INSTALLATION GUIDE
Enable the Extension
Step 1: Log in to the Magento server as, or switch to, a user who has permissions to write to the Magento file system.
Step 2: Go to your Magento install dir:
cd <your Magento install dir>
Step 3: Enable the extension:
php bin/magentomodule:enableBiztech_Productdesigner
Step 4: Finally, update the database:
php bin/magentosetup:upgrade php bin/magentocache:flush php bin/magentosetup:static-content:deploy
Installation Steps
We recommend to Install the Extension via Composer. For manual installation, please find the mentioned steps below:
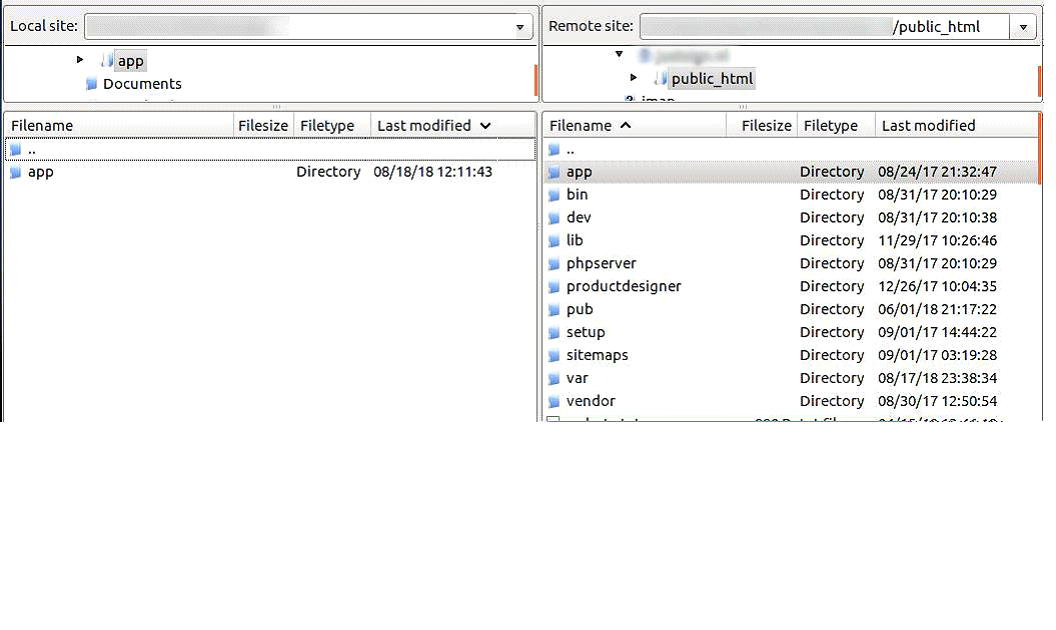
Step 1: Upload all folders from the extension package to the installation directory of your Magento software using an FTP client.
Step 2: Now you need to install the html2Pdf and php-sasslibraries using following commands:
composer require spipu/html2Pdf
composer require panique/php-sass
COMPOSER FILE:
{
"name": "biztech/productdesigner",
"description": "Web to print solution",
"require": {
"php": "~7.0.0|~7.1.0|~7.2.0",
"spipu/html2Pdf":"*",
},
"type": "magento2-module",
"version": "2.0.0",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [ "registration.php" ],
"psr-4": {
"Biztech\\Productdesigner\\": ""
}
}
}
Step 3: After the successful installation you have to run the command on Magento2 root directory- “php bin/magentosetup:upgrade”
If you see a blank page or permission error, go to Terminal (Linux)/ Command Prompt (Windows).
cd [magento root directory] [var]
Run the following command
$ chmod –R 777 *
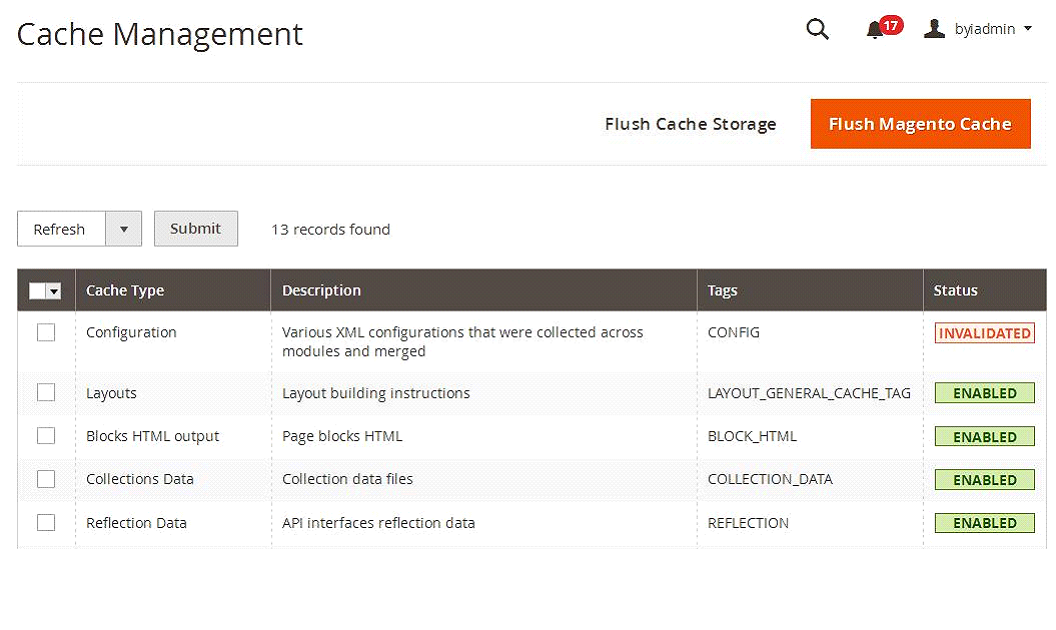
Step 4: After running the command, log into the admin panel and clear the Cache.
Go to SYSTEM ->Tools (section) -> CACHE MANAGEMENT to clear the cache.
Step 5: After the successful installation, you can see the ‘Product Designer Settings’ under PrintXpand tab inside STORES->Configuration.
Extension Activation
Step1: Get an activation key
Copy the activation key from the Order Confirmation Mail. OR Login into your account at website using the e-mail and password that you provided at the checkout process.
Go to Downloadable Options and copy the activation key for the PrintXpand.
Step2: Activate your extensions
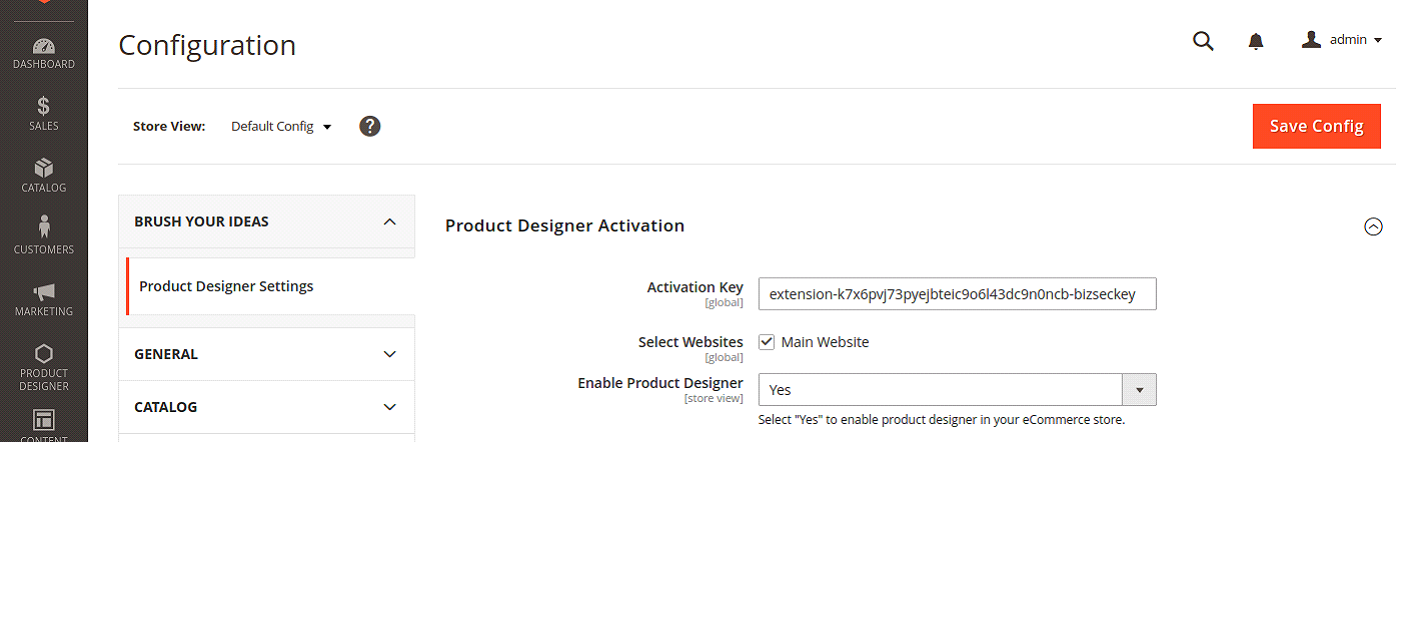
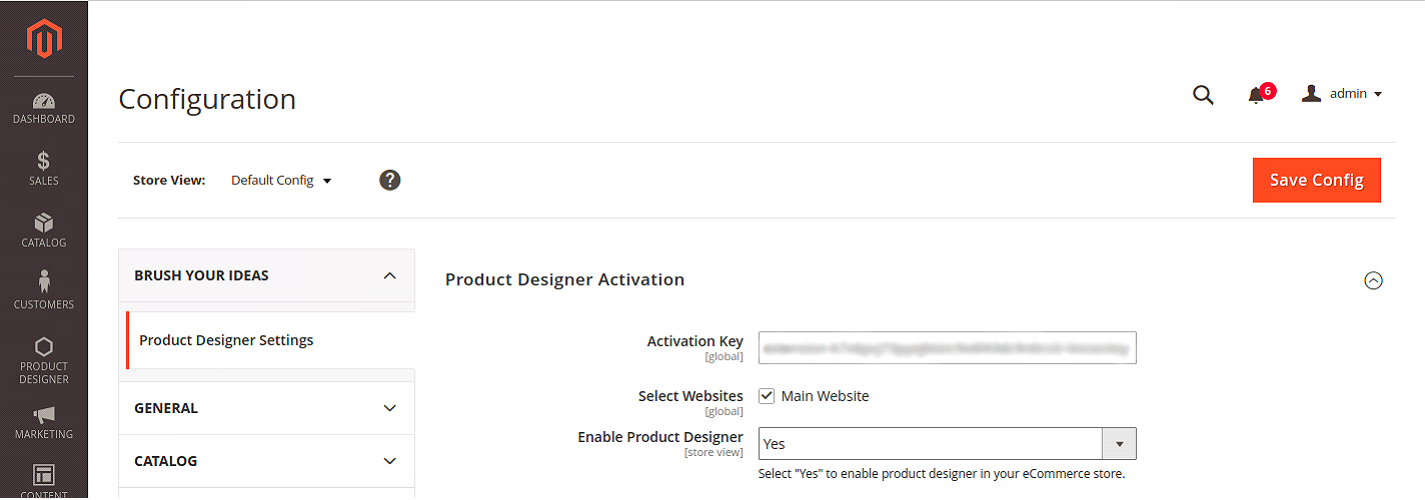
Log into Magento Admin Panel and go to STORES -> Configurations -> PrintXpand/ Product Designer Settings and enter the activation key in the ‘Activation Key’ field for the Product Designer extension then click the ‘Save Config’.
Once you will install our extension on your store then you will need to take care of below files on front-end and back-end.
Overridden Default Magento Front-end Files/Blocks:
1. For Category Page (Listing page, search page):
a) vendor/magento/module-catalog/view/frontend/templates/product/list.phtml -> app/code/Biztech/Productdesigner/view/frontend/templates/product/list.phtml
2. For Product Page:
a) vendor/magento/module-catalog/view/frontend/layout/catalog_product_view.xml -> app/code/Biztech/Productdesigner/view/frontend/layout/catalog_product_view.xml b) vendor/magento/module-catalog/view/frontend/templates/product/view/addtocart.phtml -> app/code/Biztech/Productdesigner/view/frontend/templates/product/view/addtocart.phtml
3. For Cart Page:
a) vendor/magento/module-catalog/view/frontend/layout/checkout_cart_item_renderers.xml-> app/code/Biztech/Productdesigner/view/frontend/layout/checkout_cart_item_renderers.xml b) vendor/magento/module-checkout/view/frontend/templates/cart/item/default.phtml -> app/code/Biztech/Productdesigner/view/frontend/templates/cart/item/default.phtml
4. Call below observer For Quote Total (To add custom design price and additional options in product price):
a) catalog_product_load_after b) sales_order_place_before c) checkout_cart_product_add_after
5. Call below observer for multiple currency support
a) controller_action_postdispatch
Overridden Default Magento Back-end Files/Blocks:
1. For Catalog Product Grid (To add “Make Design” column in grid):
a) vendor/magento/module-catalog/view/adminhtml/layout/catalog_product_index.xml -> app/code/Biztech/Productdesigner/view/adminhtml/layout/catalog_product_index.xml
2. For Product Info Page Images Tab (To add “Image Sides” and “Edit Design Area” columns in media grid):
a) Magento\ProductVideo\Observer\ChangeTemplateObserver-> Biztech\Productdesigner\Observer\ChangeTemplateObserver b) Magento\Catalog\Model\Product\Gallery\CreateHandler-> Biztech\Productdesigner\Model\Plugin\Catalog\Product\Gallery\CreateHandler c) vendor/magento/module-catalog/Model/ResourceModel/Product/Gallery.php -> app/code/Biztech/Productdesigner/Model/ResourceModel/Product/Gallery.php
3. For Order Page (To add “View Designs” link for the designed product):
a) vendor/magento/module-sales/view/adminhtml/layout/sales_order_view.xml -> Biztech/Productdesigner/view/adminhtml/layout/sales_order_view.xml b) vendor/magento/module-sales/view/adminhtml/templates/items/column/name.phtml -> app/code/Biztech/Productdesigner/view/adminhtml/templates/items/column/name.phtml
New file added in Default customer account section:
1. For My Designs page (Customer account section):
a) app/code/Biztech/Productdesigner/view/frontend/layout/customer_account.xml b) app/code/Biztech/Productdesigner/view/frontend/templates/productdesigner/customer/account/ mydesign.phtml
Angular Installation Steps
Please fire below commands on terminal to install npm, nodejs and angular cli for specifically Linux servers.
sudo apt-get install -y nodejs sudo apt-get purge nodejs npm curl -sL https://deb.nodesource.com/setup_7.x | sudo -E bash – sudo npm install -g @angular/cli
Install angular – https://cli.angular.io/
Please keep below version to make compatible angular with our tool
Angular CLI: 7.3.8 Node: 8.16.0 Angular: 7.2.12 npm: 6.4.1
"@ngu/carousel": "^1.5.5", "angular-bootstrap-colorpicker": "^3.0.32", "angular7-pubsub": "^2.1.1", "bootstrap": "^4.3.1", "cropperjs": "^1.5.1", "fabric": "^3.2.0", "fabric-customise-controls": "^2.0.2-beta", "file-saver": "^2.0.2", "intro.js": "^2.9.3", "ng2-cache": "^0.2.1", "ngx-bootstrap": "^4.0.1", "ngx-filesaver": "^2.2.1", "ngx-infinite-scroll": "^7.2.0"
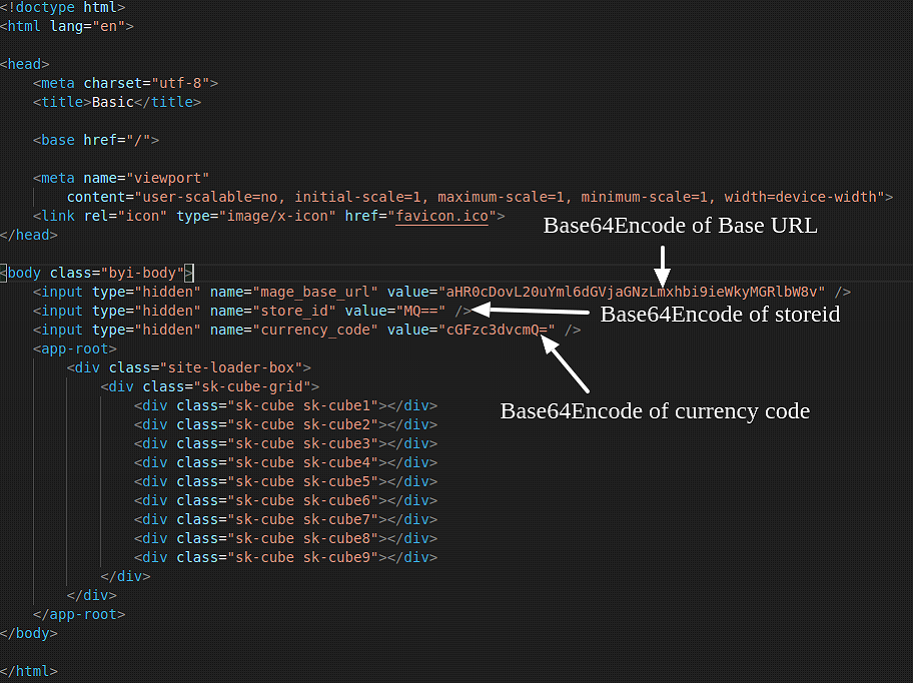
After installing angular and following above steps, extract angular.zip on desired directory and merge it with your angular setup. We need to connect angular setup with magento setup. For this we need to change store id, currency code and base url in index.html placed under ‘src’ directory. Please refer screen-shot.
After installing angular, extract angular.zip on the desired directory. We need to connect angular setup with Magento setup. For this, we need to change store id, currency code and base URL in index.html placed under ‘src’ directory. Please refer screen-shot.
After the above changes, open the terminal and go to the angular root directory. Then fire ng serve command and run localhost:4200/id/{productid} in browser. (Please note that this URL will work only if ng serve compilation complete successfully)
INTRODUCTION TO FRONTEND
Header Area
Here, your customer will get the options for Preview/Share/Save/Download the product design.
By clicking on the ‘Preview’ icon, your customers can view their designing Product in Full Screen.
By clicking on the ‘Share’ icon, your customers can share their designed products using Social Media Platforms. (Facebook, Instagram, Pinterest & E-Mail)
By clicking on the ‘Save’ icon, the customers can save their designed product. They must log in to save their designed products.
By clicking on the ‘Download’ icon, the customers can download a customized product image with watermark configuration
By clicking on the ‘Question Mark’ icon, it will prompt a quick user guide in the product designing page itself. From there, the customers can smoothly proceed further with the designing.
By clicking on the ‘Login’ icon, your customers can log in to their accounts with your e-store.
Designer Tool
From here, your customers can design their product using the Tool.
They can set the position of the object by using the Alignment option.
They can set the order of the objects when more than one objects are on Product design area using the Layer option. They can also flip the object Vertically & Horizontally.
The image cropping option is also given to crop the area of an image.
They can edit the product design with the Tools like Select all- deselect all objects, duplicate object, Best Fit, etc.
Footer Area
In the Footer, the “bullet navigation buttons” are given to change the sides of the Product. Under the bullet navigation buttons, the Zoom & Reset icons are given.
By clicking on the ‘Zoom’ icon, the slider will appear. By dragging that slider left-right, you can zoom the Product and set it according to your canvas.
By clicking on the ‘Reset’ icon, the customer can reset all the design area but note that the unsaved design area will also be removed.
By clicking on ‘Undo – Redo’, the customer can switch among the edit history.
Design Explorer
From here you can manage the Tabs like Upload, Plain Text, Clip Art, Background, Name Number, Templates, etc. You have all the rights to manage the Tabs. After the Back End configuration, your customer can access the Designer option.
Tabs and Sub Tabs: Let your customers access the Tabs and Sub Tabs as per the Back End configurations.
All Products: You can showcase the customizable Product list & Product Categories.
DESIGNER TOOL SETUP FOR A PRODUCT
Add a Simple Product
Backend Configurations
To add a product and enable the product designer, go to Catalog → Products. You will be redirected to the product list page where you can see the list of all inserted products.
To add a new product, click on the “Add Product” button.
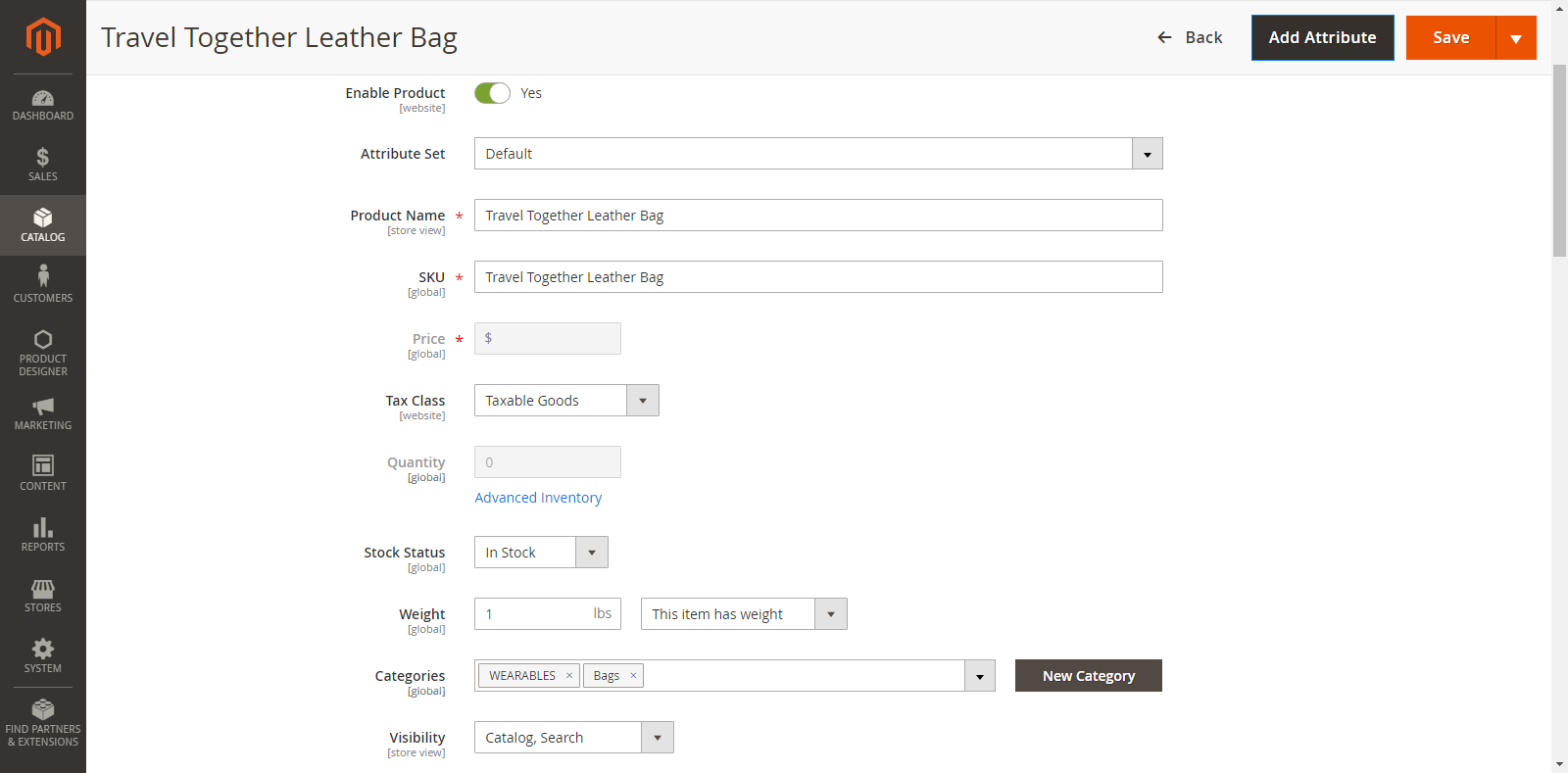
In the new product page, select the attributes and insert all required details related to the product like product name, price, quantity, category, etc.
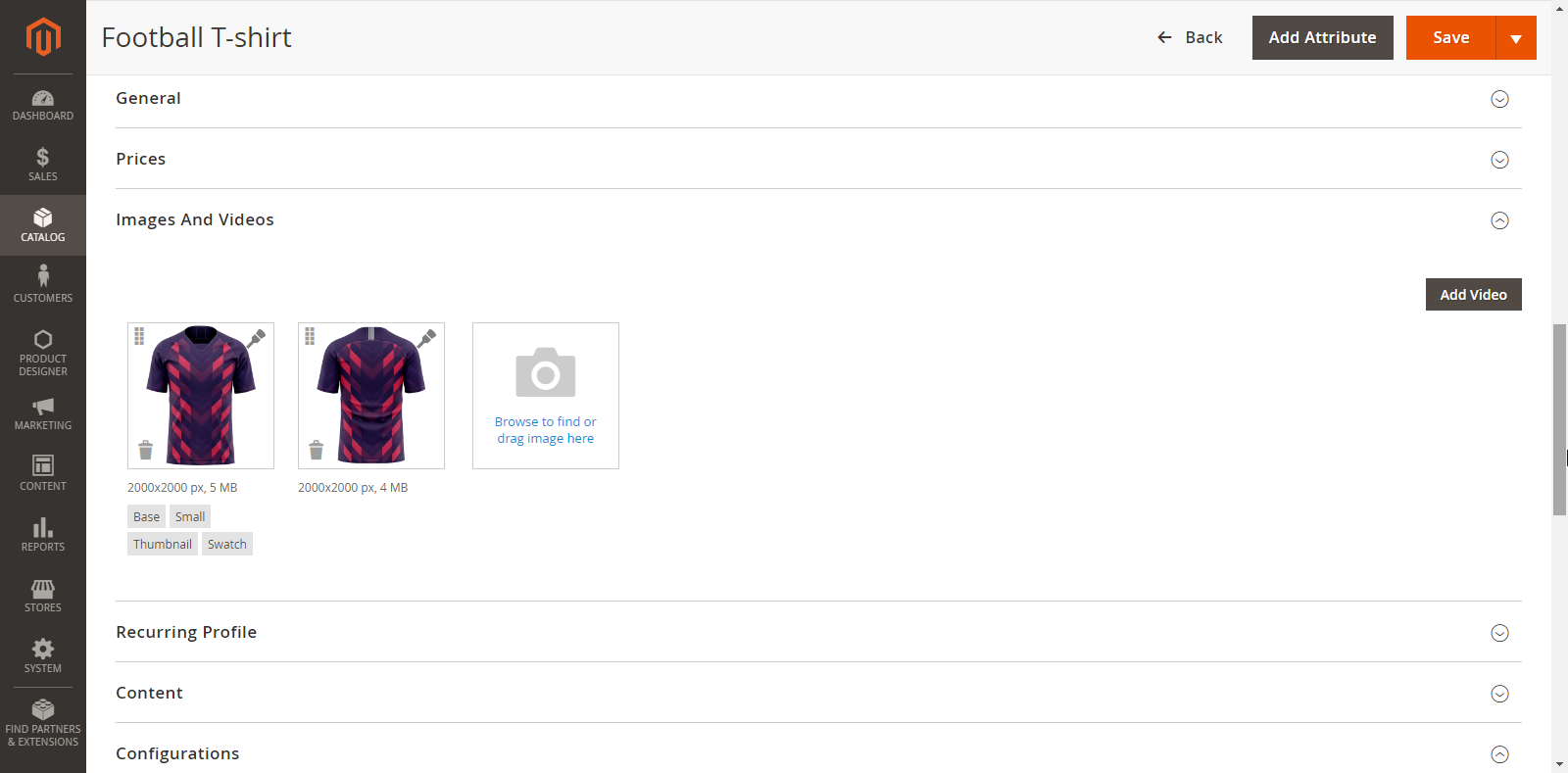
Now, navigate to the “Images & Videos” option to upload product images with their sides.
