3D Product Configurator
With a product configurator, you can offer 3D visualization of your products which will offer a realistic view of your products to your customers. With the close up view they will become more confident with their purchases. Your customers could apply different attributes like Colors, Texture, Patterns, Text, Images as well as variants to your product.
Store Configuration
Navigate to Stores ➤ Configurations and enter the following details to activate the product configuration in your store.
– Product Configurator Activation [1]
Activation Key: Insert the activation key.
Select Websites: Select the websites in which you want to enable the product configurator.
Enable Product Configurator: Select “Yes” to enable the Product Configurator in your e-commerce store.
– General [2]
Configure Button on Category Page: Select Enabled if you want to enable the configure button on the Category Page.
Add to Cart Button on Category Page: Select Enable if you want to display “Add to Cart” button on Category page and Disable to hide “Add to Cart” button on Category page.
Configure It Label: Insert the label for the configure it button.
Product Configurator Tool Page Title: Insert the title of the product configurator page.
Language File: Upload the language file you want to enable in the product configurator. By clicking the Download Sample File you can get the sample file in your system. Checkmark Delete File field and Save the configuration to delete the existing file.
Translate Store Elements: Click on translate button to change language of the store elements like Button and Messages. It will be translated for all available stores based on updated CSV in Locale files. [3]
Cache LifeTime: Insert the life span of the cached data on Magento in seconds.
Add Mobile Logo: Upload the logo which will be visible on mobile devices. Png, jpg, jpeg are the allowed file types. Checkmark the Delete Image field and Save the configuration to delete the uploaded image.
Social Media Upload [4]
Facebook App Id: Insert your Facebook application Id.
Instagram Client Id: Insert your Instagram client Id.
Instagram Client Secret Key: Insert your Instagram Client Secret key.
Google Drive Client ID: Insert the Google Drive Client ID.
Google Drive Client Secret Key: Insert the Google Drive Client Secret Key.
Google Drive Project ID: Insert Google Drive Project ID.
After entering all the information click on the Save Config button to save the changes.
Add Simple Product
Firstly you should create the product in order to offer the product in a 3D configurator. Navigate to Catalog ➤ Products and click on the Add New Product button.
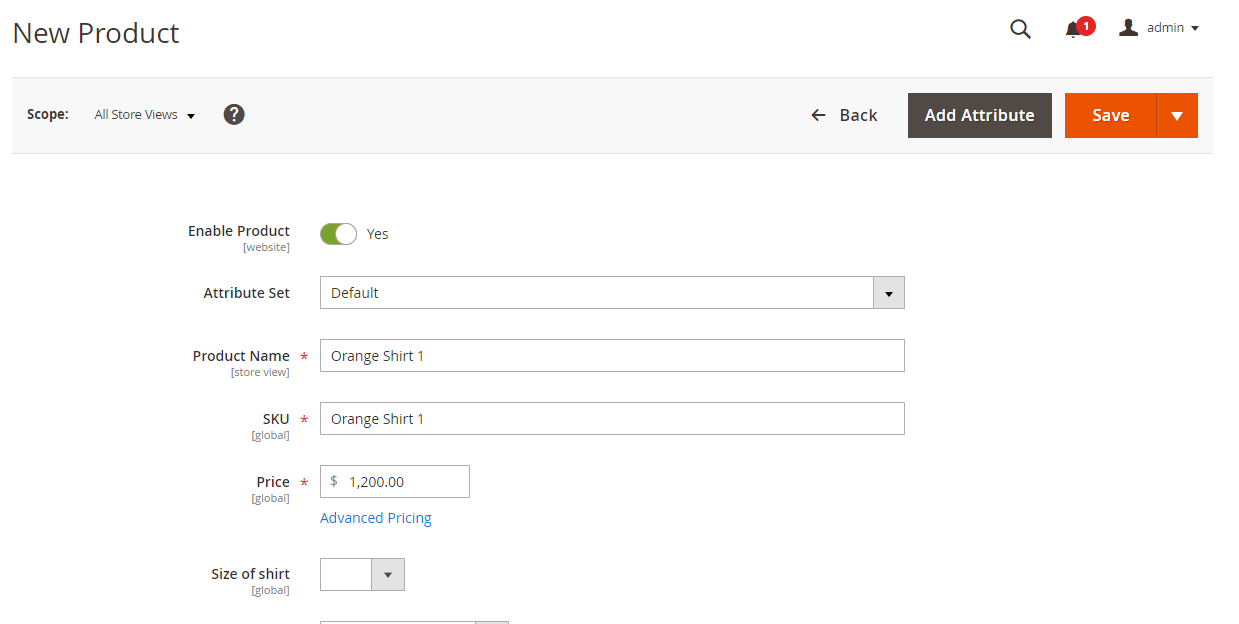
After clicking the button fill in all the required information about the product.
Enable Product: Toggle Yes to enable the product in the product configurator.
Product Name: Insert the name of the product.
SKU: Insert the SKU of the product.
Price: Insert the price of the product.
Quantity: Enter the quantity of the product.
Stock Status: Select the stock status of the product.
Categories: Select the category of the product.
Image & Videos: Upload the image which will be shown as the thumbnail of the product on the front end.
You can also enter other basic information like Tax Class, Quantity, Weight, Categories, and Color.
Customizable Options
With customizable options you can offer the options like size, brand much more while adding the product to the cart. This will offer a better customizing experience to your customers. Here is how you can set the customizable options for your product.
Now open the Customizable Options section and click on the “Add Option” button. Once you have clicked on the button you can see the fields like Option Title, Option Type, and Is Required.
Option Title: Insert the title for the custom option.
Option Type: Select the type of option you want to offer while asking for custom options. For example, you have selected “Radio Button” then you have to Add the Value for it.
Is Required: Checkmark this field if you want to keep this field mandatory.
You can also add more custom options by clicking on the Add Option button.
After configuring all the details, Save the product.
Product Configurator
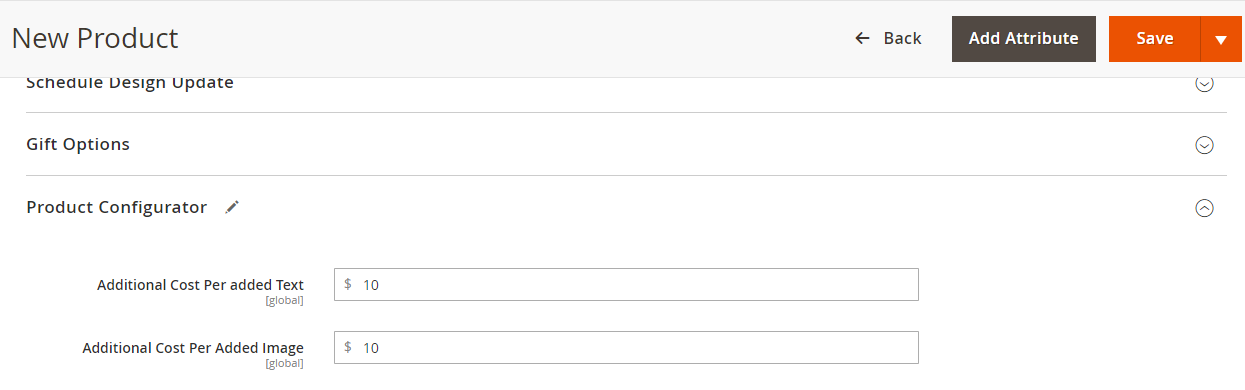
By scrolling down to the Product Configurator section, you can insert the price for each text and image added.
After adding all the details Save the product.
Note: Product Configurator will only work for the simple product.
Manage Printable Colors
You can provide printable colors to your customers as per the compatibility of your printer or availability of printable colors. The customers can select only those colors which you have added and enabled from the backend.
Navigate to Product Configurator ➤ Manage Printable Colors to add printable colors. [1] If you have already added printable colors then you will get the details like ID, Color Name, Solid Color, Color Thumbnail, Store View, Status, and Edit action. [2]
Add Printable Colors
Click on the Add Printable Colors button and fill in the following details. [1]
Color Name: Insert the name of the printable color.
Store View: Select the store view in which you want to enable this printable color.
Color Code: Choose the color by using the color picker tool or you can insert the hex color code of the specific color. [2]
Color Image: Upload the image which will be shown as the thumbnail on the front end. Color swatches will be shown as thumbnails if the color image is not uploaded.
Is Pattern Allowed: Enable this option if you want to retain the pattern of the part. This means only the color of the part will change, and the pattern will be retained.
Pattern Image: Upload the pattern image to be used for the printable color on the frontend. [3]
Select Status: Choose the default status of the printable color (Enable/Disable).
