PrintXpand – CANVAS RESIZE
Canvas Resize provides customization options so that the customers could resize the products as per their requirements from the product designer tool.
First, it is important to configure the Canvas Size from the backend of the designer tool.
Backend Configurations
From the designer tool Backend, you can customize the canvas and set it as predefined for the different products. You can configure the Dynamic pricing for the canvas at the product level.
Manage Layouts
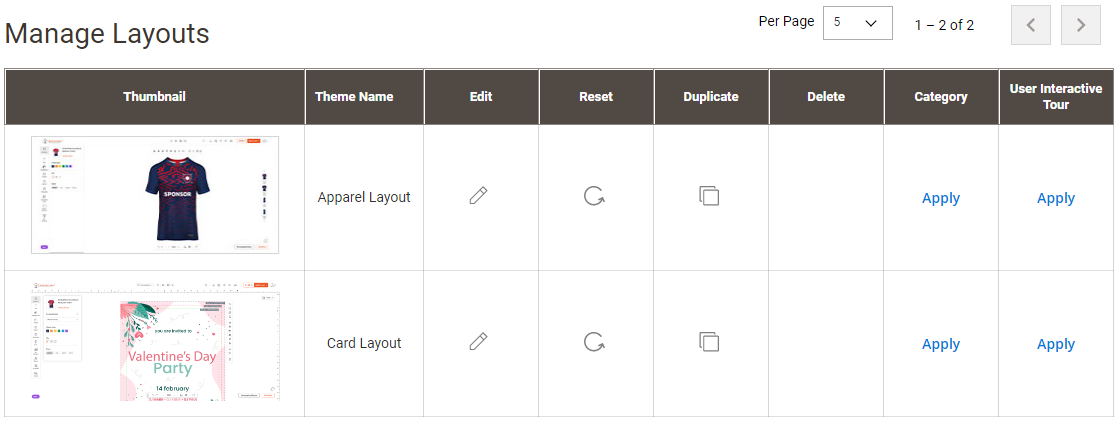
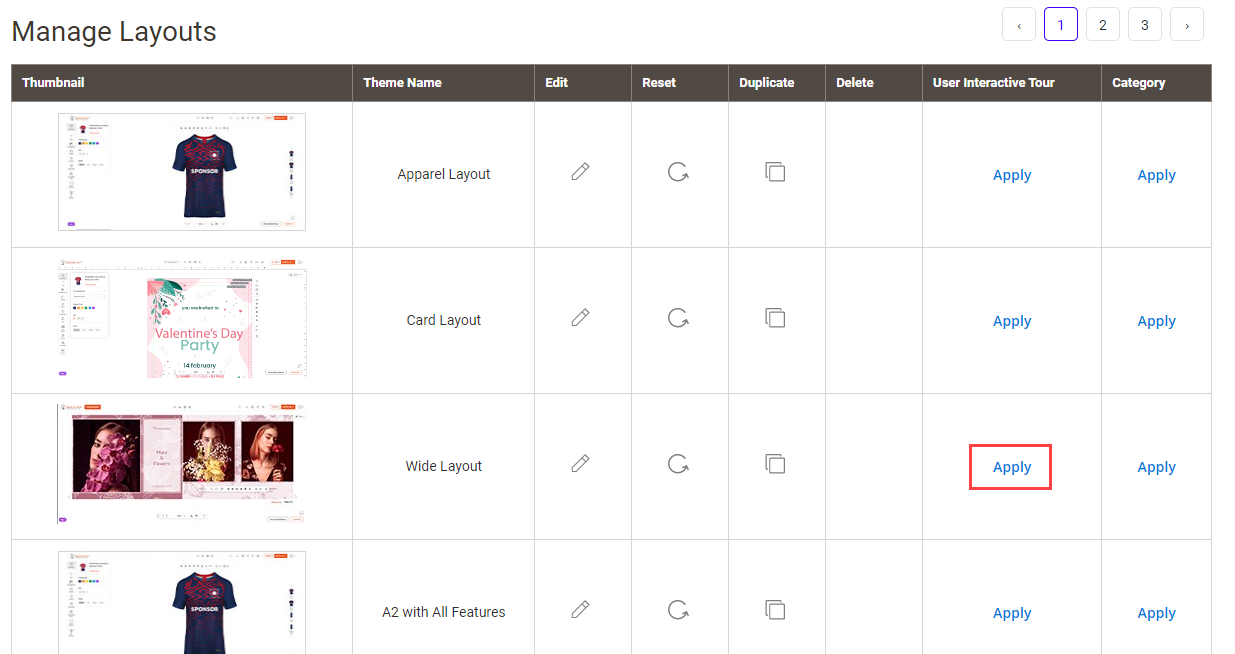
Before Canvas Resize configuration from the designer tool backend, you need to enable the canvas options at the store level (theme). For that, navigate to the PRODUCT DESIGNER –> Manage Layouts. [1] Edit the theme for that you want to enable the “Canvas Resize” options.