To upload an image for the product, click on ‘Browse to find or drag image here’ and upload relevant images as per sides.
After uploading images of a product, you can select the product side & create design area. Here’s how you can do it.
Select Image Sides
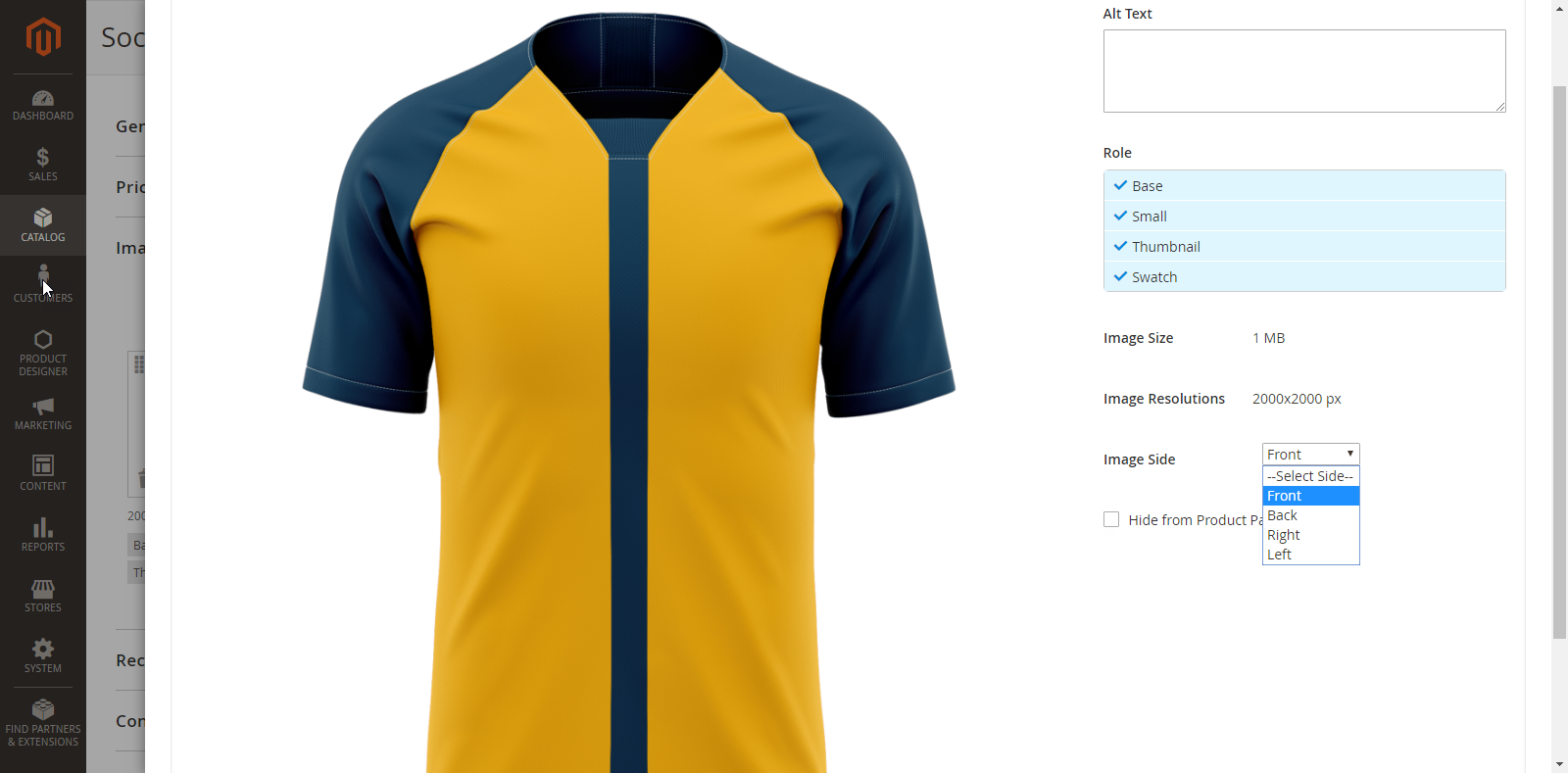
By clicking on Product Image, the ‘Image Detail’ pop up window will appear on the screen. Add ‘Alt Text’ and to display this image as the default image on Thumbnail, Product View and any other area, select the option of Role: Base, Small, Thumbnail, Swatch accordingly.
Select the “Image side” for the product image from ‘Image Side’ dropdown list.
After adding all the details, don’t forget to save it. You will not be able to create a design area for the product until you save it.
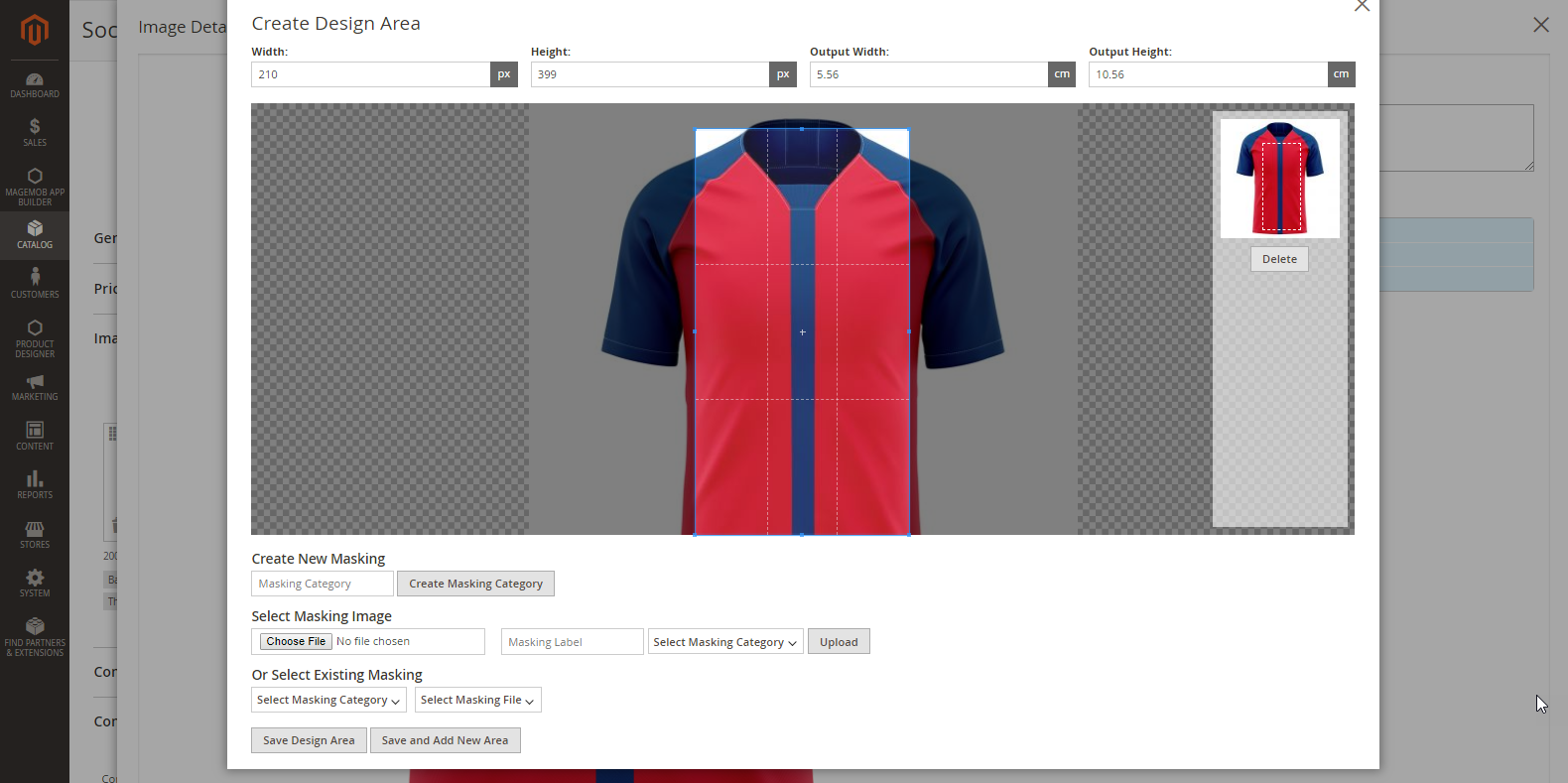
Create Design Area
After saving, click on the “Brush” icon and “Create Design Area” window will pop up on your screen. To add a design area, use the mouse cursor and resize the selection box on the product image to set the design area for that particular product image side. (e.g. Front Side)
After creating a design area, click on “Save Design Area” button.
You can delete a design area by clicking on the “Delete” button from the right side.
Masking Category And Masking File
You can create, upload, delete or assign masking categories and masking files from here only.
You can add a Masking file by choosing a masking category and masking image that must be SVG file from Select Existing Masking.
To select any pre-uploaded masking file, select its masking category from the Masking Category dropdown. The names displayed in the Masking dropdown will be as per the name assigned while creating them.
You can also create any category by just providing the name and save to create a new masking category at Create New Masking.
Similarly, you can create a new masking file by selecting Upload new masking files and assigning a category to it. It will provide options to save any masking file to use anytime.
Front End View
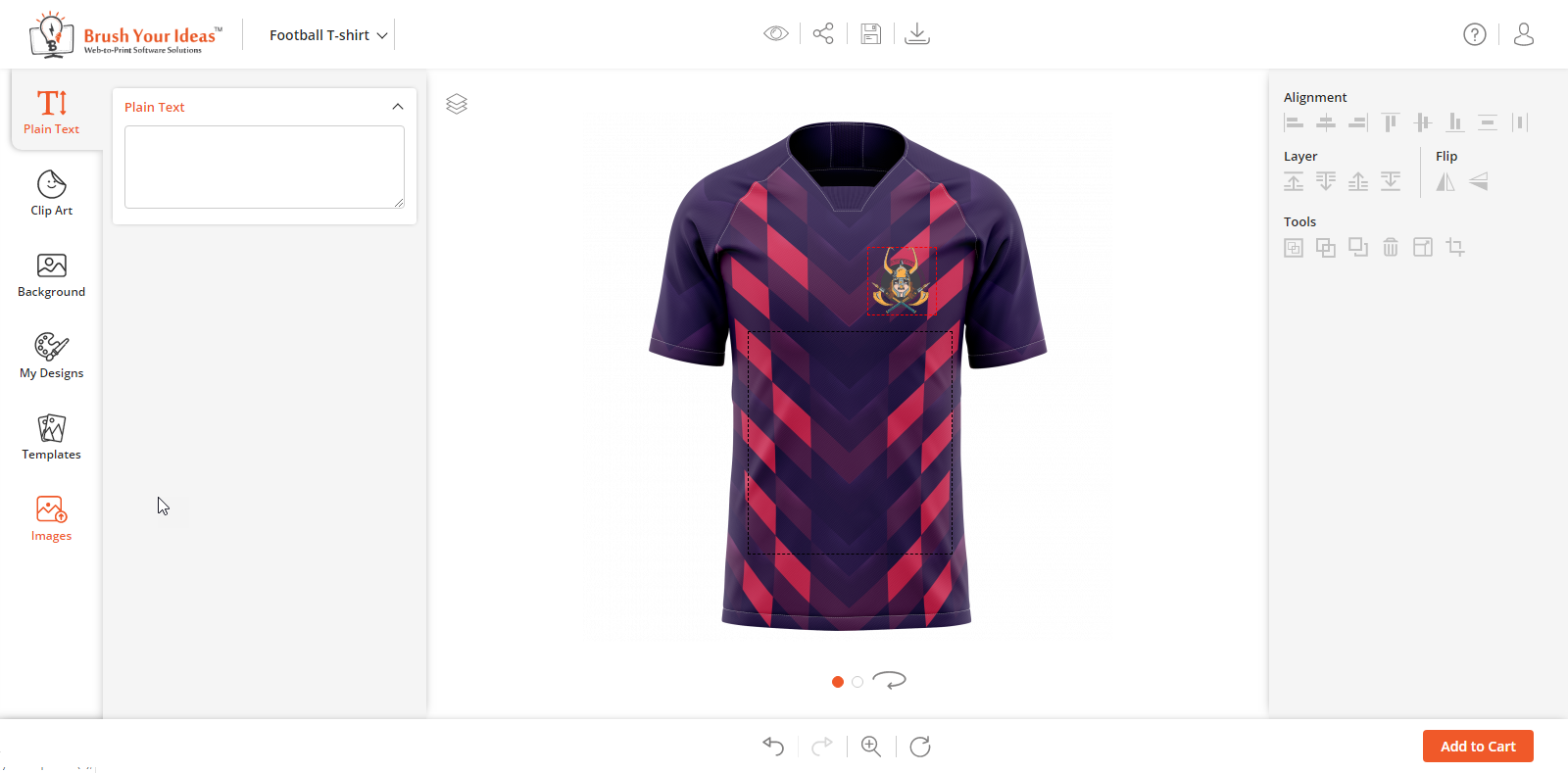
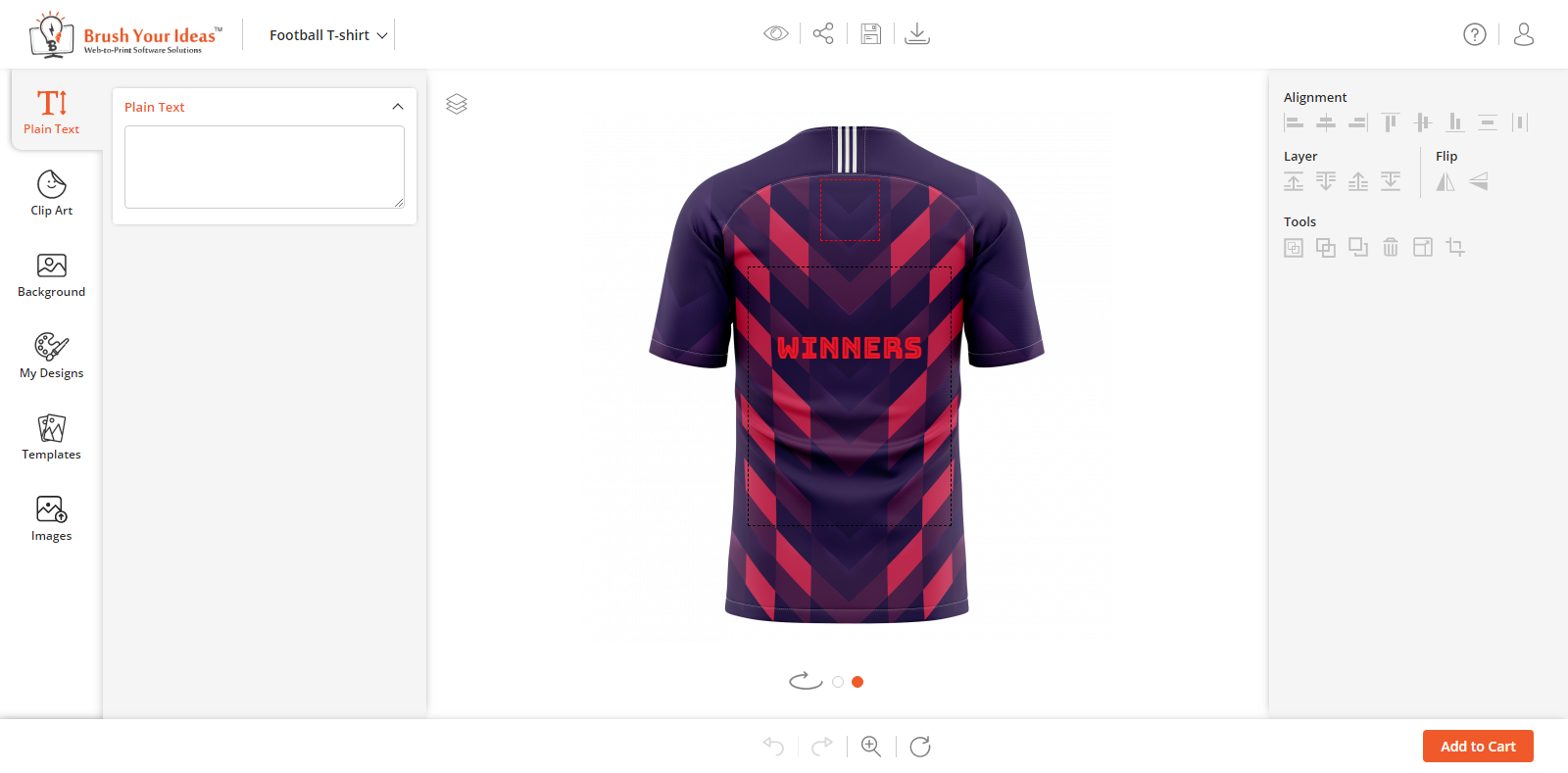
Once you have set and configured the image sides and design area from the Back End, your customers can see the product with the configured designing area.
The customers can change sides of the product by clicking on the ‘Next Side’ and ‘Previous Side’ buttons.
Add a configurable product
Backend Configurations
You can create configurable products with various configurable attributes like product color, brand, size and more. Configurable products allow customers to choose from available options while placing an order.
To create a configurable product, navigate to Catalogue → Products. To configure the existing product, click on that particular product or if you want to create a new configurable product, navigate to “Add Product” button.
Set Attribute and Add Images for Products
Select an attribute set for the particular product from ‘Attribute Set’ dropdown list and enter the required details of the product.
You can set as many configurable attributes for your product as needed. You can also add any attribute set by clicking on the “Add Attribute” button provided at the top.
By clicking on the “Add Attribute” button, you can select the attributes which you want to display for the product. Click on the ‘Add Selected’ button to apply the changes. You can also create new attributes by clicking on the ‘Add New Attribute’ button.
Now, navigate to the “Images & Videos” option to upload product images with their sides.
To upload an image for the product side, click on ‘Browse to find or drag image here’ and upload relevant images as per sides.
After uploading images of a product, you can select the product side & create design area. Here’s how you can do it.
Select Image Sides
By clicking on Product Image, the ‘Image Detail’ pop up window will appear on the screen. Add ‘Alt Text’ and to display this image as the default image on Thumbnail, Product View and any other area, select the option of Role: Base, Small, Thumbnail, Swatch accordingly.
Select the “Image side” for the product image from ‘Image Side’ dropdown list.
After adding all the details, don’t forget to save it. You will not be able to create a design area for the product until you save it.
Create Design Area
After saving, click on the “Brush” icon and Create Design Area windoe will pop up on your screen. To add a design area, use the mouse cursor and resize the selection box on the product image to set the design area for that particular product image side. (e.g. Front Side)
After creating a design area, click on “Save Design Area” button.
You can delete a design area by clicking on the “Delete” button from the right side.
Masking Category And Masking File
You can create, upload, delete or assign masking categories and masking files from here only.
You can add a Masking file by choosing a masking category and masking image that must be SVG file from Select Existing Masking.
To select any pre-uploaded masking file, select its masking category from the Masking Category dropdown. The names displayed in the Masking dropdown will be as per the name assigned while creating them.
You can also create any category by just providing the name and save to create a new masking category at Create New Masking.
Similarly, you can create a new masking file by selecting Upload new masking files and assigning a category to it. It will provide options to save any masking file to use anytime.
Note: If you have any doubts regarding the SVG file and how to mask the image, you can contact us. Our support team will guide you on how to mask the image.
Product Configuration Steps
To create an associated product, scroll down till Configurations option and click on the “Create Configurations” button, by clicking on it Create Product Configurations window will pop up on the screen.
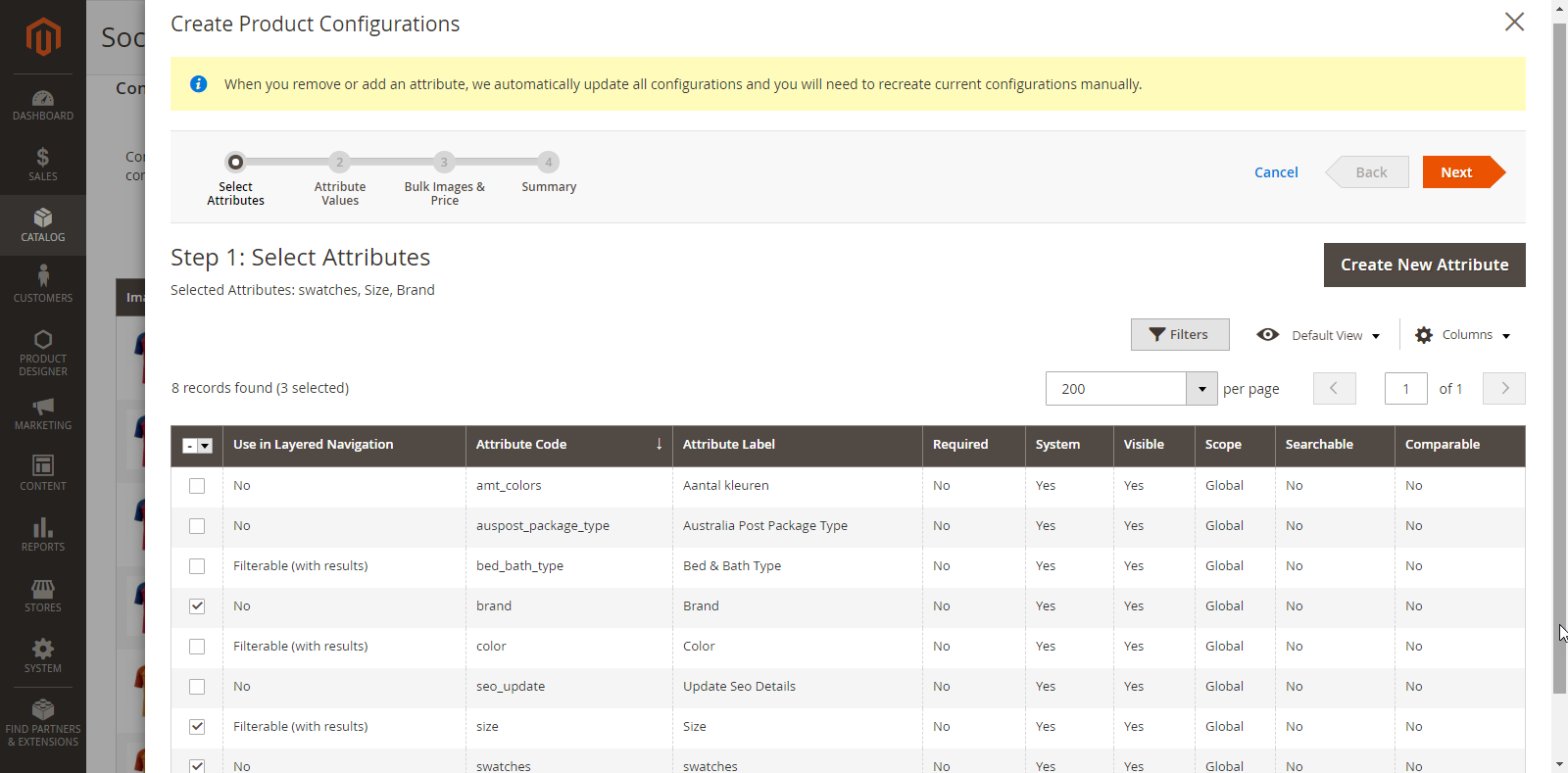
Step-1
Now select the attributes of the associated products from ‘Select Attributes’ section by checking the checkbox beside the attributes.
Click on the ‘Next’ button to proceed further.
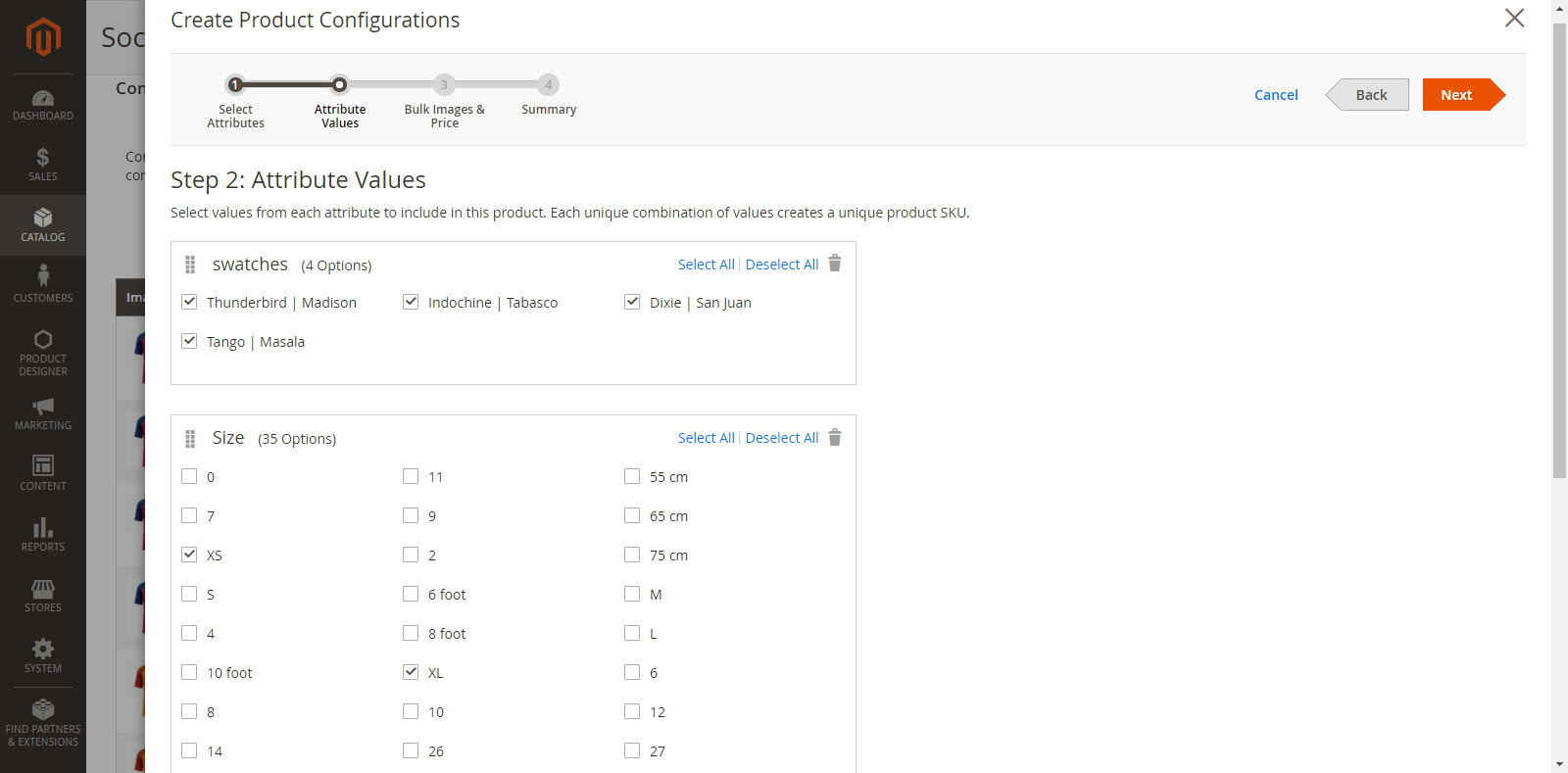
Step-2
After selecting the attributes, you have to select their attribute values. You can select by ticking the checkbox for relevant attribute values from the ‘Attribute Values’ section.
Click on the ‘Next’ button to proceed further.