After adding printable color details Save the settings and the printable color will be saved. [4]
Delete & Enable/Disable Status
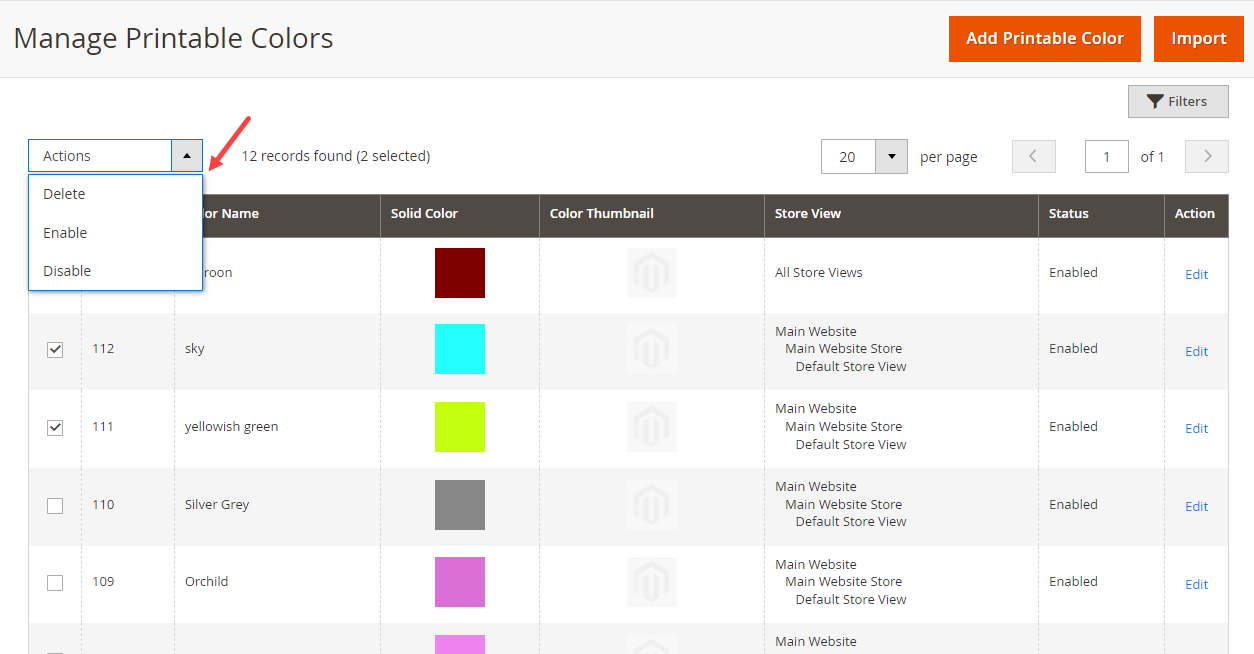
If you want to delete any color, select the color and click on the “Delete” option from the “Actions” dropdown list. A confirmation pop-up will appear after you click on the ‘Delete’ option. Select “OK” to perform the delete action. Same way you can Enable/Disable any printable color.
Similarly, you can change the printable color status to Enable / Disable from the ‘Actions’ dropdown list.
Import Color
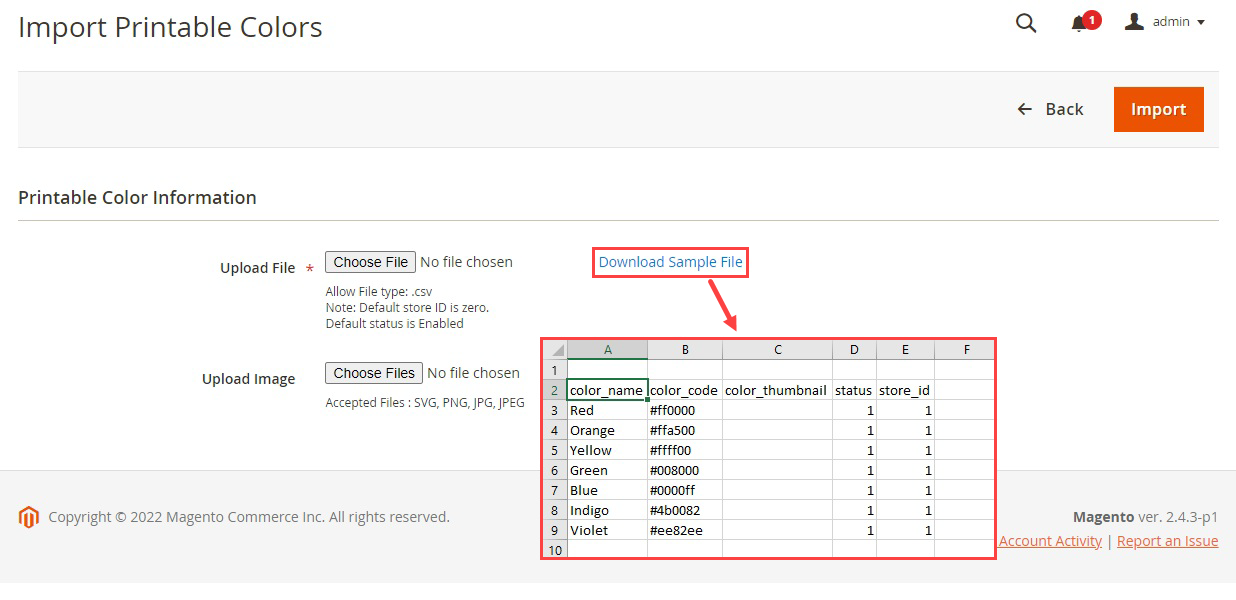
You can import the colors using the CSV file. Click on the Import button beside the “Add Printable Color”. You will redirect to the “Import Printable Colors” page to import the CSV file of the Printable Colors.
Download the “Sample File” to see the format of the Printable Colors in the CSV file. You need to add the exact format as in the Sample File. Once data is added, upload the file, upload the image to be displayed for color and click on the Import button. The data will be added to the list.
Note: You can also add the Zip file along with SVG, PNG, JPG, and JPEG to upload the images.
Manage Fonts
You can manage the ready-made fonts to allow the customers to select the Font style to design any text elements.
Backend Configurations
Navigate to the Product Configurator ➤ Manage Fonts, you will land on the listing page of the added
fonts. You will get the details like ID, Font Name, Thumbnail, Status, and Action.
Now click on the Add Font button and add the following details.
– Font Name: Font Name will be based on the Font File Uploaded.
– Font File: Upload the font file.
– Font Thumbnail: Upload the thumbnail for the font, which will be visible on the frontend.
– Store View: Select the store view on which you want to display the font.
– Sort Order: Insert the sort order for the font.
– Select Status: Select “Enable” if you want to enable this font, else, select “Disable”.
After inserting all the information, Save the details, and the font will be added to the list.
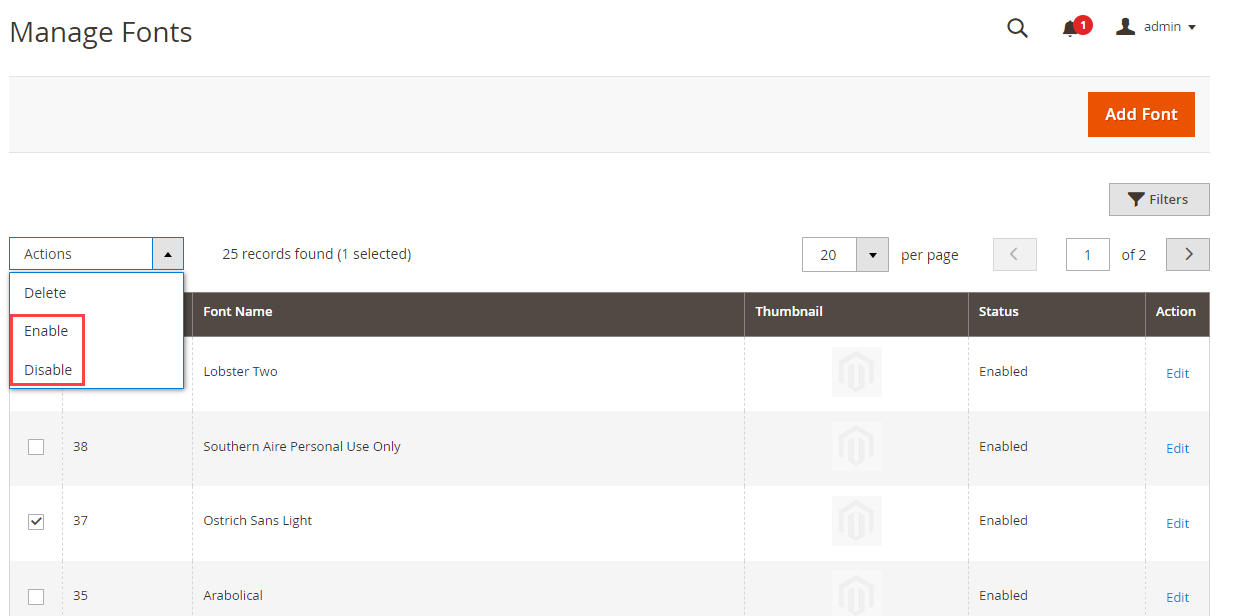
If you want to ‘Delete’ any Font, select the Font and click on the ‘Delete’ option from the ‘Actions’ dropdown list. A confirmation pop-up will appear after you click on the ‘Delete’ option. Select “OK” to perform the delete action.