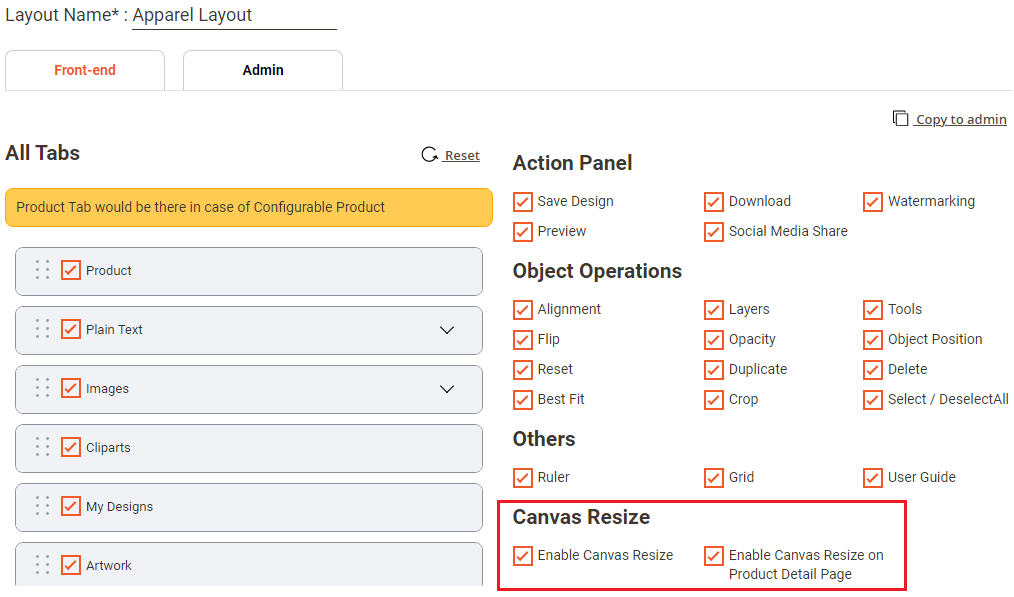
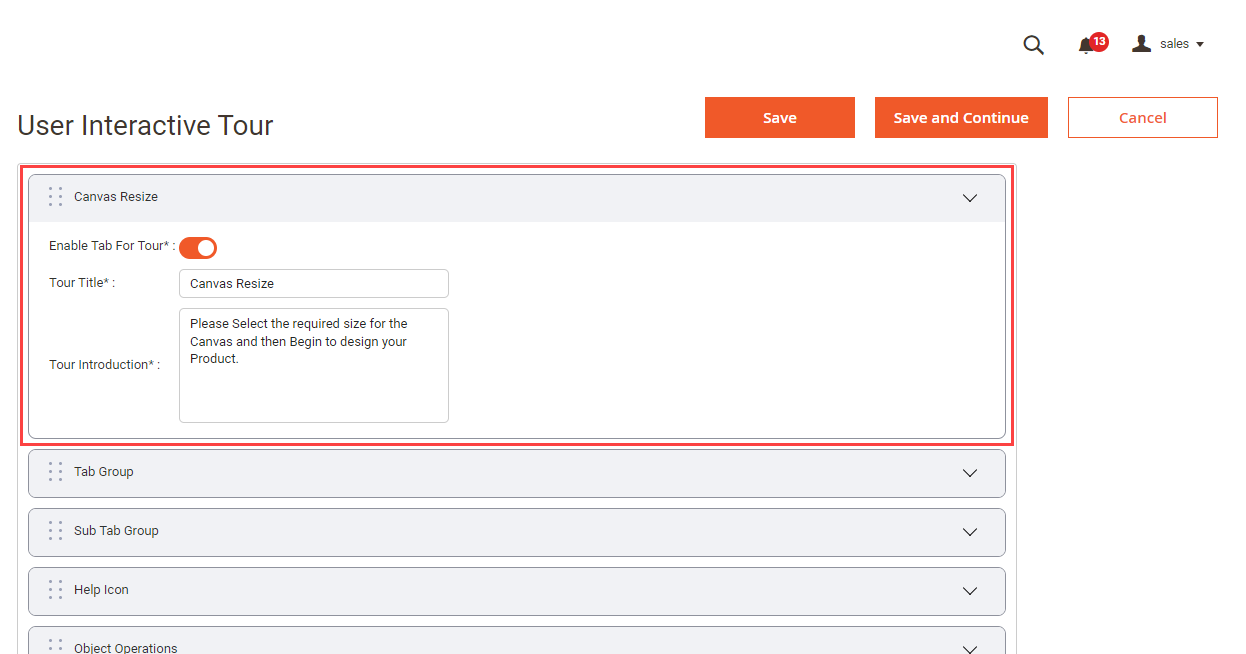
By clicking on the ‘edit’ icon, you will navigate to the Layout configuration options page. [2] You will see the two options under the “Canvas Resize” section:
– Enable Canvas Resize: By ticking the checkbox, you can enable the ‘canvas resize’ option on the product designer tool page.
