PrintXpand-API INTEGRATION for WooCommerce App
PrintXpand – API INTEGRATION & CONFIGURATION (V_2.0.2)
PrintXpand provides APIs to connect your WooCommerceApp with the product designer tool.
Here OAuth 1.0 is an authorization method used to provide access to resources over the HTTP protocol and ensure seamless communication between various applications.
First, you need to integrate the API for the Designer Tool.
Designer Tool Configuration
The Designer Tool Configuration consists of two parts namely “API Integration” and “Product Designer API Configuration”.
API Integration
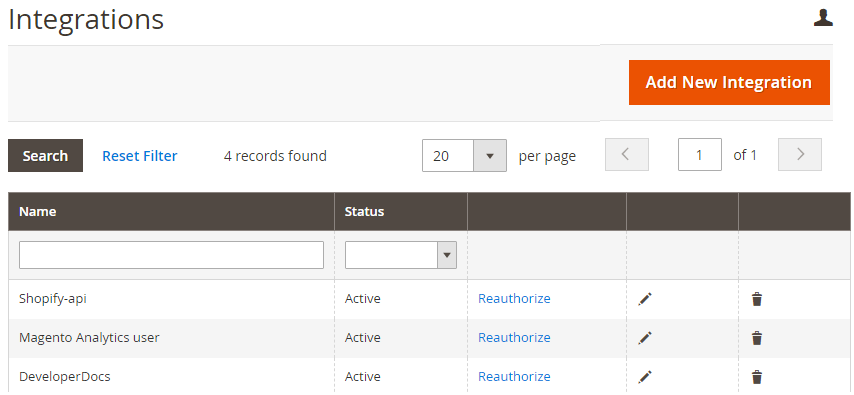
Navigate to System ⇒ Integrations to add the API Integration by inserting ‘Identity verification’ and selecting the resources for API calls.
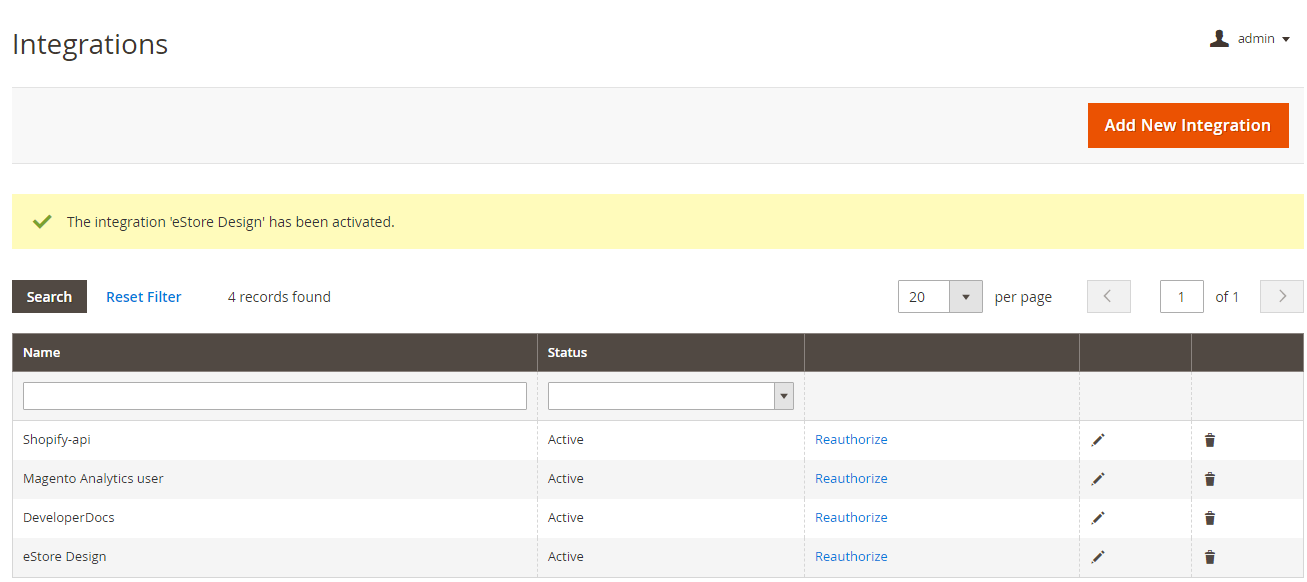
By clicking on Integrations, the list of integrated APIs will open. (if already inserted)
