DESIGNER TOOL SETUP FOR A PRODUCT
Add a Simple Product
Backend Configurations
To add a product and enable the product designer, go to Catalog → Products. You will be redirected to the product list page where you can see the list of all inserted products.
To add a new product, click on the “Add Product” button.
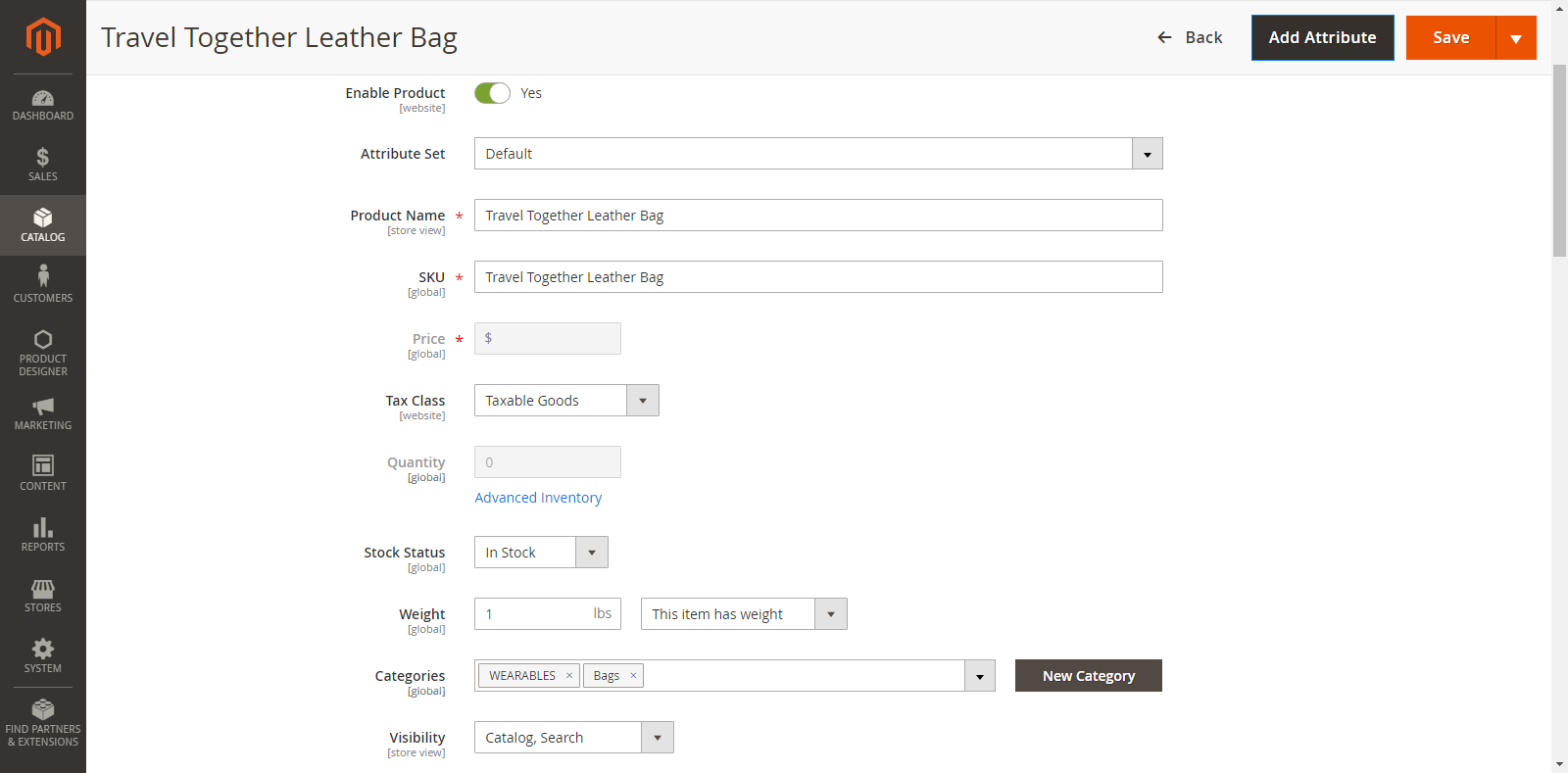
In the new product page, select the attributes and insert all required details related to the product like product name, price, quantity, category, etc.
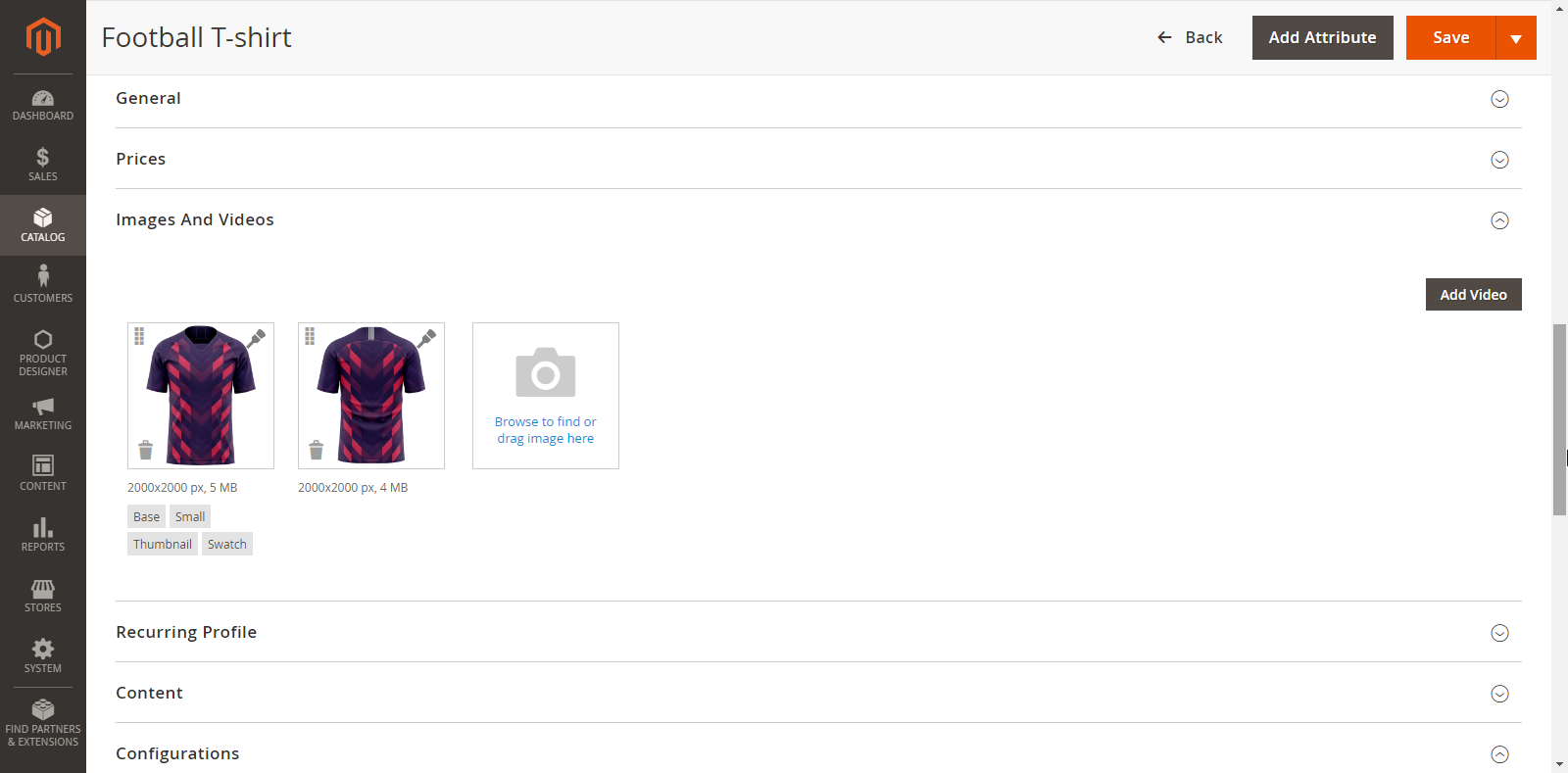
Now, navigate to the “Images & Videos” option to upload product images with their sides.
To upload an image for the product, click on ‘Browse to find or drag image here’ and upload relevant images as per sides.
After uploading images of a product, you can select the product side & create design area. Here’s how you can do it.