– Enable Canvas Resize on Product Detail page: If you allow customers to set the size of the canvas from the product detail page, you need to enable this option. Tick the check box to enable.
Manage Predefined Sizes
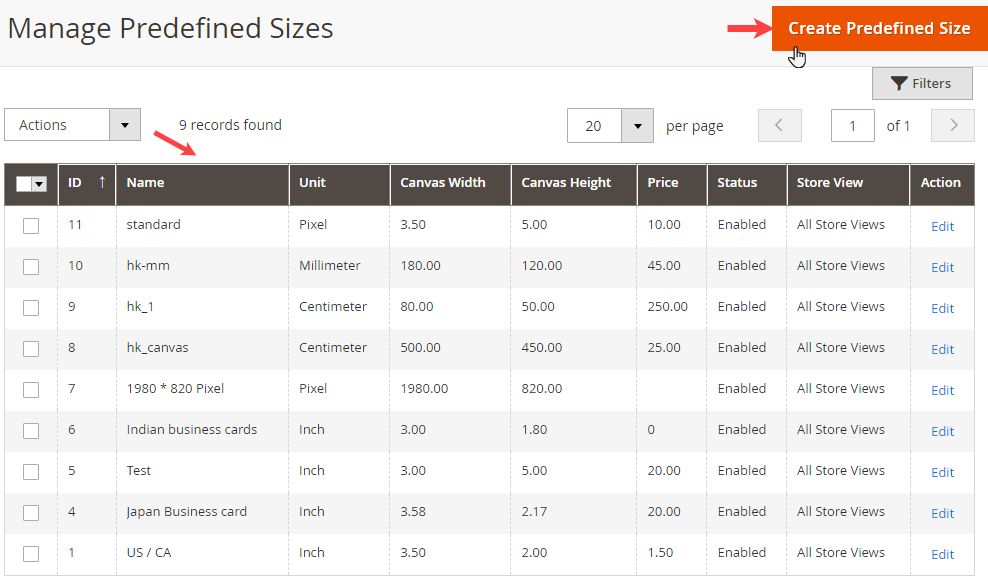
Now, you can set the predefined canvas size for the different products. To manage the predefined canvas, navigate to PRODUCT DESIGNER TOOL → Manage Predefined Sizes. [1]
You will navigate to the list of the predefined sizes. You can see the details in grid view such as Name, selected Unit, inserted Canvas Width & Height, Price, Status, Store View, and Action. [2]
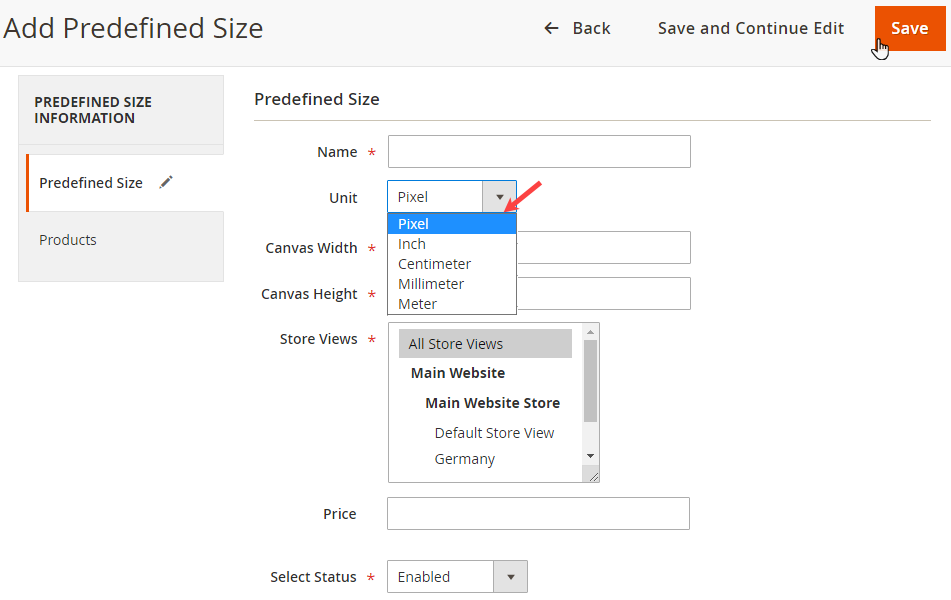
To create a new Predefined Size for canvas, click on the Create Predefined Size. You will navigate to the “Add Predefined Size” page. You need to insert the following details: [3]