Now, by clicking on the Add New Integration button, the “New Integration” page will open. Under the “Basic Settings”, there are two settings provided for API Integration: Integration Info & API
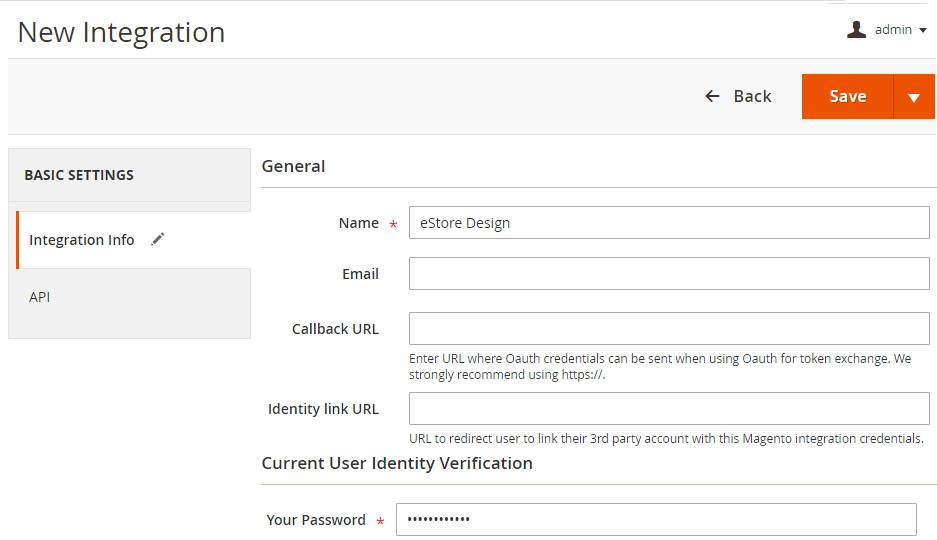
Integration Info
In Integration Info, you need to add general Information with the mandatory options.
General
Name: This field is mandatory. Insert the relevant name.
Email, Callback URL, and Identity link URL are the non-mandatory fields in API Integration. (These fields are not used in our designer tools so keep it is as blank.)
Current User Identity Verification
Your Password: Insert the Password of your designer tool logged in.
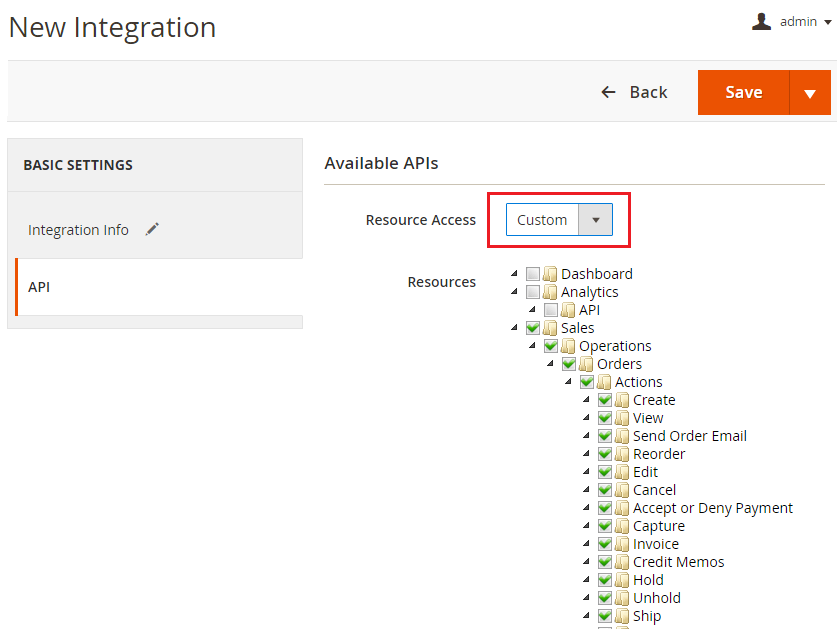
API
Available APIs
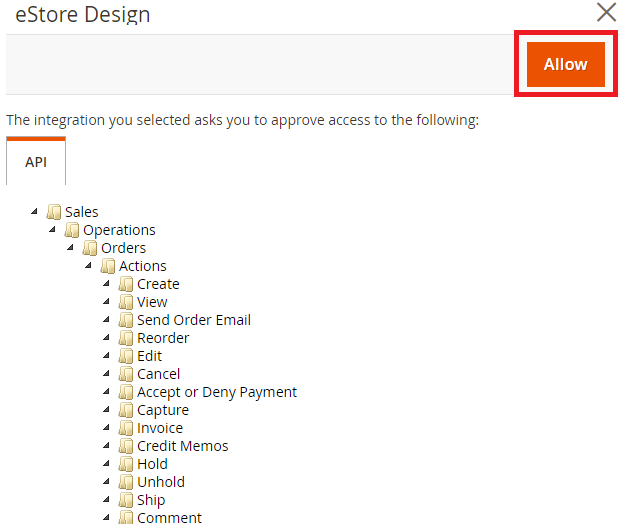
From here you can select the required resources for API Calls. By clicking on the “Resources Access” option, you can select the Custom resources by selecting individually or you can select All the resources.