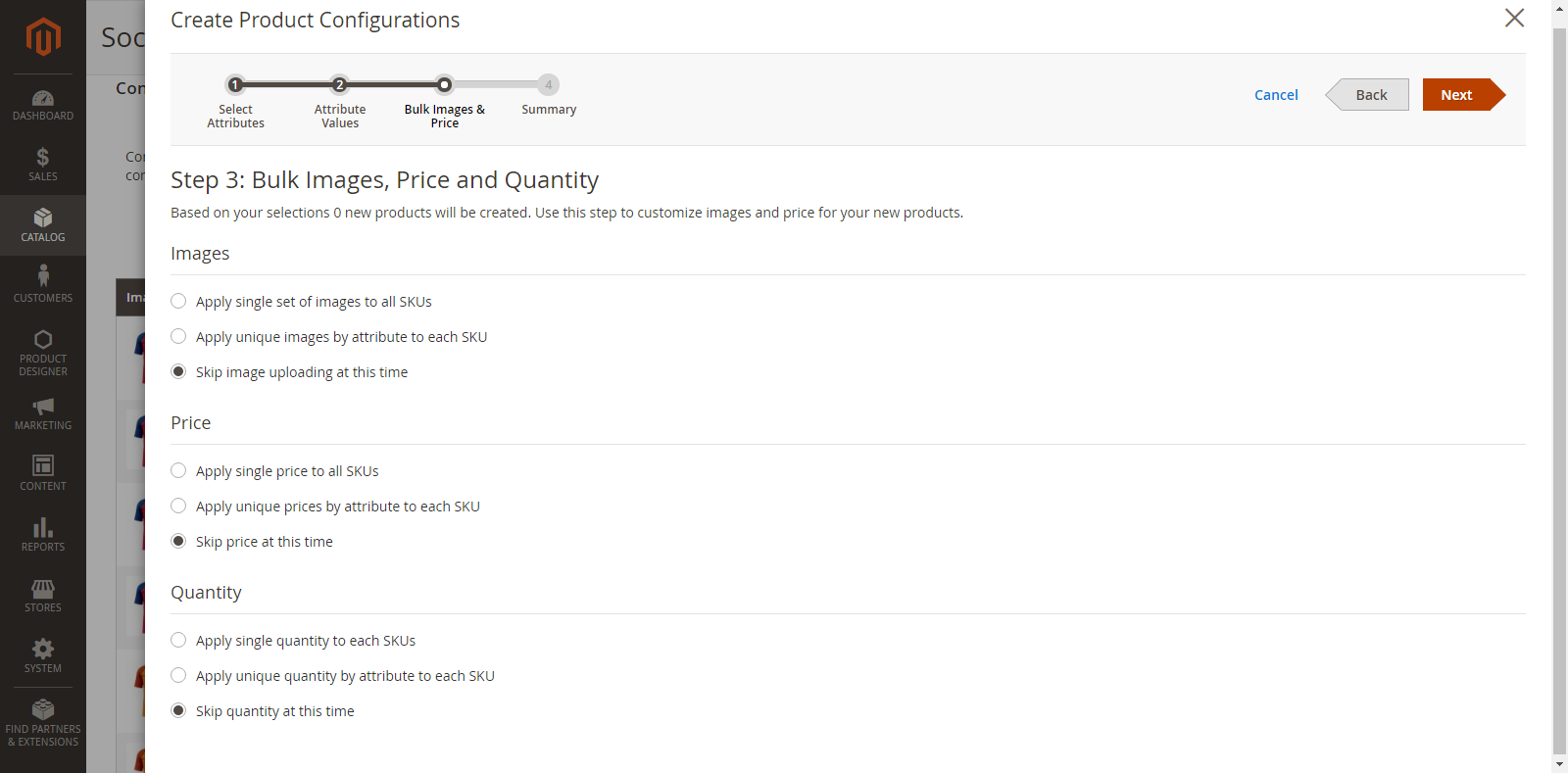
Step-3
Now, you can upload the unique product images for all the associated products and add price & quantity as per all the combinations and attributes of a product.
To upload a unique image, click on ‘Browse to find or drag images here’ link and upload the respective image for the product.
Follow the same procedure to upload the images for all the associated products and click on ‘Next’ to view the summary of the product and its attributes.
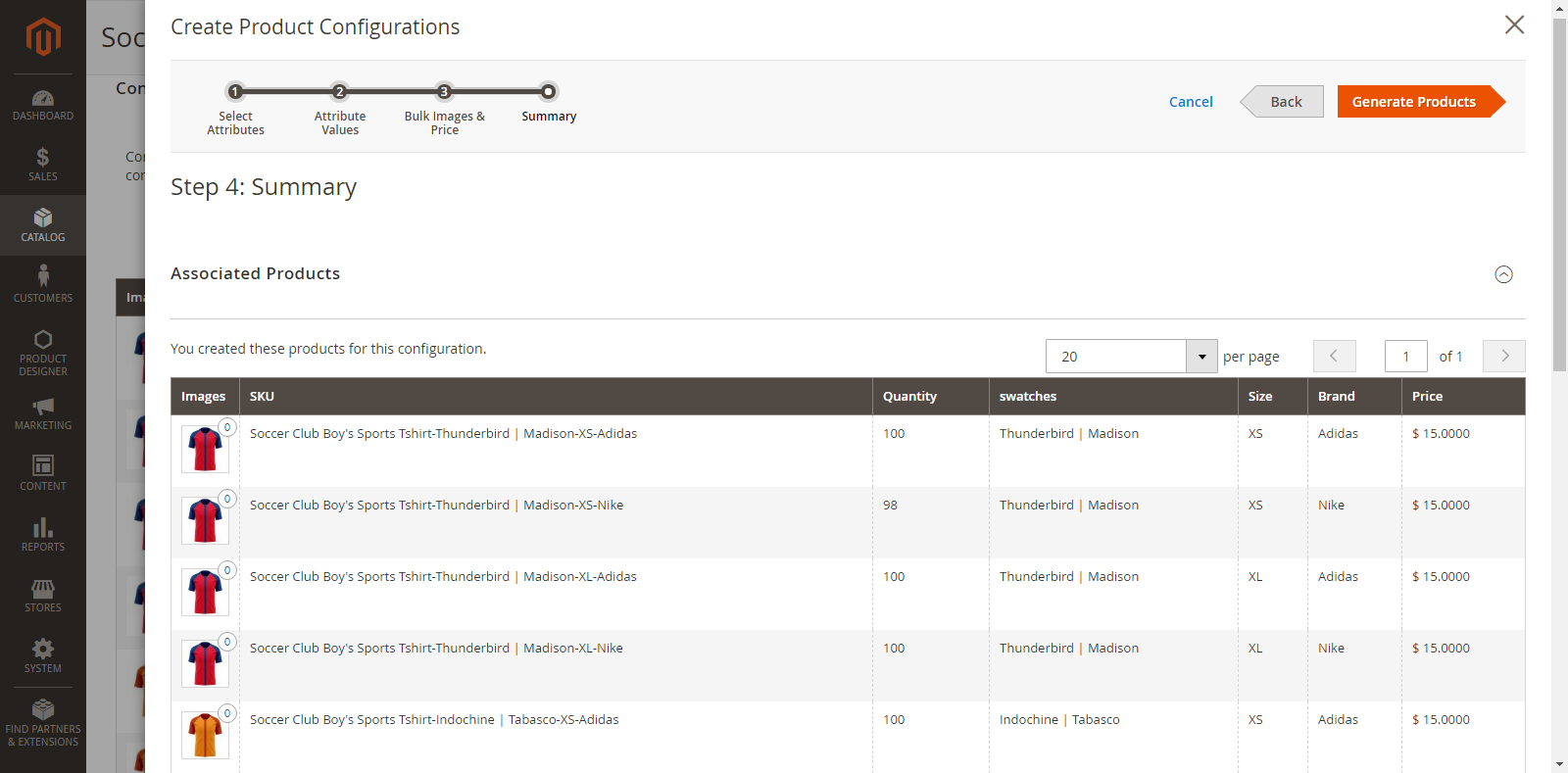
Step-4
Now, by clicking on the ‘Generate Products’ button, the products with all the uploaded images, attributes & values will be added.
After clicking on Generate Products, all the associated products will be displayed in “Configuration” options. You can edit/disable/remove the products as per your requirement.
Note: Admin needs to set image-side manually for associated products images. Design area will be applied from the parent product. If child product has design area then it will give priority to child product otherwise parent product.
Enable Product Designer
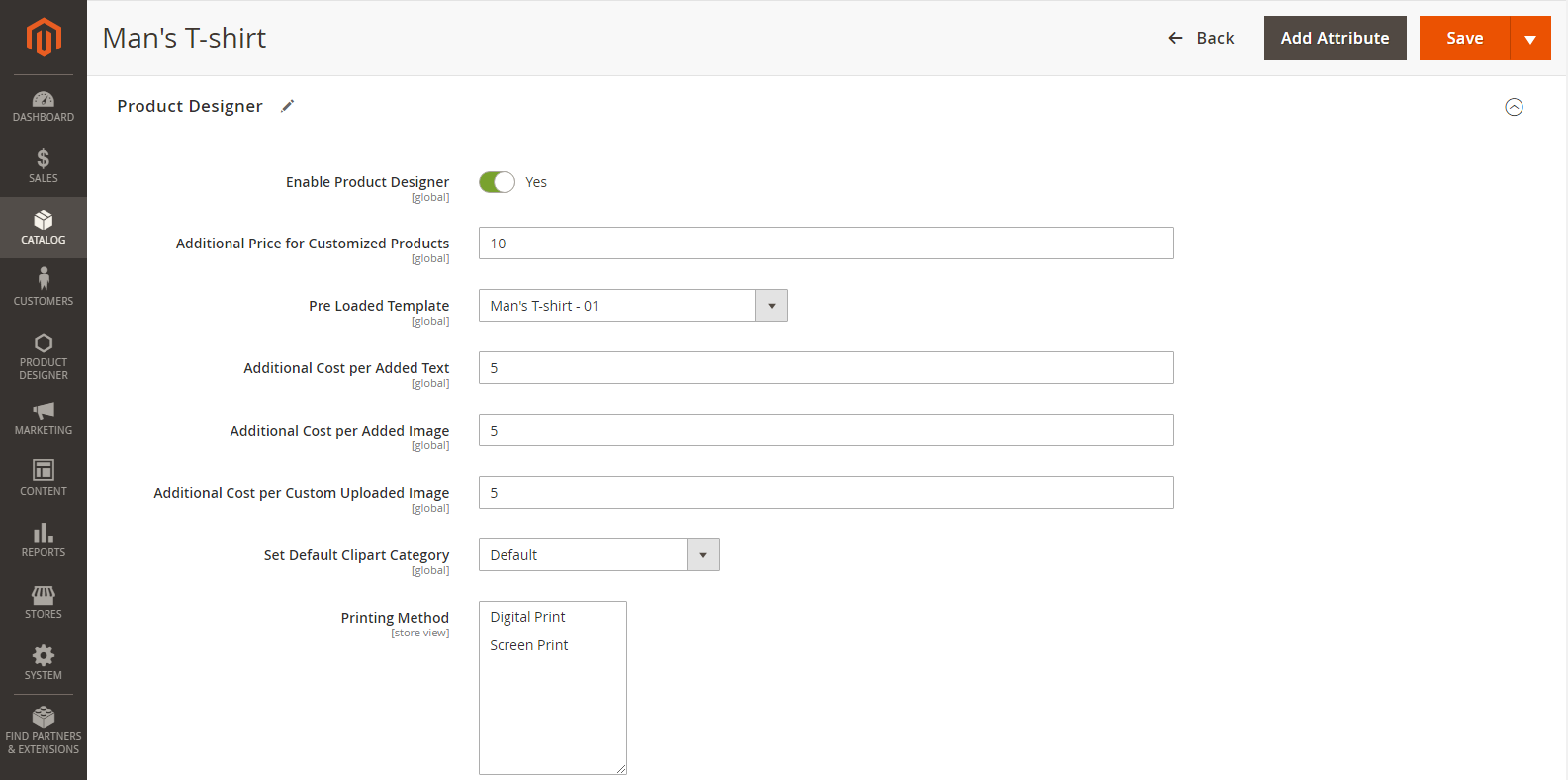
To enable the Product Designer for a Product, scroll down to “Product Designer” option and set ‘Yes’ for ‘Enable Product Designer’ option.
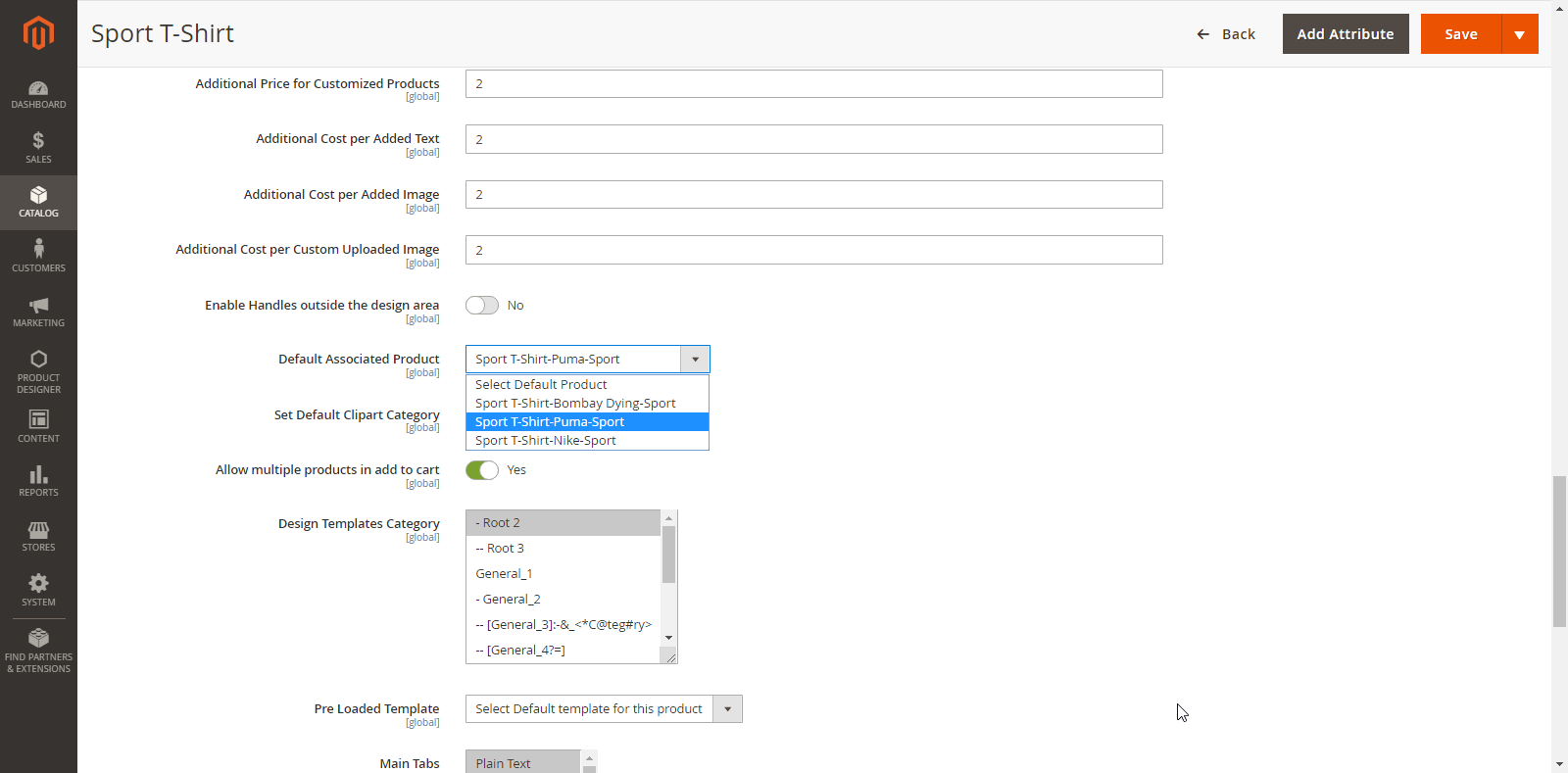
Default Associated Product
When you have added a Configured Product, you should have also uploaded images as per the different attributes and variations.
To display the ‘default product’ on the Front End, you must select a ‘Default Associated Product’ from the Product → Product Designer option.
As you click on it, you will get the dropdown list to set a default product to display on the Front End.
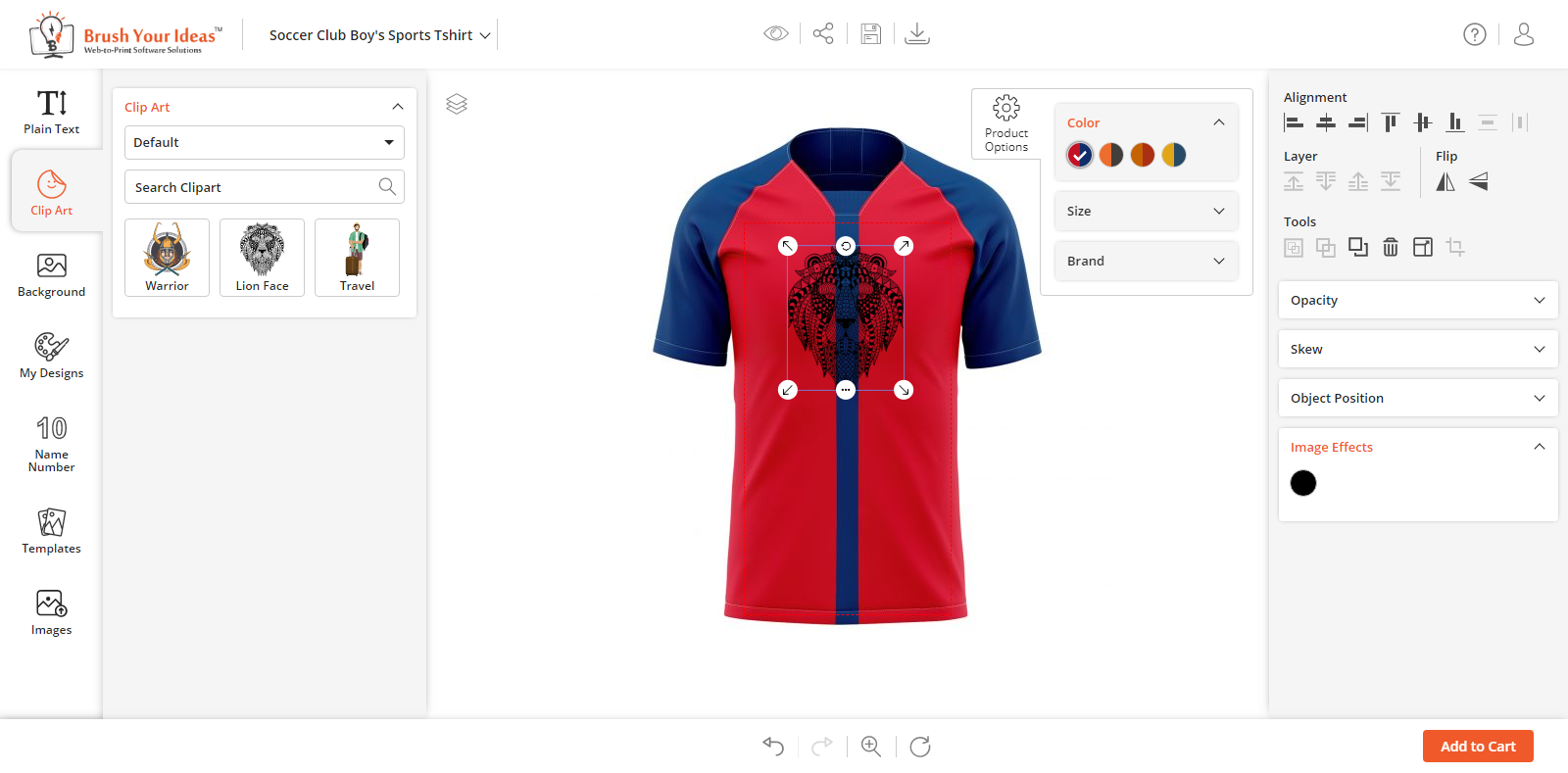
Front End View
Once the attributes are configured from the Back End, the customers will see all the configured attributes on the detail Product page by clicking on that Product.
They can also be viewed by clicking on the gear icon on the upper right corner of the product canvas.
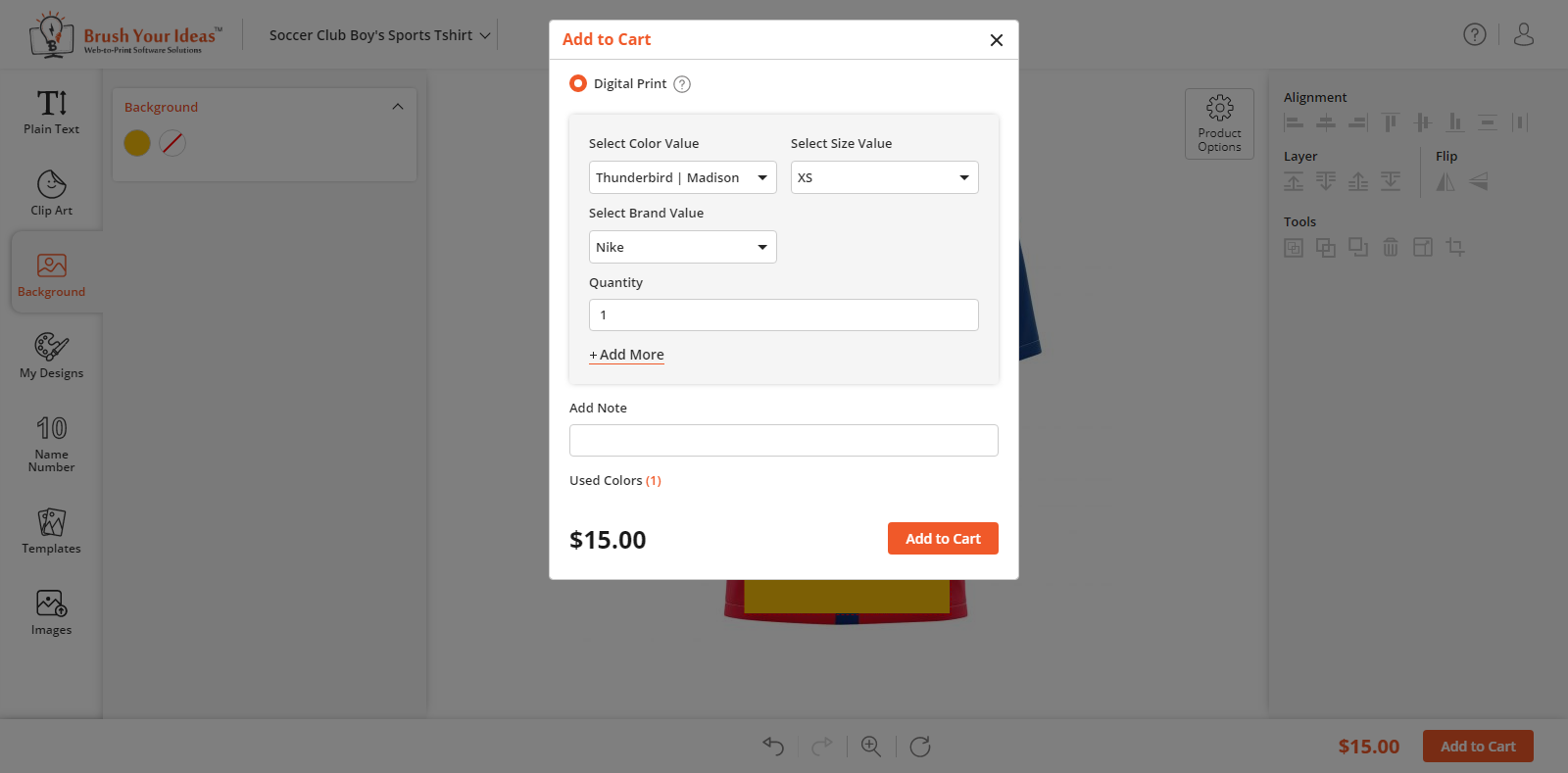
After designing, when the customers add the product to cart, an ‘Add To Cart’ window will pop up on the screen along with the attributes configured from the Back End, which can be changed as per the requirement.
MANAGE IMAGE SIDES
You have all the right to customize the number of sides of any product or restrict them to only one side as per your printing compatibility and cost considerations. From the Back End, you can make these changes and they will reflect in the Front End.
To add and manage the sides of the images of Product, go to:
Product Designer → Manage Image Sides
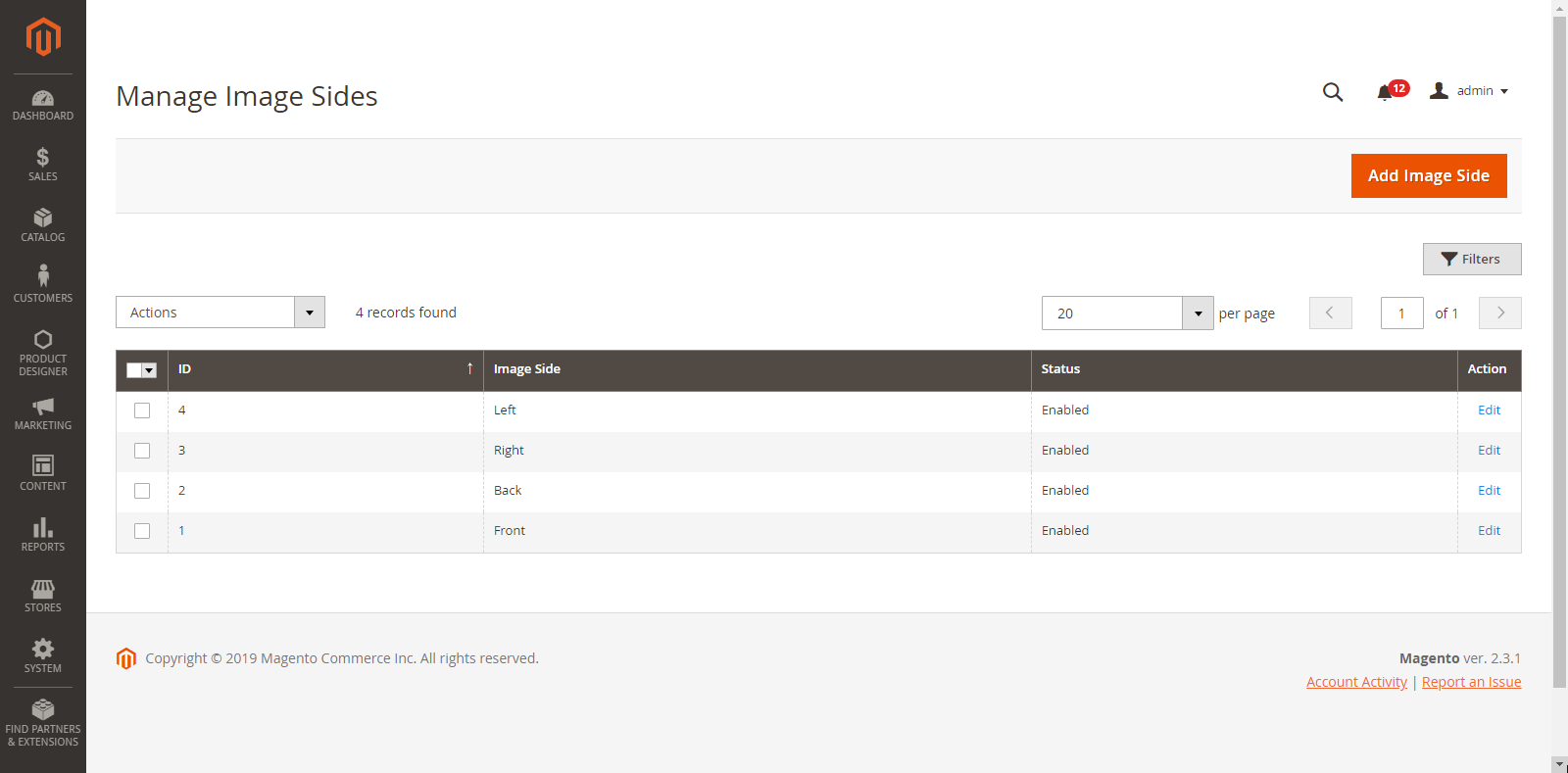
By clicking on it, you will get the list of inserted image sides with the details like ID, Image Side, Status, Action.