If you want to Enable/Disable any font, select the font and click on the “Enable/Disable” option from the “Actions” dropdown list. Now click on the “OK” to perform the particular action.
Manage Patterns
Patterns add up life to the product and give the product a specific look and feel. You can create a library of the pattern in your store. Your customers can apply these patterns to the product. Here is how you can add the pattern to your store.
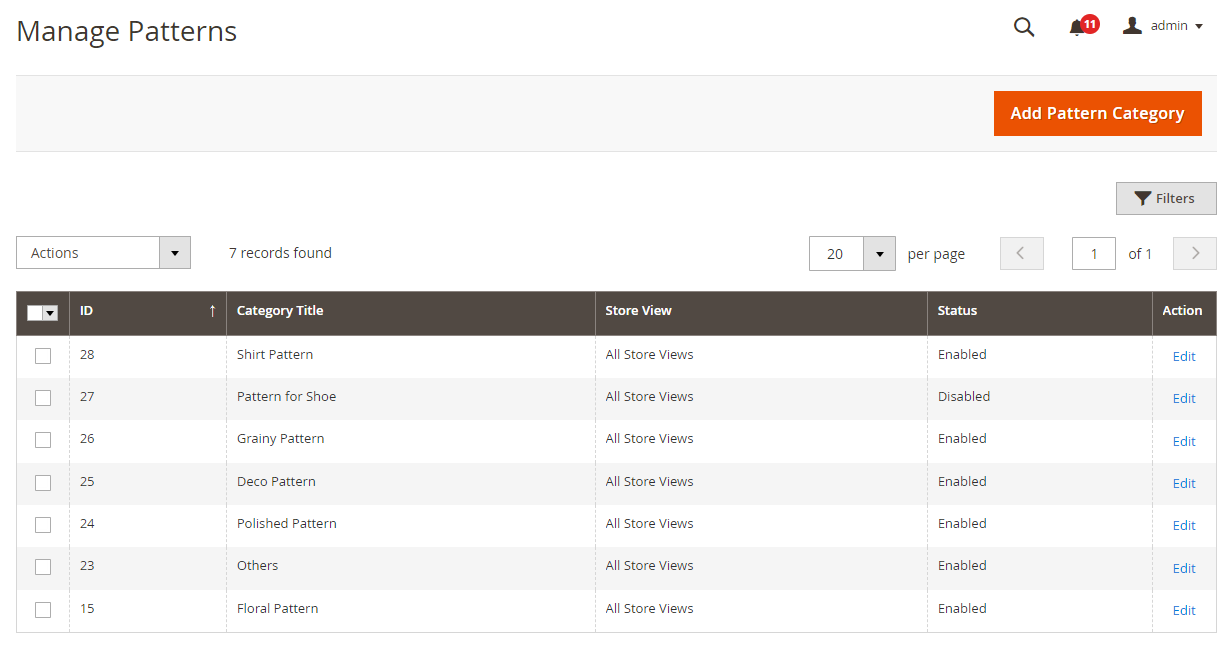
To add & manage patterns navigate to the Product Configurator ➤ Manage Patterns. If you have already added patterns then you will get details like ID, Category Title, Store View, Status, and Edit action.
Add Pattern Category
Now click on the Add Pattern Category button and fill in the following details.
Title: Insert the title of the pattern category.
Store Views: Select the store view in which you want to enable this pattern category.
Status: Select the default status for the pattern category.
Pattern Images: Upload the pattern images into this category. After uploading the image it will list down below.
You can set the Label, Position of the image to be shown on the front end, Price, Status, and Remove a pattern.
After configuring the pattern Save the configurations and it will be listed on the Manage Patterns page.
Delete & Enable/Disable Status
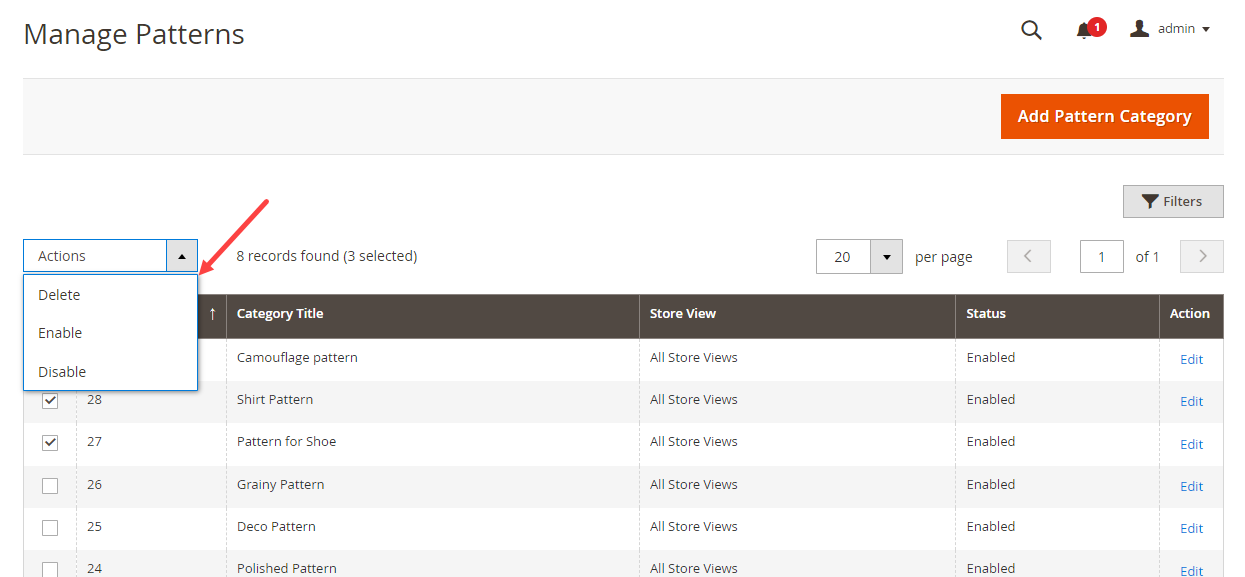
If you want to delete any pattern, select the pattern and click on the “Delete” option from the “Actions” dropdown list. A confirmation pop-up will appear after you click on the ‘Delete’ option. Select “OK” to perform the delete action. Same way you can Enable/Disable any pattern.
Configurator Settings
With configurator settings, you can assign GLB Object to your added products. Your customers will be able to view the product in 360°.