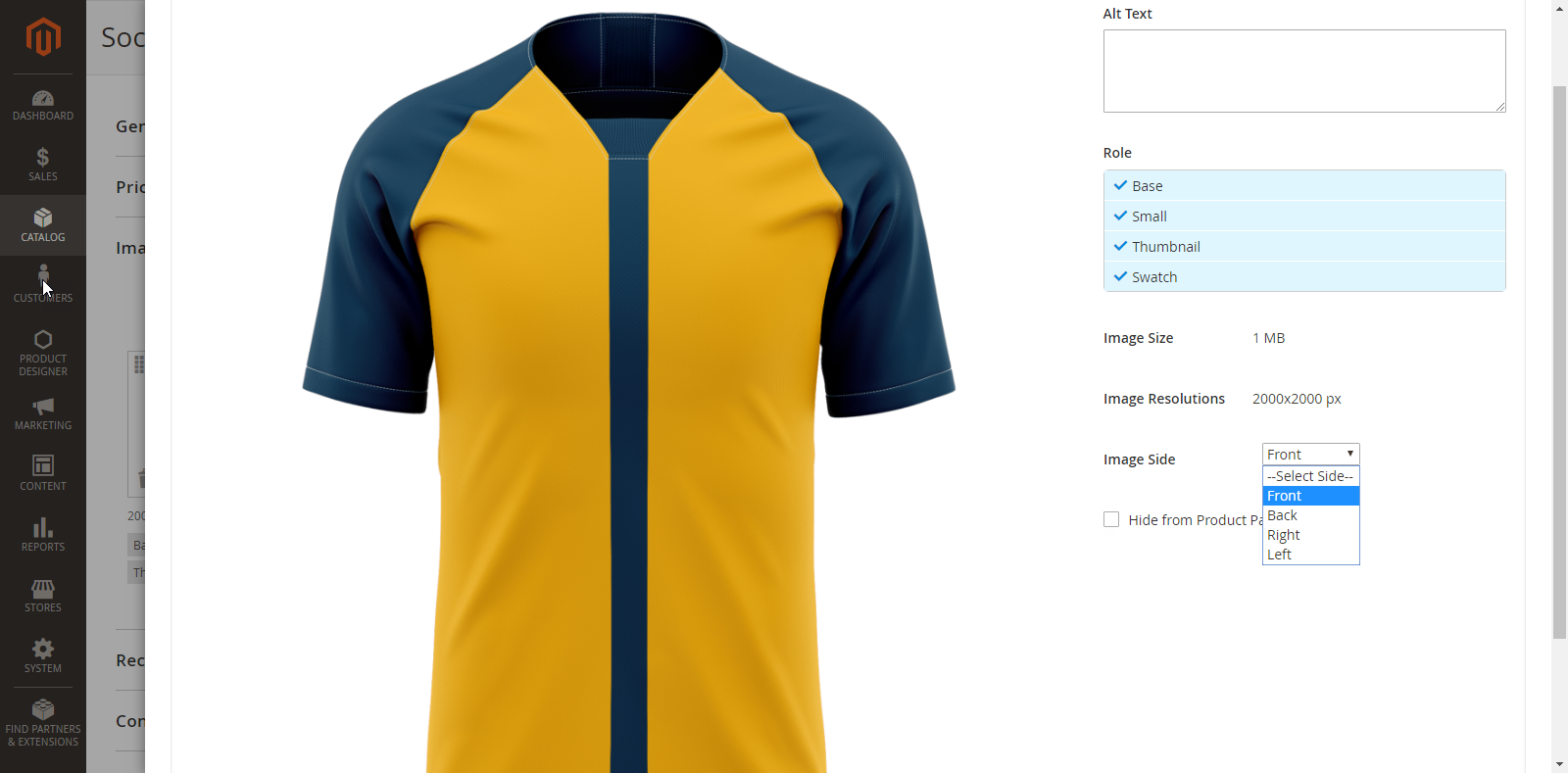
Select Image Sides
By clicking on Product Image, the ‘Image Detail’ pop up window will appear on the screen. Add ‘Alt Text’ and to display this image as the default image on Thumbnail, Product View and any other area, select the option of Role: Base, Small, Thumbnail, Swatch accordingly.
Select the “Image side” for the product image from ‘Image Side’ dropdown list.
After adding all the details, don’t forget to save it. You will not be able to create a design area for the product until you save it.
Create Design Area
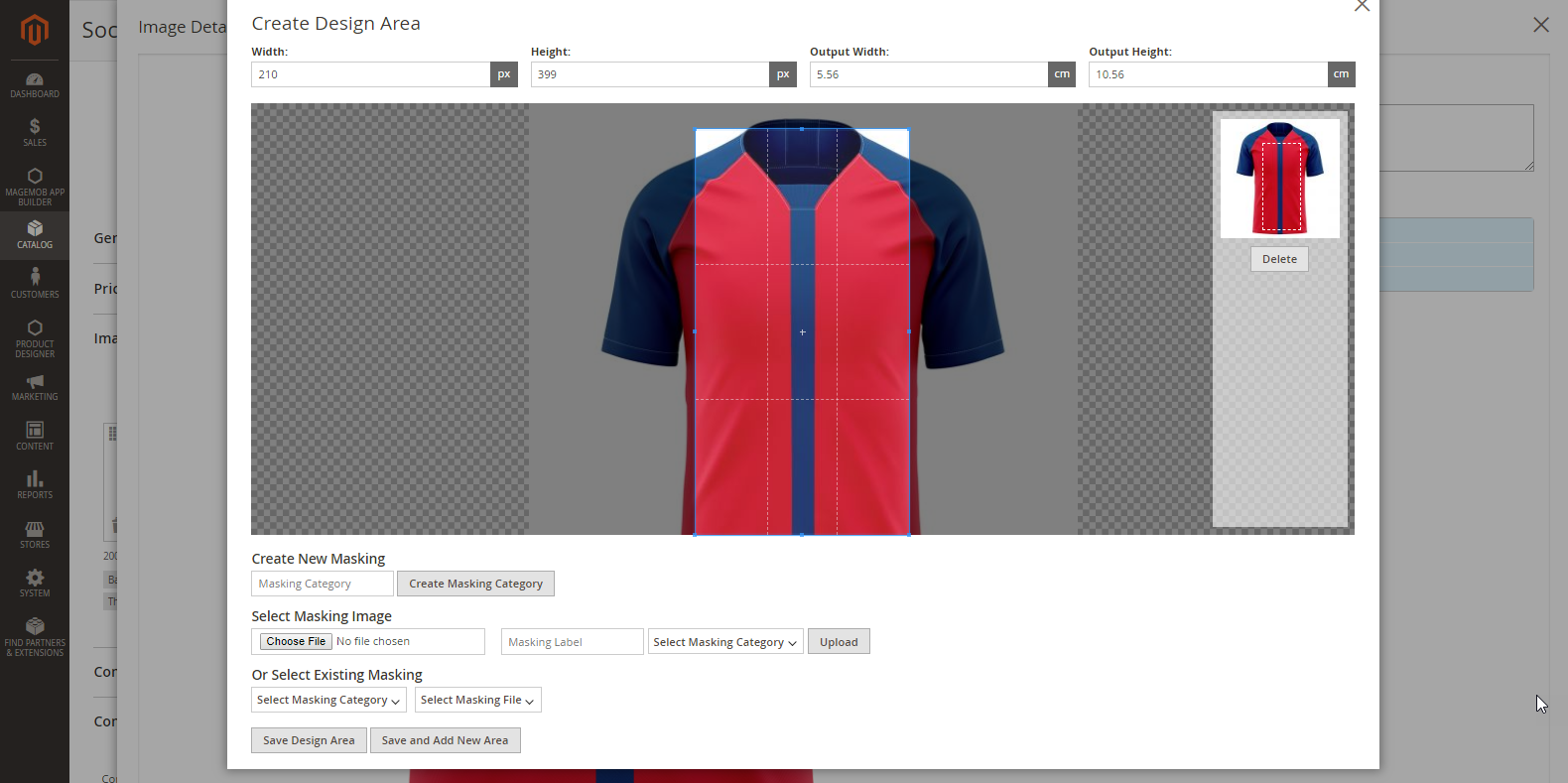
After saving, click on the “Brush” icon and “Create Design Area” window will pop up on your screen. To add a design area, use the mouse cursor and resize the selection box on the product image to set the design area for that particular product image side. (e.g. Front Side)
After creating a design area, click on “Save Design Area” button.
You can delete a design area by clicking on the “Delete” button from the right side.