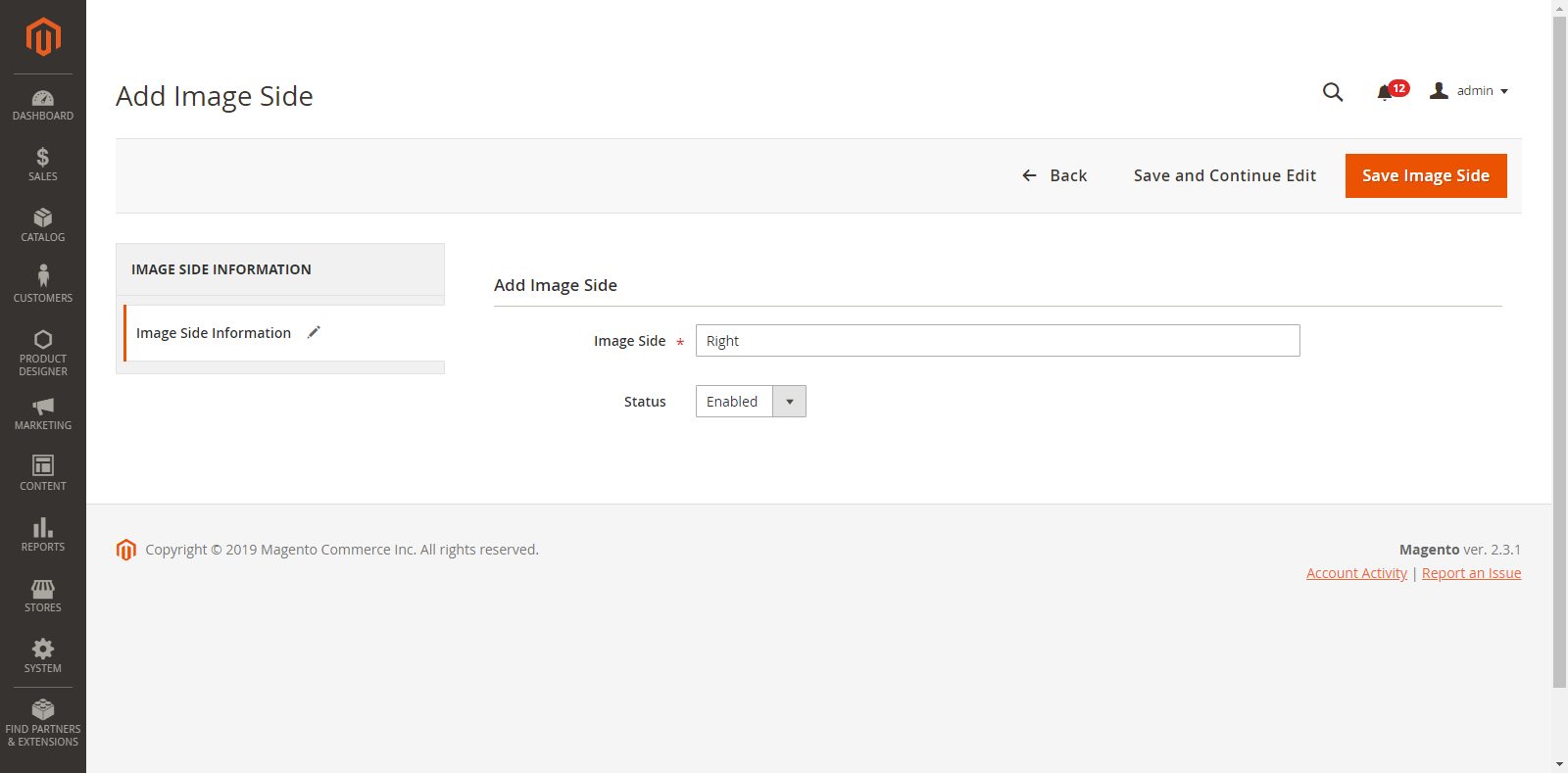
To add a new image side, click on the “Add Image Side” button. By clicking on it you will be redirected to the “Add Image Side” page.
Enter the following details:
Image Side: Enter the name of the Image side. (e.g Front, Back)
Status: Select the current status for Image Side.
After inserting the details, click on the “Save Image Side” button and you will be redirected again to the list of Images sides.
You can ‘Edit’ any Image side by clicking on the ‘Edit’ option. After editing press the Save ‘Image Side’ button.
If you want to ‘Delete’ any Image Side, select it and click on ‘Delete’ from the ‘Actions’ dropdown. By clicking on it, a confirmation message will appear. Press ‘OK’ to delete the selected image side.
DESIGNER TOOL TABS CUSTOMIZATION
You have all the rights to select Main Tabs & Sub Tabs as per your business requirement.
Backend Configuration
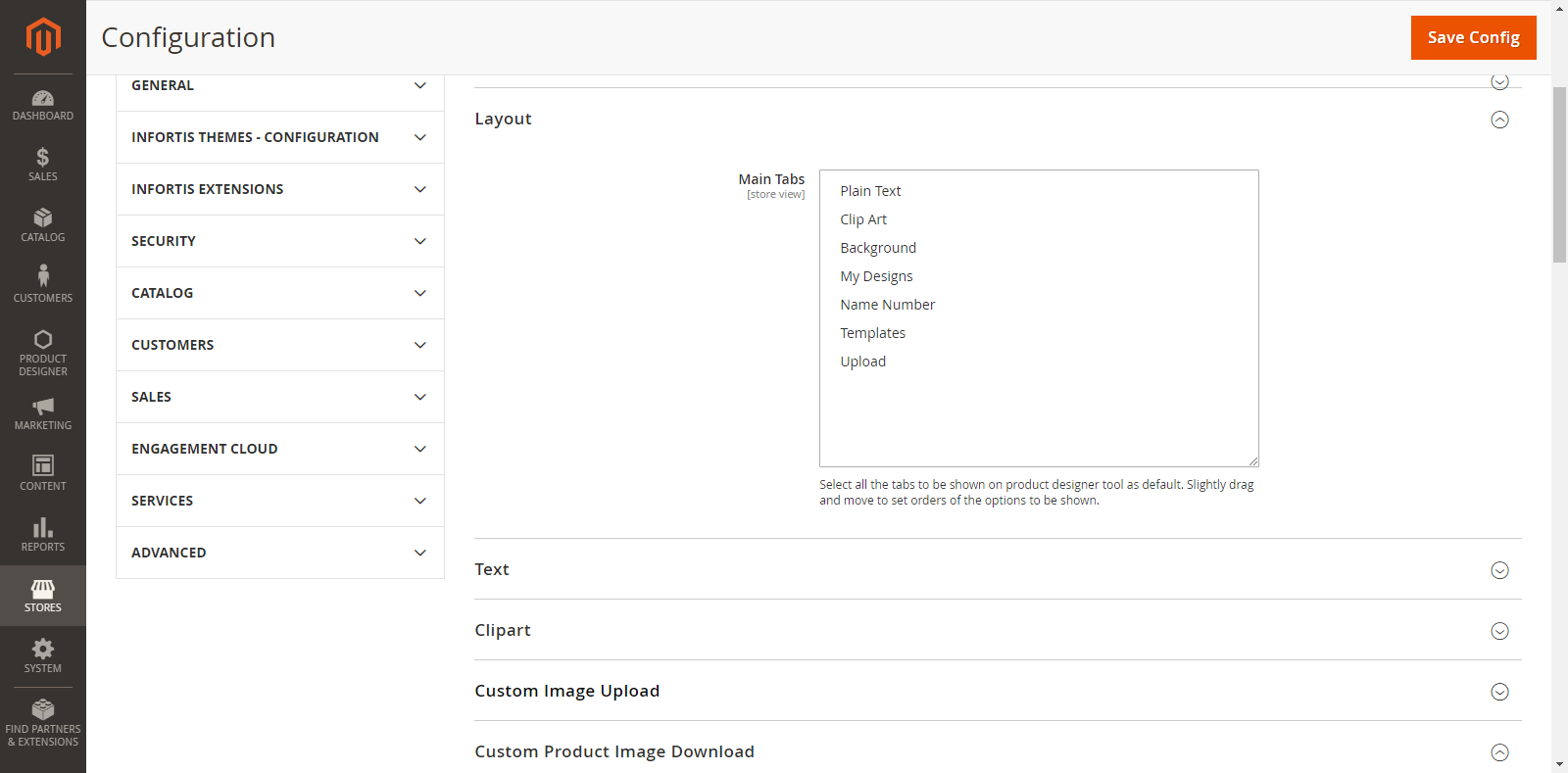
For general tab layout configurations, go to Stores → Configurations → Layout
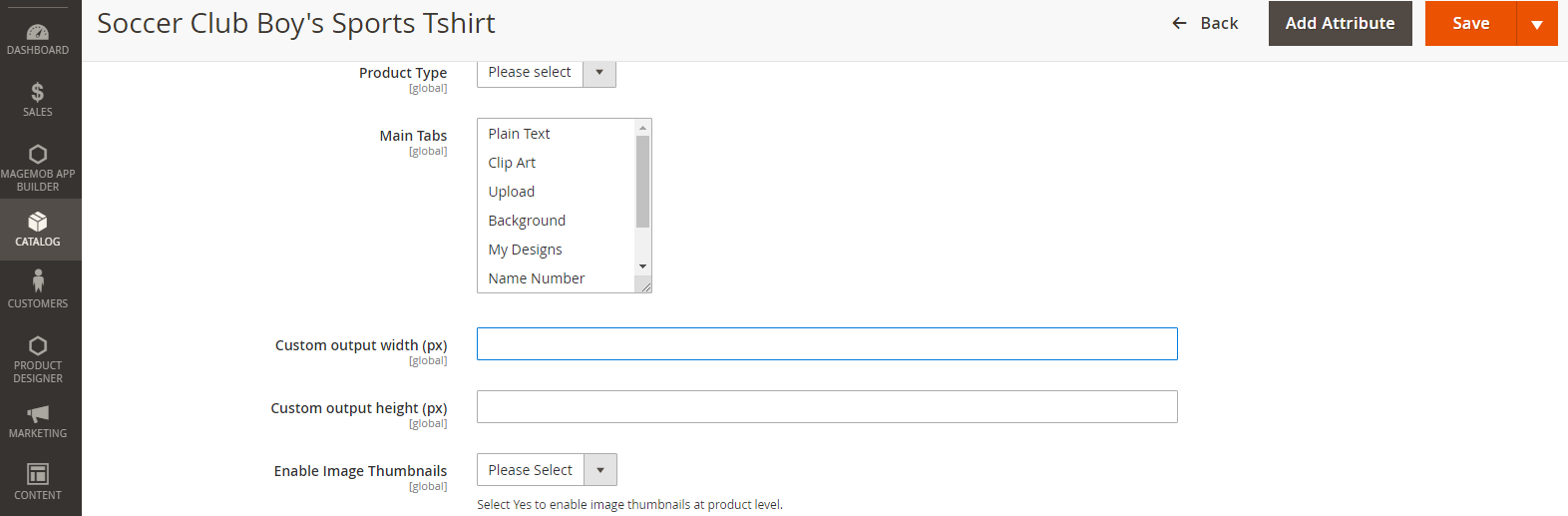
From here, you can select the “Main Tabs” by multiple selections.
Suppose, if you have selected any 5 tabs, the remaining 2 tabs will be eligible for subtabs.
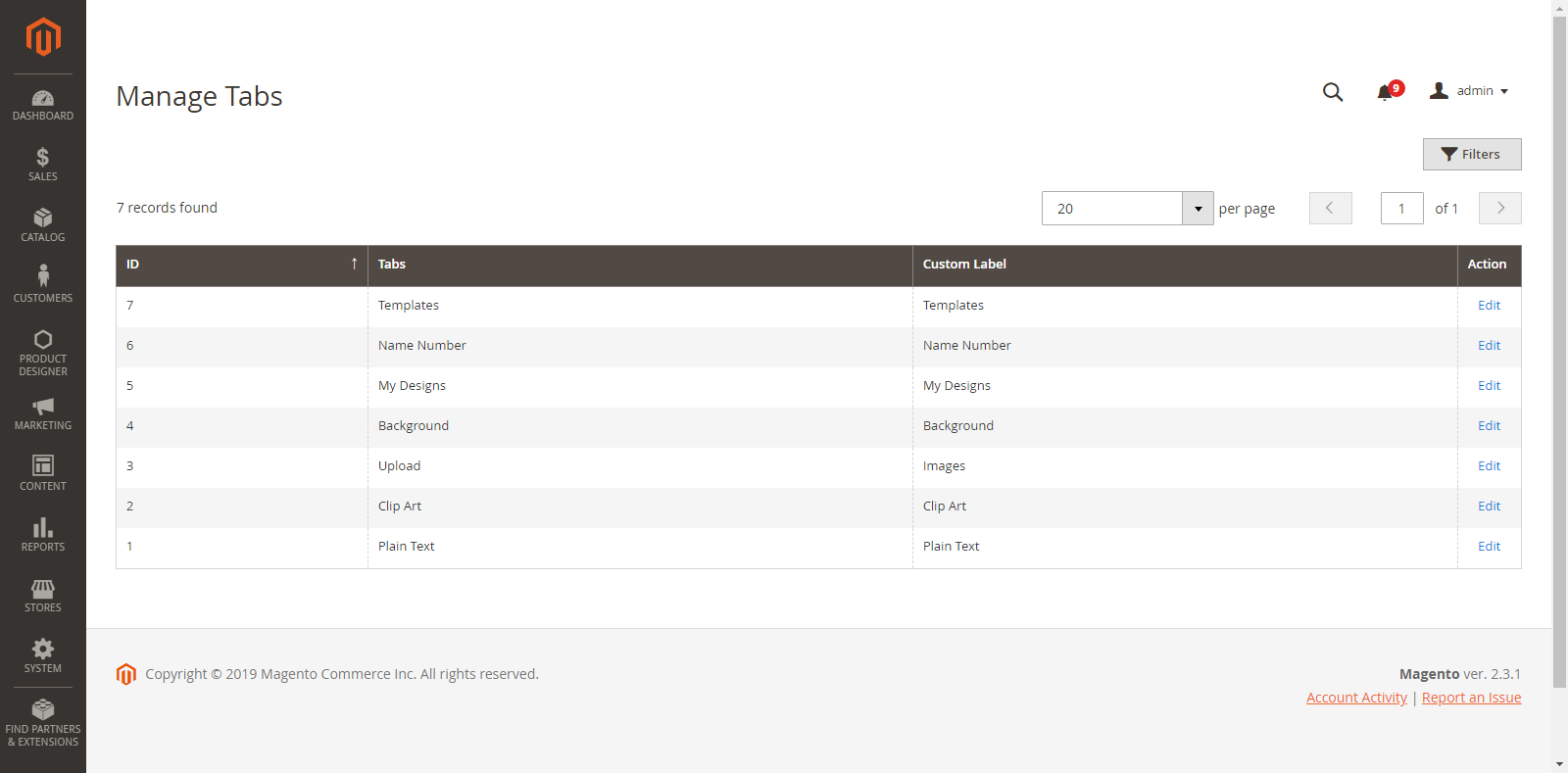
Manage Tabs
After configuration of the Tabs, you can Manage the Tabs from Product Designer → Manage Tabs. By clicking on it, you will get a list of all the Main Tabs.
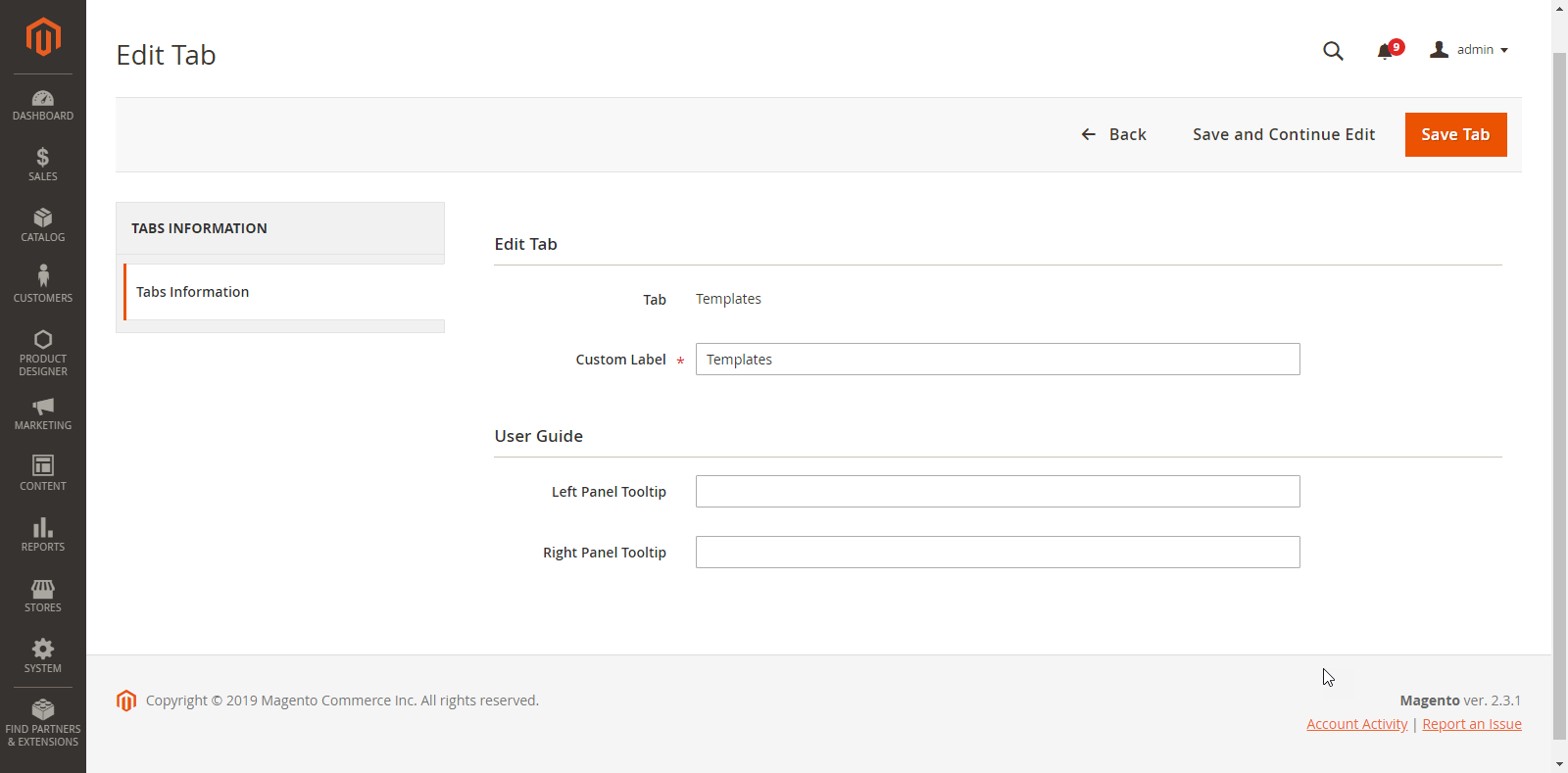
From here, you can change the Custom Label (Name of the Tabs) which will be displayed on the “Designer Explorer” tab (left side) on the Front End. Click on the “Save Tab” button to save the changes.
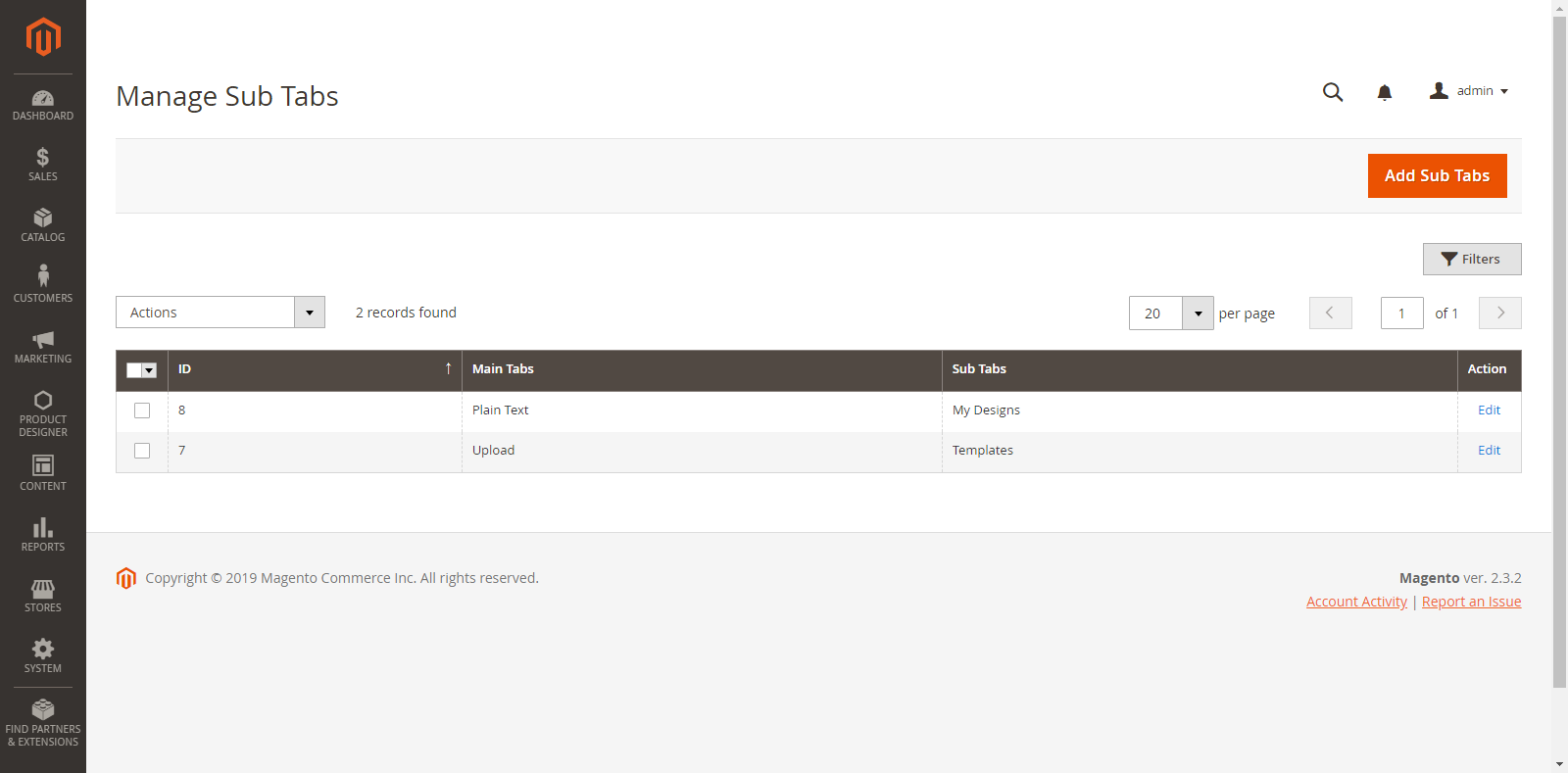
Manage SubTabs
After managing and editing the Main Tabs, you can also manage the Sub tabs.
Go to Product Designer → Manage Subtabs
From here, you can easily manage the Sub tabs under the Main Tab and show the customization Tabs for all Products.
You can add a new Sub Tab by clicking on the “Add Sub Tabs” button. By clicking on it, you will be redirected to the ‘Add Sub Tabs’ page.
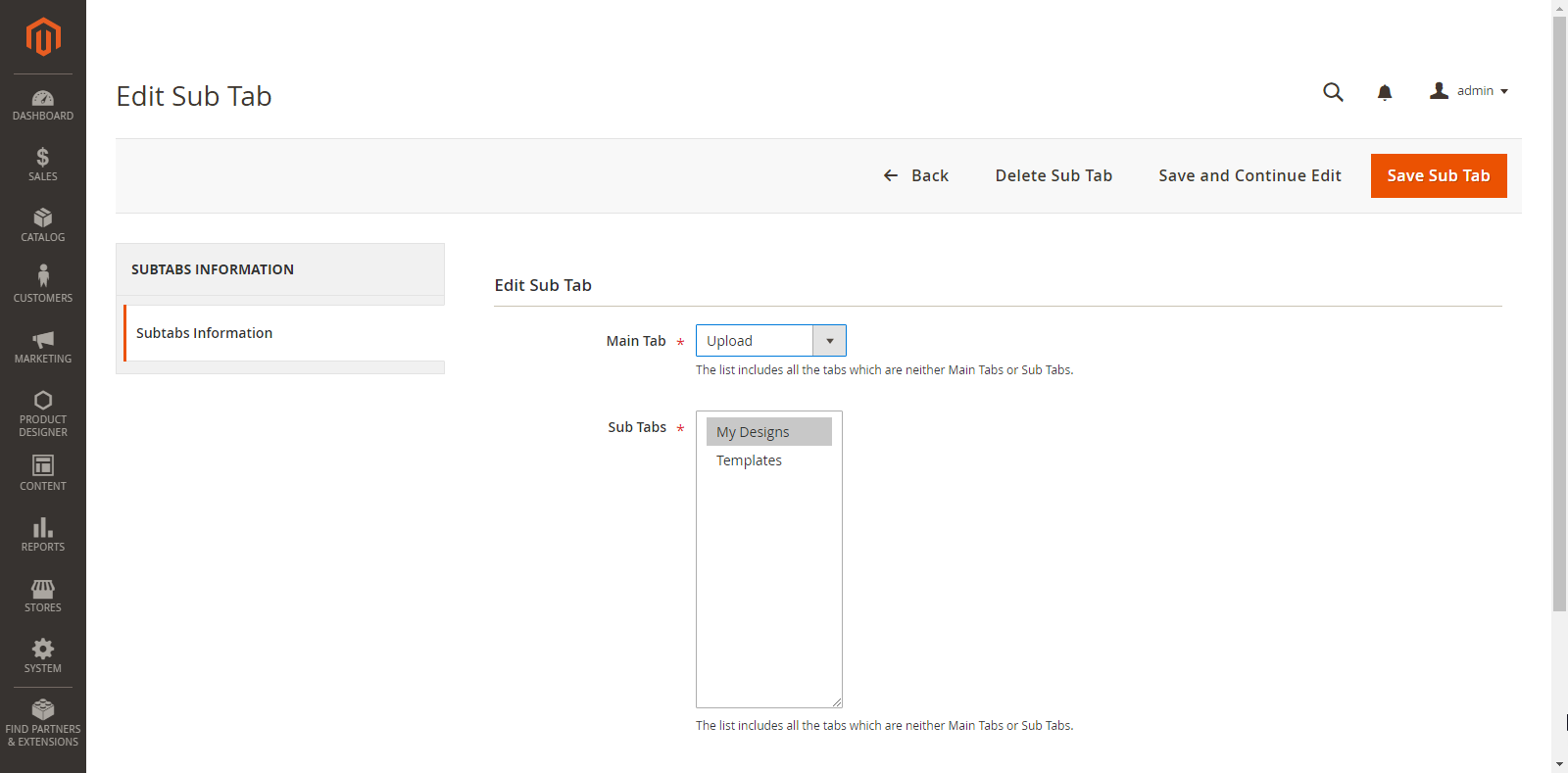
Enter the following details to add Sub Tab:
Main Tab: It will display Main Tabs chosen from the “Stores → Configuration → Product Designer Settings”.
Sub Tabs: It will display tabs which are not selected as Main Tabs.
Later you can ‘edit’ any Sub Tab as per your need by clicking on ‘Edit’ option and you can also ‘delete’ any Sub Tab by clicking on ‘Delete’ option from the ‘Actions’ dropdown.
MANAGE TEXT AND FONT EFFECTS
Our PrintXpand Designer Tool provides unique text features for your customers to insert their favorite slogans, dialogues and one-liners on their choice of product (e.g. t-shirts, mugs, cards, etc.). Your customers can add attractive text like multi-colored text, text-shadow, and other designer text styles.