– Name: Insert the relevant name to identify. i.e., Postcard, invitation card, Standard, etc.
– Unit: Select the required unit for Canvas. i.e., Pixel, Inch, Centimeter, Millimeter, and Meter.
– Canvas Width: Insert according to the selected unit for Canvas Width.
– Canvas Height: Insert according to the selected unit for Canvas Height.
– Store Views: Select the store(s) on which the Predefined Size for canvas will be accessible.
– Price: Insert the price value that will be charged and added to the amount when the customers select the canvas.
– Status: Select the status to Enable/Disable the Predefiend Size for canvas.
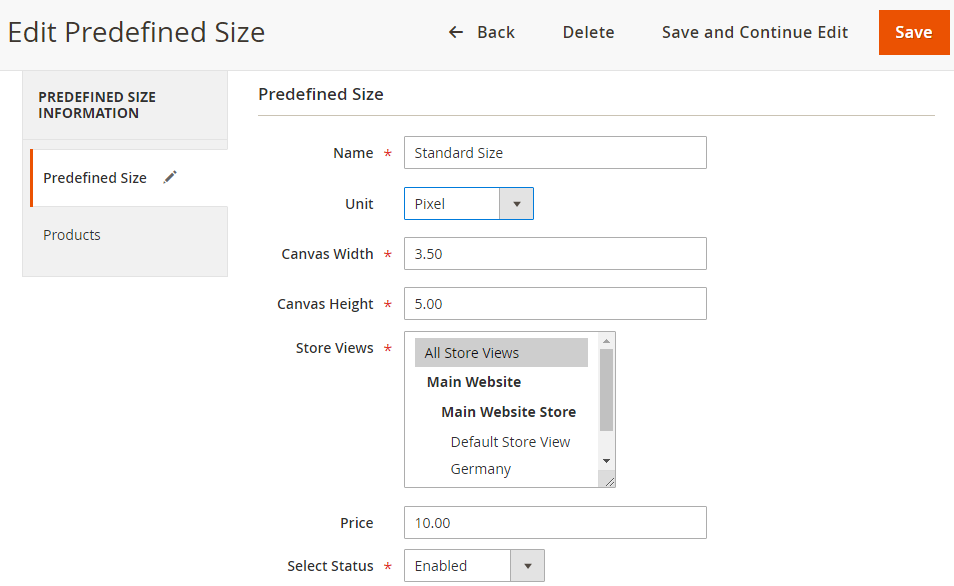
After inserting detail, click on the Save button to add the predefined canvas. Thereafter, a new Predefined Size for the canvas can be seen in the list. Later, you can edit the canvas details as per need and you can delete any unwanted predefined size.
