INSTALLATION GUIDE – PREMIUM
Enable the Extension
Step 1: Log in to the Magento server as, or switch to, a user who has permissions to write to the Magento file system.
Step 2: Go to your Magento install dir:
cd <your Magento install dir>
Step 3: Enable the extension:
php bin/magentomodule:enableBiztech_Productdesigner
Step 4: Finally, update the database:
php bin/magentosetup:upgrade php bin/magentocache:flush php bin/magentosetup:static-content:deploy
Installation Steps
We recommend to Install the Extension via Composer. For manual installation, please find the mentioned steps below:
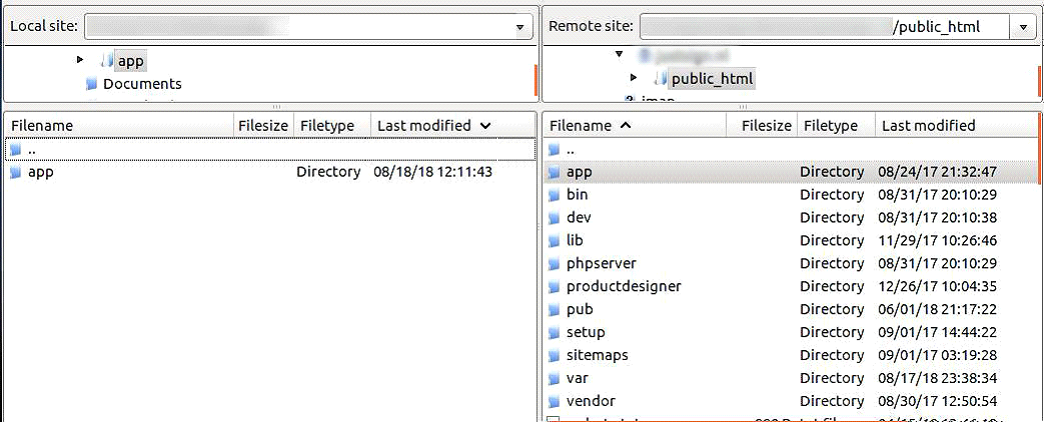
Step 1: Upload all folders from the extension package to the installation directory of your Magento software using an FTP client.
Step 2: Now you need to install the html2Pdf and php-sasslibraries using following commands:
composer require spipu/html2Pdf composer require panique/php-sass
COMPOSER FILE:
{
"name": "biztech/productdesigner",
"description": "Web to print solution",
"require": {
"php": "~7.0.0|~7.1.0|~7.2.0",
"spipu/html2Pdf":"*",
},
"type": "magento2-module",
"version": "2.0.0",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [ "registration.php" ],
"psr-4": {
"Biztech\\Productdesigner\\": ""
}
}
}
COMPOSER FILE THEME COLORS ADDON:
{
"name": "biztech/themecolors",
"description": "Web to print solution",
"require": {
"php": "~7.0.0|~7.1.0|~7.2.0",
"panique/php-sass":"*"
},
"type": "magento2-module",
"version": "2.0.0",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [ "registration.php" ],
"psr-4": {
"Biztech\\ThemeColors\\": ""
}
}
}
Step 3: After the successful installation you have to run the command on Magento2 root directory-
php bin/magentosetup:upgrade
If you see blank page or permission error, go to Terminal (Linux)/ Command Prompt (Windows).
cd [magento root directory] [var]
Run the following command
$ chmod –R 777 *
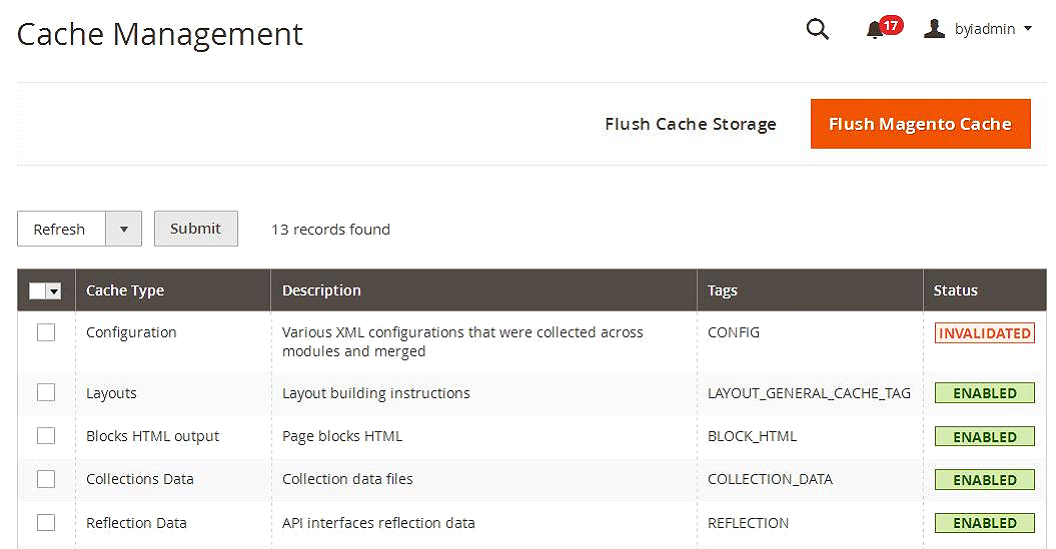
Step 4: After running the command, log into the admin panel and clear the Cache.
Go to SYSTEM ->Tools (section) -> CACHE MANAGEMENT to clear the cache.
Step 5: After the successful installation, you can see the ‘Product Designer Settings’ under PrintXpand tab inside STORES->Configuration.
Extension Activation
Step1: Get an activation key
Copy the activation key from the Order Confirmation Mail. OR Login into your account at website using the e-mail and password that you provided at the checkout process.
Go to Downloadable Options and copy the activation key for the PrintXpand.
Step2: Activate your extensions
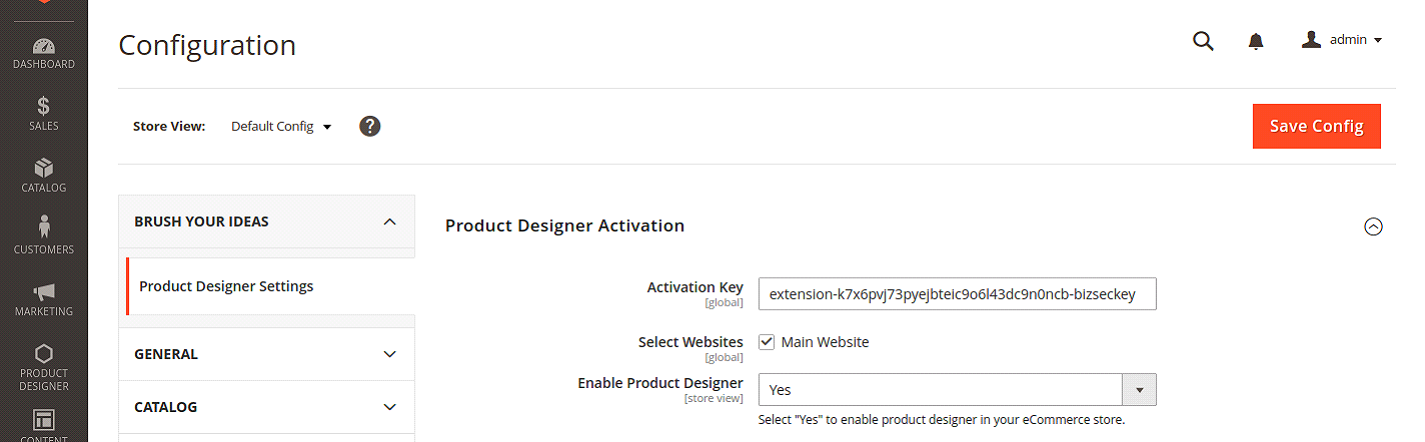
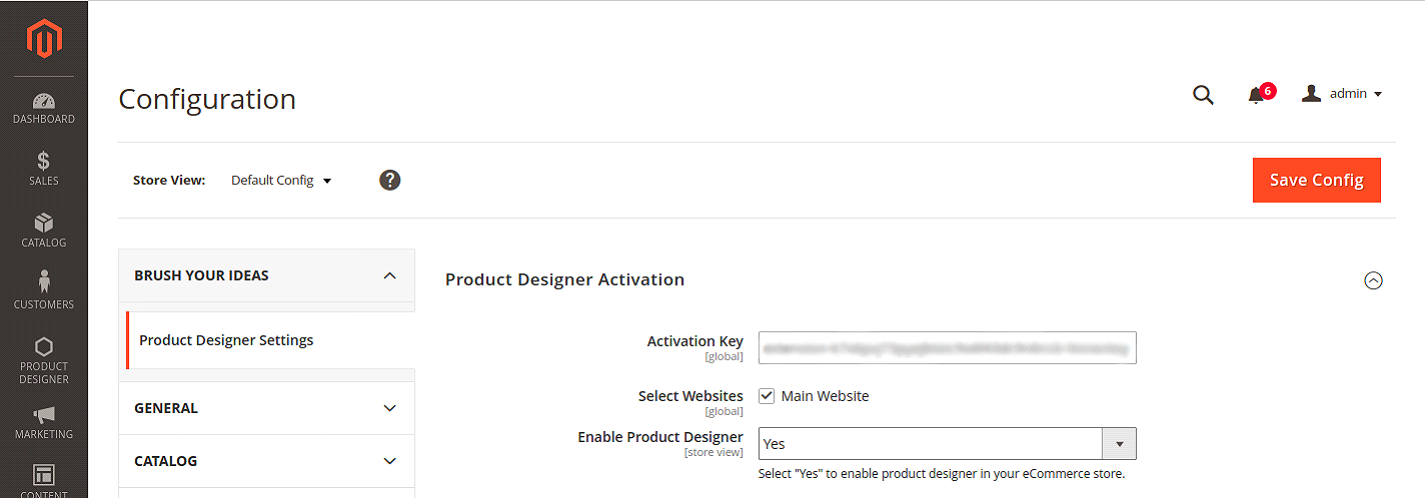
Log into Magento Admin Panel and go to STORES -> Configurations -> PrintXpand/ Product Designer Settings and enter the activation key in the ‘Activation Key’ field for the Product Designer extension then click the ‘Save Config’.
Once you will install our extension on your store then you will need to take care of below files on front-end and back-end.
Overridden Default Magento Front-end Files/Blocks:
1. For Category Page (Listing page, search page):
a) vendor/magento/module-catalog/view/frontend/templates/product/list.phtml -> app/code/Biztech/Productdesigner/view/frontend/templates/product/list.phtml
2. For Product Page:
a) vendor/magento/module-catalog/view/frontend/layout/catalog_product_view.xml -> app/code/Biztech/Productdesigner/view/frontend/layout/catalog_product_view.xml b) vendor/magento/module-catalog/view/frontend/templates/product/view/addtocart.phtml -> app/code/Biztech/Productdesigner/view/frontend/templates/product/view/addtocart.phtml
3. For Cart Page:
a) vendor/magento/module-catalog/view/frontend/layout/checkout_cart_item_renderers.xml -> app/code/Biztech/Productdesigner/view/frontend/layout/checkout_cart_item_renderers.xml b) vendor/magento/module-checkout/view/frontend/templates/cart/item/default.phtml -> app/code/Biztech/Productdesigner/view/frontend/templates/cart/item/default.phtml
4. Call below observer For Quote Total (To add custom design price and additional options in product price):
a) catalog_product_load_after b) sales_order_place_before c) checkout_cart_product_add_after
5. Call below observer for multiple currency support
a) controller_action_postdispatch
Overridden Default Magento Back-end Files/Blocks:
1. For Catalog Product Grid (To add “Make Design” column in grid):
a) vendor/magento/module-catalog/view/adminhtml/layout/catalog_product_index.xml -> app/code/Biztech/Productdesigner/view/adminhtml/layout/catalog_product_index.xml
2. For Product Info Page Images Tab (To add “Image Sides” and “Edit Design Area” columns in media grid):
a) Magento\ProductVideo\Observer\ChangeTemplateObserver-> Biztech\Productdesigner\Observer\ChangeTemplateObserver b) Magento\Catalog\Model\Product\Gallery\CreateHandler-> Biztech\Productdesigner\Model\Plugin\Catalog\Product\Gallery\CreateHandler c) vendor/magento/module-catalog/Model/ResourceModel/Product/Gallery.php -> app/code/Biztech/Productdesigner/Model/ResourceModel/Product/Gallery.php
3. For Order Page (To add “View Designs” link for designed product):
a) vendor/magento/module-sales/view/adminhtml/layout/sales_order_view.xml -> Biztech/Productdesigner/view/adminhtml/layout/sales_order_view.xml b) vendor/magento/module-sales/view/adminhtml/templates/items/column/name.phtml -> app/code/Biztech/Productdesigner/view/adminhtml/templates/items/column/name.phtml
New file added in Default customer account section:
1. For My Designs page (Customer account section):
a) app/code/Biztech/Productdesigner/view/frontend/layout/customer_account.xml b) app/code/Biztech/Productdesigner/view/frontend/templates/productdesigner/customer/account/ mydesign.phtml
Angular Installation Steps
Please fire below commands on terminal to install npm, nodejs and angular cli for specifically Linux servers.
sudo apt-get install -y nodejs sudo apt-get purge nodejs npm curl -sL https://deb.nodesource.com/setup_7.x | sudo -E bash – sudo npm install -g @angular/cli
Install angular – https://cli.angular.io/
Please keep below version to make compatible angular with our tool
Angular CLI: 7.3.8 Node: 8.16.0 Angular: 7.2.12 npm: 6.4.1
"@ngu/carousel": "^1.5.5", "angular-bootstrap-colorpicker": "^3.0.32", "angular7-pubsub": "^2.1.1", "bootstrap": "^4.3.1", "cropperjs": "^1.5.1", "fabric": "^3.2.0", "fabric-customise-controls": "^2.0.2-beta", "file-saver": "^2.0.2", "intro.js": "^2.9.3", "ng2-cache": "^0.2.1", "ngx-bootstrap": "^4.0.1", "ngx-facebook": "^2.4.0", "ngx-filesaver": "^2.2.1", "ngx-infinite-scroll": "^7.2.0"
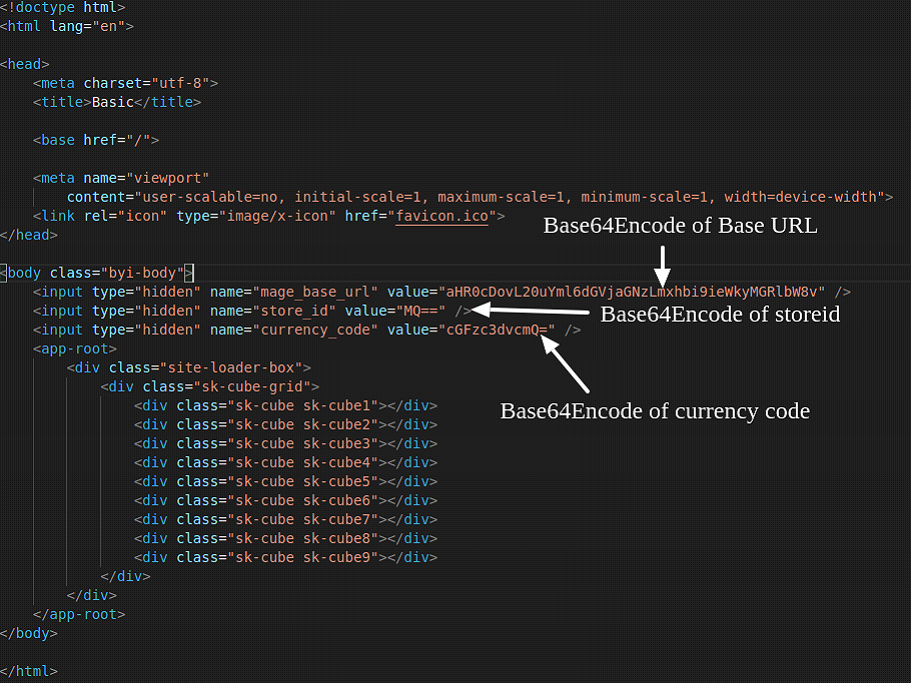
After installing angular and following above steps, extract angular.zip on the desired directory and merge it with your angular setup. We need to connect angular setup with Magento setup. For this, we need to change store id, currency code and base URL in index.html placed under ‘src’ directory. Please refer screen-shot.
After installing angular, extract angular.zip on the desired directory. We need to connect angular setup with Magento setup. For this, we need to change store id, currency code and base URL in index.html placed under ‘src’ directory. Please refer screen-shot.
After above changes, open terminal and go to the angular root directory. Then fire ng serve command and run localhost:4200/id/{productid} in the browser. (Please note that this URL will work only if ng serve compilation complete successfully)
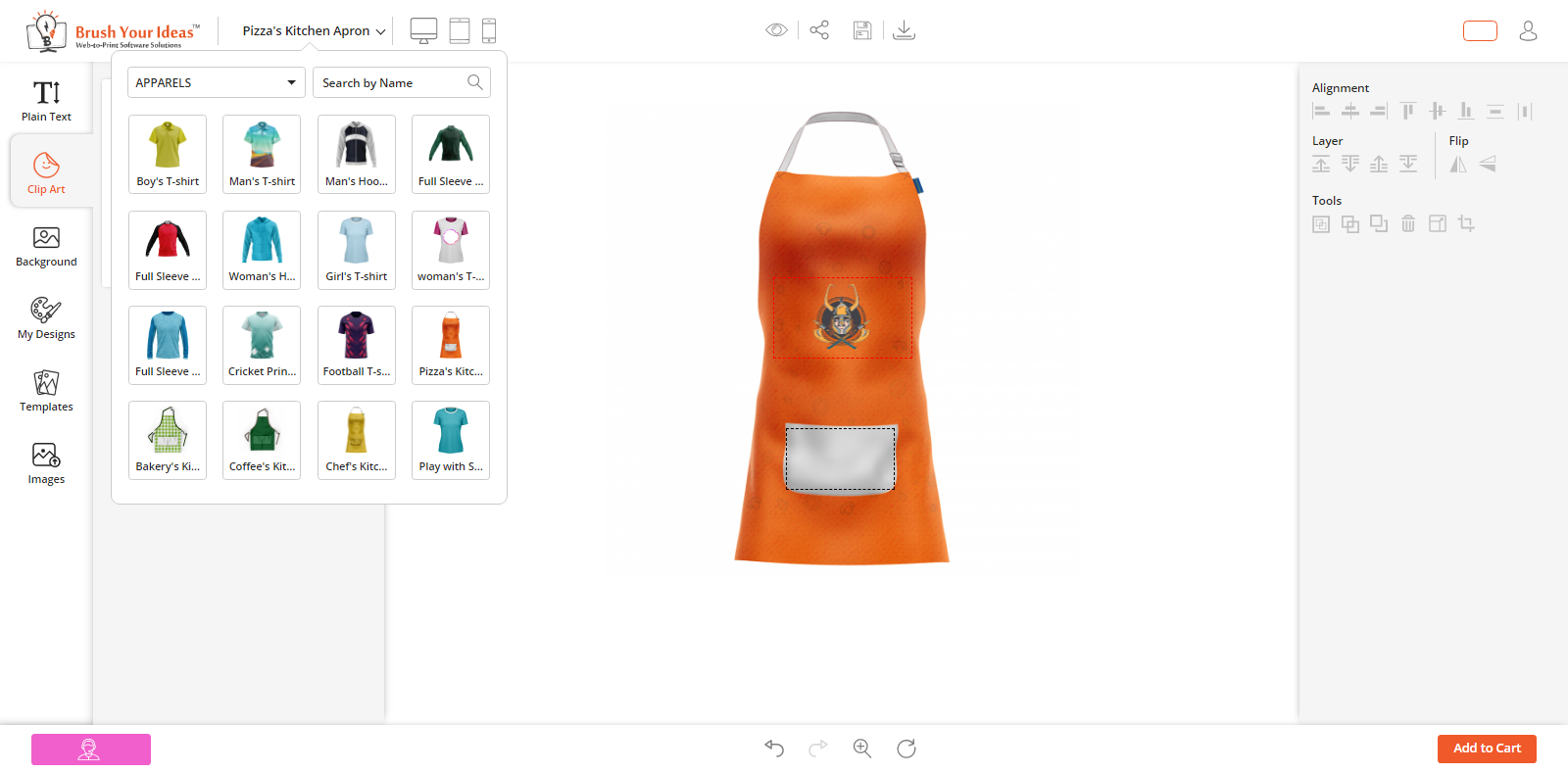
INTRODUCTION TO FRONTEND
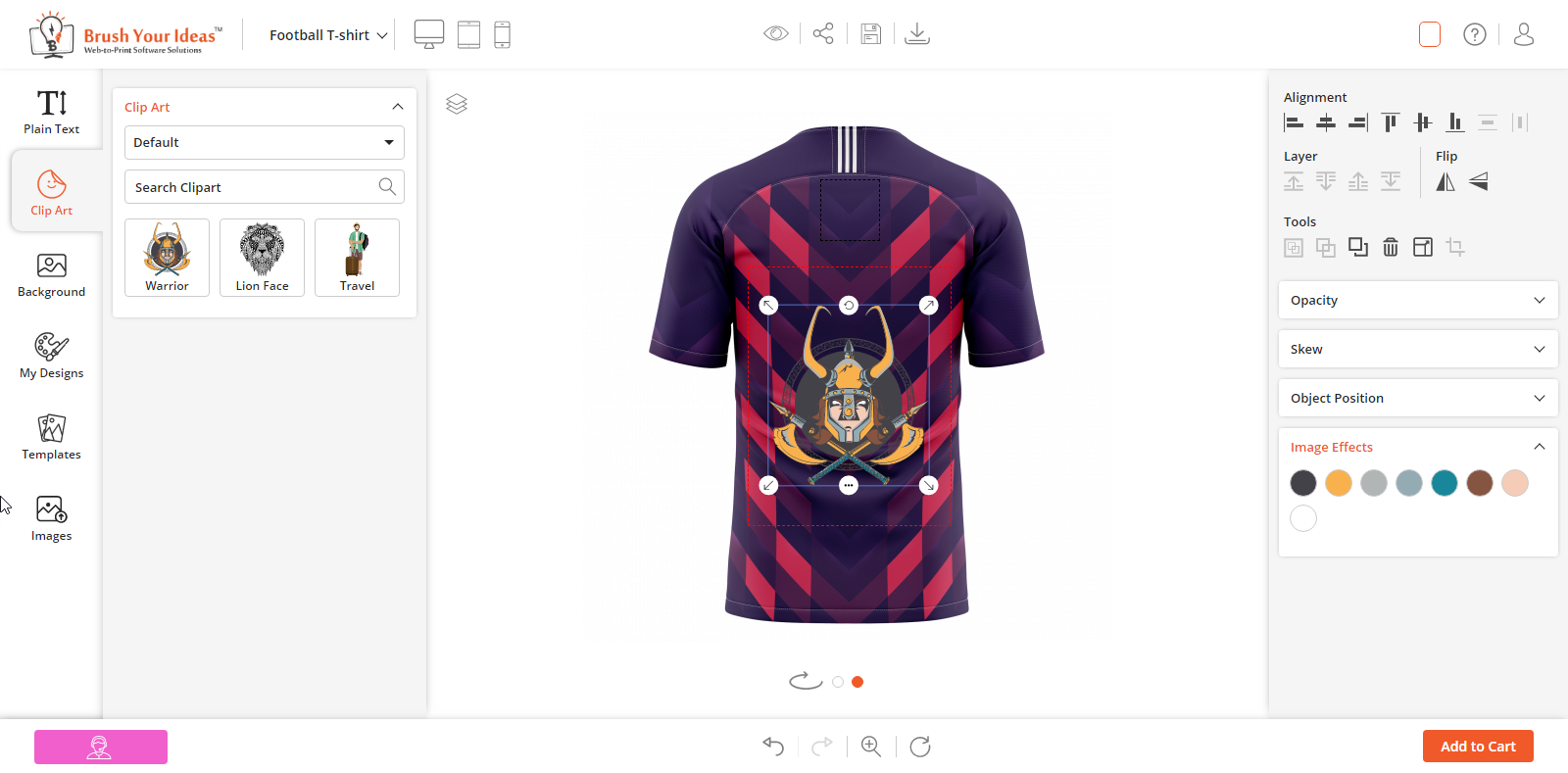
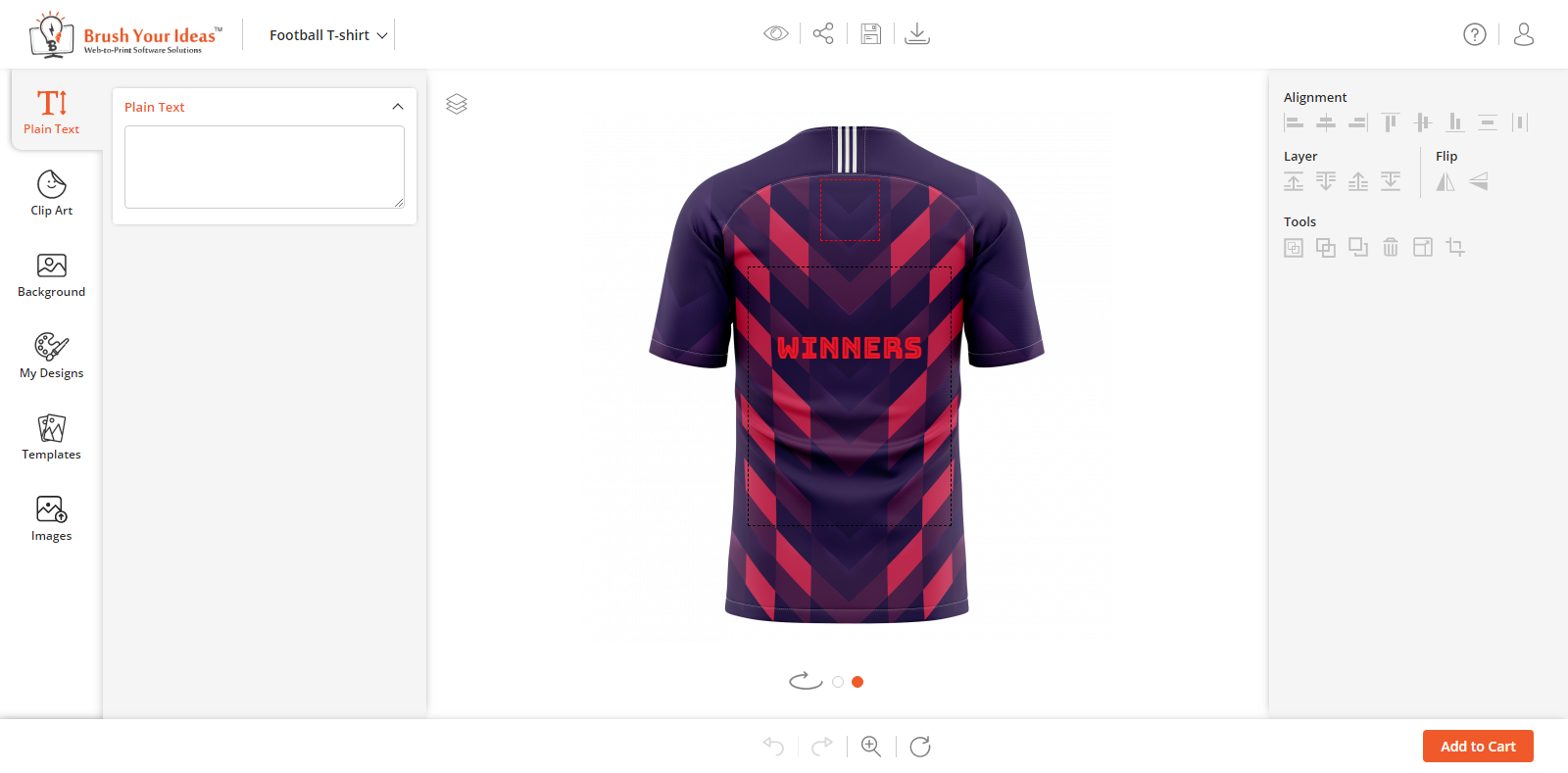
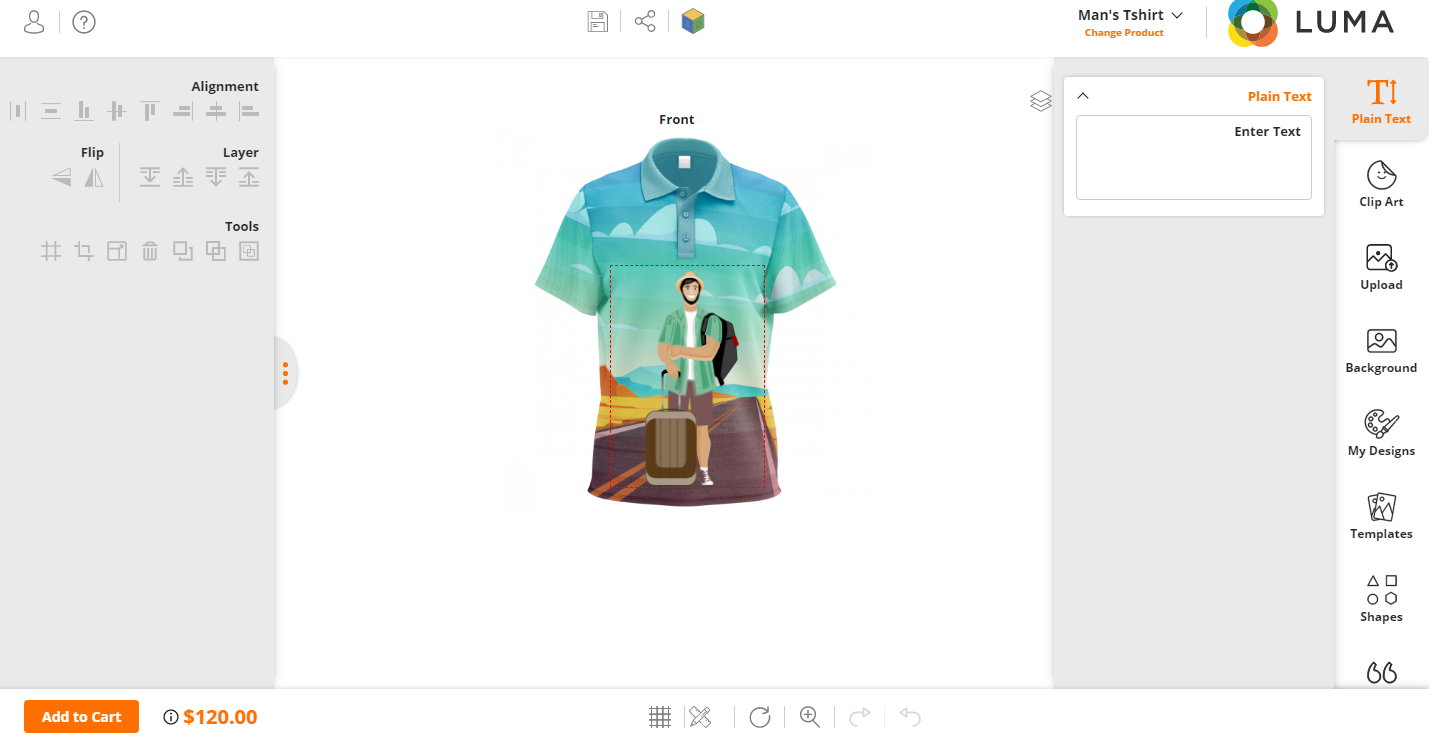
Header Area
Here, your customer will get the options for Preview/Share/Save/Download the product design.
By clicking on the ‘Preview’ icon, your customers can view their designing Product in Full Screen.
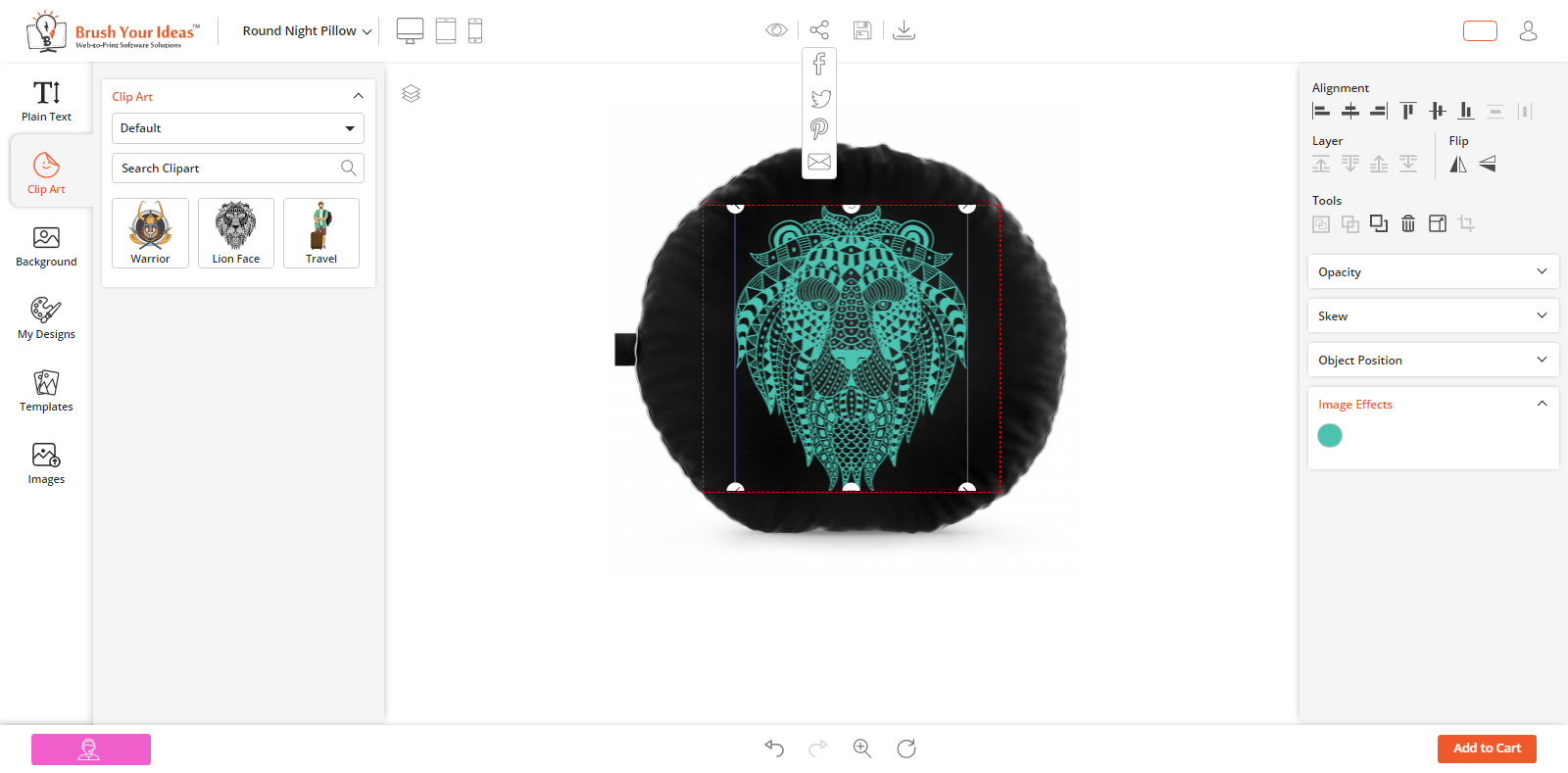
By clicking on the ‘Share’ icon, your customers can share their designed products using Social Media Platforms. (Facebook, Instagram, Pinterest & E-Mail)
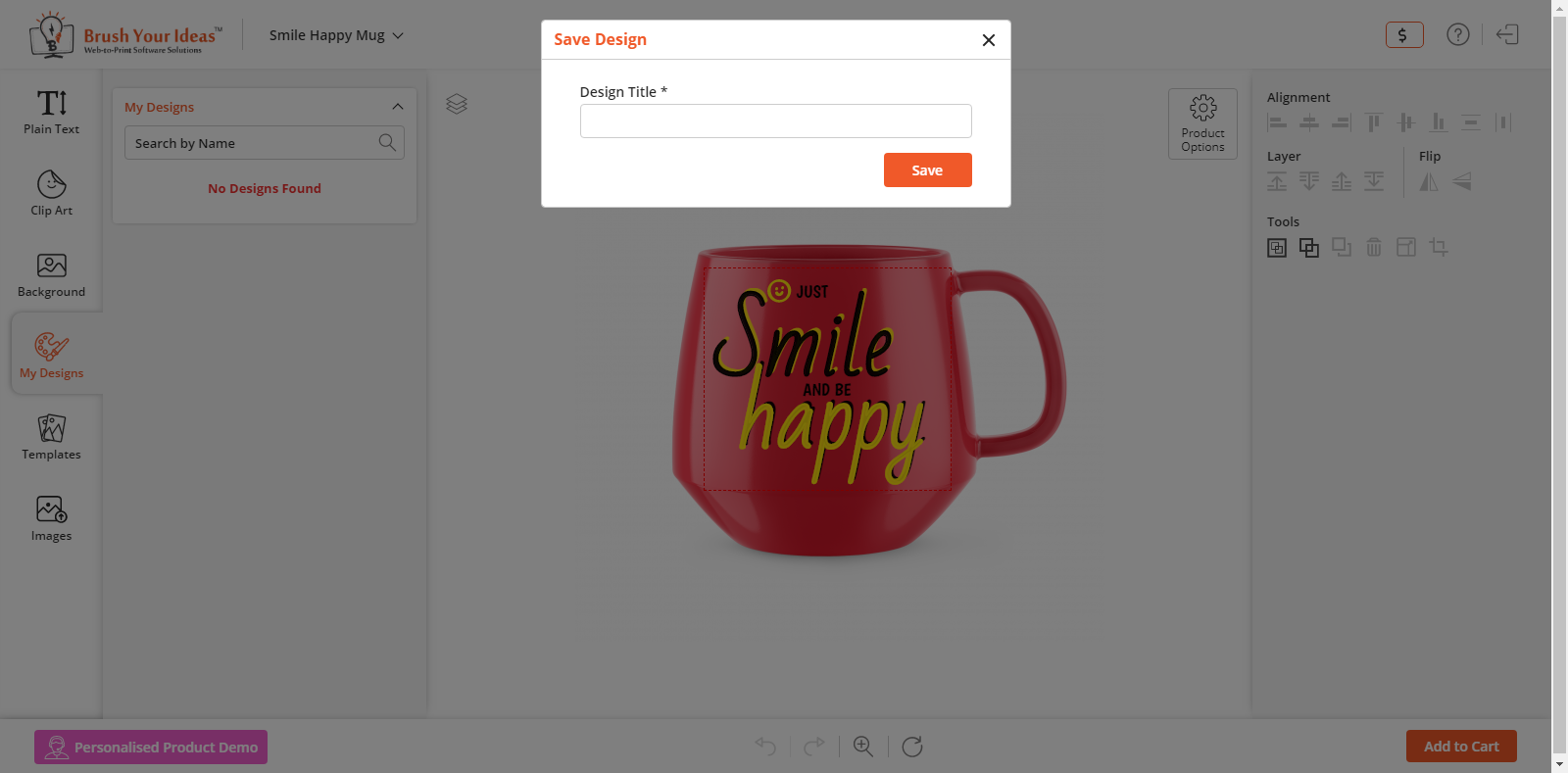
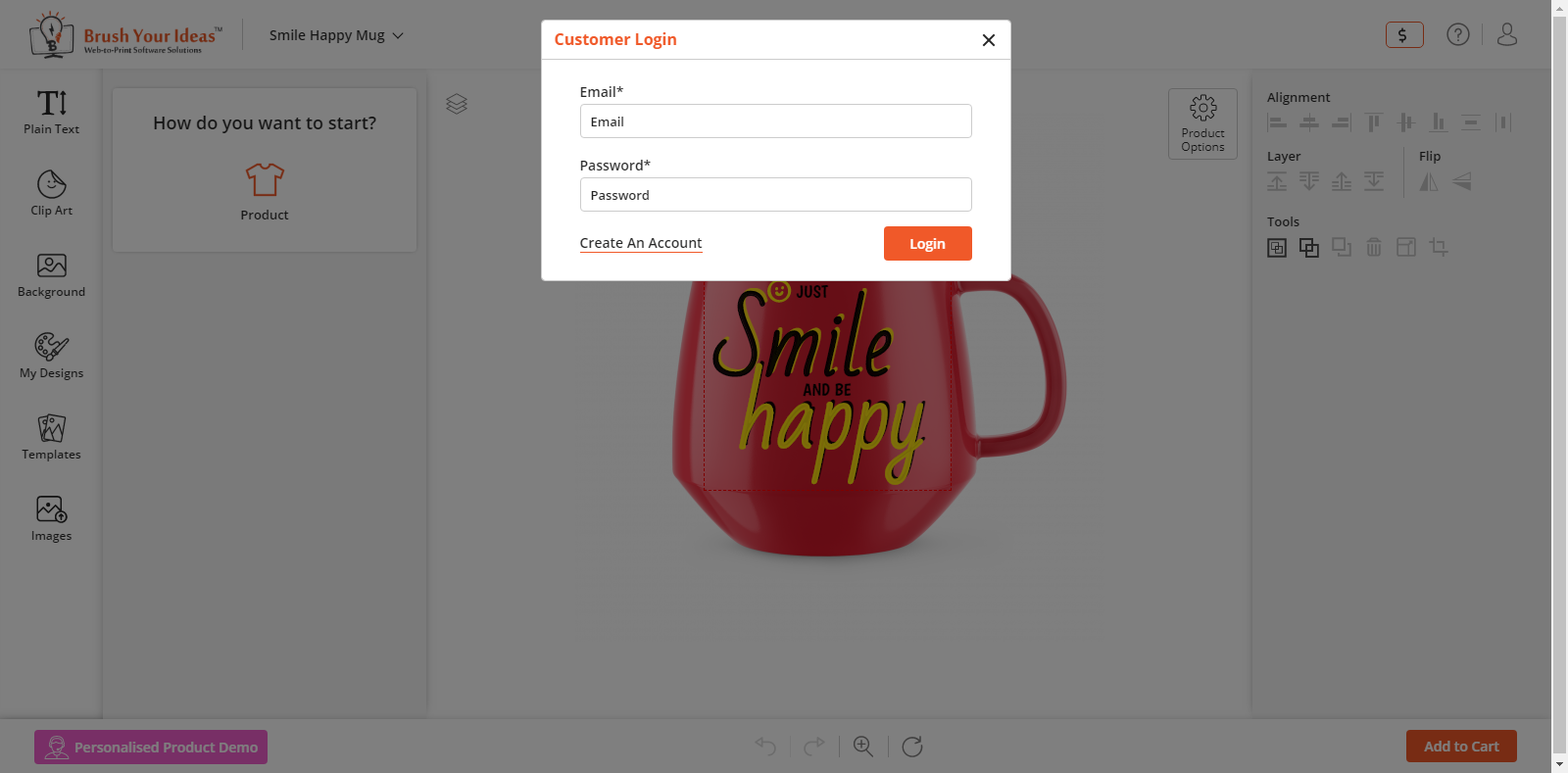
By clicking on the ‘Save’ icon, the customers can save their designed product. They must log in to save their designed products.
By clicking on the ‘Download’ icon, the customers can download a customized product image with watermark configuration
By clicking on the ‘Question Mark’ icon, it will prompt a quick user guide in the product designing page itself. From there, the customers can smoothly proceed further with the designing.
By clicking on the ‘Login’ icon, your customers can log in to their accounts with your e-store.
Designer Tool
From here, your customers can design their product using the Tool.
They can set the position of the object by using the Alignment option.
They can set the order of the objects when more than one objects are on Product design area using the Layer option. They can also flip the object Vertically & Horizontally.
The image cropping option is also given to crop the area of an image.
They can edit the product design with the Tools like Select all- deselect all objects, duplicate object, Best Fit, etc.
Footer Area
In the Footer, the “bullet navigation buttons” are given to change the sides of the Product. Under the bullet navigation buttons, the Zoom & Reset icons are given.
By clicking on the ‘Zoom’ icon, the slider will appear. By dragging that slider left-right, you can zoom the Product and set it according to your canvas.
By clicking on the ‘Reset’ icon, the customer can reset all the design area but note that the unsaved design area will also be removed.
By clicking on ‘Undo – Redo’, the customer can switch among the edit history.
Design Explorer
From here you can manage the Tabs like Upload, Plain Text, Clip Art, Background, Name Number, Templates, etc. You have all the rights to manage the Tabs. After the Back End configuration, your customer can access the Designer option.
Tabs and Sub Tabs: Let your customers access the Tabs and Sub Tabs as per the Back End configurations.
All Products: You can showcase the customizable Product list & Product Categories.
DESIGNER TOOL SETUP FOR A PRODUCT
Add a Simple Product
Backend Configurations
To add a product and enable the product designer, go to Catalog → Products. You will be redirected to the product list page where you can see the list of all inserted products.
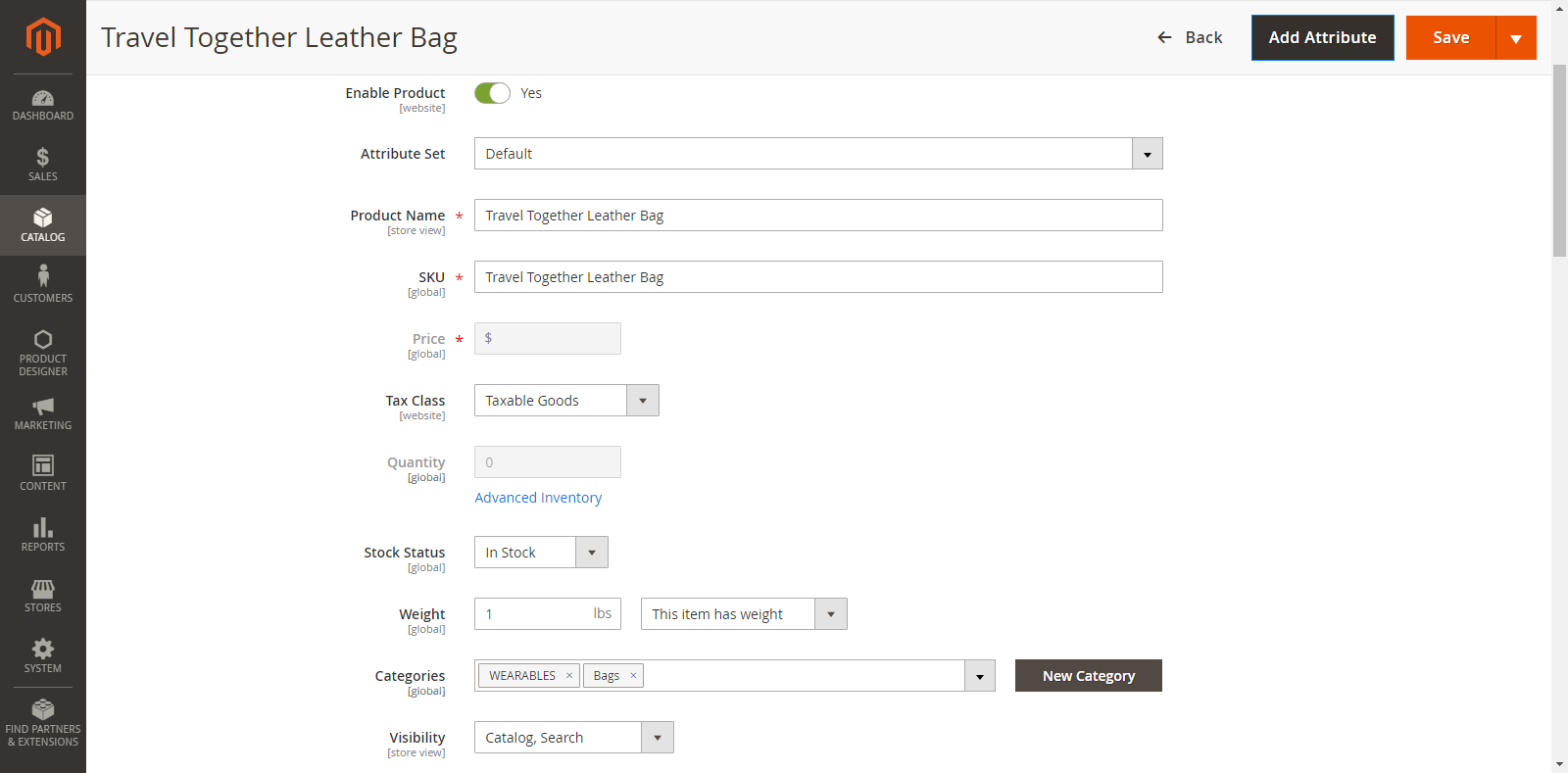
To add a new product, click on the “Add Product” button.
In the new product page, select the attributes and insert all required details related to the product like product name, price, quantity, category, etc.
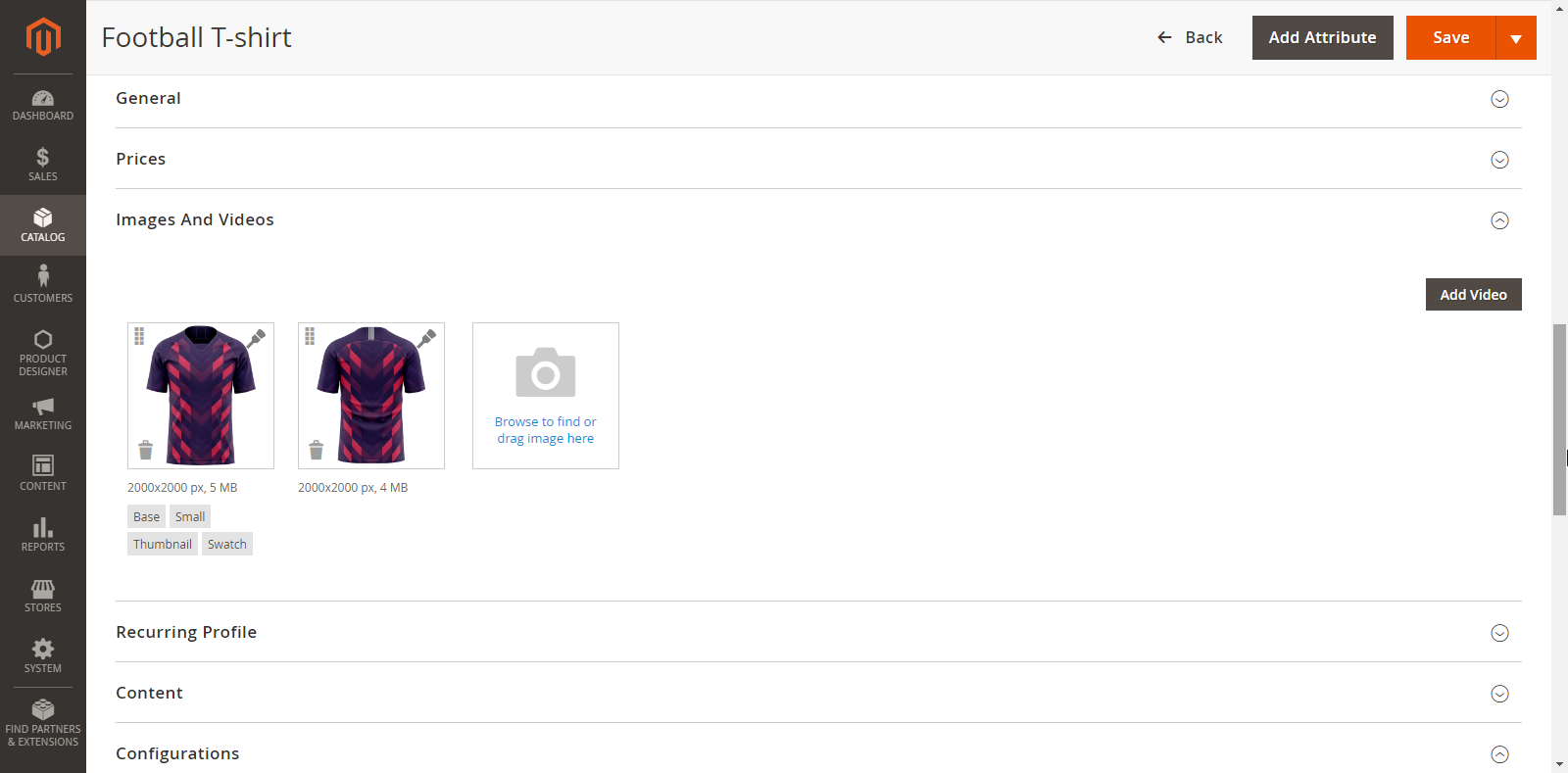
Now, navigate to the “Images & Videos” option to upload product images with their sides.
To upload an image for the product, click on ‘Browse to find or drag image here’ and upload relevant images as per sides.
After uploading images of a product, you can select the product side & create design area. Here’s how you can do it.