Backend Configuration
Manage Fonts
First, you must Manage the fonts which will be shown for the Text formatting during product designing to your customers.
Go to: Product Designer → Manage Fonts
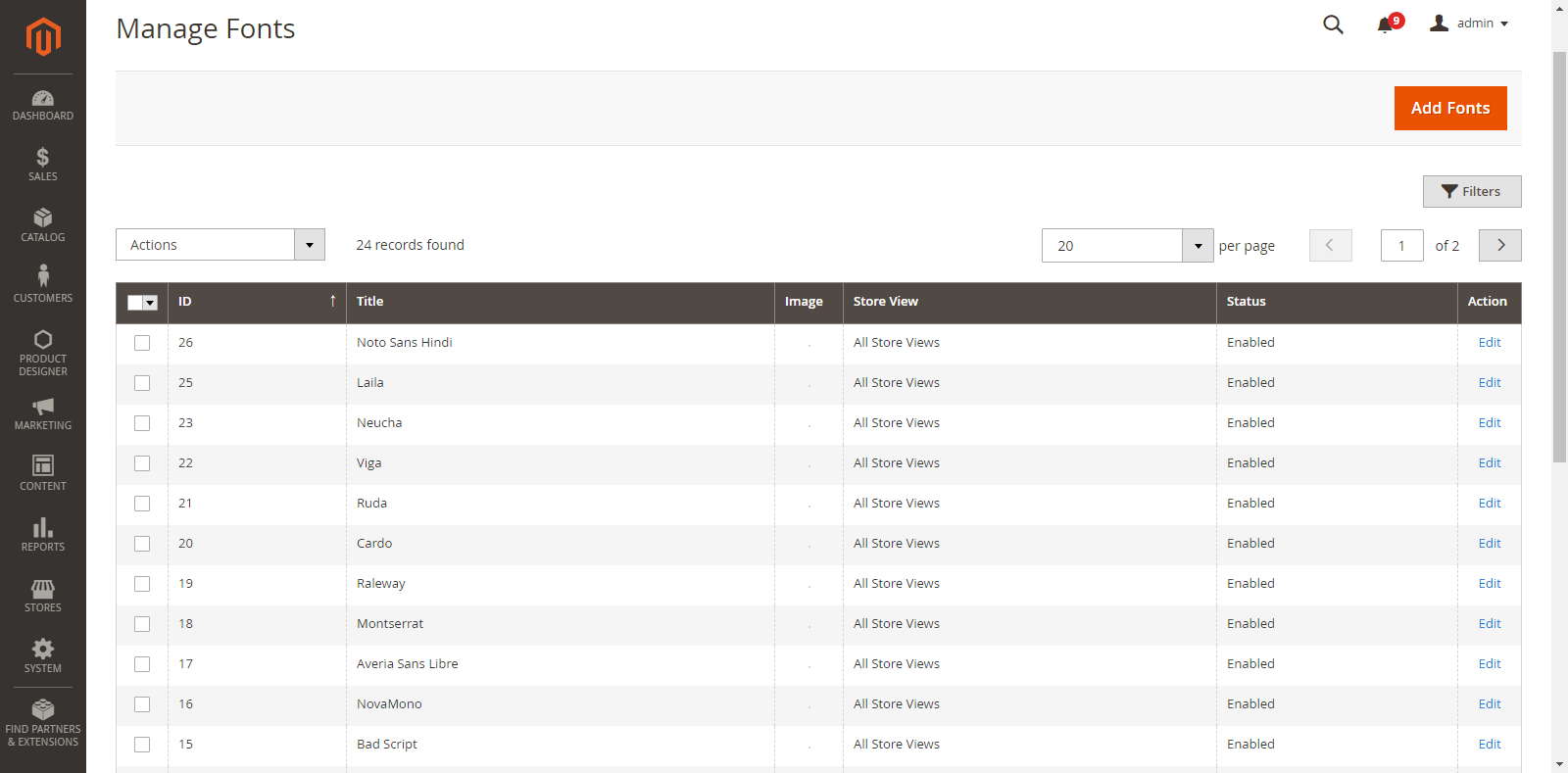
As you click on “Manage Fonts”, you will get the list of already inserted Fonts along with details like Id, Title, Thumbnail Image (if available), Store View, Status & Actions.
You can edit any font just by clicking on “Edit” from the Action Column.
If you want to ‘Delete’ any Font, select the Font and click on the ‘Delete’ option from ‘Actions’ dropdown list.
A confirmation pop-up will appear after you click on the ‘Delete’ option. Select “Ok” to perform the delete action.
Similarly, you can change the font status to Enable / Disable from ‘Actions’ dropdown list.
Text Configurations
You must set the general Text Configurations from the System Configuration.
Go to: Store → Configuration → Text option
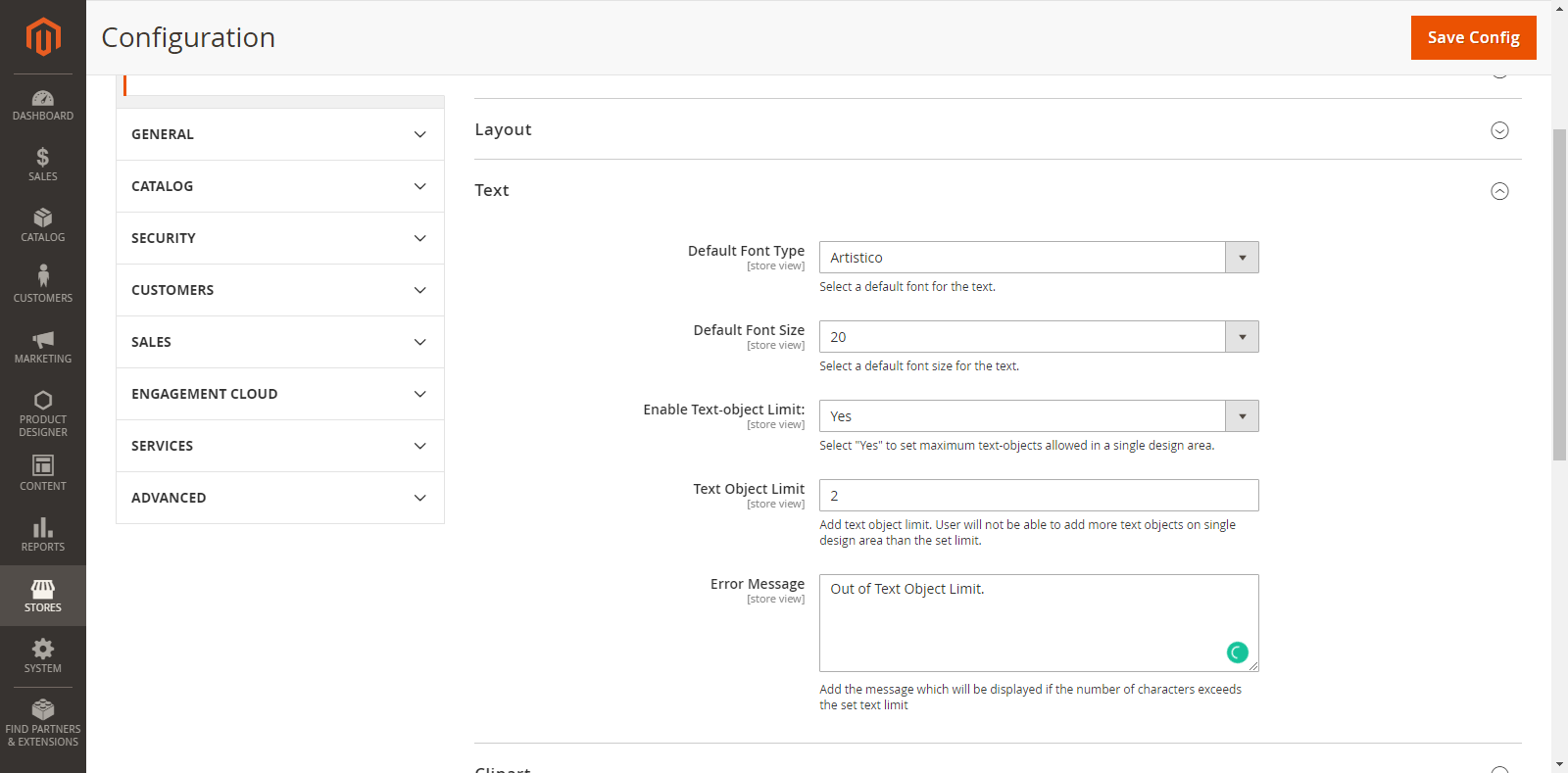
The general Text Configurations are shown as below:
Default Font Type: Select a default Font for the Text from this dropdown list. The text will appear in the default Font Type during Product designing in the front end.
Default Font Size: Select a default Font Size for the Text from this dropdown list. The text will appear in the default Font Size during Product designing in the front end.
Enable Text-Object Limit: If you select Yes, you can set a limit of the Text Object for your customers so they cannot cross the limit on the single design area.
Text object Limit: To add a limit for the Text Object, enter the value of text limit in this field.
Error Message: Enter the message which will be displayed if the customer exceeds the limits of the Text Object.
Frontend View
Text Design for a Product
After setting the Back End Configuration (Product Designer → Manage Fonts ) and General Text Configurations (Stores → Configuration → Text), the customers can start designing the product by adding a text element.
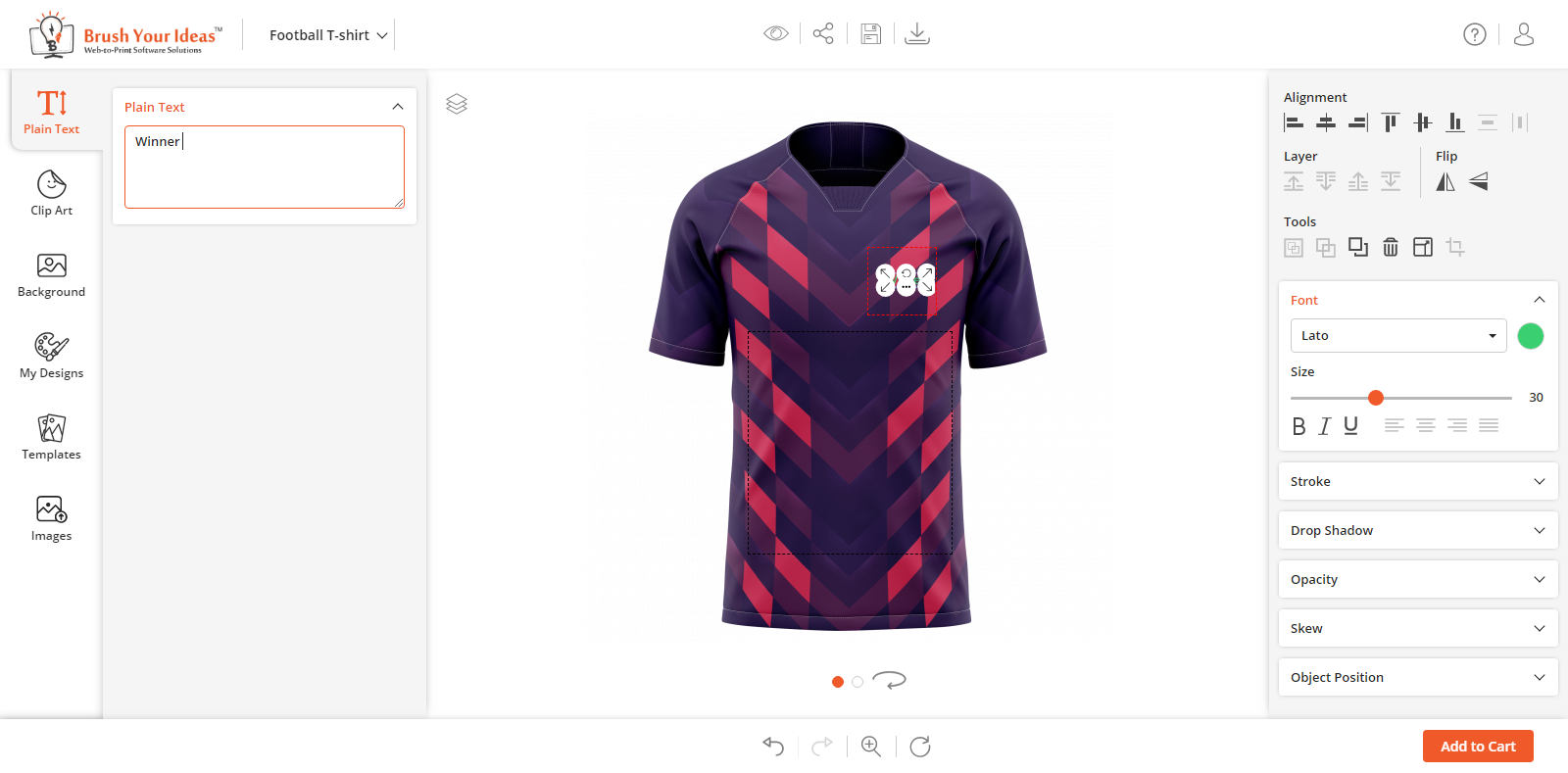
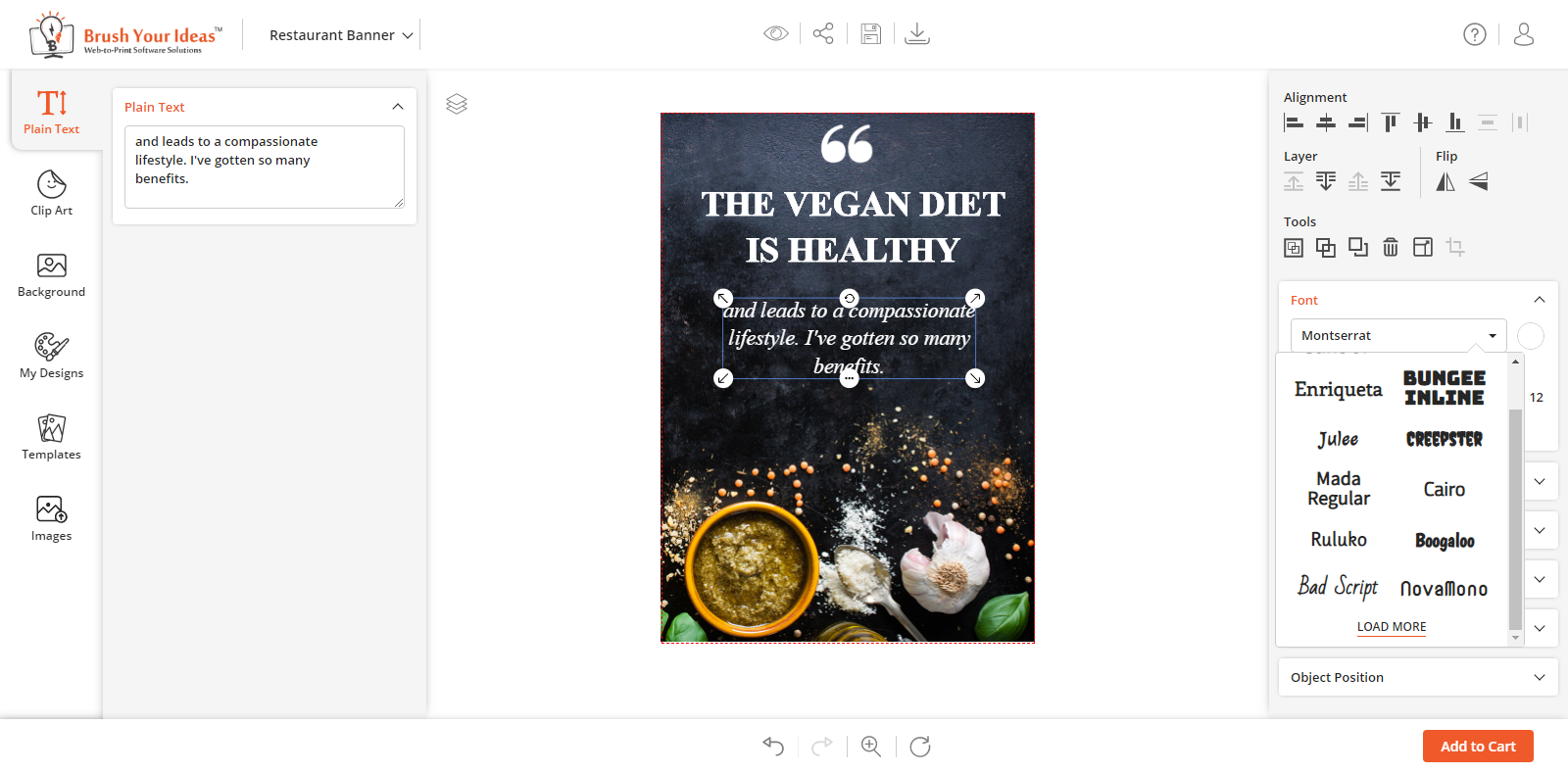
Now, click on the ‘Text’ tab in Designing Explorer. The customers can enter the Text which they want to show on their product. The customers can insert the Text until the text limit has exceeded. The customers will get an Alert message on exceeding the configured Text limit.
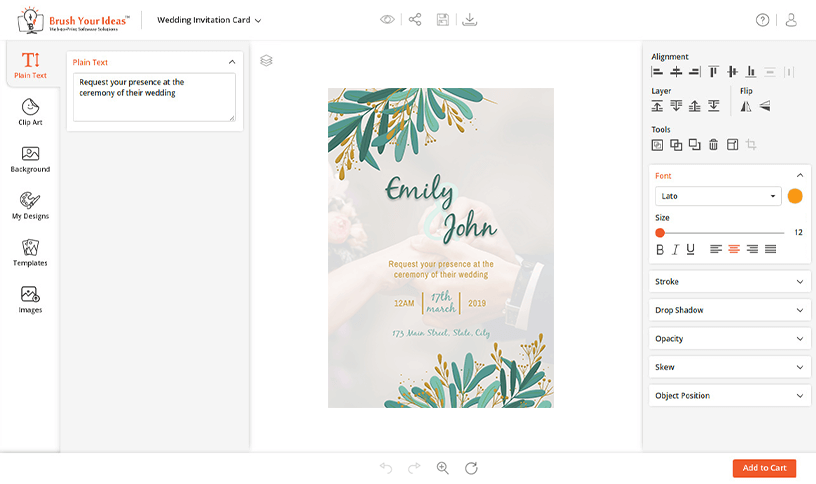
After inserting the Text, the Designer tool will be enabled on the right side. From here, the customers can customize the Font Size, Style, Color, and text alignment.
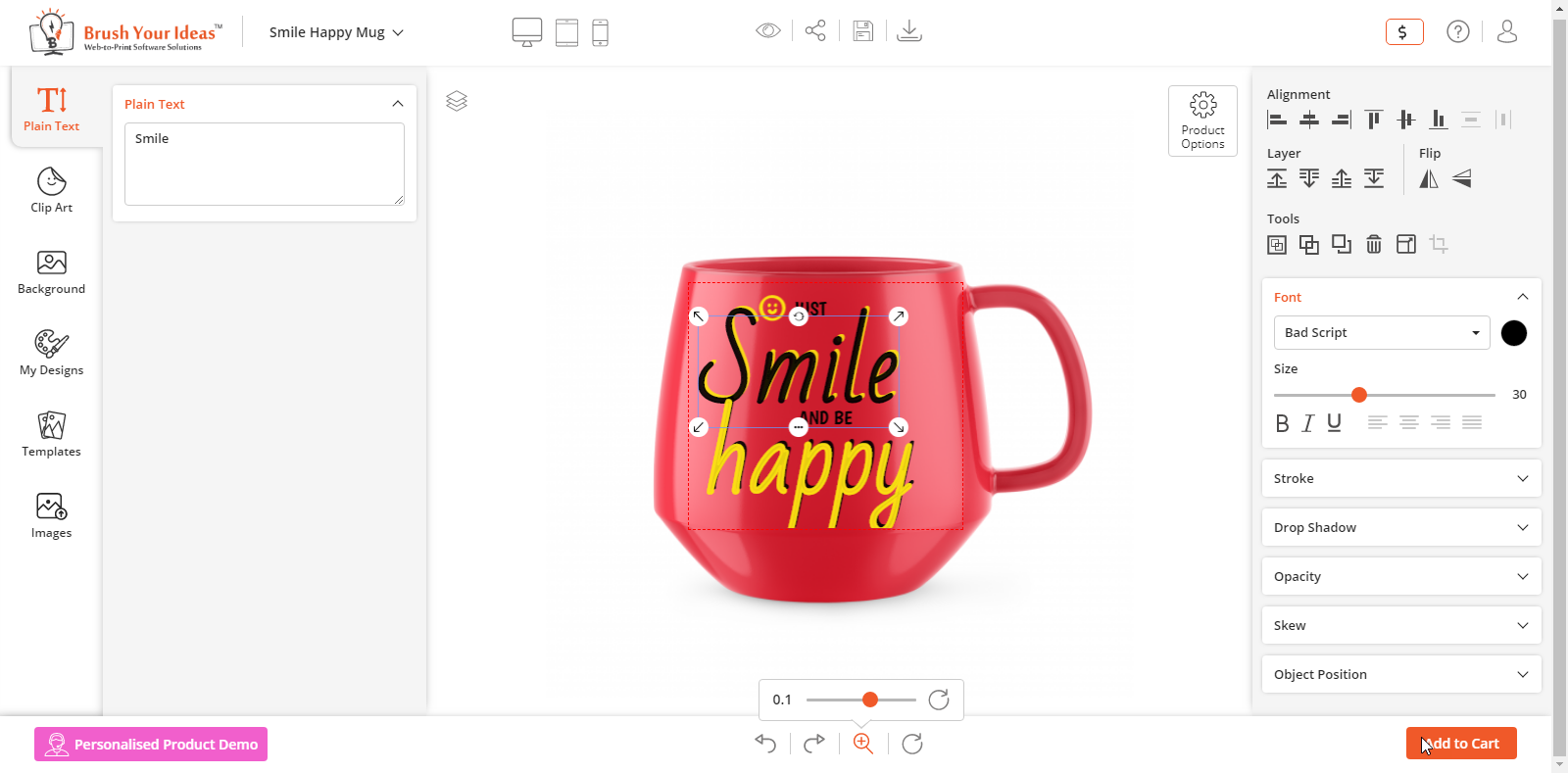
Apply the Text Effects
Font Style, Color & Size: The Font Style, Color & Size will appear as per the Text Configurations which has been set as the default from the Back End.
Customers can select their favorite ‘Font Style’ and pick a color from the ‘color selection’ option. They can increase the ‘Font Size’ by dragging the text size slider to right & left to decrease.
Customers can also ‘edit’ the text in Bold, Italic and Underline.
Customers can adjust the Text alignments to Left, Center, Right and Justify.
Stroke: To add the outline text effect of a particular color on the text.
Drop Shadow: To adjust the text-shadow effects horizontally (X-offset) & vertically (Y-offset) on the text.
Skew: To give horizontal or vertical italicized effects to the Text in the product design.
Object Position: To change X-Y coordinates for positioning (Horizontal-Vertical) in the product design.
MANAGE IMAGE EFFECTS AND FILTERS
Your customers can apply filters on images while designing the product by using our Image filters feature.
Backend Configuration
The designer tool comes with effects like blur, brightness, contrast, hue, Noise, Pixelate, and Saturation. Also, there are filters available like Black and white, brownie, emboss, grayscale, invert, and sepia, and more based on the tool’s package you purchase. Users can apply any of the filters and edit it using effects to get the desired output.
The list of effects and filters is already provided. You have the rights to Enable/Disable them as per your convenience.
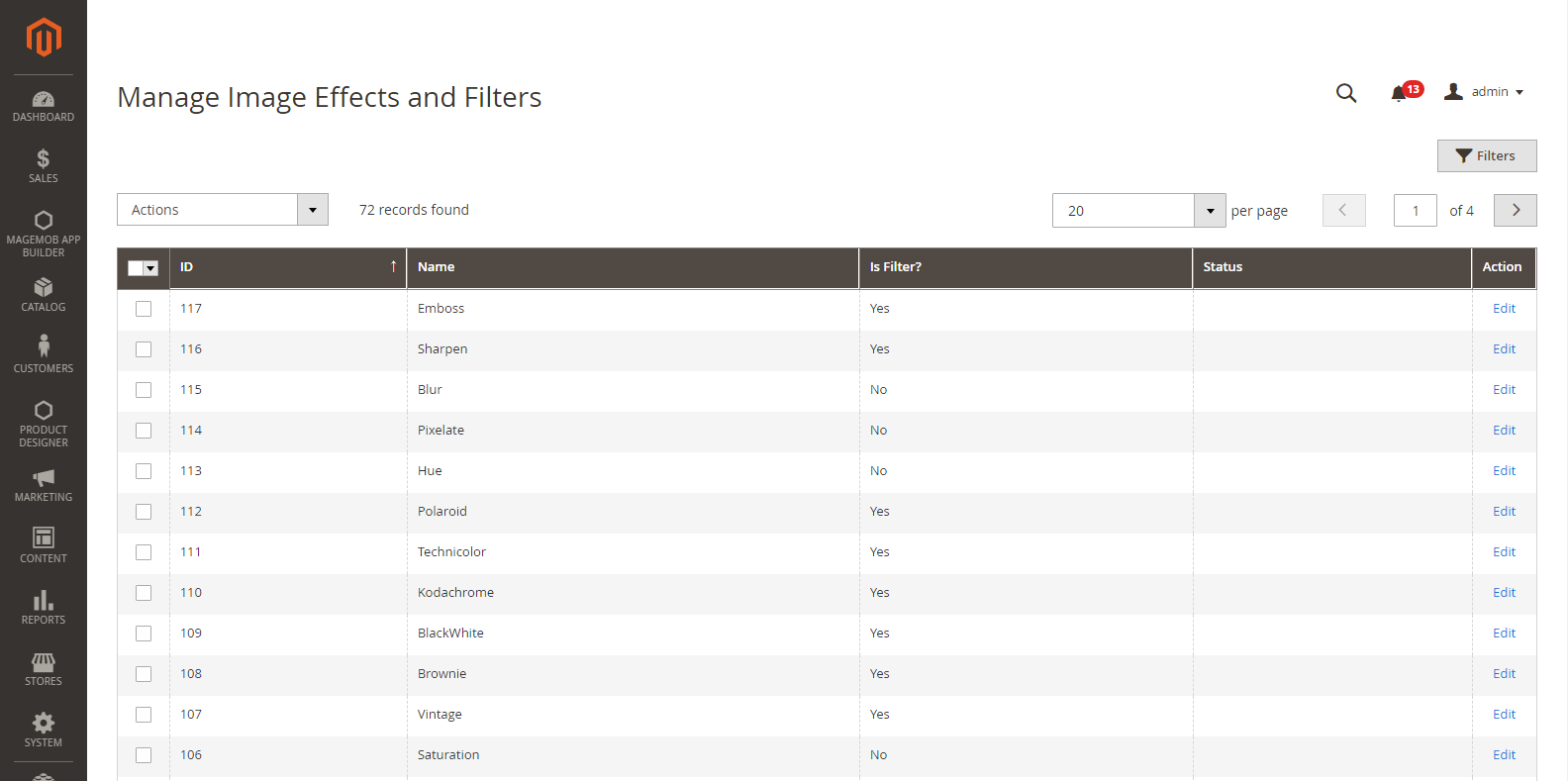
To edit and manage the Image effects, go to Product Designer → Manage Image effects and filters
Here, you can view the list of Image effects with the details like ID, Name of Image effects default Status and Actions.