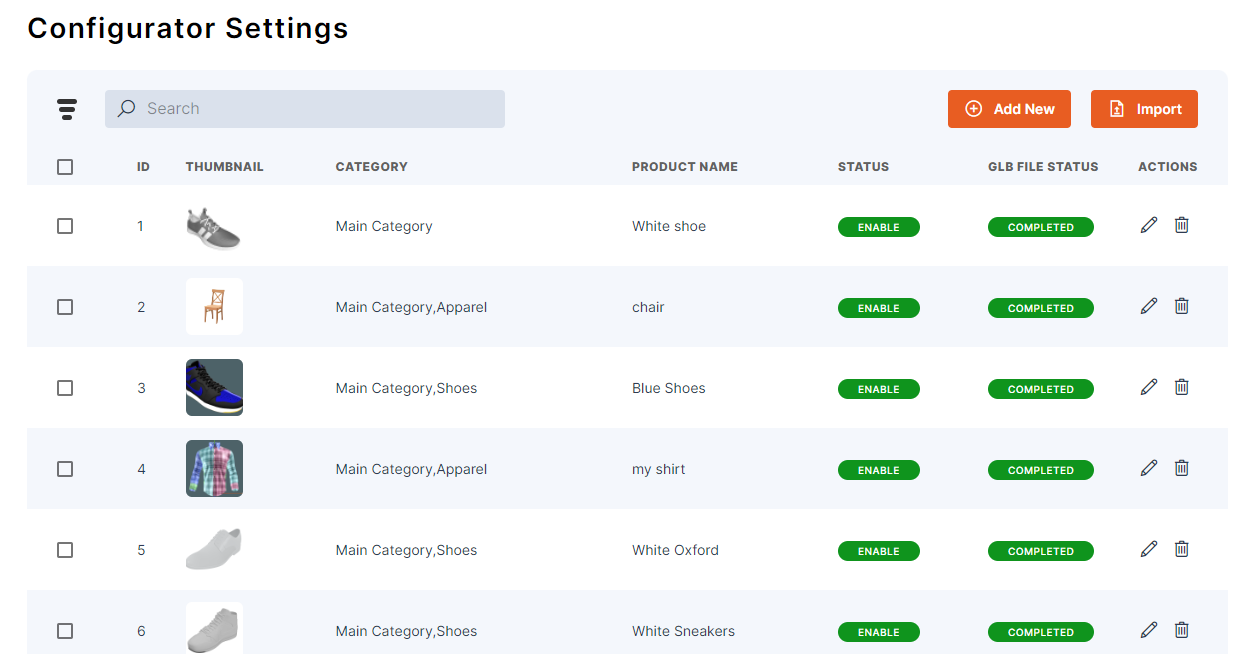
To add the 3D product navigate to Product Configurator ➤ Configurator Settings. If you have already added the products you will get the details like ID, Thumbnail, Category, Product Name, Status, GLB File Status, and Edit & Delete Action.
Add New GLB
Click on Add New and enter the following details to fill in the information. [1]
Category: Select the Category of the product.
Product: Select the product for the 3D configurator or Add New Product.
File Upload: Upload the GLB file for the 3D product. [2]
Note: You can upload the GLB and GLTF files.
Or
Add Path: Insert the path of the GLB file at the Magento Root (pub/media/3productconfigurator/glb/). [3]
Status: Select the default status of the product.
Zoom View: Insert the default zoom view for the product between 0 – 10. The smaller number indicates the Zoom-in and the larger number indicates the zoom-out. The product will load with its default zoom view in the Frontend.
You can also have a preview of the Zoom View.
– Zoom With Small Number i.e 1 [4]
– Zoom With Large Number i.e 10 [5]
After entering the details, click on the Save & Continue button.
If you have uploaded the parts list in the file list, then you will get the list of parts below. [6]
You can also edit the parts by clicking on the Edit icon. You can enter the Part Name, Upload Thumbnail, and Status. [7]
You can assign the attributes to these parts by clicking on the Assigned Attributes button. [8]
A list of attributes will open up where you can apply the Patterns and Colors to the variants. Text and Image Attributes can be applied individually to each variant. Only the applied attributes will be visible on the front end for the customer. [9]
You can see the type of attributes assigned to the parts and can also edit the attributes by clicking on the Edit Attribute button. [10] [11]
Assign Text & Image
If you have applied Text/Image to any part then you can’t apply Pattern & Color to that part. Also, you can only apply only Text or Image at a single time. [12][13]
If you enabled the Text/Image attribute then you will get the image/Text label in the Part name. You can also edit these labels as per the requirement. [14]
You can also see information related to the variants by clicking on the Variant info. [15] Variants are the different forms of the same body part. You can add the variants by clicking on the Add Variants button and filling the below details. [16]
Variant Name: Enter the name of the variant. [17]
Thumbnail: Upload the thumbnail image of the variant.
File Upload: Upload the GLB file of the variant.
Or
Add Path: Insert the path at Magento Root (pub/media/3dproductconfigurator/variant/glb/).
Price: Insert the price of the variant.
Related Variant Add: Assign the Sub-variant to the parent variant. Here we have assigned “Sleeves-1 Button Default” as the sub variant. This means both Parent and Sub-variant will be applied to the product. [18]
Related Variant Remove: Assign the Sub-variant to the parent variant. Here we have assigned “Sleeves-1 Button Default” as the sub variant. This means the sub-variant will be removed if your customer has applied the parent variant. [19]
Status: Set the default status (Enable/Disable) of the variant.
After saving the information you will get the “Variant Configurations Saved Successfully” message and “Completed” status. [20]
Import: You can also import the variants by uploading the CSV file and Thumbnail Zip File. [21]
Edit & Delete
You can edit the variant by clicking on the Edit icon. [22] You can perform the delete action by clicking on the Delete icon or by clicking on the Delete button. [23]
Note: You can’t delete the default Variant.
You can also perform mass delete operation by selecting the multiple variants and click on the Delete button. A confirmation message will open up. Once the message opens up click on Yes to perform the delete operation. [24]
You can also select any part as default this means if your customer opens up this product then it will load with its default part. [25]
Delete or Enable/Disable
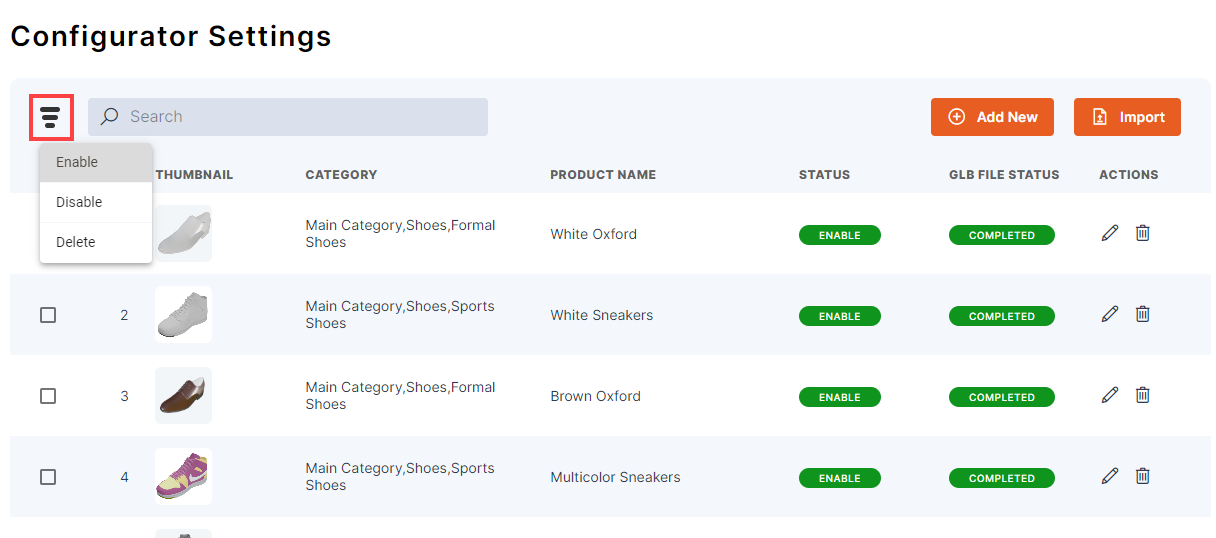
If you want to delete any product, click on the Delete option from the Hamburger menu. A confirmation pop-up will appear after you click on the ‘Delete’ option. Select “OK” to perform the delete action. You can follow the same process to Enable/Disable products.
Import Product
You can also import the product by clicking on the Import button. You can download the sample file by clicking on the Download icon and uploading the file. After uploading the file click on the Submit button. [1]
After uploading the file if any detail is missing in the file then you will get the Failed GLB File status. [2]
If the uploaded file has the correct details, it will start importing into the system and the GLB File status will be In Queue. [3]
Once the product details are completely loaded then you will get the Completed status. [4]
Note: You have to upload the GLB file at the magento root (pub/media/3dproductconfigurator/glb/).
Frontend
After all the configurations, the product will be available in the store for your customers.
