Manage Color Detection
Your customers can customize colors of the images, cliparts and background that they want to upload on the product as per their requirements through Color Detection add-on feature. Various colors can be set, background can be removed, colors can be changed and all such actions can be performed by Color Detection and Background Removal feature.
To access the Color Detection feature on the frontend the configurations from the backend have to be enabled.
Backend Configuration
By the backend configurations, you can enable the Color Detection for your customers. Through Store-level configurations the feature can be enabled and through Product level configurations the feature gets enabled for a particular product.
Store Level Configuration
To enable Store Level Configurations, first you need to login to the backend. Then, navigate to Stores -> Settings -> Configuration. [1]
You will land on the Configuration page. There will be a PrintXpand section, in that click on Product Designer Settings. [2]
Move towards Image Color Conversion. Here, various configurations are to be enabled [3] :
Enable Image Color Conversion : By selecting “Yes” Image Color Conversion feature will be enabled.
- Enable Image Color Conversion For Guest User : Those users that either have not logged in to their existing account or those who have not created an account yet, for them, you can enable Color Conversion by selecting “Yes”.
- Image Color Convert Guest User Message : The entered text in this section would be displayed as a message for the guest users when they click on those features that they do not have access to.
- Image Color Convert API URL : The URL of the Paid API of Image convert has to be entered here.
- X-Credits-Code : A code is received when the Paid API is accessed. You have to enter that particular code here.
- Min Colors : Minimum colors an user can select should be entered in this section. Note that, you have to enter at least ‘1’. For example : If you are entering number ‘3’, then minimum 3 colors will be selected during the color selection process.
- Max Colors : Maximum number of colors the users can select has to be entered. For example : If you enter ‘32’ then the user can select upo 32 colors and not more than that. Note that, only till 99 you can enter.
-
- The users can select their preferred number in the Color Detection feature between the minimum and the maximum you have entered from the backend to edit the colors.
Image Color Conversion Messages
This is a subsection present in Image Color Conversion. Here, you can customize messages that will be displayed on the frontend as notes. [4]
- Raster Image Color Detection Message : Enter a message you want to display as a note stating that only raster files can be uploaded.
- Image Color Manipulation Message : While color selection, a message will be displayed that provides information that the color detection will be based on image frames.
- Max Colors Warning : When your customer uploads an image that has less colors than that is selected for detection then a warning has to be displayed, insert that message here. For example : If the image that customer has uploaded has a total of 5 colors and in the color counter they have selected 7. Then a note will be displayed. Here, a message will be displayed that you have entered in the Backend
Remove Background
- Enable Remove Background : To enable Remove Background feature you have to select the “Yes” option and if you select the option “No” this feature will not be enabled in the frontend.
- Enable Remove Background For Guest User : By selecting the “Yes” option, the remove background feature gets enabled for Guest Users and by clicking on “No” Guest users will not be able to use this feature until and unless they login to their account or create an account.
- Remove Background Guest User Message : The guest users will not be able to access the Remove Background feature if it is not enabled from the backend. Hence, when the Guest Users clicks on that feature, the entered text here will be displayed as a message stating that the guest user has to login to access the feature.
- Secret APIs key : A code is received when the Paid API is accessed. You have to enter that particular code here. [5]
Product Level Configuration
To enable Product level configuration, you need to navigate to Catalog -> Products. [1]
By doing so, the Product Listing Page opens.
Click on the Edit button in the Action column of the product you want to enable the Color Detection feature for. [2]
You will be taken to the Edit page of that particular product by clicking on the Edit button. Scroll down towards the Product Designer section and switch the toggle button of Enable Color Detection to “Yes”. [3]
Note :
- Image Color Conversion in Store level configuration and Color Detection in Product level configuration, both should be enabled in order to display Color Detection for the particular product on the frontend.
- Color Detection will not work with Photo Album, VDP, Name Number, Form Base and Canvas Resize.
Frontend View
The customers can get access to the Color Detection feature once the admin enables the feature from the Backend. There are certain features that might not be available for the Guest Users when not enabled from the backend and so they either have to login to their existing account or they have to create an account to access those features.