Select Image Sides
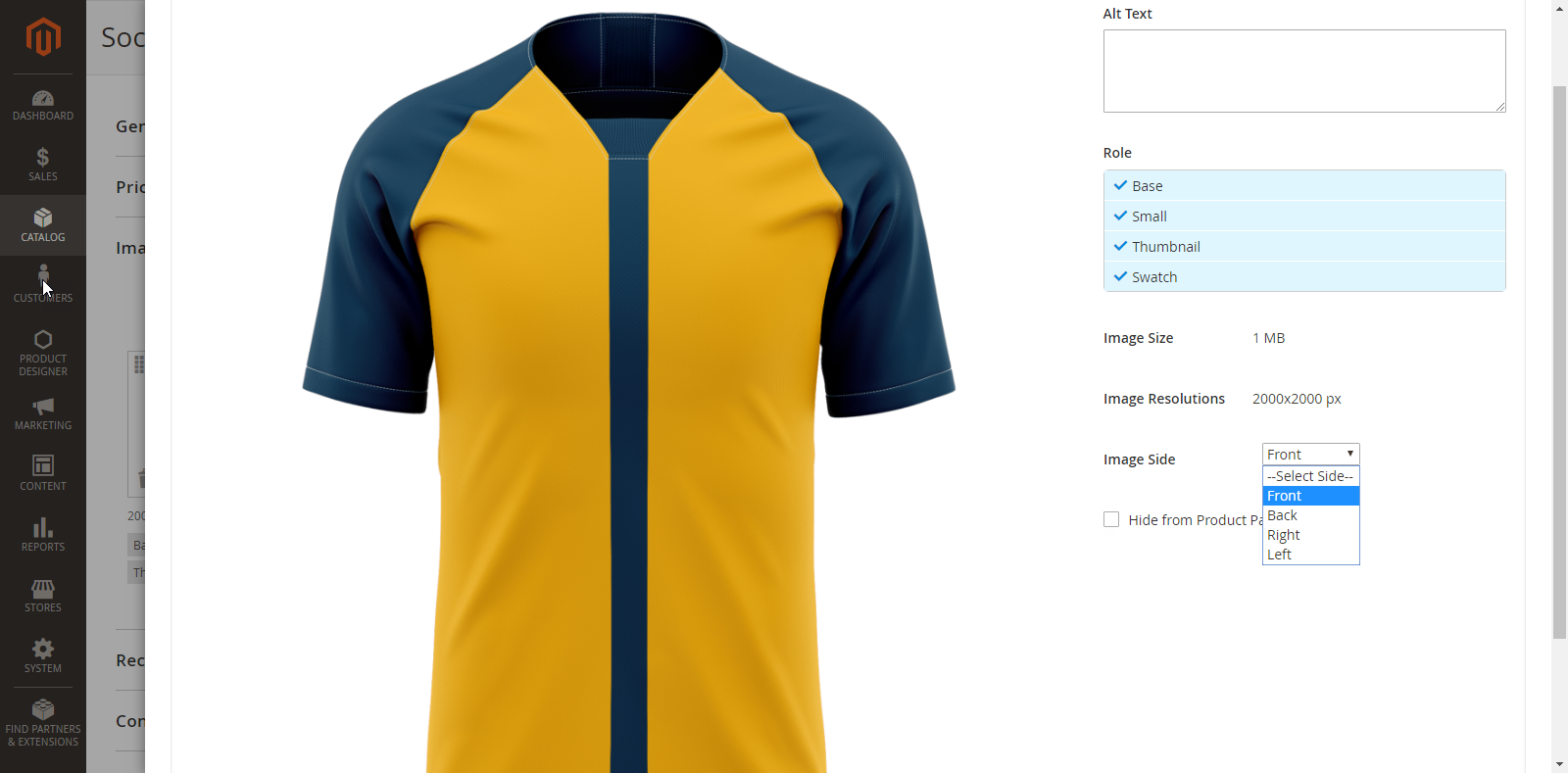
By clicking on Product Image, the ‘Image Detail’ pop up window will appear on the screen. Add ‘Alt Text’ and to display this image as the default image on Thumbnail, Product View and any other area, select the option of Role: Base, Small, Thumbnail, Swatch accordingly.
Select the “Image side” for the product image from ‘Image Side’ dropdown list.
After adding all the details, don’t forget to save it. You will not be able to create a design area for the product until you save it.
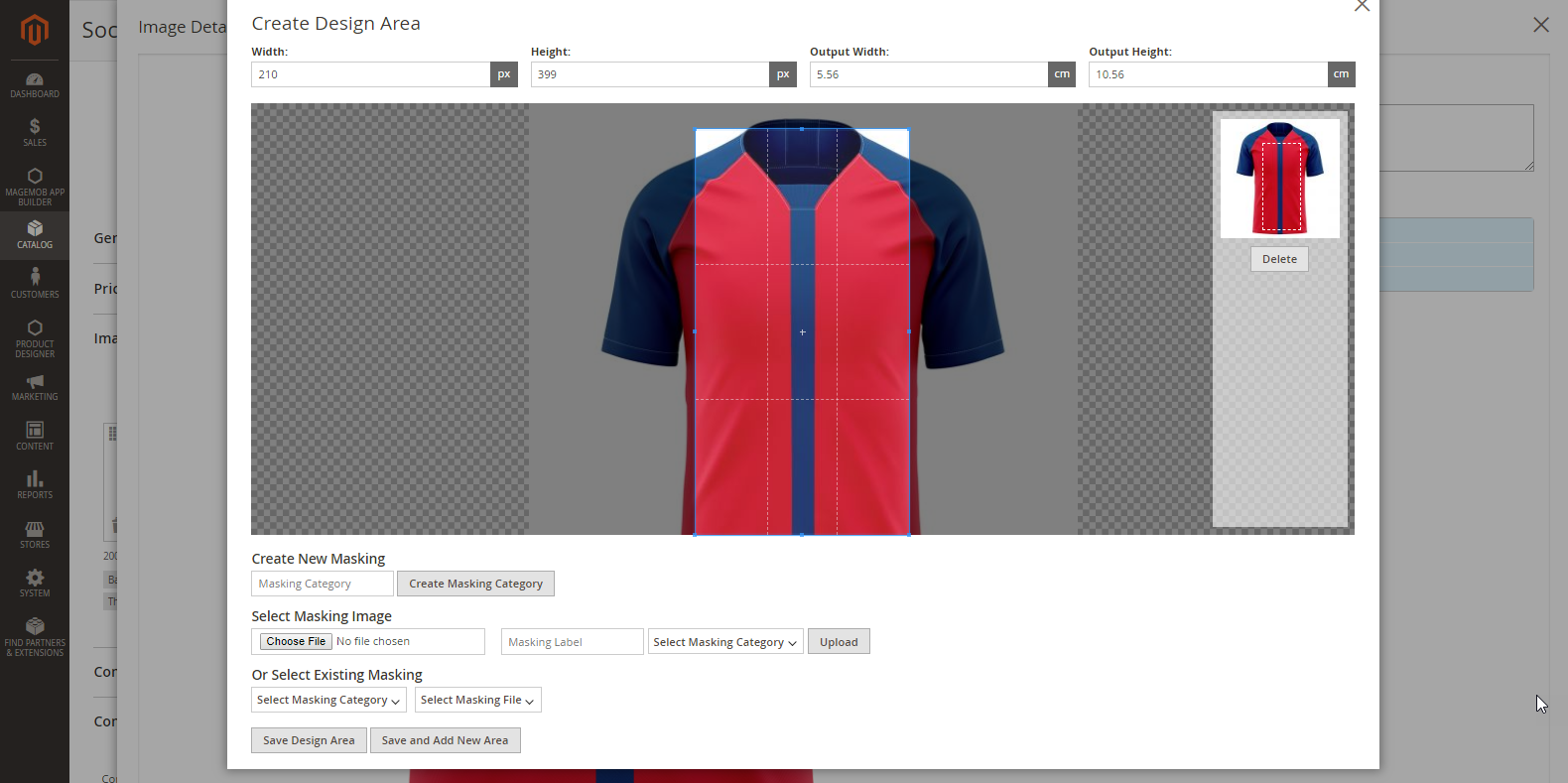
Create Design Area
After saving, click on the “Brush” icon and “Create Design Area” window will pop up on your screen. To add a design area, use the mouse cursor and resize the selection box on the product image to set the design area for that particular product image side. (e.g. Front Side)
After creating a design area, click on “Save Design Area” button.
You can delete a design area by clicking on the “Delete” button from the right side.
Masking Category And Masking File
You can create, upload, delete or assign masking categories and masking files from here only.
You can add a Masking file by choosing a masking category and masking image that must be SVG file from Select Existing Masking.
To select any pre-uploaded masking file, select its masking category from the Masking Category dropdown. The names displayed in the Masking dropdown will be as per the name assigned while creating them.
You can also create any category by just providing the name and save to create a new masking category at Create New Masking.
Similarly, you can create a new masking file by selecting Upload new masking files and assigning a category to it. It will provide options to save any masking file to use anytime.
Front End View
Once you have set and configured the image sides and design area from the Back End, your customers can see the product with the configured designing area.
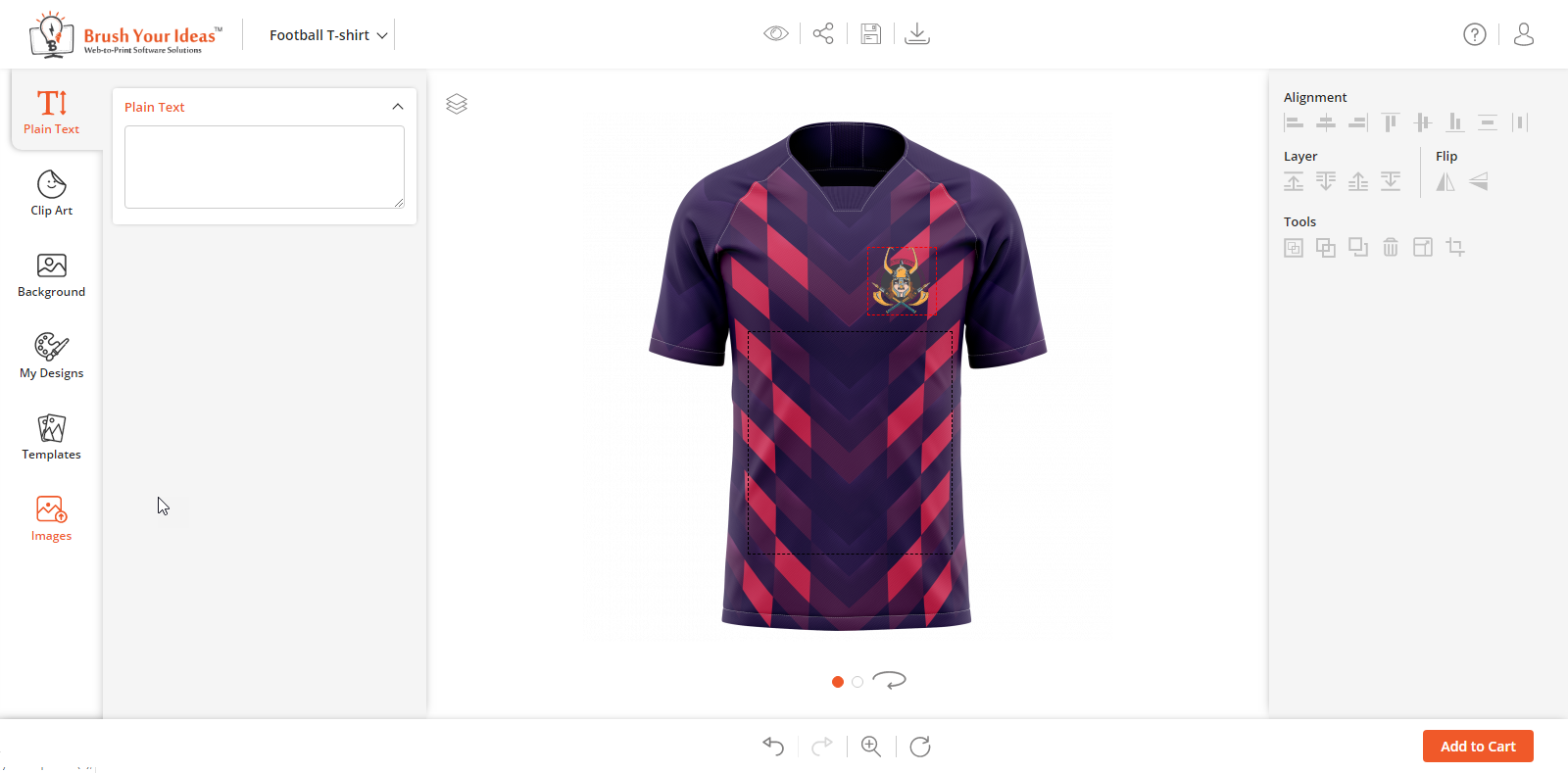
The customers can change sides of the product by clicking on the ‘Next Side’ and ‘Previous Side’ buttons.
Add a configurable product
Backend Configurations
You can create configurable products with various configurable attributes like product color, brand, size and more. Configurable products allow customers to choose from available options while placing an order.
To create a configurable product, navigate to Catalogue → Products. To configure the existing product, click on that particular product or if you want to create a new configurable product, navigate to “Add Product” button.
Set Attribute and Add Images for Products
Select an attribute set for the particular product from ‘Attribute Set’ dropdown list and enter the required details of the product.
You can set as many configurable attributes for your product as needed. You can also add any attribute set by clicking on the “Add Attribute” button provided at the top.
By clicking on the “Add Attribute” button, you can select the attributes which you want to display for the product. Click on the ‘Add Selected’ button to apply the changes. You can also create new attributes by clicking on the ‘Add New Attribute’ button.
Now, navigate to the “Images & Videos” option to upload product images with their sides.
To upload an image for the product side, click on ‘Browse to find or drag image here’ and upload relevant images as per sides.
After uploading images of a product, you can select the product side & create design area. Here’s how you can do it.
Select Image Sides
By clicking on Product Image, the ‘Image Detail’ pop up window will appear on the screen. Add ‘Alt Text’ and to display this image as the default image on Thumbnail, Product View and any other area, select the option of Role: Base, Small, Thumbnail, Swatch accordingly.
Select the “Image side” for the product image from ‘Image Side’ dropdown list.
After adding all the details, don’t forget to save it. You will not be able to create a design area for the product until you save it.
Create Design Area
After saving, click on the “Brush” icon and Create Design Area windoe will pop up on your screen. To add a design area, use the mouse cursor and resize the selection box on the product image to set the design area for that particular product image side. (e.g. Front Side)
After creating a design area, click on “Save Design Area” button.
You can delete a design area by clicking on the “Delete” button from the right side.
Masking Category And Masking File
You can create, upload, delete or assign masking categories and masking files from here only.
You can add a Masking file by choosing a masking category and masking image that must be SVG file from Select Existing Masking.
To select any pre-uploaded masking file, select its masking category from the Masking Category dropdown. The names displayed in the Masking dropdown will be as per the name assigned while creating them.
You can also create any category by just providing the name and save to create a new masking category at Create New Masking.
Similarly, you can create a new masking file by selecting Upload new masking files and assigning a category to it. It will provide options to save any masking file to use anytime.
Note: If you have any doubts regarding the SVG file and how to mask the image, you can contact us. Our support team will guide you on how to mask the image.
Product Configuration Steps
To create an associated product, scroll down till Configurations option and click on the “Create Configurations” button, by clicking on it Create Product Configurations window will pop up on the screen.
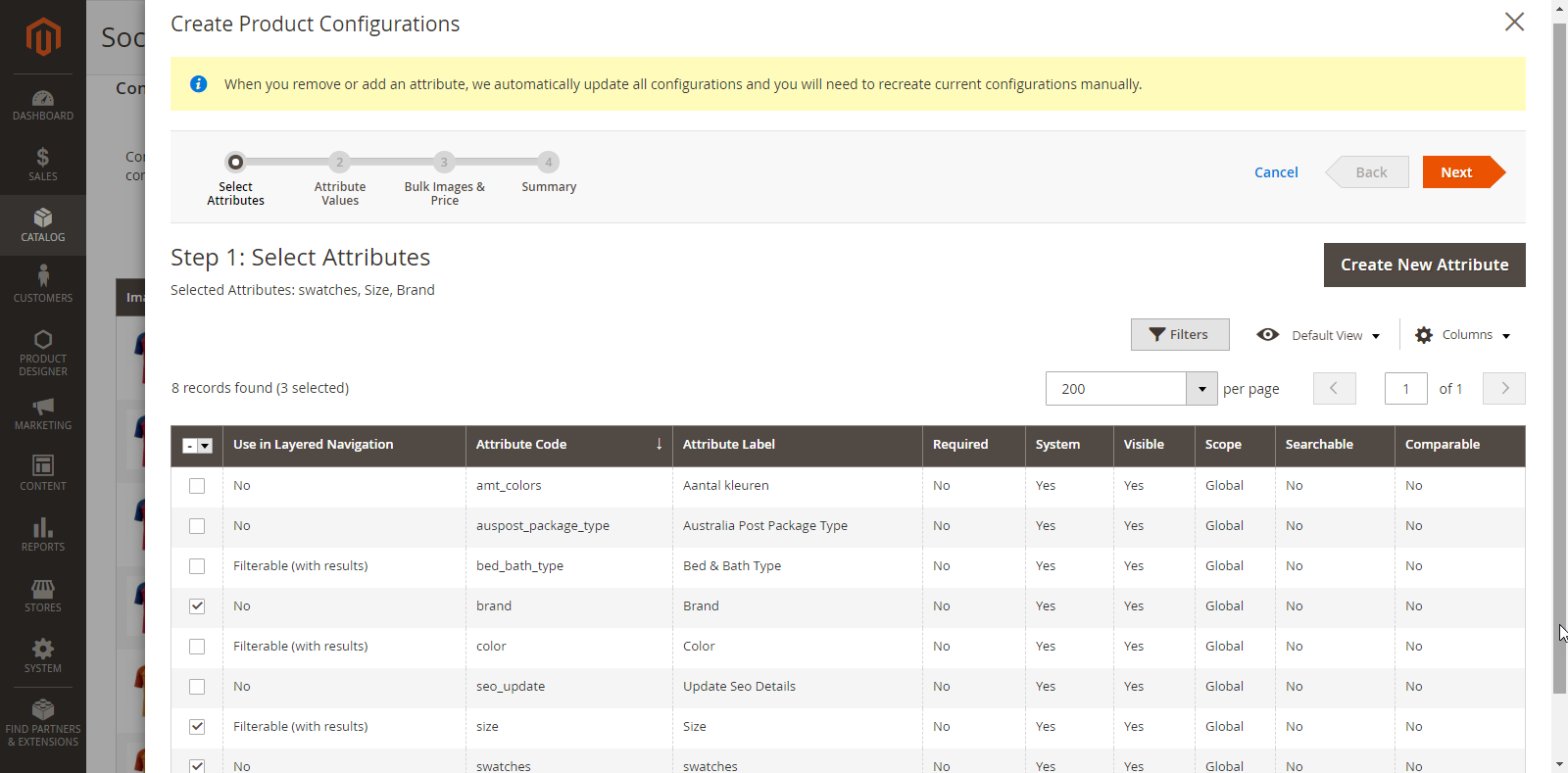
Step-1
Now select the attributes of the associated products from ‘Select Attributes’ section by checking the checkbox beside the attributes.
Click on the ‘Next’ button to proceed further.
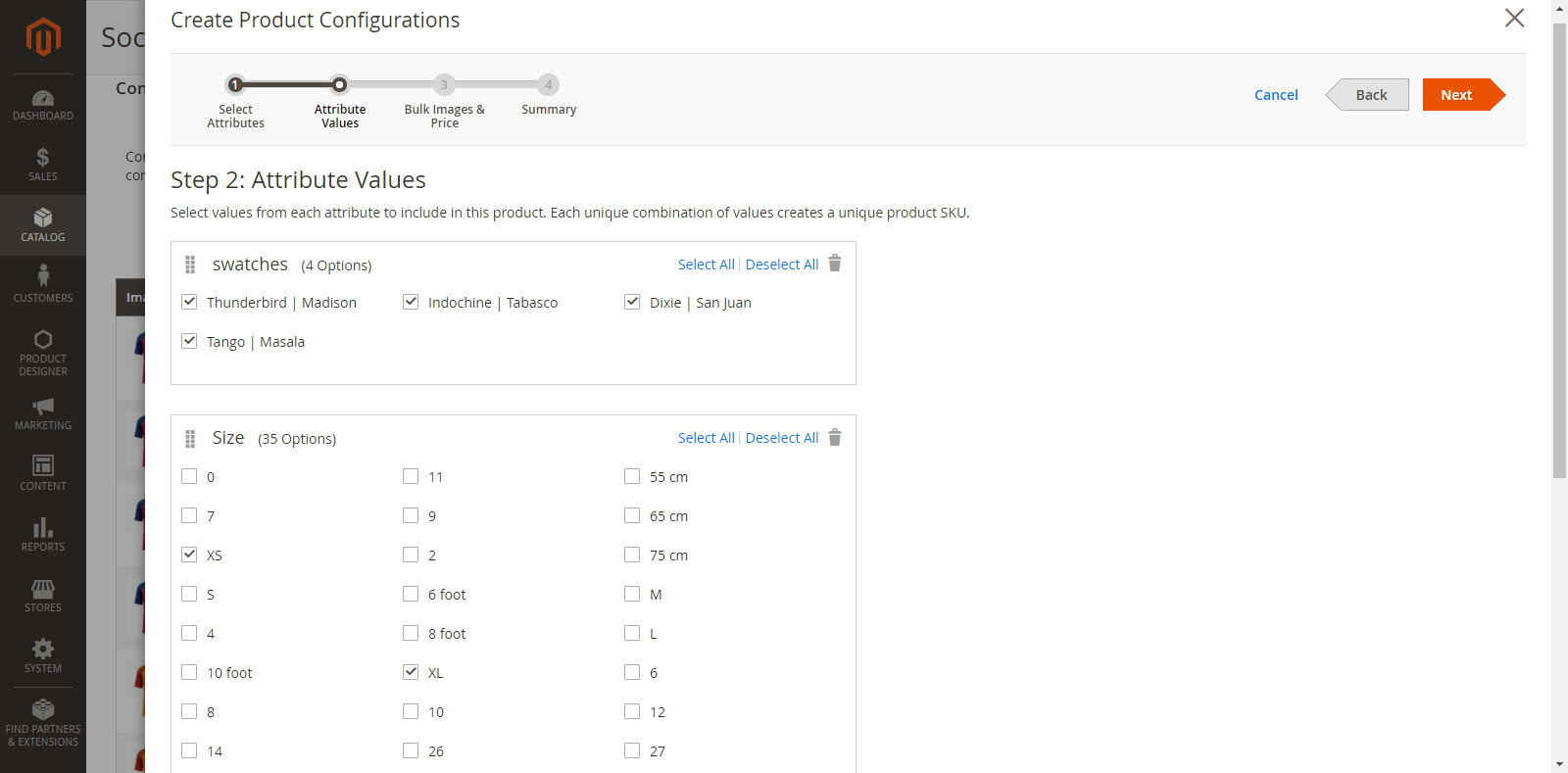
Step-2
After selecting the attributes, you have to select their attribute values. You can select by ticking the checkbox for relevant attribute values from the ‘Attribute Values’ section.
Click on the ‘Next’ button to proceed further.
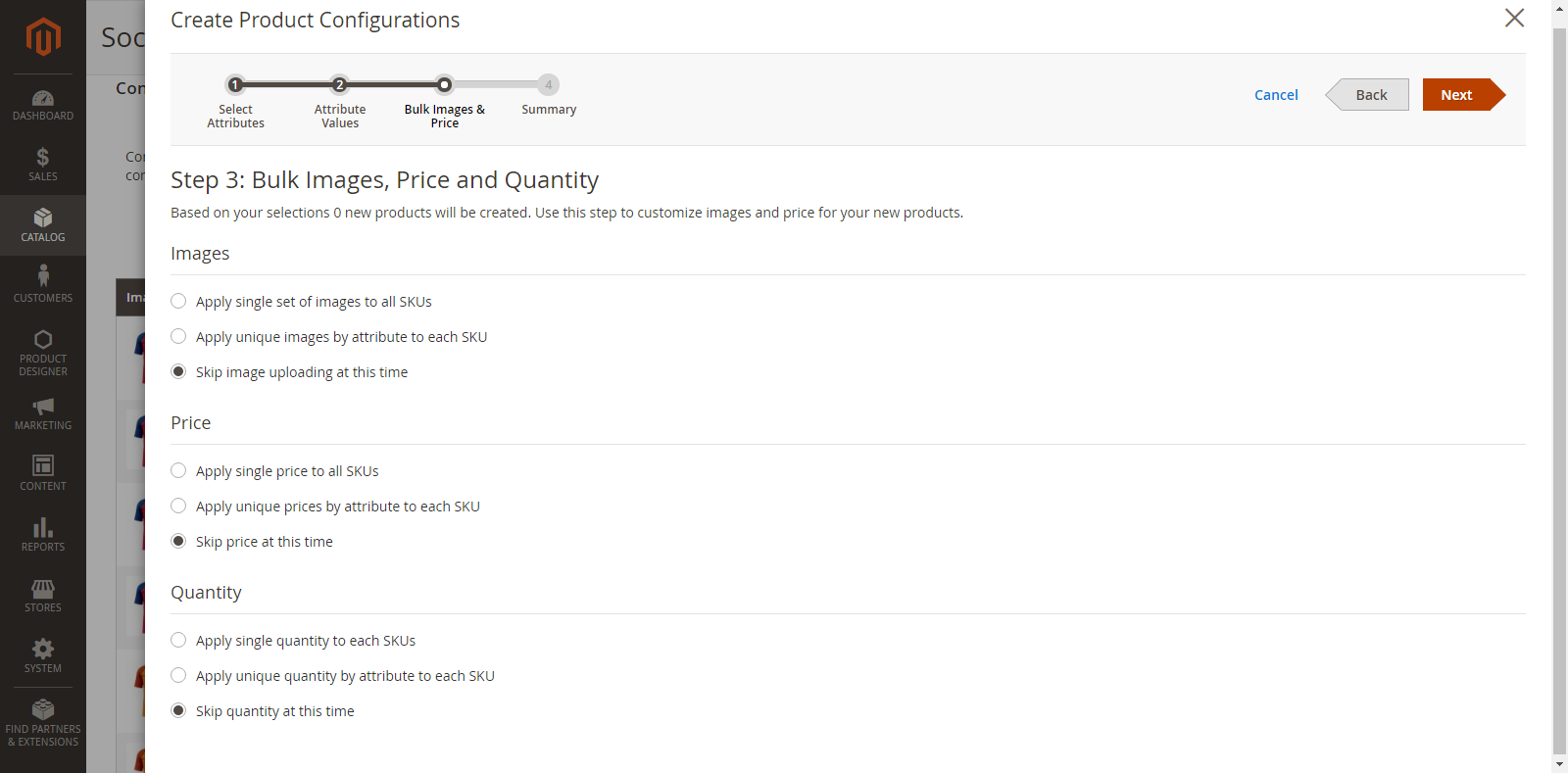
Step-3
Now, you can upload the unique product images for all the associated products and add price & quantity as per all the combinations and attributes of a product.
To upload a unique image, click on ‘Browse to find or drag images here’ link and upload the respective image for the product.
Follow the same procedure to upload the images for all the associated products and click on ‘Next’ to view the summary of the product and its attributes.
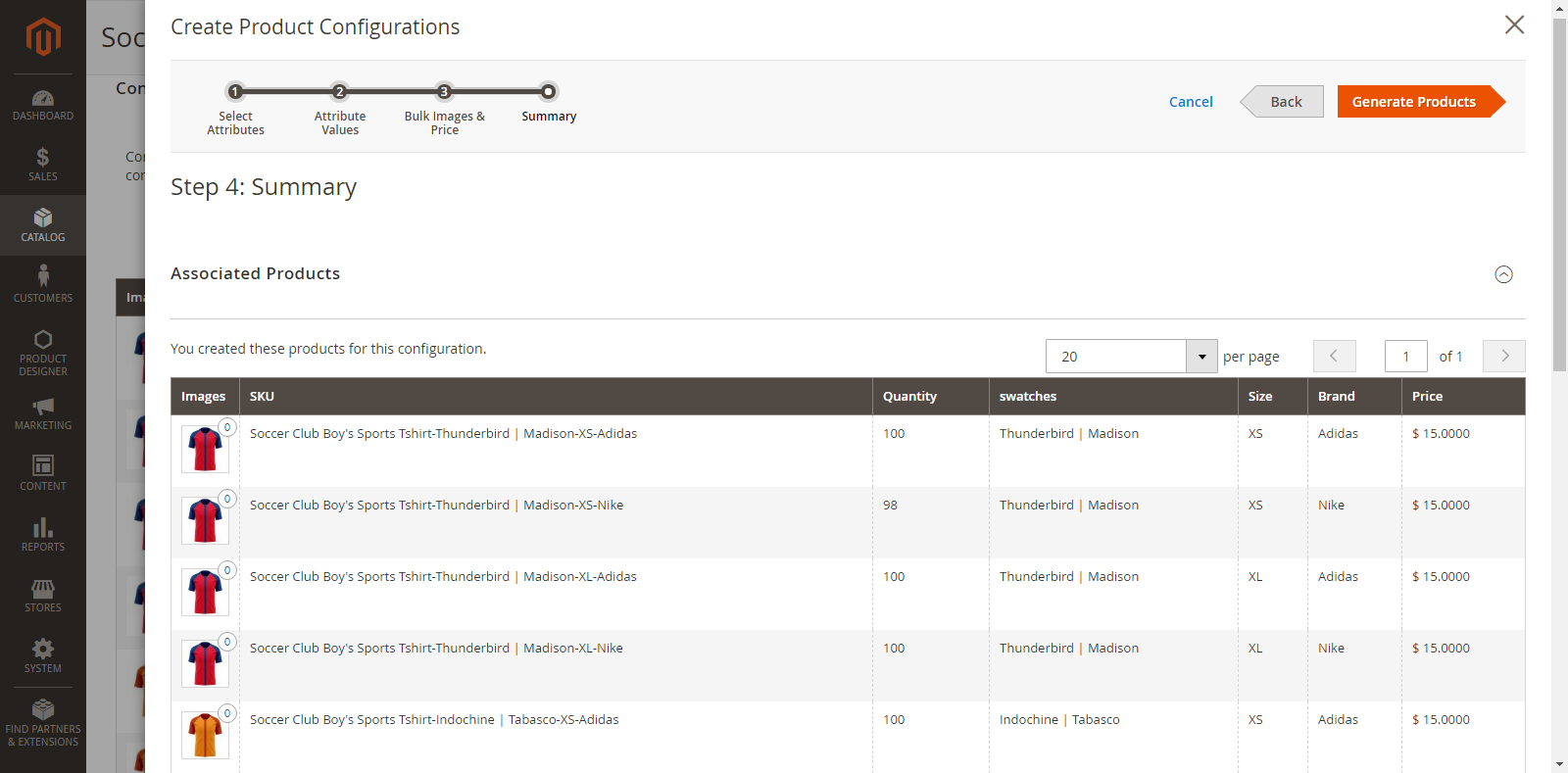
Step-4
Now, by clicking on the ‘Generate Products’ button, the products with all the uploaded images, attributes & values will be added.
After clicking on Generate Products, all the associated products will be displayed in “Configuration” options. You can edit/disable/remove the products as per your requirement.
Note: Admin needs to set image-side manually for associated products images. Design area will be applied from the parent product. If child product has design area then it will give priority to child product otherwise parent product.
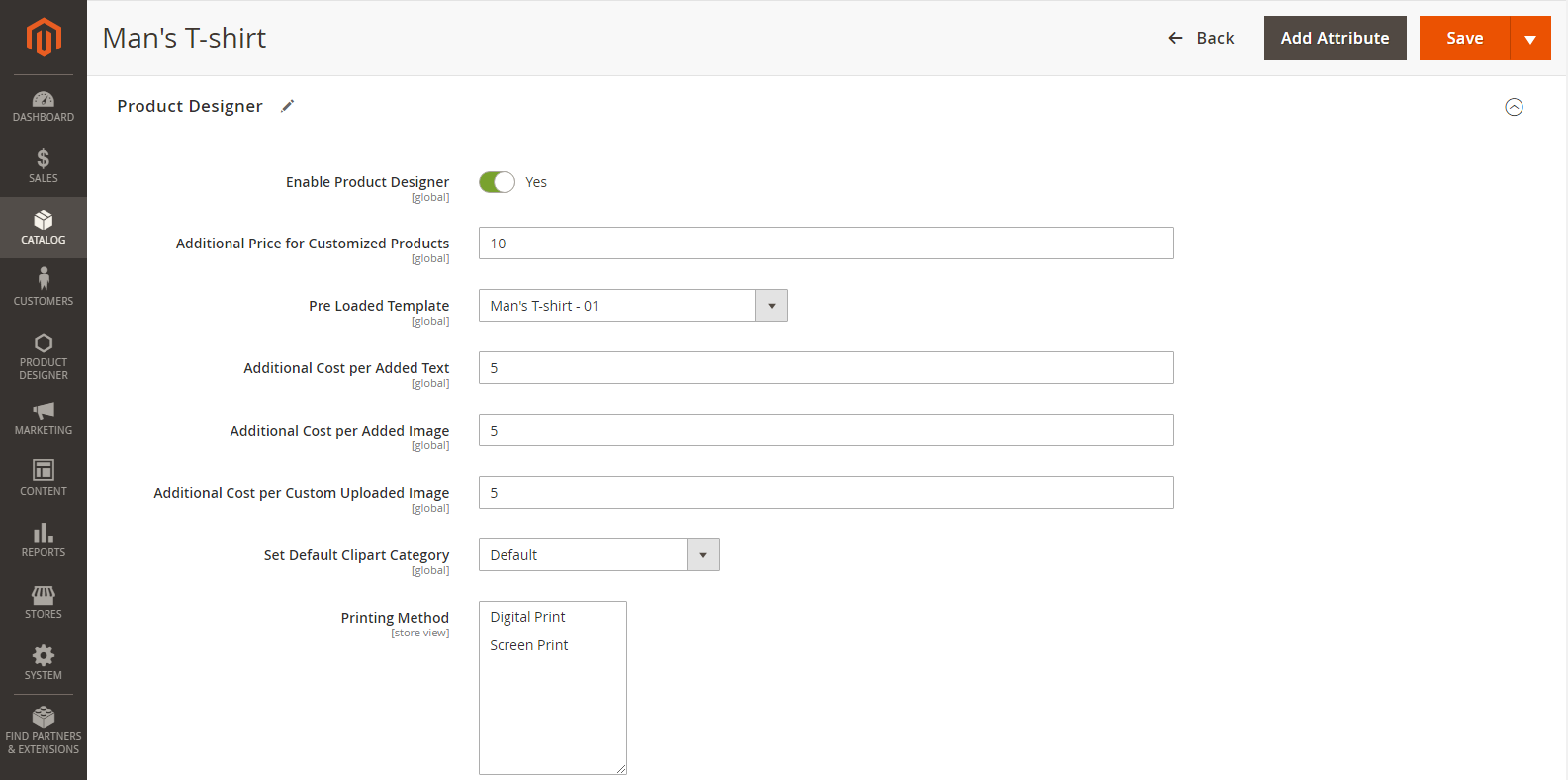
Enable Product Designer
To enable the Product Designer for a Product, scroll down to “Product Designer” option and set ‘Yes’ for ‘Enable Product Designer’ option.
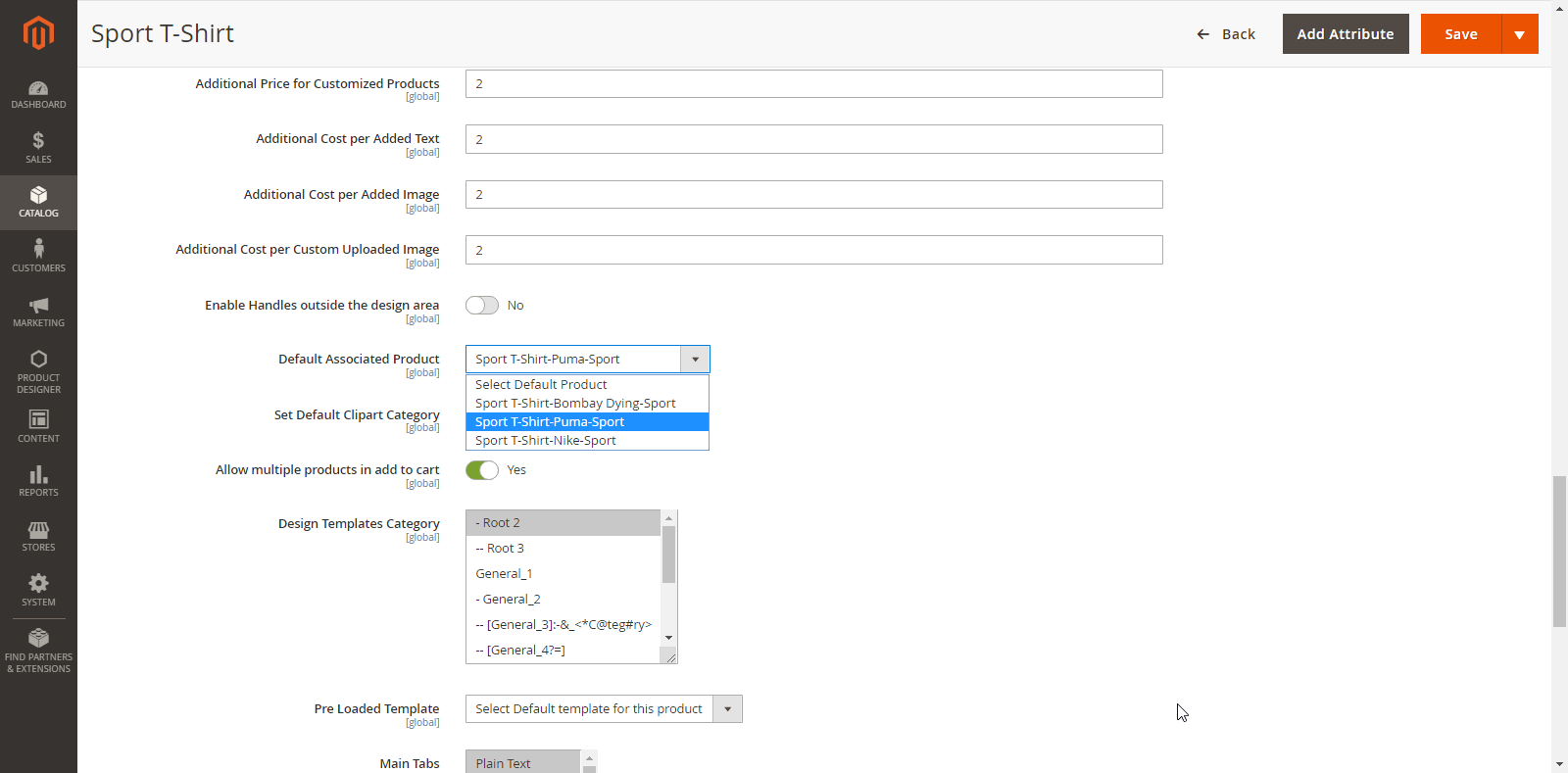
Default Associated Product
When you have added a Configured Product, you should have also uploaded images as per the different attributes and variations.
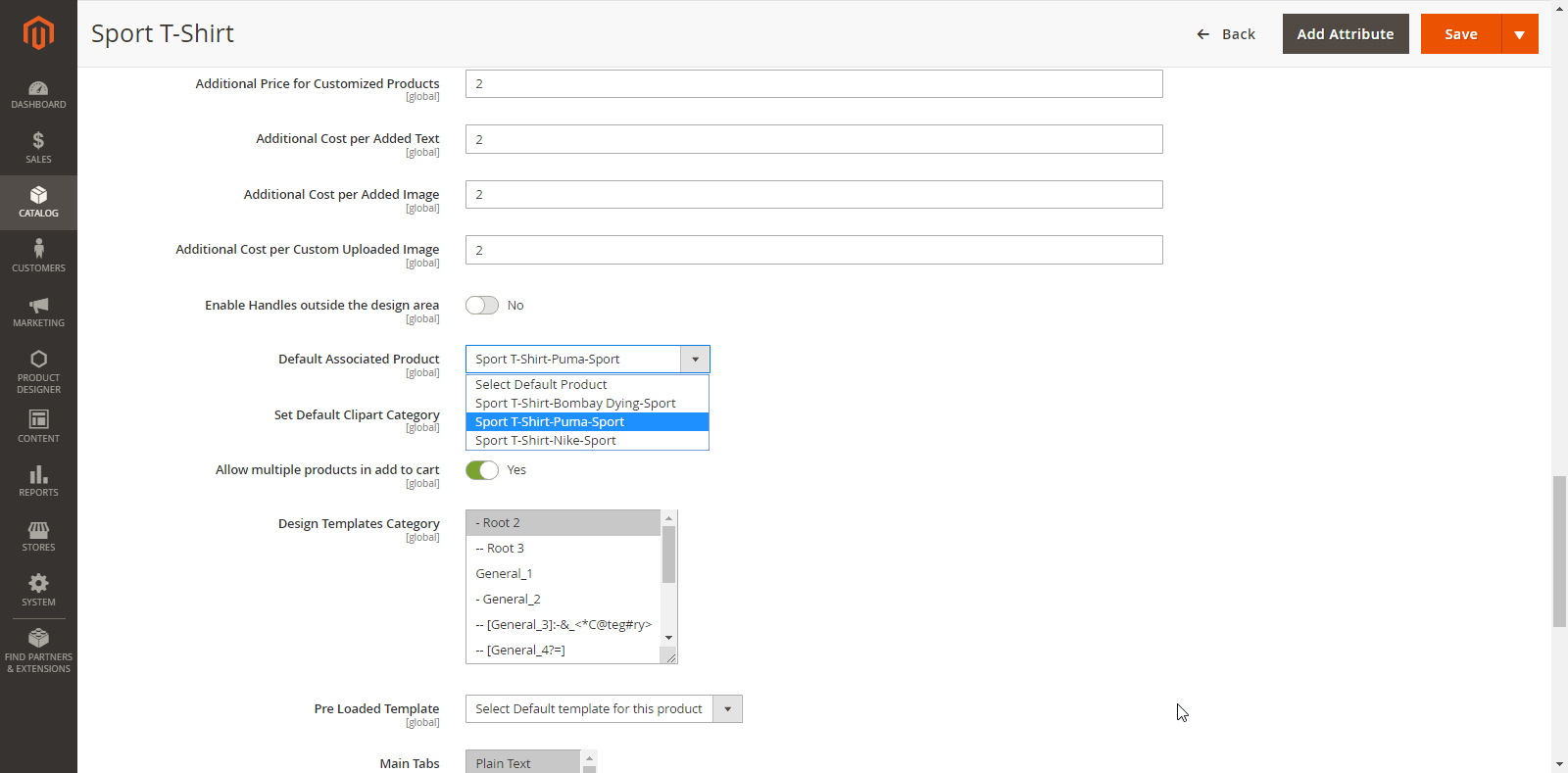
To display the ‘default product’ on the Front End, you must select a ‘Default Associated Product’ from the Product → Product Designer option.
As you click on it, you will get the dropdown list to set a default product to display on the Front End.
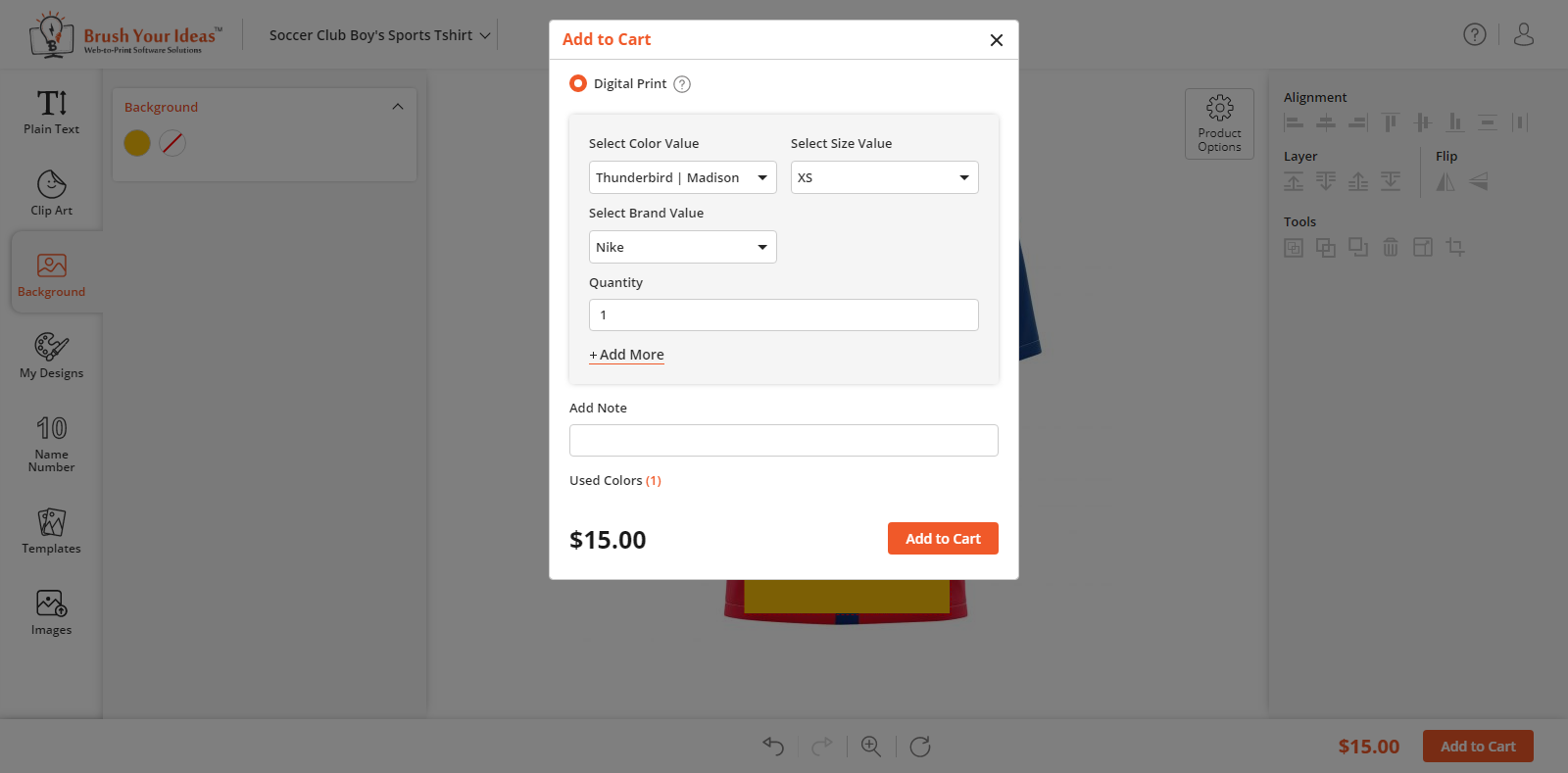
Front End View
Once the attributes are configured from the Back End, the customers will see all the configured attributes on the detail Product page by clicking on that Product.
They can also be viewed by clicking on the gear icon on the upper right corner of the product canvas.
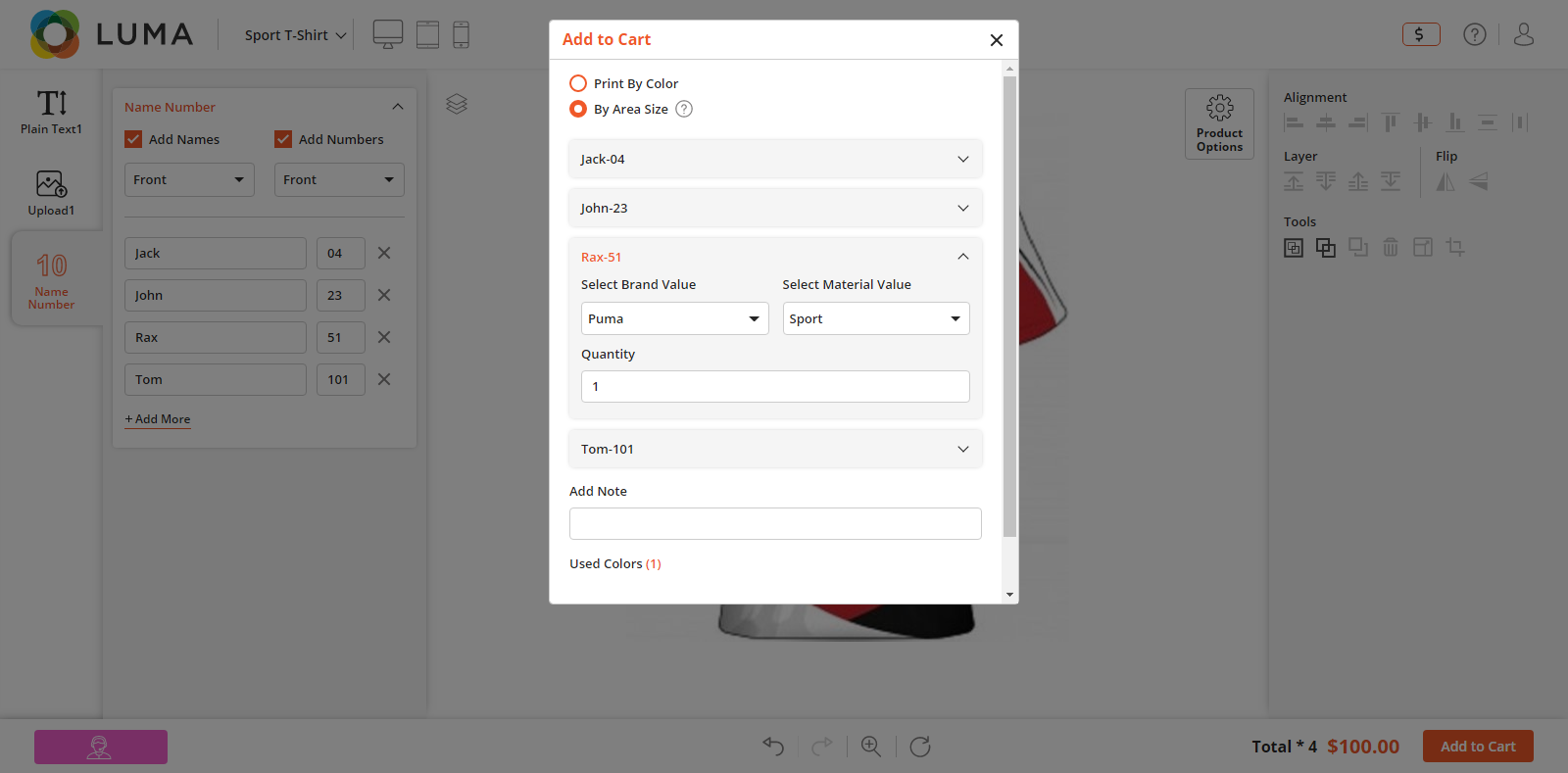
After designing, when the customers add the product to cart, an ‘Add To Cart’ window will pop up on the screen along with the attributes configured from the Back End, which can be changed as per the requirement.
Additionally in Premium
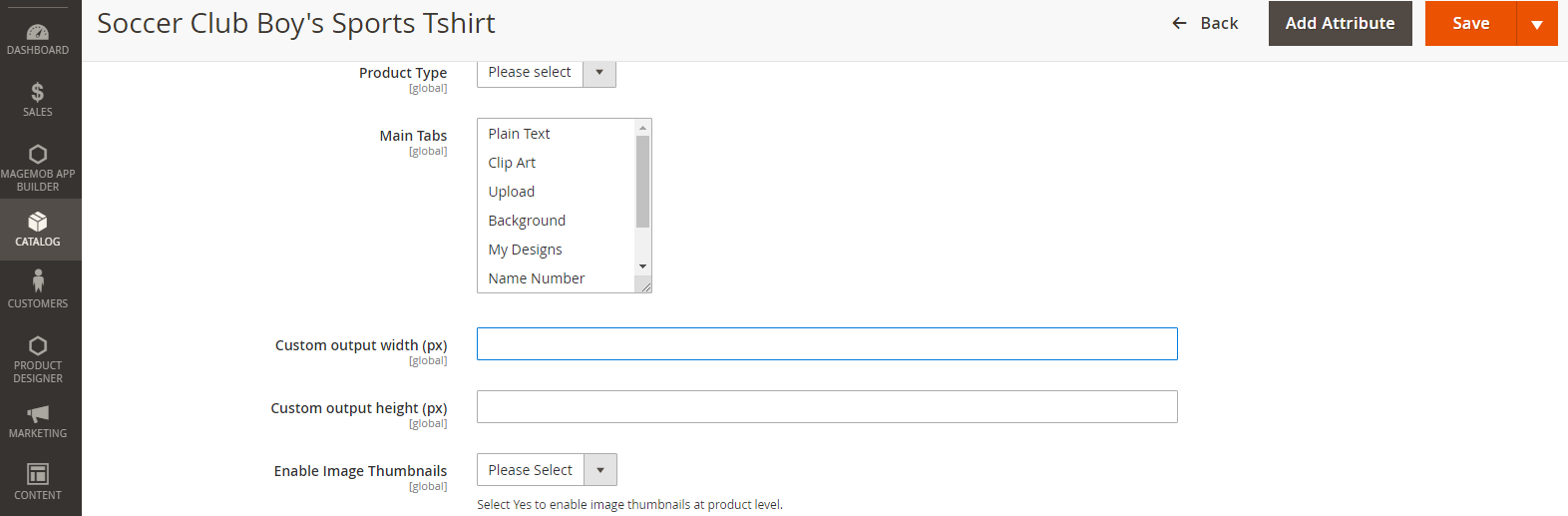
The premium package comes with an option to show the real-time thumbnail of the product as well. To enable it, go to Stores → Configurations → General and set ‘Enable Image Thumbnails’ as Yes.
You can also add multiple areas in a single product image-side by clicking on “Save and Add New Area”. After creating a design area, click on “Save Design Area” button.
MANAGE IMAGE SIDES
You have all the right to customize the number of sides of any product or restrict them to only one side as per your printing compatibility and cost considerations. From the Back End, you can make these changes and they will reflect in the Front End.
