com/wp-content/uploads/2024/05/3-4.png)
![Design Area [1]](https://docs.printxpand.com/wp-content/uploads/2024/05/1-7.png)
![Image Side [2]](https://docs.printxpand.com/wp-content/uploads/2024/05/2-6.png)
![Masking Image [3]](https://docs.printxpand.com/wp-content/uploads/2024/05/3-5.png)
![Masking Upload Image [4]](https://docs.printxpand.com/wp-content/uploads/2024/05/4-3.png)
![Design Area [5]](https://docs.printxpand.com/wp-content/uploads/2024/05/5-2.png)
![Photoalbum configuration [1]](https://docs.printxpand.com/wp-content/uploads/2024/05/1-8.png)
![Pre Loaded Template [2]](https://docs.printxpand.com/wp-content/uploads/2024/05/2-7.png)