Custom Images
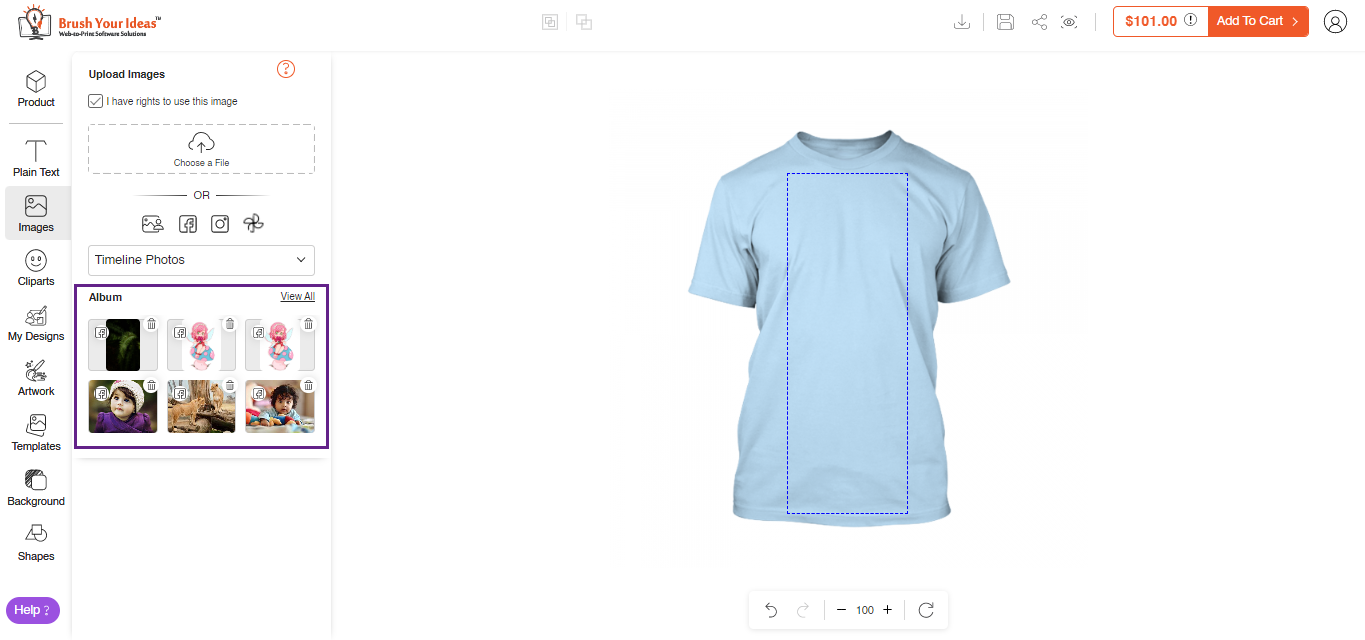
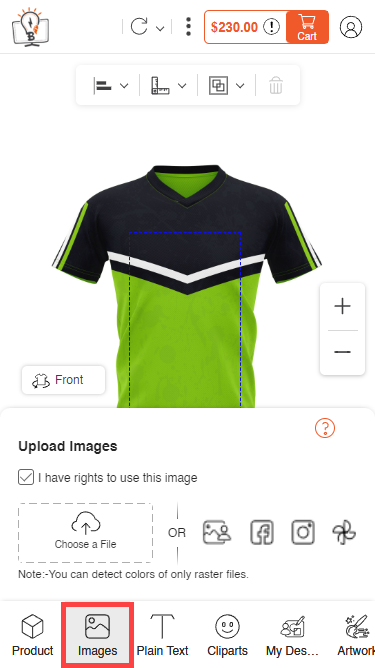
Your customer has to open the product in the Designer Tool and then navigate to Images in the designer option after landing on the designer tool. [1]
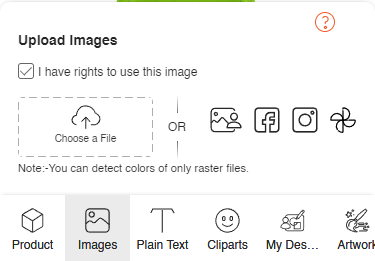
There are three ways to upload an image. Either, click on the Choose File button or upload through various social media platforms like Facebook, Instagram and Google Photos. You can Drag and Drop the images you want to upload. [2]
Note : Only raster files can be uploaded to use color detection feature.
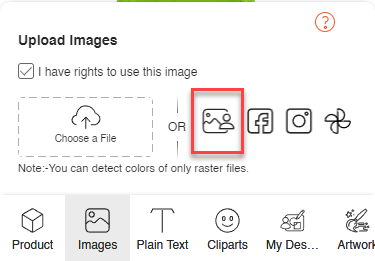
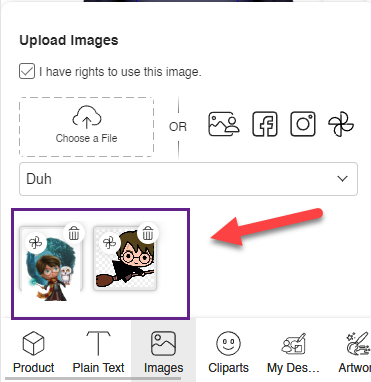
When a user is not signed into their account, then four icons are displayed. This highlighted icon will not be displayed when logged in, as the images that have been uploaded will be saved. [3]
Once the customer uploads the image and after it’s been uploaded successfully, directly a pop up of Convert Image Color will open.