To add and manage the sides of the images of Product, go to:
Product Designer → Manage Image Sides
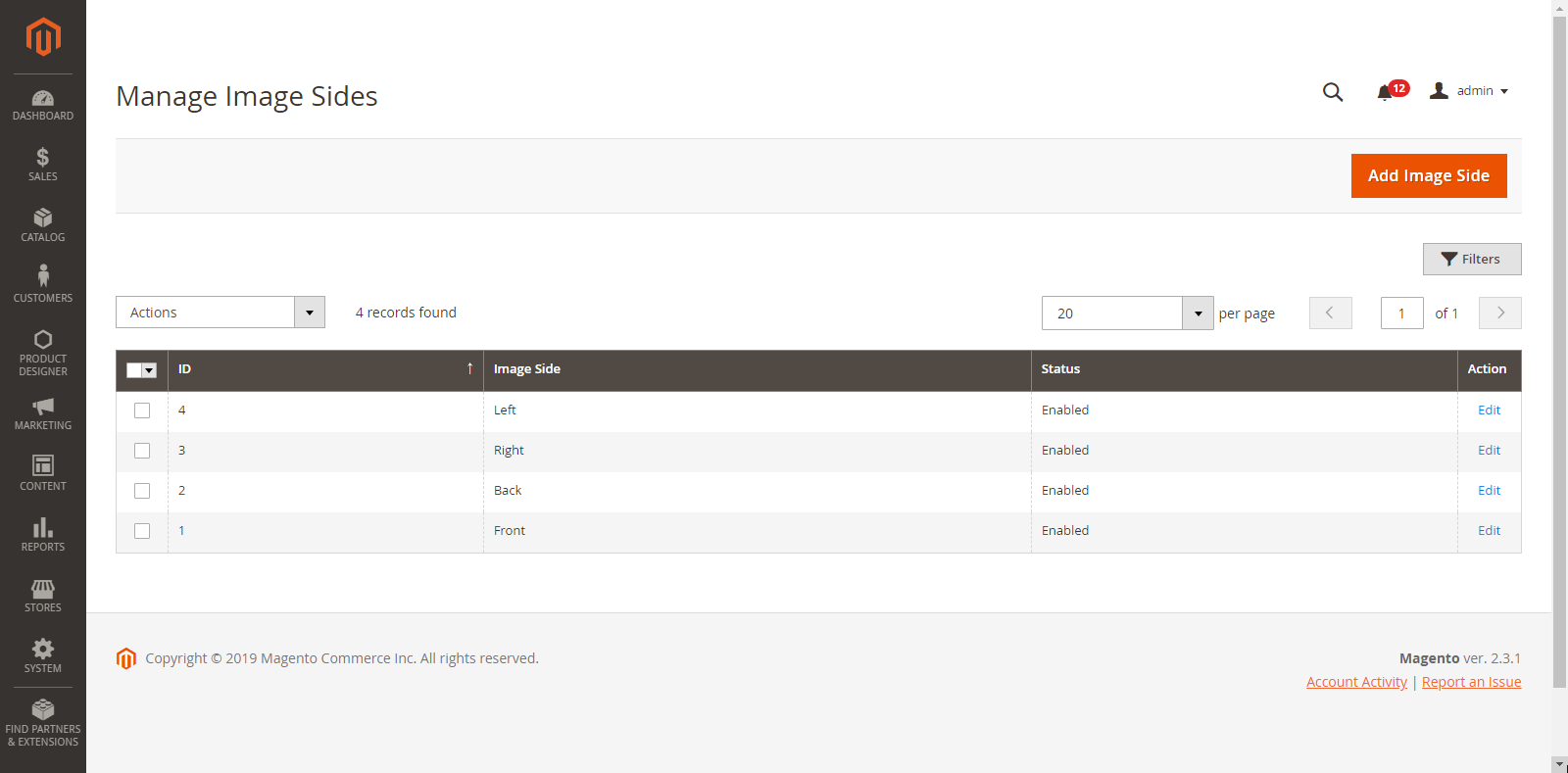
By clicking on it, you will get the list of inserted image sides with the details like ID, Image Side, Status, Action.
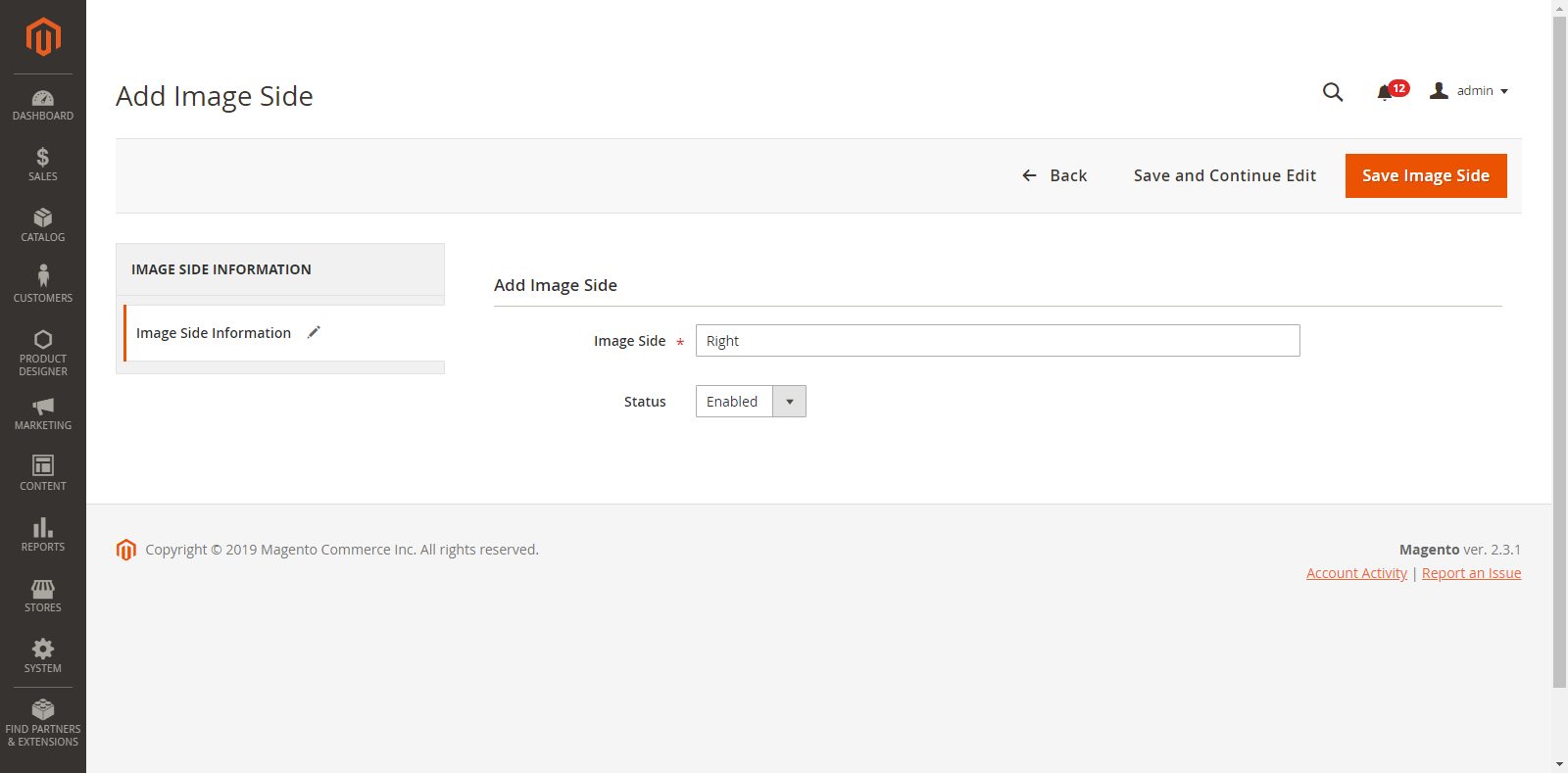
To add a new image side, click on the “Add Image Side” button. By clicking on it you will be redirected to the “Add Image Side” page.
Enter the following details:
Image Side: Enter the name of the Image side. (e.g Front, Back)
Status: Select the current status for Image Side.
After inserting the details, click on the “Save Image Side” button and you will be redirected again to the list of Images sides.
You can ‘Edit’ any Image side by clicking on the ‘Edit’ option. After editing press the Save ‘Image Side’ button.
If you want to ‘Delete’ any Image Side, select it and click on ‘Delete’ from the ‘Actions’ dropdown. By clicking on it, a confirmation message will appear. Press ‘OK’ to delete the selected image side.
MANAGE DESIGN TEMPLATES
Displaying the products with an eye-catching design will attract the customers when they visit your store. Use pre-loaded templates and display them on your store to get your customers started. The customers will get an idea as to how the customized product will look like. It will help them conceptualize their designs for own product.
Back End Configuration
Manage Template Categories
To manage design templates categories, navigate to
Product Designer -> Manage Design Templates Categories.
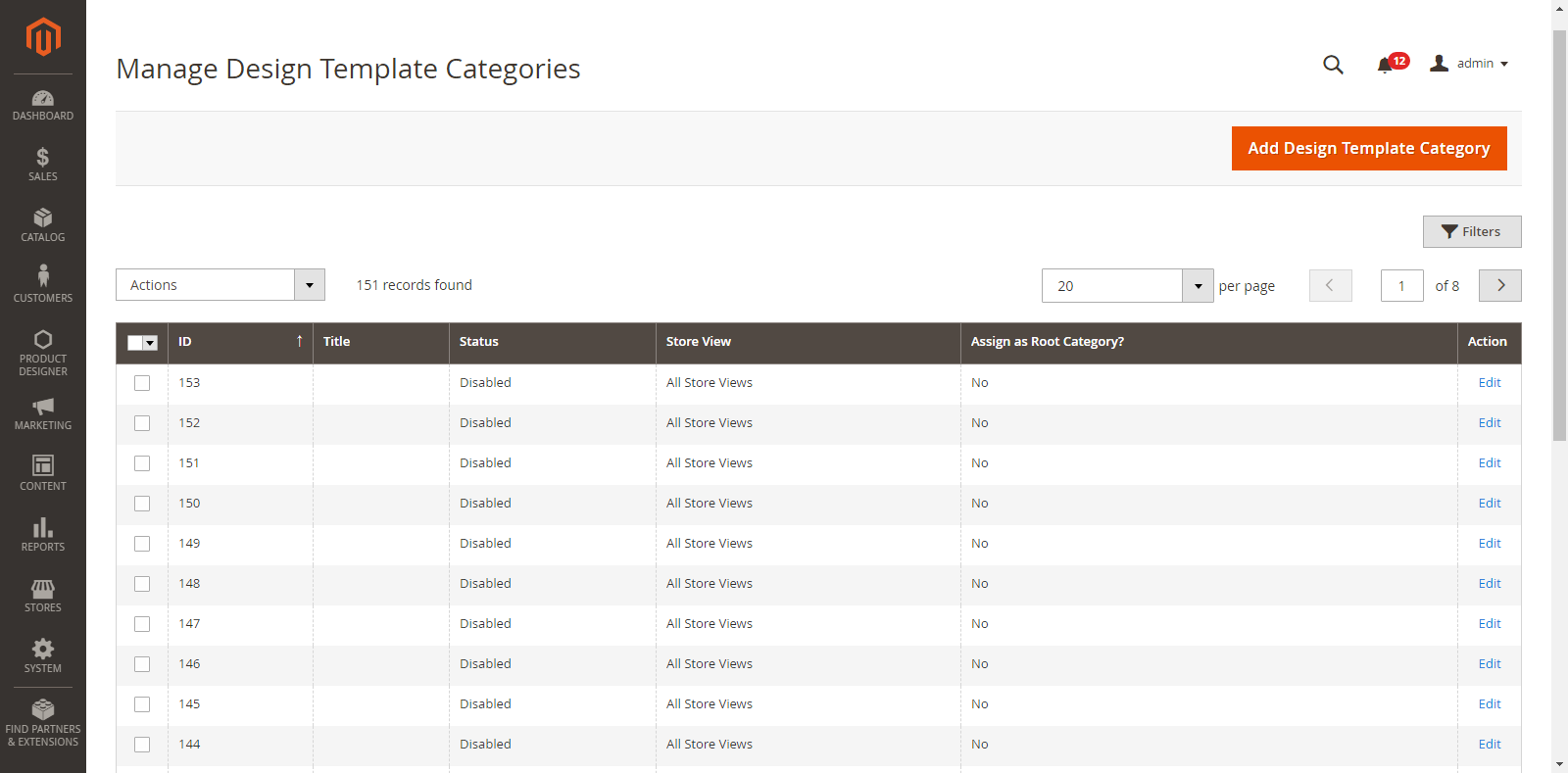
Now you can view a complete list of Template Categories along with their details like ID, Title, whether it is a root category or not and on which stores it is displayed.
To add a new Design Template Category, click on the ‘Add Design Templates Category’ button. On clicking it, you will be redirected to the “Add Design Templates Category” page.
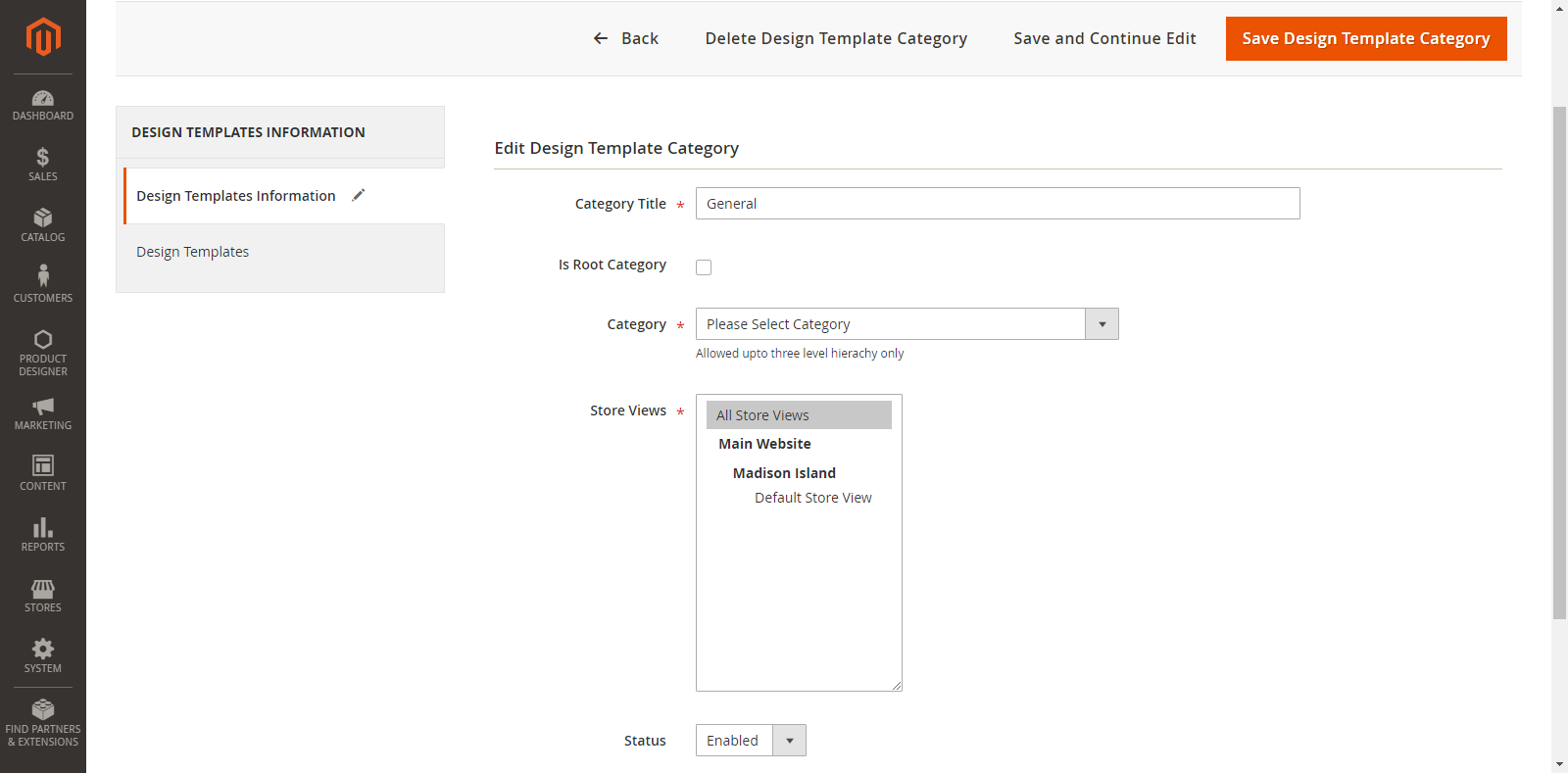
Now, enter the following details of the Template Category:
Category Title: Enter the relevant title of design template category.
Is Root Category: If you are inserting a ‘Parent Category’, tick mark on this checkbox. But, if you are inserting a child Category, then select its parent category from the “Category” dropdown.
Store Views: Select the stores in which the design templates category will be displayed.
Status: Choose the current status of the template category. (Enable/Disable)
Thereafter, click on the “Save Design Template Category” button to save the details and it will appear on the “Design Template Category” list.
You can ‘edit’ any Design Template category by clicking on the “Edit” option from ‘Action’ column.
To ‘Delete’ any Template Category, select it and click on “Delete” option from the “Actions” dropdown. As you click on the ‘Delete’ option, a confirmation message will appear. By clicking on the “OK” button, the selected Template Category will be deleted.
Make Design & Assign Category
You can create templates for Simple & Configurable products by navigating to Catalog → Products. From the Product list, click on “Make Design” option from the ‘Select’ option under the ‘Action’ tab.
Note: The Make Design option will appear only if you have enabled “Product Designer” option, set the Images Sides and Designing Areas.
By clicking on ‘Make Design’, you will be redirected to the designing page of the product.
Here, you can create a design template by designing a product using the “Designer explorer tab” (left side) and designer tool (right side) on the tool.
Once you are satisfied with the template, save the Design by clicking on ‘Save’ icon.
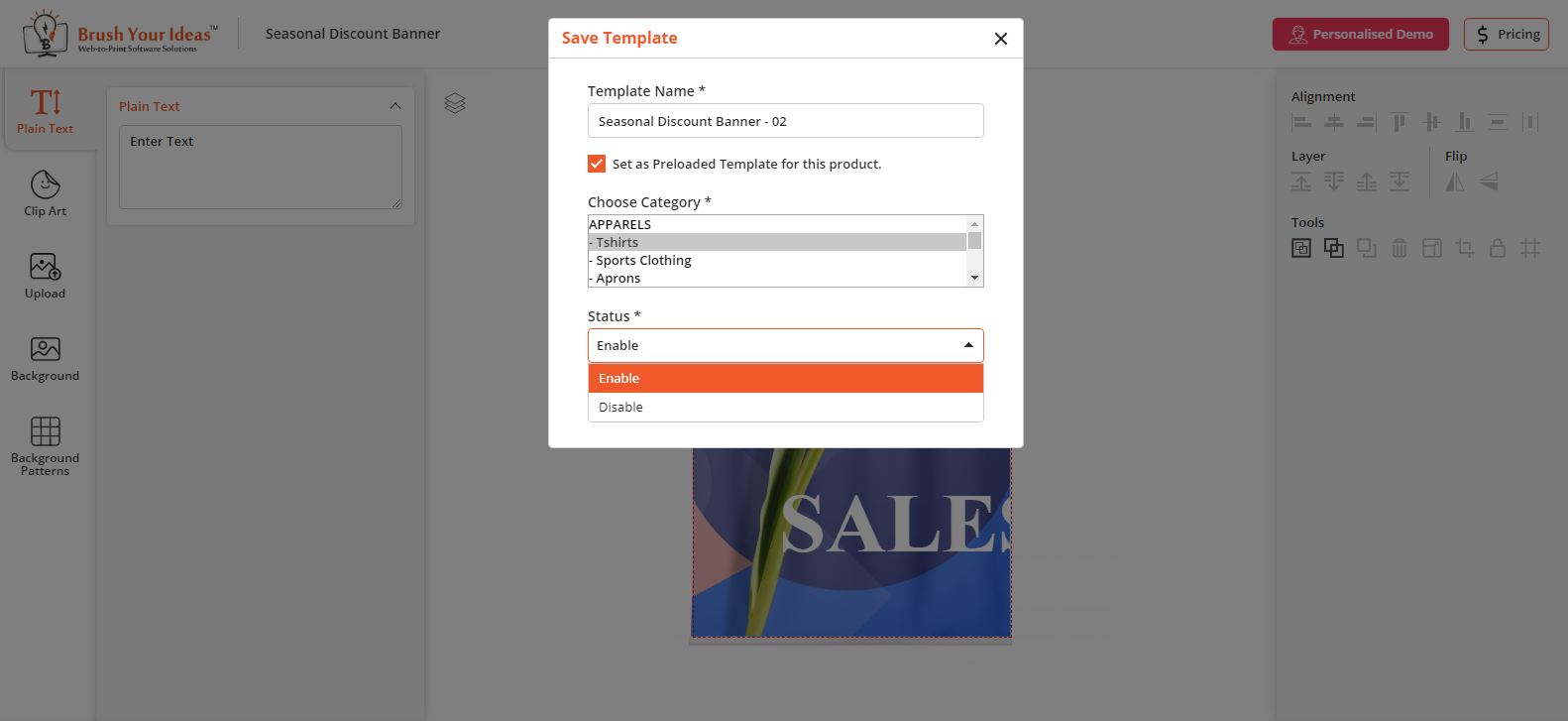
By clicking on it, a popup window named “Save Template” will open where you can add/edit a ‘Template Name’ and select the option “Set as Preloaded Template for this product” if you want to set as Preloaded Template. Choose a ‘Category’ in which you want to display this template from the drop-down list.
Note: You can also select multiple categories by pressing ‘Ctrl’ key while selecting options.
This design template will appear in the list of the “Manage Design Templates” in “product Designer” module at the backend.
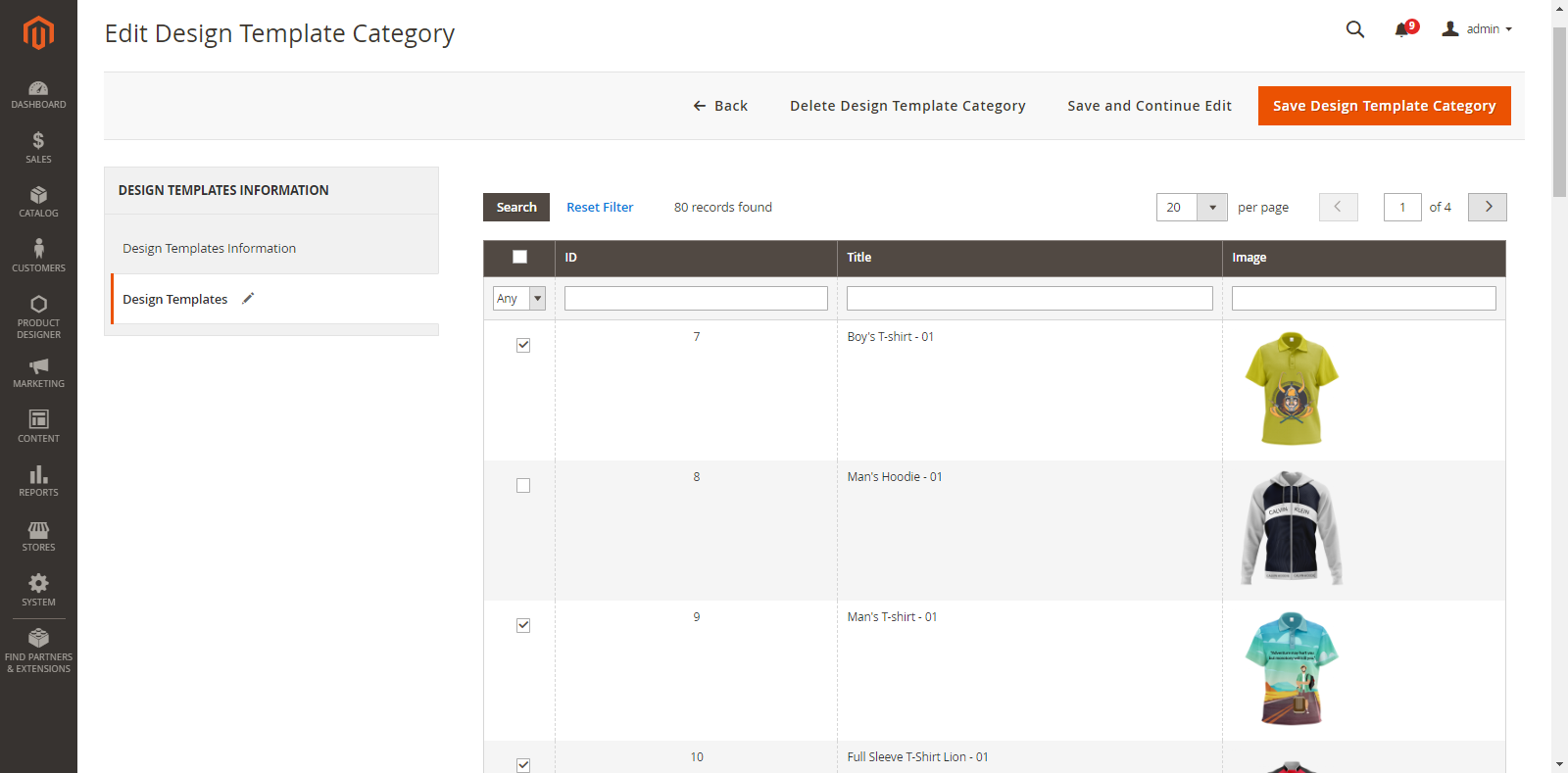
You can also assign or remove the templates from the sub-tab “Design Templates” in “Manage Design Template Category” module of “Product Designer” at the backend.
Admin can also enable or disable the design template anytime.
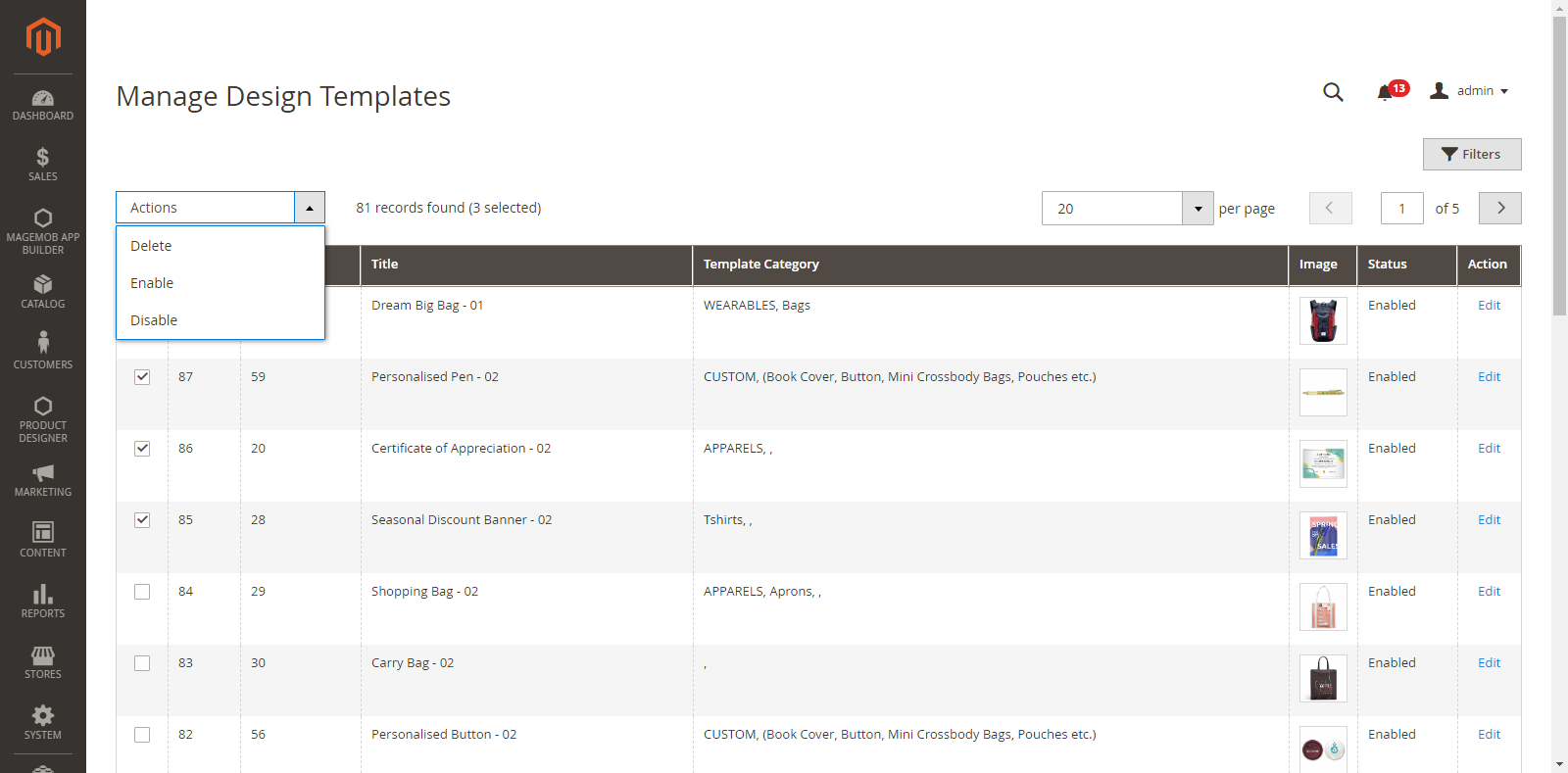
Go to the `Manage Design Template` listing page and select design templates you want to enable or disable in the bulk. Select Enable/disable from Action dropdown at the top of the list.
You can also enable/disable the design template while you save any new design template.
Manage Design Templates
To manage design templates, navigate to
Product Designer → Manage Design Templates
You can view a complete list of Design Templates along with their details like Template ID, Product ID, Title, its Category, Image and Action to Edit.
As you click on the “Edit” option, you will be redirected to the designer page of the product.
Here, you can edit and change the design by using the Designer explorer (left side) and designer tool (right side).
Manage Default Design Template
You can set the design template for any product. In a configurable product, you can set the design template for all the child products. The parent product will carry the latest updated child’s design template. And the child products without any design templates will follow the parent product template.
Preloaded Template
To set a “Preloaded Template” which would be displayed on the Front End for the specific product, select the template from the Preloaded Template dropdown list. It will contain the list of templates which are designed for a particular product.
After selecting the default template, click on the ‘Save’ button to save all the configurations.
Frontend View
Once the design templates are managed and configured from the Back End, your customers can load the Default Templates by clicking on the ‘Templates’ tab in the Product Designer Page. They can view the Design Templates as per the assigned Design Template categories to the product.
The customers can also search the templates by name from the ‘Search by Name’ text field.
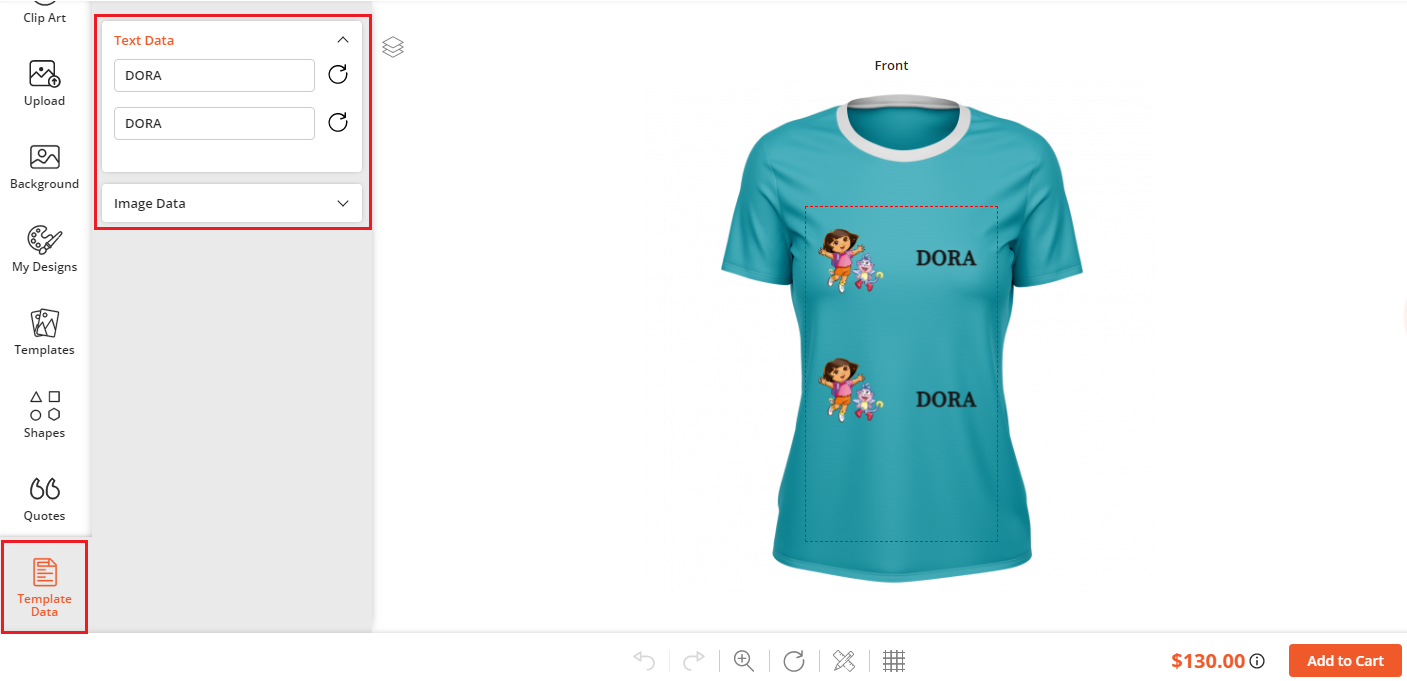
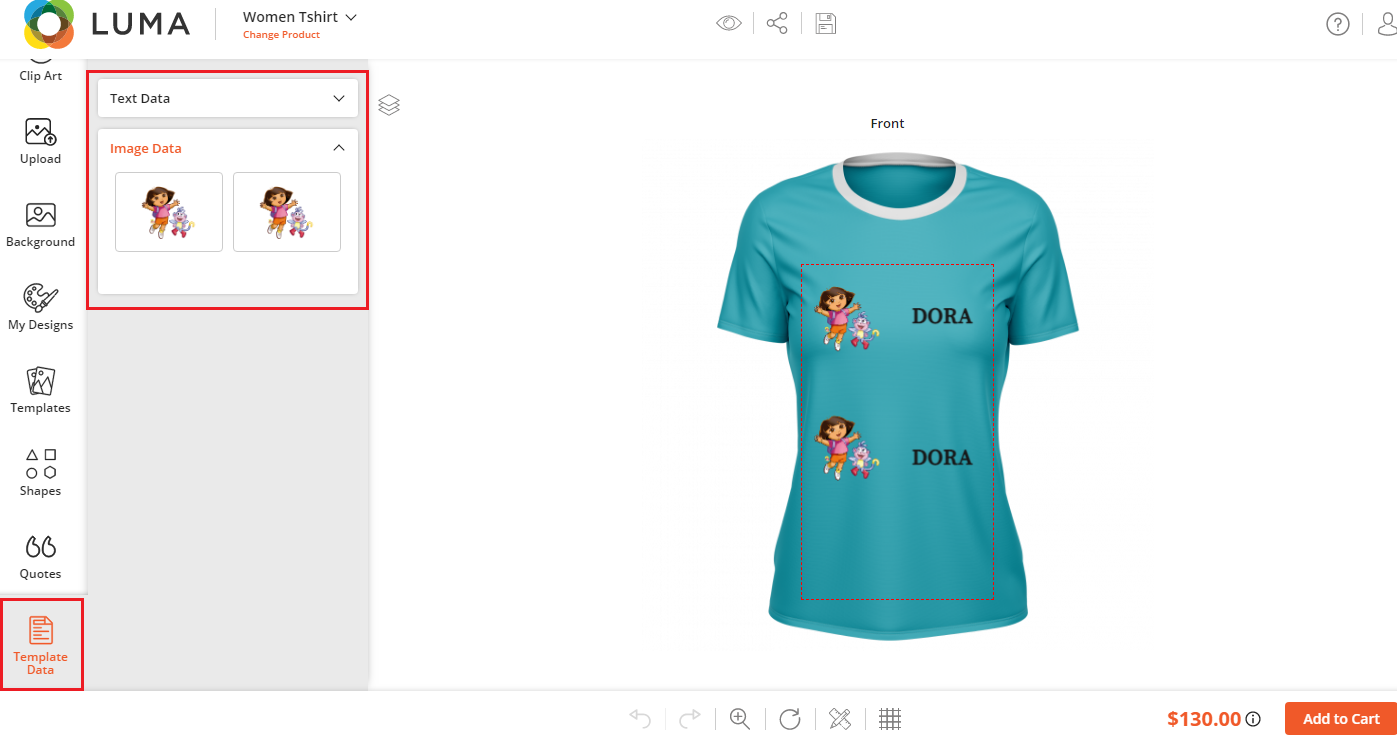
If the customers load the designer template product, they will get the Template Data tabs with the “Text Data” and “Image Data” of the selected designer product.
From the “Text Data”, the customers can add/edit the text captions, and from the “Image Data”, the customers can add/replace the images.
DESIGNER TOOL TABS CUSTOMIZATION
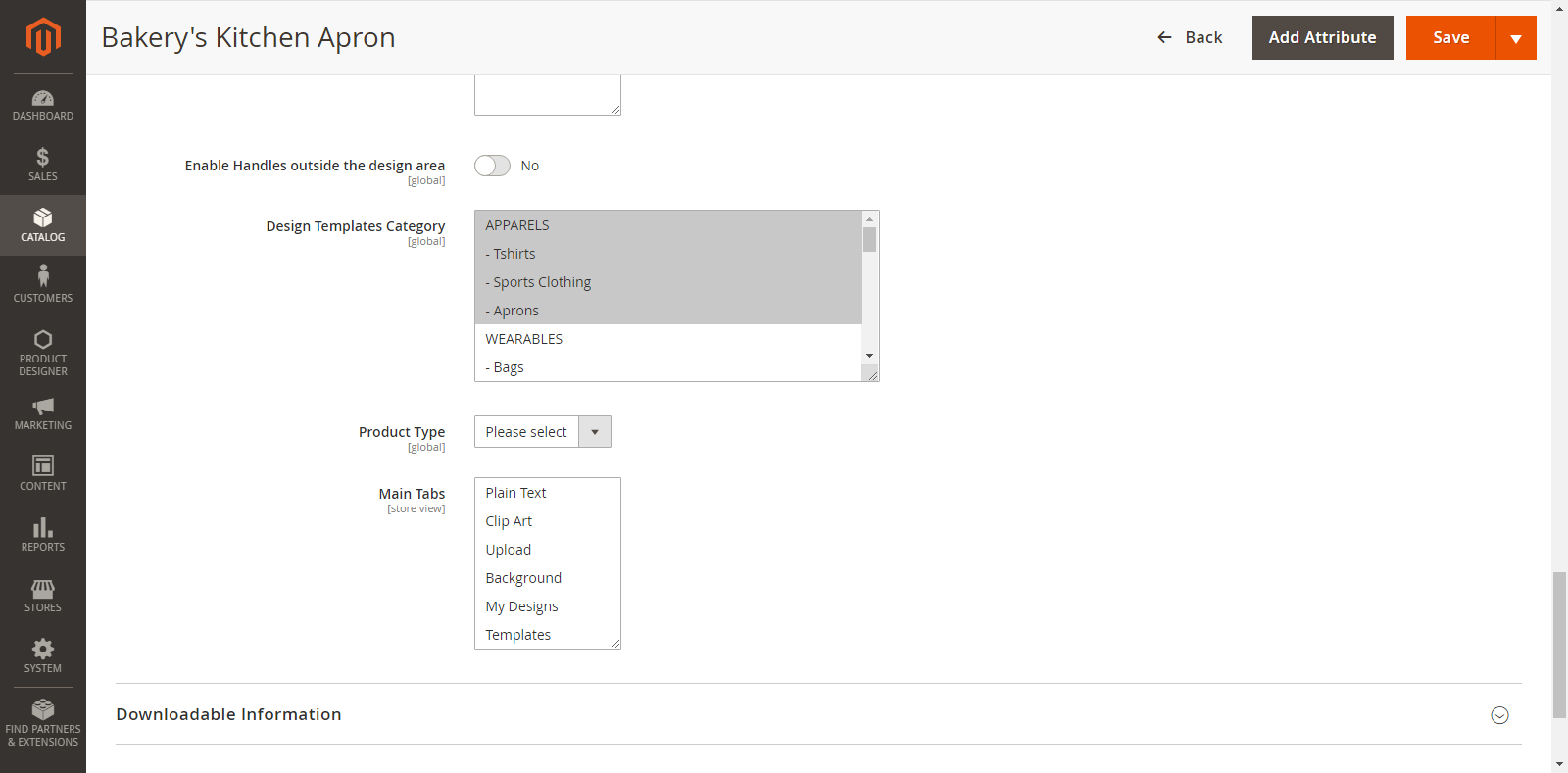
You have all the rights to select Main Tabs & Sub Tabs as per your business requirement.
Backend Configuration
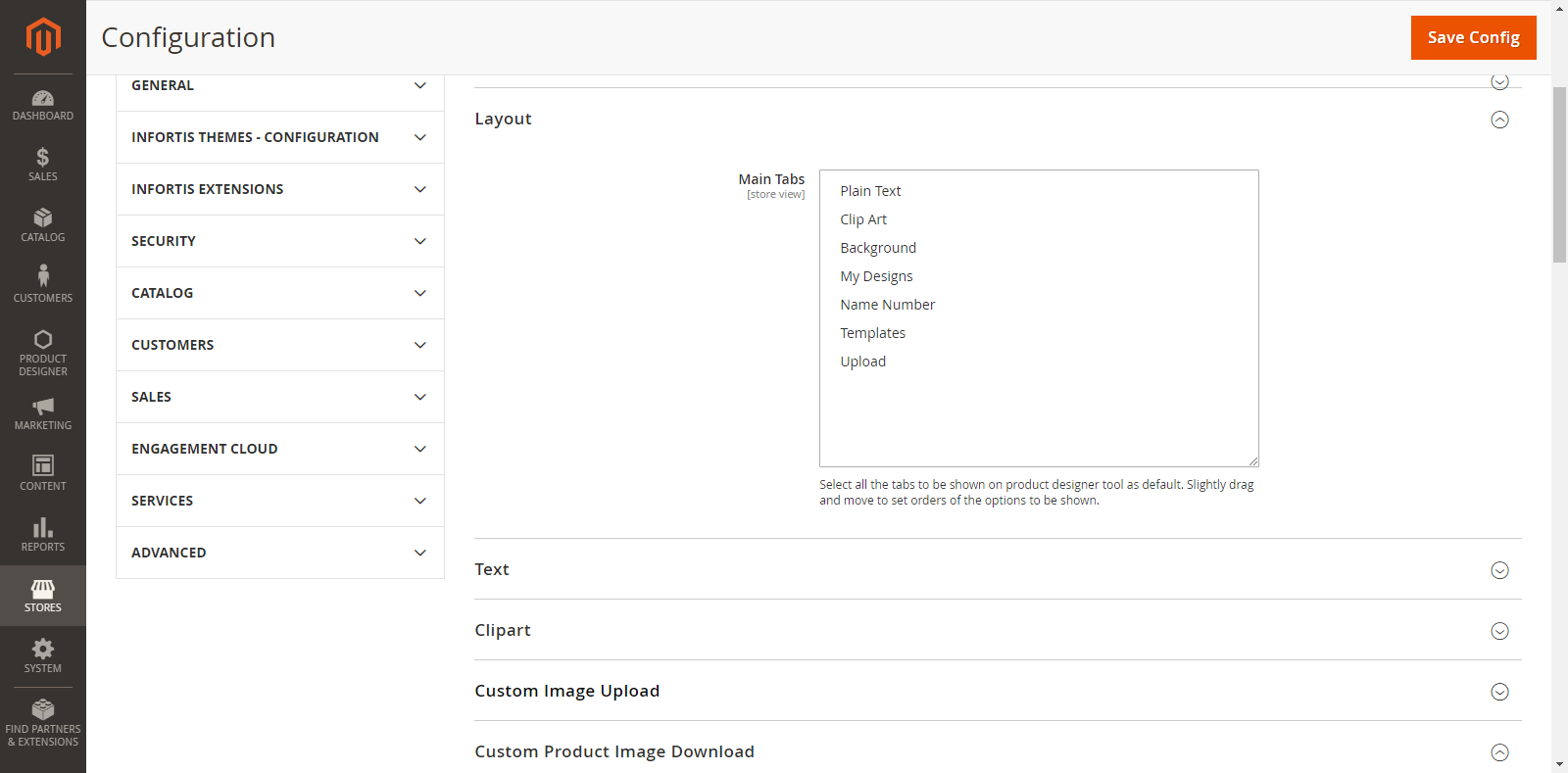
For general tab layout configurations, go to Stores → Configurations → Layout
From here, you can select the “Main Tabs” by multiple selections.
Suppose, if you have selected any 5 tabs, the remaining 2 tabs will be eligible for subtabs.
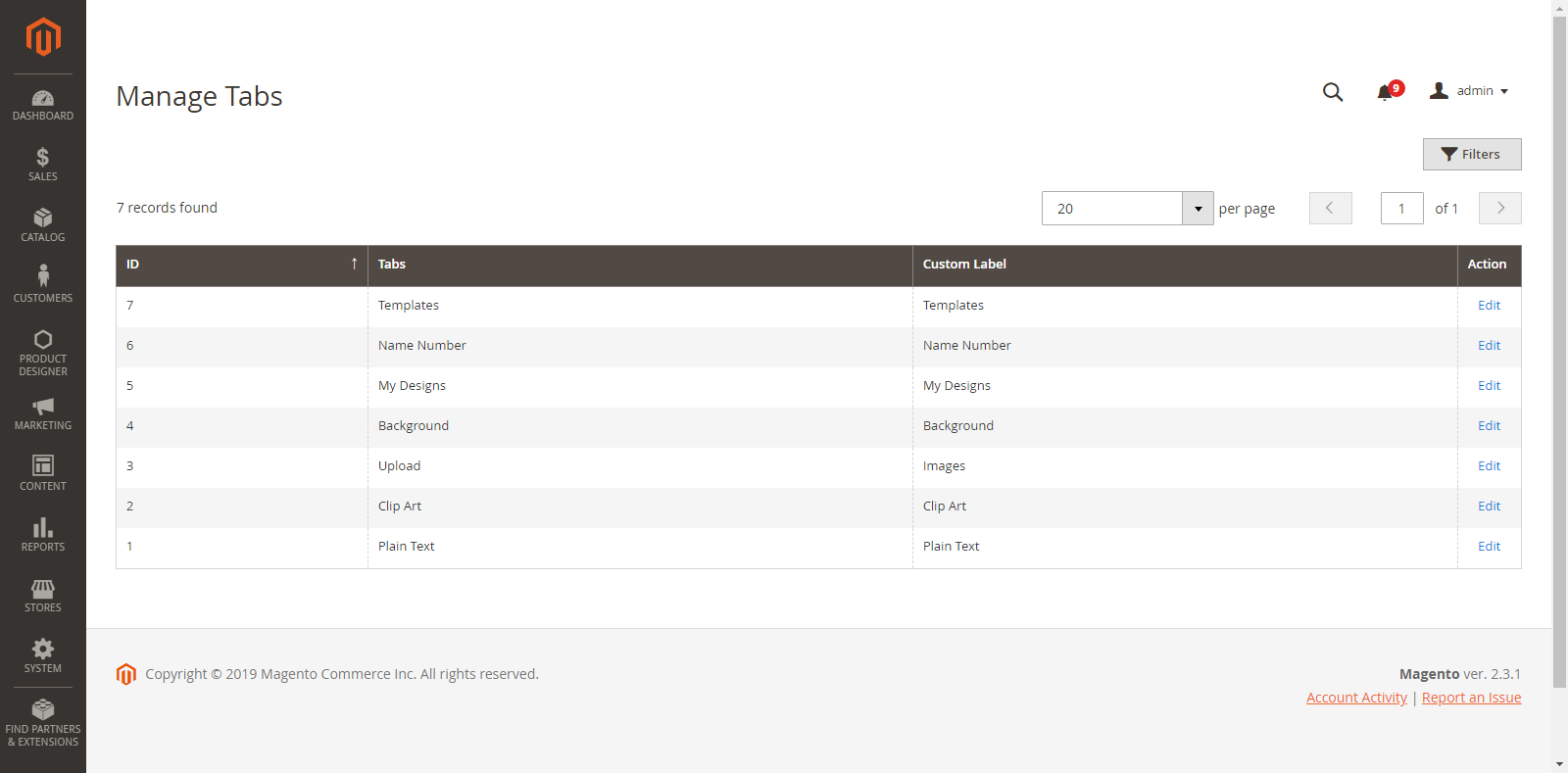
Manage Tabs
After configuration of the Tabs, you can Manage the Tabs from Product Designer → Manage Tabs. By clicking on it, you will get a list of all the Main Tabs.
From here, you can change the Custom Label (Name of the Tabs) which will be displayed on the “Designer Explorer” tab (left side) on the Front End. Click on the “Save Tab” button to save the changes.
Manage SubTabs
After managing and editing the Main Tabs, you can also manage the Sub tabs.
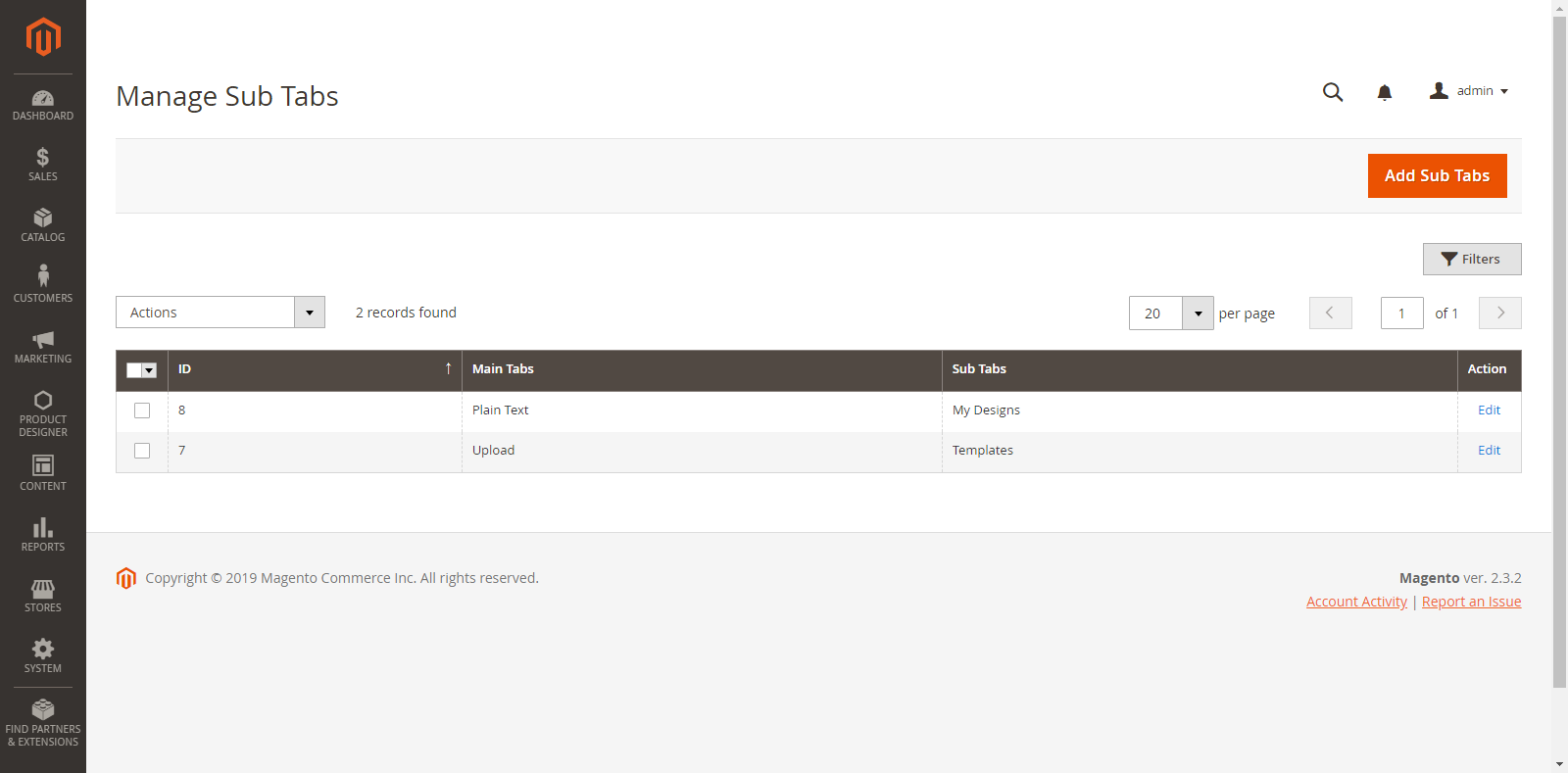
Go to Product Designer → Manage Subtabs
From here, you can easily manage the Sub tabs under the Main Tab and show the customization Tabs for all Products.
You can add a new Sub Tab by clicking on the “Add Sub Tabs” button. By clicking on it, you will be redirected to the ‘Add Sub Tabs’ page.