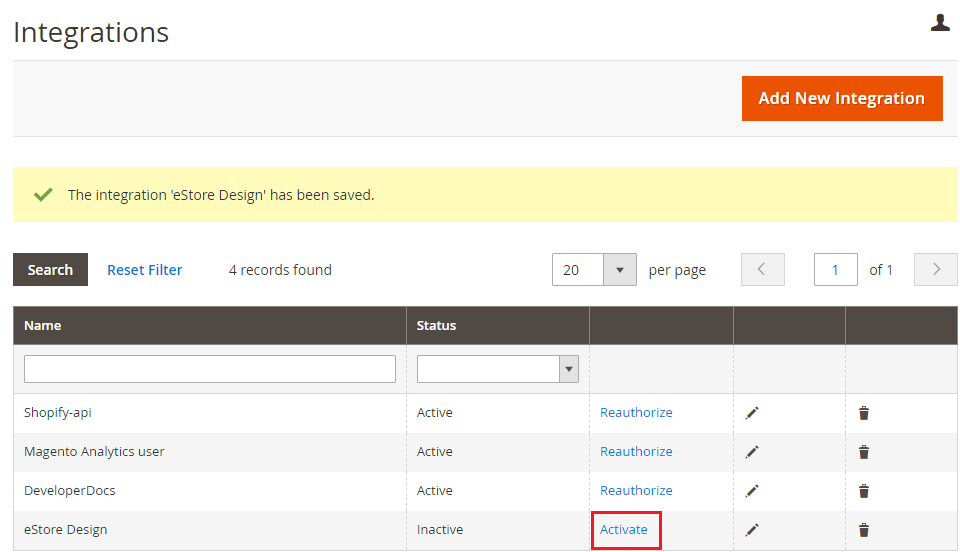
After selecting the resources, click on the Save button. The API Integration will be saved but the status of the integration will be shown as “Inactive”.
Activate the Integration
Now you need to activate this API Integration by clicking on Activate option. So that the Integration Tokens will be generated for the extension.
By clicking on the ‘Activate’ option, first, you need to approve the selected integration by clicking on the Allow button.
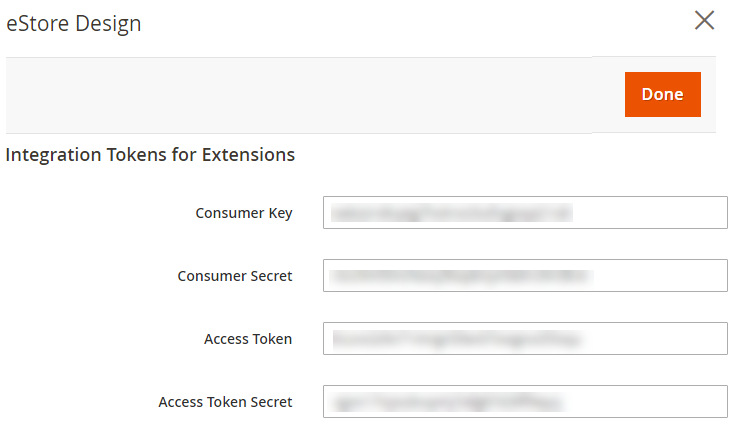
After clicking on the Allow button, the Integration Tokens for the extension will generate. The following token will be generated:
Consumer Key, Consumer Secret, Access Token, and Access Token Secret.
After the tokens are generated, click on the Done button to activate the selected integration. Once the integration is activated the status will be changed to ‘Active’.
After integrating the API and activating it, you need to configure the Product Designer API Configuration from the Stores.
Product Designer API Configuration
To configure the API, navigate to the Stores ⇒ Configuration. You will find the Product Designer API Configuration under the “PrintXpand” option.