Remove Background
In this section, you can customize the background of the image. There are three options here :
Keep Original
From this option your customer can continue with the original image and no changes will be made to the image. [1]
After selecting Keep Original, click on Continue to proceed with the process.
Remove Image Background
To remove the image’s background your customer will need to select this option. [2]
After clicking on Continue, a drop down menu appears on the next page for the color detection process.
Remove All White
Select this option, to remove all the white present in the image. This option will be favorable if your customers are working on a white product. [3]
Click on Continue to proceed with the next step. A drop down menu will appear for color detection.
Color Detection
The color detection feature allows the user to customize the color of the image and cliparts that are being uploaded on the product.
In the next step, a Color Detection drop down is present where there are options such as :
Full Color – The color of the image will not change and it will remain as it is. [1]
Black and White – By selecting the Black and White option the color of the image will convert into black and white. Click on Apply to upload the image to the product. [2]
Color Counters – The minimum and maximum color set in the backend will be displayed here. Selecting a particular number will allow your customers to convert that many colors of the image. [3]
Note : The closest color will be displayed as per the number you select.
If your image doesn’t contain many colors to be detected then maximum colors of the image will be displayed. A note will be shown if more counters are selected from the image.
Number of colors will be displayed based upon the counter selected by the customer. They can change the color according to their preferences. Navigate to this Custom Colors section to view how your customers can change the colors.
After selecting a required option, click on the Apply button in order to display the image on the product. [4]
Reset
To reset the changes that have been made to the image, click on the Reset Button displayed on the alignment section. [1]
When you click on the Reset Button, the Convert Image Color pop-up is displayed. From here, you can make the required changes. [2]
Also, you can make changes to the Color selection. [3]
The changes are then applied onto the product.
Cliparts
Your customers can also customize the colors of the cliparts they want to apply onto their product. Color detection works on clipart that are raster files. [1]
Your customers can choose the category from the Filter icon present beside the search bar. Select a preferred category and then click on Apply and by clicking on Reset Filter the default filter will be selected. [2]
Note : Only colors of raster files can be detected.
When clipart is selected a Convert Image Color pop-up will appear if the clipart is in raster format.
Remove Background
In this section, you can customize the background of the clipart. There are three options here :
Keep Original
Select this option if your customers want to continue with the original clipart, without any changes. To proceed to the next step, click on Continue. [1]
A drop down menu will appear once Continue is clicked.
Remove Image Background
To provide a transparent background to the clipart, select this option. By selecting this option the background of the clipart will be deleted. [2]
Remove All White
Select this option, to remove all the white present in the clipart. This option will be favorable if your customers are working on a white product. [3]
The next page after clicking Continue in order to continue
Color Detection
The color detection feature allows the user to customize the color of the image and cliparts that are being uploaded on the product.
In the next step, a Color Detection drop down is present where there are options such as :
Full Color – The color of the clipart will not change and it will remain as it is when you select this option. [1][2]
Black and White – By selecting the Black and White option the color of the clipart will convert into black and white. Click on Apply to upload the clipart to the product. [3]
The clipart will be displayed on the product in such a way : [4]
Color Counters – The minimum and maximum color set in the backend will be displayed here. Selecting a particular number will allow your customers to convert that many colors of the image. [5]
Note : The closest color will be displayed as per the number you select.
If your image doesn’t contain many colors to be detected then maximum colors of the image will be displayed. A note will be shown if more counters are selected from the image.
Number of colors will be displayed based upon the counter selected by the customer. They can change the color according to their preferences. Navigate to this Custom Colors section to view how your customers can change the colors.
After selecting the color, click on Apply to upload the clipart on the product. [6]
We can also view the product from various sides. [7]
Upload Images through Social Media
If your customers want to upload images from social media, following is the way to do so.