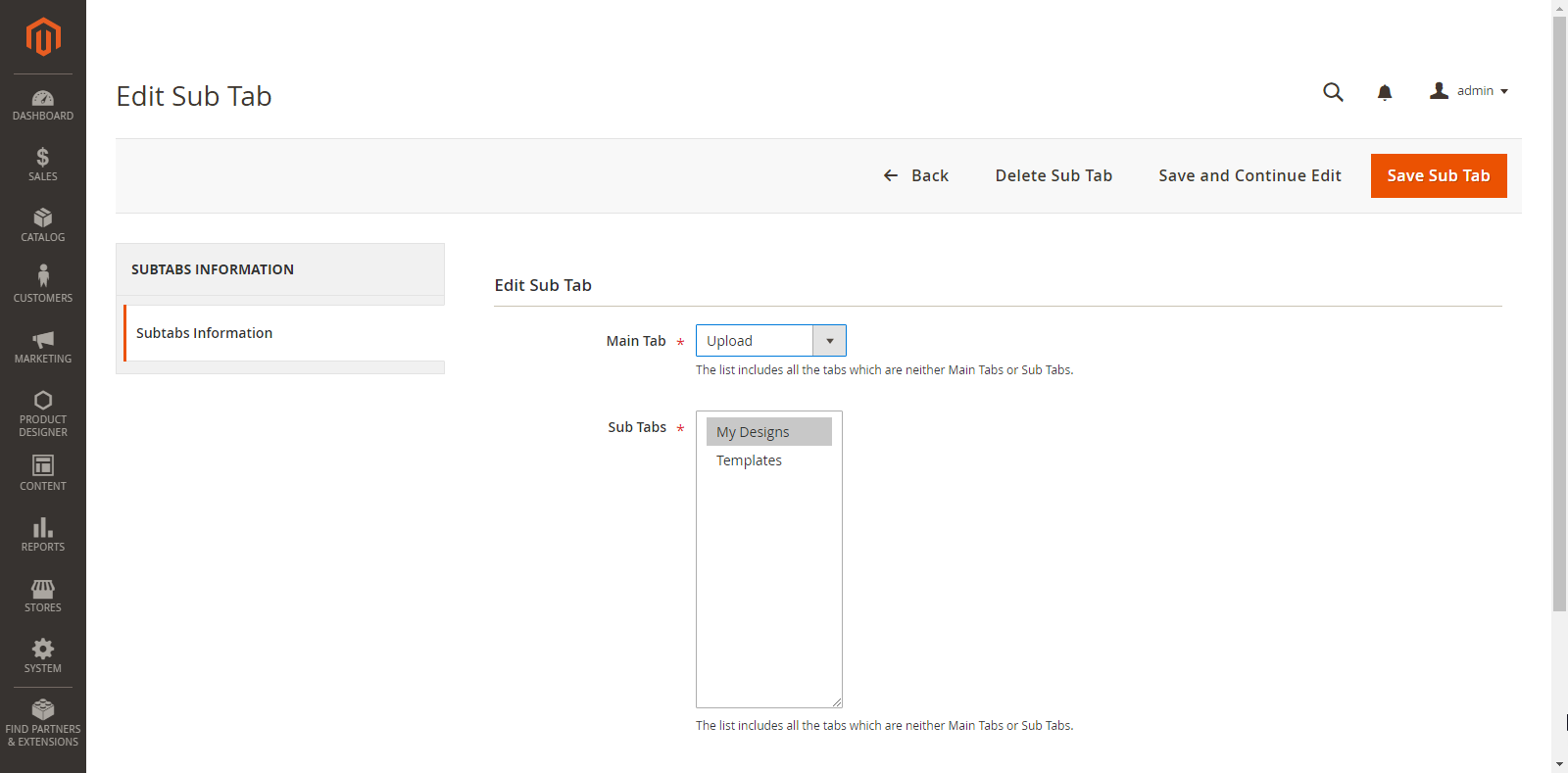
Enter the following details to add Sub Tab:
Main Tab: It will display Main Tabs chosen from the “Stores → Configuration → Product Designer Settings”.
Sub Tabs: It will display tabs which are not selected as Main Tabs.
Later you can ‘edit’ any Sub Tab as per your need by clicking on ‘Edit’ option and you can also ‘delete’ any Sub Tab by clicking on ‘Delete’ option from the ‘Actions’ dropdown.
Additionally in Premium
Back End Configuration
For general tab layout configurations, go to Stores → Configurations → Layout
From here, you can select the “Main Tabs” by multiple selections. To set ‘orders’ of the Tabs, click an hold a Tab and drag up or down as you want to set.
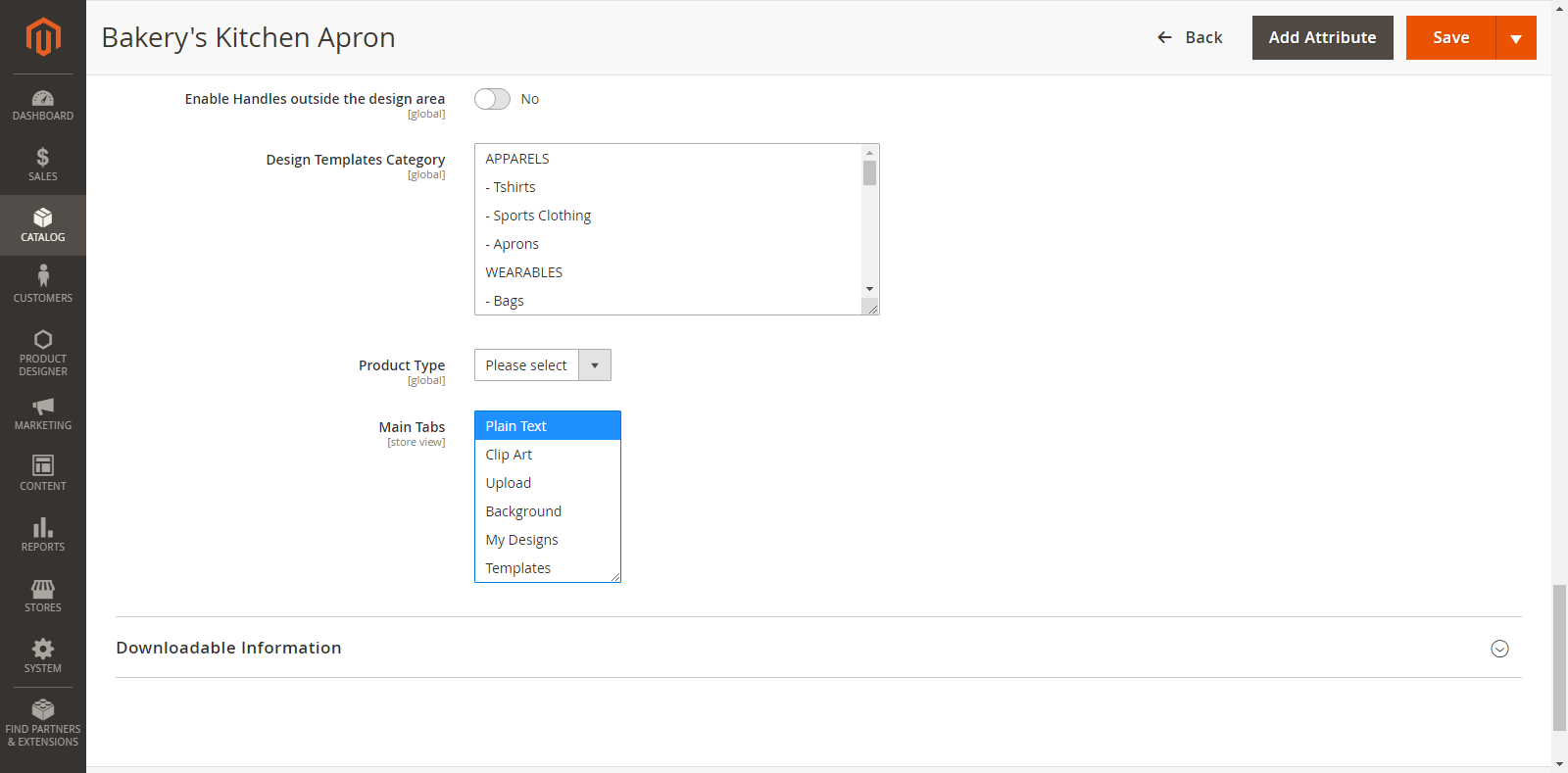
Select the Main Tabs from the Product page
You can set the tabs at the product level as well. To select the Main Tabs of Product, go to Product Page → Product Designer option and select the Main Tabs.
Note: If you have selected the Main Tabs here, this would be set as the first priority.
MANAGE TEXT AND FONT EFFECTS
Our PrintXpand Designer Tool provides unique text features for your customers to insert their favorite slogans, dialogues and one-liners on their choice of product (e.g. t-shirts, mugs, cards, etc.). Your customers can add attractive text like multi-colored text, text-shadow, and other designer text styles.
Backend Configuration
Manage Fonts
First, you must Manage the fonts which will be shown for the Text formatting during product designing to your customers.
Go to: Product Designer → Manage Fonts
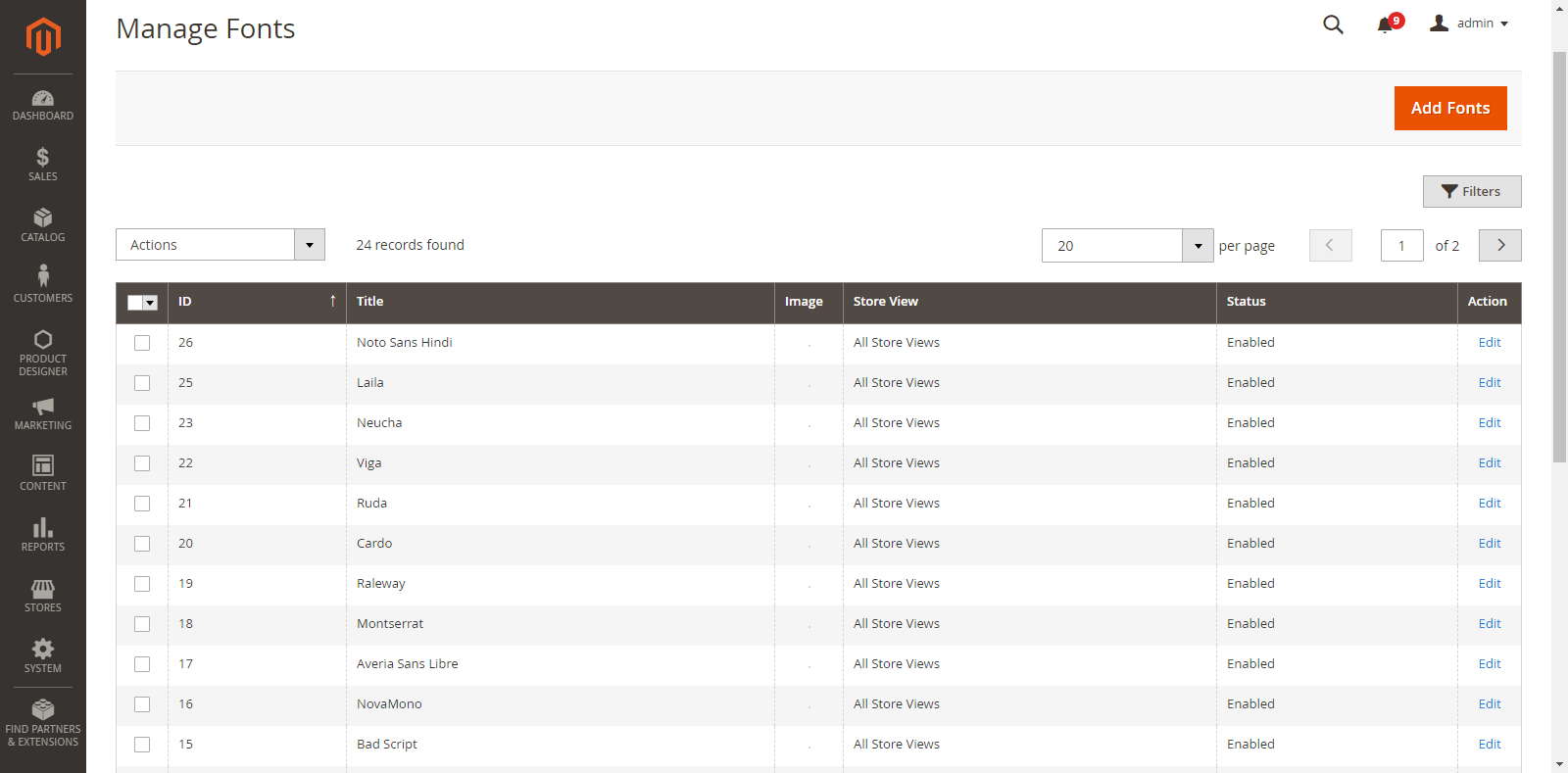
As you click on “Manage Fonts”, you will get the list of already inserted Fonts along with details like Id, Title, Thumbnail Image (if available), Store View, Status & Actions.
You can edit any font just by clicking on “Edit” from the Action Column.
If you want to ‘Delete’ any Font, select the Font and click on the ‘Delete’ option from ‘Actions’ dropdown list.
A confirmation pop-up will appear after you click on the ‘Delete’ option. Select “Ok” to perform the delete action.
Similarly, you can change the font status to Enable / Disable from ‘Actions’ dropdown list.
Text Configurations
You must set the general Text Configurations from the System Configuration.
Go to: Store → Configuration → Text option
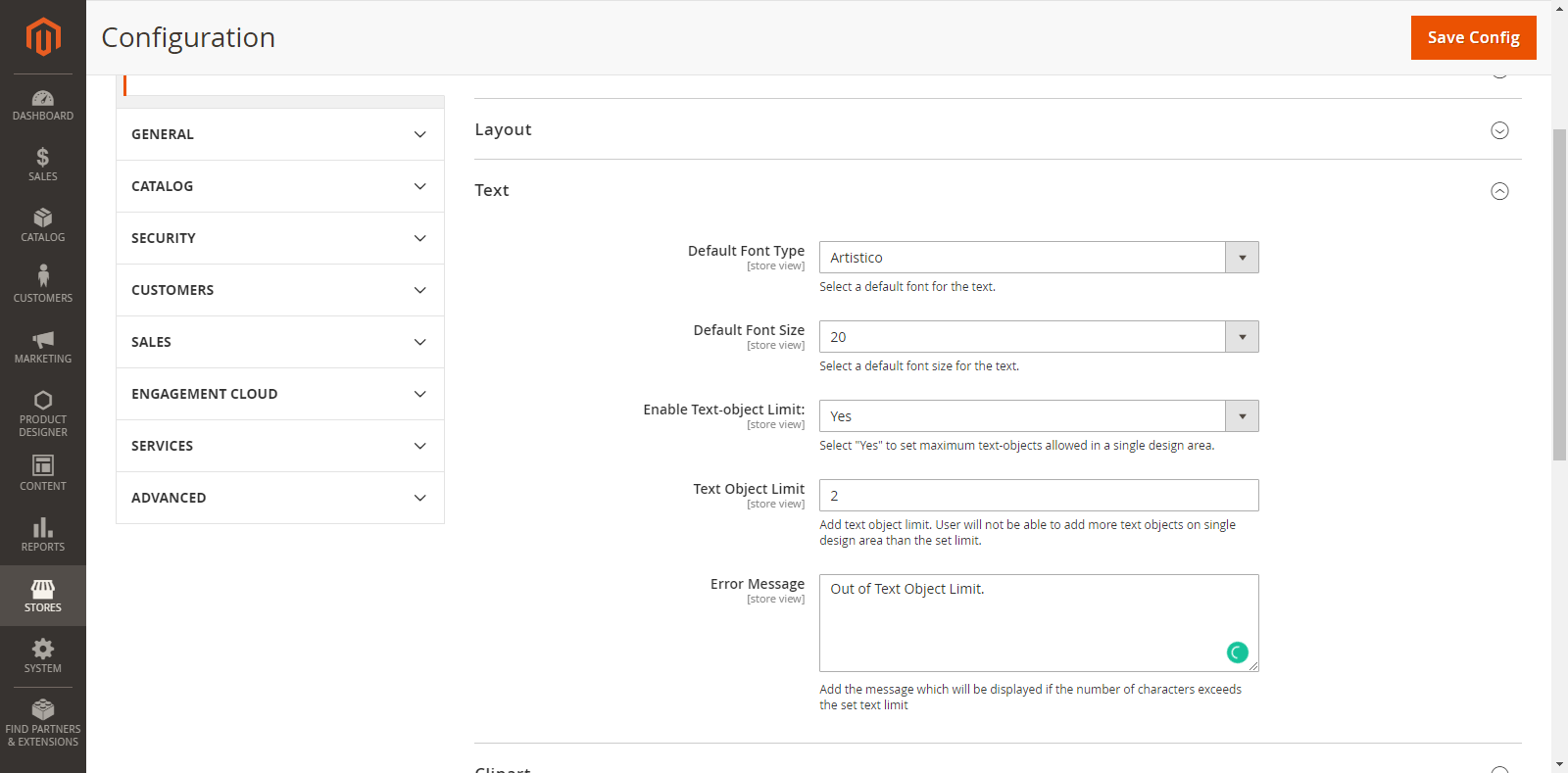
The general Text Configurations are shown as below:
Default Font Type: Select a default Font for the Text from this dropdown list. The text will appear in the default Font Type during Product designing in the front end.
Default Font Size: Select a default Font Size for the Text from this dropdown list. The text will appear in the default Font Size during Product designing in the front end.
Enable Text-Object Limit: If you select Yes, you can set a limit of the Text Object for your customers so they cannot cross the limit on the single design area.
Text object Limit: To add a limit for the Text Object, enter the value of text limit in this field.
Error Message: Enter the message which will be displayed if the customer exceeds the limits of the Text Object.
Frontend View
Text Design for a Product
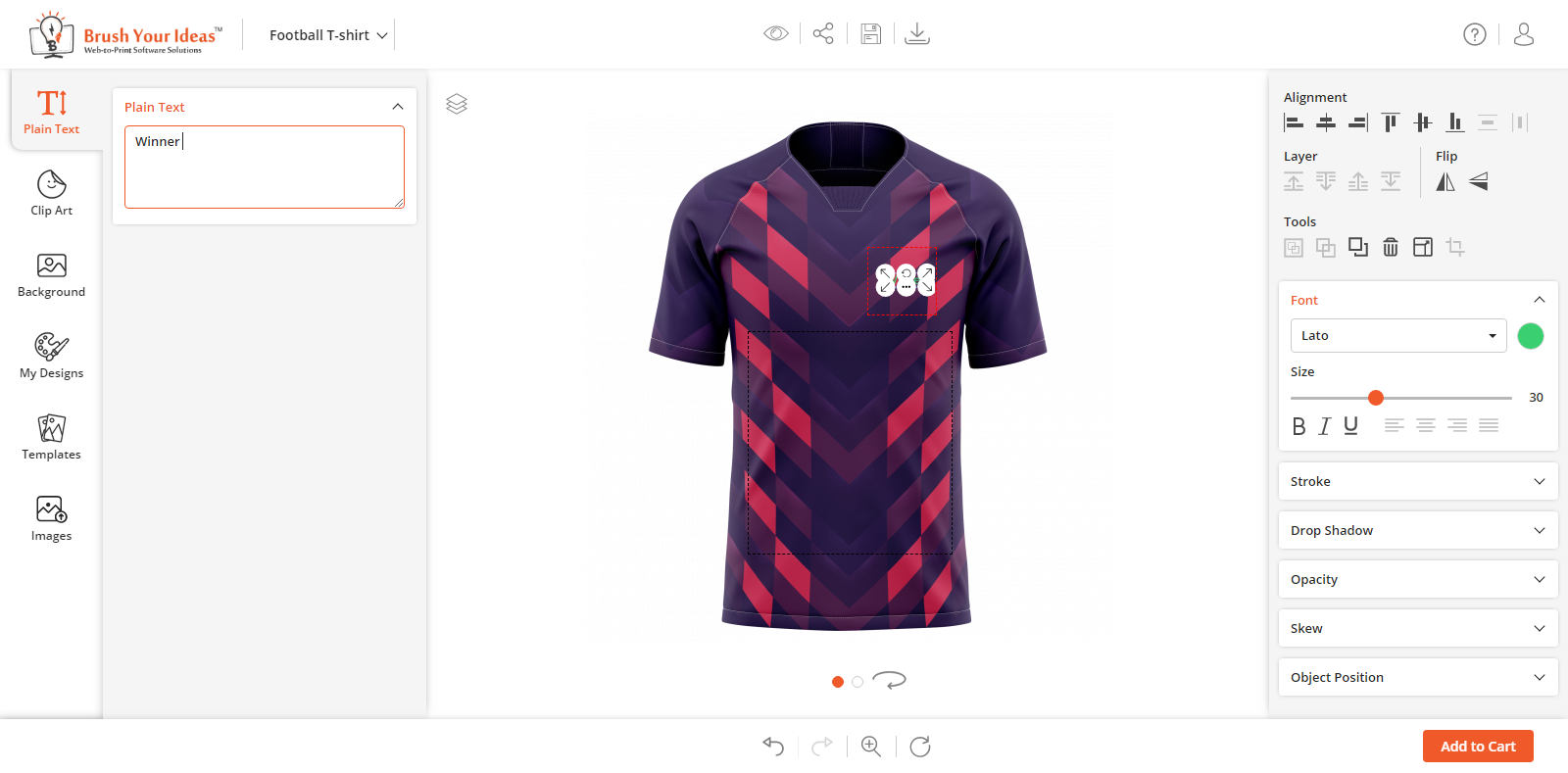
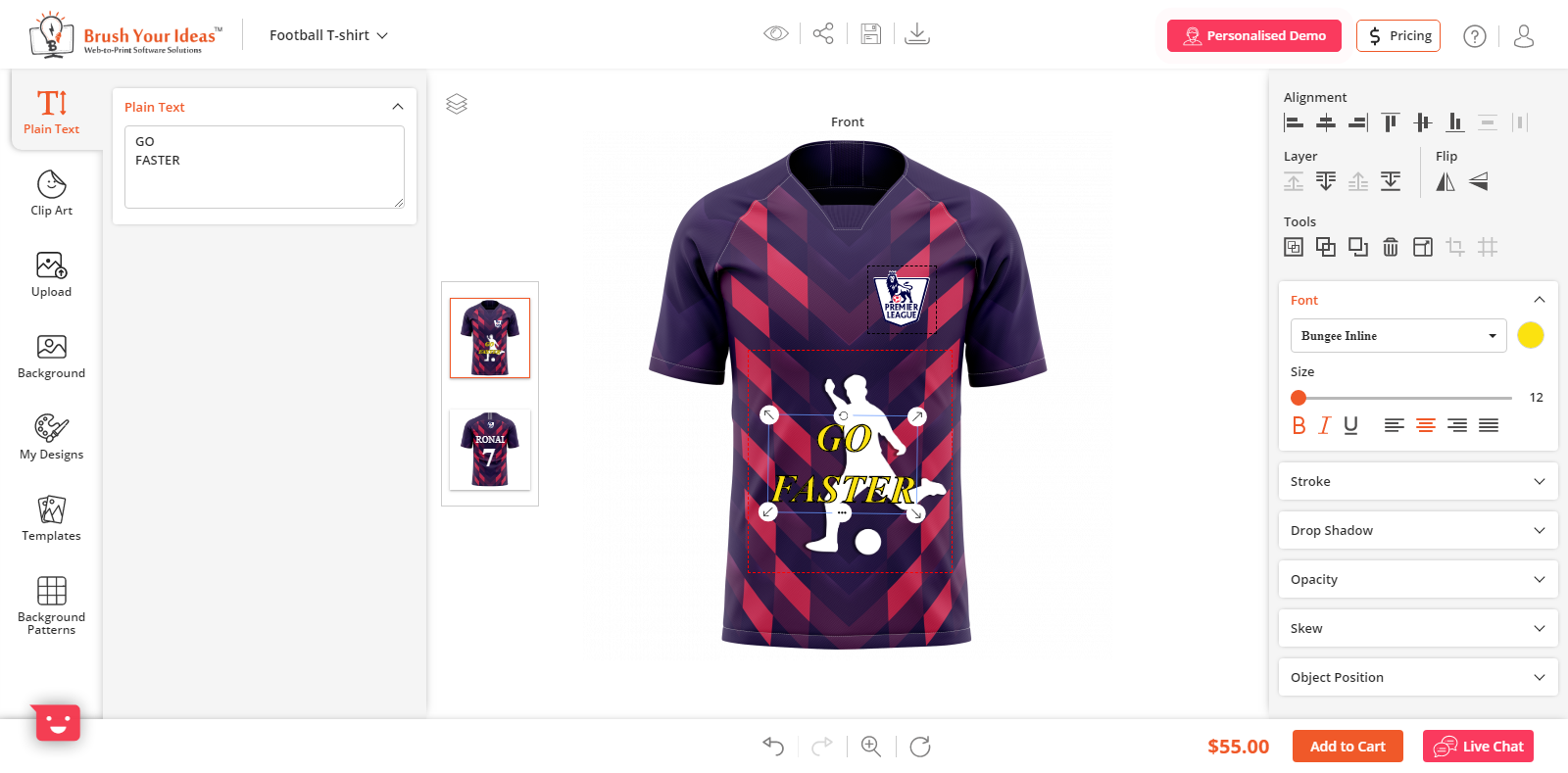
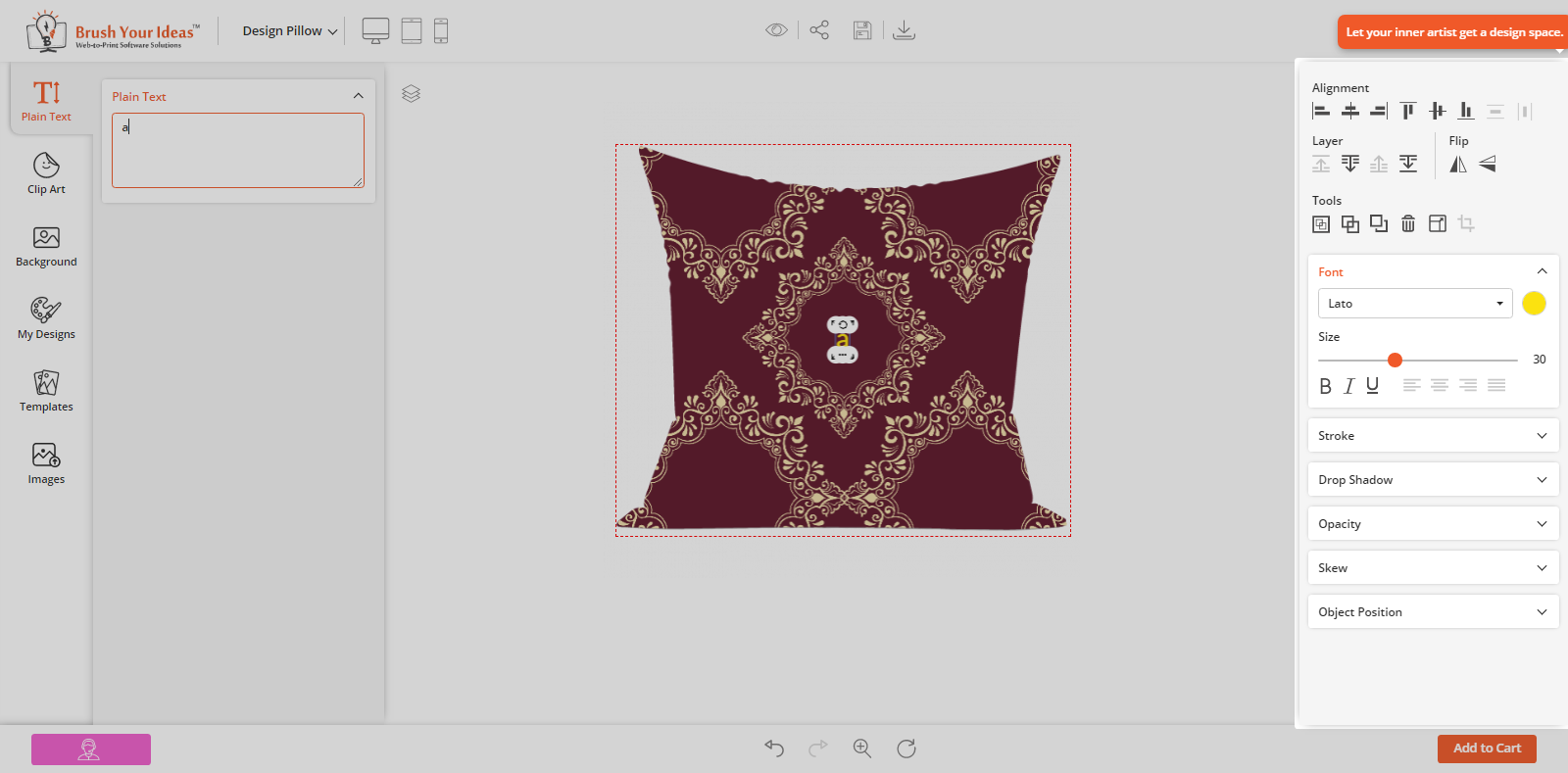
After setting the Back End Configuration (Product Designer → Manage Fonts ) and General Text Configurations (Stores → Configuration → Text), the customers can start designing the product by adding a text element.
Now, click on the ‘Text’ tab in Designing Explorer. The customers can enter the Text which they want to show on their product. The customers can insert the Text until the text limit has exceeded. The customers will get an Alert message on exceeding the configured Text limit.
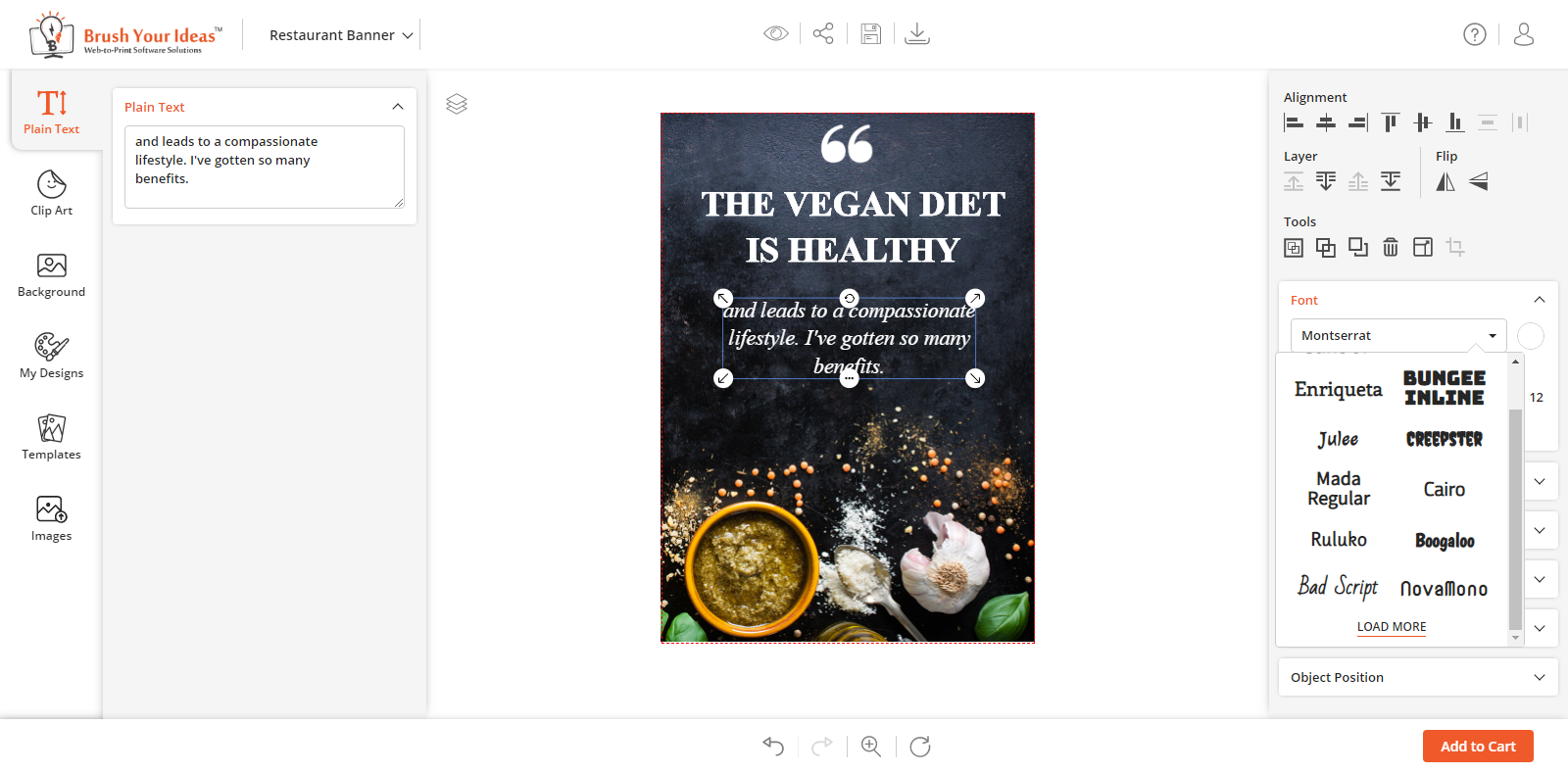
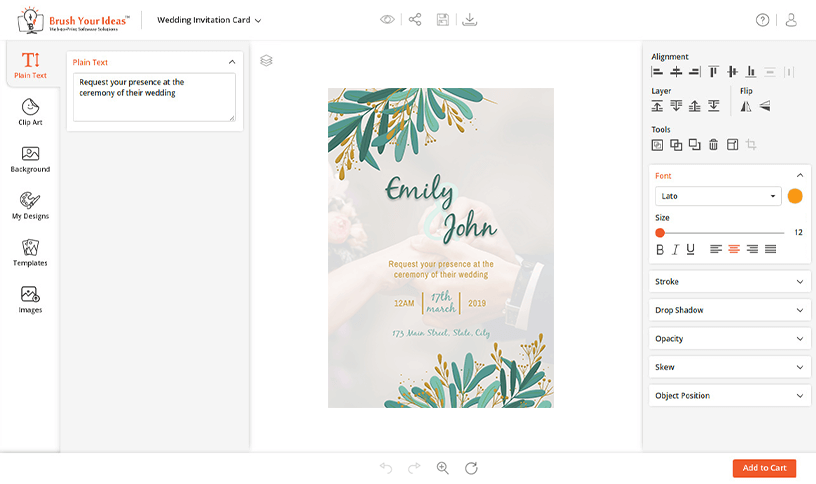
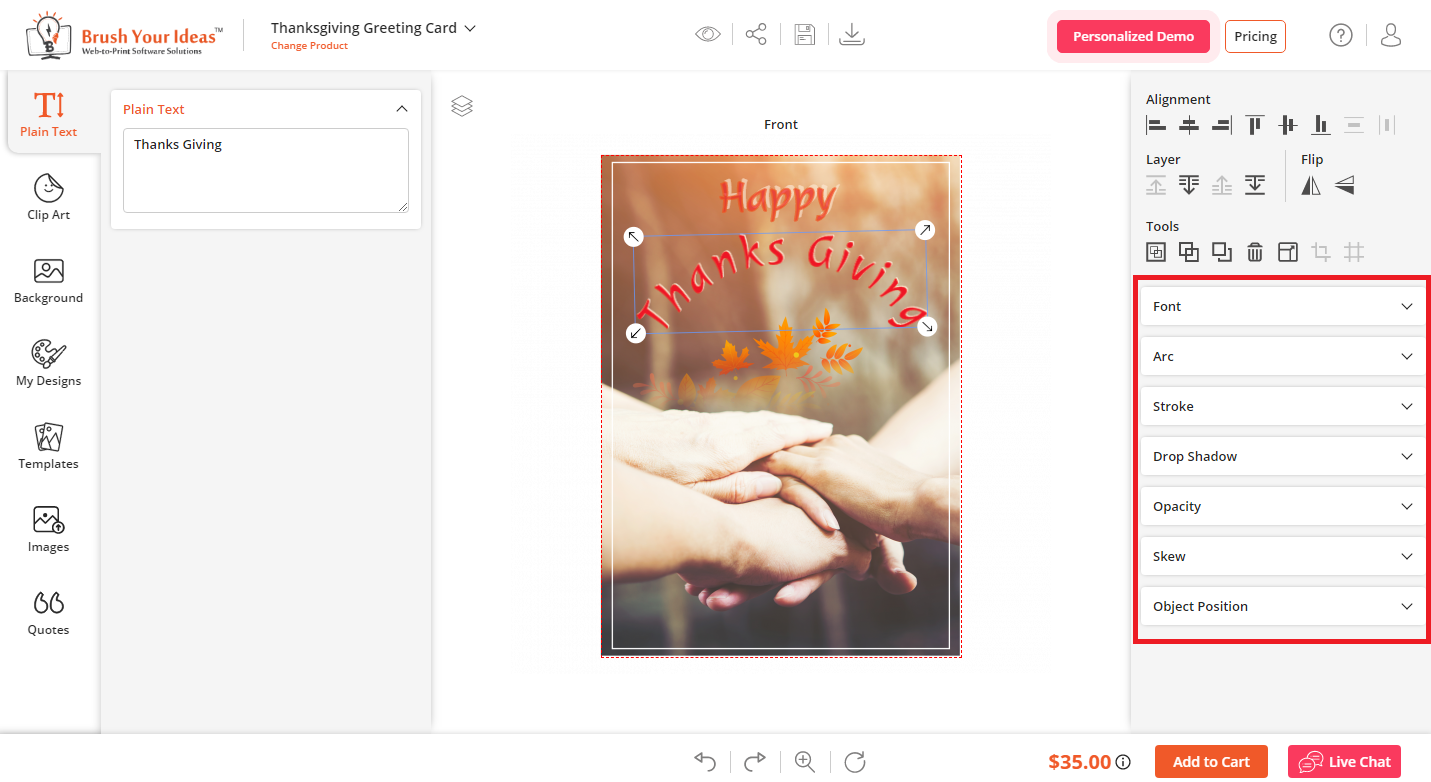
After inserting the Text, the Designer tool will be enabled on the right side. From here, the customers can customize the Font Size, Style, Color, and text alignment.
Apply the Text Effects
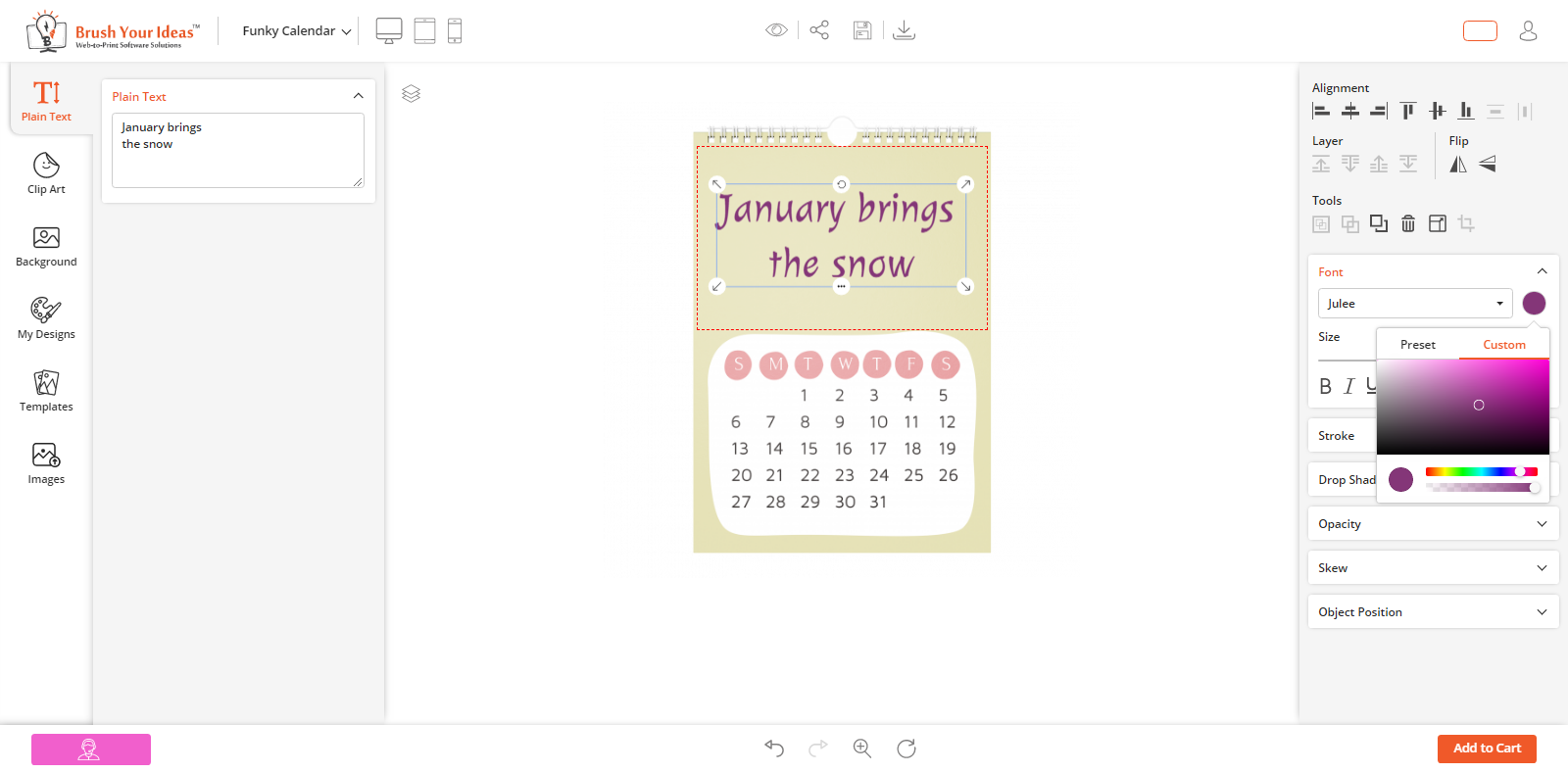
Font Style, Color & Size: The Font Style, Color & Size will appear as per the Text Configurations which has been set as the default from the Back End.
Customers can select their favorite ‘Font Style’ and pick a color from the ‘color selection’ option. They can increase the ‘Font Size’ by dragging the text size slider to right & left to decrease.
Customers can also ‘edit’ the text in Bold, Italic and Underline.
Customers can adjust the Text alignments to Left, Center, Right and Justify.
Stroke: To add the outline text effect of a particular color on the text.
Drop Shadow: To adjust the text-shadow effects horizontally (X-offset) & vertically (Y-offset) on the text.
Skew: To give horizontal or vertical italicized effects to the Text in the product design.
Object Position: To change X-Y coordinates for positioning (Horizontal-Vertical) in the product design.
Additionally with Add-on
As an Add-on, you can add custom fonts in your product designer font library. You also get best performing 900+ google fonts to make your e-store full of text options.
To add a font, go to Product Designer -> Manage Font . Add a new Font by clicking on the “Add Font” button at the top of the list. As you click on “Add Font” button, you will be navigated to the Add Font page.
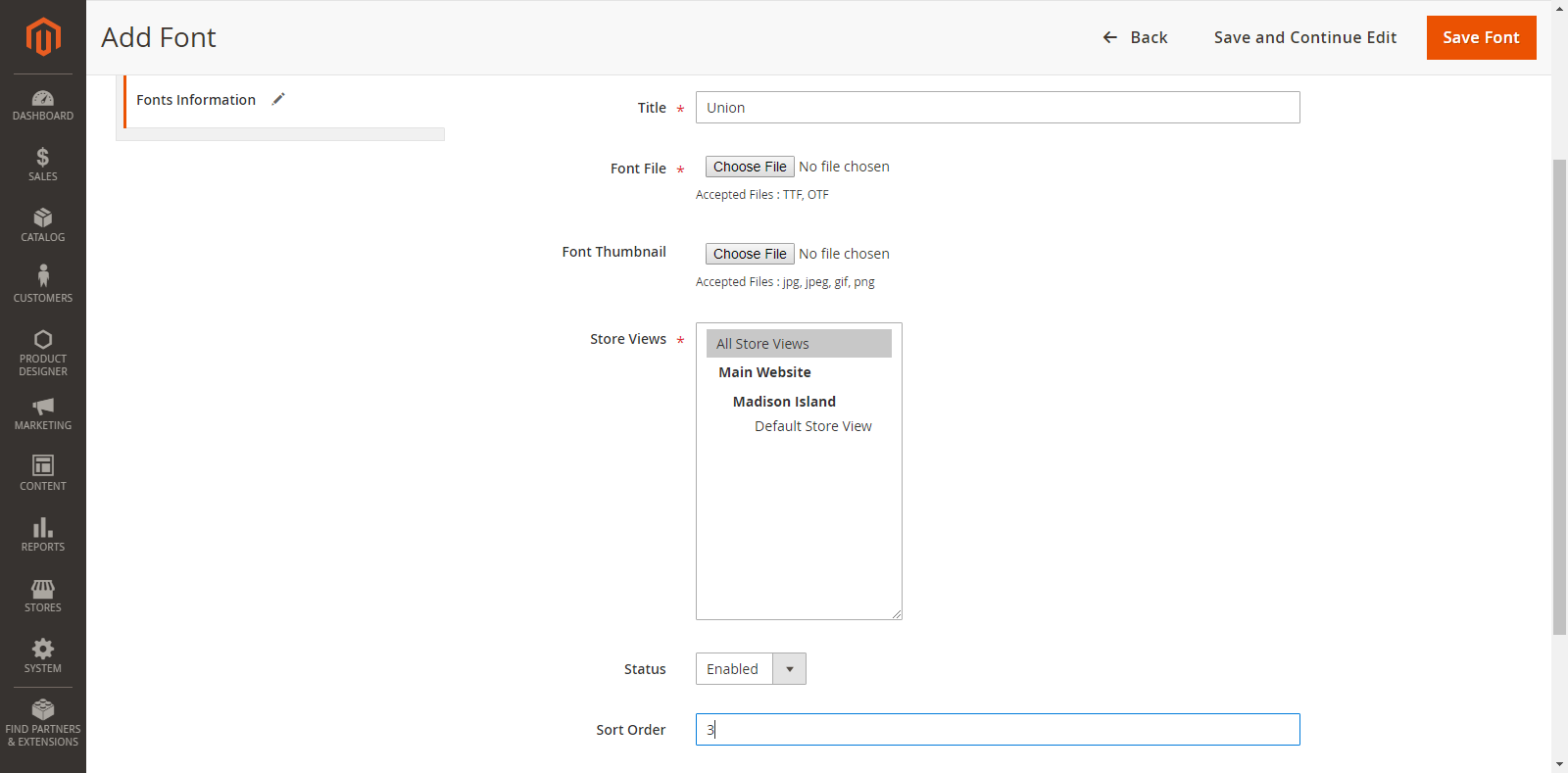
Now, you must add the following details:
Title: Enter the related Title of the Font.
Font File: Choose and Upload the Font file for the particular ‘Font Style’. (only OTF & TTF formats)
Font Thumbnail: Choose and Upload the font thumbnail to display the ‘Font Style’ sample. (only JPG & PNG formats)
Store Views: Select the stores in which the Font Style will be displayed.
Status: Choose the default status of the Font.
Sort Order: Enter the sorting order of the particular font style.
After inserting all the details, click on “Save Font” and then the Font will be saved.
Now, the Font can be seen on the list.
User will get 200 Fonts with Essential and 900 Best performing Google Fonts (200 of Essential and 700 with the add-on) with Custom Fonts add-on.
Additionally in Premium
Arc: To apply the text in a curved shape, enable the Arc effects. Set ‘Diameter’ for the curve of the text and adjust the Letter Space. Also, flip the text by enabling the Flip option.
Note: Arc effect can be applied only on Plain Text in a single line only like any nickname or slogan type texts. Name Number and Quote options are not compatible with Arc.
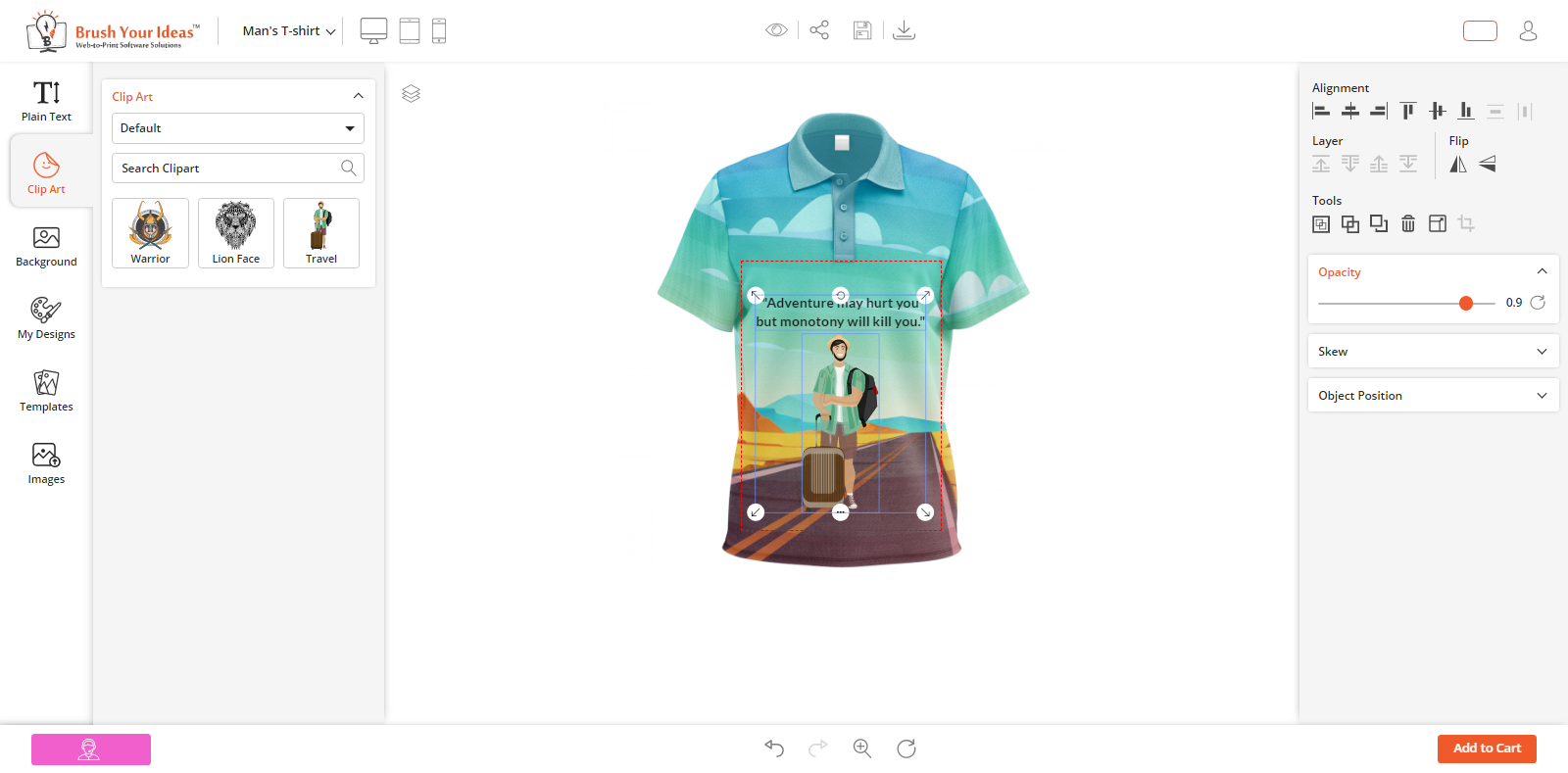
Opacity: To adjust the opacity (transparency) of the text.
MANAGE NAME AND NUMBER
This feature of the Premium pack allows the customers to add their favorite Name & Number on the product using our PrintXpand Product Designer Tool.
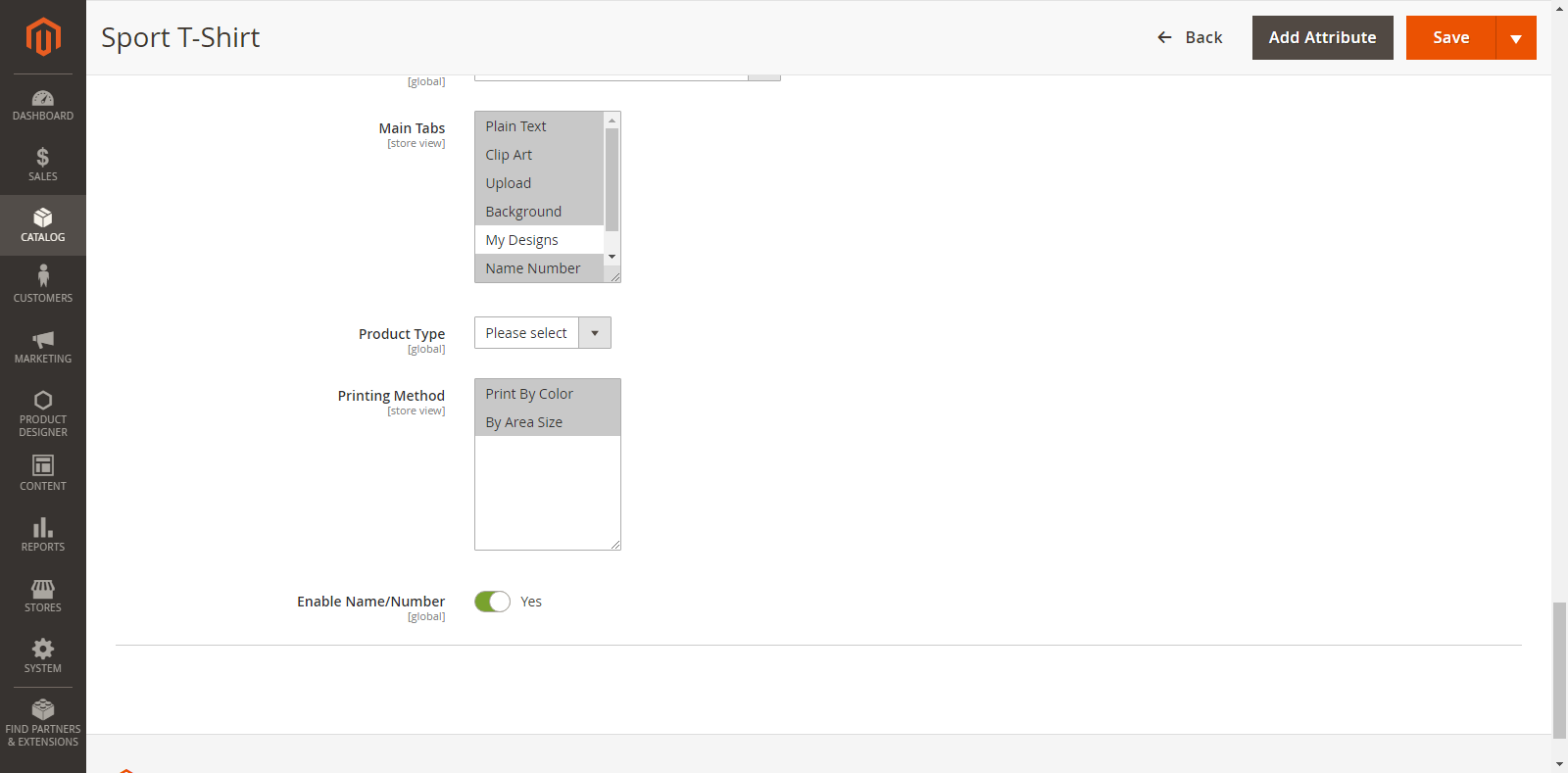
Back End Configuration
The Name/Number option will be enabled only for the ‘Configurable Products’. After the product configurations, you will get an option as ‘Enable name/Number’ in the Product Designer option from the Product page.