Masking Category And Masking File
You can create, upload, delete or assign masking categories and masking files from here only.
You can add a Masking file by choosing a masking category and masking image that must be SVG file from Select Existing Masking.
To select any pre-uploaded masking file, select its masking category from the Masking Category dropdown. The names displayed in the Masking dropdown will be as per the name assigned while creating them.
You can also create any category by just providing the name and save to create a new masking category at Create New Masking.
Similarly, you can create a new masking file by selecting Upload new masking files and assigning a category to it. It will provide options to save any masking file to use anytime.
Front End View
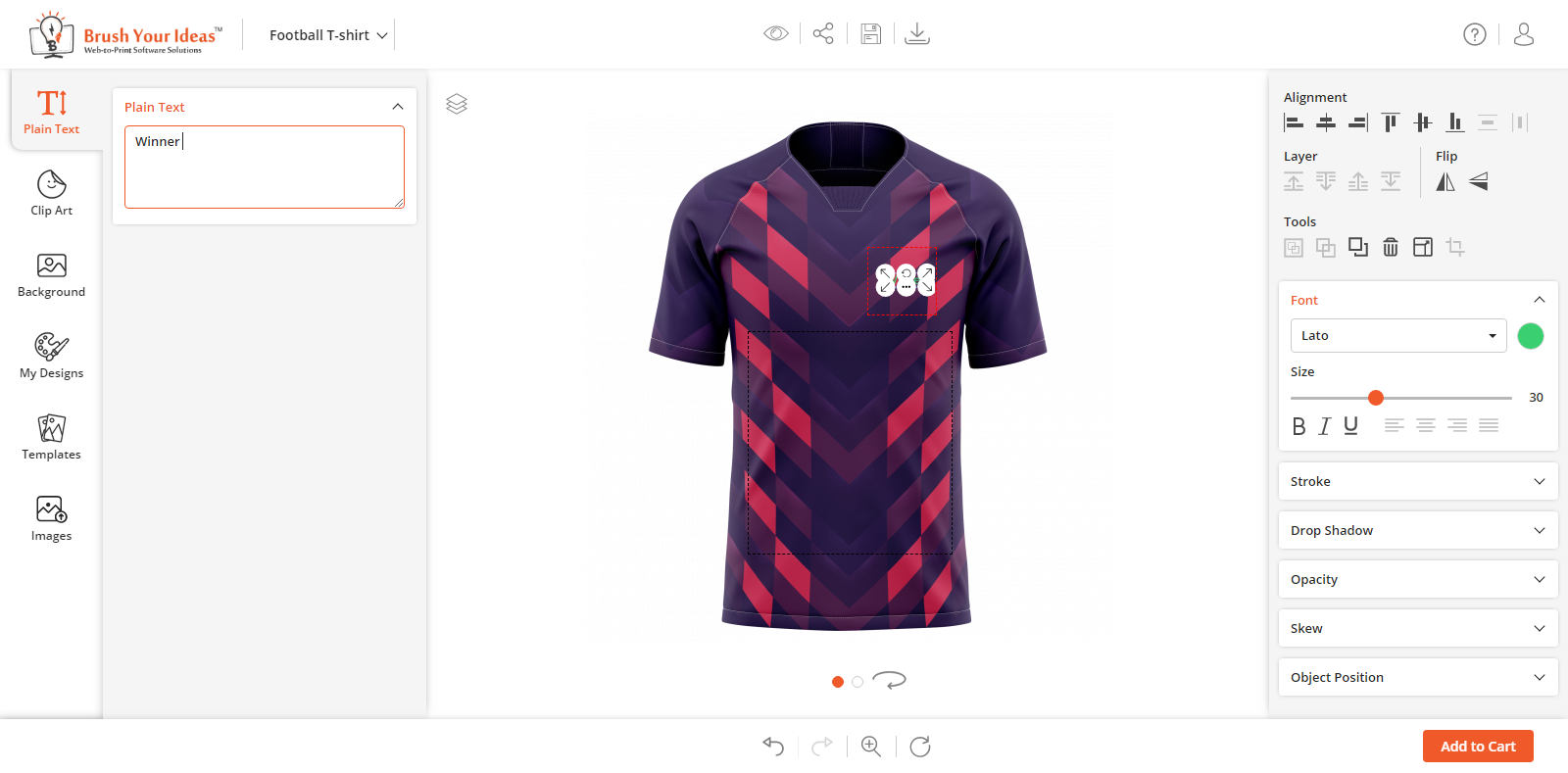
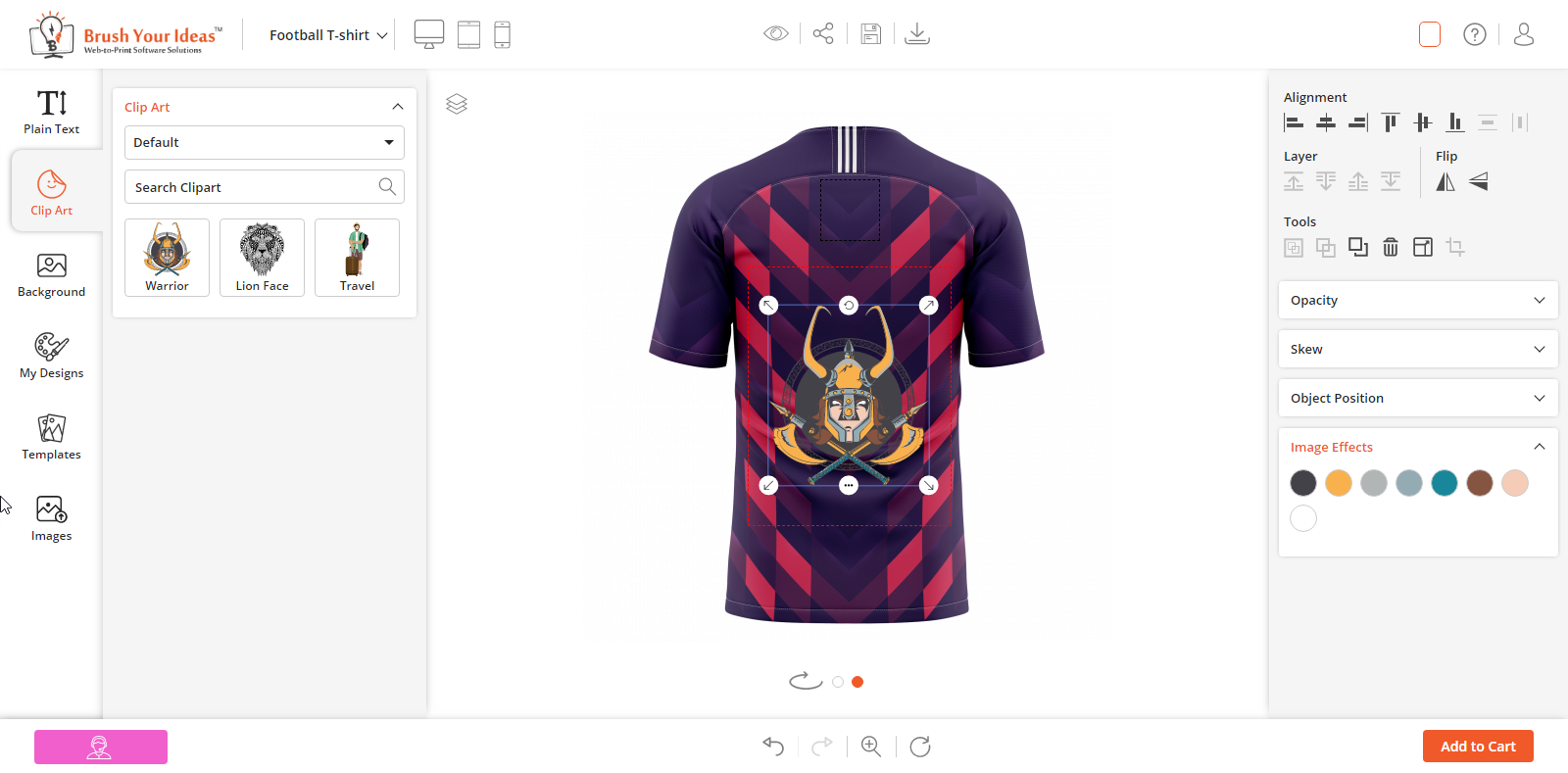
Once you have set and configured the image sides and design area from the Back End, your customers can see the product with the configured designing area.
The customers can change sides of the product by clicking on the ‘Next Side’ and ‘Previous Side’ buttons.