Uploading images through Facebook :
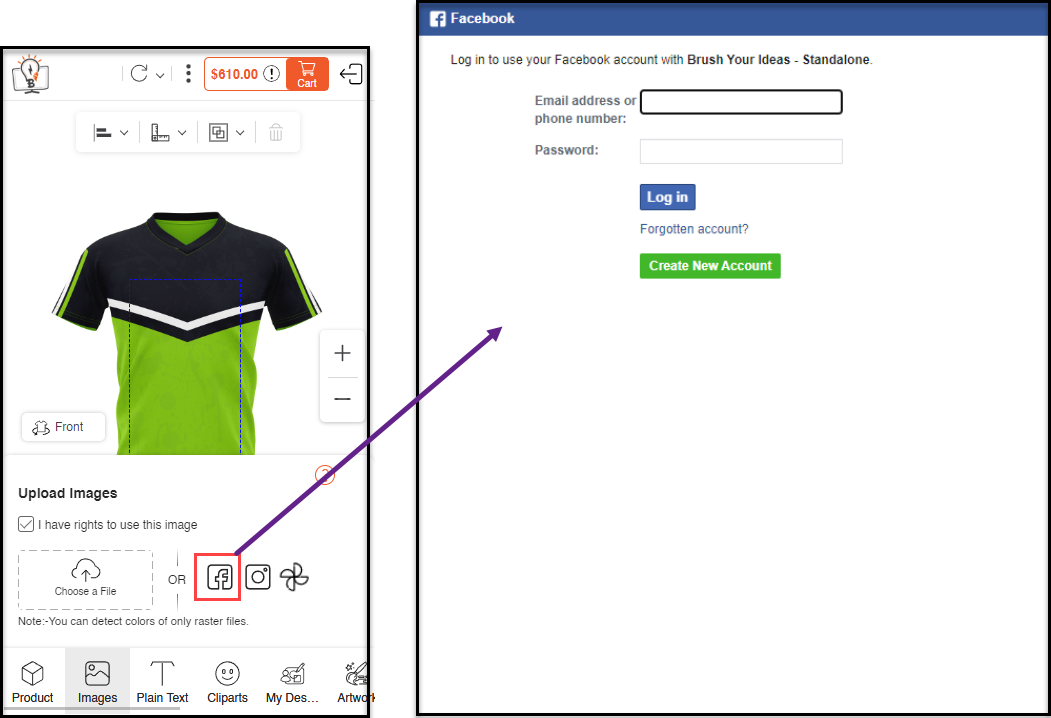
By clicking on the Facebook icon, the customer will be redirected to the login page of Facebook. Enter the registered Email id or phone number and password if the customer is already a user and if not, create a new account. [1]
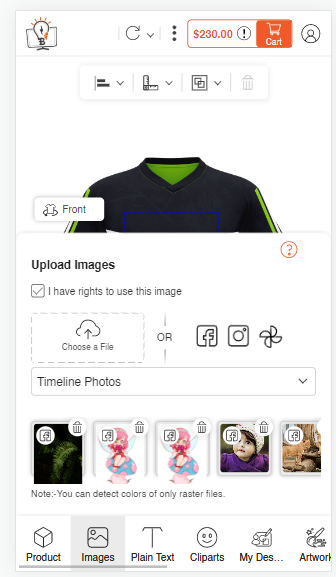
After logging in to the account, the images will automatically be fetched and listed. [2]
Uploading through Instagram :
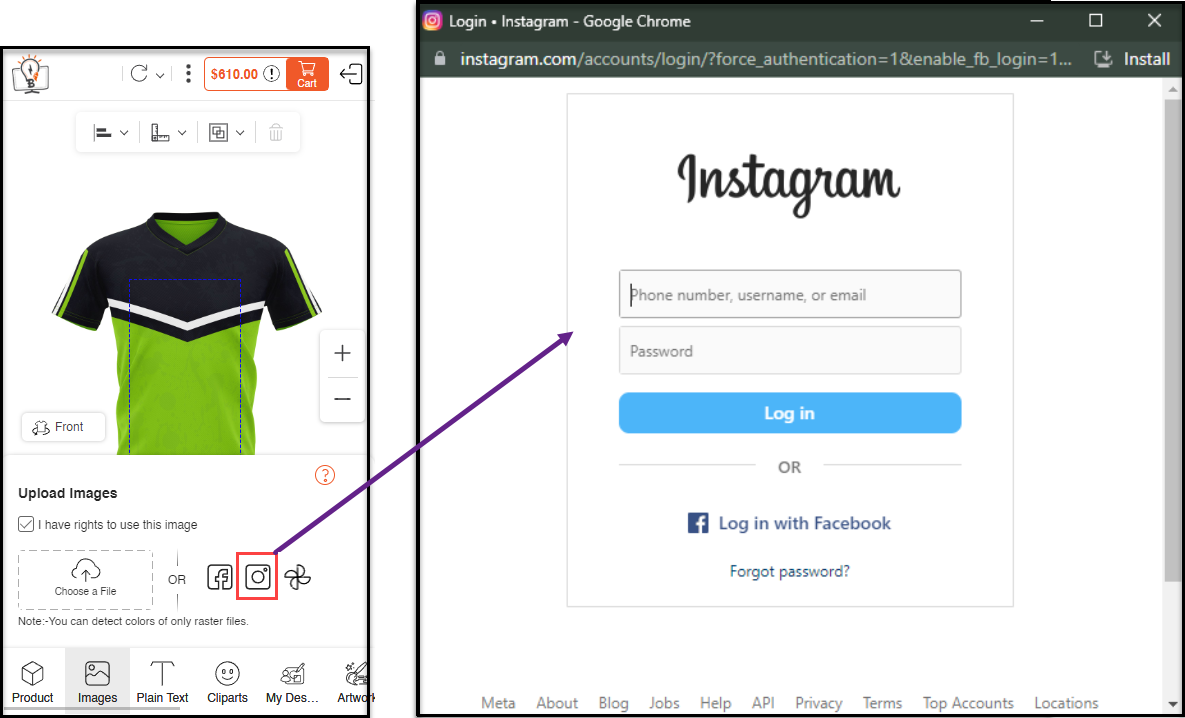
By clicking on the Instagram icon, the customer will be redirected to the login page. Enter the registered Email id or phone number and password if the customer is already a user and if not then they have to create a new account. [3]
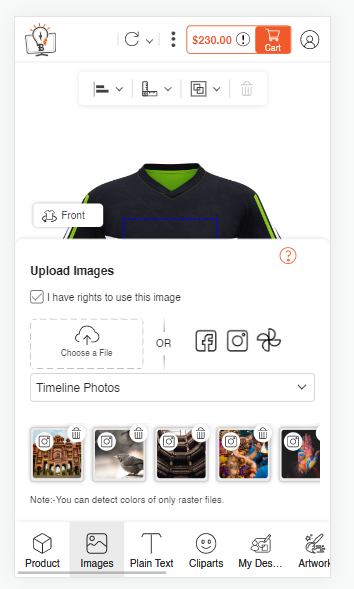
After logging in to the account, the images will automatically be fetched and listed. [4]
Navigate to this section for the Color Detection feature in images.