If you want to provide Name/Number option to the customers, select ‘Yes’ for “Enable Name/Number” toggle button.
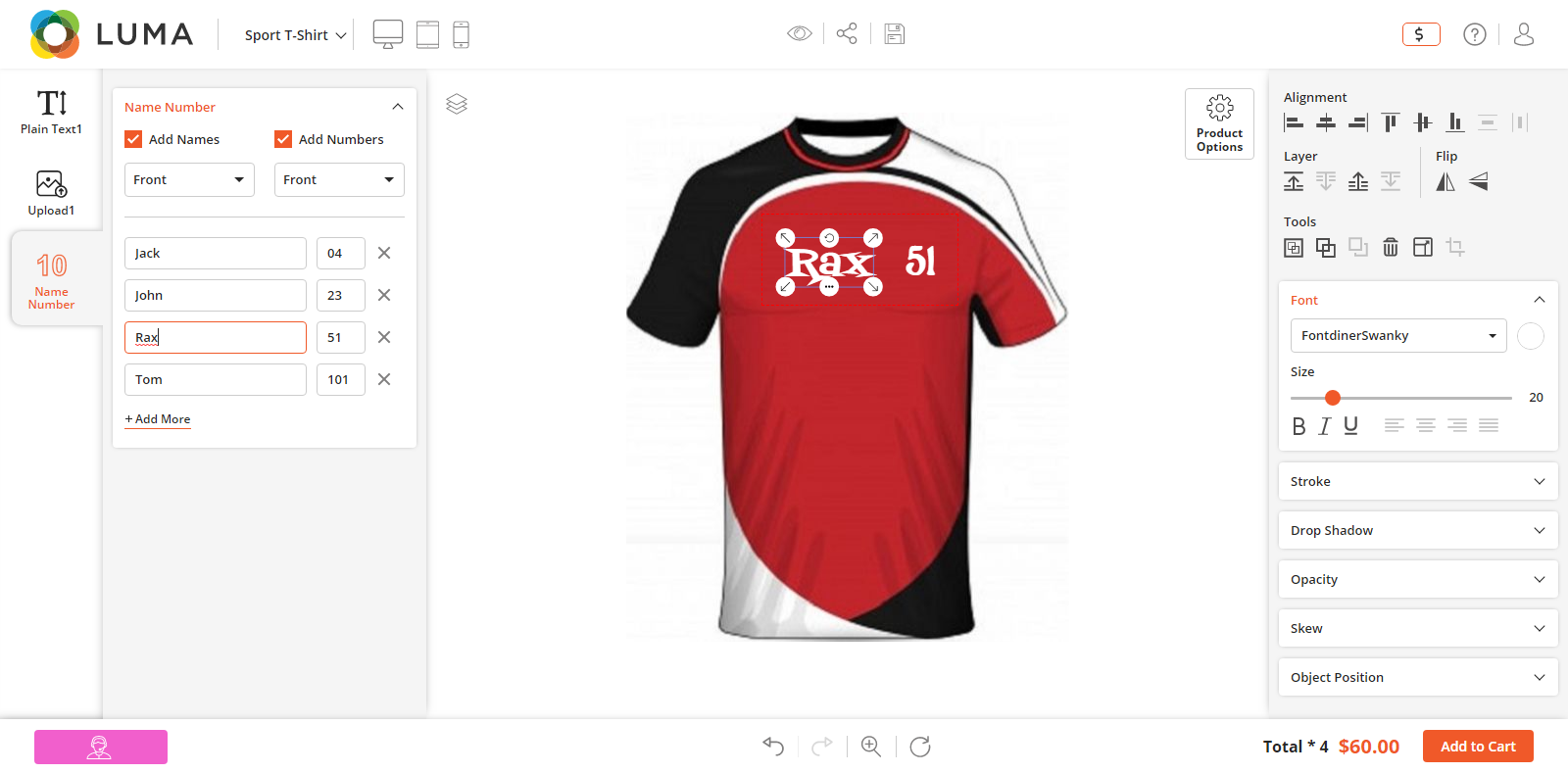
Front End View
After the Back End configuration, the Name/Number will appear on the “Designer Explorer” (left side).
Now, the customers are able to add the Name/Number on their choice of product.
Customers can add multiple rows by clicking on +Add More buttons beside ‘Name’ and ‘Numbers’ options. Customers can add up to 25 rows of Name & Number.
They can also select the sides for Name & Numbers which are managed from the Back End.
When ordering in bulk, On the front end, the customers will only be able to preview one Name/number design. The rest of the designs will be available on the backend with the original order and they need to be generated from the Back End by the admin itself.
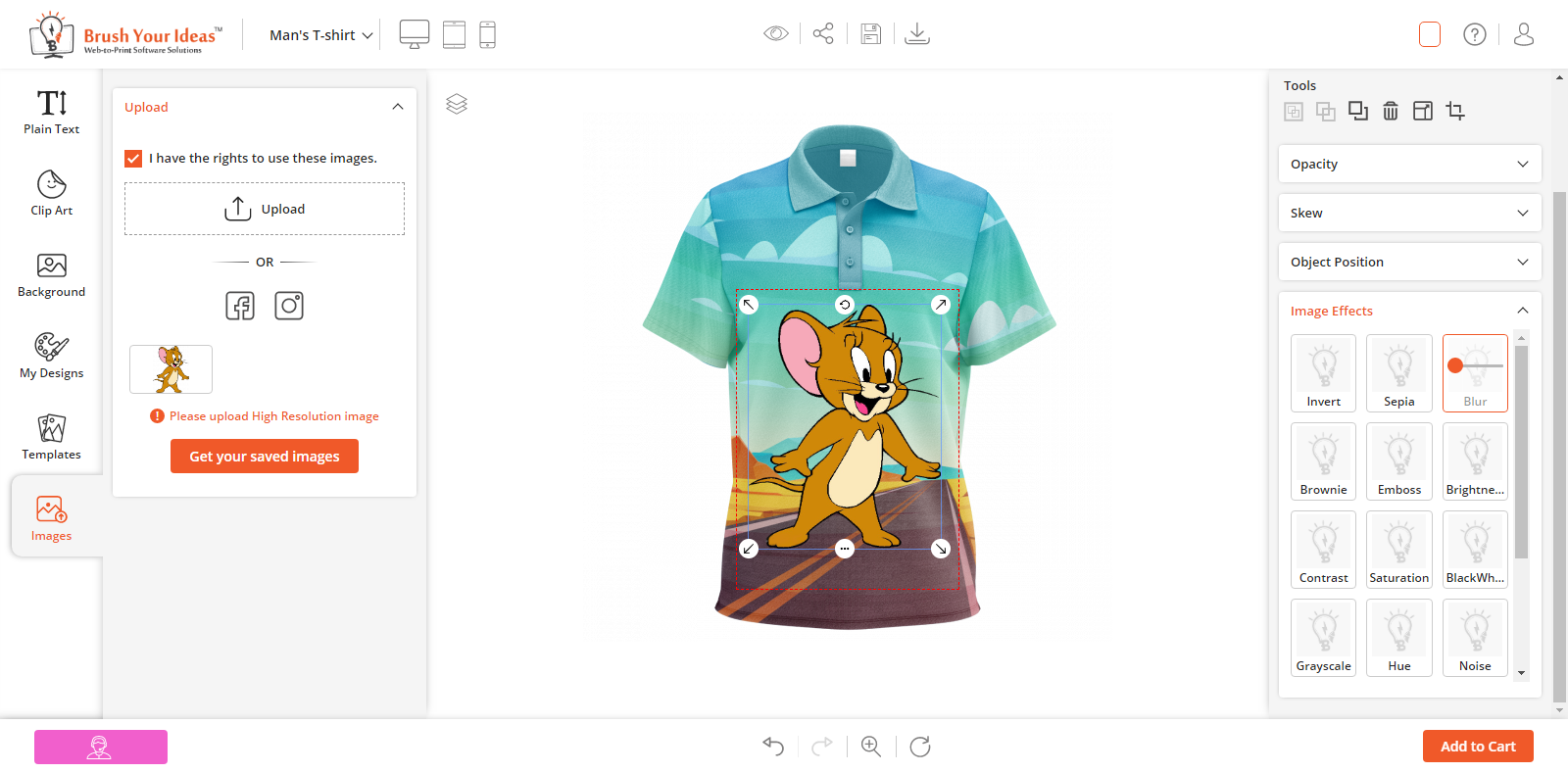
MANAGE IMAGE EFFECTS AND FILTERS
Your customers can apply filters on images while designing the product by using our Image filters feature.
Backend Configuration
The designer tool comes with effects like blur, brightness, contrast, hue, Noise, Pixelate, and Saturation. Also, there are filters available like Black and white, brownie, emboss, grayscale, invert, and sepia, and more based on the tool’s package you purchase. Users can apply any of the filters and edit it using effects to get the desired output.
The list of effects and filters is already provided. You have the rights to Enable/Disable them as per your convenience.
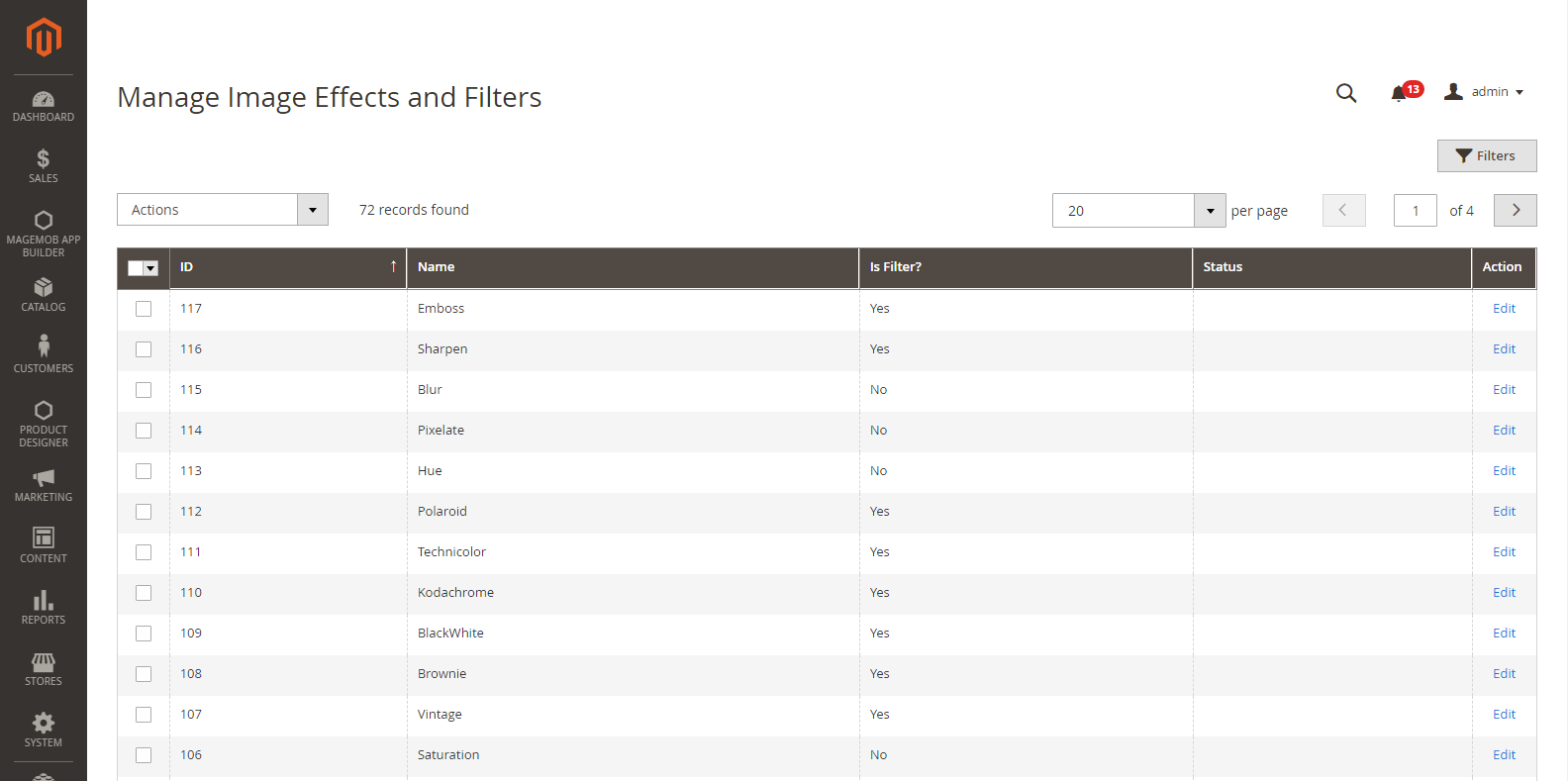
To edit and manage the Image effects, go to Product Designer → Manage Image effects and filters
Here, you can view the list of Image effects with the details like ID, Name of Image effects default Status and Actions.
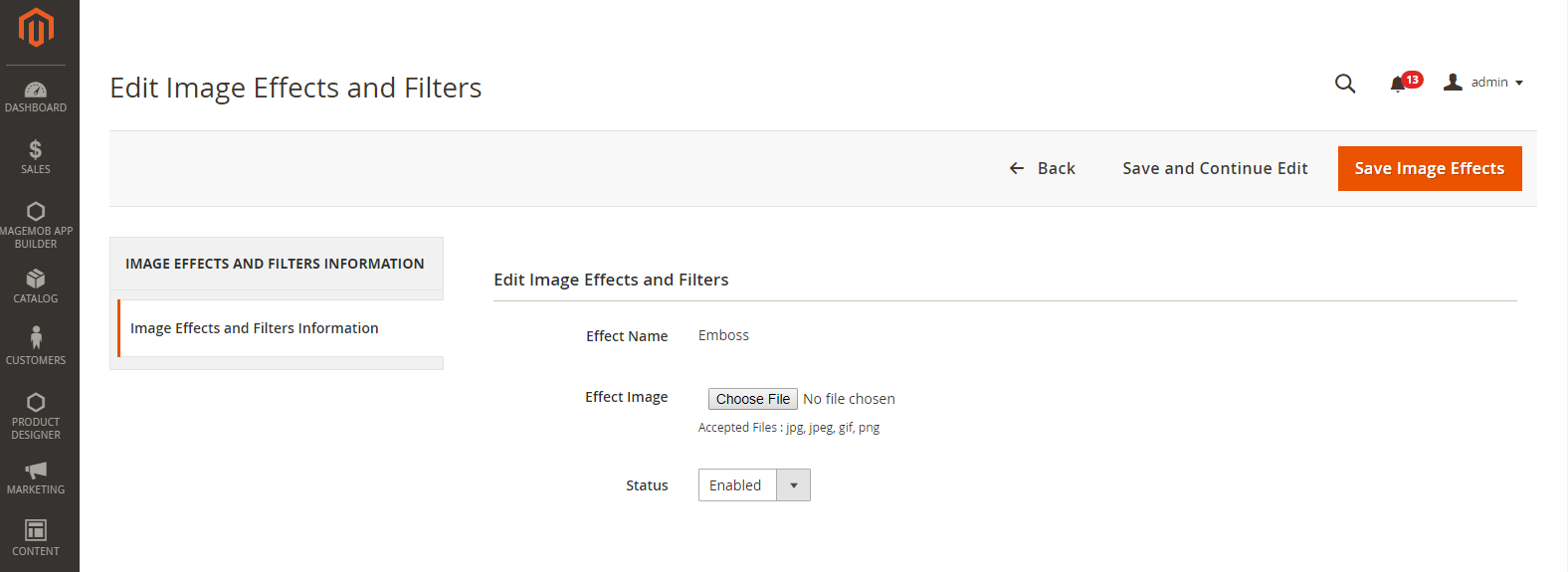
To ‘Edit’ any of the image effects from the list, click on the “Edit” option. By clicking on it, you will be redirected to the Edit Image effects page.
Effect Image: To update the image for it, click on ‘Choose File’ button and select the file to be uploaded.
Status: Choose the current status of it. (Enable/Disable)
After editing, click on ‘Save’ button to save the changes.
Note: Image effects are part of the Premium package.
Front End View
Image Filters
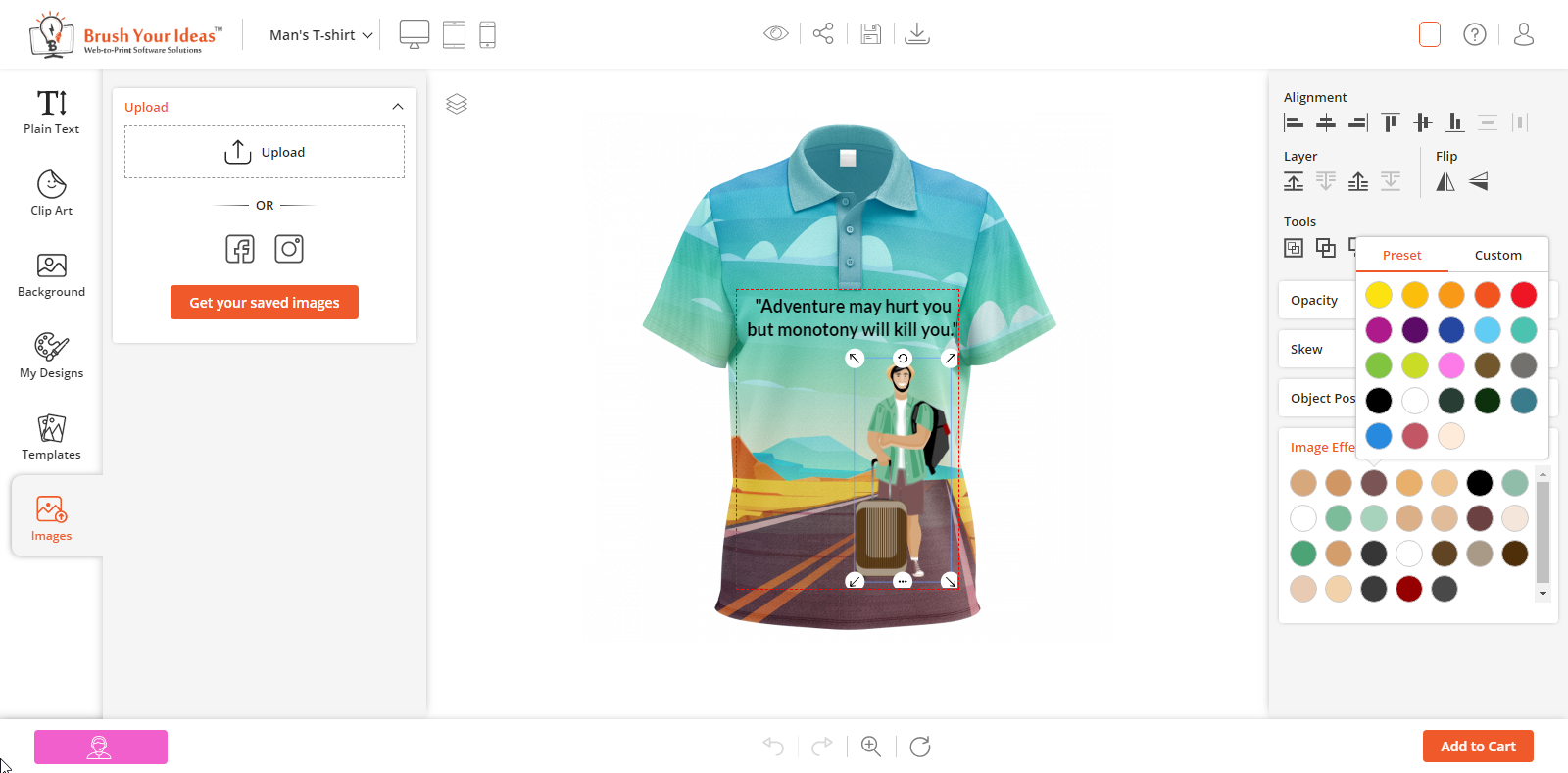
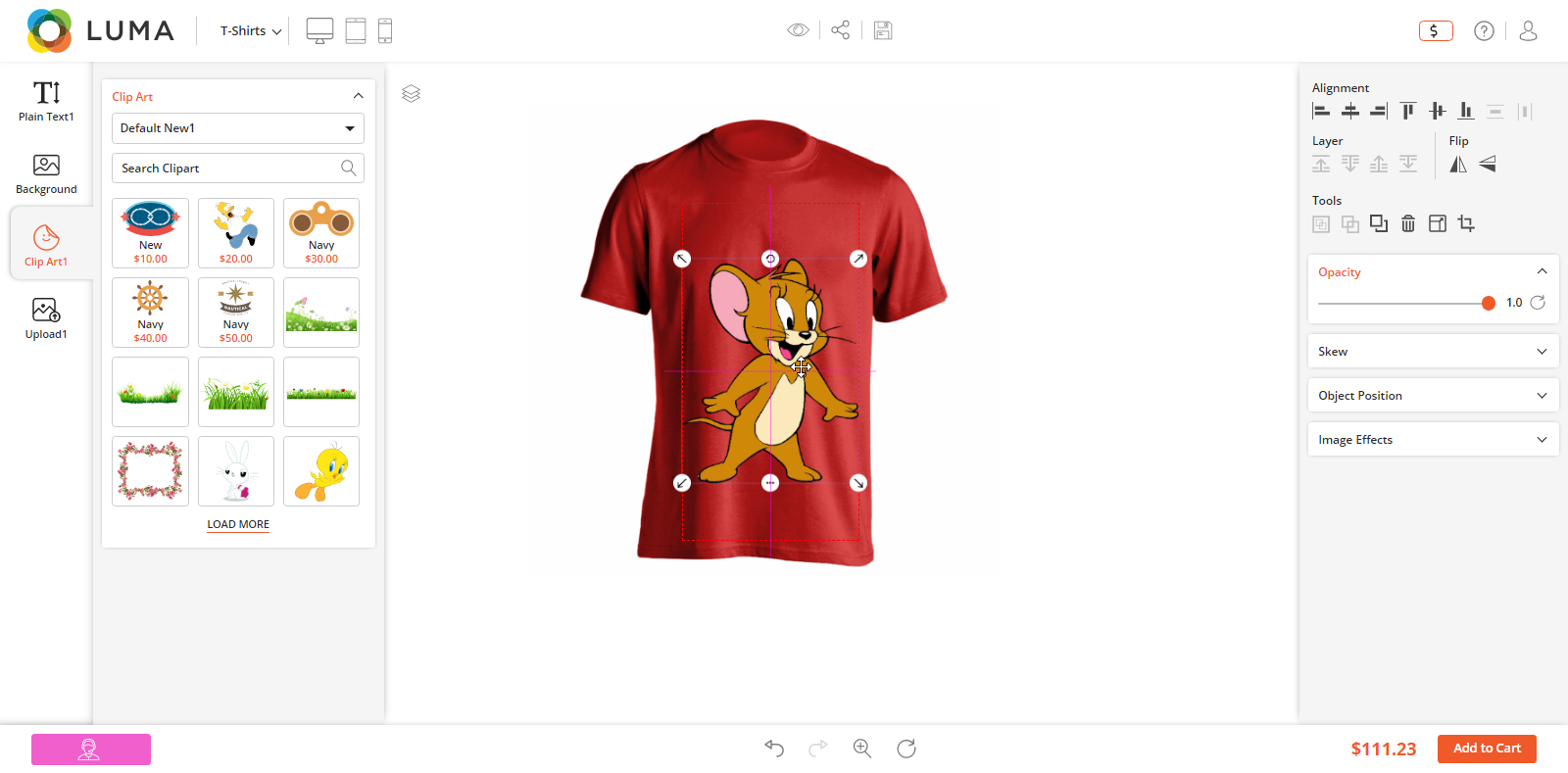
Once image effects have been configured and managed from the Back End, your customers can view the Image Filters in the Designer Tool (right side).
When the customers will upload an image from the “Upload Image” option or Clipart (PNG, JPG) and add to the canvas, the Image Effects tool will be displayed in the designer tool (right side).
Note: These Image Filters will apply only if the file format of an image is JPEG & PNG. But, if the file format is SVG, the customers can only change the internal colors of that image.
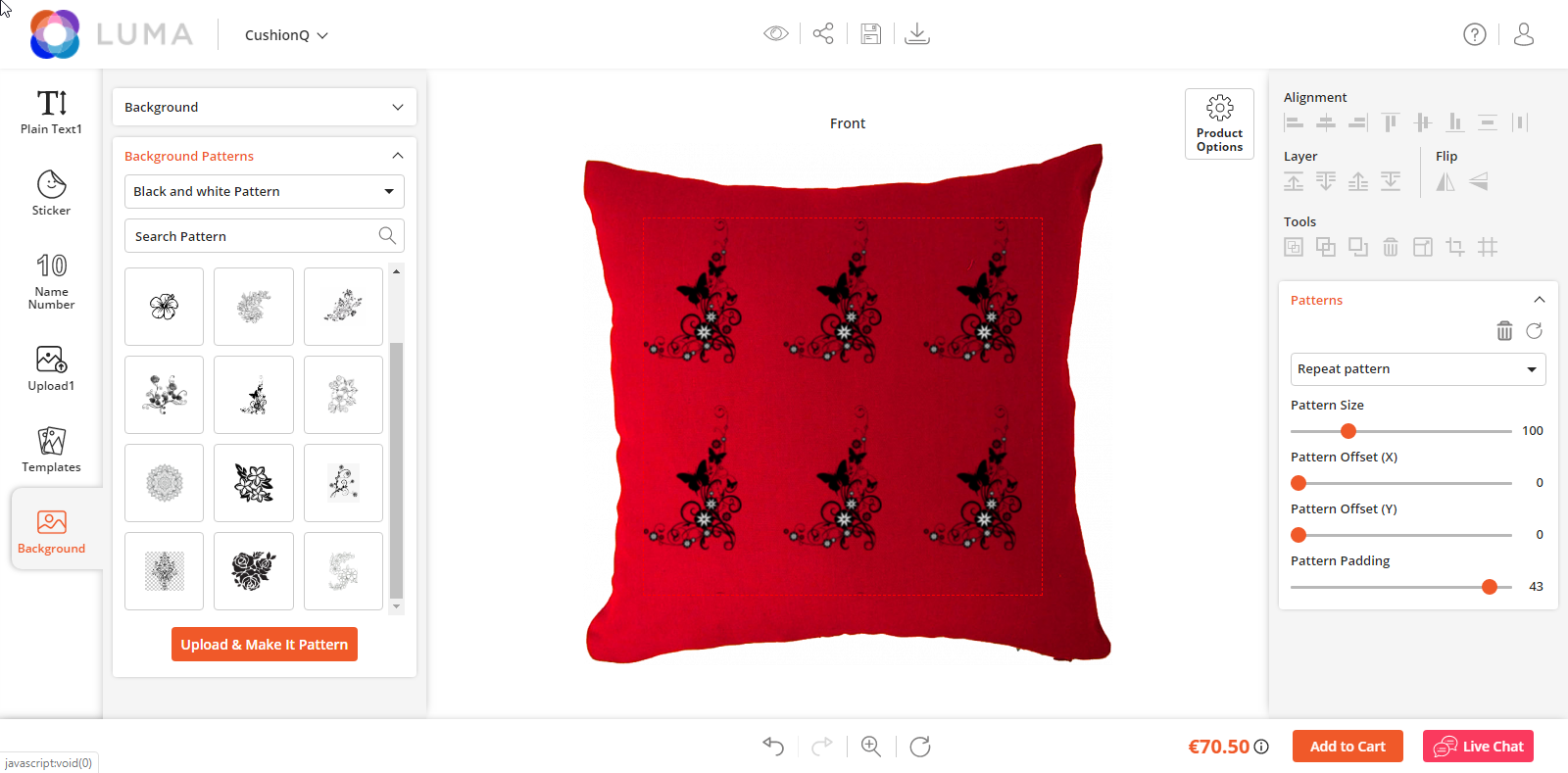
BACKGROUND PATTERNS
Customers can apply background patterns from this section. Customers can use any of the patterns set by admin or use any image as a custom pattern. To set custom design pattern go to Product Designer → Mange Clipart Categories and mark the category as a pattern in the setting.
There are two ways customers can use this feature:
Existing patterns:
You can offer a library of patterns to your users. Users can select any of them and use them in the image as a pattern. You can upload patterns from backend in the pattern category.
Custom Background Pattern:
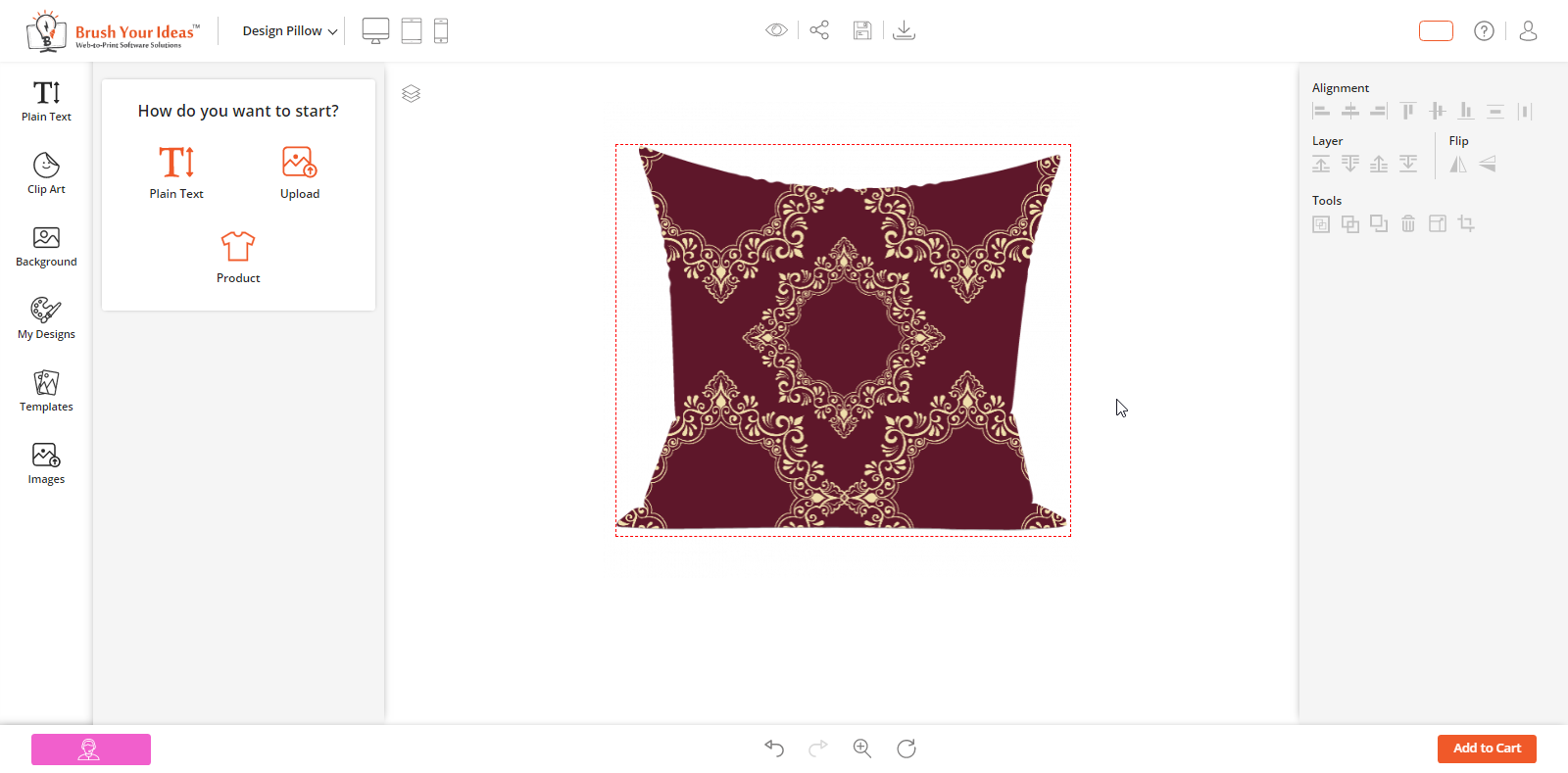
Customers can select any of the image files and make it as a background pattern. To use an image as a pattern, select the image on the canvas and click on the `make a pattern` button in the `Tool section` in the `Designer section` on the right side.
You can apply various operations on the pattern as:
Pattern Type:
~Repeat Pattern:
To repeat the pattern on the canvas.
~No Repeat:
To use a single image as a pattern.
~Repeat X Pattern:
To repeat the pattern horizontally.
~Repeat Y Pattern:
To repeat the pattern vertically.
Pattern Size:
To set the zooming effect on the pattern.
Pattern Offset:
To move the pattern horizontally and vertically.
Pattern Angle:
To rotate the image to a certain angle.
Pattern Padding:
To control padding in between images of the pattern. You can also reset or delete the pattern from here
CLIPART
Your customers can spice up their product designs with attractive and stylish Cliparts!
Our PrintXpand designer tool provides Clipart Gallery for your customers that contains pre-loaded unique designs which they can add to their products.
Backend Configuration
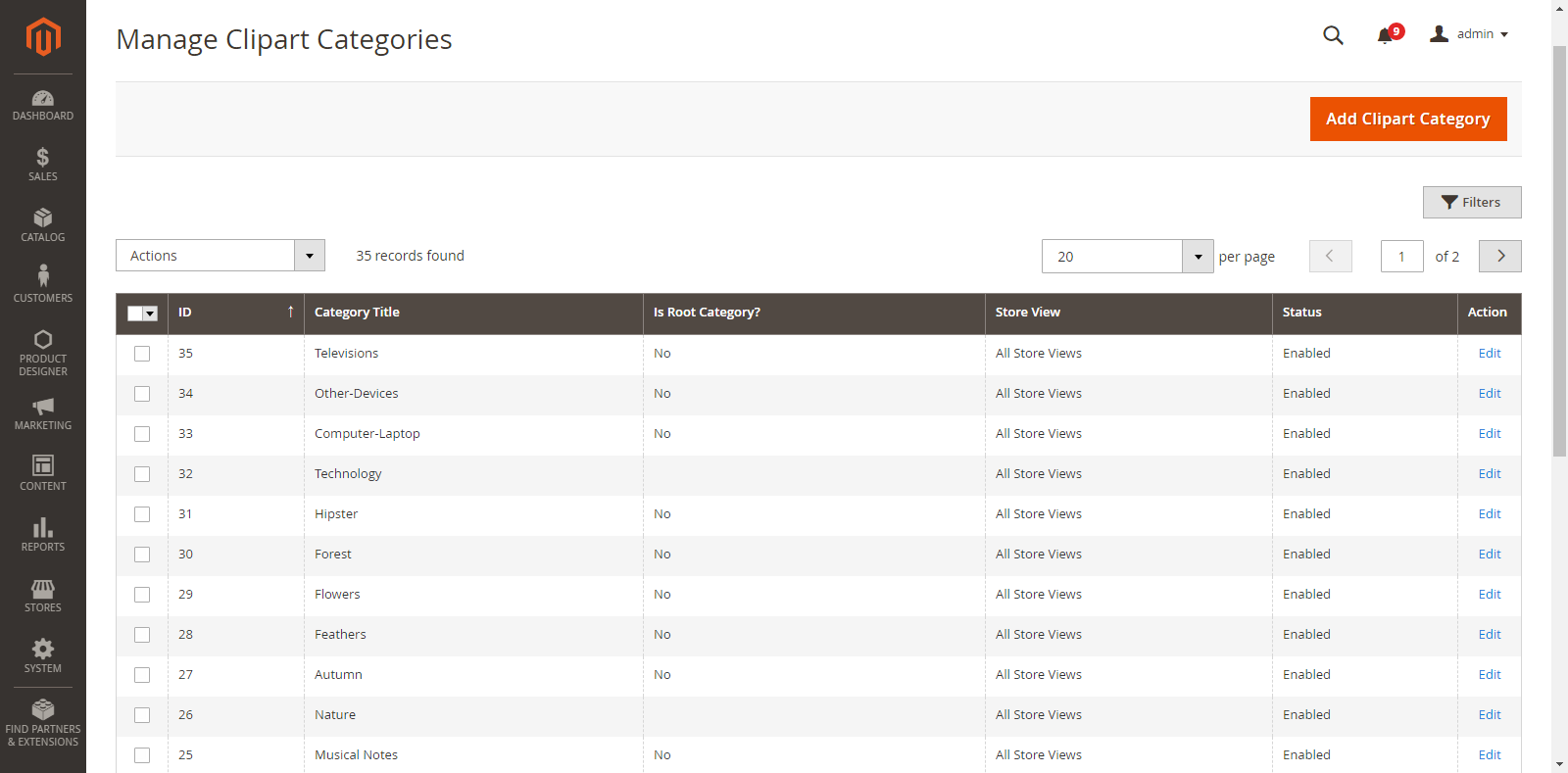
Manage Clipart Categories
You can manage and categorize the Clipart images. It is easy to set the parent and the child categories for the Cliparts.
To add and manage the Clipart and its Category, go to Product Designer → Mange Clipart Categories
As you click on Manage Clipart Categories, you will get the list of already added clipart categories. You can manage and edit them as per your requirement.
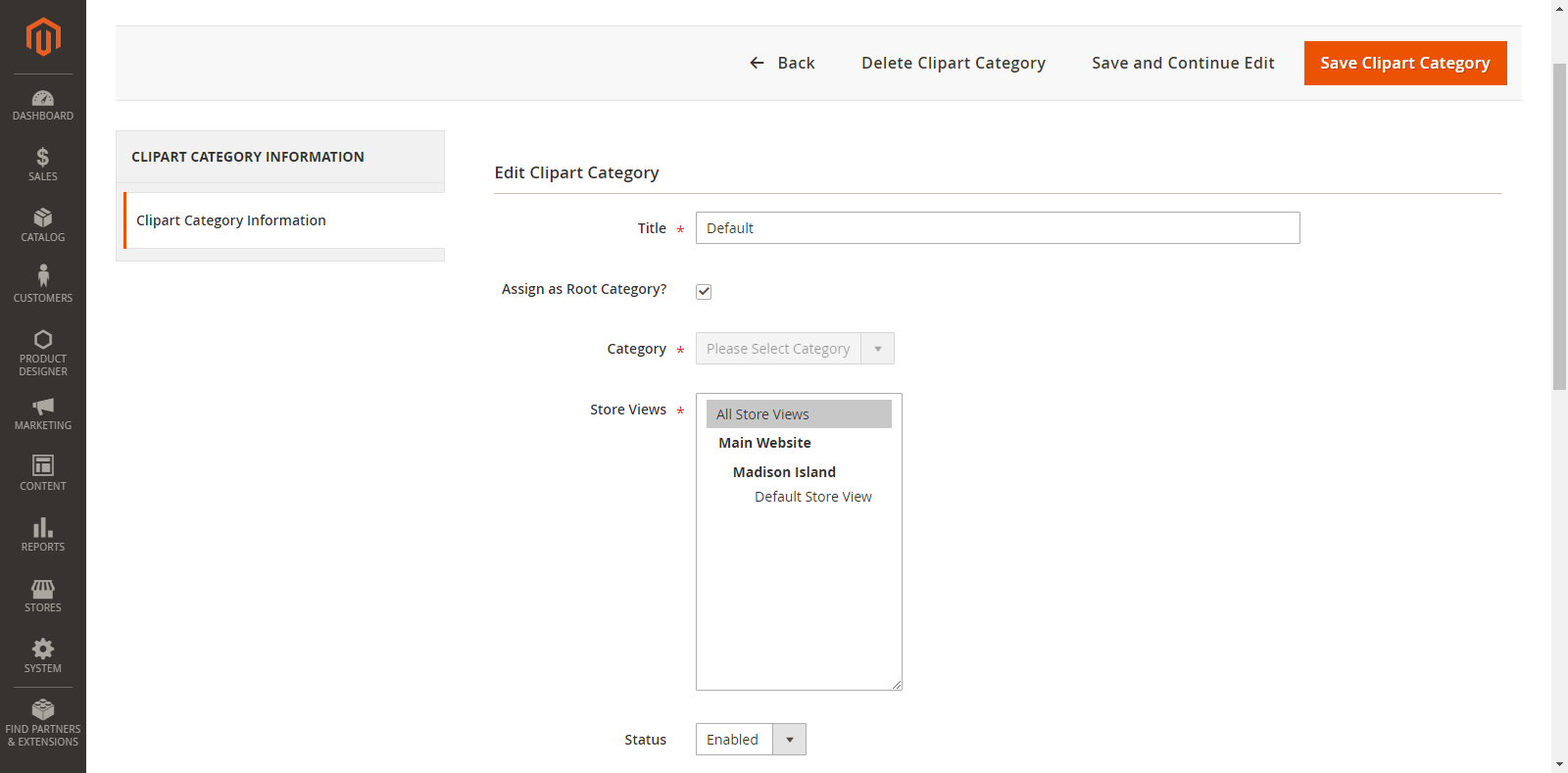
By clicking on “Add Clipart Category”, you will be redirected to the “Add Clipart Category” page where you can add a new Clipart Category and Clipart Images.
Now, select the parent/subcategory and enter the details as shown below:
Title: Enter the relevant name of a Clipart.
Assign as Root Category: Tick this option if it is a ‘parent category’.
Category: If you are adding clipart for ‘subcategory’, select its ‘parent category’ from the dropdown list.
Store Views: Select the stores in which the Clipart will be displayed.
Status: Choose the current status of Clipart. (Enable/Disable)
Add Clipart Images: Browse and upload the images to be added in the Clipart category.
JPG, JPEG, PNG and SVG formats can only be supported.
Label & Tags: Enter Clipart’s ‘Label & Tags‘ to ease out of the search.
Position: Enter the No. of position in which you would like to display the Clipart image at the Front End.
Exclude: Enable this option if you don’t want to display the clipart in the front end instead of permanently deleting.
Remove: Customer can permanently remove clipart image using this option.
After inserting all the details, click on the “Save Clipart Category” button and it will be added in the “Manage Clipart Categories” list. Later, you can edit as per your need.
To ‘Delete’ any Clipart Category, select it and click on “Delete” option from the “Actions” dropdown. As you click on the ‘Delete’ option, a confirmation message will appear. By clicking on the “OK” button, the selected clipart category will be deleted.
Clipart Configuration
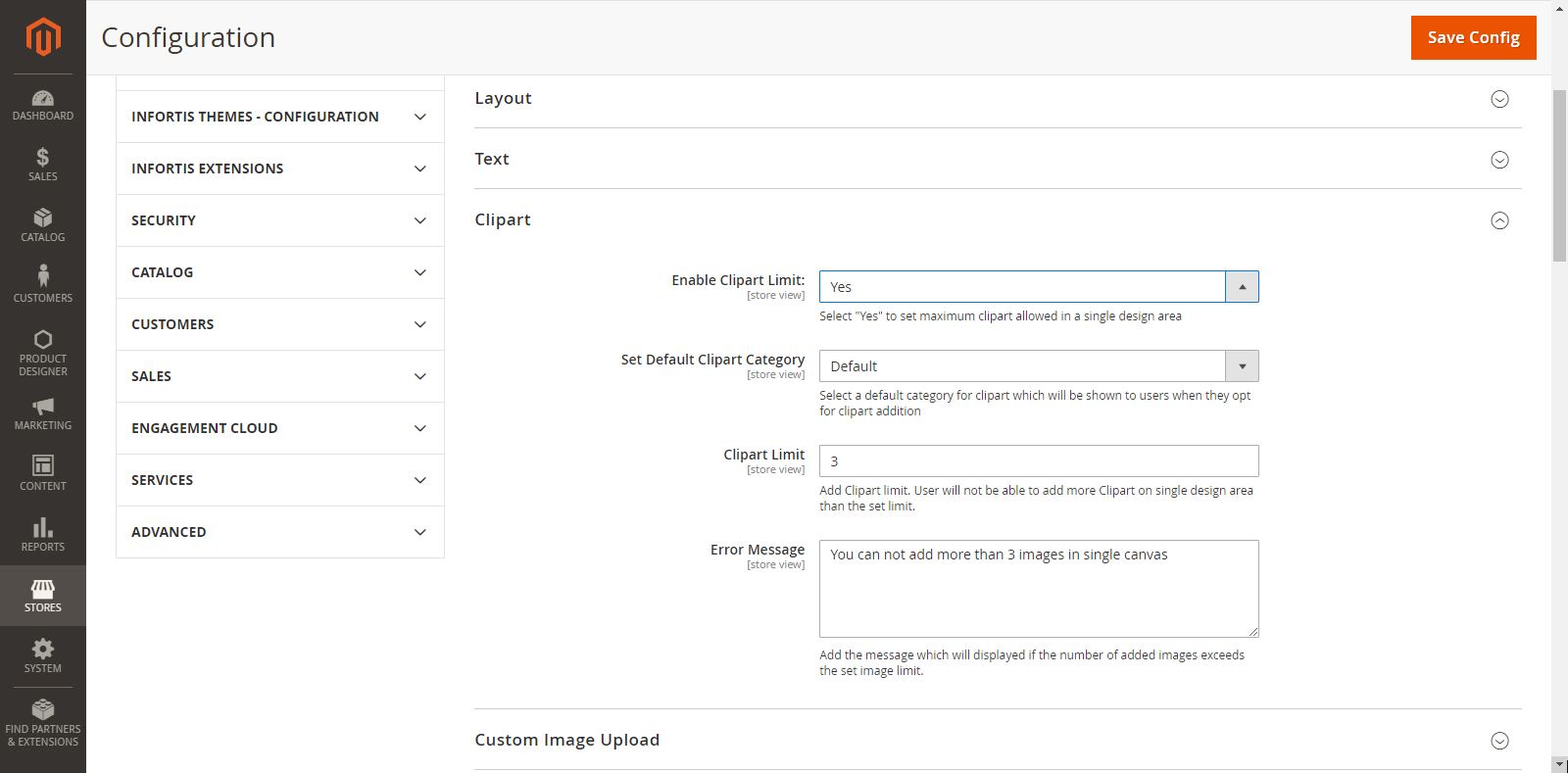
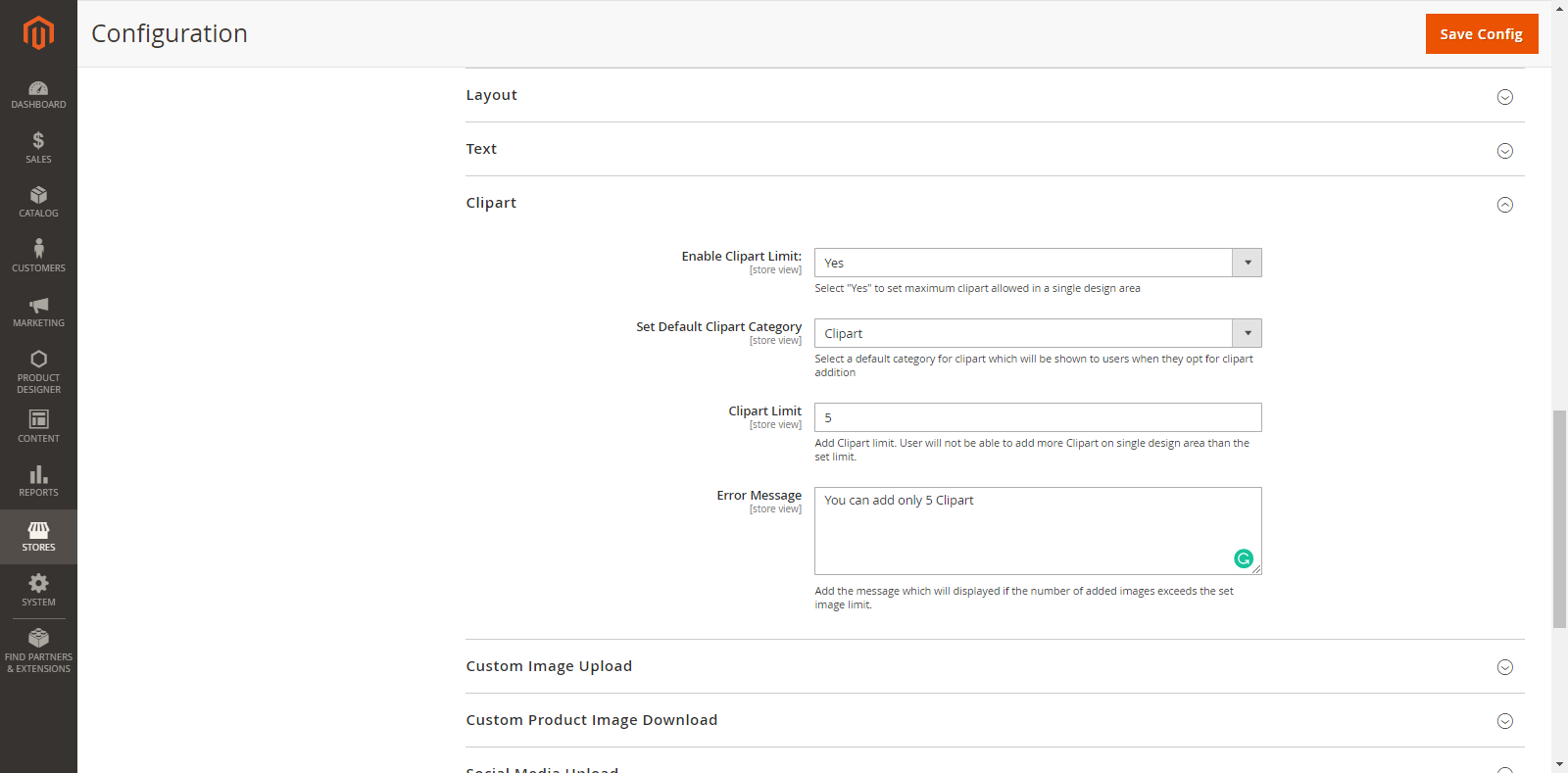
To set the general Clipart Configurations from the Back End, go to Stores → Configurations → Clipart
From here, you can set the default configuration to display in the Front End.
The general Clipart Configurations are shown as below:
Enable Clipart Limit: Select ‘Yes’ to set maximum clipart allowed in a single design area.
Set Default Clipart Category: Select a default Clipart Category which will be displayed when the customers click on the Clipart option.
Clipart Limit: Enter the value of Clipart limit so the customers cannot exceed the limit on the single design area.
Error Message Clipart: Enter the relevant Error Message which will be displayed when the customers exceed the limit.