Add a configurable product
Backend Configurations
You can create configurable products with various configurable attributes like product color, brand, size and more. Configurable products allow customers to choose from available options while placing an order.
To create a configurable product, navigate to Catalogue → Products. To configure the existing product, click on that particular product or if you want to create a new configurable product, navigate to “Add Product” button.
Set Attribute and Add Images for Products
Select an attribute set for the particular product from ‘Attribute Set’ dropdown list and enter the required details of the product.
You can set as many configurable attributes for your product as needed. You can also add any attribute set by clicking on the “Add Attribute” button provided at the top.
By clicking on the “Add Attribute” button, you can select the attributes which you want to display for the product. Click on the ‘Add Selected’ button to apply the changes. You can also create new attributes by clicking on the ‘Add New Attribute’ button.
Now, navigate to the “Images & Videos” option to upload product images with their sides.
To upload an image for the product side, click on ‘Browse to find or drag image here’ and upload relevant images as per sides.
After uploading images of a product, you can select the product side & create design area. Here’s how you can do it.
Select Image Sides
By clicking on Product Image, the ‘Image Detail’ pop up window will appear on the screen. Add ‘Alt Text’ and to display this image as the default image on Thumbnail, Product View and any other area, select the option of Role: Base, Small, Thumbnail, Swatch accordingly.
Select the “Image side” for the product image from ‘Image Side’ dropdown list.
After adding all the details, don’t forget to save it. You will not be able to create a design area for the product until you save it.
Create Design Area
After saving, click on the “Brush” icon and Create Design Area windoe will pop up on your screen. To add a design area, use the mouse cursor and resize the selection box on the product image to set the design area for that particular product image side. (e.g. Front Side)
After creating a design area, click on “Save Design Area” button.
You can delete a design area by clicking on the “Delete” button from the right side.
Masking Category And Masking File
You can create, upload, delete or assign masking categories and masking files from here only.
You can add a Masking file by choosing a masking category and masking image that must be SVG file from Select Existing Masking.
To select any pre-uploaded masking file, select its masking category from the Masking Category dropdown. The names displayed in the Masking dropdown will be as per the name assigned while creating them.
You can also create any category by just providing the name and save to create a new masking category at Create New Masking.
Similarly, you can create a new masking file by selecting Upload new masking files and assigning a category to it. It will provide options to save any masking file to use anytime.
Note: If you have any doubts regarding the SVG file and how to mask the image, you can contact us. Our support team will guide you on how to mask the image.
Product Configuration Steps
To create an associated product, scroll down till Configurations option and click on the “Create Configurations” button, by clicking on it Create Product Configurations window will pop up on the screen.
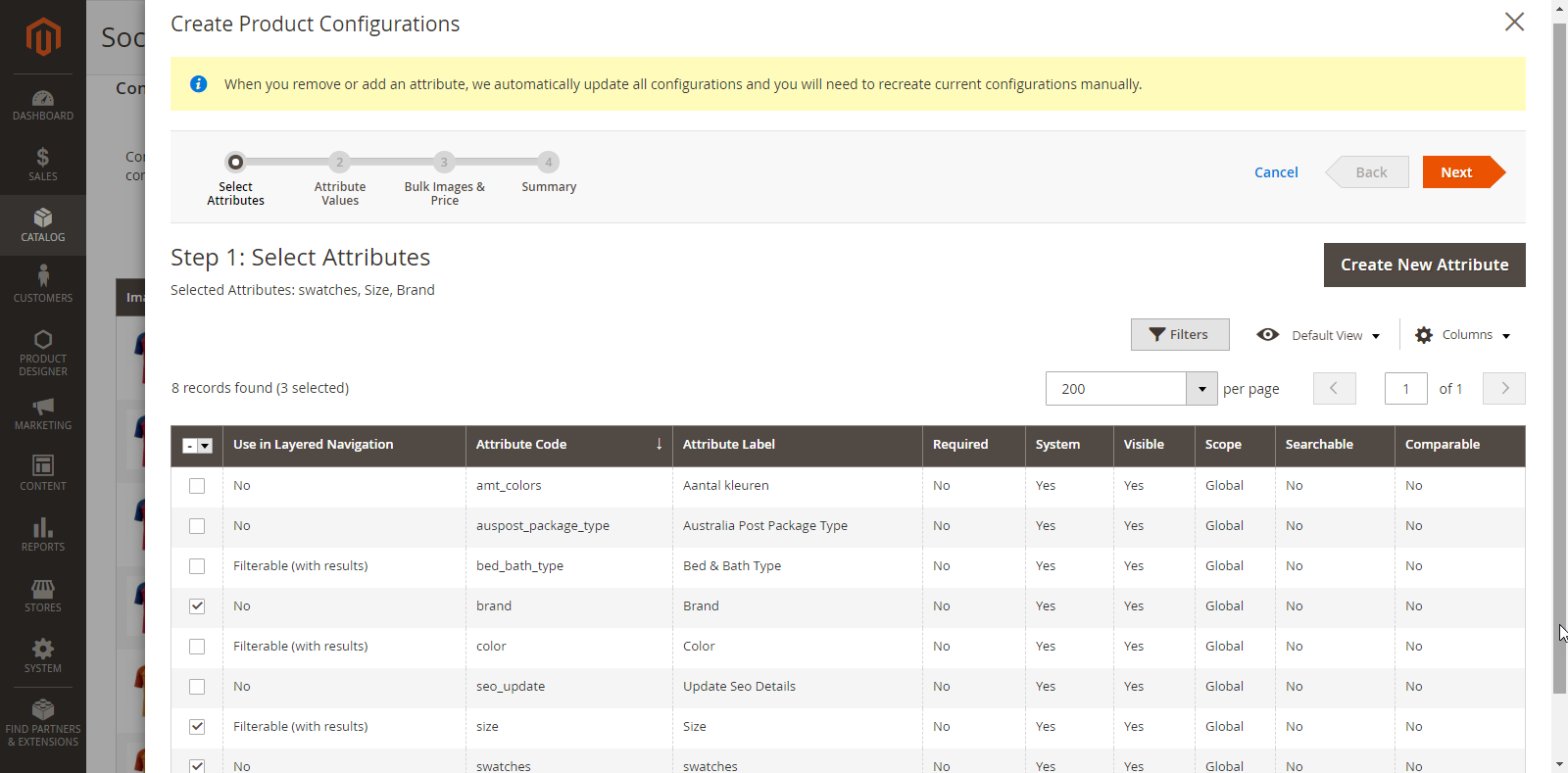
Step-1
Now select the attributes of the associated products from ‘Select Attributes’ section by checking the checkbox beside the attributes.
Click on the ‘Next’ button to proceed further.