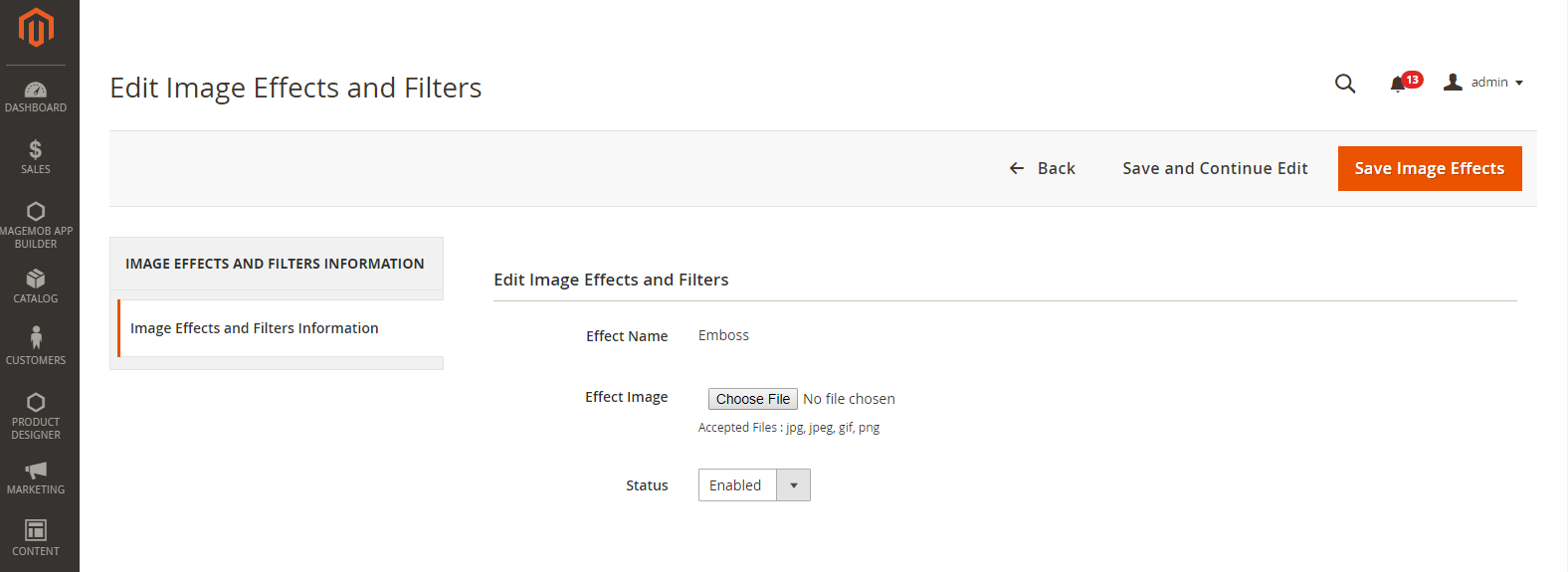
To ‘Edit’ any of the image effects from the list, click on the “Edit” option. By clicking on it, you will be redirected to the Edit Image effects page.
Effect Image: To update the image for it, click on ‘Choose File’ button and select the file to be uploaded.
Status: Choose the current status of it. (Enable/Disable)
After editing, click on ‘Save’ button to save the changes.
Note: Image effects are part of the Premium package.
Front End View
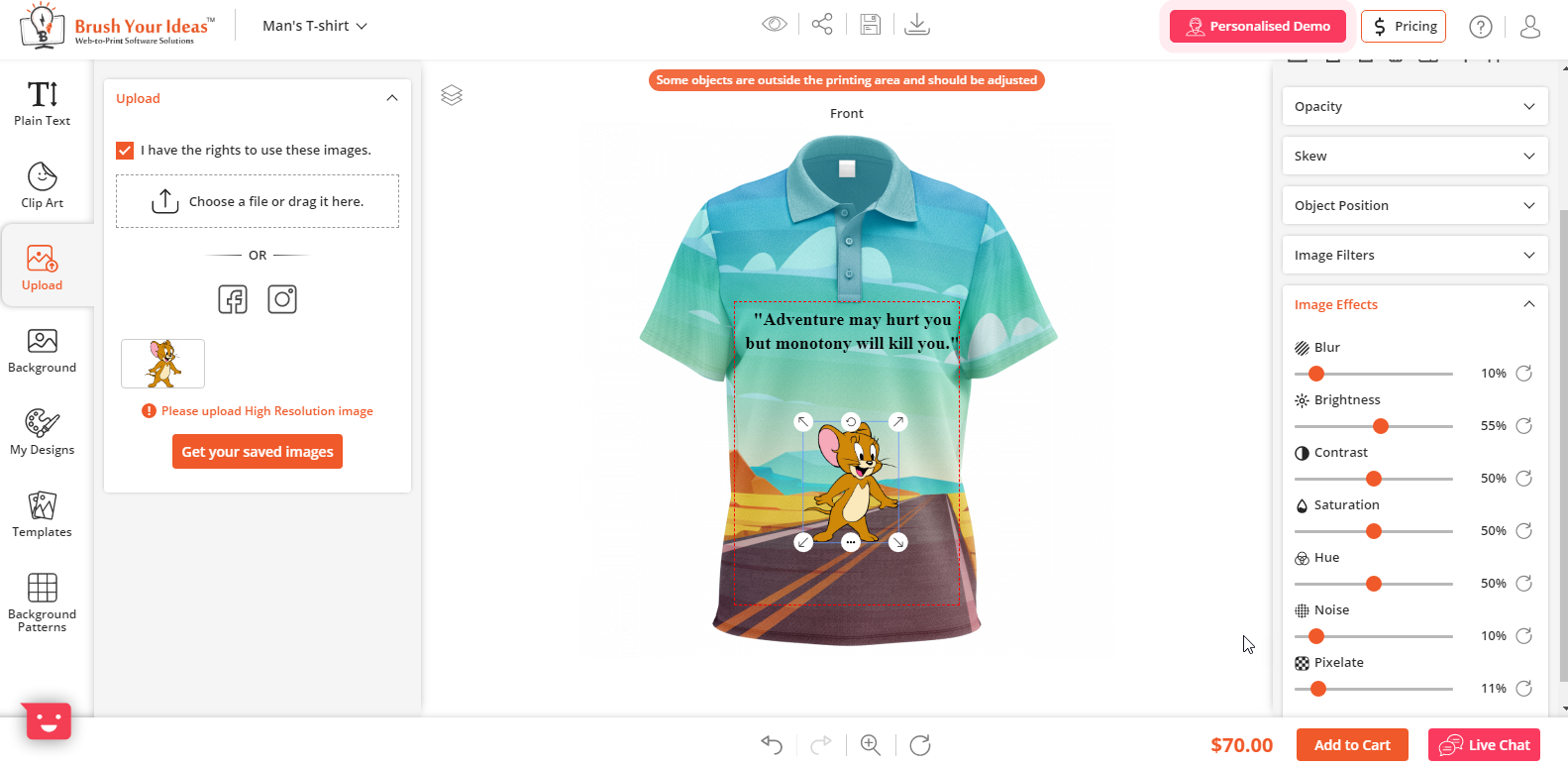
Image Filters
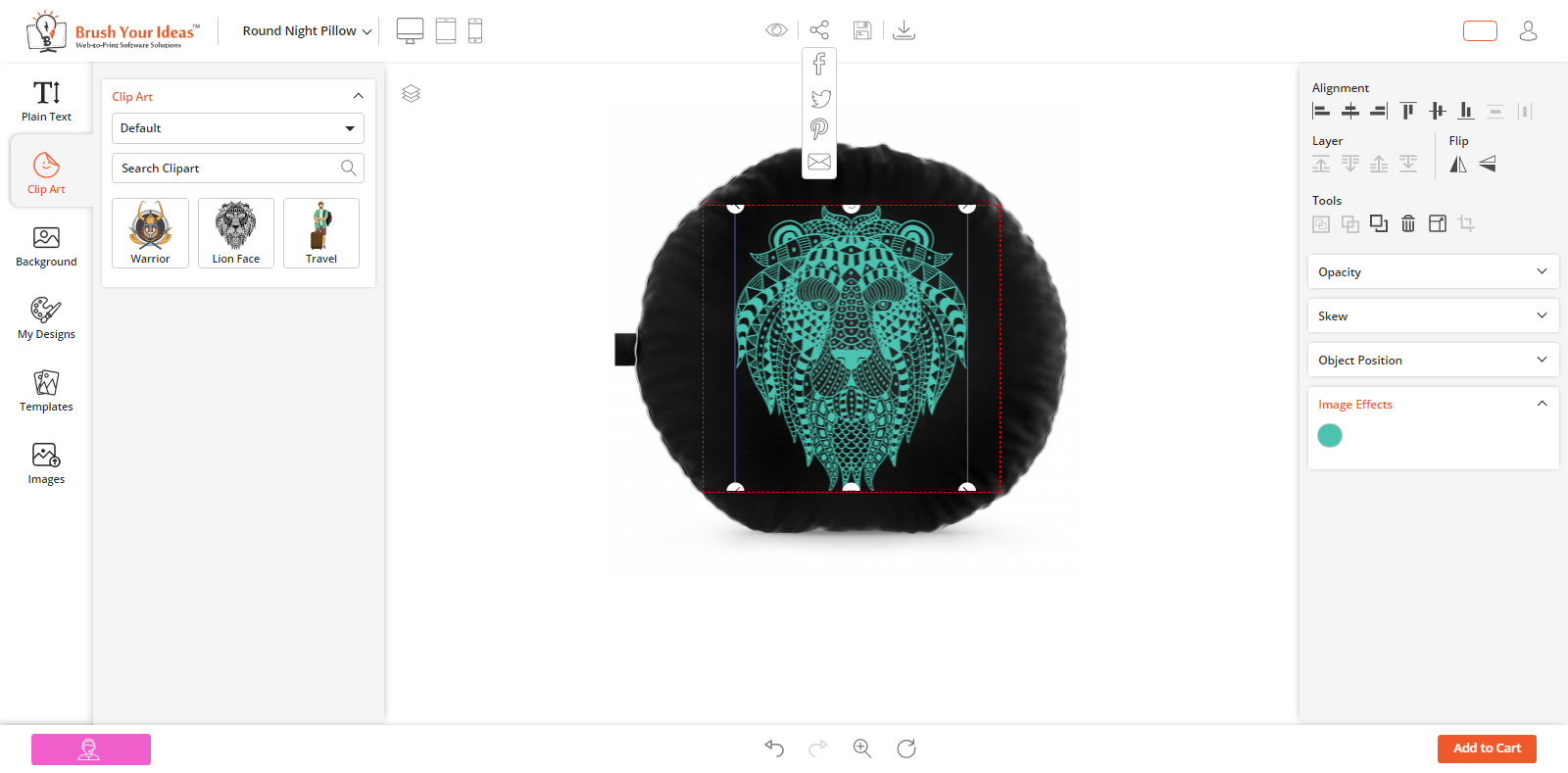
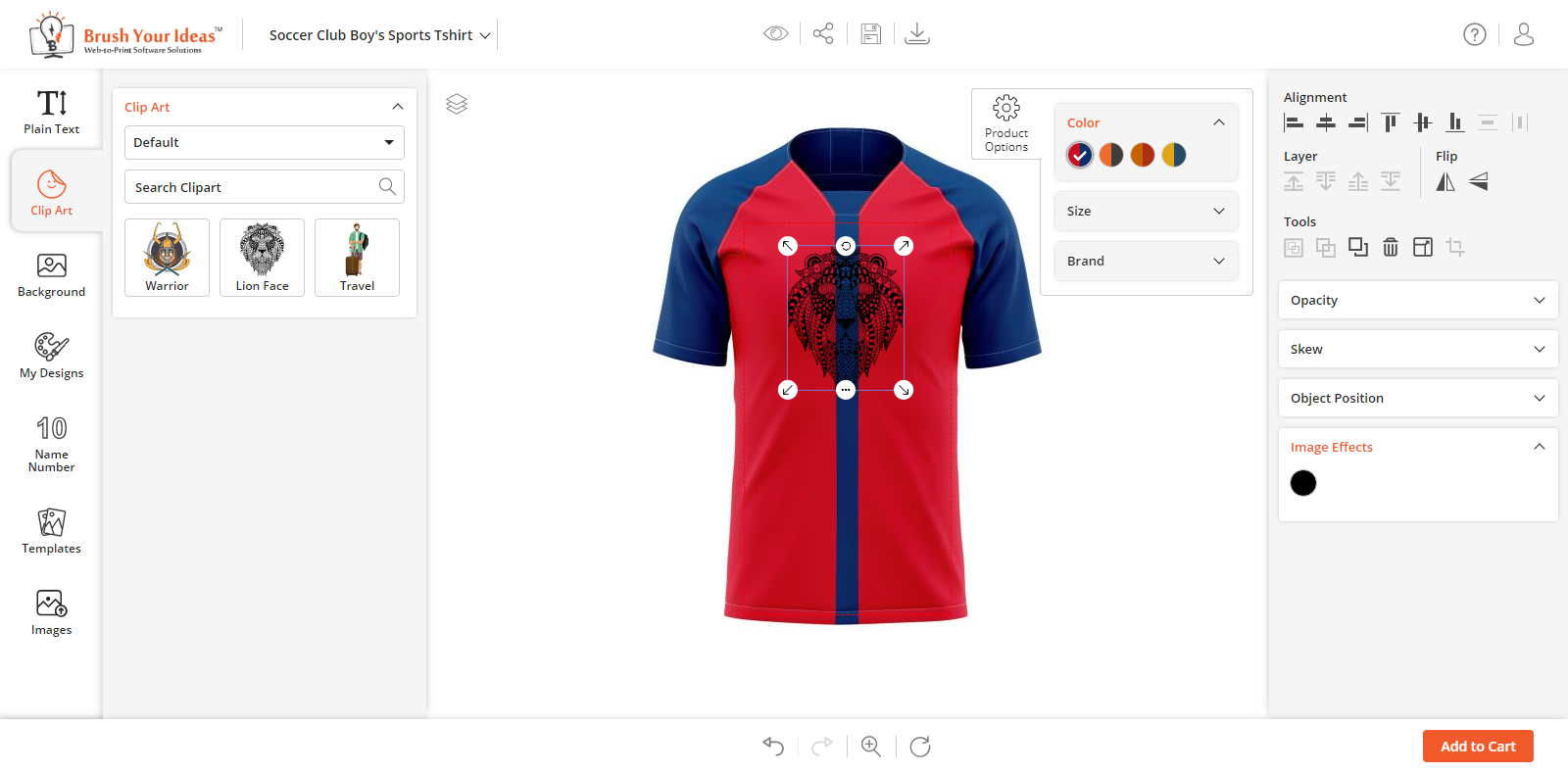
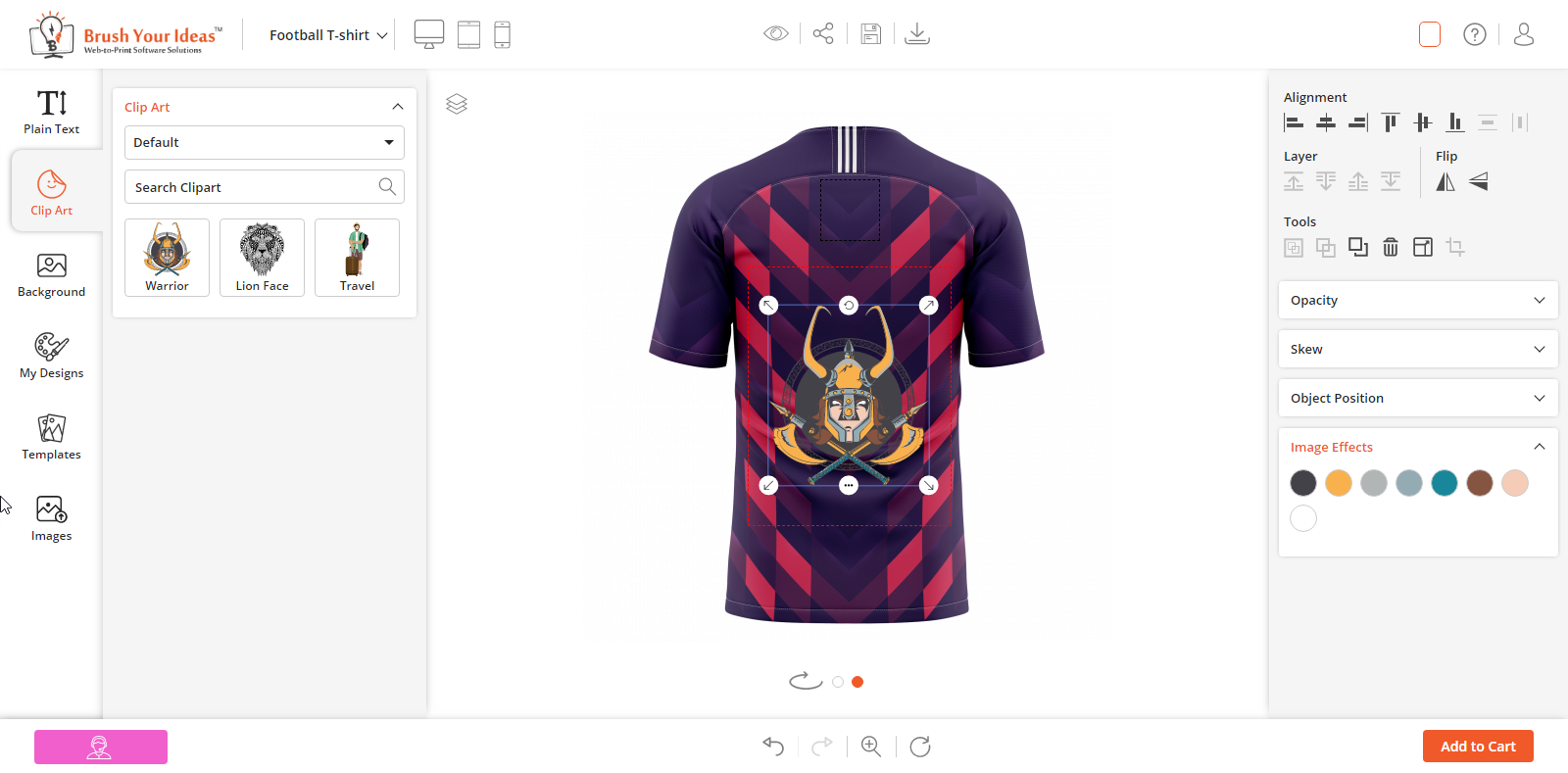
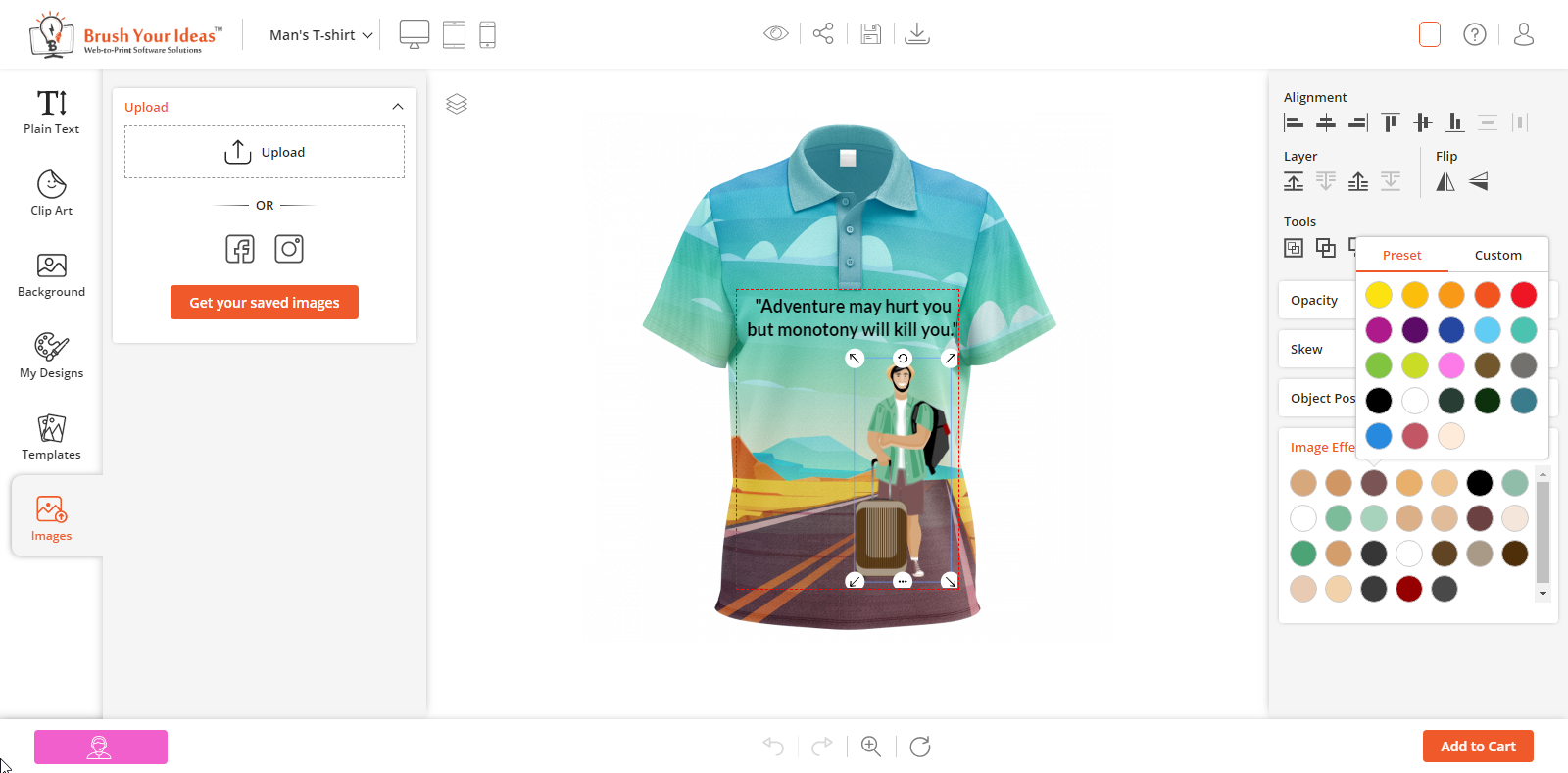
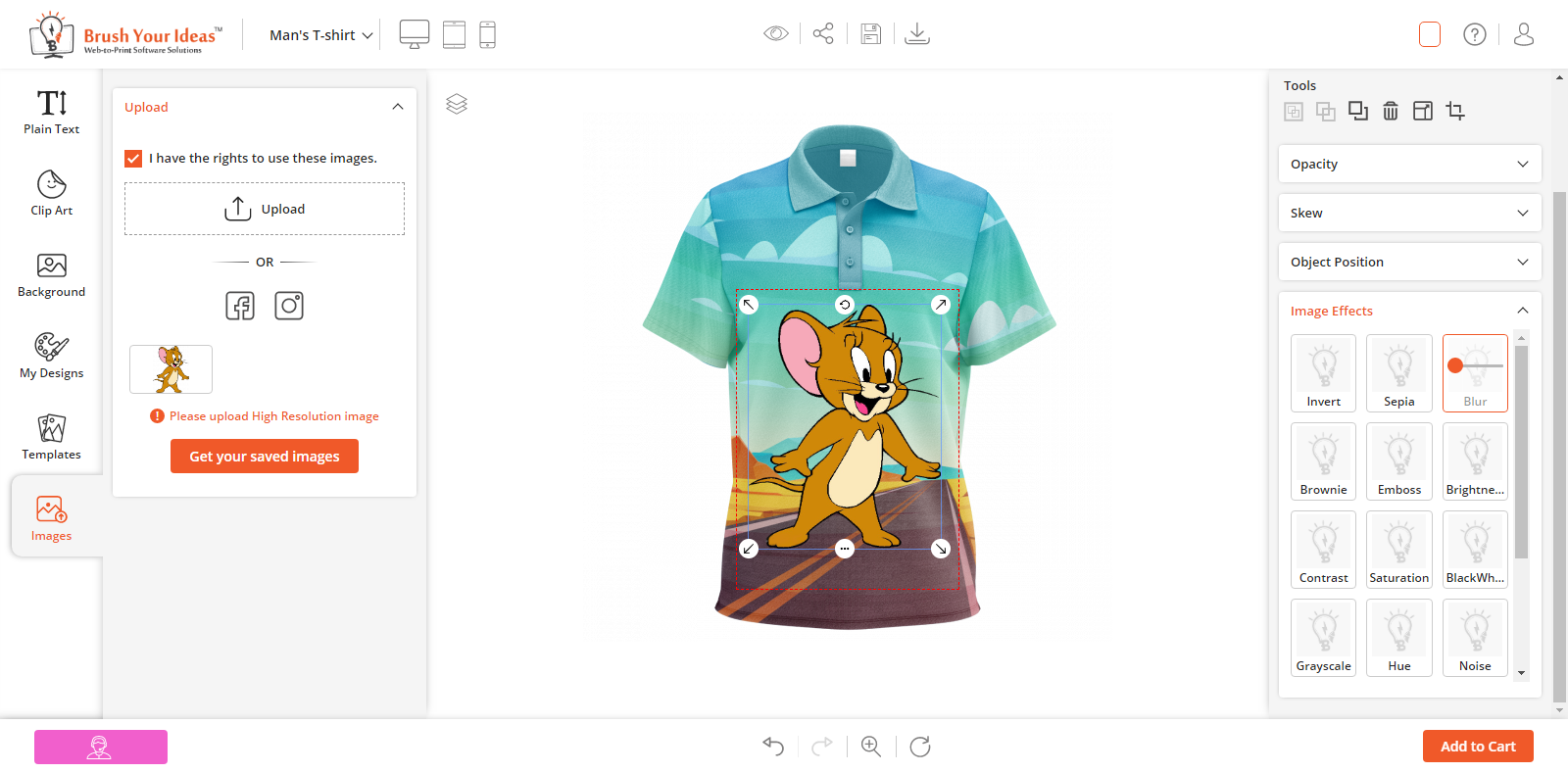
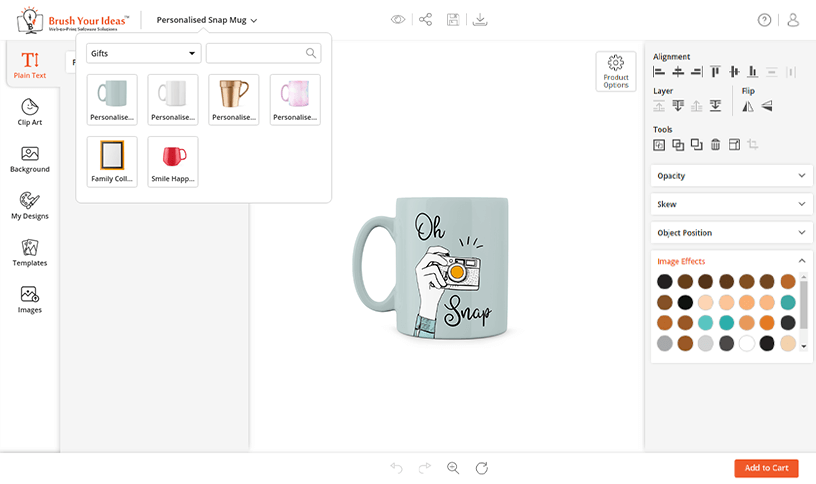
Once image effects have been configured and managed from the Back End, your customers can view the Image Filters in the Designer Tool (right side).
When the customers will upload an image from the “Upload Image” option or Clipart (PNG, JPG) and add to the canvas, the Image Effects tool will be displayed in the designer tool (right side).
Note: These Image Filters will apply only if the file format of an image is JPEG & PNG. But, if the file format is SVG, the customers can only change the internal colors of that image.
CLIPART
Your customers can spice up their product designs with attractive and stylish Cliparts!
Our PrintXpand designer tool provides Clipart Gallery for your customers that contains pre-loaded unique designs which they can add to their products.
Backend Configuration
Manage Clipart Categories
You can manage and categorize the Clipart images. It is easy to set the parent and the child categories for the Cliparts.