Uploading through Google Photos :
By clicking on the Google Photos icon, a pop-up will appear, through which your customer will be directed to their Google Account. [5]
When your customer login to their account, those images which are added to the album of their google photos will automatically be uploaded into the tab. [6]
In Google Photos, create an album in the Album folder and upload photos in this folder in order to upload photos in the application. [7]
Image Effects
After customizing the colors according to the numbers of the colors in the image, when the image is uploaded onto the product, on the left side the Image Effects section is present.
Here that number of colors would be present that your customer had initially selected in the Color Detection section. [1]
NOTE: If full color is selected then colors will not be displayed.
Select any particular color that needs to be changed and choose among the color given or through the custom color icon one can choose a color according to them. [2]
The changes your customers make, will be directly shown on the image that has been uploaded on the product.[3]
Price Details & Add To Cart
The customers will see the pricing details once they tap on the (!) icon beside the Add to Cart button . The customers will be charged as per the pricing set from the backend. [1]
Add To Cart
Once the customization is done, the customer proceeds with the order and clicks on Add To Cart then all the details including the product details and the price will be displayed in the panel on the right side. [2]
Your customers can add more products by clicking on the Add More option . Also they can delete a particular Product Options section by clicking on the Delete icon.
Size, Color and Quantity of the products can be seen and can be changed. Total Quantity will be displayed as well. By clicking on Buy Now, your customers will land on the Shopping Cart page.
The shopping cart page displays such details : Item, Price, Quantity and Subtotal. The Summary section contains Estimate Shipping and Tax.
Here, your customers can edit the quantity of the product, move the product to the Wishlist, edit and also can delete the item.
To proceed with the checkout process click on Proceed to Checkout. [3]
Proceed to Checkout takes the customer to the Shipping page where they have to enter the Address onto which the product has to be delivered. If the address is already entered then select the required address and go to Shipping Methods.
Enter all the required information, if a new address has to be entered and click on Next. [4] [5] [6]
The next step is to select the Payment Method. Select among the given options, view the details of the product summary, apply discount code if applicable and then click on Place Order. [7]
By clicking on Place Order the order gets placed and a Thank you message is displayed along with the Order Number and an option to print the receipt. [8]
Responsive
Color Detection and Remove Background features are also mobile responsive. Here is how it will work on responsive devices.
Custom Images
Your customer has to open the product in the Designer Tool and then they have to navigate to the Images tab in the designer option after landing on the designer tool. [1]
There are three ways to upload an image. Either, tap on Choose File or upload through various social media platforms like Facebook, Instagram and Google Photos. You can Drag and Drop the images you want to upload. [2]
Note : Color detection feature will only work with Raster files.
When a user is not signed into their account, then four icons are displayed. The icon will not be displayed beside the social media platforms when logged in, as the images that have been uploaded will be saved. [3]
Once the customer uploads the image and after it’s been uploaded successfully, directly a pop up of Convert Image Color will open.
Remove Background
In this section, you can customize the image here. There are three options :
Keep Original
From this option your customer can continue with the original image and no changes will be made to the image. [1]
After selecting Keep Original, tap on Continue to proceed with the process.
Remove Image Background
To remove the image’s background your customer will need to select this option. [2]
After tapping on Continue, a drop down menu is displayed on the next page.
Remove All White
Select this option, to remove all the white present in the image. This option will be favorable if your customers are working on a white product. [3]
Tap on Continue to proceed with the next step.
Color Detection
The color detection feature allows the user to customize the color of the image and cliparts that are being uploaded on the product.