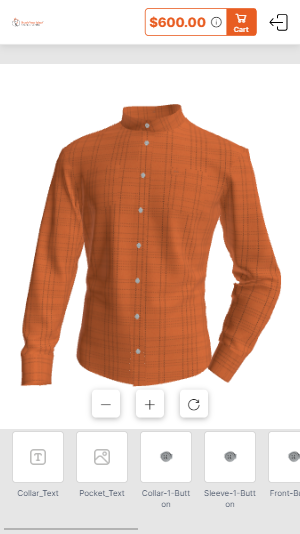
Zoom In-Out, Reset, Preview Functionality
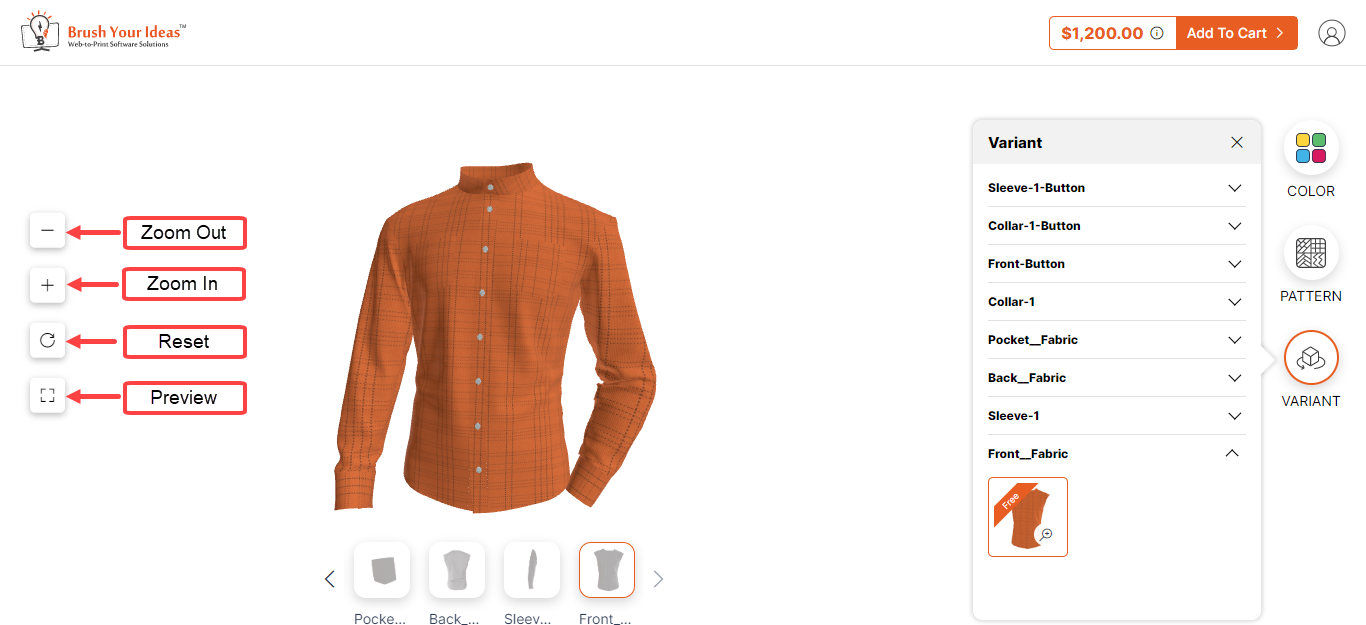
Your customers will be able to zoom in & out by clicking on the “+” and “–” icon. You can also remove all the applied attributes and variants by clicking on the Reset icon. [1]
Your customers can also have a Full Preview of the product by clicking on the Preview icon. By clicking on the “ESC” they can exit the full view of the product. [2]
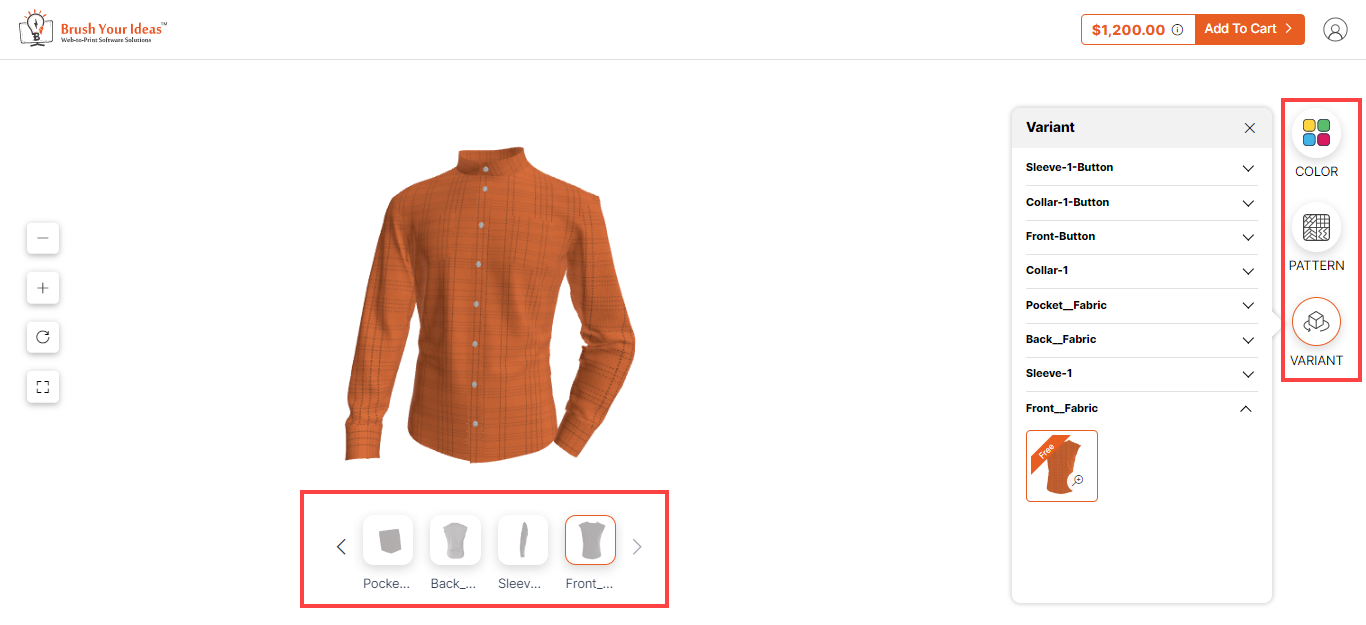
Below they will get the list of the product parts. On the right side of the screen, they will get the feature panel of color, pattern, and variant. The product will load with the default part. [3]
Parts
Parts will be visible below the product, your customers will be able to configure the parts as per the requirements. On clicking the part, the respective attribute tab will open up on the right panel. [1]
Note: If the variants are associated with the part then the variants tab will open up, if the variants are not associated with the part then the color tab will open up. [2]
Your customer will be able to change the part in three ways:
1 – From the parts section, they can select and configure any part.
2 – If your customer clicks on any part it will be highlighted, it will be selected in the Parts section and the assigned variant/attributes will load. [3]
3 – By selecting the variants, respective part in the part section will be selected. [4]
Colors
The colors added as the printable colors will be available in the Color section. [1] Your customers will be able to change the color of the product by applying these colors. By clicking the No Color option the product will be in its default form. [2]
You can apply a single color to every part of the product by clicking on Apply to All. [3]
You can also remove the colors from each part of the product by clicking on the Remove From All button. [4]
Colors with Pattern
If you have applied “Is Pattern” to any color from the backend then it will be available at last and will have the magnify icon. If your customer applies them to the product then the pattern will also be along with the color. [5]
Pattern
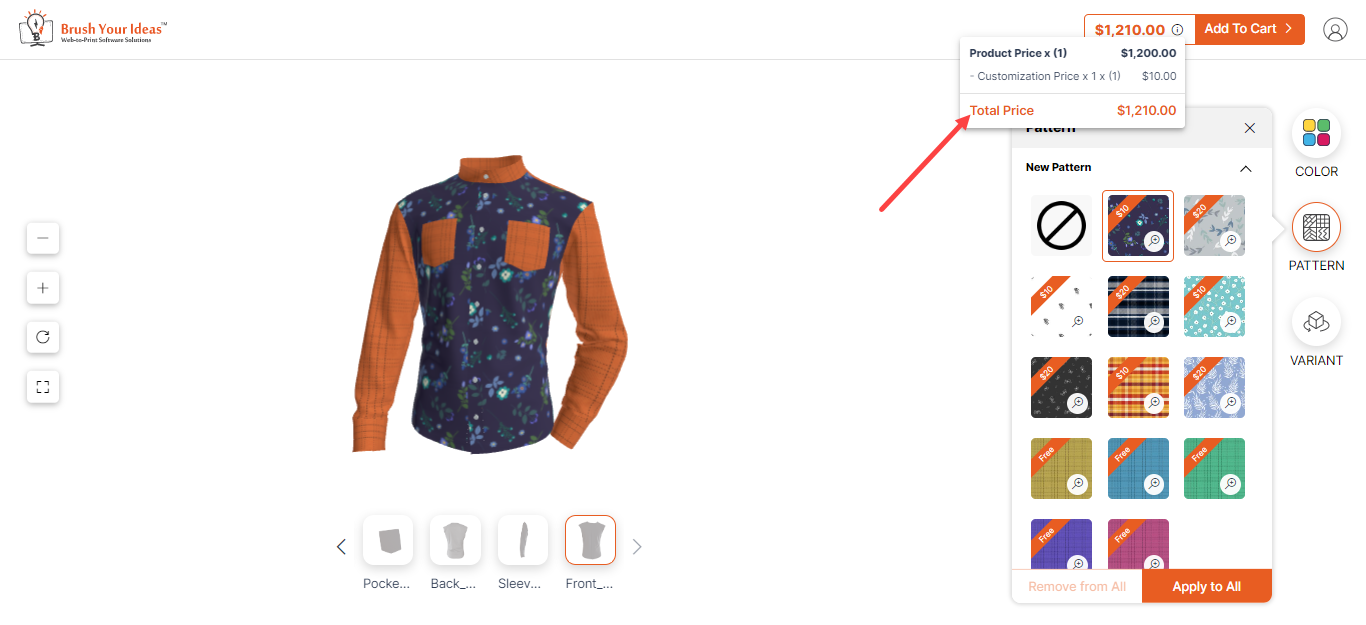
All the added patterns will be visible in this section. [1] Your customers can apply these patterns to the product. Patterns are also categorized as per the configuration. By clicking on the dropdown they will get the list of the patterns which they can apply to the product. By clicking on the magnify icon they will get the magnified view of the pattern. [2]
By clicking the No Pattern option the product will be in its default form. [3]
You can apply a single Pattern to every part of the product by clicking on Apply to All. [4]
You can also remove the Pattern from each part of the product by clicking on the Remove From All button. [5]
Variant
You will get the list of the variants if applied from the backend. You can apply the variants by clicking on it, you can also have a magnified view of it by clicking on the magnify icon.