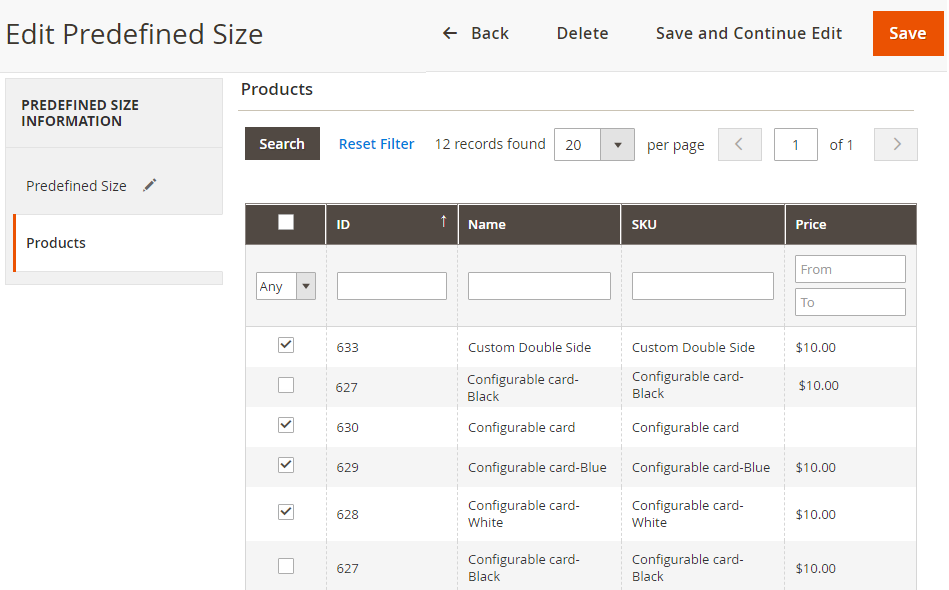
You will find the Products tab under the “Predefined Size Information” section. By clicking on the ‘Products’, you will see the products listing. You can filter the products and select them. [4]
You can select the product(s) under the specific Predefined Size. In this way, you can assign the predefined canvas by selecting the product(s). [5]
Click on the Save button to save the selected products for the predefined canvas. So, the canvas resize will be product-specific.
Stores Configuration
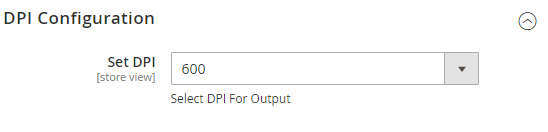
After configuring the Templates, you need to configure the DPI from the Stores → Configuration. By scrolling down from the Configuration page, you will find the DPI Configuration option.
Set DPI: Select DPI for JPG image output.
After configuring the details click on the “Save Config” button to apply the changes.
Note: To convert pixels to inches, Centimeters based on the DPI, Formula:
Pixels ÷ DPI = Inches
Pixels ÷ (DPI * 2.54) = Centimeter
Enable Canvas Resize at Product Level
Add a Simple Product
To add a product and enable the product designer, go to Catalog → Products. You will be redirected to the product list page where you can see the list of all inserted products. To add a new product, click on the “Add Product” button.[1]
In the new product page, select the attributes and insert all required details related to the product like product name, price, quantity, category, etc. [2]
Now, navigate to the “Images & Videos” option to upload product images with their sides.
To upload an image for the product, click on the “Browse to find” text label or drag the image there to upload the image. You can also select the relevant images as per sides. [3]
After uploading images of a product, click on the Save button to save the product details. Once the image is uploaded and the product is saved, only then “Designer Settings” button will enable. [4]
You can now configure the designer settings for individual products by clicking on the “Design Areas” button, which is now enabled.
By clicking on the product’s image, the ‘Image Detail’ pop-up window will appear on the screen. [5]
Add ‘Alt Text’ as per your requirement and select the option of Role: Base, Small, Thumbnail, Swatch accordingly for the product view and any other area to display the image. After adding all the details, don’t forget to save it. [6]
Note: To access the Designer Settings, ensure that your product is enabled and that you have uploaded its images.
Designer Settings
Once you have added the product details and its images, you must set the “Image Sides” and the “Design Area” for the product.
Click on the Design Setting button to configure the sides and the design area as per the sides. [1]
As you clicked on the “Designer Settings” button, you will navigate to the designer setting page, here you can enable the product designer feature and also add the product pricing details. [2]
To configure designer area for front user scroll down to the designer type drop-down, Here you can configured different designer type based on industry/market. [3]
– General
– Photoalbum
– Custom Size
– 3D Preview
Note: Once you set up the Custom Size settings for a product, you won’t be able to change the designer area type for that product later.
Canvas Resize Designer Area settings
You need to configure the following details related to configuring the design areas, when you select the canvas resize in Design area type by default full design area will be enable.