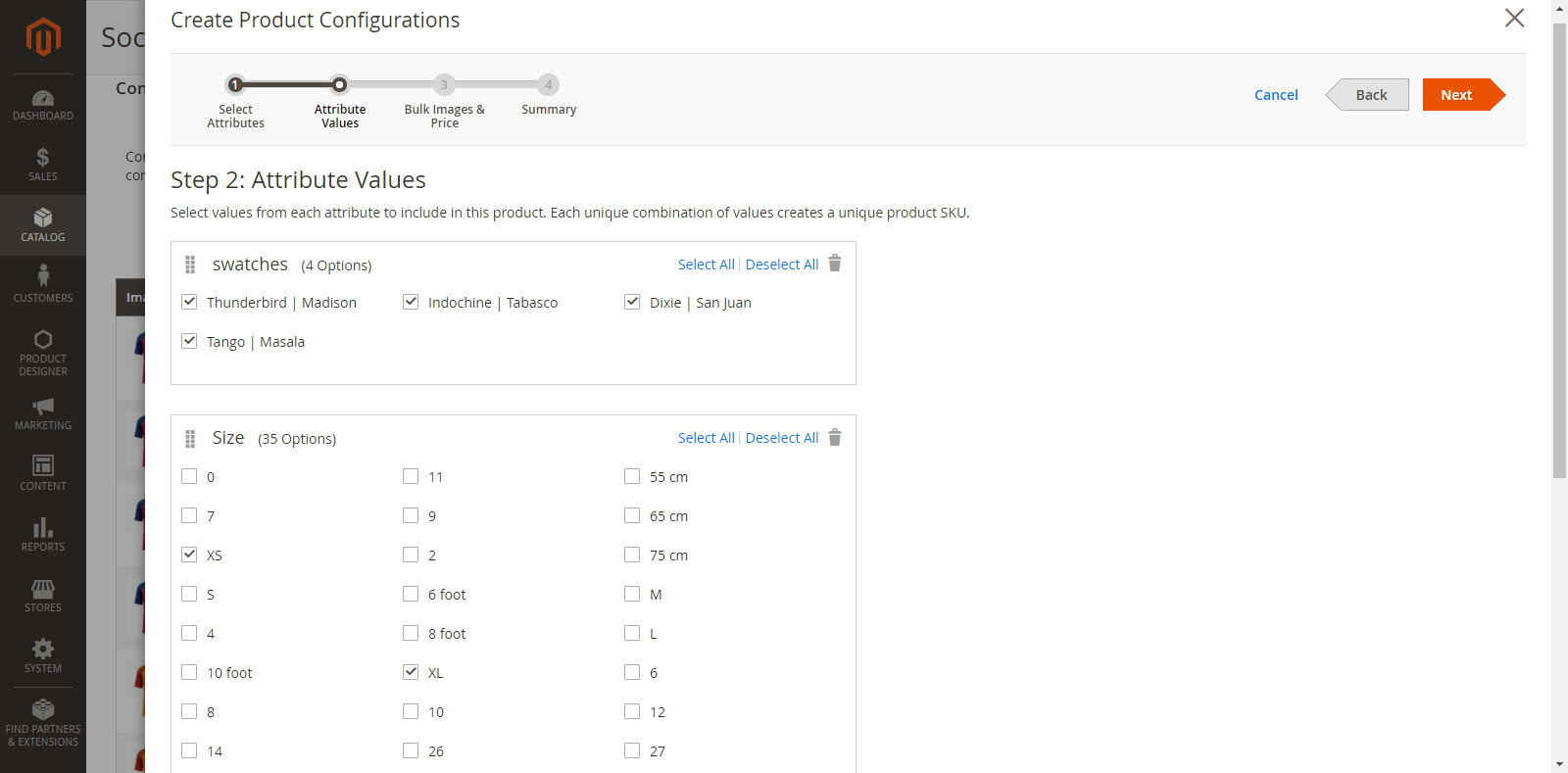
Step-2
After selecting the attributes, you have to select their attribute values. You can select by ticking the checkbox for relevant attribute values from the ‘Attribute Values’ section.
Click on the ‘Next’ button to proceed further.
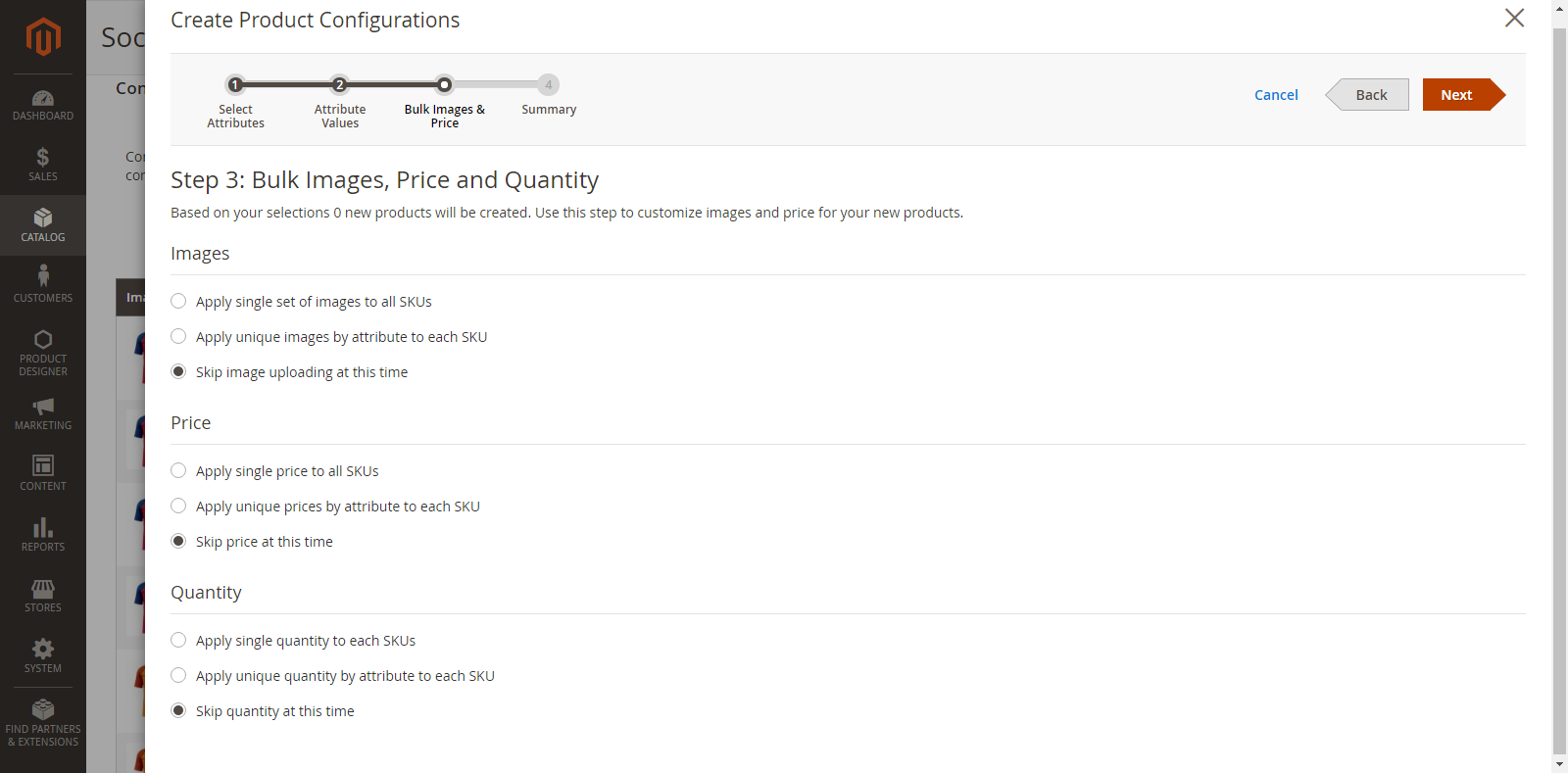
Step-3
Now, you can upload the unique product images for all the associated products and add price & quantity as per all the combinations and attributes of a product.
To upload a unique image, click on ‘Browse to find or drag images here’ link and upload the respective image for the product.
Follow the same procedure to upload the images for all the associated products and click on ‘Next’ to view the summary of the product and its attributes.
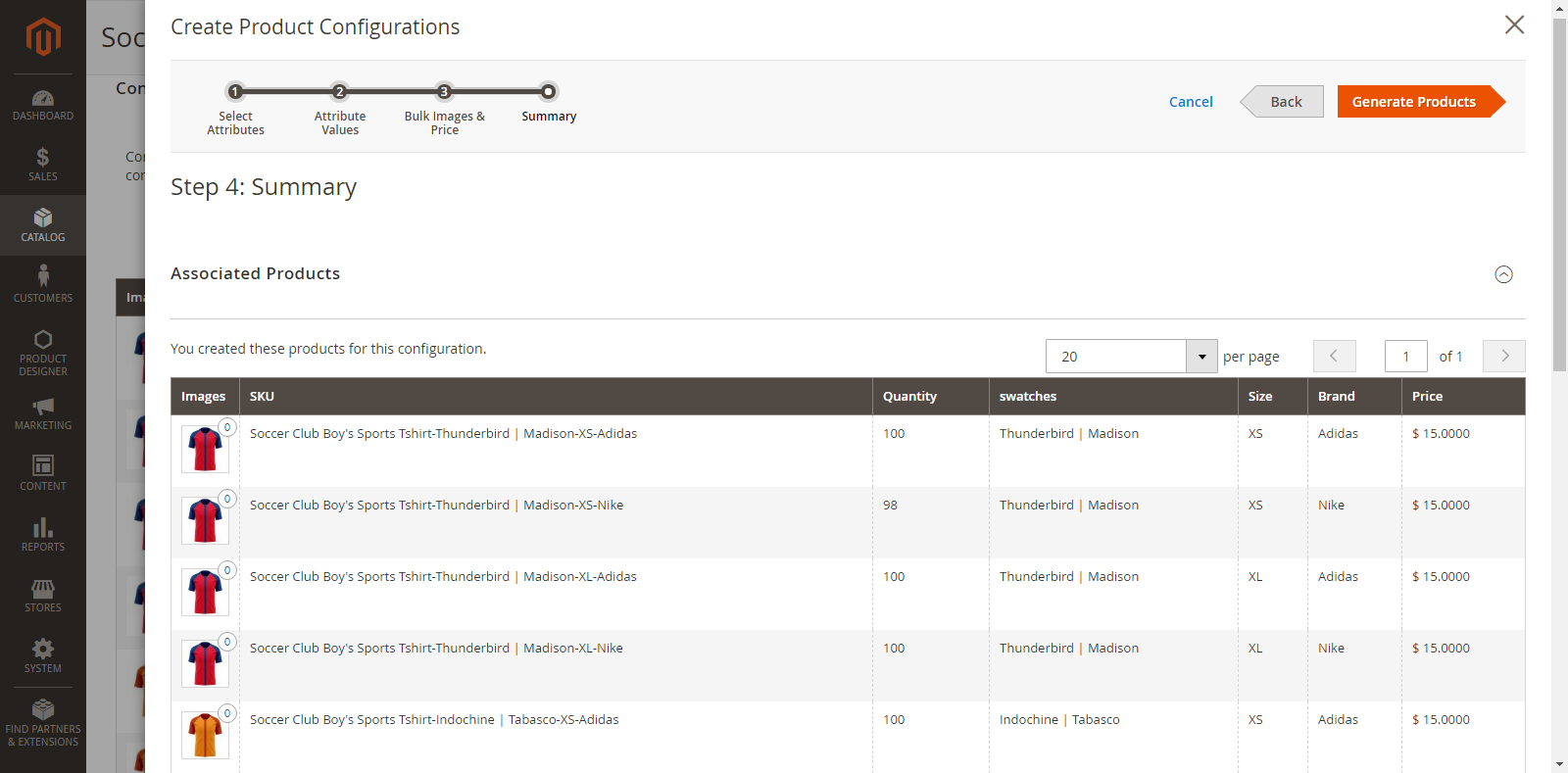
Step-4
Now, by clicking on the ‘Generate Products’ button, the products with all the uploaded images, attributes & values will be added.