Related Part Add
Here we have applied the Main Variant and you can see the sub variant (Sleeves-1 Button Default) has also been added. [3]
Related Part Remove
If the half Sleeve variant has been applied to the product then you can see the Sub-Variant has also been removed. [4]
Text & Images
Your customer can also add the text & images in the product, if you have configured it from the backend.
They will get a Text & Image caption beside the variant in the “Variants” tab. [1]
By clicking on the Variant with Text caption, your customers will get the “Text” tab. [2]
By clicking on that tab your customers can add the text to that product part. [3]
All the font family you have added from the backend it will be displayed here. [4]
You can apply the colors to the font from the available options or the from the color picker. [5]
You can also set the Font Size, and Font Stylings (Bold, Italic, and Underline).
Image
By clicking on the Variant with Image caption, your customers will get the “Image” tab. [6]
By clicking on that tab, you can upload the image by giving the rights to use that image on the product. [7]
By clicking on the image, it will be applied to the product. [8]
Once the image is uploaded you can crop and apply the image to the product. [9]
You can also delete it by clicking on the “Delete” icon. [10]
You can also upload the images from Facebook, Instagram, and Google Drive.
Add to Cart
Click on the Add to Cart button to proceed to checkout. You can set the quantity of the product, select a size from the custom options, add the note if you want to, and click on the Buy Now button. [1]
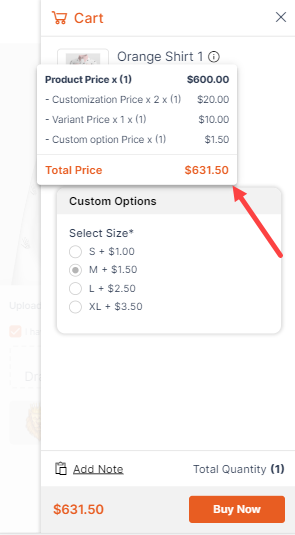
Note: The price of the custom options will also be applied to the product.
On the shopping cart page, your customers can view the Configurator Data by clicking on the Display Configured Data. [2]
In this Popup, you will get all details of attributes and variants applied to the product. [3] You can also edit products again by clicking on the Edit icon or the Image. After clicking, you will be navigated to the product designer tool. [4]
In this window, you will get all details of attributes and variants applied to the product. Once the order is placed your customer will be redirected to the Thank you page with their order number. [5]
Create Account
Your customer can also reorder the purchase if they have created an account in your store. If not then here is how they can create the account. Click on the Create an Account button and fill the following fields. [1]
Personal Information [2]
First Name: Insert the first name.
Last Name: Insert the last name.
Sign Up for Newsletter: Checkmark this field to sign up for the newsletter.
Sign-in Information [3]
Email: Insert the Email to create an account.
Password: Insert the password to secure your account.
Confirm Password: Re-enter the password to confirm it.
After entering all the information click on the Create an Account button. In this way, your customers can create an account.
View Order
Once they are signed in by Navigating to My Account ➤ My Orders, they will get the list of their orders. They can also view & reorder their previous orders. [1]
By clicking on the View Order they will get the order details like order status, price, quantity, and much more. [2]
By clicking on Display Configured Data button, [3] the Configurator Data panel will open up from the right side. From here you can see the details of variants and attributes applied to the product. [4]
Your customers can also view the grand total of the order below the Display Configured Data button. [5]
Reorder
Your customers can reorder the product in two ways. First from the My Orders section and second from the View Order page. [1]
Click on the Reorder button and proceed for checkout. You can also change the quantity of the order and click on the Update Shopping cart button.
You can also change the quantity of the order and click on the Update Shopping Cart button. [2]
Add to Cart
Click on the Add to Cart button to proceed to checkout. You can set the quantity of the product, select size from the custom options, add the note if you want to, and click on the Buy Now button. [1]
Pricing will be applied dynamically based on the variants and custom options of the product.
Your customer is at the Shopping Cart page and by scrolling down they will get the View Details button.
. [2]
By clicking on that button, the Configurator Data panel will open up from the right side. From here you can see the details of variants and attributes applied to the product. [3][4][5]
You can also edit the product by clicking on the Product Image or by clicking on the Edit icon. [6]
Once the order is placed your customer will be redirected to the Thank you page with their order number. [7]
Create Account
Your customer can also reorder the purchase if they have created an account in your store. If not then here is how they can create the account.
Open the Menu from the left side, navigate to the Account section and click on the Create an Account button and enter the following information. [1][2]
– Personal Information [3]
First Name: Insert the first name.
Last Name: Insert the last name.
Sign Up for Newsletter: Checkmark this field to sign up for the newsletter.
– Sign-in Information [4]
Email: Insert the Email to create an account.
Password: Insert the password to secure your account.
Confirm Password: Re-enter the password to confirm it.
After entering all the information click on the Create an Account button. In this way, your customers can create an account.
View Order
Once they are signed in by Navigating to My Account ➤ My Orders, they will get the list of their orders. They can also view & reorder their previous orders. [1]
By clicking on the View Order they will get the order details like order status, price, quantity, and much more. [2]
By clicking on the Display Configured Data button, the Configurator Data panel will open up from the right side. [3] From here you can see the details of variants and attributes applied to the product. [4][5][6]
Your customers can also view the grand total of the order below the Display Configured Data button. [7]
Reorder
Your customers can reorder the product in two ways. First from the View order page and second from the My Orders section. [1]
Click on the Reorder to reorder the product and proceed for checkout. You can also change the quantity of the order and click on the Update Shopping Cart button. [2]
Pattern
All the added patterns will be visible in the Pattern section. [1] Your customers can apply these patterns to the product. Patterns are also categorized as per the configuration. By clicking on the dropdown they will get the list of the patterns which they can apply to the product. [2]
By clicking the No Pattern option the product will be in its default form. [3]
Variant
You will get the list of the variants if applied from the backend. You can apply the variants by clicking on it.
Your customer will be able to change the part in two ways:
1. From the parts section, they can select and configure any part.
2. By selecting the variants, the respective part in the part section will be selected.
3. Our product configurator is responsive so if your customer clicks on any part the part will be selected in the Parts section and the assigned variant/attributes will load.
Text
Your customer can also add the text in the product, if you have configured it from the backend.
They will get a Text & Image caption beside the variant in the “Variants” tab.
By clicking on the Variant with “Text” caption, your customers will get the “Text” tab. [1]
By clicking on that tab your customers can add the text to that product part. [2]
You can also set the Font, Font Size, Font Color, and Font Stylings (Bold, Italic, and Underline).
Font
By clicking on the Font tab, they can select and apply the Font to the text. [3]
Size
Navigate to the Size tab, if you want to change the size of the text. You can adjust the size from the slider or you can just insert the size. [4]
Color
You can change the color of the text by navigating to the “Color” tab. You can also change the color from the color picker. [5][6][7]
Format
By navigating to the Format tab, you can add various stylings to the text like Bold, Italic, and Underline. [8]
Image
By clicking on the Variant with “Image” caption, your customers will get the “Image” tab. [1]
By clicking on that tab, you can upload the image by giving the rights to use that image on the product. [2]
By clicking on the image, it will be applied to the product.