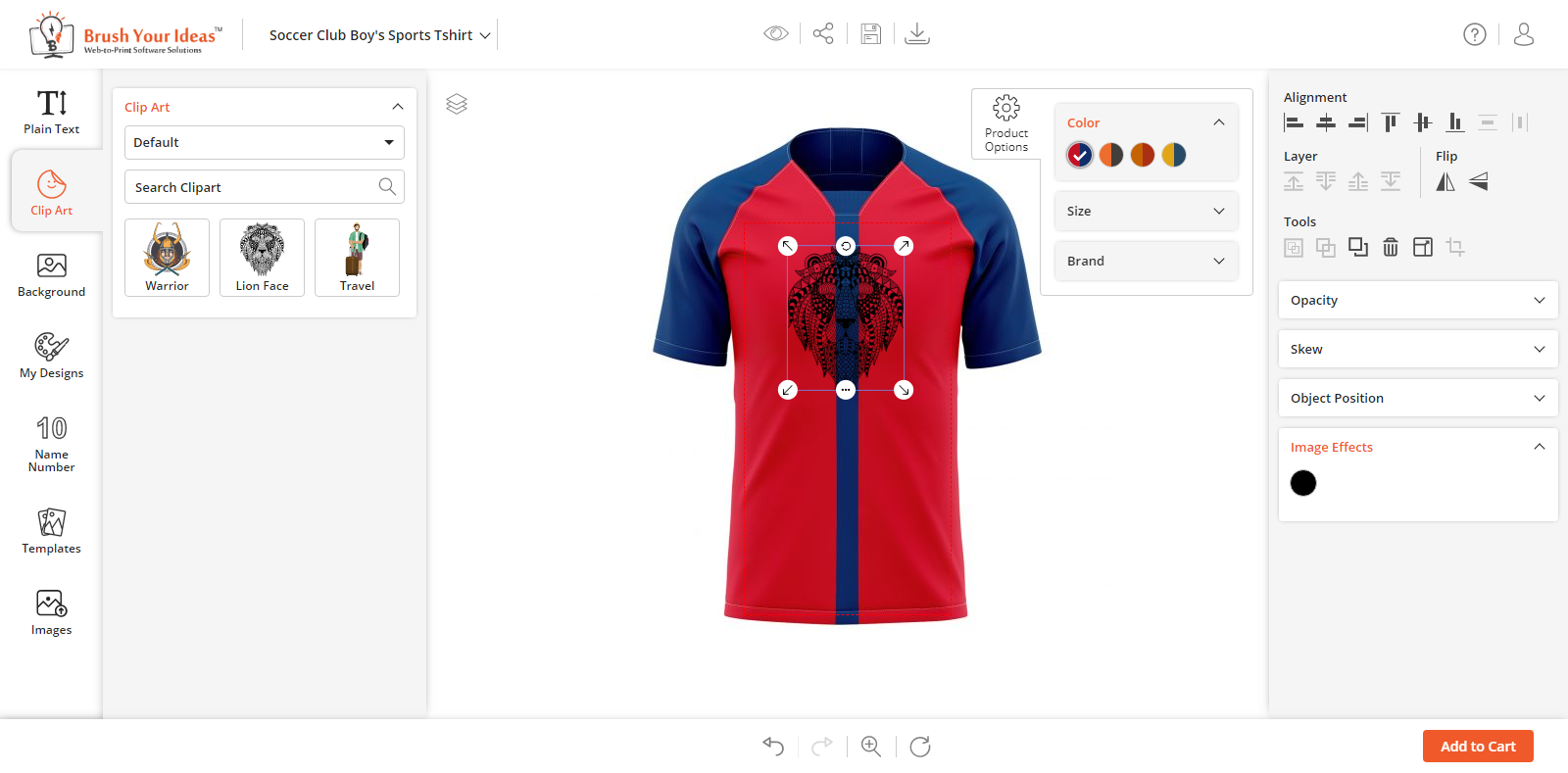
Front End View
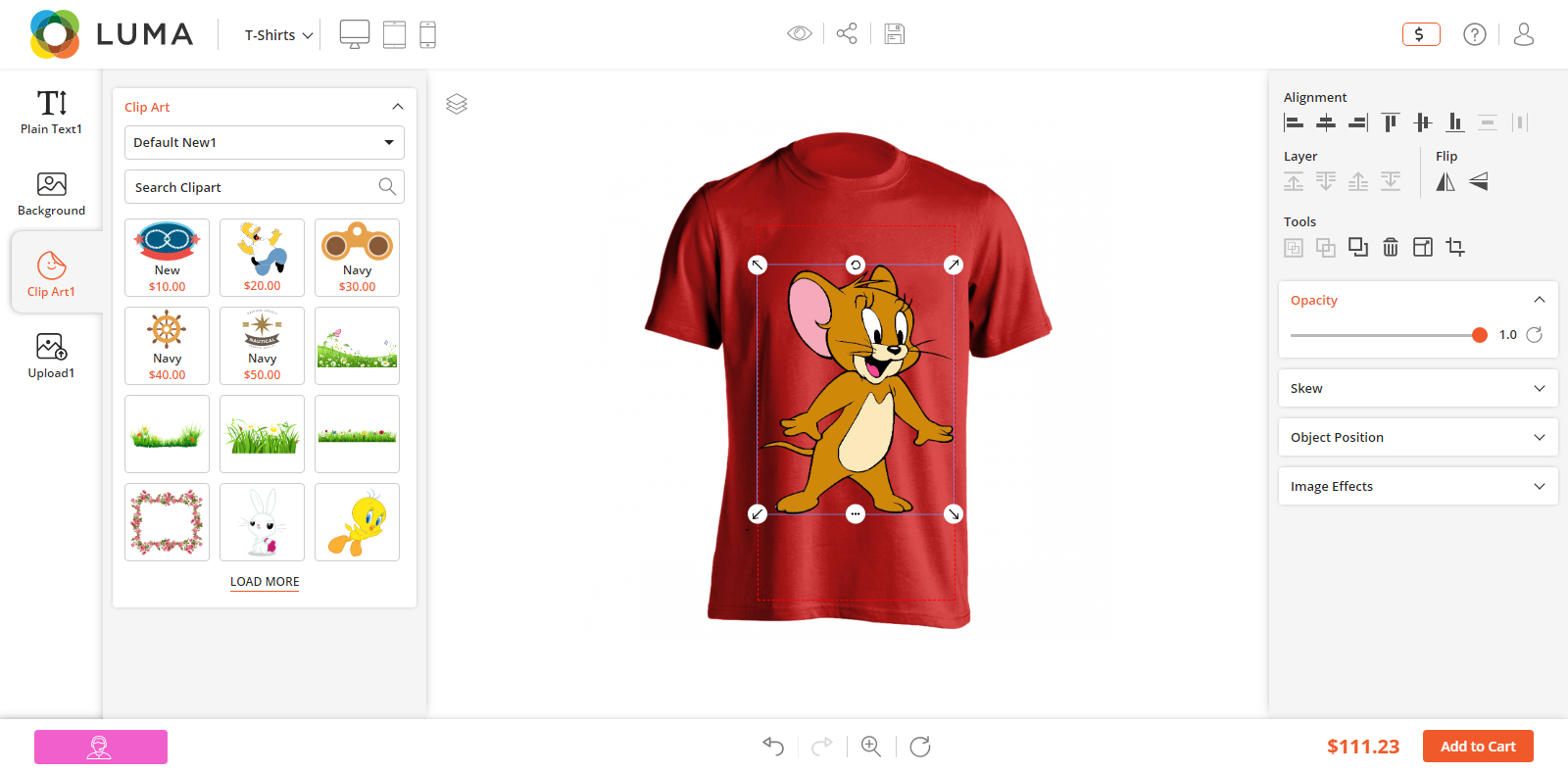
View Added Cliparts
Click on Clipart tab from the ‘Designer Explorer’ (left side). The customer will see the Cliparts in the grid view and explore the clipart provided as configured from the backend. They can search and filter the clipart.
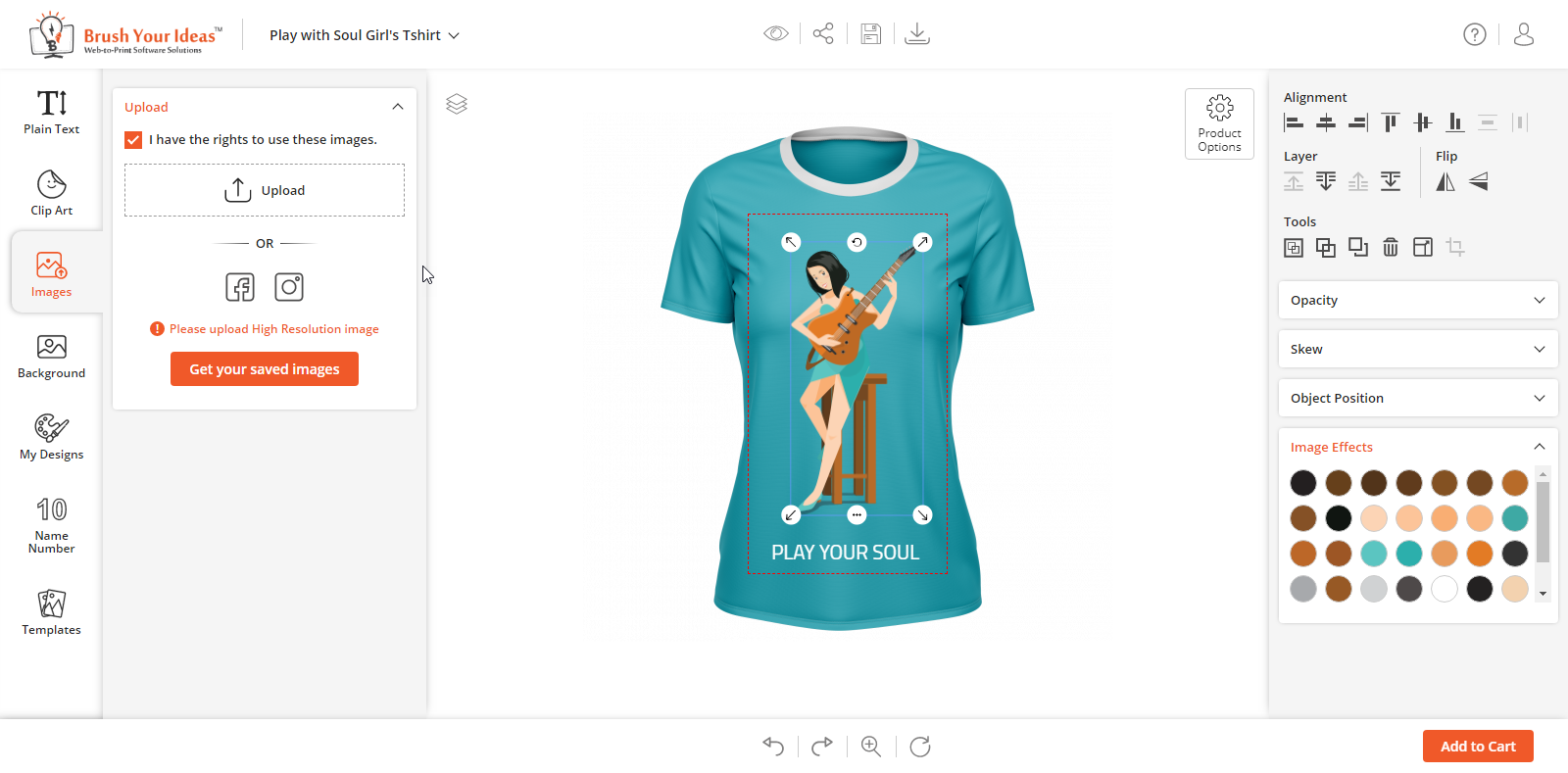
Now, the customers can add their favorite Clipart image and they can apply the Image Effects from the ‘Designer Tools’ tab (right side). They can set the alignment of the clipart, Front/Back positions by Layer, rotate and flip horizontal & vertical.
Note: The customers can crop the Clipart Images but the cropping will not be applied on SVG format images.
MANAGE PRINTABLE COLORS
You can add and manage the Colors from Back End configuration. The customers can select only those colors which you have enabled.
Backend Configuration
Printable Color Management
You can provide the Printable Colors to the customers as per the compatibility of your printer or availability of printable colors.
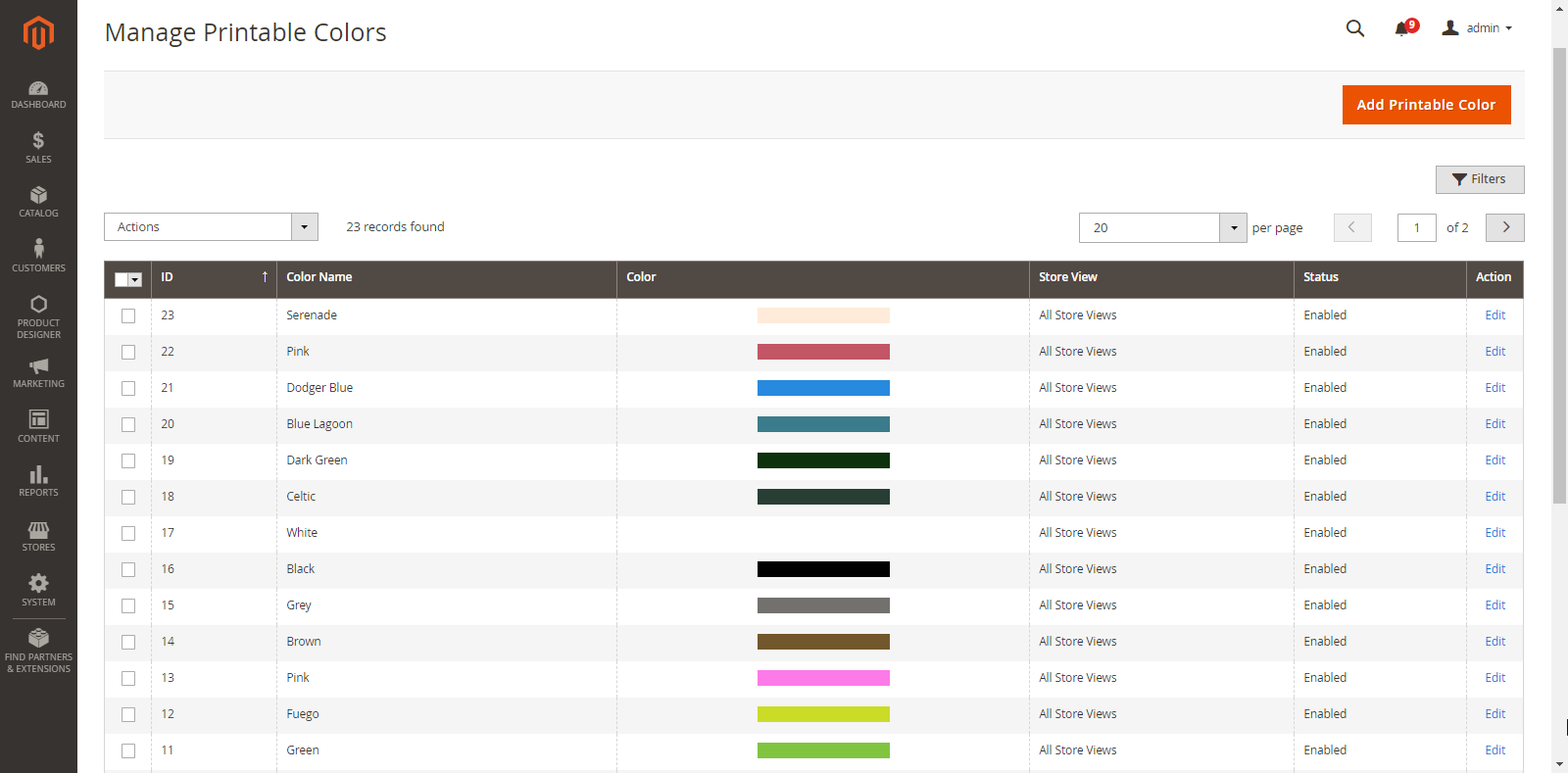
To manage the Printable Colors, go to Product Designer → Manage Printable Colors.
By clicking on “Manage Printable Colors”, you will get the list of already inserted printable colors with the details like printable color ID, Color Name, Color, Store View, Status and Action to Edit.
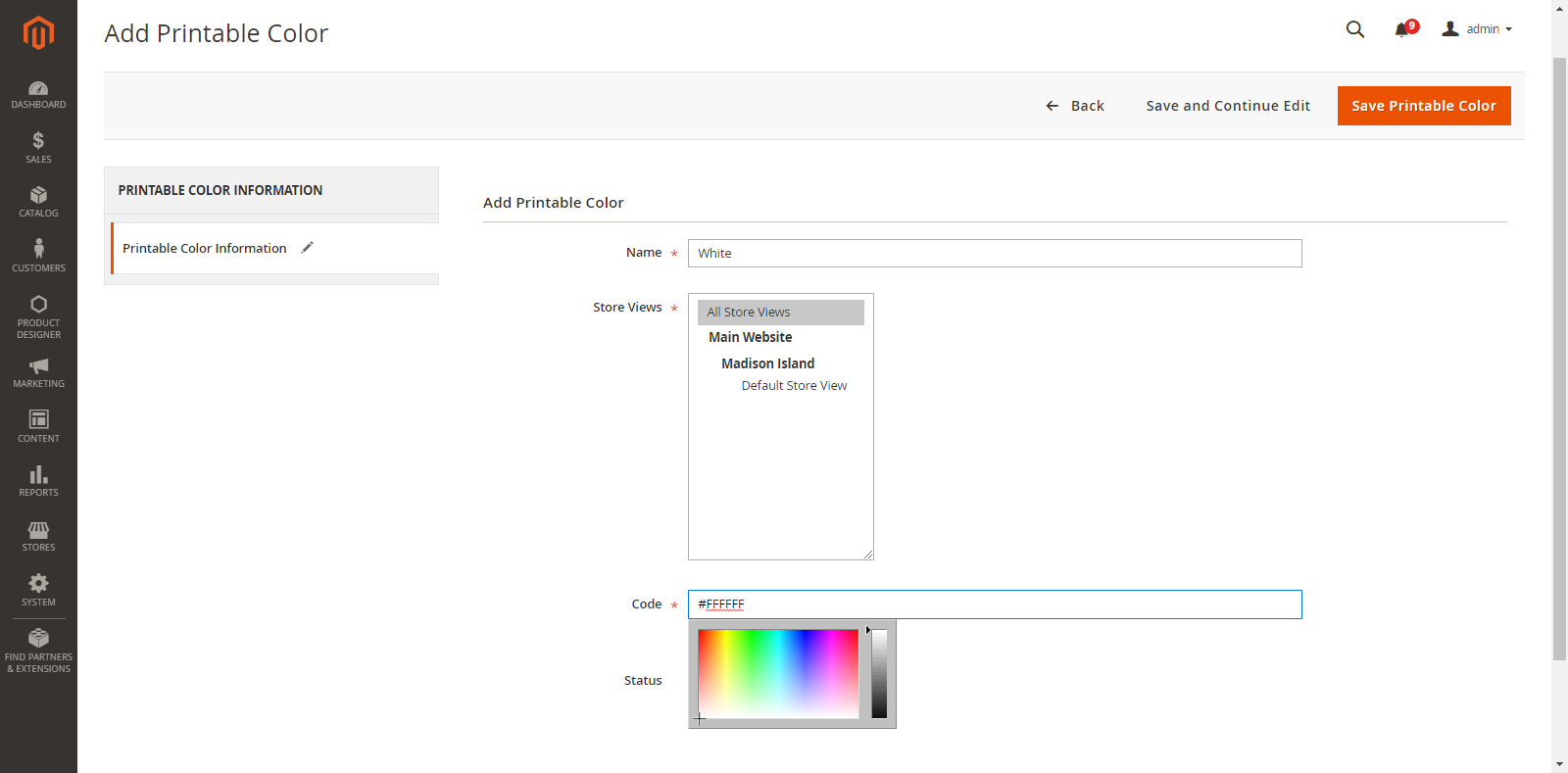
To add a new Printable Color, click on the Add Printable Color button. By clicking on the “Add Printable Color” button, you will be navigated to the “Add Printable Color” page.
Now, add the following details:
Name: Enter the printable color name.
Store Views: Select the stores on which the color will be accessible.
Code: Enter the color code of particular printable color (hex color code) or select the color through color picker pointer.
Status: Choose the default status of the printable color. (Enable/Disable)
After inserting all the details, click on “Save Printable Color” and then a Color will be saved.
Now, the color can be seen on the list. You can edit any color just by clicking on “Edit” from the Action Column.
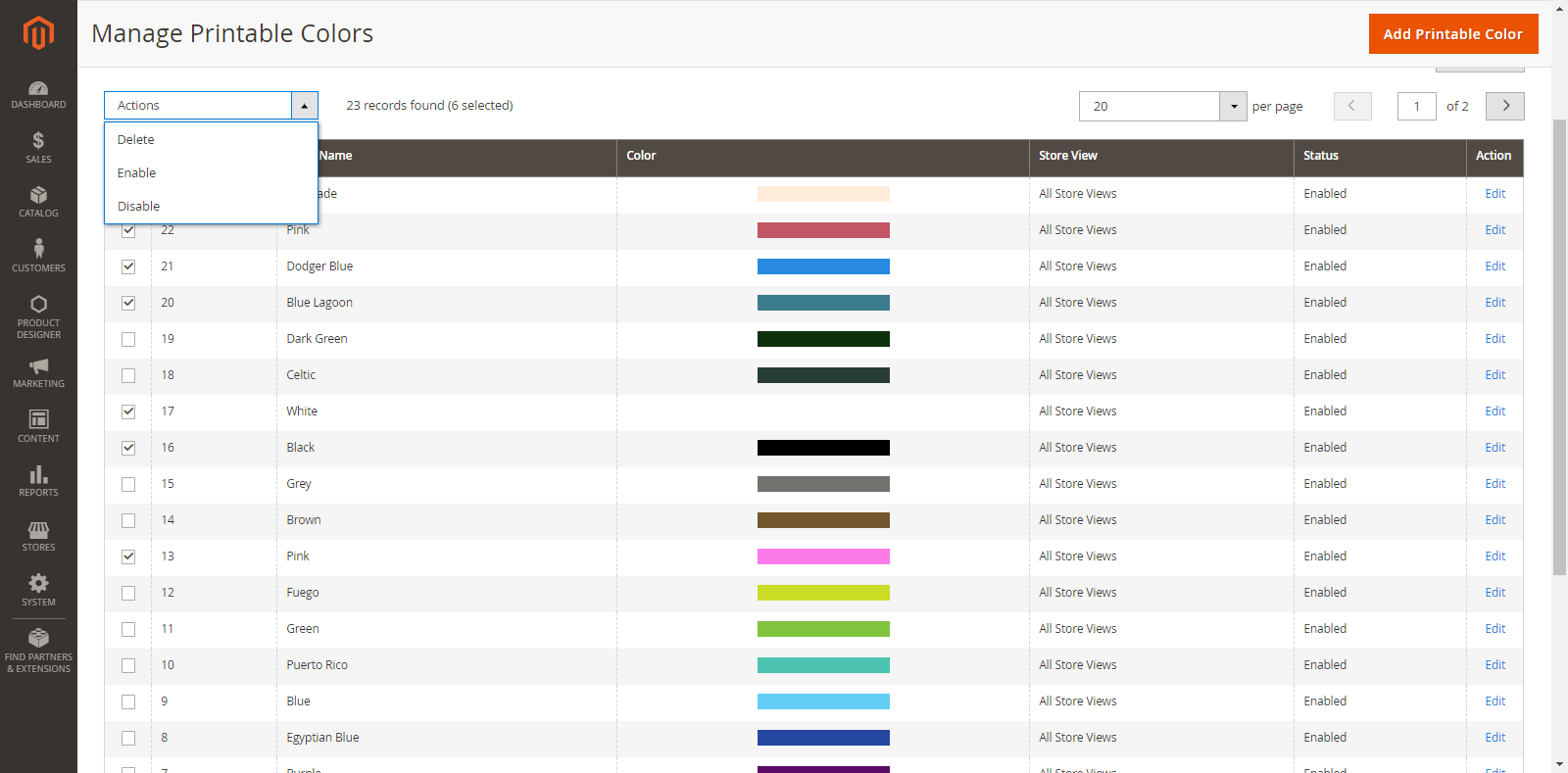
If you want to ‘Delete’ any Color, select the Color and click on the ‘Delete’ option from ‘Actions’ dropdown list. A confirmation pop-up will appear after you click on the ‘Delete’ option. Select “Ok” to perform the delete action.
Similarly, you can change the printable color status to Enable / Disable from ‘Actions’ dropdown list.
To set the default Color
You can set the default color. So when the customers insert any ‘Text’ or ‘Name/Number, the object will appear in that default color. (screenshot)
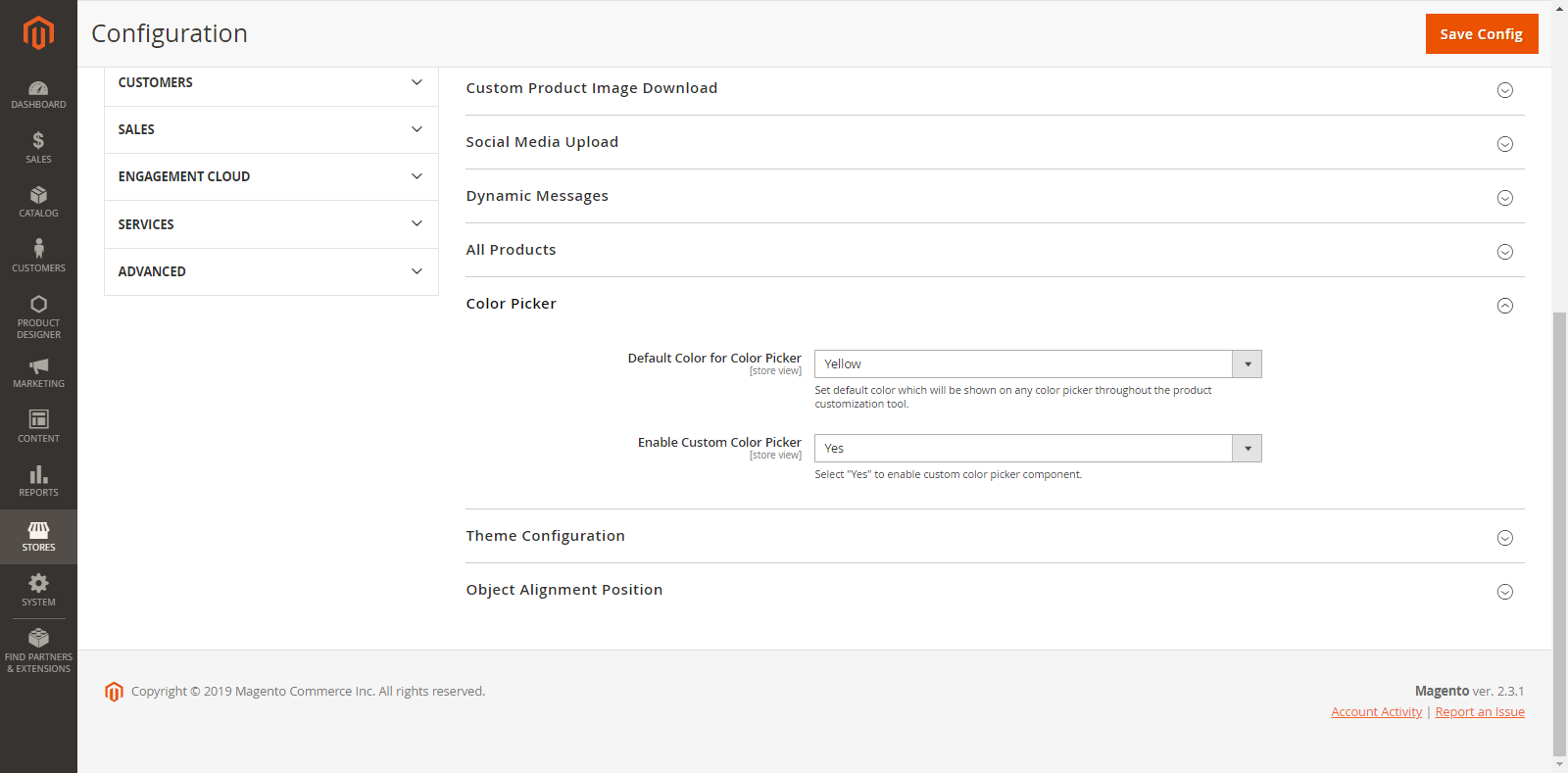
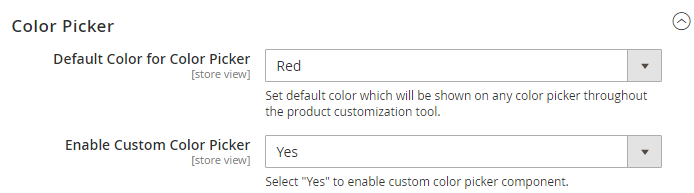
To set the default color for preset, go to Stores → Configuration → Color Picker
Here, select Yes to ‘Default Color for Color Picker’ option.
Front End View
After setting the Back End Configuration and default color selection, the customers can access the color and select from the Designer Tool.
The customers will get the list of colors in the ‘Preset’ tab which is added in ‘Manage Printable Colors’ from the Back End.
While adding any Text Object, the customers will get the default color which is selected from the Back End.
CUSTOM IMAGE UPLOAD
Using our PrintXpand Designer Tool, your customers can upload their favorite and treasured images from their device to give the personalized touch in designing their product.
Back End Configuration
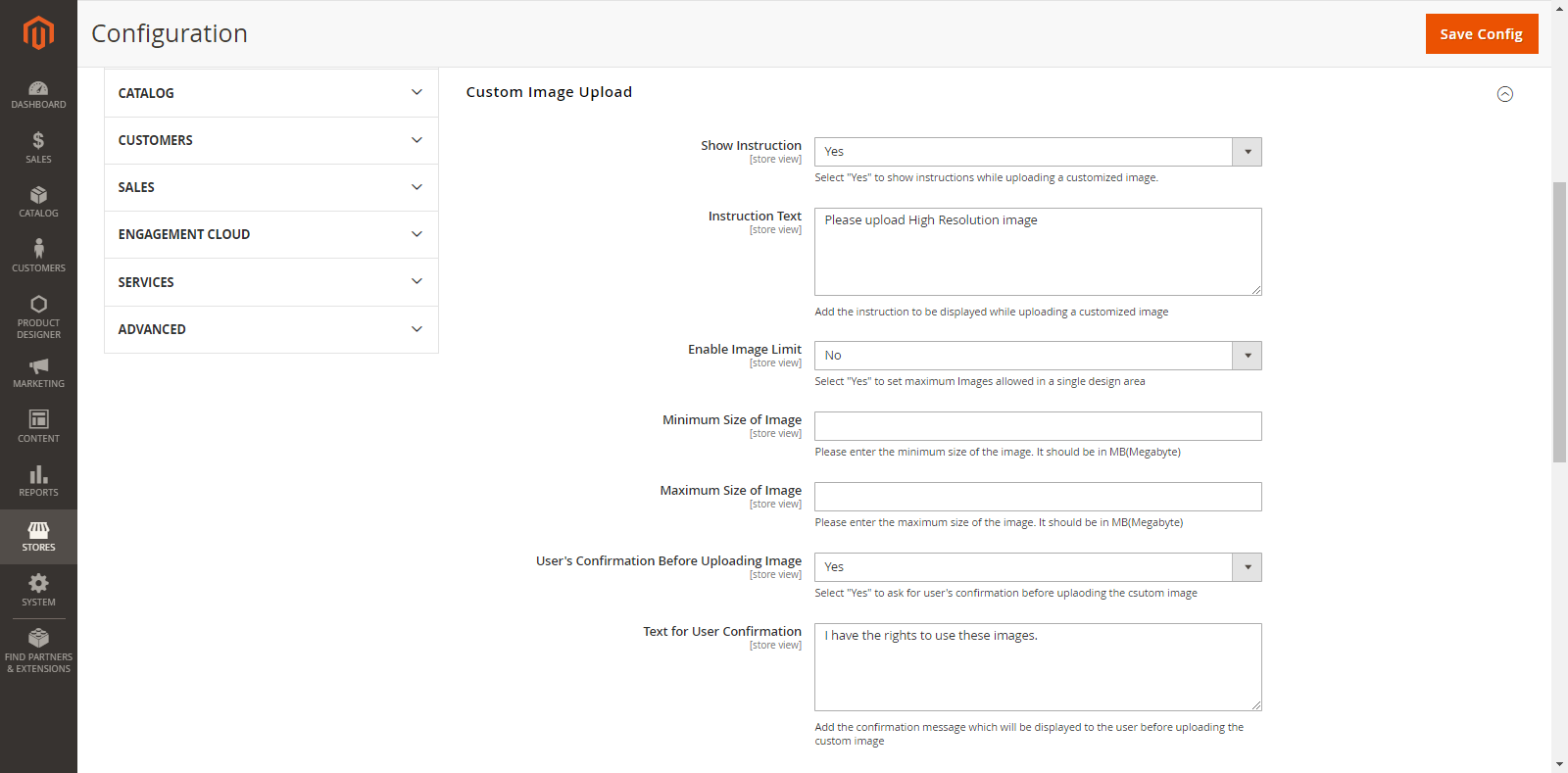
For custom image upload configurations, go to Stores → Configuration → Custom Image Upload.
Add custom image upload details as follows:
Show Instruction: Select ‘Yes’ to show instructions while uploading a custom image.
Instruction Text: Enter the instructions to be displayed while uploading the custom image.
Enable Image Limit: Select ‘Yes’ to set a limit for uploading a custom image. This avoids the overlapping of more images in the product design area.
Image Limit: Enter the limit for uploading maximum images.
Error Message: Enter the error message to be displayed if the number of images exceeds the limit of custom images.
Minimum Size of Image: Enter the minimum size of an image in MegaByte (MB).
Maximum Size of Image: Enter the maximum size of an image in MegaByte (MB).
User’s Confirmation Before Uploading Image: Select ‘Yes’ to ask for the customer’s confirmation.
Text for User Confirmation: Enter the relevant confirmation message which will be displayed above the Upload Image button.
Frontend View
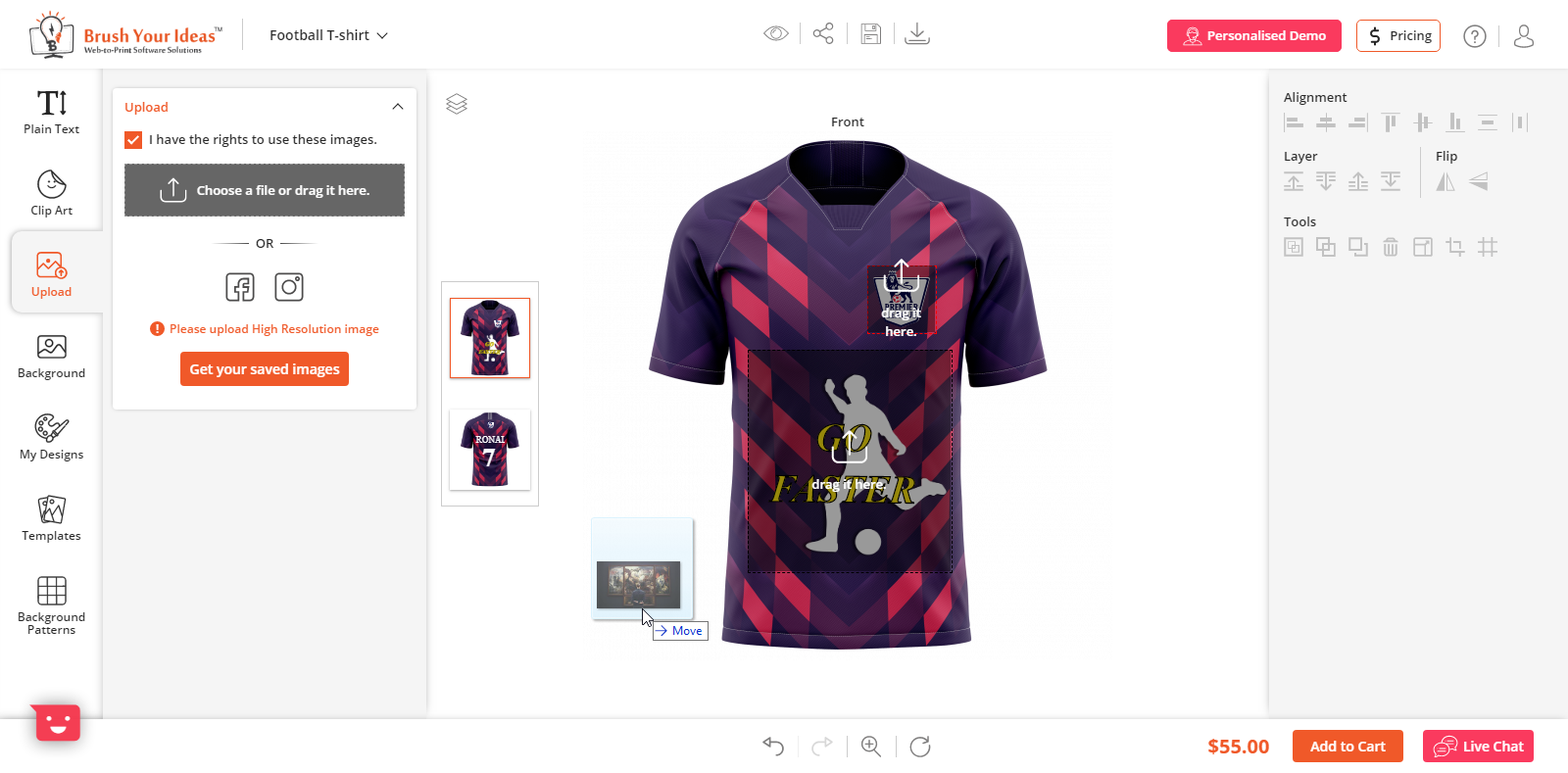
Upload Images
After setting up and managing the ‘Custom Image Upload’ from the Back End Configuration, the customers can upload images for their product design.
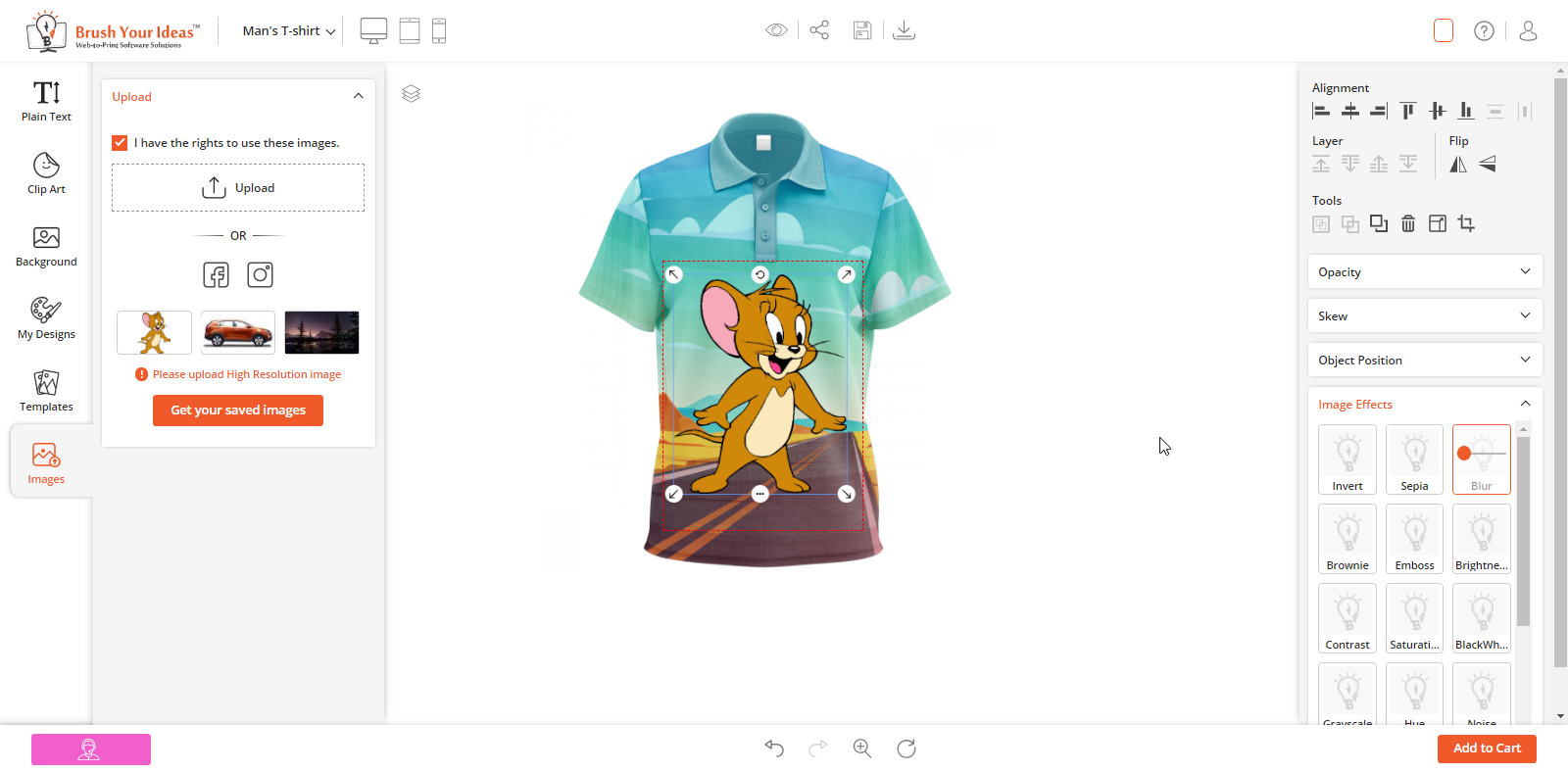
The customers can upload images by navigating to “Upload” tab from the designer explorer (left side).
If you have enabled “User’s confirmation before uploading image” option from the back end, then the customers will have to check the confirmation checkbox and then only they can upload any image from the system’s folder.
The customers can also get the uploaded images by click on “Get Your saved Images”.
Note: Customers should be logged in to their accounts to get the previously uploaded images.
After uploading the images, they can perform various activities from the ‘Designer Tools’ tab (right side) like applying image effects, set the alignment of the clipart, Front/Back positions by Layer, rotate and flip horizontal & vertical.
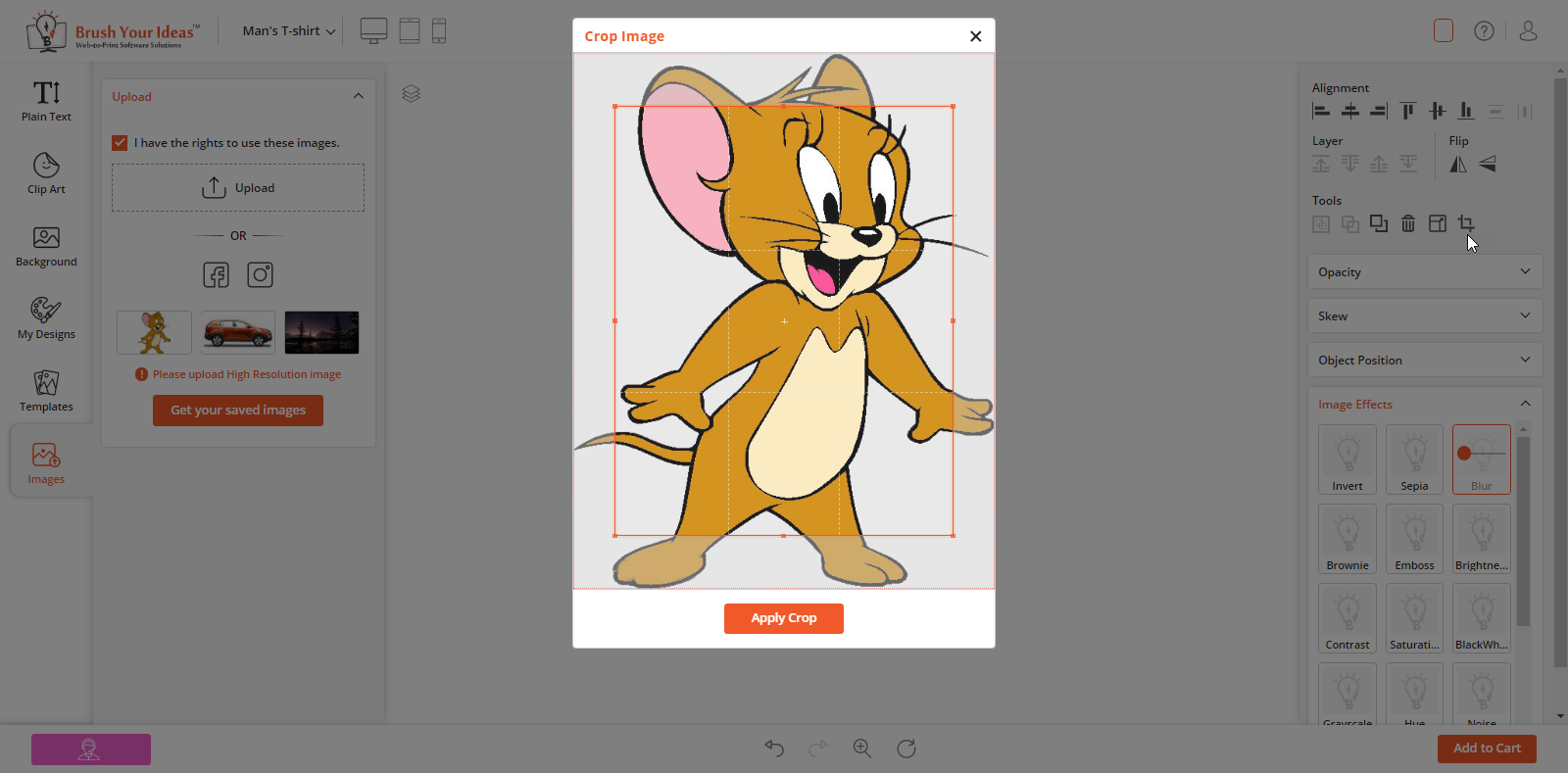
Crop Feature
The ‘crop’ option is given on the Designer tool (right side) under the ‘Tool’ option. The customers can ‘crop’ uploaded Images which are in JPEG & PNG formats but the SVG format images will not support for cropping.
To ‘Delete’ any of the uploaded images, customers can click on ‘Delete’ icon which would appear on dragging mouse cursor on a particular image.
Additionally in Premium
Background Removal
Backend Configuration
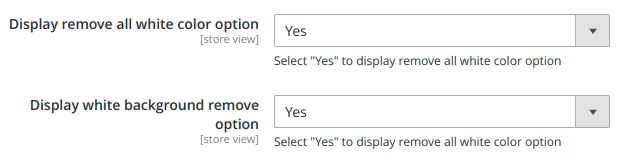
‘Display remove all White color’ option: Enable this option to allow customers to remove the White background only from the uploaded custom image.
‘Display white background remove’ option: Enable this option to allow customers to remove all the White color from the uploaded custom image.
Frontend View
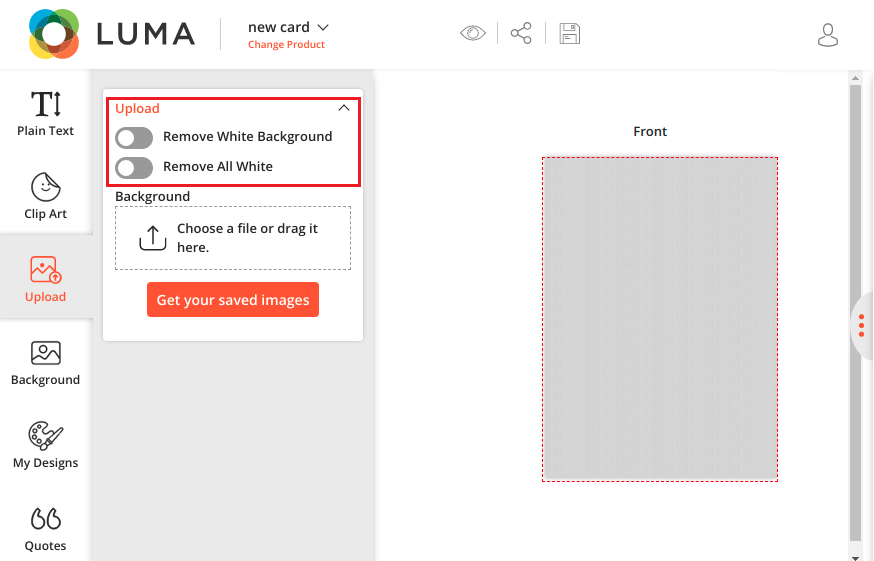
The customers will get the “White Removal” options enabled as per what you have enabled from the backend.
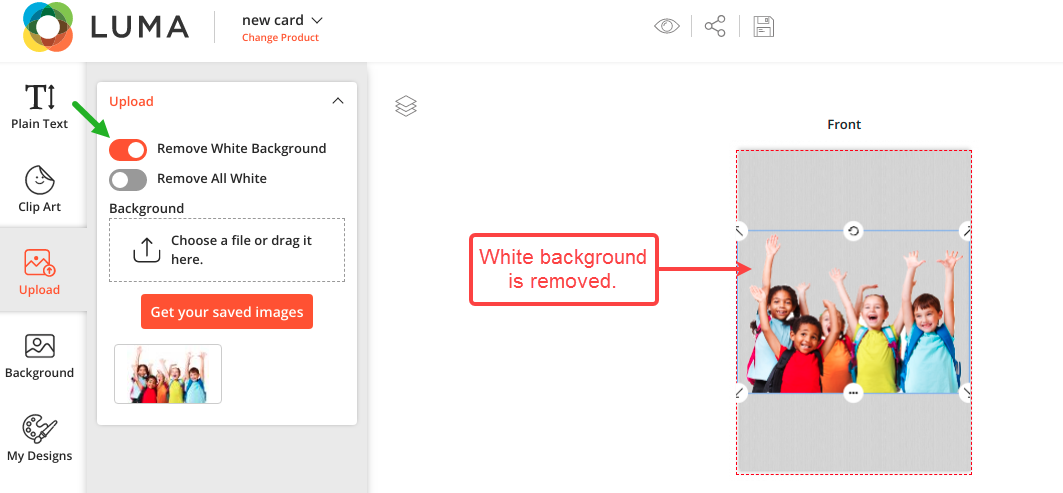
Once the customers uploaded the image and it has a white background, they can remove the background by enabling the “Remove White Background” option.
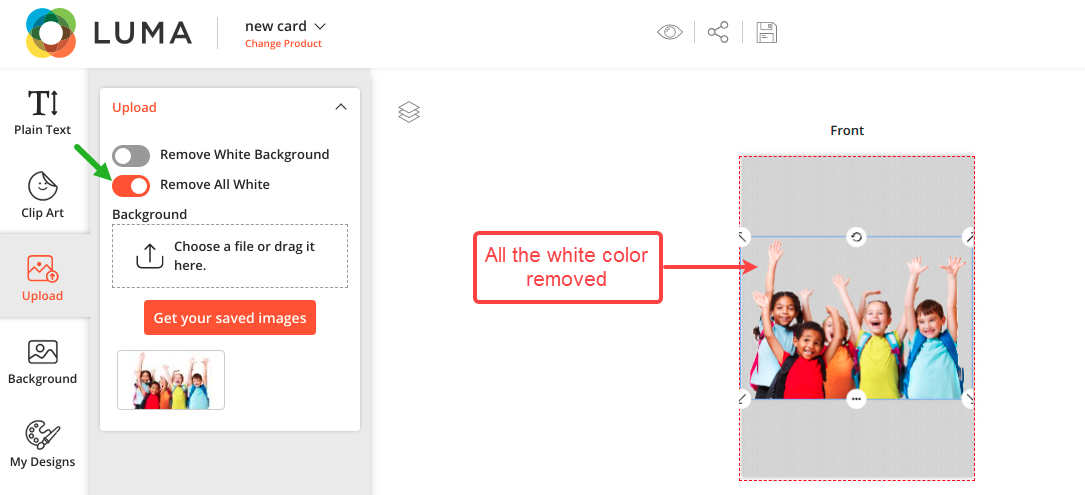
But if the customers enabled the “Remove All White options”, all the white colors including the background will be removed.
DRAG AND DROP IMAGES
To easily upload images and clipart, there is a drag and drop functionality available.
Users can directly drag and drop an image from their system to design canvas or in the upload image section.
Users can also use it to upload any image from the designer section onto the product canvas.
CUSTOM PRODUCT IMAGE DOWNLOAD
Back end Configuration
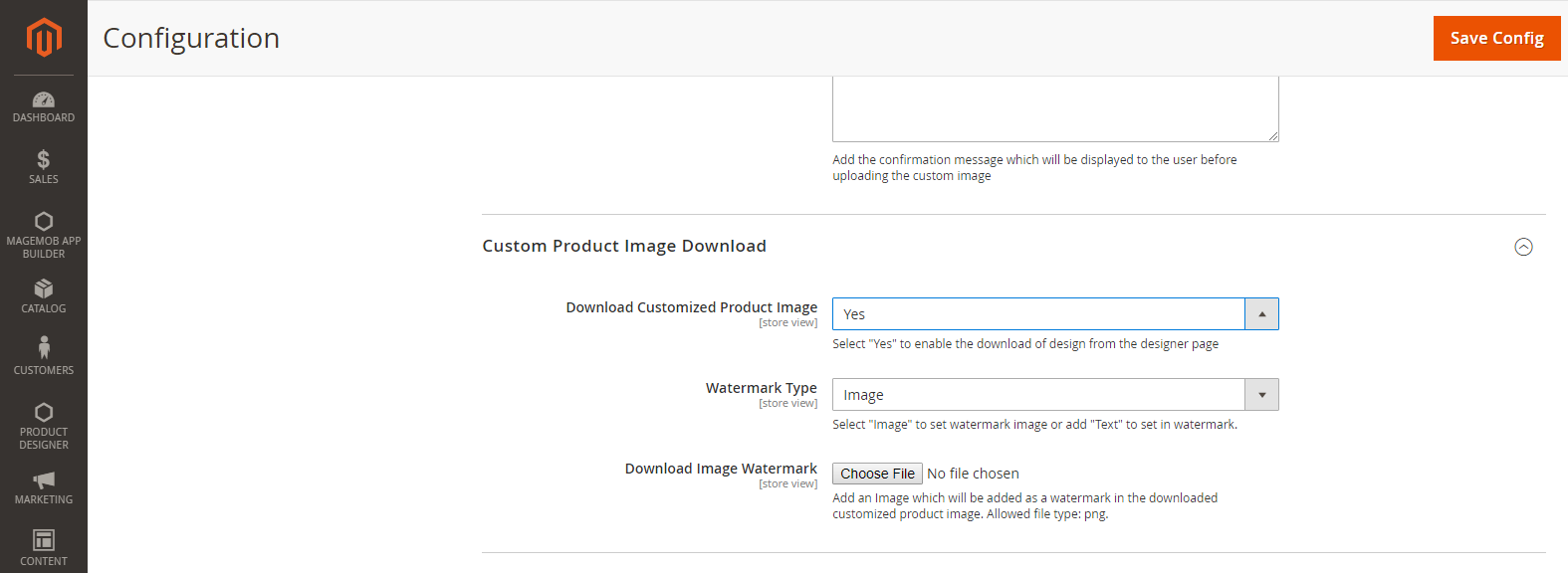
To set the ‘Custom Product Image Download’ configuration, go to Stores → Configuration → Custom Product Image Upload.
The Custom Product Image Download configurations are shown as below:
Download Customized Product Image: Select ‘Yes’ to enable the ‘Download’ option for the product designer page.
Additionally in Premium
Backend Configuration
Image Download with Watermark
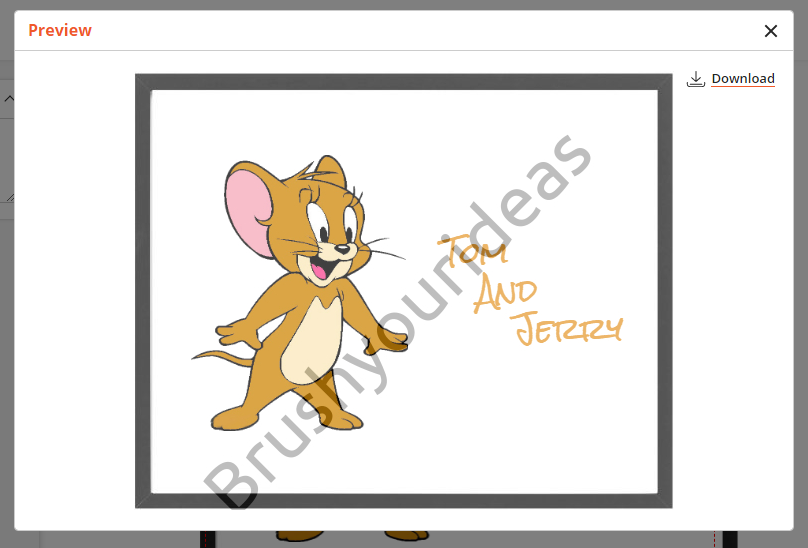
PrintXpand designer tool lets your customers download an image of their product designs. You can set a ‘watermark’ option for all downloadable images.