After clicking on Generate Products, all the associated products will be displayed in “Configuration” options. You can edit/disable/remove the products as per your requirement.
Note: Admin needs to set image-side manually for associated products images. Design area will be applied from the parent product. If child product has design area then it will give priority to child product otherwise parent product.
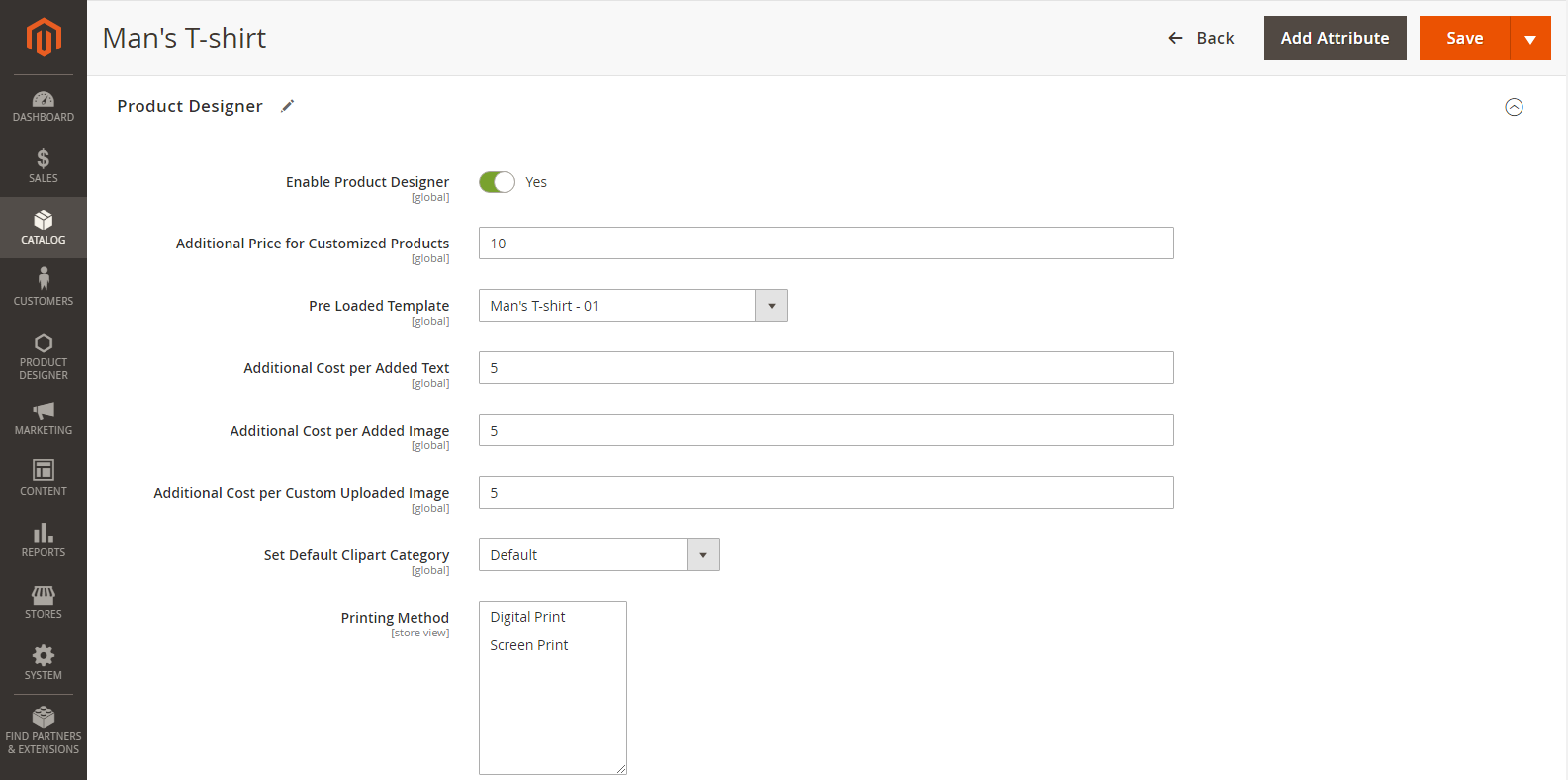
Enable Product Designer
To enable the Product Designer for a Product, scroll down to “Product Designer” option and set ‘Yes’ for ‘Enable Product Designer’ option.
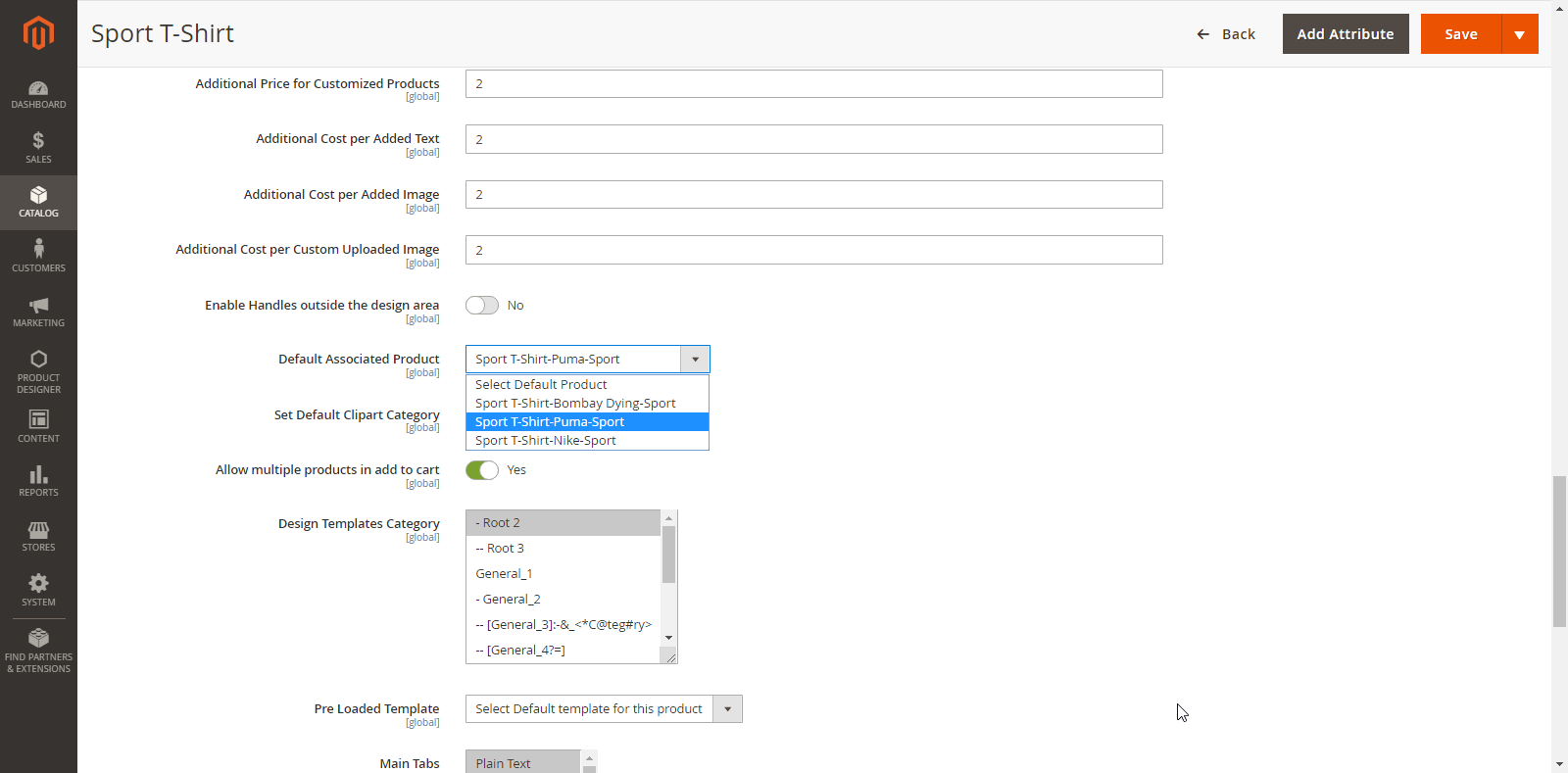
Default Associated Product
When you have added a Configured Product, you should have also uploaded images as per the different attributes and variations.