In the next step, a Color Detection drop down is present where there are options such as :
Full Color – The color of the image will not change and it will remain as it is. [1]
Black and White – By selecting the Black and White option the color of the image will convert into black and white. Tap on Apply to apply the image to the product. [2]
Color Counters – The minimum and maximum colors set in the backend will be displayed here. Selecting a particular number will allow your customers to convert that many colors of the image. [3]
Note : The closest color will be displayed as per the number you select.
Note : If your image doesn’t contain many colors to be detected then maximum colors of the image will be displayed. A note will be shown if more counters are selected from the image.
Number of colors will be displayed based upon the counter selected by the customer. They can change the color according to their preferences. Navigate to this Custom Colors section to view how your customers can change the colors.
After selecting a required option, tap on the Apply button in order to display the image on the product. [4]
Reset
To reset the changes that have been made to the image, tap on the Reset Button displayed on the alignment section. [1]
When you tap on the Reset Button, the Reset Image Color pop-up is displayed. From here, you can make the required changes. [2]
Also, you can make changes to the Color selection. [3]
The changes are then applied onto the product. [4]
Cliparts
Your customers can also customize the colors of the cliparts they want to apply onto their product. Color detection works on clipart that are raster files. [1]
Your customers can choose the category from the Filter icon present beside the search bar. Select a preferred category and then tap on Apply and by tapping on Reset Filter the default filter will be selected. [2]
Note : Only colors of raster files can be detected for color conversation.
Remove Background
In this section, you can customize the cliparts. There are three options here :
Keep Original
Select this option if your customers want to continue with the original clipart, without any changes.
To proceed to the next step, tap on Continue. [1]
Remove Image Background
To remove the background of the clipart, select this option. By selecting this option the background of the clipart will be deleted. [2]
Remove All White
Select this option, to remove all the white present in the clipart. This option will be favorable if your customers are working on a white product. [3]
Click on Continue in order to move onto the next step.
Color Detection
The color detection feature allows the user to customize the color of the image and cliparts that are being uploaded on the product.
In the next step, a Color Detection drop down is present where there are options such as :
Full Color – The color of the clipart will not change and it will remain as it is when you select this option. [1][2]
Black and White – By selecting the Black and White option the color of the clipart will convert into black and white. Tap on Apply to upload the clipart to the product.
The clipart will be displayed on the product in such a way [3] :
Color Counters – The minimum and maximum color set in the backend will be displayed here. Selecting a particular number will allow your customers to convert that many colors of the image. [4]
Note : The closest color will be displayed as per the number you select.
If your image doesn’t contain many colors to be detected then maximum colors of the image will be displayed. A note will be shown if more counters are selected from the image.
Number of colors will be displayed based upon the counter selected by the customer. They can change the color according to their preferences. Navigate to this Custom Colors section to view how your customers can change the colors.
After selecting the color, tap on Apply to upload the clipart on the product. [5]
We can also view the product from various sides. [6]
Reset
To reset the changes that have been made to the clipart, tap on the Reset Button displayed on the alignment section. [1]
When you tap on the Reset Button, the Reset Image Color pop-up is displayed. From here, you can make the required changes. [2]
Also, you can make changes to the Color selection. [3]
The changes are then applied onto the product. [4]
Upload Images through Social Media
If your customers want to upload images from social media, following is the way to do so.
Uploading images through Facebook :
By tapping on the Facebook icon, the customer will be redirected to the login page of Facebook. If the customer is already a user enter the registered Email id or phone number and password and if not, create a new account. [1]
After logging in to the account, the images will automatically be fetched and listed. [2]
Uploading through Instagram :
By tapping on the Instagram icon, the customer will be redirected to the login page of Instagram. Enter the registered Email id or phone number and password if the customer is already a user and if not then they have to create a new account. [3]
After logging in to the account, the images will automatically be fetched and listed. [4]
Navigate to this section for the Color Detection feature in images.
Uploading through Google Photos :
By clicking on the Google Photos icon, a pop-up will appear, through which your customer will be directed to their Google Account. [5]
When your customer logs in to their account, those images that are added in the album of their google photos will automatically be uploaded into the tab. [6]
Image Effects
After customizing the colors according to the numbers of the colors in the image, when the image is uploaded onto the product, Image Effects section is displayed.
Here that number of colors would be present that your customer had initially selected in the Color Detection section. [1]
NOTE : If full color is selected then colors will not be displayed.
Select any particular color that needs to be changed and choose among the color given or through the custom color icon one can choose a color according to them. [2]
The changes your customers make, will be directly shown on the image that has been uploaded on the product.[3]
Price Details & Add To Cart
The customers will see the pricing details once they tap on the (!) icon beside the Add to Cart button . The customers will be charged as per the pricing set from the backend. [1]
Add To Cart
Once the customization is done, the customer proceeds with the order and taps on Add To Cart then all the details including the product details and the price will be displayed. [2]
Your customers can add more products by tapping on the Add More option. Also they can delete a particular Product Options section by tapping on the Delete icon.