You can configured the product with different aspects:
– DPI: You have the option to specify the resolution of the product image in dots per inch.
– Unit: you can configure the image height and width using different units( pixel, Inch, millimeter, centimeter)
– Output Based On: In the canvas, the output is based on the configuration and size you selected during editing.[1]
- Image Side: Select the image side from the drop-down selection. Here, you will get the Images Sides drop-down selection as per the “Product Designer → Manage Image Sides”. Select the relevant side for the product (for the selected image). [2]
- Masking Image: To select a masking image for your product, choose from the dropdown list of masking images available in the “Manage Masking Image” section. [3]
Note: Ensure to select the appropriate masking image according to your product.
Additionally, you have the option to upload a masking image directly by clicking on the masking section. Any image uploaded here will be added to the masking image section and automatically assigned to the product. [4]
– Price: You can add the pricing details for each design area.
– Output Width and Height: In the canvas, the output height and width are based on the settings you selected during editing.. [5]
Canvas configuration
Here you can configured the setting for canvas resize.
– Navigate to the product detail page and click on the “Designer Setting” button.
– In the “Designer Type” dropdown, select the “Custom resize” option.
– Scroll down to the “Canvas Resize” section and configure the following details at the product level: [1]
– Default Selected Units: Select the unit to calculate the canvas area.
– Default Predefined Custom Size: You will get the list of the predefined canvas list in which this product is selected.
– Flat Pricing: Insert the Flat Price for the product until the Threshold value exceeds.
– Canvas Threshold Value: Insert the value in the Square meter. Once this threshold value is exceeded, the dynamic price will be calculated automatically.
– Dynamic Pricing: Once the Threshold limit is exceeded, the Dynamic price will be considered as per the square area.
Note :
– If you have selected Custom Size as the type of product then you can’t change its type once it is saved.
– Any product like a t-shirt, jeans, mug, etc. can’t be changed into Custom Size or Photobook once they are saved.
You can add the default height & width of the canvas for the selected product: [2]
– Maximum Canvas Width: Enter the maximum size of canvas width according to the selected unit.
– Maximum Canvas Height: Enter the maximum size of canvas height according to the selected unit.
– Minimum Canvas Width: Enter the minimum size of canvas width according to the selected unit.
– Minimum Canvas Height: Enter the minimum size of canvas height according to the selected unit.
– Contour: Enable contour to create precise outlines, ensuring accurate measurements and perfect shapes.
Note: The Canvas Resize feature is compatible with configurable products. After configuring the details click on the “Save” button to apply the changes.
Frontend View
You can add Canvas Size templates for different types of cards, letters, and cover pages.
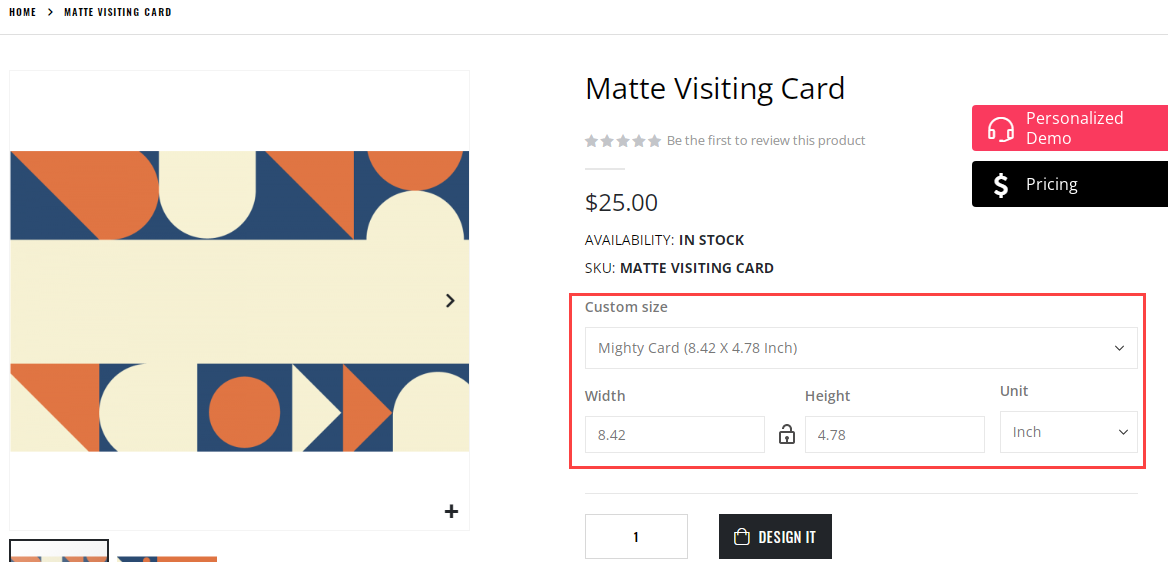
The customers can set the canvas (product size) to design the product if you have enabled the ‘canvas resize on the product detail page’ option from the Manage Layout. [1]
Note: Minimum Height & width for the Canvas Resize is 1, and max is 10000. [2]
The customers will get the default predefined custom size as selected at a product level or insert the custom size. [3]
The customers can insert the “Width” & “Height” of the canvas and change the size “Unit” in Pixel, Inch, Centimeter, Millimeter, or Meter as per the selected product’s canvas size. They can also enable the ‘aspect ratio’ by clicking on the tiny ‘lock’ icon to maintain the height & width in a proper format.