To display the ‘default product’ on the Front End, you must select a ‘Default Associated Product’ from the Product → Product Designer option.
As you click on it, you will get the dropdown list to set a default product to display on the Front End.
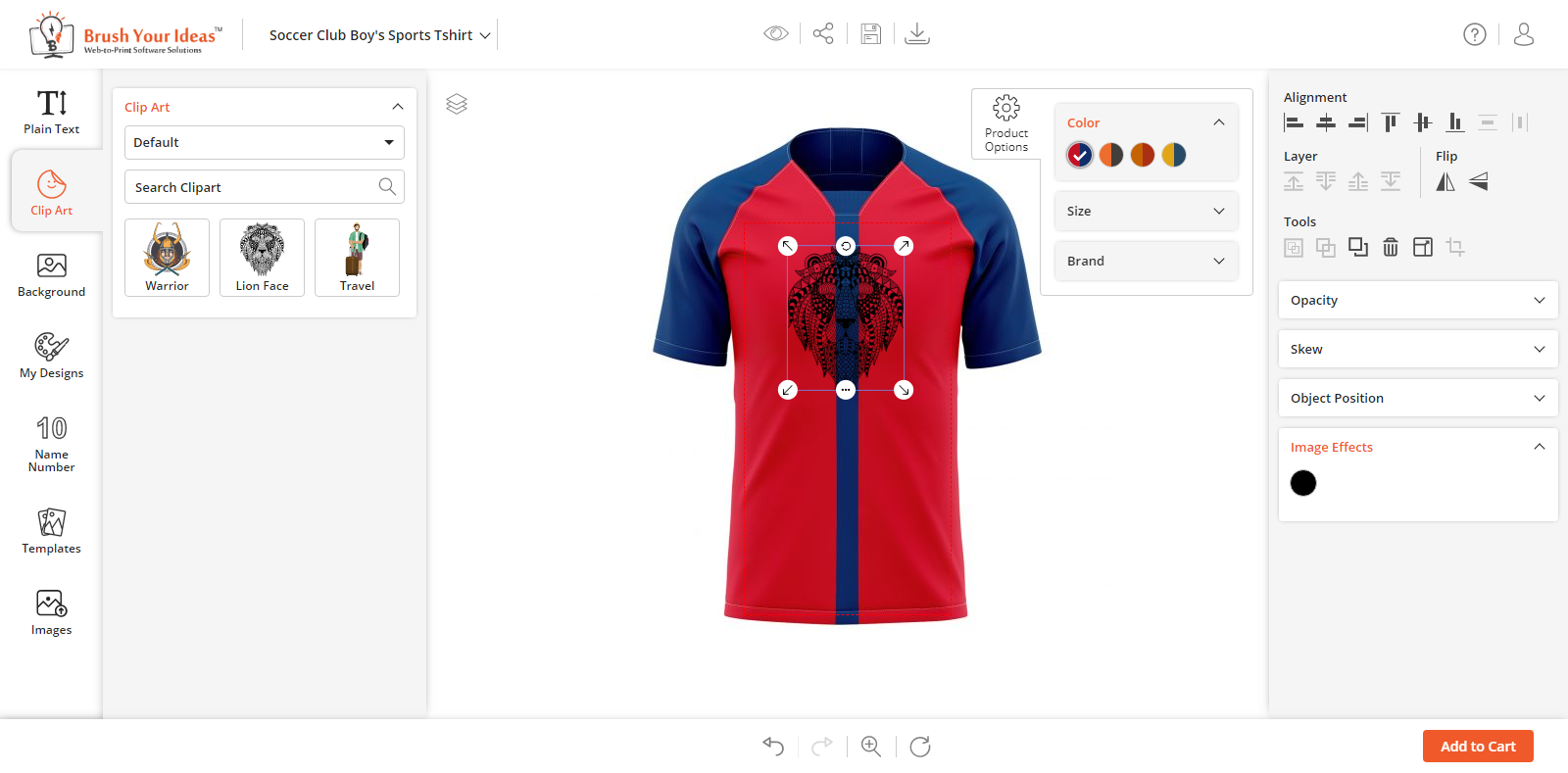
Front End View
Once the attributes are configured from the Back End, the customers will see all the configured attributes on the detail Product page by clicking on that Product.
They can also be viewed by clicking on the gear icon on the upper right corner of the product canvas.
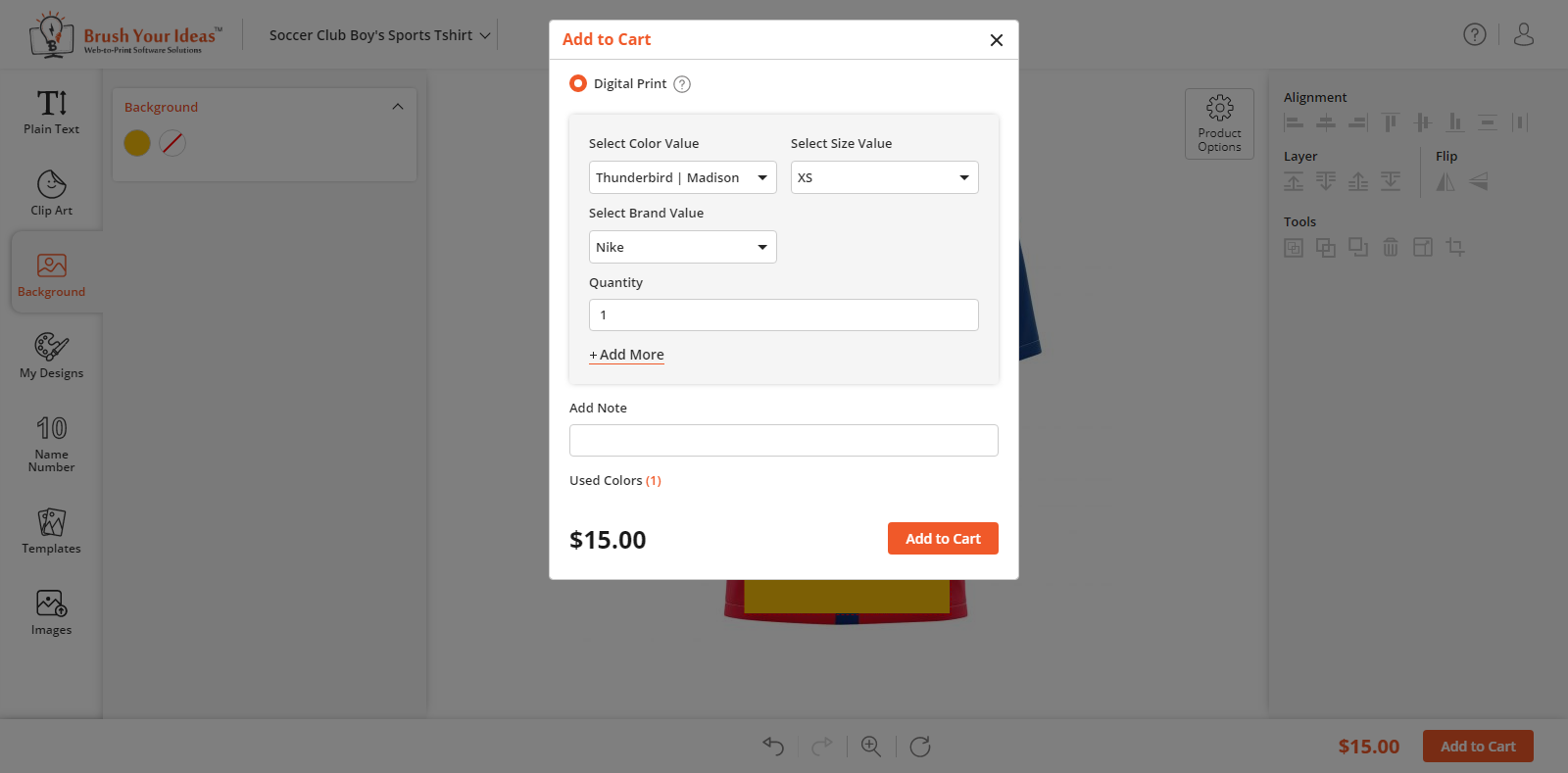
After designing, when the customers add the product to cart, an ‘Add To Cart’ window will pop up on the screen along with the attributes configured from the Back End, which can be changed as per the requirement.