You can also upload the images from Facebook, Instagram, and Google Drive.
You can delete the image as well by clicking on the Delete button. [3]
View Design (Backend)
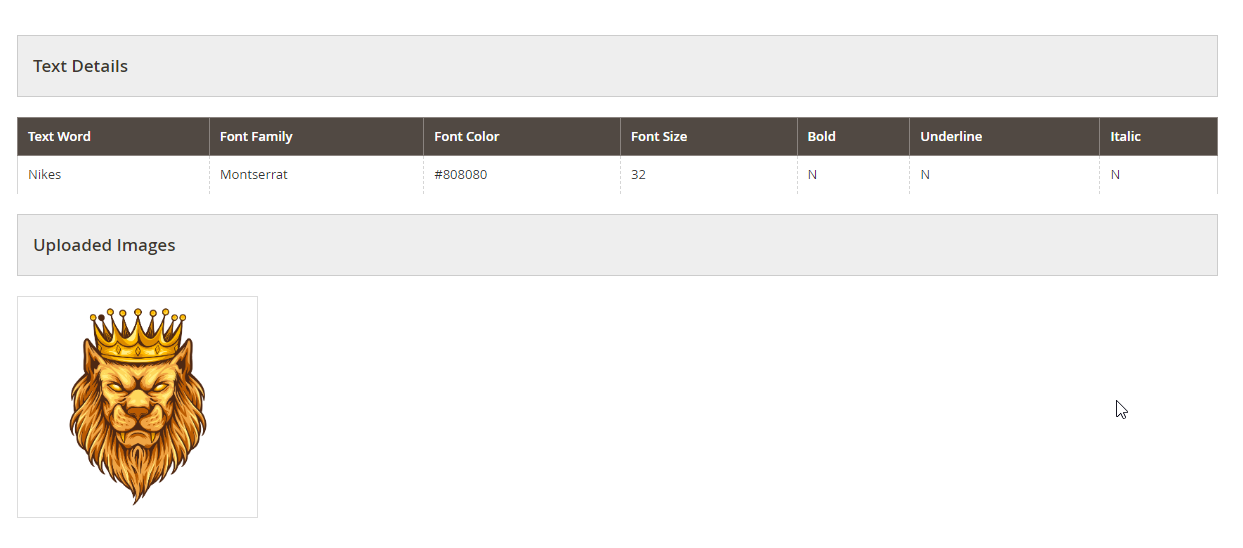
Once the customer places the order you can view the design of the product. Navigate to the Sales ➤ Orders you will get the list of all the orders. Now, open the order and click on View Design. Here you can see the configuration details of the product. [1][2][3][4][5][6]
![Product Configurator Activation [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image001.png)
![General Configurations [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image003.png)
![General Configurations [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image005.png)
![Social Media Upload [4]](https://docs.printxpand.com/wp-content/uploads/2022/05/image1-5-e1674544606547.png)

![Add Option [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image009-3.png)

![Add Value [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image011-2.png)
![Added Value [4]](https://docs.printxpand.com/wp-content/uploads/2022/05/image013-2.png)
![Manage Printable Colors [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image009.png)
![Printable Colors [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image1-2.png)
![Add Printable Colors [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image013.png)
![Color Picker [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image015.png)
![Pattern Image [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image1.png)
![New Printable Color [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image017.png)


![Manage Fonts [1]](https://docs.printxpand.com/wp-content/uploads/2022/11/image001.png)
![Fonts List [2]](https://docs.printxpand.com/wp-content/uploads/2022/11/image003.png)
![Add Font [3]](https://docs.printxpand.com/wp-content/uploads/2022/11/image005.png)
![Enable Font [4]](https://docs.printxpand.com/wp-content/uploads/2022/11/image007.png)
![Delete Font [5]](https://docs.printxpand.com/wp-content/uploads/2022/11/image009.png)


![Add Pattern Category [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image027-2.png)
![Upload Photo [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image029-2.png)
![Pattern List [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image029.png)



![Add GLB [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image039-3.png)
![Upload File [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image041-2.png)
![Add Path [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image043-2.png)
![Zoom View [4]](https://docs.printxpand.com/wp-content/uploads/2022/05/image045-2.png)
![Zoom View [5]](https://docs.printxpand.com/wp-content/uploads/2022/05/image047-2.png)
![Parts List [6]](https://docs.printxpand.com/wp-content/uploads/2022/05/image049-2.png)
![Edit Part [7]](https://docs.printxpand.com/wp-content/uploads/2022/05/image051-2.png)
![Assign Attributes [8]](https://docs.printxpand.com/wp-content/uploads/2022/05/image053-2.png)
![Attributes List [9]](https://docs.printxpand.com/wp-content/uploads/2022/05/image055-2.png)
![Edit Attributes [10]](https://docs.printxpand.com/wp-content/uploads/2022/05/image057-2.png)
![Assign Colors [11]](https://docs.printxpand.com/wp-content/uploads/2022/05/image059-2.png)
![Enable Text [12]](https://docs.printxpand.com/wp-content/uploads/2022/05/image061-2.png)
![Enable Image [13]](https://docs.printxpand.com/wp-content/uploads/2022/05/image063-2.png)
![Image/Text label [14]](https://docs.printxpand.com/wp-content/uploads/2022/05/image065-2.png)
![Variant Info Button [15]](https://docs.printxpand.com/wp-content/uploads/2022/05/image067-2.png)
![Add Variant [16]](https://docs.printxpand.com/wp-content/uploads/2022/05/image069-2.png)
![Variant Info [17]](https://docs.printxpand.com/wp-content/uploads/2022/05/image091-4.png)
![Related Variants Add [18]](https://docs.printxpand.com/wp-content/uploads/2022/05/image2-1.png)
![Related Variant Remove [19]](https://docs.printxpand.com/wp-content/uploads/2022/05/image1-3.png)
![Success Message [20]](https://docs.printxpand.com/wp-content/uploads/2022/05/image073-2.png)
![Import Variant [21]](https://docs.printxpand.com/wp-content/uploads/2022/05/image075-2.png)
![Edit Variant [22]](https://docs.printxpand.com/wp-content/uploads/2022/05/image077-1.png)
![Delete Variant [23]](https://docs.printxpand.com/wp-content/uploads/2022/05/image1-4.png)
![Delete Variant [24]](https://docs.printxpand.com/wp-content/uploads/2022/05/image081-1.png)
![Default Parts [25]](https://docs.printxpand.com/wp-content/uploads/2022/05/image083-1.png)

![Import Product [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image087-1.png)
![Failed Import [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image1-6.png)
![Import In Queue [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image4-1.png)
![Import Completed [4]](https://docs.printxpand.com/wp-content/uploads/2022/05/image2-2.png)



![Attributes Tab [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image095-1.png)
![Colors Tab [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image097-1.png)
![Part Selection [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image099-1.png)
![Variants Tab [4]](https://docs.printxpand.com/wp-content/uploads/2022/05/image101-1.png)
![Apply Color [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image103-1.png)
![No Color Option [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image105-1.png)
![Apply All Button [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image107-1.png)
![Remove All Button [4]](https://docs.printxpand.com/wp-content/uploads/2022/05/image109-1.png)
![Color With Pattern [5]](https://docs.printxpand.com/wp-content/uploads/2022/05/image135-1.png)
![Apply Pattern [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image111-1.png)
![Pattern in Zoom [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image113-1.png)
![No Pattern [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image115-1.png)
![Apply All Button [4]](https://docs.printxpand.com/wp-content/uploads/2022/05/image117-1.png)
![Remove All Button [5]](https://docs.printxpand.com/wp-content/uploads/2022/05/image119-1.png)
![Variant [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image121-1.png)