When you change the unit, the inserted value will be converted based on the DPI, formula:
Pixels ÷ DPI = Inches
Pixels ÷ (DPI * 2.54) = Centimeter
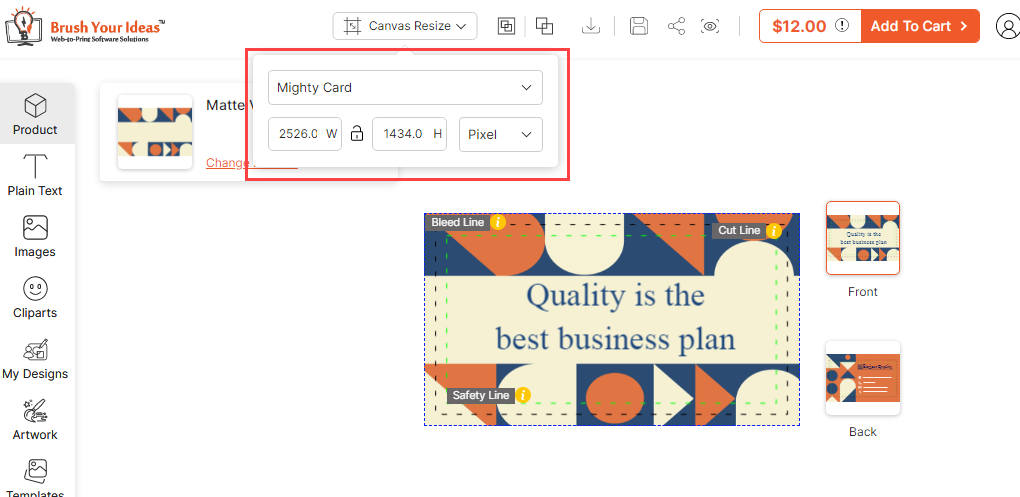
Now, by clicking on the DESIGN IT button, the customers will be navigated to the product designer tool page where they can see the Canvas Resize on the header.
The canvas resize will appear as per the inserted details from the product detail page for Canvas. You can customize the height and width, size unit, and aspect ratio manually for product design. [4]
How will Flat & Dynamic prices be calculated?
– The Product price will be calculated as per the Flat Pricing, Dynamic Pricing & Canvas Threshold values inserted in the backend in the product details page.
– If the canvas area value is less than the Threshold, the Product Price will calculate: Flat Price X Qty.
– If the canvas area value is greater than or equal to the Threshold, the Product Price will calculate:
(l X b X Dynamic Price) X Qty
– Suppose from the backend the following Value are inserted:
Flat Pricing: 15 | Dynamic Pricing: 35 | Canvas Threshold Value: 0.05 (meter)
Now, if you inserted Width: 0.10 & Height: 0.15, Flat Rate would calculate.
Area: 0.10*0.15 = 0.015 which is less than the Threshold Value 0.05 m.
So the Flat Rate will calculate Product Price (100€) + Flat Rate(15€) = 115€
Now, if you inserted Width: 0.42 & Height: 0.42, the Dynamic Rate would calculate.
Area: 0.42*0.42 = 0.1764 is greater than or equal to the Threshold 0.05 m.
So the Dynamic Rate will calculate: 100€ + (0.1764*35€)*1 = 100€ + 6.17€ = 106.17€
Note:
– Zoom In & Zoom Out and Undo-Redo will be disabled by default for Canvas Resize.