Size, Color and Quantity of the products can be seen and can be changed. Total Quantity will be displayed as well. By tapping on Buy Now, your customers will land on the Shopping Cart page.
The shopping cart page displays details such as : Item, Price, Quantity and Subtotal. The Summary section contains Estimate Shipping and Tax. To proceed with the checkout process tap on Proceed to Checkout. [3]
In the shopping cart section, along with all the details of the items, your customers can edit the quantity of the product, move the product to the Wishlist, edit and also can delete the item. [4]
Proceed to Checkout takes the customer to the Shipping page where they have to enter the Address onto which the product has to be delivered. If the address is already entered then select the required address and go to Shipping Methods.
Enter all the required information, if a new address has to be entered and tap on Next. [5] [6] [7]
The next step is to select the Payment Method. Select among the given options, view the details of the product summary, apply discount code if applicable and then tap on Place Order. [8]
By tapping on Place Order the order gets placed and a Thank you message is displayed along with the Order Number and an option to print the receipt. [9]
View Design
Once the customers place their order, all the details of the order will be displayed in the View Design page in the backend.
Login to Backend
Navigate to Sales -> Orders. Here you can view the orders placed by the customers. [1]
Click on View in the Action column, the Order details will be displayed. [2]
Go to Items Ordered section and click on View Design. You will be redirected to the View Design page. The images on the sides of the product will be displayed where you can even download the images in PNG and SVG formats. [3]
By clicking on Download Item Order, the images will be downloaded. [4]
In Text Details if any text has been entered by the customer then its details such as Text, Font, Color and Size are displayed. [5]
In the Uploaded Images section, the image that has been uploaded along with its details will be shown. The number of colors you have chosen are displayed as well. [6]
![[1] Configuration](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Configuration.png)
![[2] Product Designer Settings](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Product-Designer-Settings.png)
![[3] Image Color Conversion](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Image-Color-Conversion.png)
![[4] Image Color Conversion Messages](https://docs.printxpand.com/wp-content/uploads/2023/05/4-Image-Color-Conversion-Messages.png)
![[5] Remove Background](https://docs.printxpand.com/wp-content/uploads/2023/05/5-Remove-Background.png)
![[1] Catalog Section](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Catalog-Section.png)
![[2] Edit Button](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Edit-Button.png)
![[3] Enable Color Detection](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Enable-Color-Detection.png)
![[1] Images Section](https://docs.printxpand.com/wp-content/uploads/2023/05/1.png)
![[2] Upload Images](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Upload-Images-2.png)
![[3] Saved Images](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Saved-Images-1.png)
![[1] Keep Original](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Keep-Original.png)
![[2] Remove Image Background](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Remove-Image-Background.png)
![[3] Remove All White](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Remove-All-White.png)
![[1] Full Color](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Full-Color.png)
![[2] Black and White](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Black-and-White.png)
![[3] Color Counters](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Color-Counters.png)
![[4] Apply Color Counter](https://docs.printxpand.com/wp-content/uploads/2023/05/4-Apply-Color-Counter.png)
![[1] Reset Button](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Reset-Button.png)
![[2] Convert Image Color Pop-up](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Convert-Image-Color-Pop-up.png)
![[3] Color Selection](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Color-Selection.png)
![[1] Clipart Section](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Clipart-Section.png)
![[2] Filter section](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Filter-section.png)
![[1] Keep Original](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Keep-Original-1.png)
![[2] Remove Background](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Remove-Background.png)
![[3] Remove All White](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Remove-All-White-1.png)
![[1] Full Color](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Full-Color-1.png)
![[2] Full Color](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Full-Color.png)
![[3] Black and White](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Black-and-White.png)
![[4] Black and White](https://docs.printxpand.com/wp-content/uploads/2023/05/4-Black-and-White.png)
![[5] Color Counters](https://docs.printxpand.com/wp-content/uploads/2023/05/5-Color-Counters.png)
![[6] Color Counter](https://docs.printxpand.com/wp-content/uploads/2023/05/6-Color-Counter.png)
![[7] Multiple Views](https://docs.printxpand.com/wp-content/uploads/2023/05/7-Multiple-Views.png)
![[1] Facebook](https://docs.printxpand.com/wp-content/uploads/2023/05/2.png)

![[3] Instagram](https://docs.printxpand.com/wp-content/uploads/2023/05/1-1.png)




![[1] Change Color](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Change-Color.png)