![Magnifying Variant [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image123-1.png)
![Variant Add [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/Image-1.jpg)
![Remove Variant [4]](https://docs.printxpand.com/wp-content/uploads/2022/05/Image-2-1.jpg)
![Text & Image Variant [1]](https://docs.printxpand.com/wp-content/uploads/2022/10/image125.png)
![Text Tab [2]](https://docs.printxpand.com/wp-content/uploads/2022/10/image127.png)
![Set Font & Font Styles [3]](https://docs.printxpand.com/wp-content/uploads/2022/10/image129.png)
![Font [4]](https://docs.printxpand.com/wp-content/uploads/2022/10/image157.png)
![Color [5]](https://docs.printxpand.com/wp-content/uploads/2022/10/image159-1.png)
![Image Tab [6]](https://docs.printxpand.com/wp-content/uploads/2022/10/image131.png)
![Upload Image [7]](https://docs.printxpand.com/wp-content/uploads/2022/10/trfgyh.png)
![Crop Image [8]](https://docs.printxpand.com/wp-content/uploads/2022/10/image1.png)
![Apply Image [9]](https://docs.printxpand.com/wp-content/uploads/2022/10/image3.png)
![Remove Image [9]](https://docs.printxpand.com/wp-content/uploads/2022/10/image137.png)

![Custom Options [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image141-1.png)
![Pricing Rule [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image143-1.png)
![Configurator Data [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image1-1.png)
![Edit Design [4]](https://docs.printxpand.com/wp-content/uploads/2022/05/image147-1.png)
![Thank You Page [5]](https://docs.printxpand.com/wp-content/uploads/2022/05/image149-1.png)
![Create an Account [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image113.png)
![Sign In Information [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image115.png)

![My Orders [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image159-1.png)
![View Order [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image161-1.png)
![Order Detail [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image163-1.png)
![Configurator Data [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image3.png)
![Total Price [5]](https://docs.printxpand.com/wp-content/uploads/2022/05/image167-1.png)
![Orders Section [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image169-1.png)
![Update Shopping Cart [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image171-1.png)

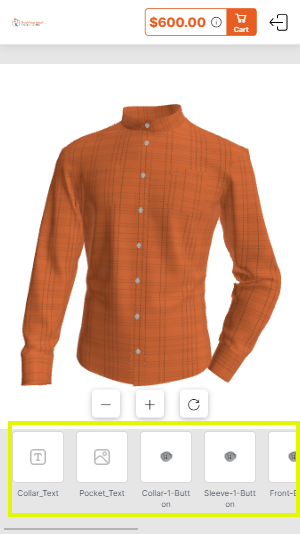
![Custom Options [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image217.png)
![View Details [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image219.png)
![Configurator Data [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image221.png)
![Configurator Data [4]](https://docs.printxpand.com/wp-content/uploads/2022/05/image4.png)
![Configurator Data [5]](https://docs.printxpand.com/wp-content/uploads/2022/05/image225.png)
![Edit Design [6]](https://docs.printxpand.com/wp-content/uploads/2022/05/image227.png)
![Order Number [7]](https://docs.printxpand.com/wp-content/uploads/2022/05/image229.png)
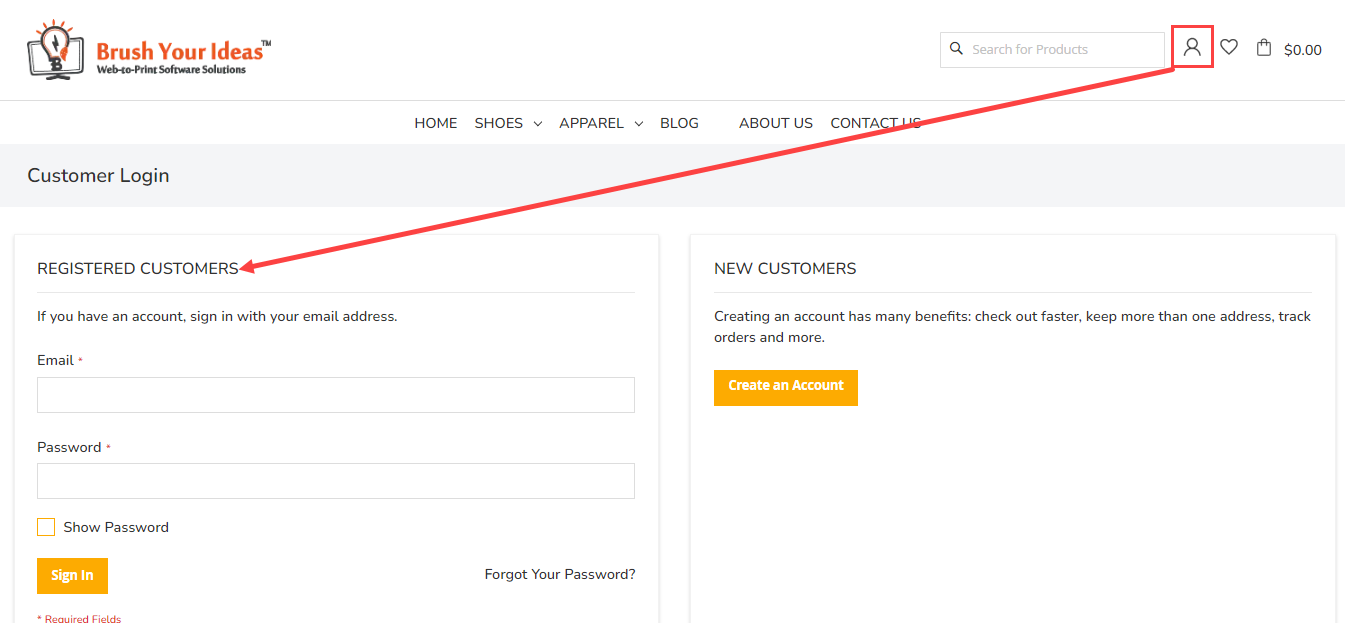
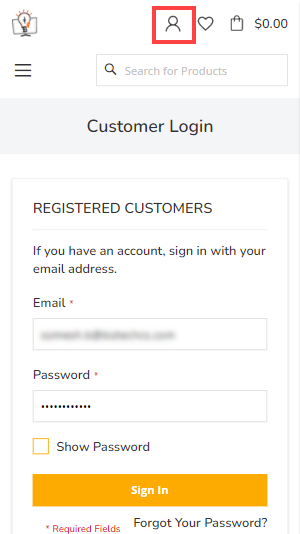
![Customer Login [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image231.png)
![Create New Account [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image233.png)
![Personal Information [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image235.png)
![Sign-In Information [4]](https://docs.printxpand.com/wp-content/uploads/2022/05/image237.png)

![My Orders [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image241.png)
![View Order [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image243.png)
![Order Detail [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image245.png)
![Configurator Data [4]](https://docs.printxpand.com/wp-content/uploads/2022/05/image2.png)
![Configurator Data [5]](https://docs.printxpand.com/wp-content/uploads/2022/05/2.png)
![Configurator Data [6]](https://docs.printxpand.com/wp-content/uploads/2022/05/3.png)
![Subtotal [7]](https://docs.printxpand.com/wp-content/uploads/2022/05/image251.png)
![Reorder [1]](https://docs.printxpand.com/wp-content/uploads/2022/06/image253.png)
![Update Shopping Cart [2]](https://docs.printxpand.com/wp-content/uploads/2022/06/image255.png)


![Color Section [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image179-1.png)
![No Color [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image181-1.png)
![Pattern Section [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image183-1.png)
![Apply Pattern [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image185.png)
![No Pattern [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image187.png)
![List of Variants [1]](https://docs.printxpand.com/wp-content/uploads/2022/05/image189.png)
![Select Variant [2]](https://docs.printxpand.com/wp-content/uploads/2022/05/image191.png)
![Click on Part [3]](https://docs.printxpand.com/wp-content/uploads/2022/05/image193.png)
![Text Tab [1]](https://docs.printxpand.com/wp-content/uploads/2022/11/image195.png)
![Edit Font [2]](https://docs.printxpand.com/wp-content/uploads/2022/11/image197.png)
![Select Font [3]](https://docs.printxpand.com/wp-content/uploads/2022/11/image199.png)
![Font Size [4]](https://docs.printxpand.com/wp-content/uploads/2022/11/image201.png)
![Font Color [5]](https://docs.printxpand.com/wp-content/uploads/2022/11/image203.png)
![Color Picker [6]](https://docs.printxpand.com/wp-content/uploads/2022/11/image205.png)
![Apply Color [7]](https://docs.printxpand.com/wp-content/uploads/2022/11/image207.png)
![Select Format [8]](https://docs.printxpand.com/wp-content/uploads/2022/11/image209.png)
![Image Tab [1]](https://docs.printxpand.com/wp-content/uploads/2022/11/image211.png)
![Apply Image [2]](https://docs.printxpand.com/wp-content/uploads/2022/11/tg.png)
![Delete Image [3]](https://docs.printxpand.com/wp-content/uploads/2022/11/image245.png)

![Order [1]](https://docs.printxpand.com/wp-content/uploads/2022/06/image257.png)
![View Order [2]](https://docs.printxpand.com/wp-content/uploads/2022/06/image259.png)
![View Detail [3]](https://docs.printxpand.com/wp-content/uploads/2022/06/image261.png)
![Product Details [4]](https://docs.printxpand.com/wp-content/uploads/2022/06/image263.png)
![Product Details [5]](https://docs.printxpand.com/wp-content/uploads/2022/06/image265.png)