Additionally in Premium
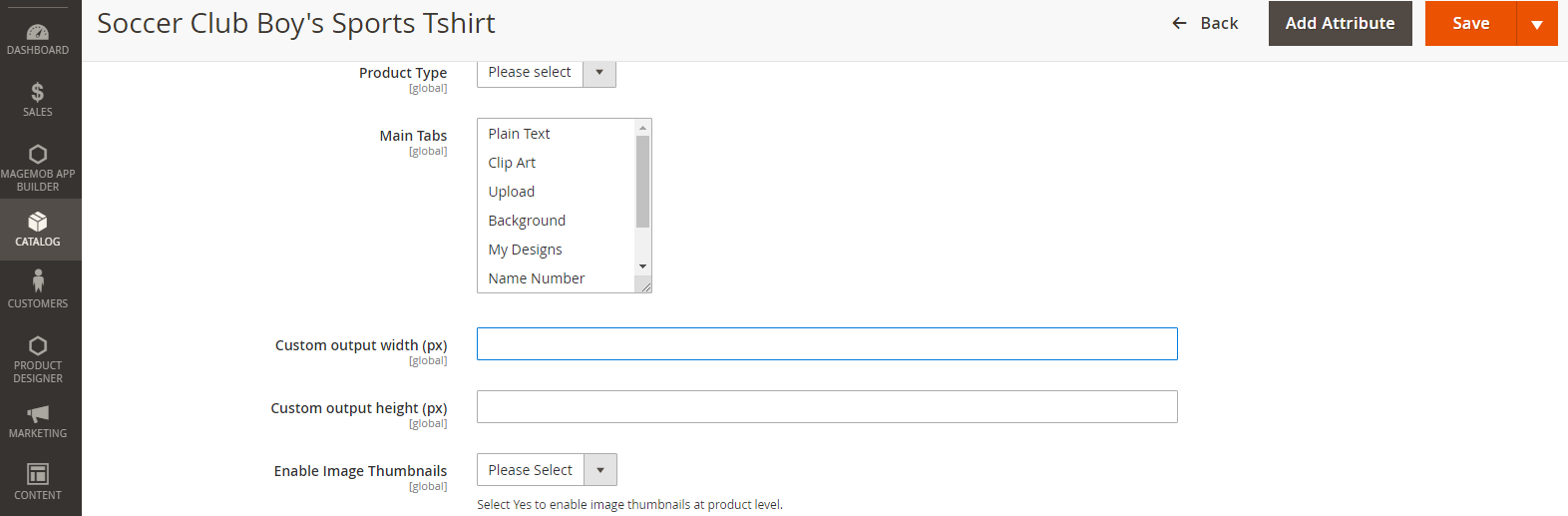
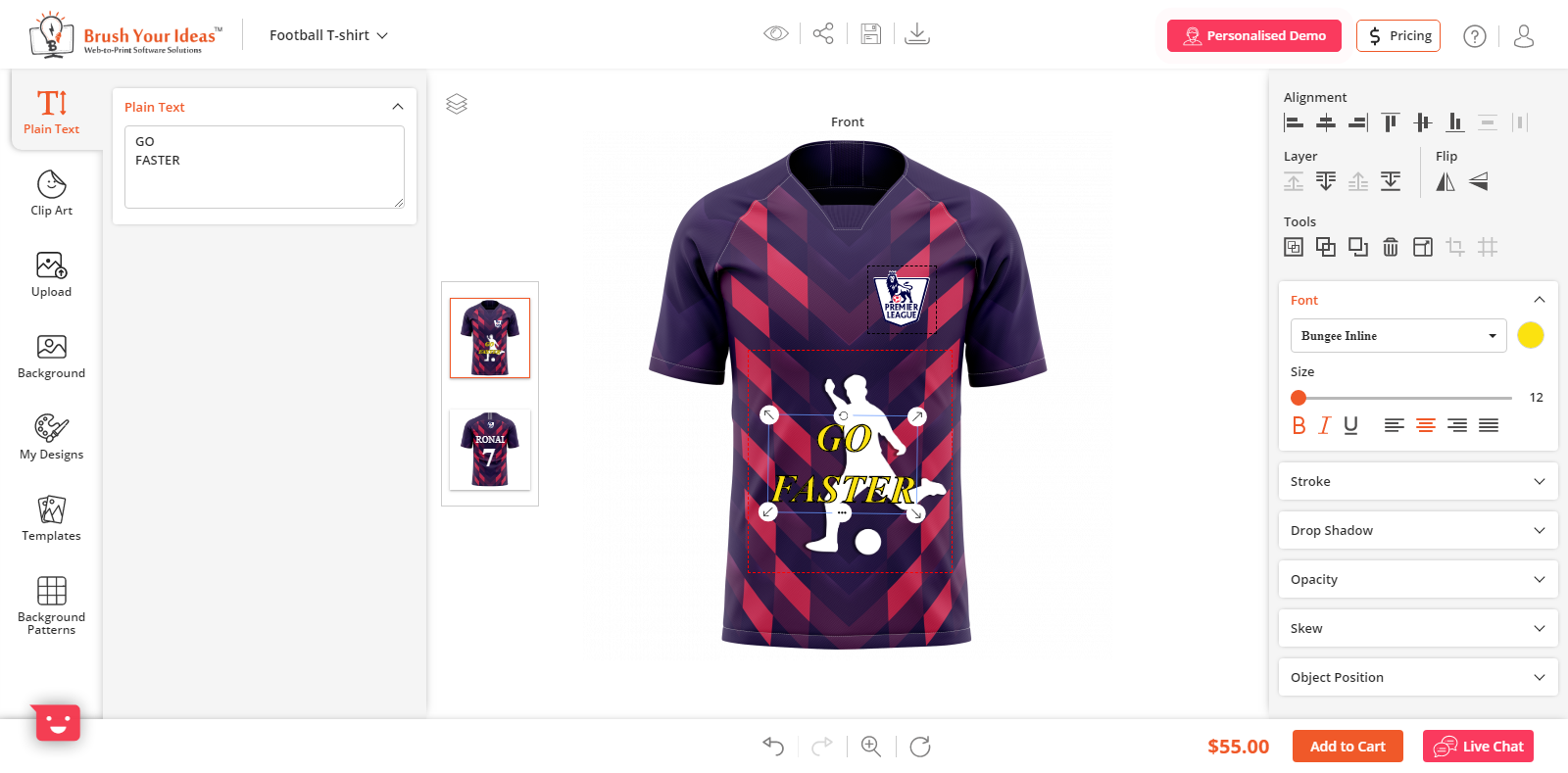
The premium package comes with an option to show the real-time thumbnail of the product as well. To enable it, go to Stores → Configurations → General and set ‘Enable Image Thumbnails’ as Yes.
You can also add multiple areas in a single product image-side by clicking on “Save and Add New Area”. After creating a design area, click on “Save Design Area” button.