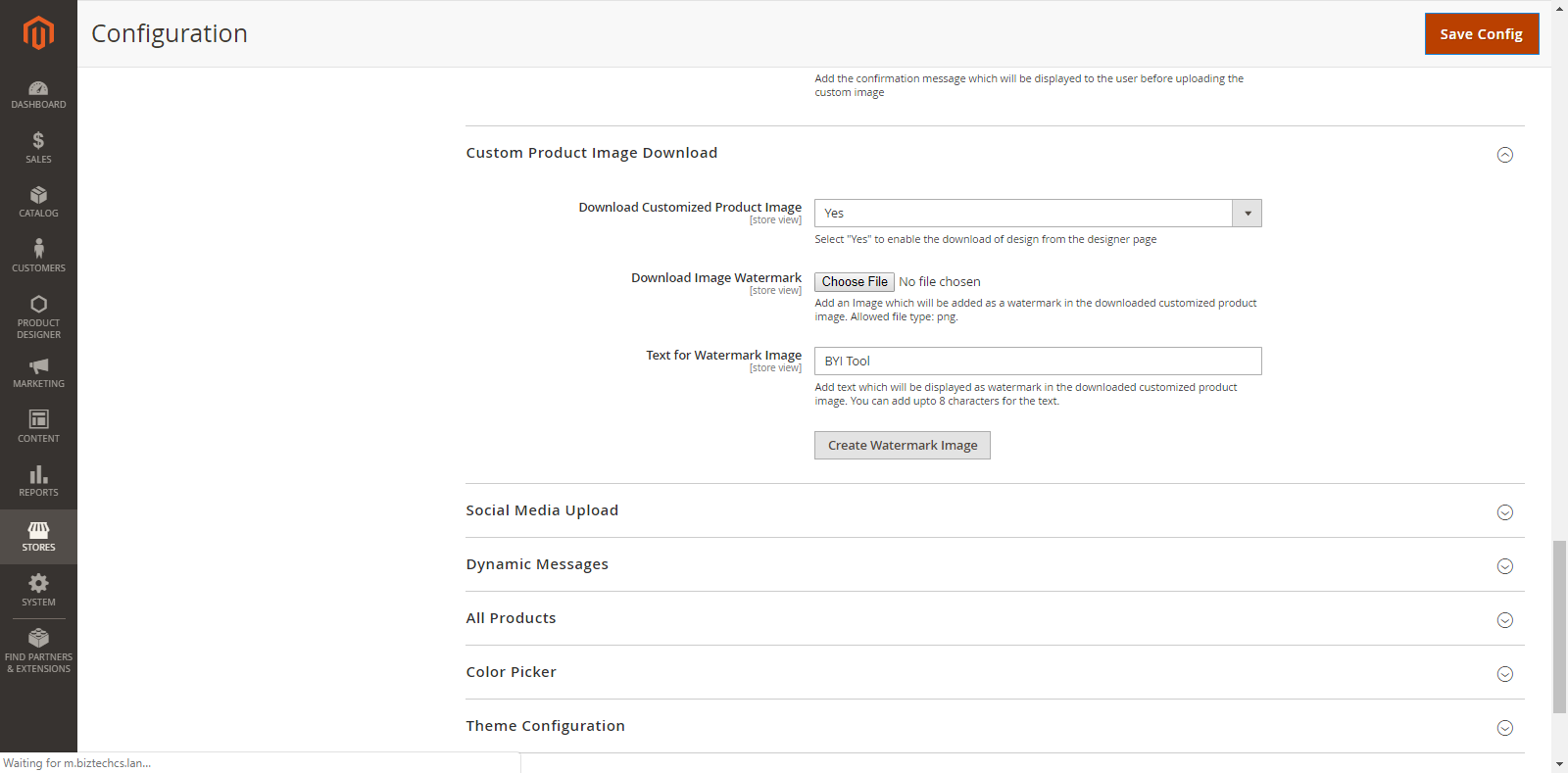
To set the ‘Custom Product Image Download’ with watermark configuration, go to Stores → Configuration → Custom Product Image Upload.
Download Customized Product Image: To enable design download option for tool users.
Watermark Type:
By selecting the watermark, choose the available options to set watermark as:
~Image Watermark: Choose and Upload an image that you want to add as a watermark in the downloaded customized product image. The image must be in png format.
~Delete Image: To delete the previously uploaded watermark image, check this checkbox.
Text Watermark:
Enter the text to be displayed as a watermark in the downloaded customized product image and click on ‘Create Watermark Image’ to create a watermark image.
OBJECT MANAGEMENT
In the PrintXpand product designing tool, the customers can easily align the individual objects on the canvas and manage the sides with interactive Tool. They can also rotate and flip the elements with the tool.
Customers can manage the alignments and the sides in the product designer page using mentioned below tools.
Layer Management
Object Alignment
Object Alignment
The customers can manage the alignment of objects in product design. The following options are given to manage the alignments:
Align Left: Click on this icon to align the object towards left in the canvas.
Align Horizontal Center: Click on this icon to align the object in the center horizontally in the canvas.
Align Right: Click on this icon to align the object towards the right in the canvas.
Align Top: Click on this icon to align the object towards the top in the canvas.
Align Vertical Center: Click on this icon to align the object in the center vertically in the canvas.
Align Bottom: Click on this icon to align the object towards the bottom in the canvas.
Layer Management
Using the PrintXpand product designing tool, the customer can View/Hide any object, Lock and Delete the objects. It is possible to manage the order of the objects with the ‘Back’ and ‘Front’ options with regards to other elements.
By clicking on “Layer” icon, it will expand and display all the options of layer management for individual design objects. These options include View/Hide, Back/Front, Lock and Delete.
View / Hide:
The customers can View & Hide any object by clicking on View/Hide icon. In the layer management panel, the view icon of the hidden object can be seen in Red.
Back / Front:
By clicking on the Front/back icons, the customers can manage the Forward/Backward positions of the object as per their need.
Lock:
Click on the lock icon, to lock an object. This will prevent the editing of that object. so that any change of other objects will not affect. The lock icon of the locked object will mark in Red.
Delete:
To delete any of the object layers, click on the ‘Delete’ icon beside that particular object.
Layer in Designer Tool
Your customers can also manage Forward/Backward object positions from the Right side in Layer section. Your customers can manage positions when the objects are more than two. In Right side there are four options are given:
Bring Forward: To forward an object. i.e. 3rd position to 2nd position. (This option is also available in the layer management panel)
Send to Back: To send an object in last position i.e. 1st position to last position.
Bring Backward: To backward an object. i.e. 1st position to 2nd position. (This option is also available in the layer management panel)
Send to Front: To send an object in front in 1st position. i.e. Last position to 1st position.
Note: ‘Send to Back’ and ‘Send to Front’ options are enabled based on the selected object in the product design area.
Object Grouping
In the Premium version, your customers will get the option to group the objects together and edit them in the group easily. They can also manage the alignment of the grouped objects.
They will be able to Select All/Deselect All the objects on the canvas from the Tools section in the Designer tool. The multiple selections feature can be performed by dragging the mouse over the objects.
If three or more objects are selected, the last two ‘Alignment’ icons (Distributed Horizontal, Distributed Vertical) from the ‘Alignment’ section in the Designer Tool will be enabled.
By using both icons customers can align the objects horizontally/vertically to maintain the distance.
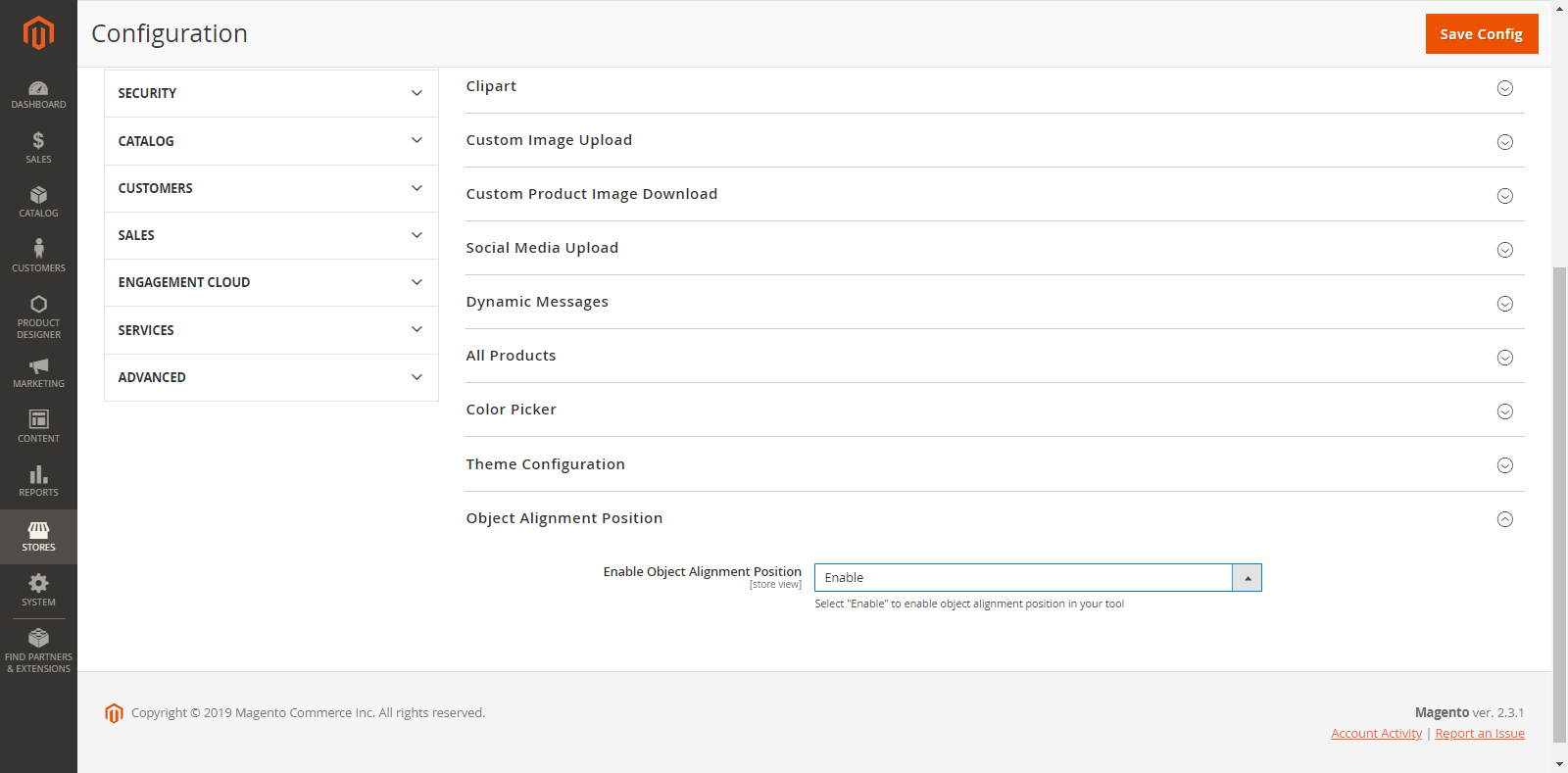
Object Alignment Position
You can set the auto ‘Object Alignment’.
Stores → Configurations → Object Alignment Position
Enable the ‘Object Alignment Position’ to align any object with respect to other objects and design canvas.
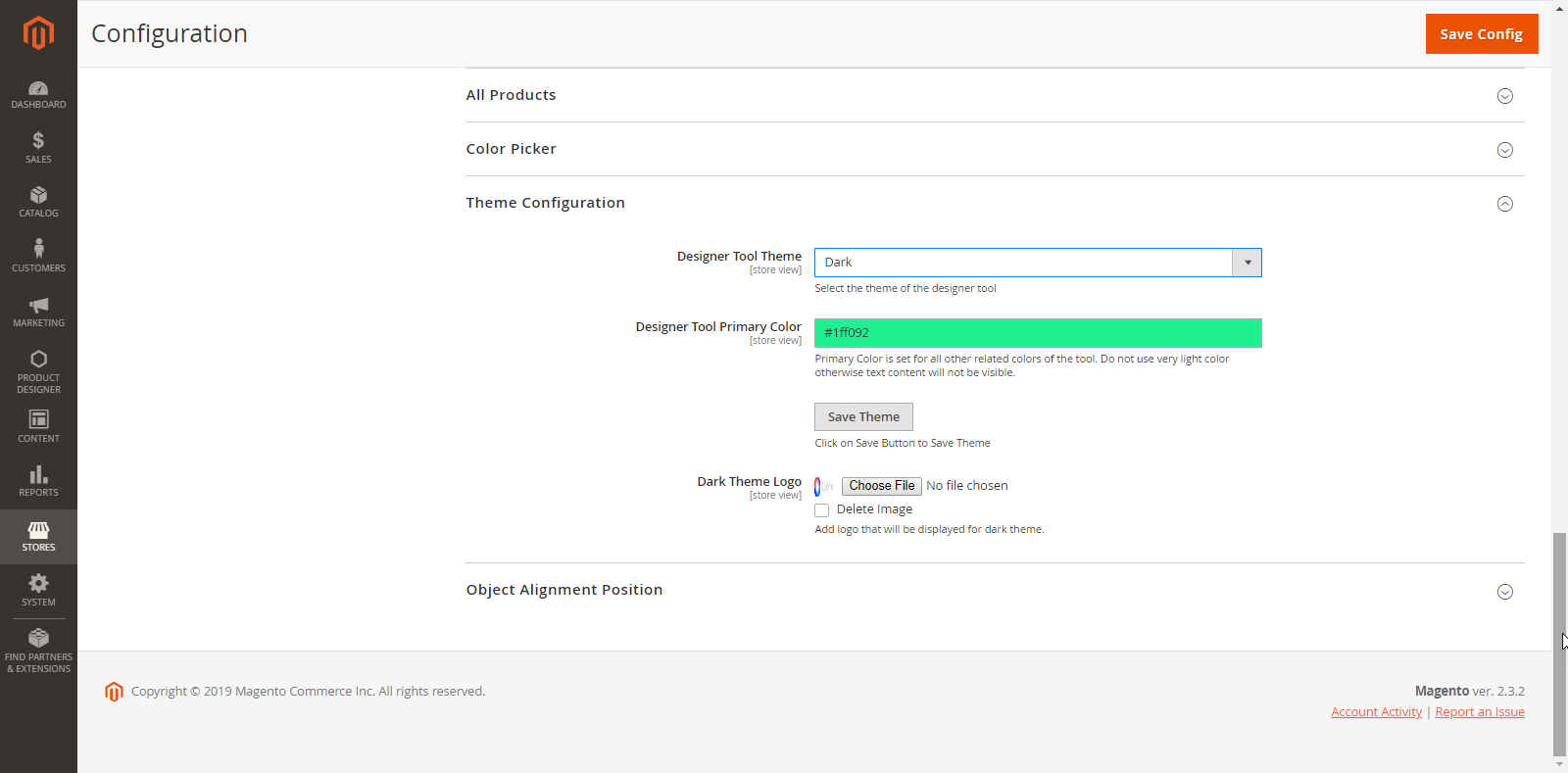
THEME CONFIGURATION
Product Designer Settings
Configure the theme of your store as you want.
Designer Tool Theme Type: Select the theme type that will be applied for the background. You have two options:
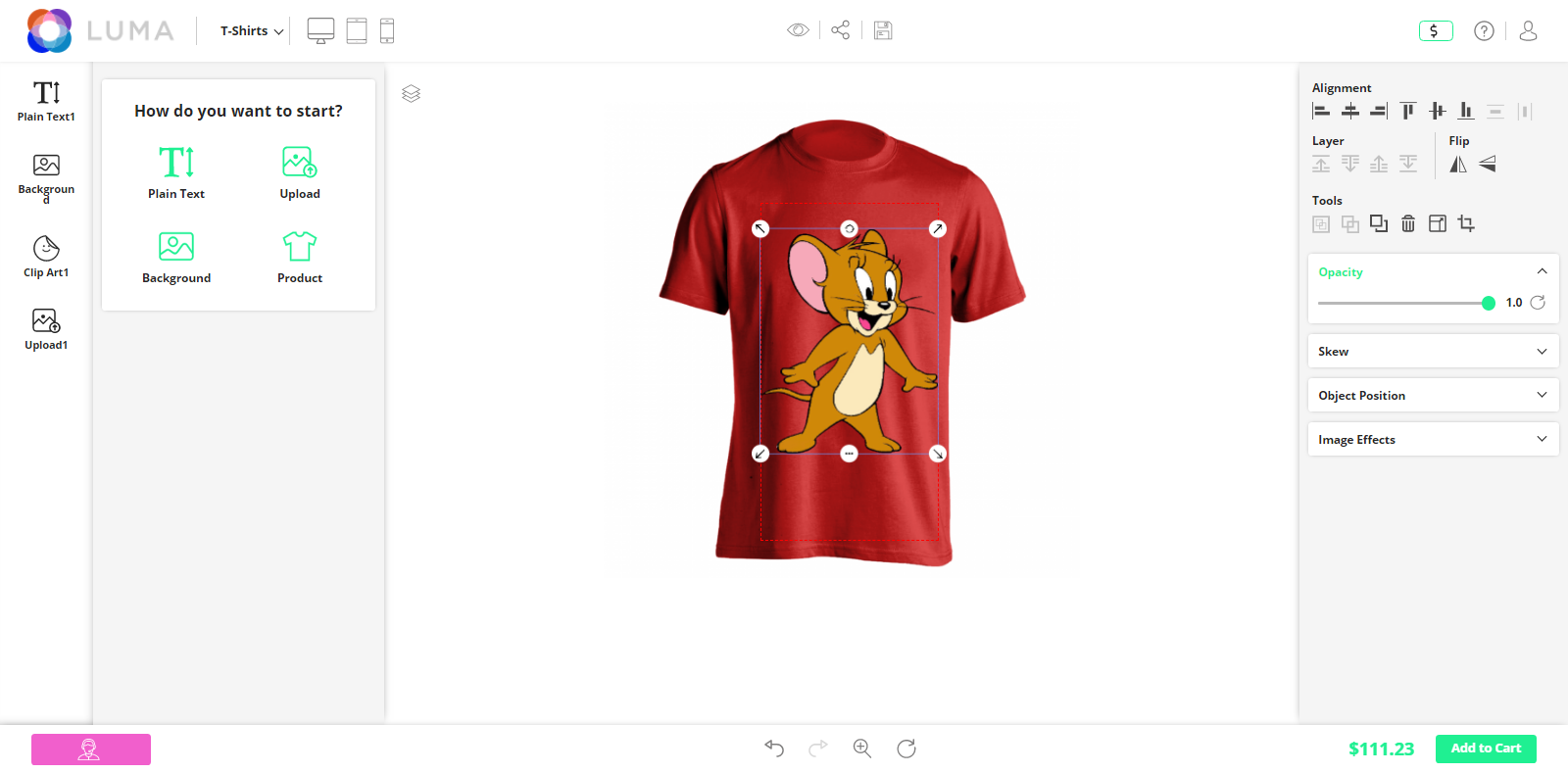
Light: If you select the Light theme, the background will be displayed in white.
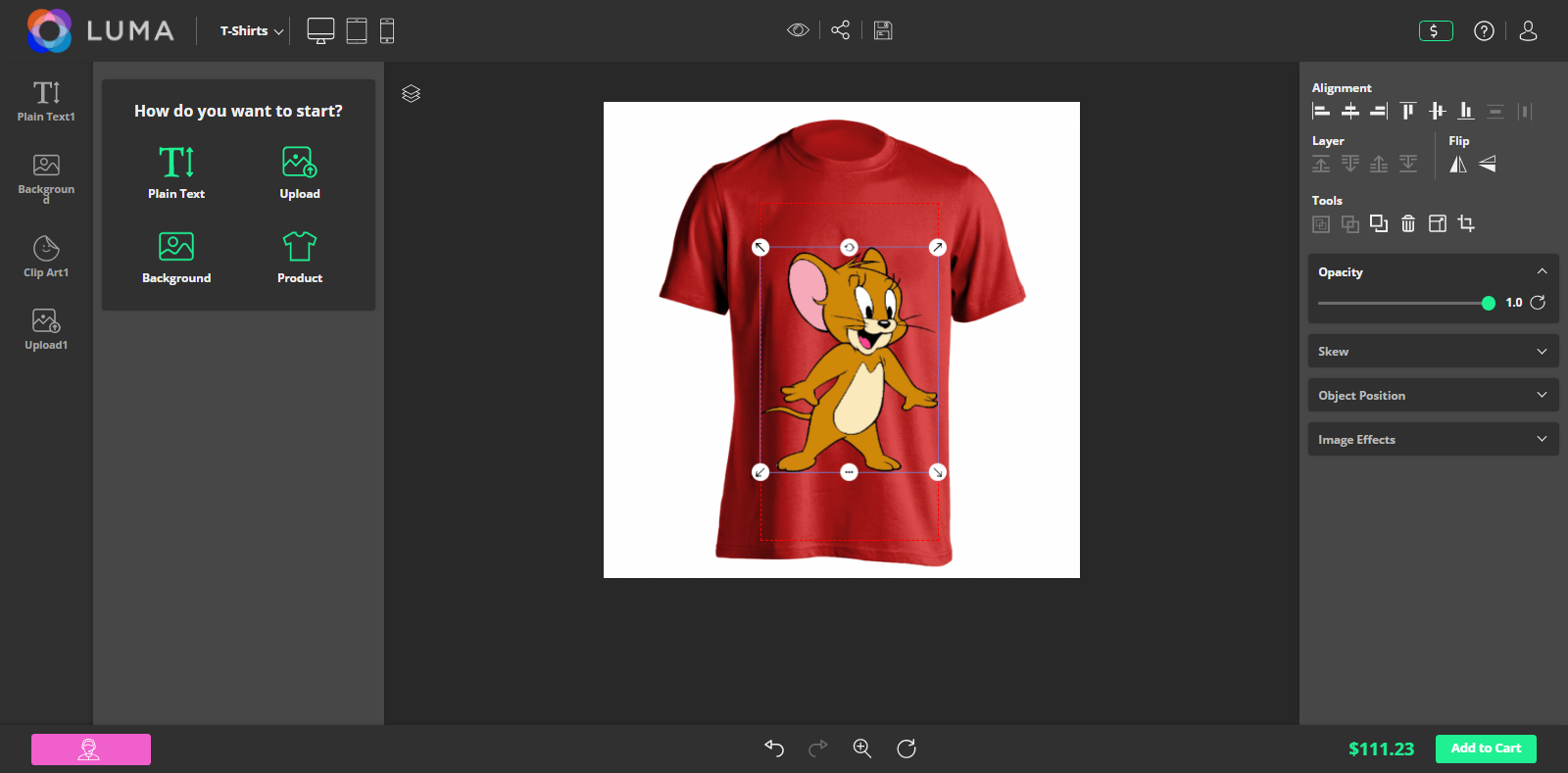
Dark: If you select the Dark theme, the background will be displayed in dark color and the “Dark Theme Logo” option will be enabled to upload a website logo in the Dark Theme.
Designer Tool Primary Color: Pick a primary color for the designer tool elements.
Dark Theme Logo: Add a logo that will display only for the Dark theme.
Delete Image: You can delete a previously uploaded logo.
PRODUCT DESIGN PREVIEW
Once the customers have finished designing their product, they can see how their printed products will look like through a “full-screen preview”.
Front End View
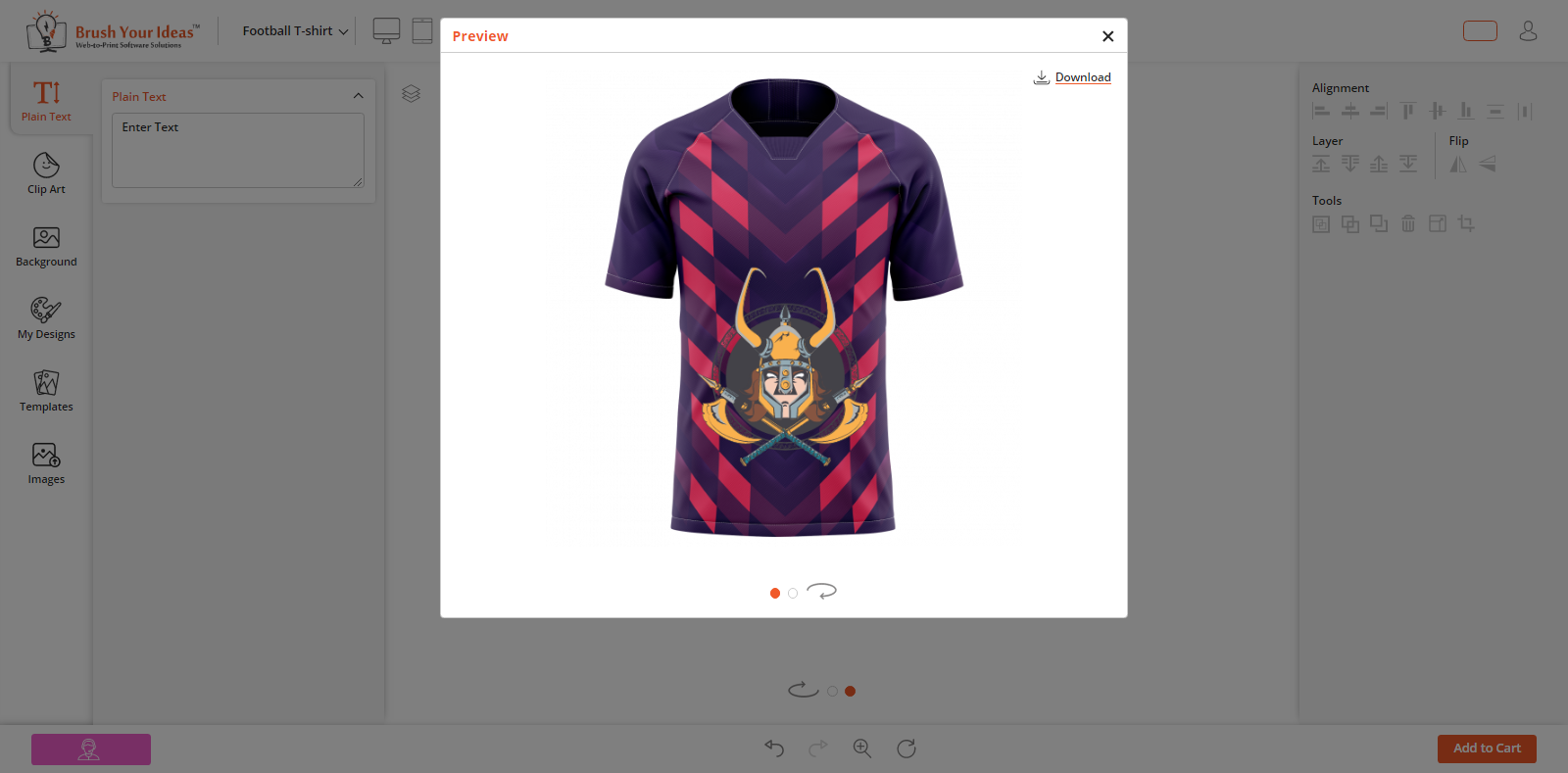
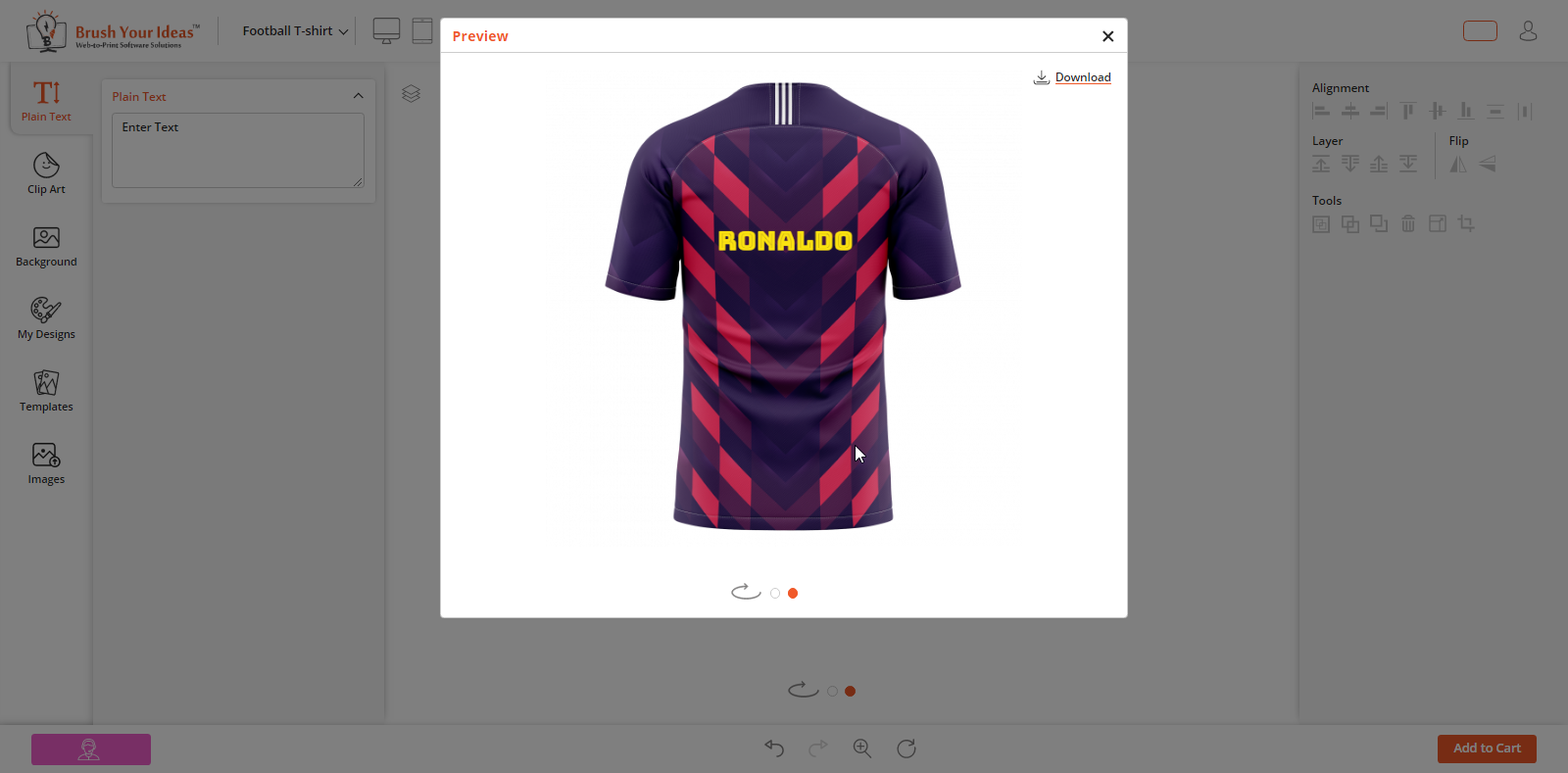
In the Product designer preview, the customers can check a preview of complete product design before placing an order. To view design in “full-screen preview”, click on ‘Preview’ icon.
After clicking a product preview icon, a preview window will pop-up on the screen displaying product with the design.
MANAGE PRINTING FILES
Back End Configuration
Once your customers have designed their products and placed the order, you can view their product designs from the Back End.
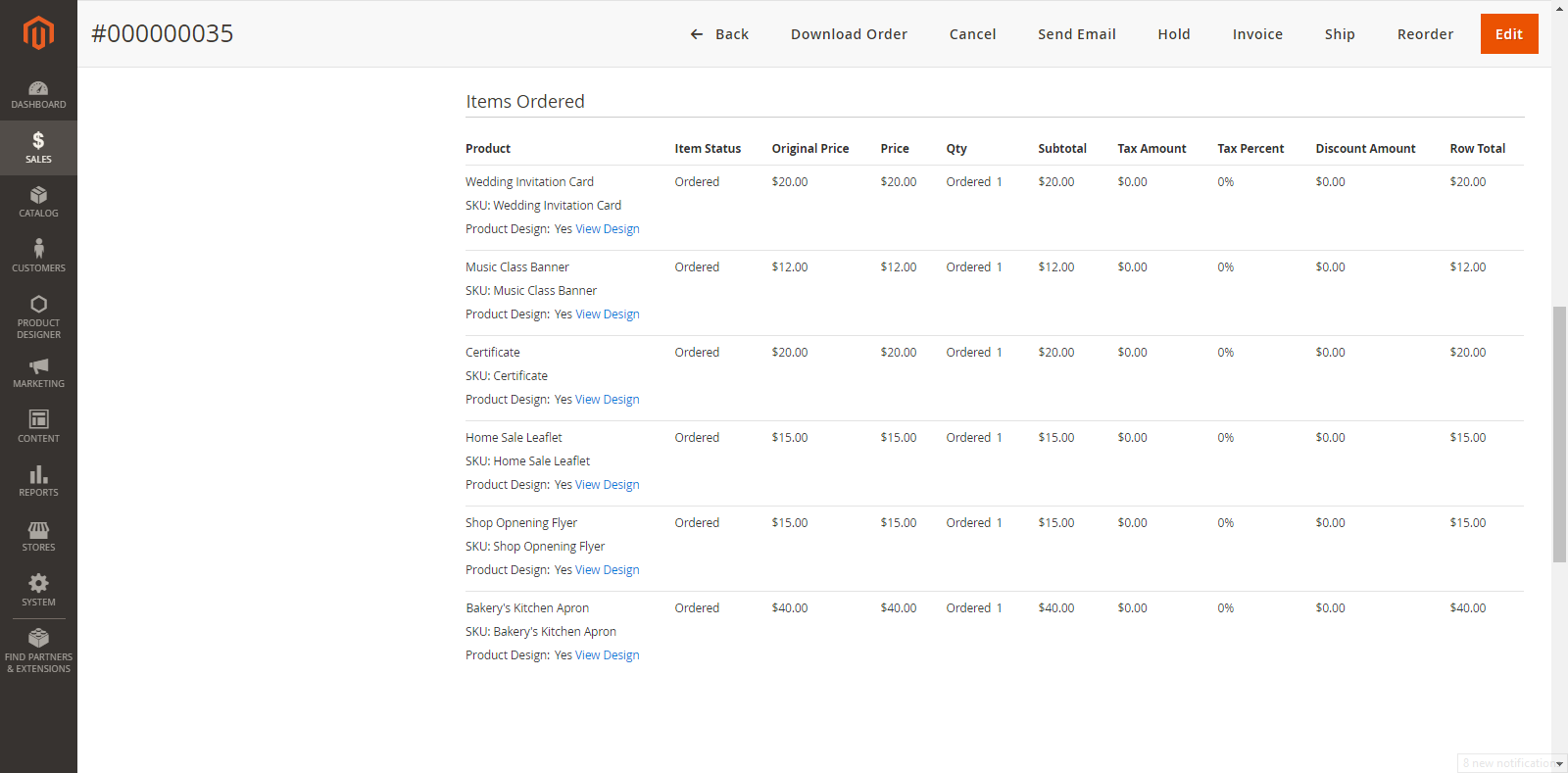
Go to: Sales → Orders
By clicking on Orders, you will get the list of the orders placed by your customers. Click on “View” from the Action Column.
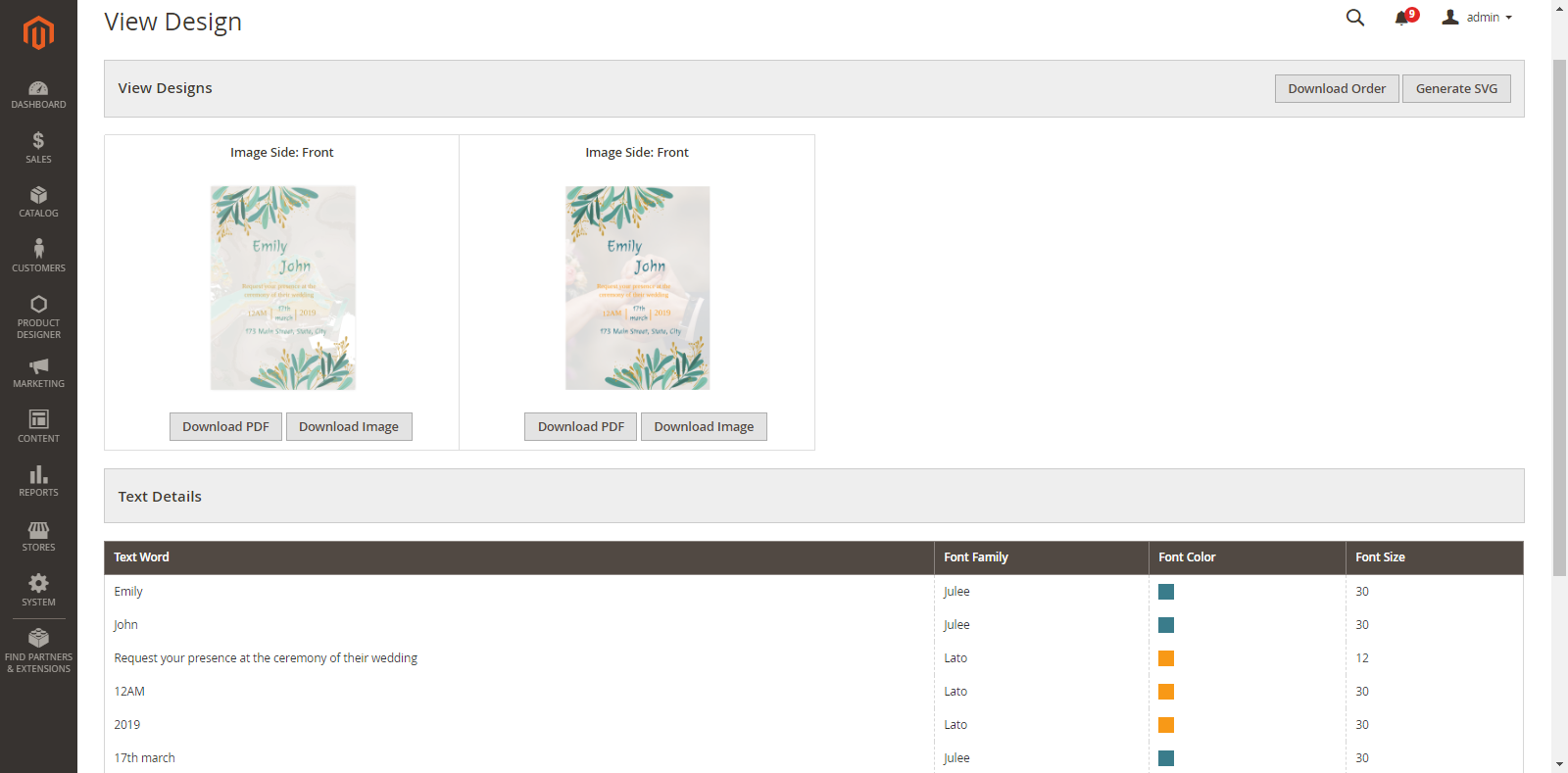
Now, navigate to the ‘Items Ordered’ section and click on View Design. By clicking on it, you will be redirected to a new tab where you can view the Product design and images with all the sides added by the customers.
You can download as per your requirement:
Download PDF: To download a particular Image in PDF
Download Image: To download a particular Image
Download Order: To download all the images
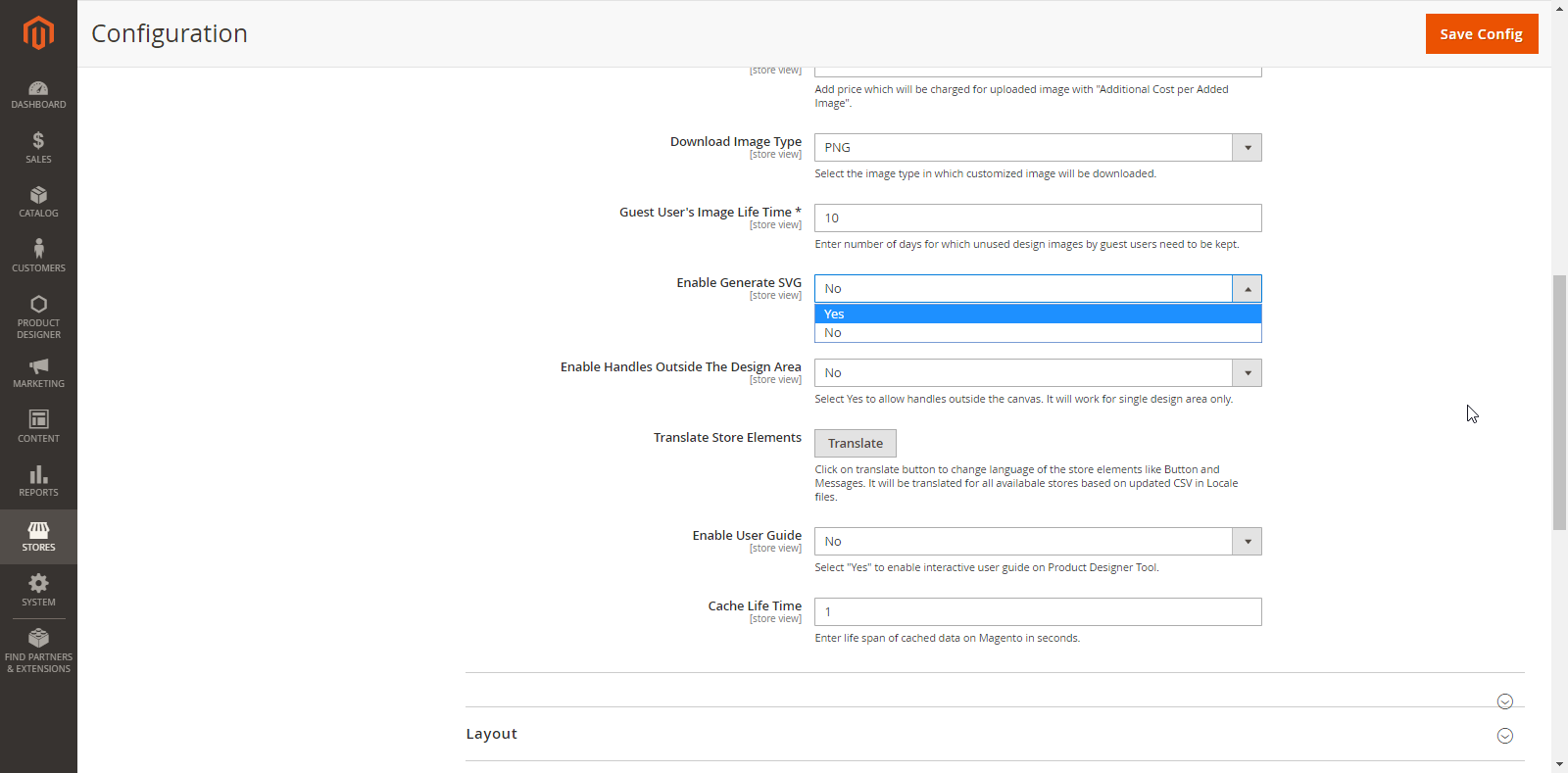
Generate SVG: To generate SVG format images.
Note: “Generate SVG” option can be enabled from the store configurations.
Additionally in Premium
Editable PDF (Vector PDF)
You can generate Editable PDF (Vector PDF) as per the following instruction:
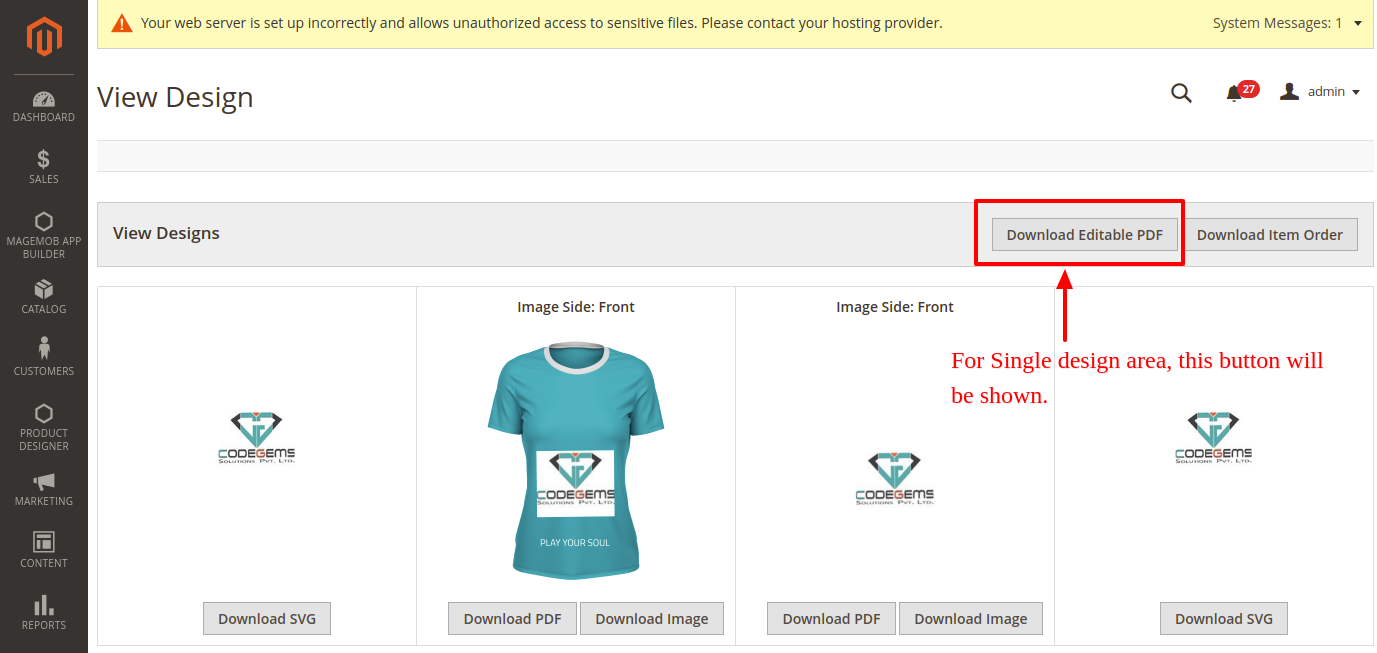
Single Design Area
If a product which is to be printed has only Single Design Area, the SVG file will already be generated and you will get the Download Editable PDF button on the ‘View Designs’ page (On Header).
Note: The product with multiple sides having Single Design Area will also get the “Download Editable PDF” button.
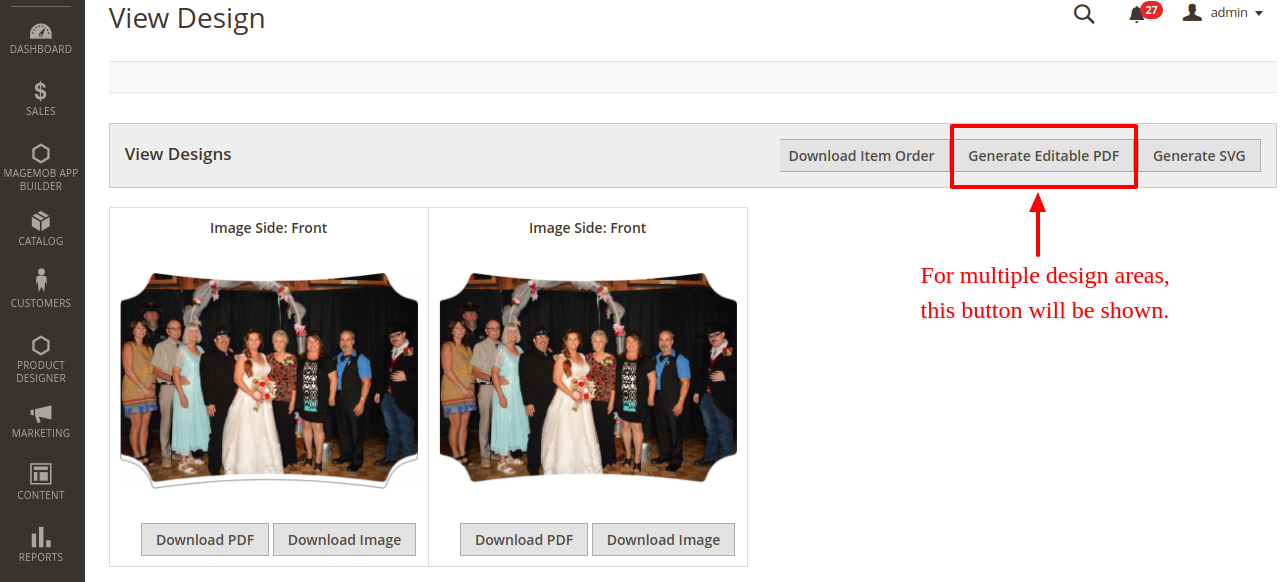
Multiple Design Area
If a product which is to be printed has Multiple Design Area, you need to ‘Generate Editable PDF’ (Generate SVG) by clicking on Generate Editable PDF button from the View Designs page. It will redirect to the product design view page.
There you will find the Generate Editable PDF button, by clicking on it the ‘Editable PDF’ & ‘SVG’ files will be generated and you will get the Download Editable PDF button from the “View Designs” page.
By clicking on it, the file will be downloaded in a zip file.
Note: In case the product with multiple sides having ‘Multiple Design Area, you must generate the Editable PDF & SVG files manually as shown in the above steps.
Single Design Area + Single Side & Single Design Area + Multiple Sides
–> SVG files will already be generated and the Download Editable PDF button will appear.
Multiple Design Area + Single Side & Multiple Design Area + Multiple Sides
–> Generate Editable PDF manually. After generating, the Download Editable PDF button will appear.
Following conditions must be fulfilled for Vector PDF:
> OTF fonts do not support.
> Arc and Drop Shadow Text will not work as Editable Text for Editable PDF.
> Canvas Background will work as an image in Editable PDF, so you cannot change the background color.
CUSTOM OUTPUT
Set custom dimensions of the output files which are ready for printing. You can enter the values for height and width output files in pixels.
To set values, go to the Product Page → Product Designer option and Set your preferred height and width in Custom output width, and Custom output height attributes.
Front End View
After designing the product, the customers can share their own designs on the Social Media platform like Facebook, Twitter & Pinterest by clicking on the ‘Share’ icon. They can also share via Email.
By clicking on the ‘Share’ icon, select the social media platform. You will be redirected to the respective login credential page. After proper authentication, your amazing designs will be a part of your social media profiles.
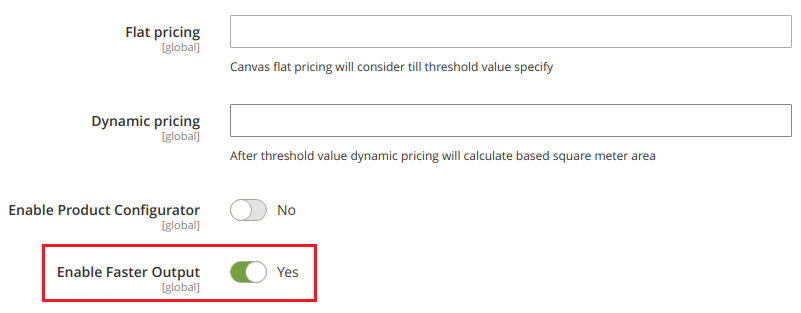
FASTER OUTPUT
Sometimes while designing a product with so many sides taking more time while adding that product to the cart. So to overcome this the PrintXpand provides a faster output option at the product level especially when the product has multiple sides. (i.e. Sport T-shirt, Photobook, etc)
Backend Configuration
Navigate to the product which has multiple sides and requires faster output when it loads.
By navigating any product from the Designer Tool backend: Catalog → Products, scroll down to the Product details page and click on the ‘Product Designer Tool’.
Under the Product Designer Tool, you will find the Enable Faster Output option. By enabling it, the selected product will be added to the cart without taking a long time and added fast. Adding the designed product with multiple sides to the cart process will become faster.
Note: You must have added the node from your server-side.
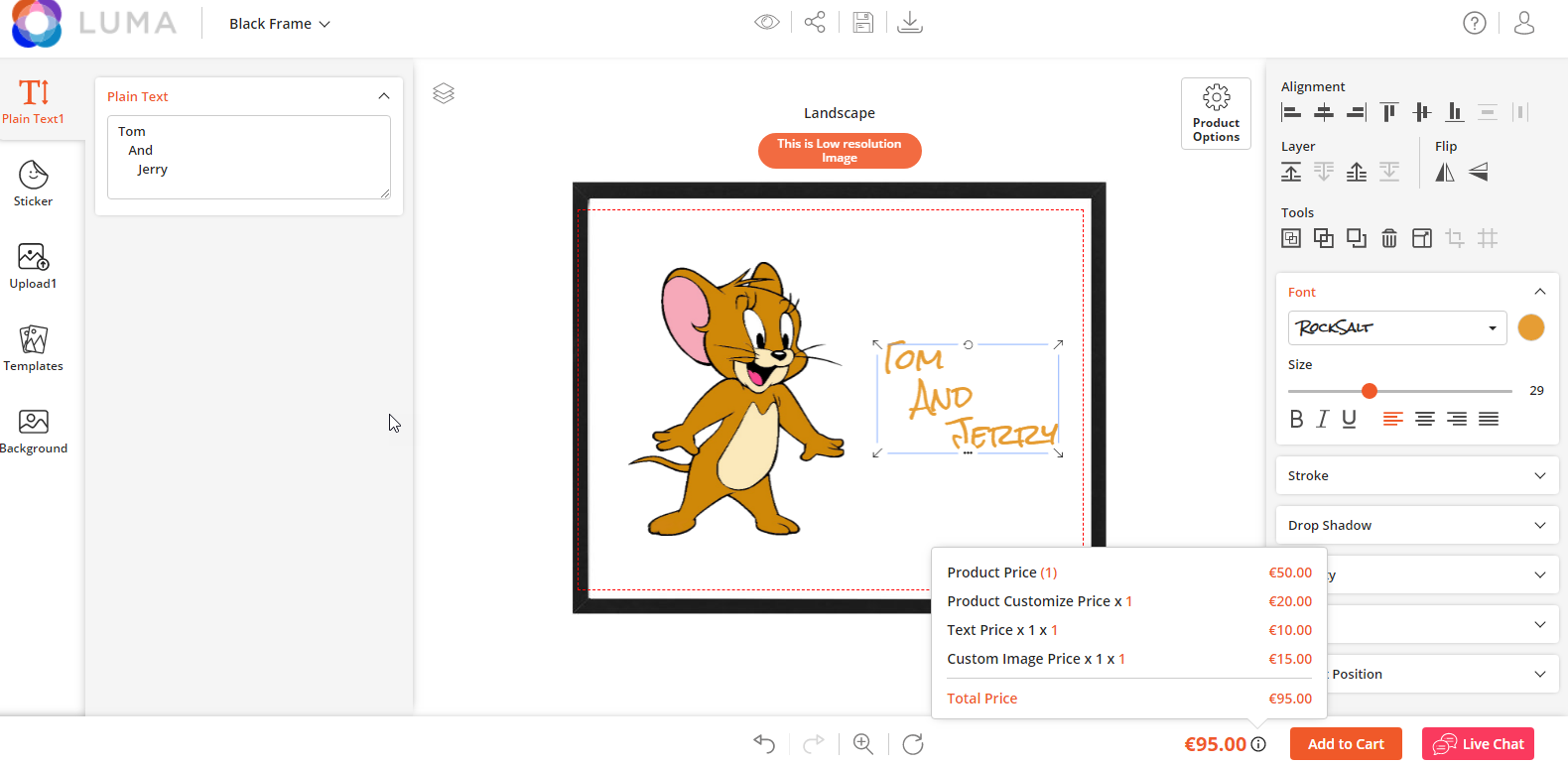
DETAILED LIVE PRICING
With Live price generation, customers get the complete bifurcation of design customization price on the tool itself while designing.