– Form-based addons will not work on the product detail page with the custom type product.
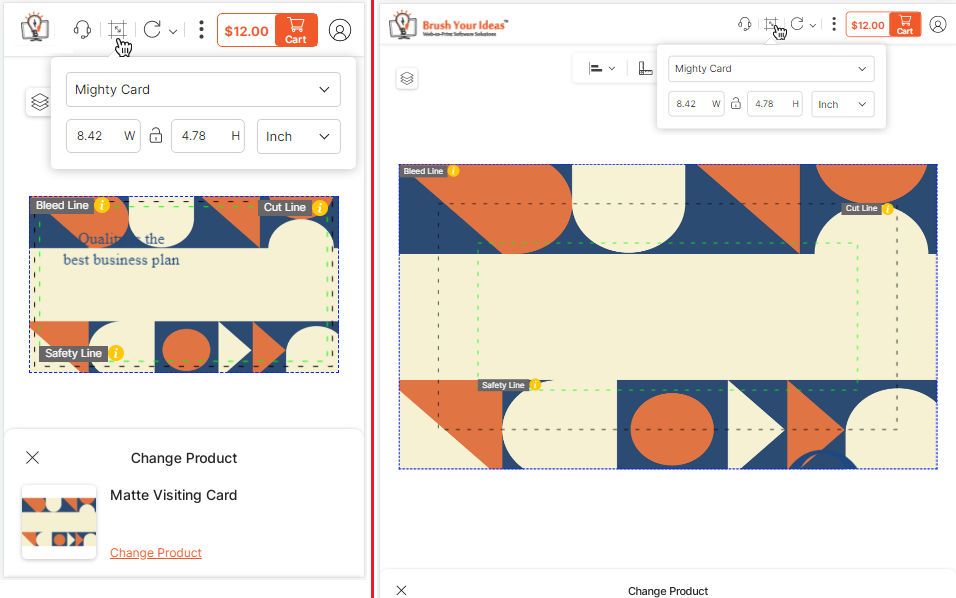
Canvas Resize- Mobile Responsive
PrintXpand 3.1 “Product Designer Tool” is also responsive from mobile/tab devices. So, the customers can easily access the online store from Mobile or Tablet devices to design their desire products.
The customers can design their products from the Mobile/Tab device as well. They can access the Canvas Resize from their mobile/tab device easily.
Note: Canvas Resize feature is also compatible with iOS devices.










![Add Products [1]](https://docs.printxpand.com/wp-content/uploads/2024/05/1-9.png)
![Add Product Details [2]](https://docs.printxpand.com/wp-content/uploads/2024/05/2-8.png)
![Image and Videos[3]](https://docs.printxpand.com/wp-content/uploads/2024/05/3-6.png)
![Design Area button [4]](https://docs.printxpand.com/wp-content/uploads/2024/05/4-4.png)
![Click on product [5]](https://docs.printxpand.com/wp-content/uploads/2024/05/5-3.png)
![6 (2Update the image details [6]](https://docs.printxpand.com/wp-content/uploads/2024/05/6-2.png)
![Design Setting button [1]](https://docs.printxpand.com/wp-content/uploads/2024/05/1-10.png)
![Enable Product Designer [2]](https://docs.printxpand.com/wp-content/uploads/2024/05/2-9.png)
![Designer Type [3]](https://docs.printxpand.com/wp-content/uploads/2024/05/3-7.png)
![Design Area [1]](https://docs.printxpand.com/wp-content/uploads/2024/05/1-11.png)
![Image Side [2]](https://docs.printxpand.com/wp-content/uploads/2024/05/2-10.png)
![Masking Image [3]](https://docs.printxpand.com/wp-content/uploads/2024/05/3-8.png)
![Masking Upload Image [4]](https://docs.printxpand.com/wp-content/uploads/2024/05/4-5.png)
![Design Area [5]](https://docs.printxpand.com/wp-content/uploads/2024/05/5-4.png)
![Canvas configuration [1]](https://docs.printxpand.com/wp-content/uploads/2024/05/1-12.png)
![Canvas configuration [2]](https://docs.printxpand.com/wp-content/uploads/2024/05/2-11.png)

![Height & Width [2]](https://docs.printxpand.com/wp-content/uploads/2021/10/image1.png)
![Canvas Resize [3]](https://docs.printxpand.com/wp-content/uploads/2021/10/21.CanvasResize.png)