![[2] Color Picker](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Color-Picker.png)
![[1] Image Effects](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Image-Effects.png)
![[2] Color Section](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Color-Section.png)
![[3] Changed Image](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Changed-Image.png)
![[2] Add to Cart Section](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Add-to-Cart-Section.png)
![[3] Shopping Cart](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Shopping-Cart.png)
![[4] Shipping](https://docs.printxpand.com/wp-content/uploads/2023/05/4-Shipping.png)
![[5] Shipping Address](https://docs.printxpand.com/wp-content/uploads/2023/05/5-Shipping-Address.png)
![[6] Shipping Methods](https://docs.printxpand.com/wp-content/uploads/2023/05/6-Shipping-Methods.png)
![[7] Place Order](https://docs.printxpand.com/wp-content/uploads/2023/05/7-Place-Order.png)
![[8] Thank you message](https://docs.printxpand.com/wp-content/uploads/2023/05/8-Thank-you-message.png)



![[1] Keep Original](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Keep-Original-2.png)
![[2] Remove Image Background](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Remove-Image-Background-1.png)
![[3] Remove All White](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Remove-All-White-2.png)
![[1] Full Color](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Full-Color-2.png)
![[2] Black And White](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Black-And-White-1.png)
![[3] Color Counter](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Color-Counter.png)
![[4] Color Customization](https://docs.printxpand.com/wp-content/uploads/2023/05/4-Color-Customization.png)
![[1] Reset Button](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Reset-Button-1.png)
![[2] Remove Background](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Remove-Background-1.png)
![[3] Color Detection](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Color-Detection.png)
![[4] Image On Product](https://docs.printxpand.com/wp-content/uploads/2023/05/4-Image-On-Product.png)
![[1] Cliparts tab](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Cliparts-tab.png)
![[2] Filters](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Filters.png)
![[1] Keep Original](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Keep-Original-3.png)
![[2] Remove Image Background](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Remove-Image-Background-2.png)
![[3] Remove All White](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Remove-All-White-3.png)
![[1] Full Color](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Full-Color-3.png)
![[2] Full Color](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Full-Color-1.png)
![[3] Black And White](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Black-And-White-1.png)
![[4] Color Counter](https://docs.printxpand.com/wp-content/uploads/2023/05/4-Color-Counter.png)
![[5] Color Counter](https://docs.printxpand.com/wp-content/uploads/2023/05/5-Color-Counter.png)
![[6] Multiple Side View](https://docs.printxpand.com/wp-content/uploads/2023/05/6-Multiple-Side-View.png)
![[1] Reset Button](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Reset-Button-2.png)
![[2] Keep Original](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Keep-Original.png)
![[3] Color Counter](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Color-Counter-1.png)
![[4] Image on Product](https://docs.printxpand.com/wp-content/uploads/2023/05/4-Image-on-Product-1.png)






![[1] Change Color](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Change-Color-1.png)
![[2] Choose Color](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Choose-Color.png)
![[3] Color Picker](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Color-Picker.png)
![[1] Image Effects](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Image-Effects-1.png)
![[2] Change Color](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Change-Color.png)
![[3] Customized Image](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Customized-Image.png)
![[1] Price Details](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Price-Details.png)
![[2] Add To Cart](https://docs.printxpand.com/wp-content/uploads/2023/05/2-Add-To-Cart.png)
![[3] Proceed To Checkout](https://docs.printxpand.com/wp-content/uploads/2023/05/3-Proceed-To-Checkout.png)
![[4] Edit or Delete Details](https://docs.printxpand.com/wp-content/uploads/2023/05/4-Edit-or-Delete-Details.png)
![[5] Shipping Address](https://docs.printxpand.com/wp-content/uploads/2023/05/5-Shipping-Address-1.png)
![[6] Shipping Address Details](https://docs.printxpand.com/wp-content/uploads/2023/05/6-Shipping-Address-Details.png)
![[7] Shipping Methods](https://docs.printxpand.com/wp-content/uploads/2023/05/7-Shipping-Methods.png)
![[8] Payment Method](https://docs.printxpand.com/wp-content/uploads/2023/05/8-Payment-Method.png)
![[9] Thank you message](https://docs.printxpand.com/wp-content/uploads/2023/05/9-Thank-you-message.png)
![[1] Sales section](https://docs.printxpand.com/wp-content/uploads/2023/05/1-Sales-section.png)
![[2] View button](https://docs.printxpand.com/wp-content/uploads/2023/05/2-View-button.png)
![[3] View Design Button](https://docs.printxpand.com/wp-content/uploads/2023/05/3-View-Design-Button.png)
![[4] Download Images](https://docs.printxpand.com/wp-content/uploads/2023/05/4-Download-Images.png)
![[5] Text Details](https://docs.printxpand.com/wp-content/uploads/2023/05/5-Text-Details.png)
![[6] Uploaded Images](https://docs.printxpand.com/wp-content/uploads/2023/05/6-Uploaded-Images.png)