By clicking on the information icon next to product price at the bottom right of the tool, the user can find a total final price with product quantity, customization cost, and design object (text, image, clipart, etc.) cost.
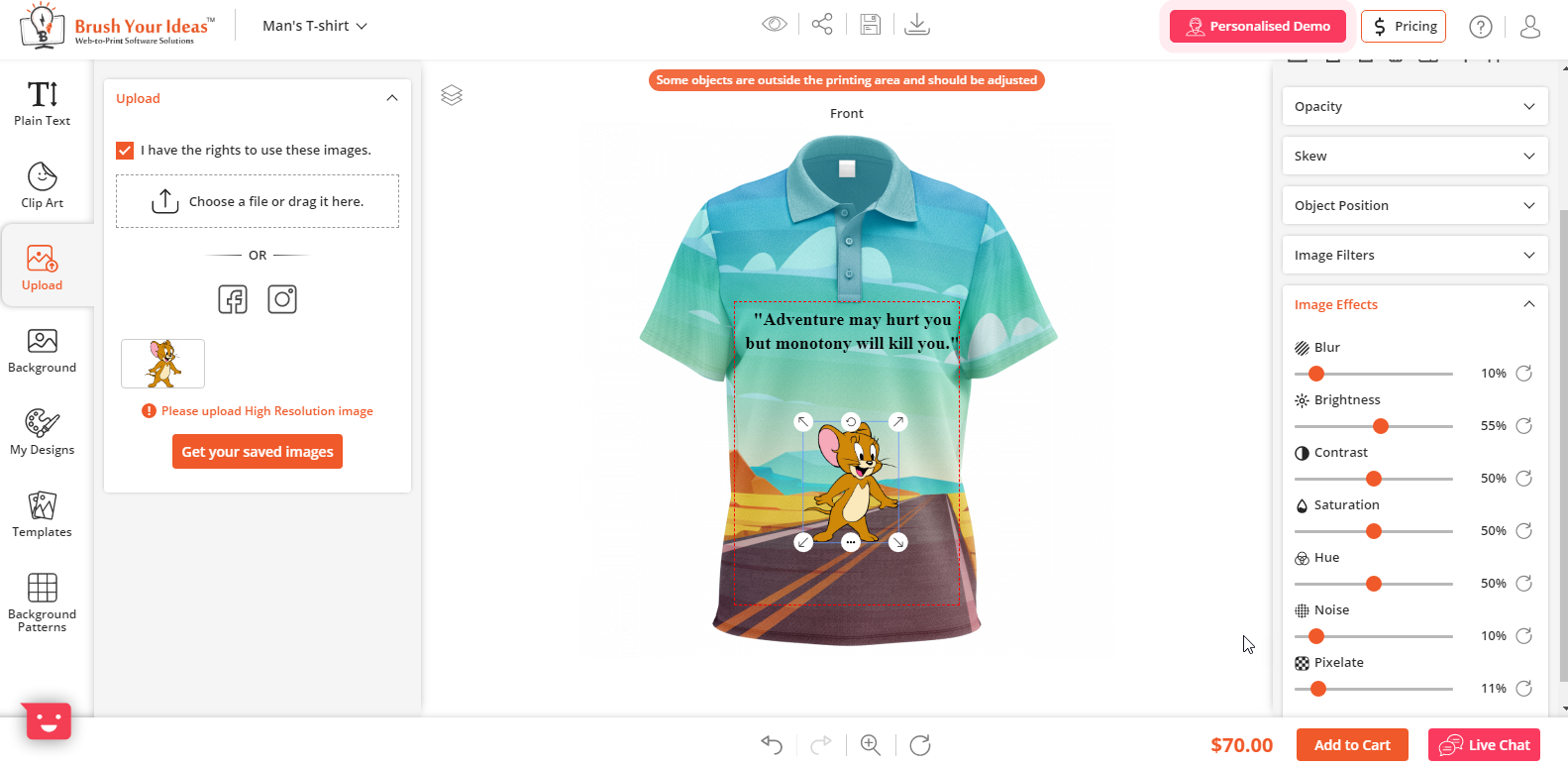
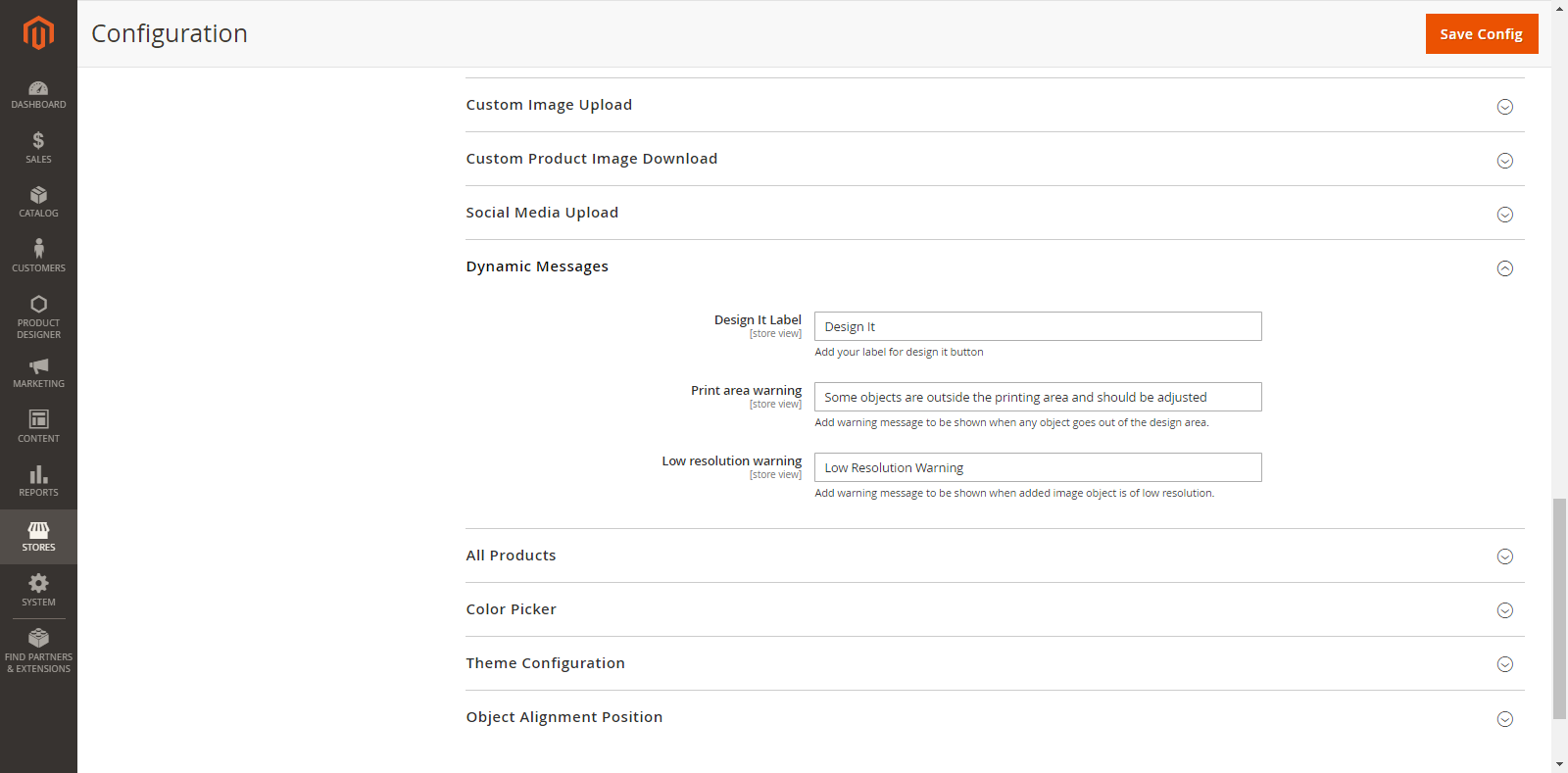
DYNAMIC MESSAGES
Back End Configuration
You can label the designing button and add Warning messages for Designing Area by navigating to Stores→ Configuration → Dynamics Messages.
Design it Label: From here, you can Label (name) the button that will be shown on the front end for designing.
Print Area Warning: Add a warning message when any object design is being out of the design area.
Low Resolution: Add a warning message when the customers upload a low-resolution image.
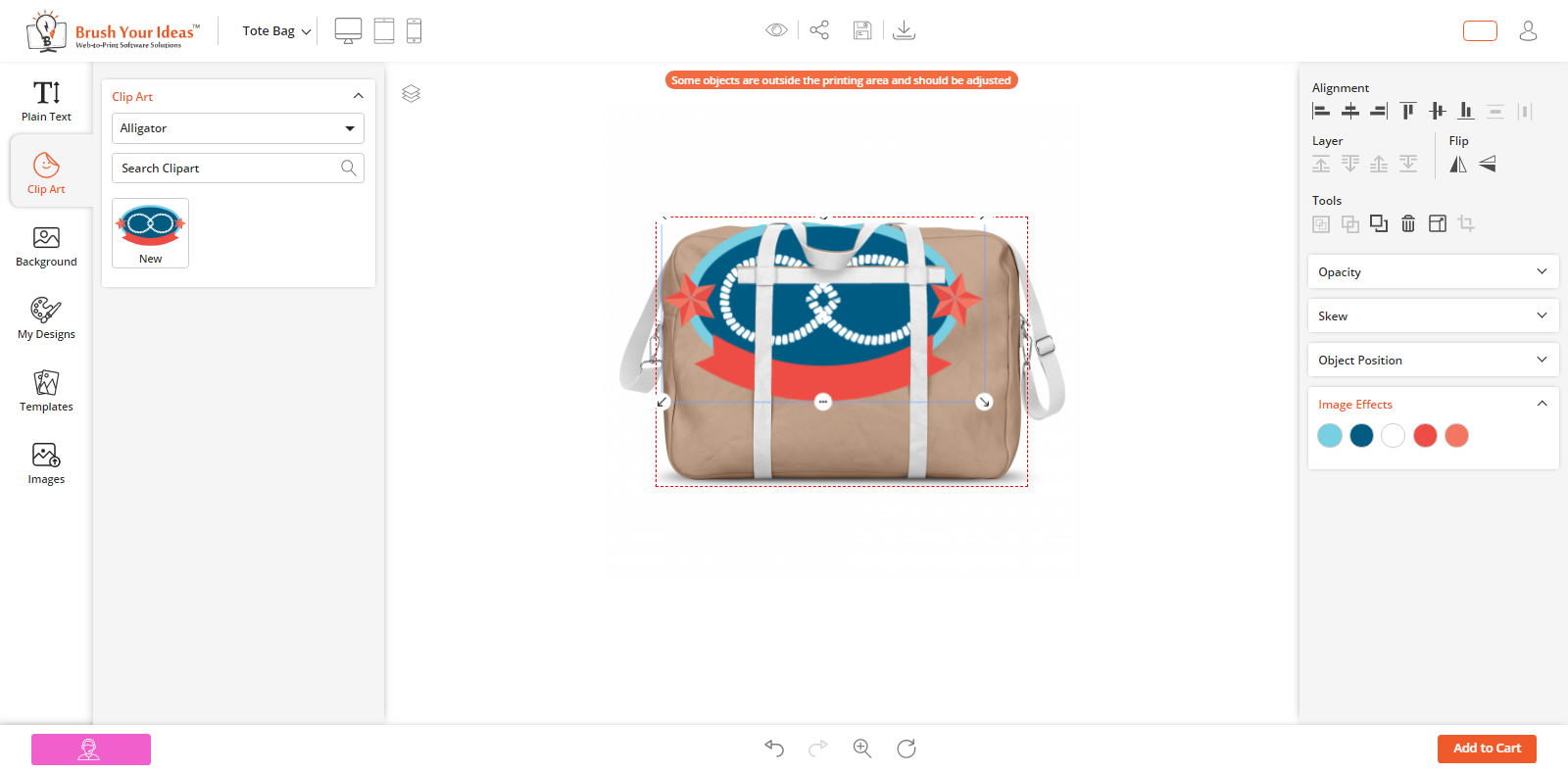
Frontend View
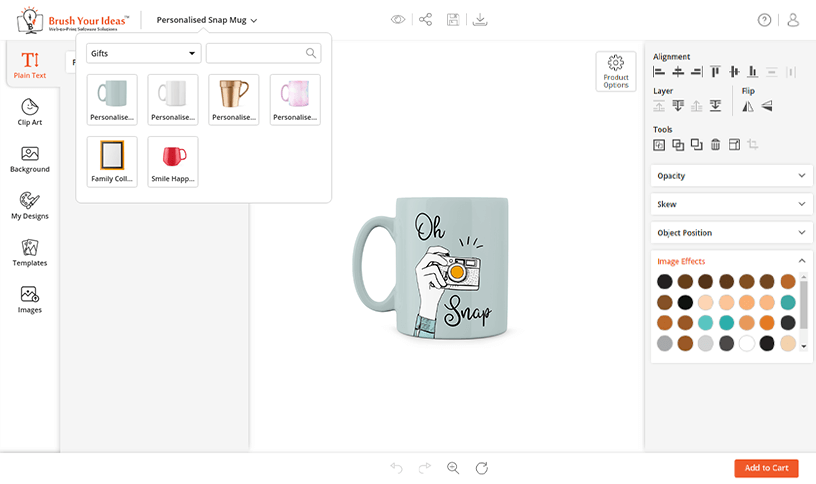
As shown in the screenshot, the customers will get the “Personalize It” button for designing the product. Also, note that your customers will get the designing button only if you have enabled the Product Designer. (Catalogue → Product)
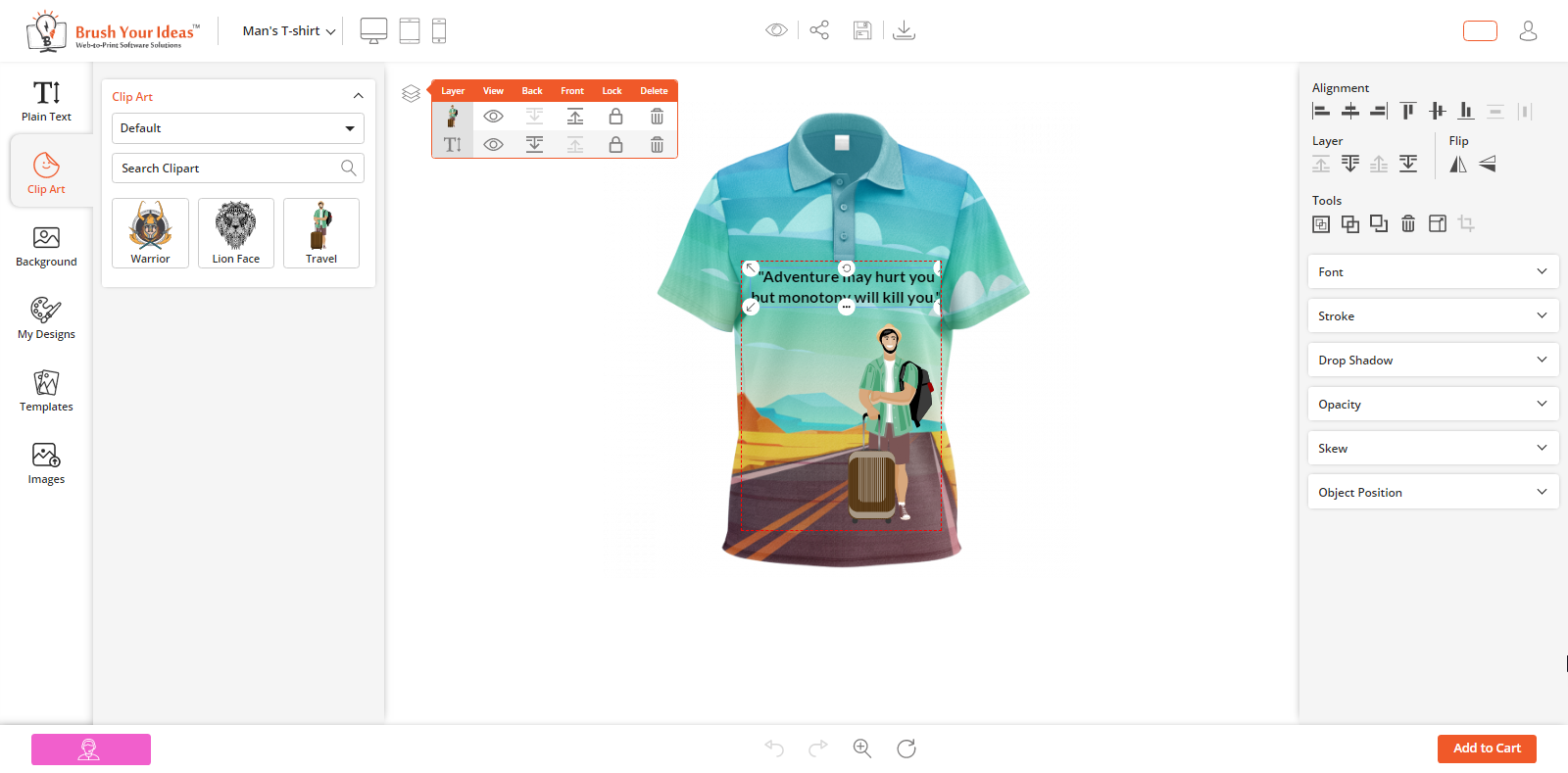
If any object is being out of the product designing area, your customer will get a Warning message as per your Back End configuration (Product Designer Settings).
If your customers upload a low-resolution image on product designing area, they will get a Warning message as per your Back End configuration (Product Designer Settings).
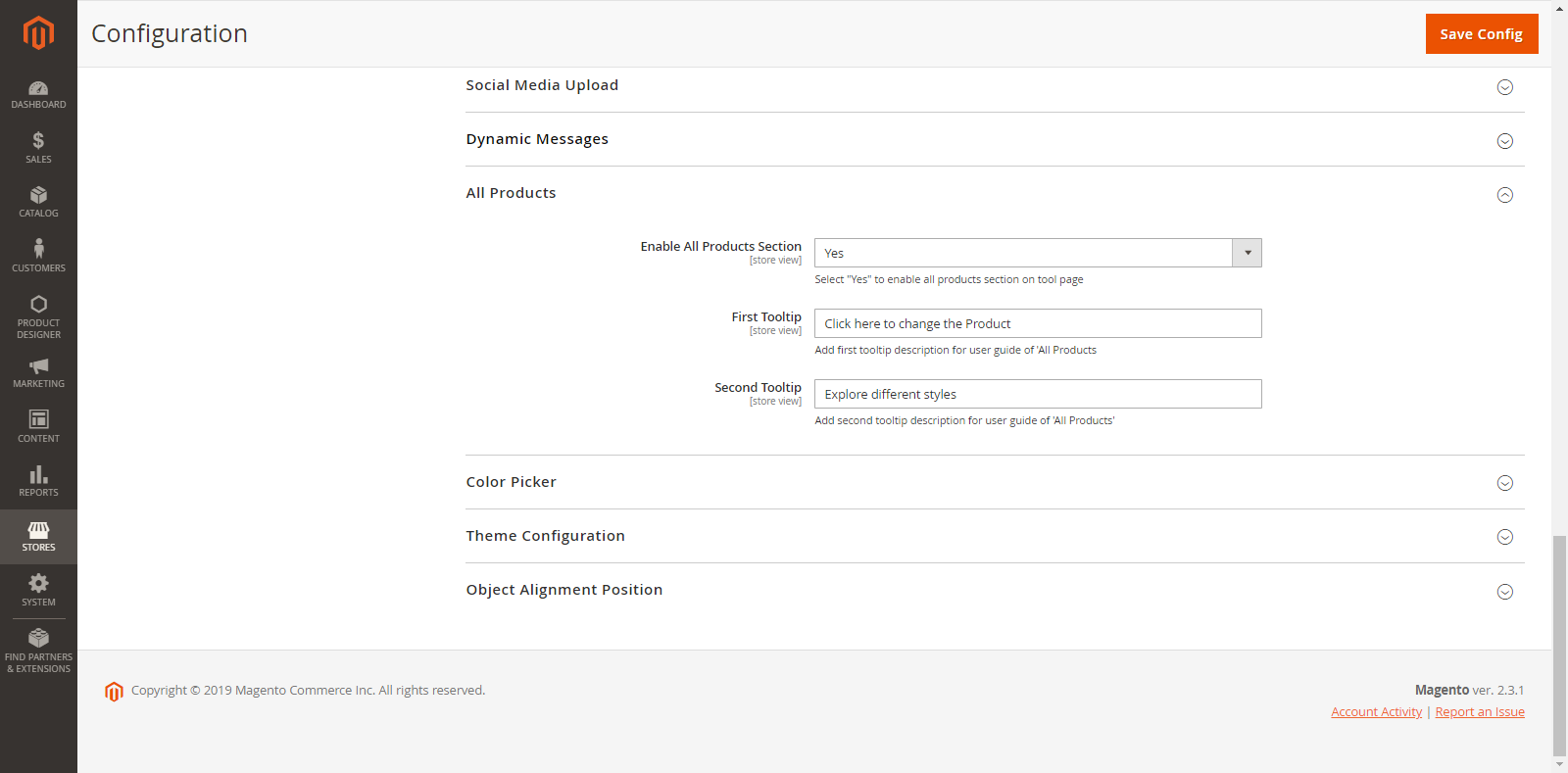
ALL PRODUCTS
Back End Configuration
You can enable the “Products” section on the designer tool page for giving the option to change. You can show the tooltip for the Product section & option.
Go to Stores → Configuration → All Products
Enable All Product Sections: Select Yes to enable the “All Products” Section on the designer tool page. If you have selected Yes, you can add tooltip for “All Products” section and “Product options”.
First Tooltip: Add a tooltip description for “All Products” Section.
Second Tooltip: Add a tooltip description for “Product Options”. (If a Product is Configurable)
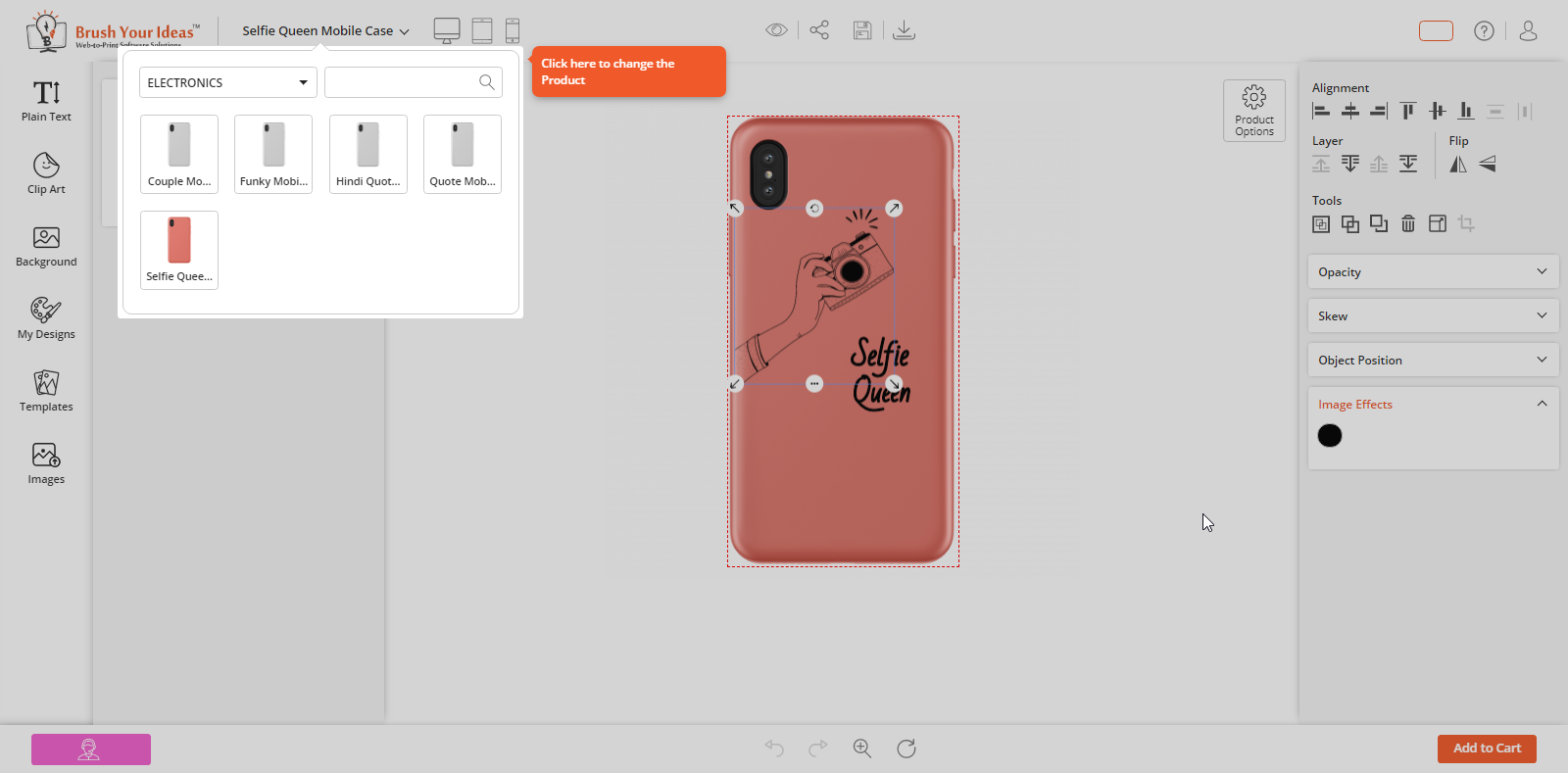
Front End View
As per the Back End configuration, your customers can see the “All Products” section on the designer tool page. From here they can easily change the product.
As customers click on “All Products” section, they will see the First Tooltip. If a product is configurable, by selecting a Product from “All Products” section, they will see the Second Tooltip.
CMYK & RGB Color Picker
Everyone will love if they are allowed to pick their favorite color from the Custom Color for product designing! Yes, your customers can pick any color using the “Color Picker” feature in the PrintXpand designer tool.
Front End View
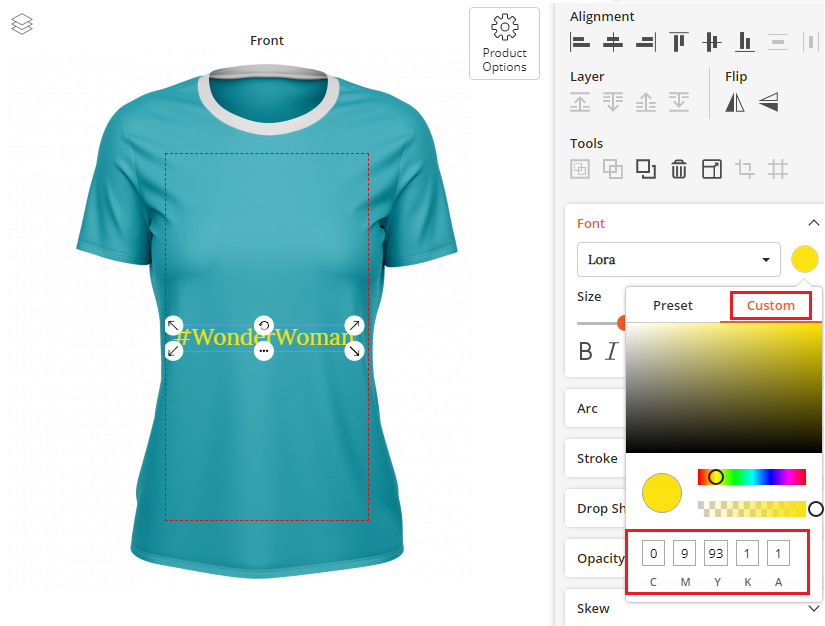
After the Backend configuration, your customers can pick their desired color from the “Custom” tab.
Your customers can see the CMYK boxes at the bottom of the ‘Custom’ tab if you have enabled the CMYK. Customers can choose the color by inserting the CMYK values if they already know.
Note: If you have disabled the CMYK, the RGB Color picker will appear under the ‘Custom Color’ tab.
Enable Custom Color Picker
To configure ‘Custom Color Picker’ feature and to ‘Set Default Color’ appearance, go to Stores → Configuration → Color Picker
Default Color for Color Picker: Set default color that will be directly applied to the specific content when the customer adds that content into the designing area.
Enable Custom Color Picker: Select ‘Yes’ to enable the Custom Color Picker component in the Front End. So, the customers can choose their desired color from the color picker.
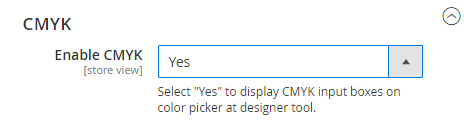
Enable CMYK
To enable the ‘CMYK’, go to Stores → Configuration → CMYK.
Enable CMYK to display the ‘CMYK input boxes’ in the color picker that displays the value of the selected color in that box.
Note: If you have selected ‘No’ to this option, the RGB Color picker will be appeared in the Color Picker Tool.
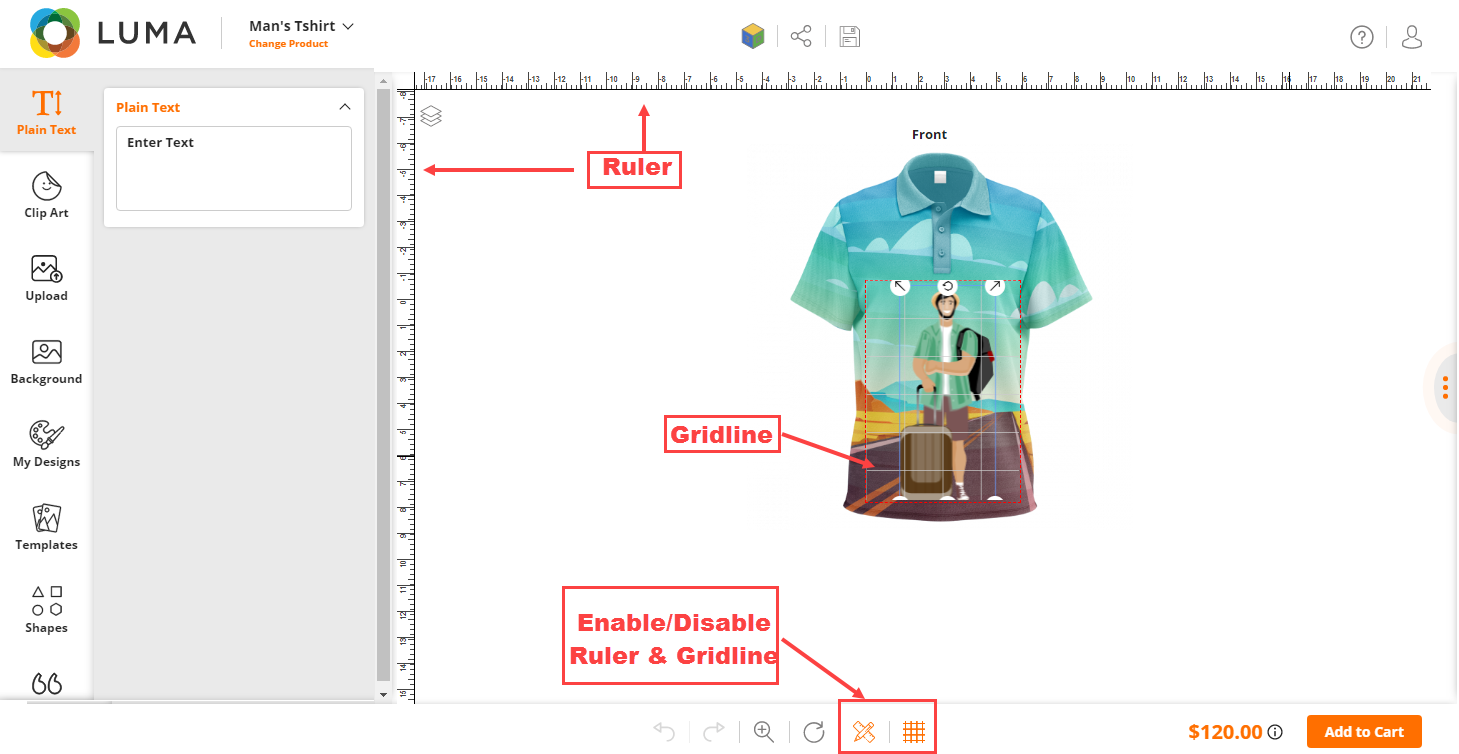
RULER GRIDLINE
Display the Ruler and Gridline to design the product properly. You can configure the Ruler Gridline from the Stores Configuration & at the product level configuration.
Backend Configuration
Stores -> Configuration
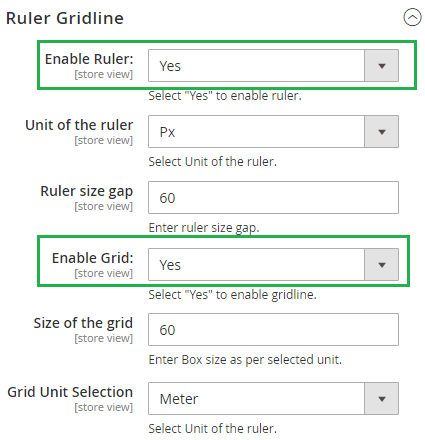
To set the fields for the Ruler and Gridline, go to the Stores -> Configuration. In the Ruler Gridline section, there are the following required fields for the admin to be set.
Enable Ruler: Admin can Enable/Disable a ruler by selecting Yes/No from the dropdown. If the admin has selected ‘Yes’ then the Ruler will be enabled and below mentioned field will be displayed.
Unit of the Ruler: Admin will be able to select the unit of the ruler among Px, inch, or cm from the dropdown. There will be two cases based on the Unit selected by the admin and they are following.
Enable Grid: Admin can Enable/Disable a Grid by selecting Yes/No from the dropdown. If the admin has selected ‘Yes’ then the gird will be enabled and below mentioned field will be displayed.
Size of the grid: Admin will be able to set the size of the grid.
Grid Unit Selection: Admin can select the unit for the grid from the dropdown.
Product Level Configurations
To enable the Ruler and Gridline for the particular product, the admin can go to the Catalog -> Products, it will redirect to the Product listing page and add/edit the product. It will redirect to the product detail page.
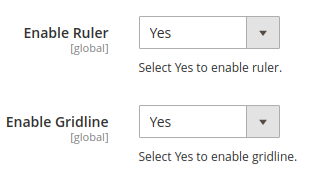
Navigate to the Product Designer section from the product details page, there are two fields as following.
Enable Ruler: Admin can Enable/Disable a Ruler by selecting Yes/No from the dropdown. If the admin selects ‘Yes’ then the ruler will be enabled for that particular product.
Enable Gridline: Admin can Enable/Disable a Gridline by selecting Yes/No from the dropdown. If the admin selects ‘Yes’ then the gridline will be enabled for that particular product.
TEXT DIRECTION (LTR <-> RTL)
You can change and Product Designer Tool layout position & all the text direction from LTR to RTL.
Backend Configuration:
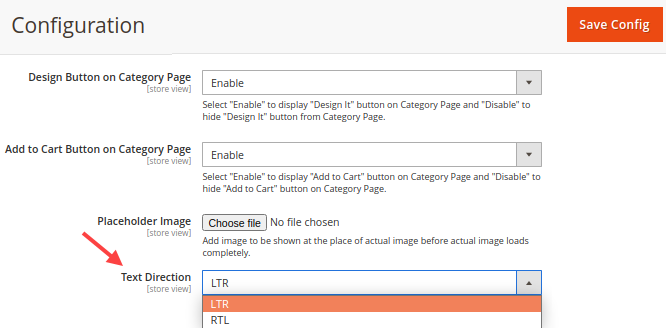
To change the text direction and layout position “Left to Right” to “Right to Left”, navigate to the Stores -> Configuration -> Product Designer Tool.
Under the ‘General’ settings, you will find the “Text Direction” setting to change the Text direction & the layout “LTR to RTL”.
USER GUIDE
With this feature, you can help your customers utilize all the main tabs and designing features properly. These will work as tips and guide your customers throughout the designing process.
Back End Configuration
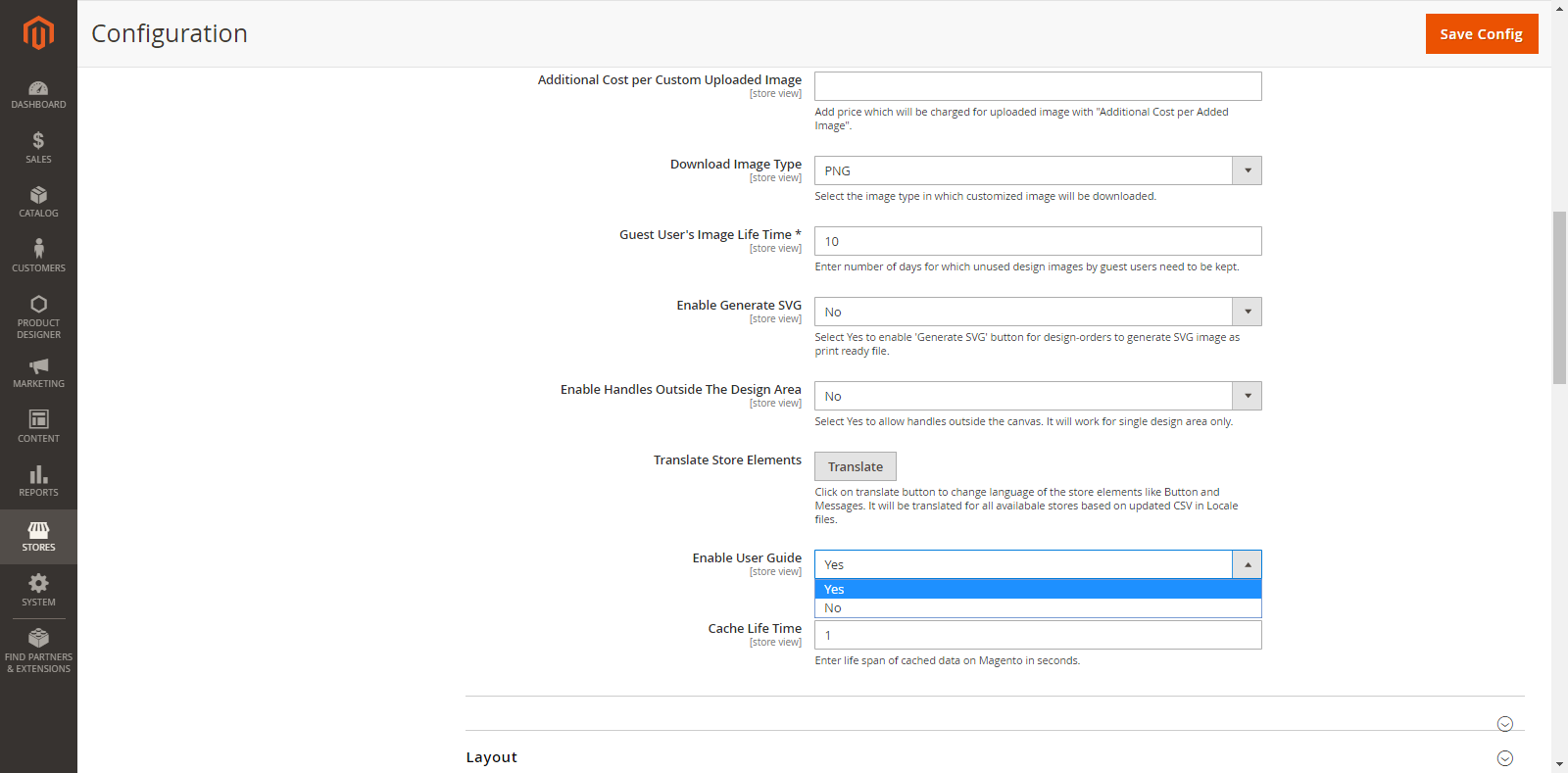
First, you must enable the User Guide option from the Stores → Configuration → PrintXpand → Product Designer Settings → General. From here, you can enable the “User Guide” by selecting Yes.
Now, you can add the interactive User Guide keeping the Main Tabs in mind.
For that go to Product Designer → Manage Tabs.
Here, you will get the list of all the Main Tabs.
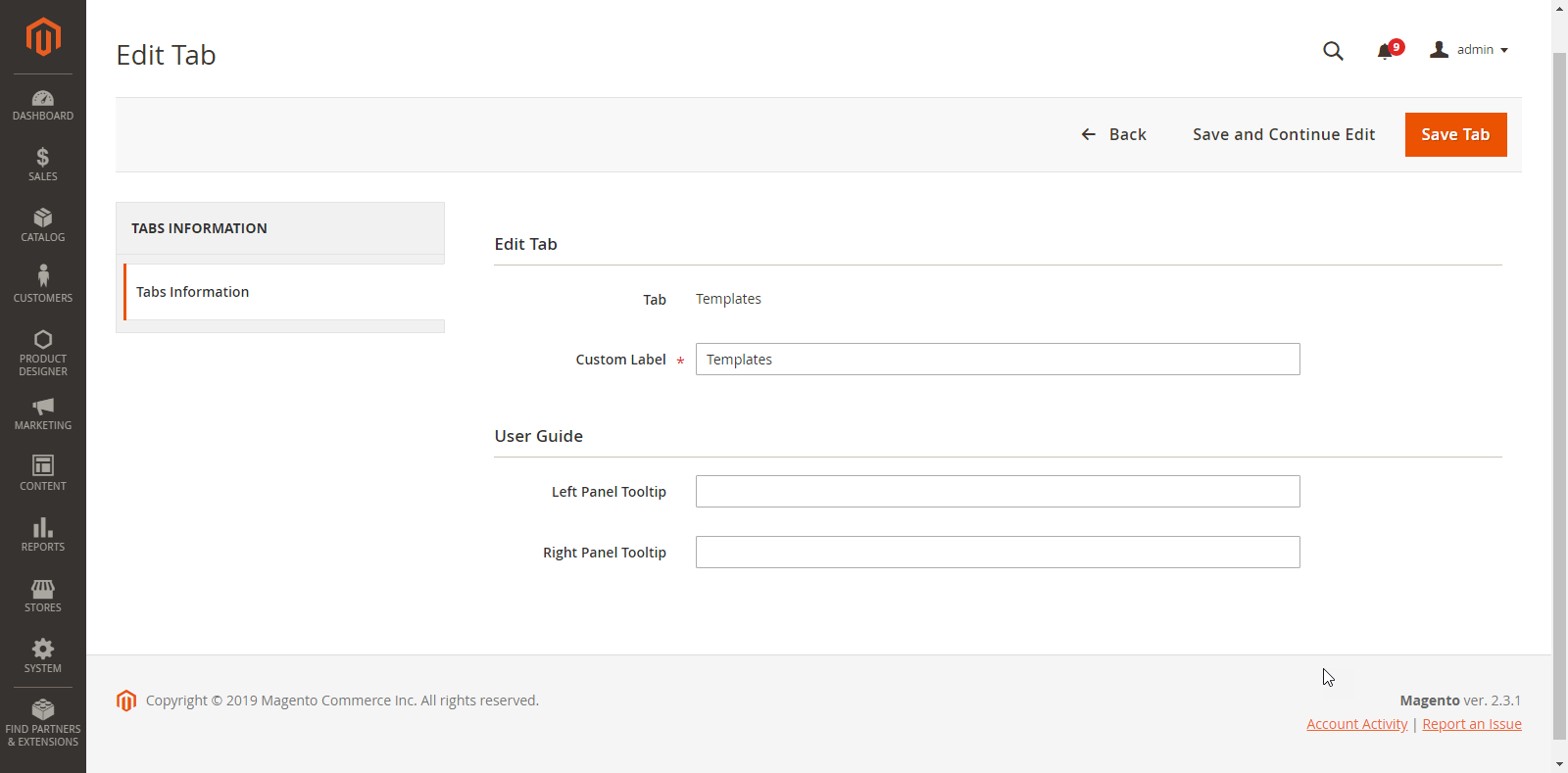
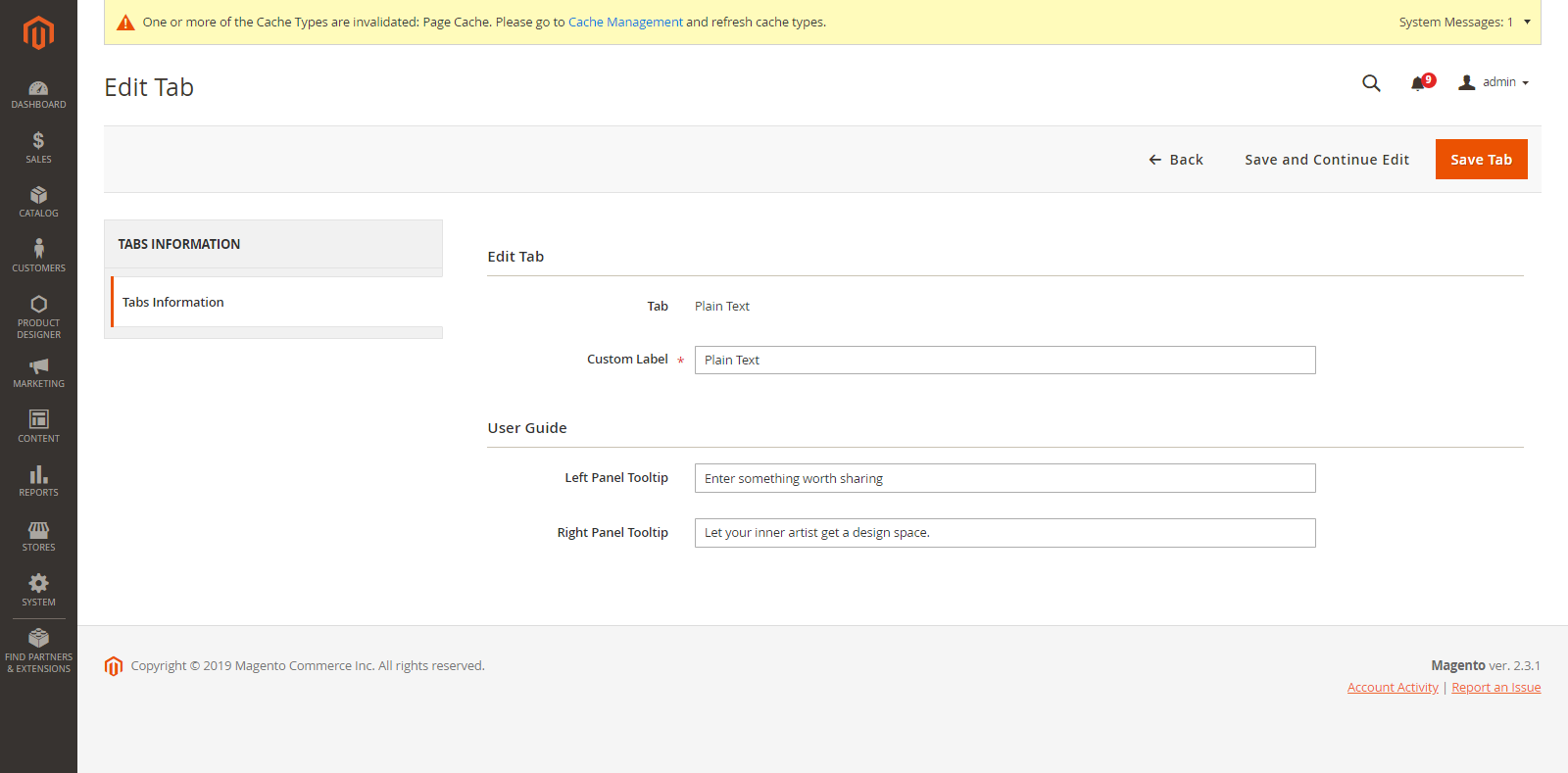
By clicking on the ‘Edit’ option under the ‘Action’ tab, you will be redirected to the Tab Detail Page.
Now, under the User Guide heading, you can add respective text in “Left Panel Tooltip” & “Right Panel Tooltip”.
Front End View
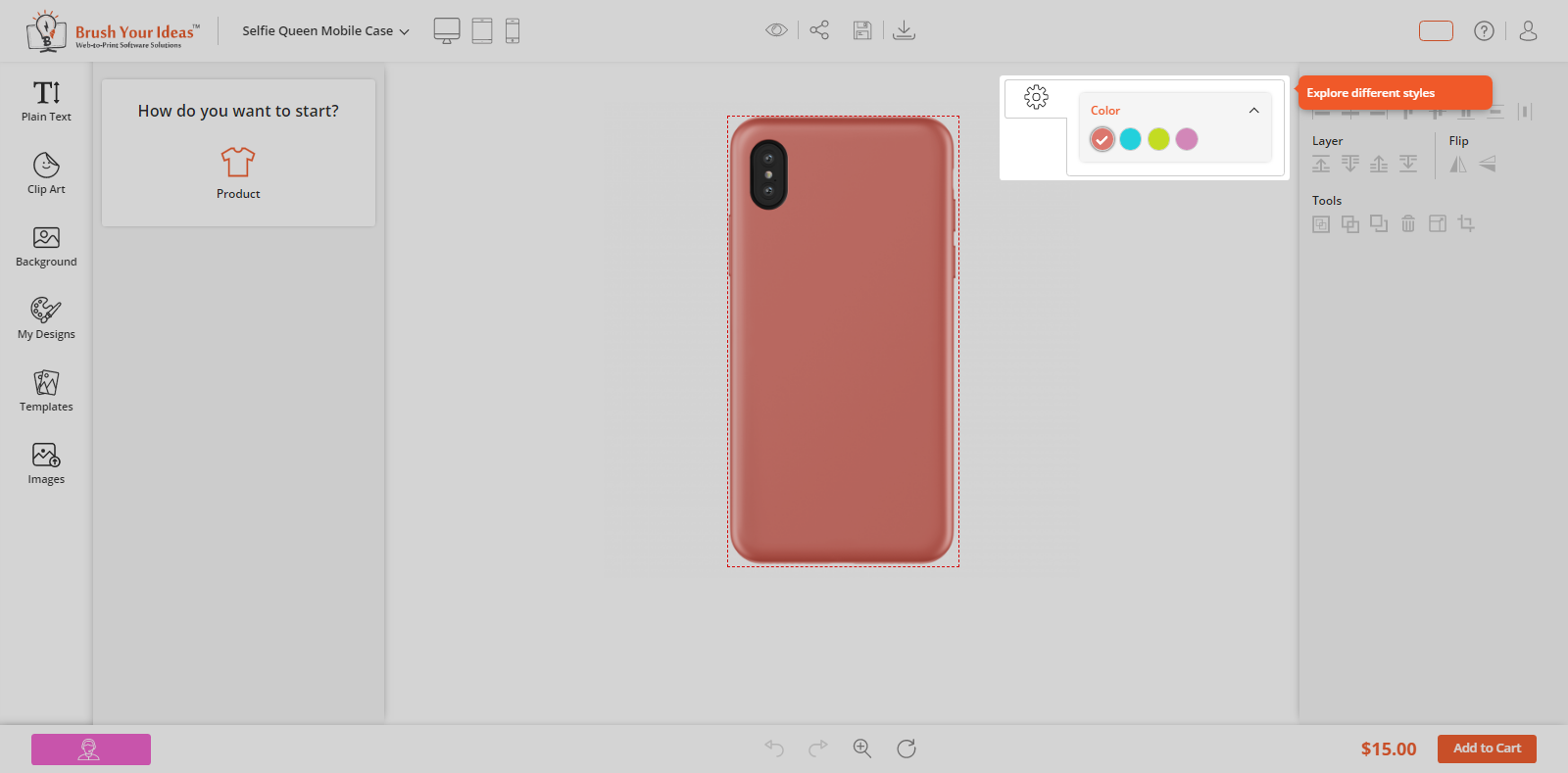
After Back End configurations, the customers will get the User Guide by clicking on any Tab which is located on the “How do you want to start “page. You will get this page by clicking on the ‘User Guide (Help)’ icon above the Designer Tool.
If you have added a short message in the ‘Left Panel Tooltip’ from the Back End, your customers will get the User Guide message on the left side.
If you have added a short message in the ‘Right Panel Tooltip’ from the Back End, your customers will get the User Guide message on the right side.


























































































































SOCIAL MEDIA SHARING
Sharing our creative ideas on social media is always exciting. Our PrintXpand designer tool lets your customer share their own design on social media directly through the product designing tool.