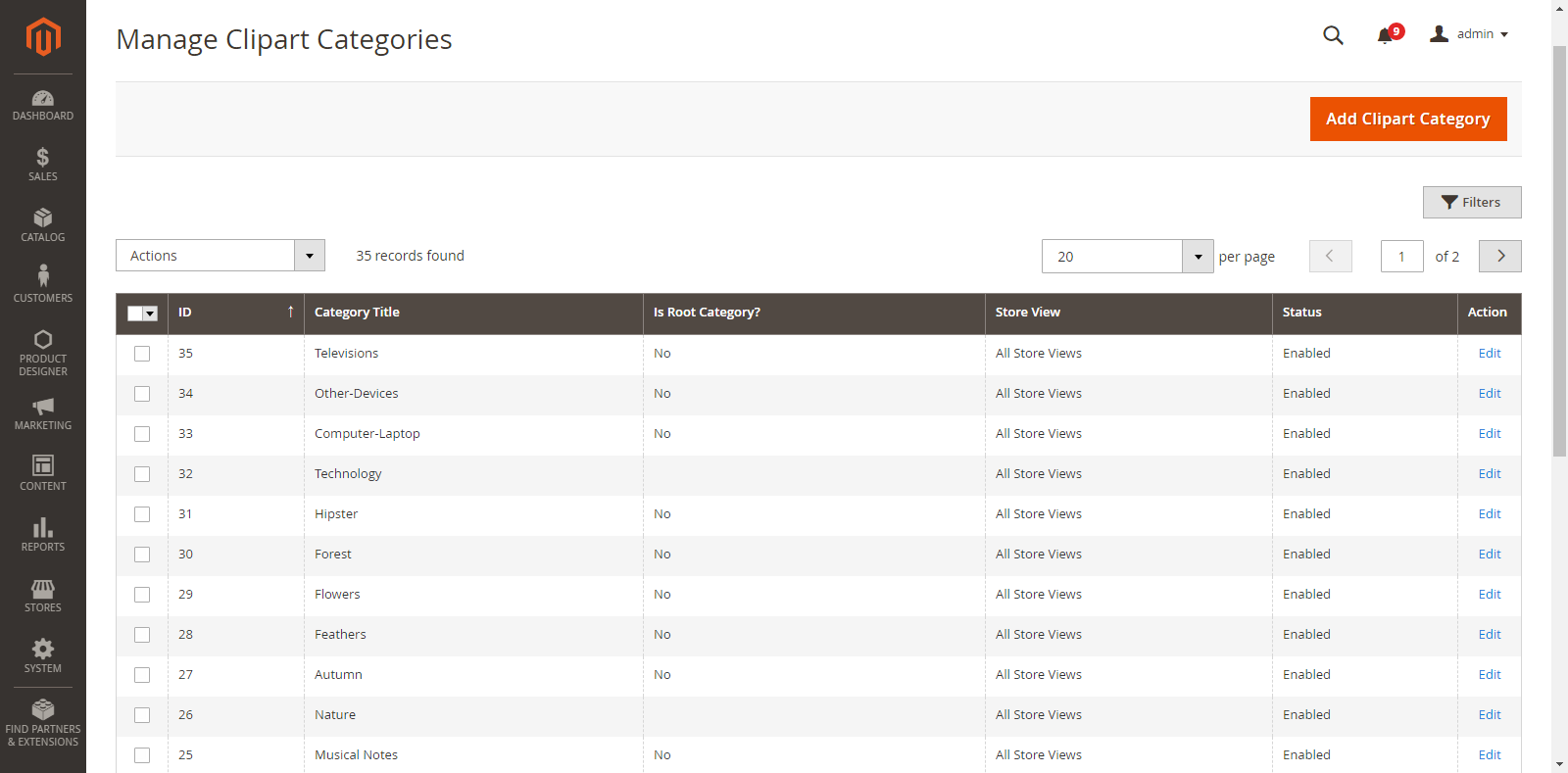
To add and manage the Clipart and its Category, go to Product Designer → Mange Clipart Categories
As you click on Manage Clipart Categories, you will get the list of already added clipart categories. You can manage and edit them as per your requirement.
By clicking on “Add Clipart Category”, you will be redirected to the “Add Clipart Category” page where you can add a new Clipart Category and Clipart Images.
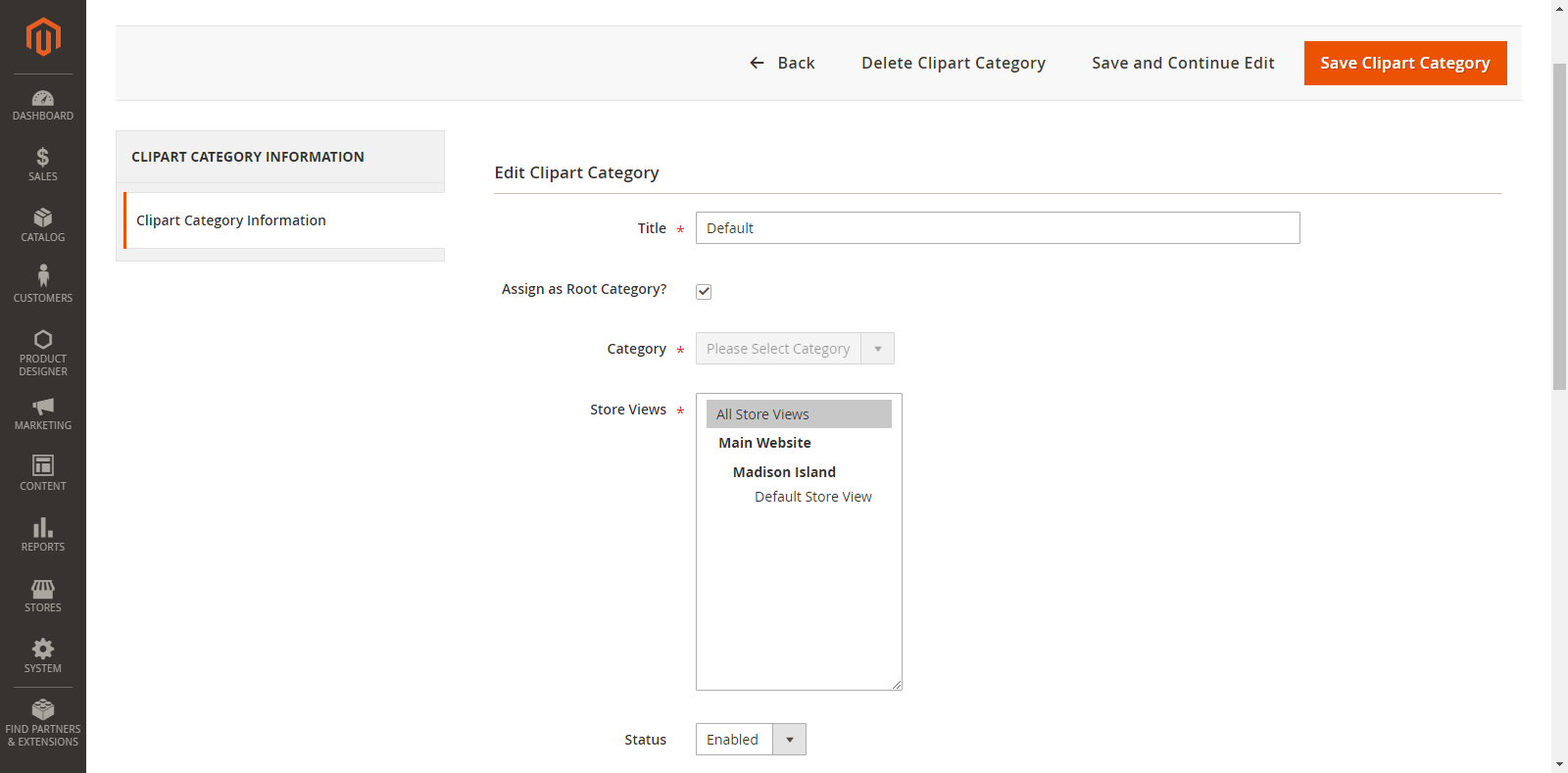
Now, select the parent/subcategory and enter the details as shown below:
Title: Enter the relevant name of a Clipart.
Assign as Root Category: Tick this option if it is a ‘parent category’.
Category: If you are adding clipart for ‘subcategory’, select its ‘parent category’ from the dropdown list.
Store Views: Select the stores in which the Clipart will be displayed.
Status: Choose the current status of Clipart. (Enable/Disable)
Add Clipart Images: Browse and upload the images to be added in the Clipart category.
JPG, JPEG, PNG and SVG formats can only be supported.
Label & Tags: Enter Clipart’s ‘Label & Tags‘ to ease out of the search.
Position: Enter the No. of position in which you would like to display the Clipart image at the Front End.
Exclude: Enable this option if you don’t want to display the clipart in the front end instead of permanently deleting.
Remove: Customer can permanently remove clipart image using this option.
After inserting all the details, click on the “Save Clipart Category” button and it will be added in the “Manage Clipart Categories” list. Later, you can edit as per your need.
To ‘Delete’ any Clipart Category, select it and click on “Delete” option from the “Actions” dropdown. As you click on the ‘Delete’ option, a confirmation message will appear. By clicking on the “OK” button, the selected clipart category will be deleted.
Clipart Configuration
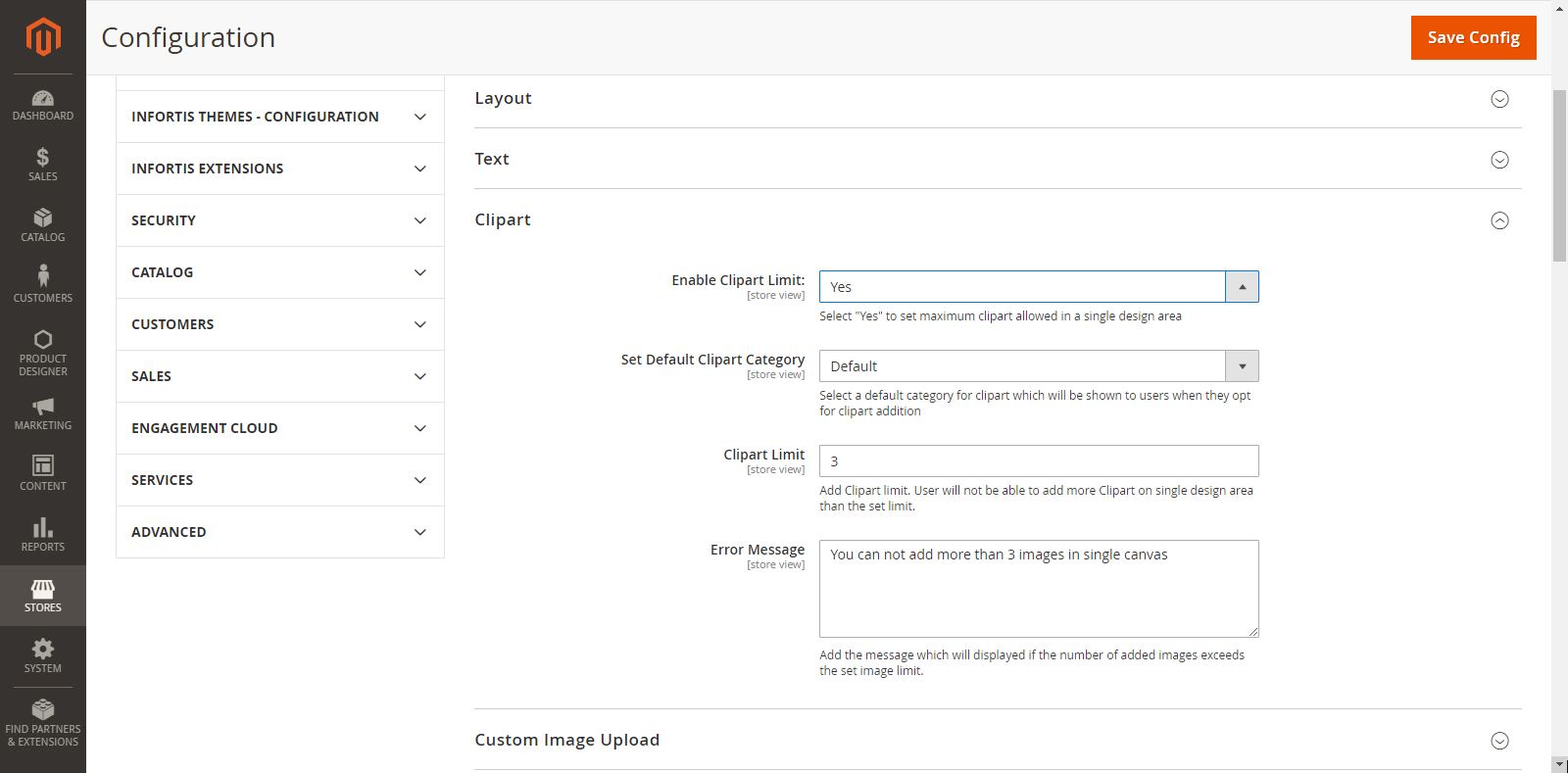
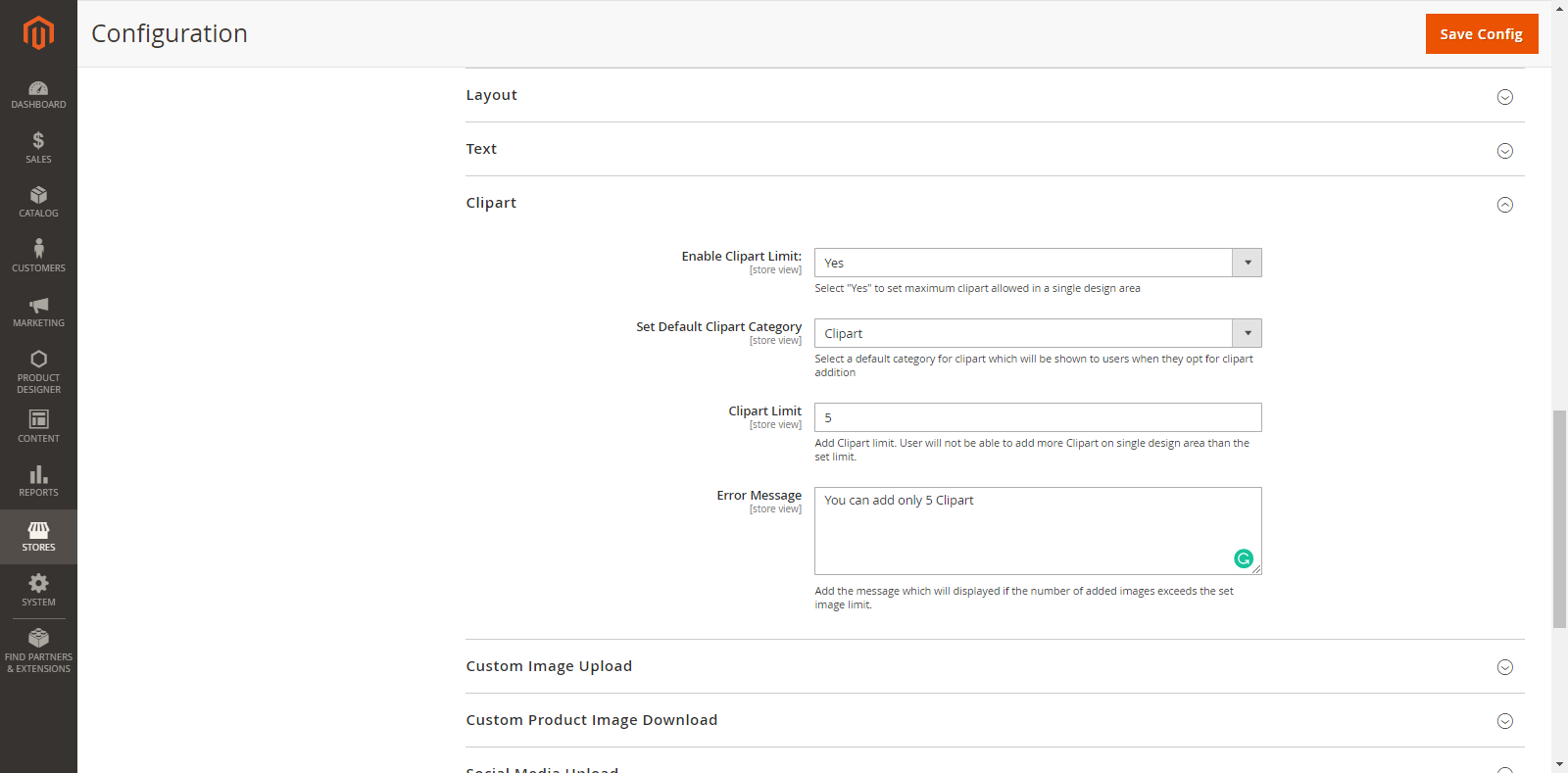
To set the general Clipart Configurations from the Back End, go to Stores → Configurations → Clipart
From here, you can set the default configuration to display in the Front End.
The general Clipart Configurations are shown as below:
Enable Clipart Limit: Select ‘Yes’ to set maximum clipart allowed in a single design area.
Set Default Clipart Category: Select a default Clipart Category which will be displayed when the customers click on the Clipart option.
Clipart Limit: Enter the value of Clipart limit so the customers cannot exceed the limit on the single design area.
Error Message Clipart: Enter the relevant Error Message which will be displayed when the customers exceed the limit.
Front End View
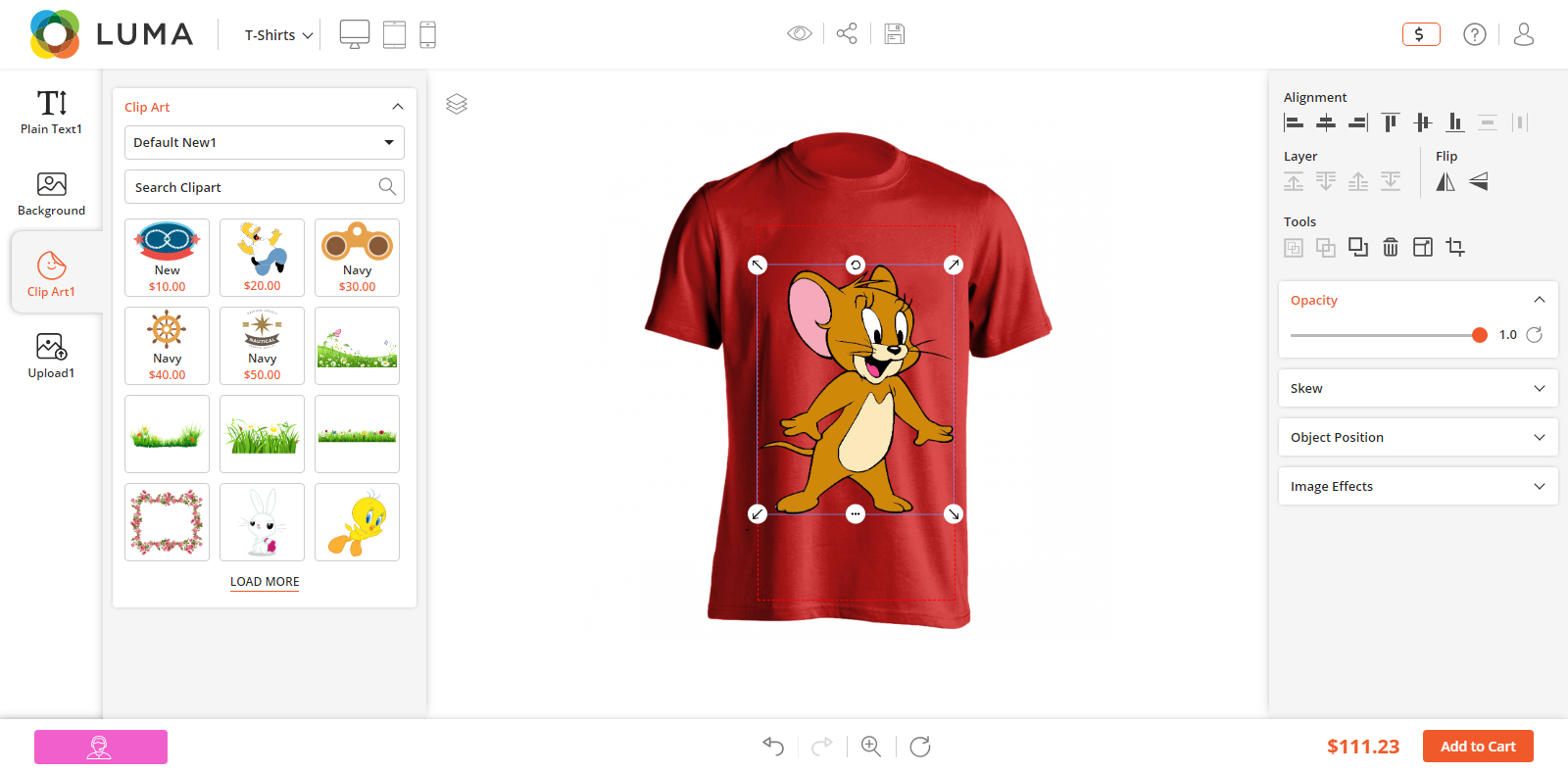
View Added Cliparts
Click on Clipart tab from the ‘Designer Explorer’ (left side). The customer will see the Cliparts in the grid view and explore the clipart provided as configured from the backend. They can search and filter the clipart.
Now, the customers can add their favorite Clipart image and they can apply the Image Effects from the ‘Designer Tools’ tab (right side). They can set the alignment of the clipart, Front/Back positions by Layer, rotate and flip horizontal & vertical.
Note: The customers can crop the Clipart Images but the cropping will not be applied on SVG format images.
MANAGE PRINTABLE COLORS
You can add and manage the Colors from Back End configuration. The customers can select only those colors which you have enabled.
Backend Configuration
Printable Color Management
You can provide the Printable Colors to the customers as per the compatibility of your printer or availability of printable colors.
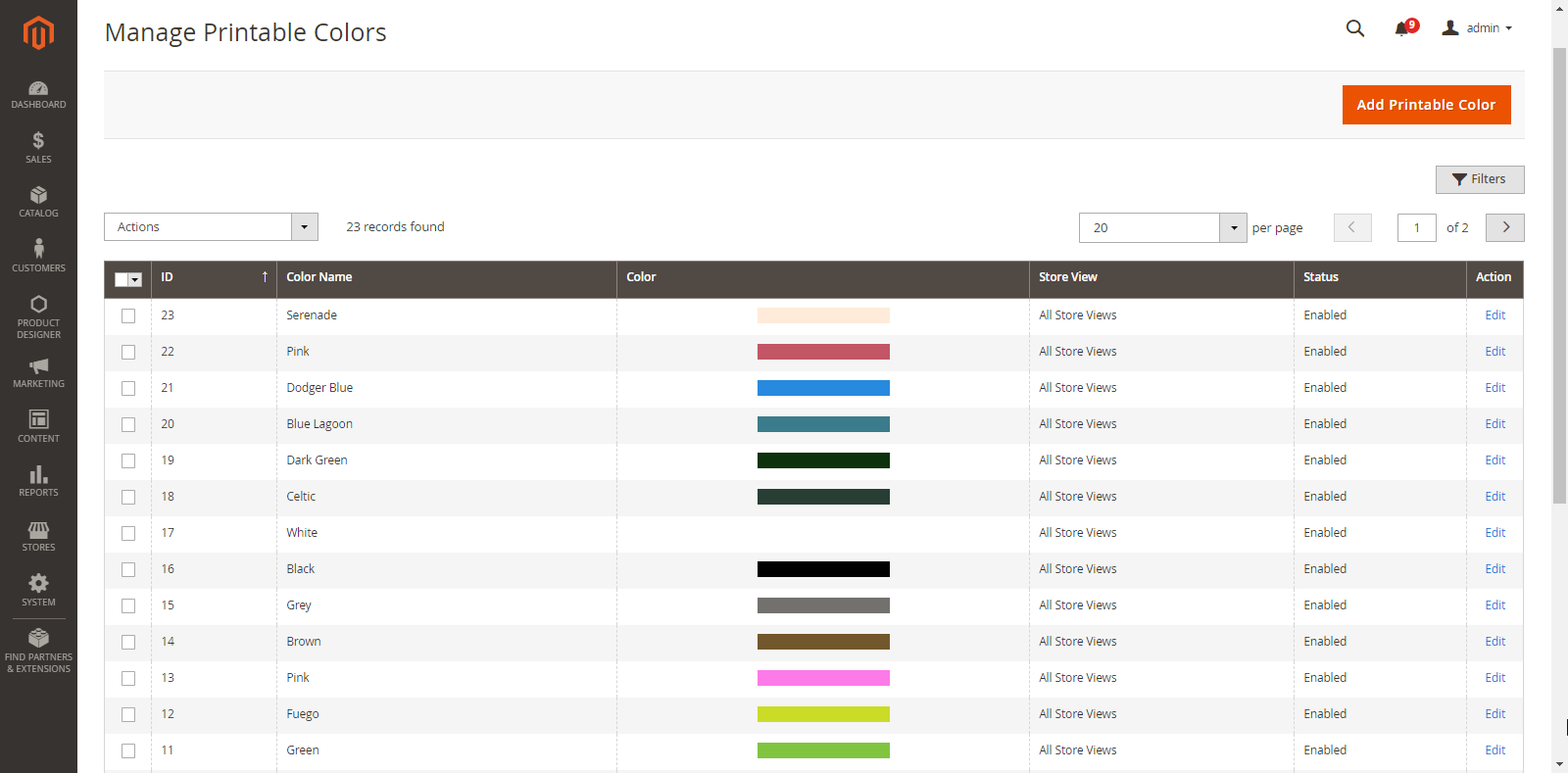
To manage the Printable Colors, go to Product Designer → Manage Printable Colors.
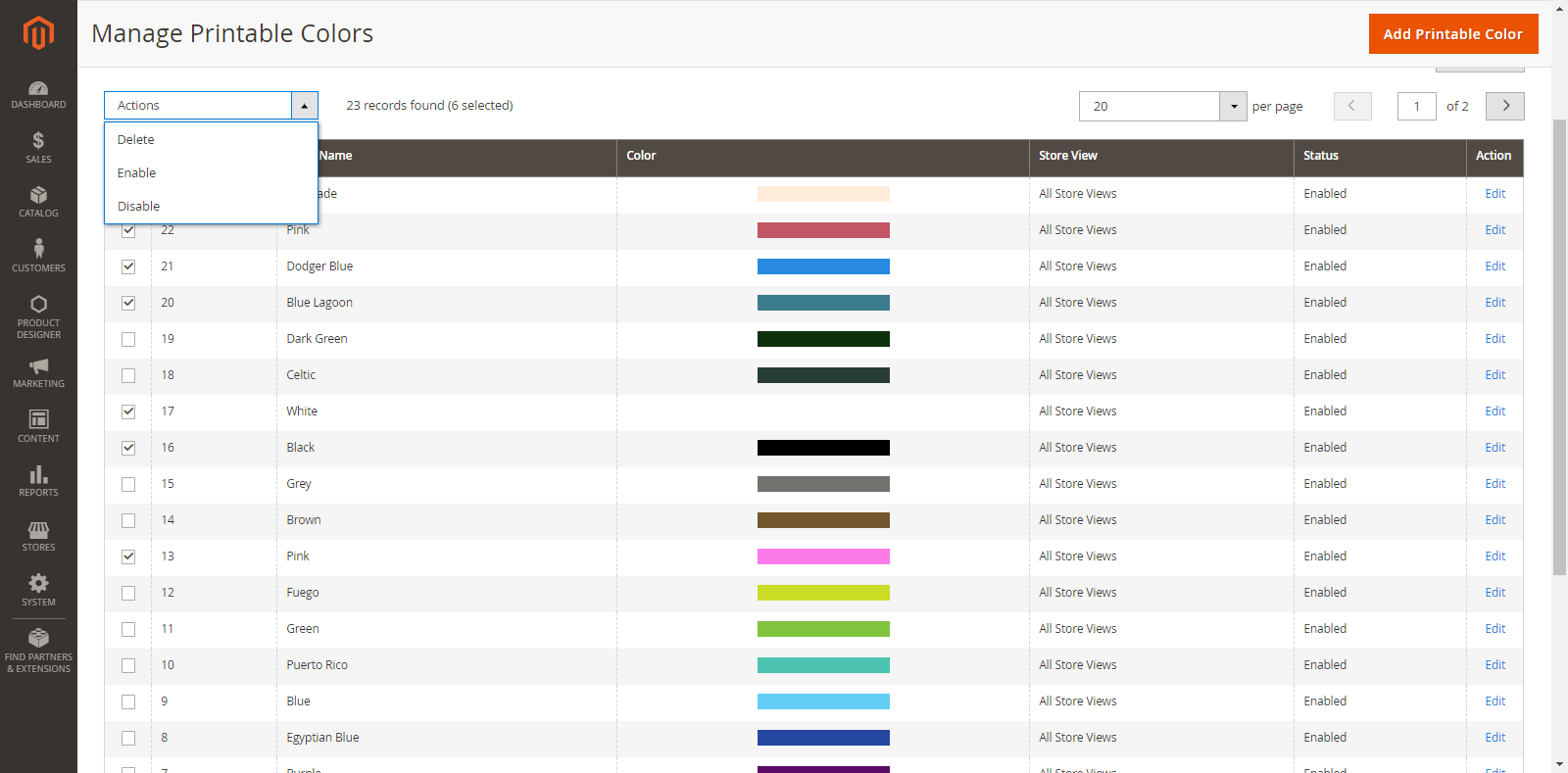
By clicking on “Manage Printable Colors”, you will get the list of already inserted printable colors with the details like printable color ID, Color Name, Color, Store View, Status and Action to Edit.