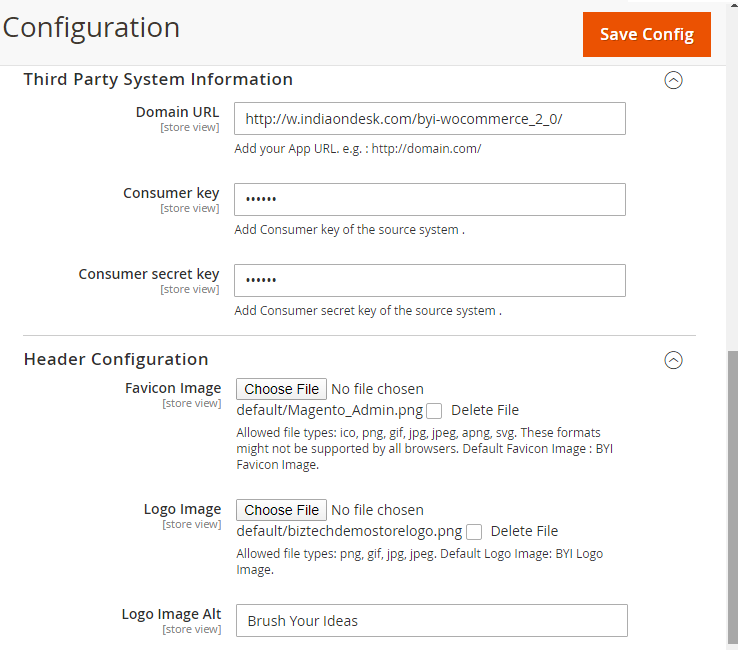
By clicking on it, you can configure the API settings by inserting the required URLs, Third Party System Information and Header Configuration
General
You must insert the following details:
Source System Base URL: Insert your Source System Base URL.
i.e. https://domain.com/
Customer Login URL: Insert URL Source System Login.
i.e. https://domain.com/account/login/
Customer Logout URL: Insert URL Source System Logout.
i.e. https://domain.com/account/logout/
Customer Authenticate URL: Insert source system URL for “customer authenticate” to check customer login sessions.
i.e.https://domain.com/account/checklogin
Add To Cart URL: Insert source system URL for “Add To Cart”.
i.e. https://domain.com/save/cart/
Save Design URL: Insert Source system URL for Save/Update Design/Image.
i.e. https://domain.com/account/saveDesignerUrl/
Locale: Select your language for your store view.
Base Currency: Select default currency to display on your website for the designer tool.
Third-Party System Information
Insert the following details of the Third-Party System Information:
Domain URL: Insert URL for your App.
Consumer Key: Insert the API key of the source system.
Consumer Secrete key: Insert Token key of the source system.
Header Configurations
You can manage the following header details of the Shopify user page:
Favicon Image: To specify the favicon image of the product designer page.
Logo Image: To specify the logo image for the product designer page.
Logo Image Alt: To specify the text for the logo image.
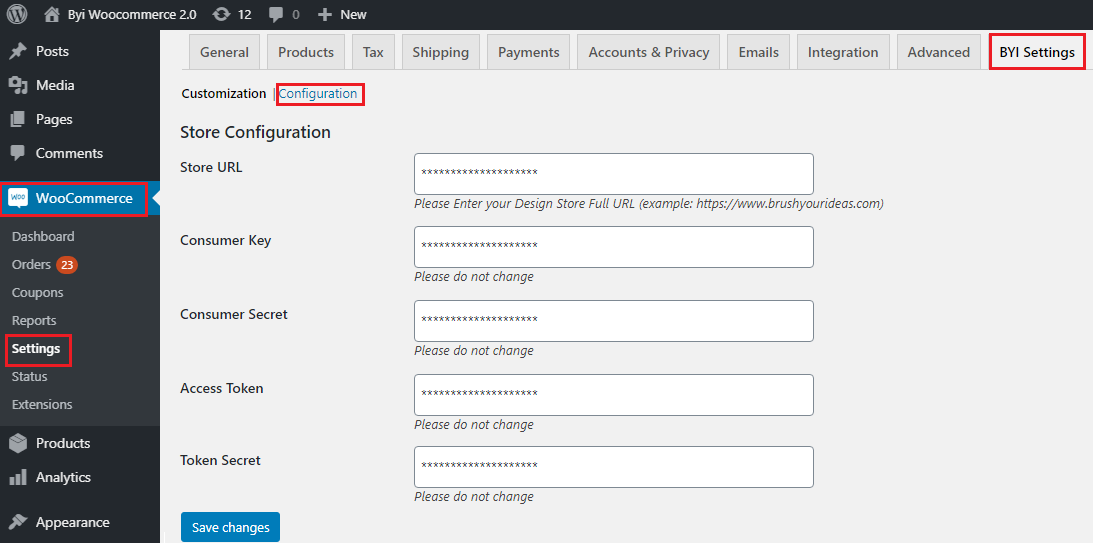
After all the API Integrations and Product Designer API Configuration, you need to configure once your Shopify store (Frontend view store) details by inserting the required keys. After inserting URL & Tokens, it will start to sync with the Designer Tool.