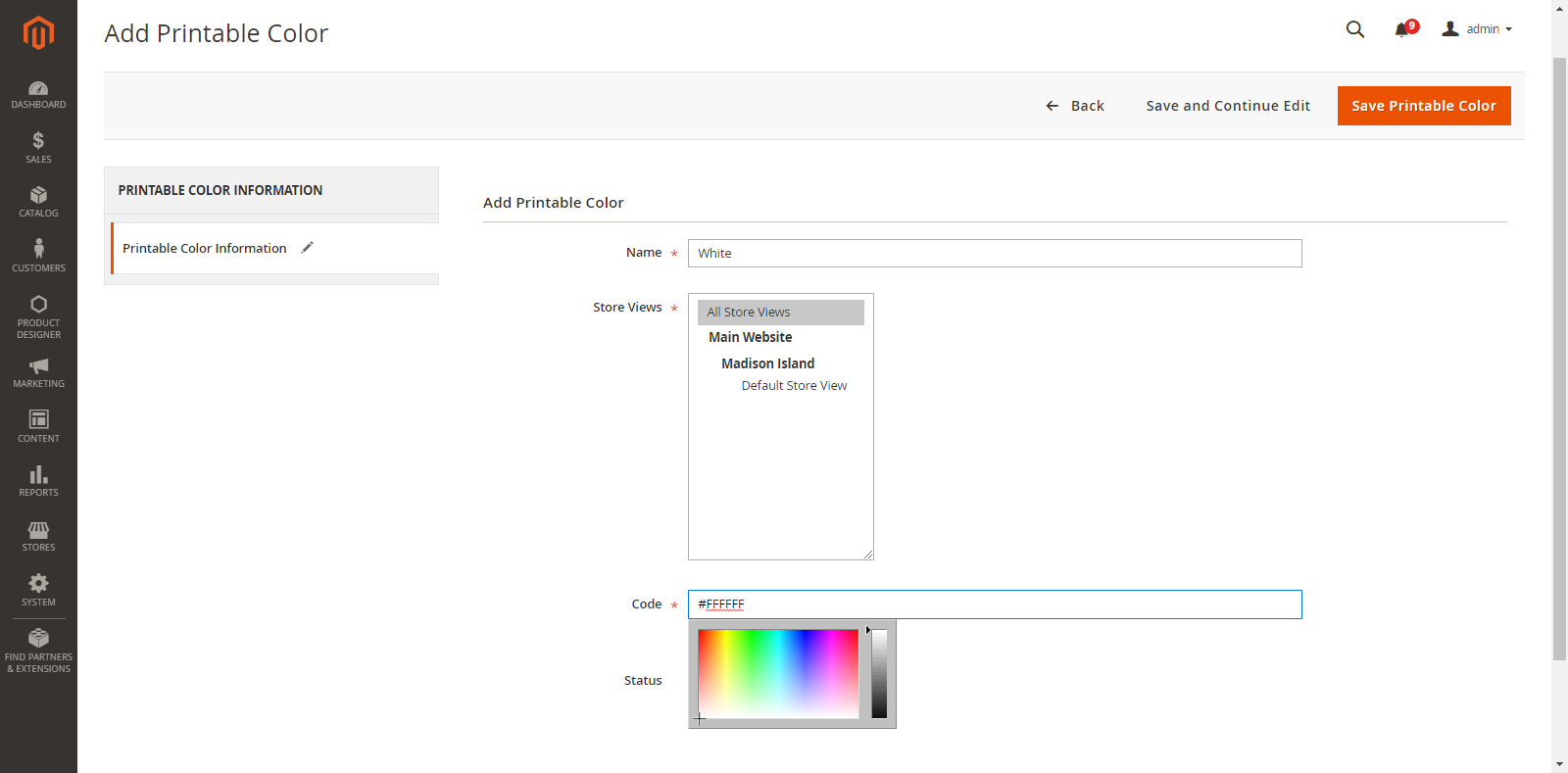
To add a new Printable Color, click on the Add Printable Color button. By clicking on the “Add Printable Color” button, you will be navigated to the “Add Printable Color” page.
Now, add the following details:
Name: Enter the printable color name.
Store Views: Select the stores on which the color will be accessible.
Code: Enter the color code of particular printable color (hex color code) or select the color through color picker pointer.
Status: Choose the default status of the printable color. (Enable/Disable)
After inserting all the details, click on “Save Printable Color” and then a Color will be saved.
Now, the color can be seen on the list. You can edit any color just by clicking on “Edit” from the Action Column.
If you want to ‘Delete’ any Color, select the Color and click on the ‘Delete’ option from ‘Actions’ dropdown list. A confirmation pop-up will appear after you click on the ‘Delete’ option. Select “Ok” to perform the delete action.
Similarly, you can change the printable color status to Enable / Disable from ‘Actions’ dropdown list.
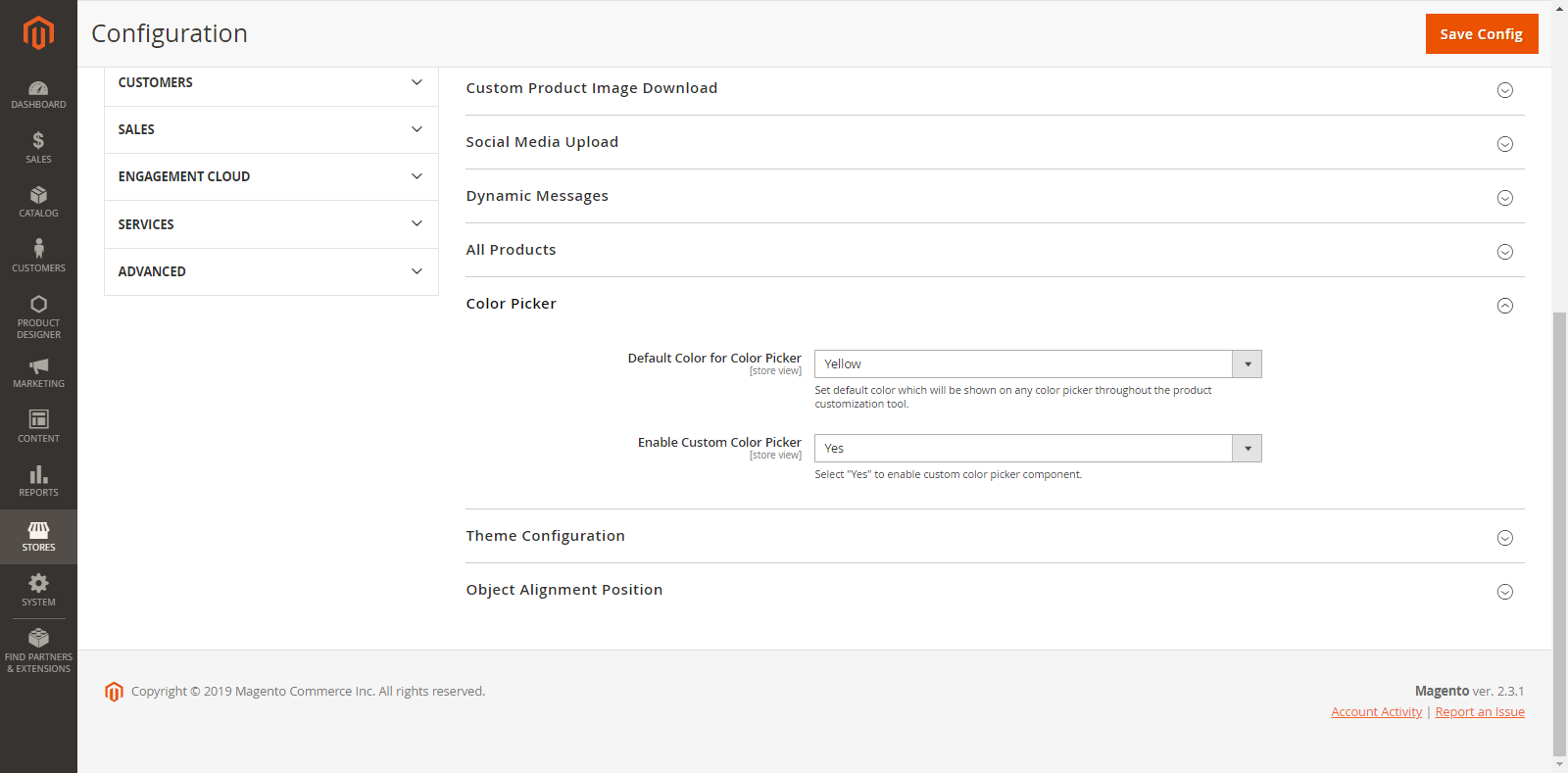
To set the default Color
You can set the default color. So when the customers insert any ‘Text’ or ‘Name/Number, the object will appear in that default color. (screenshot)
To set the default color for preset, go to Stores → Configuration → Color Picker
Here, select Yes to ‘Default Color for Color Picker’ option.
Front End View
After setting the Back End Configuration and default color selection, the customers can access the color and select from the Designer Tool.
The customers will get the list of colors in the ‘Preset’ tab which is added in ‘Manage Printable Colors’ from the Back End.
While adding any Text Object, the customers will get the default color which is selected from the Back End.
CUSTOM IMAGE UPLOAD
Using our PrintXpand Designer Tool, your customers can upload their favorite and treasured images from their device to give the personalized touch in designing their product.
Back End Configuration
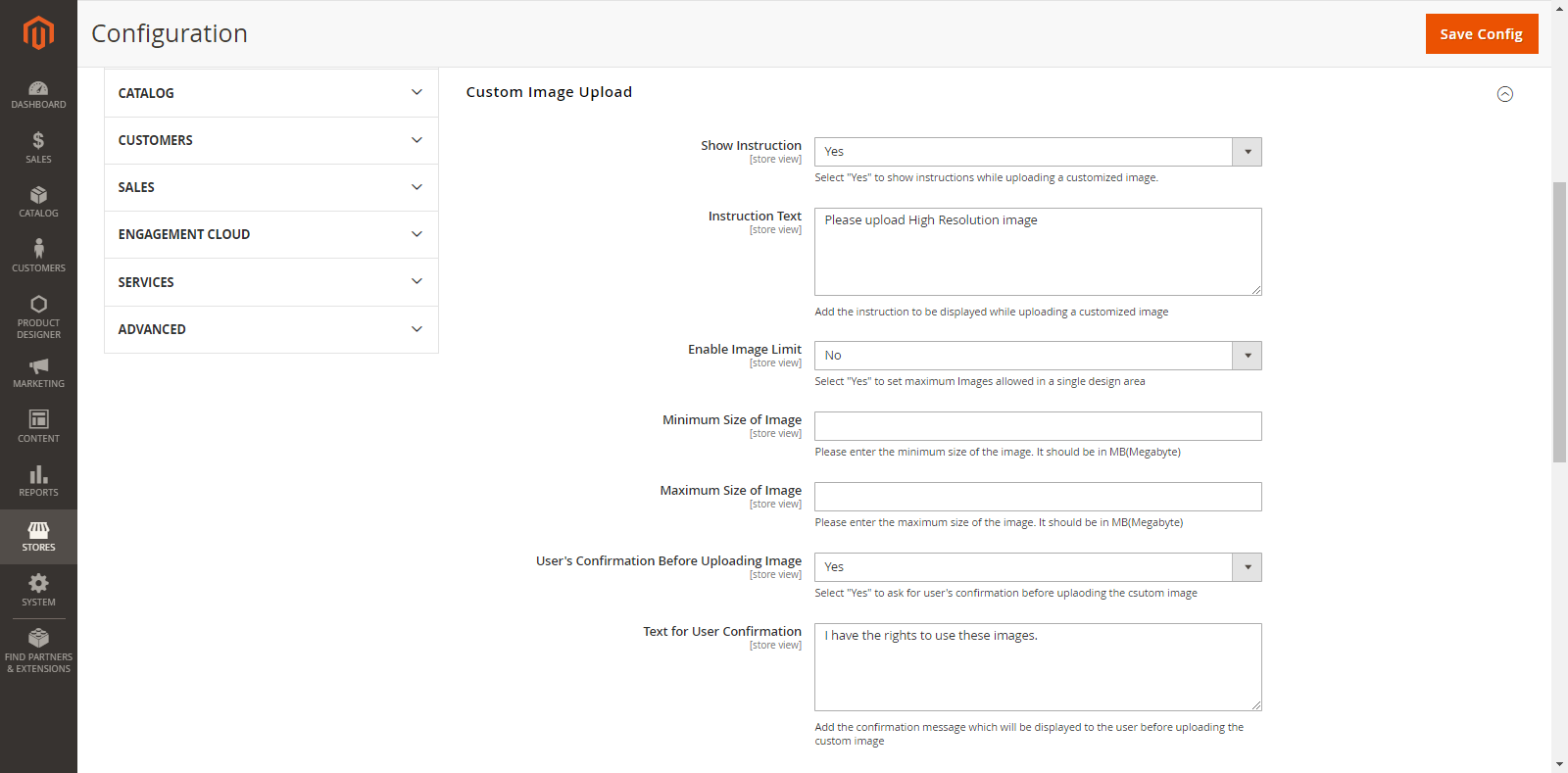
For custom image upload configurations, go to Stores → Configuration → Custom Image Upload.
Add custom image upload details as follows:
Show Instruction: Select ‘Yes’ to show instructions while uploading a custom image.
Instruction Text: Enter the instructions to be displayed while uploading the custom image.
Enable Image Limit: Select ‘Yes’ to set a limit for uploading a custom image. This avoids the overlapping of more images in the product design area.
Image Limit: Enter the limit for uploading maximum images.
Error Message: Enter the error message to be displayed if the number of images exceeds the limit of custom images.
Minimum Size of Image: Enter the minimum size of an image in MegaByte (MB).
Maximum Size of Image: Enter the maximum size of an image in MegaByte (MB).
User’s Confirmation Before Uploading Image: Select ‘Yes’ to ask for the customer’s confirmation.
Text for User Confirmation: Enter the relevant confirmation message which will be displayed above the Upload Image button.
Frontend View
Upload Images
After setting up and managing the ‘Custom Image Upload’ from the Back End Configuration, the customers can upload images for their product design.
The customers can upload images by navigating to “Upload” tab from the designer explorer (left side).
If you have enabled “User’s confirmation before uploading image” option from the back end, then the customers will have to check the confirmation checkbox and then only they can upload any image from the system’s folder.
The customers can also get the uploaded images by click on “Get Your saved Images”.
Note: Customers should be logged in to their accounts to get the previously uploaded images.
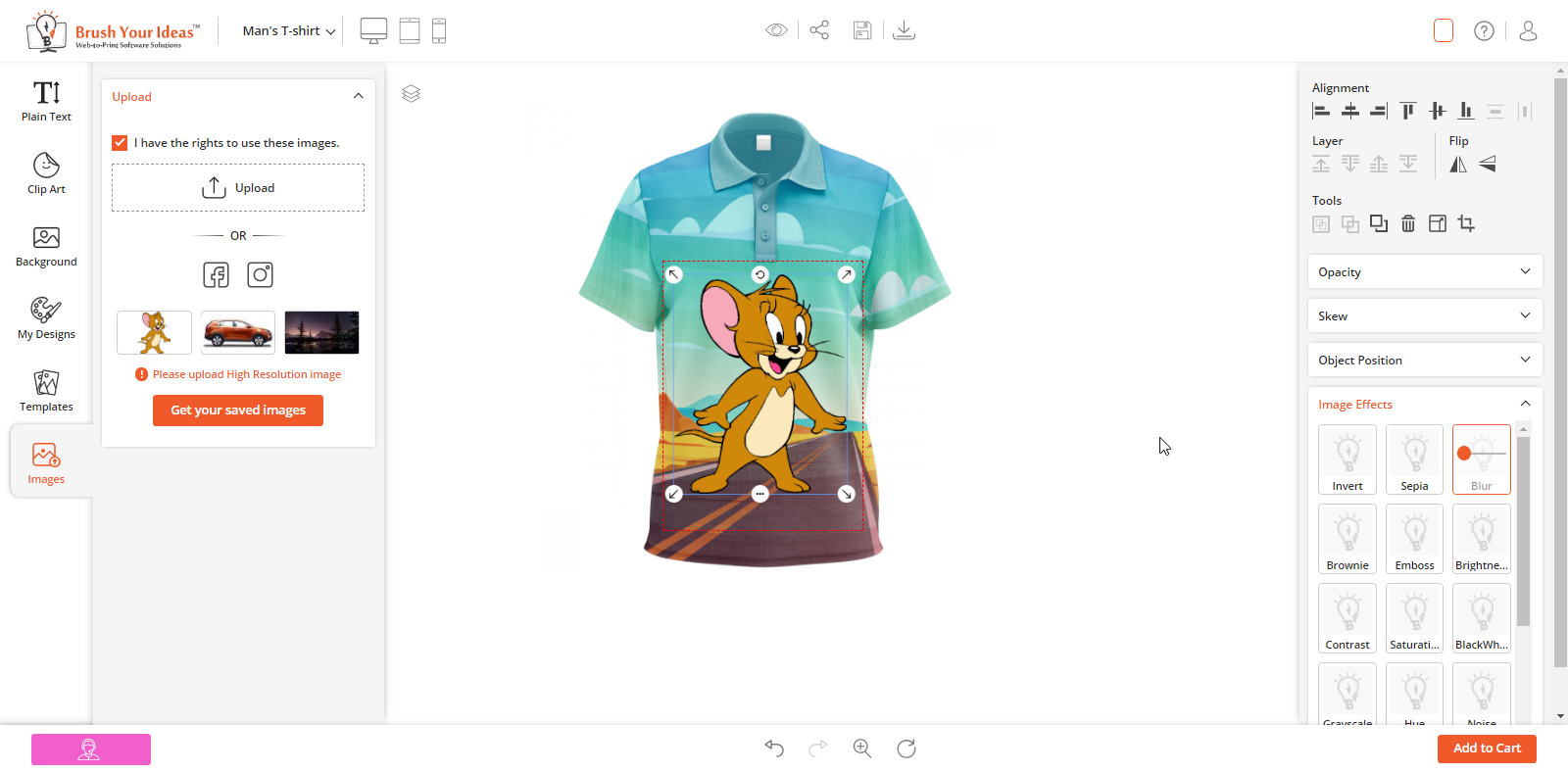
After uploading the images, they can perform various activities from the ‘Designer Tools’ tab (right side) like applying image effects, set the alignment of the clipart, Front/Back positions by Layer, rotate and flip horizontal & vertical.
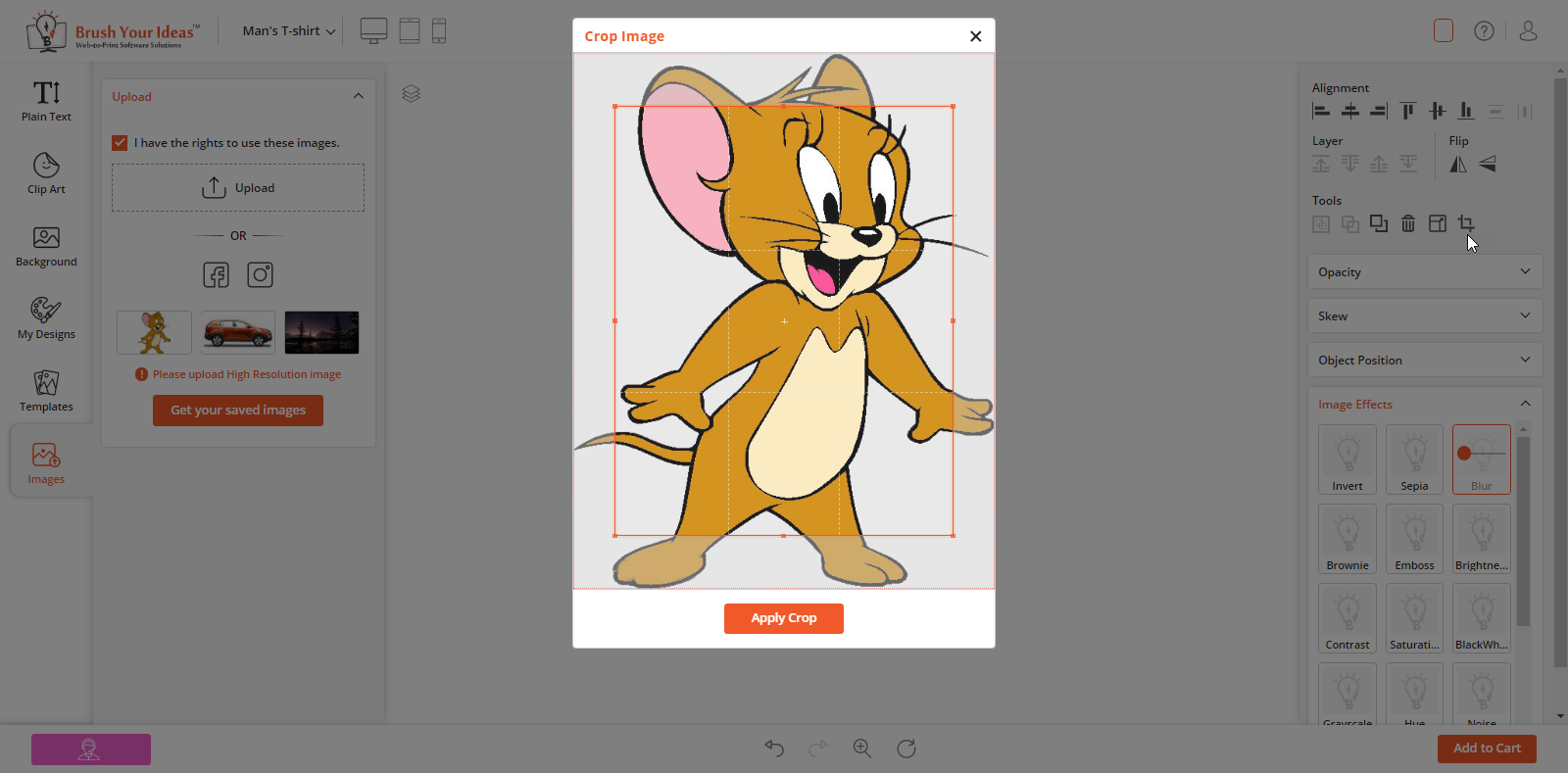
Crop Feature
The ‘crop’ option is given on the Designer tool (right side) under the ‘Tool’ option. The customers can ‘crop’ uploaded Images which are in JPEG & PNG formats but the SVG format images will not support for cropping.
To ‘Delete’ any of the uploaded images, customers can click on ‘Delete’ icon which would appear on dragging mouse cursor on a particular image.
CUSTOM PRODUCT IMAGE DOWNLOAD
Back end Configuration
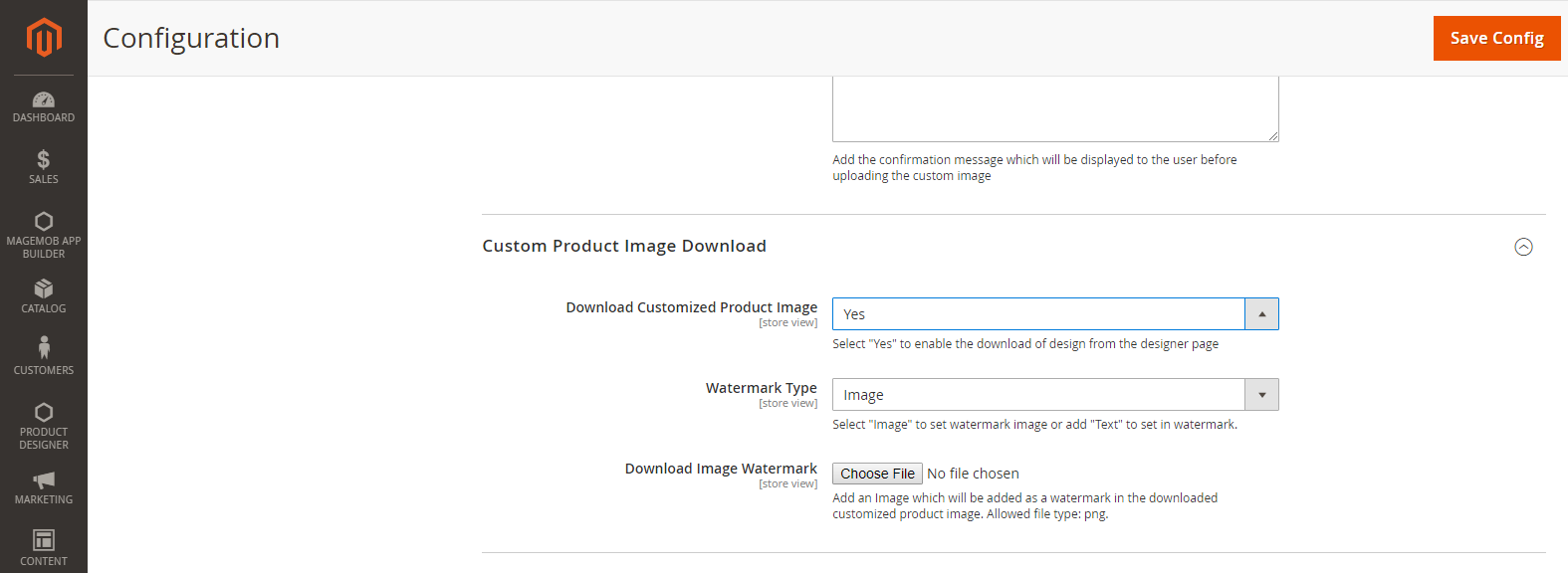
To set the ‘Custom Product Image Download’ configuration, go to Stores → Configuration → Custom Product Image Upload.
The Custom Product Image Download configurations are shown as below:
Download Customized Product Image: Select ‘Yes’ to enable the ‘Download’ option for the product designer page.
OBJECT MANAGEMENT
In the PrintXpand product designing tool, the customers can easily align the individual objects on the canvas and manage the sides with interactive Tool. They can also rotate and flip the elements with the tool.
Customers can manage the alignments and the sides in the product designer page using mentioned below tools.
Layer Management
Object Alignment
Object Alignment
The customers can manage the alignment of objects in product design. The following options are given to manage the alignments:
Align Left: Click on this icon to align the object towards left in the canvas.
Align Horizontal Center: Click on this icon to align the object in the center horizontally in the canvas.
Align Right: Click on this icon to align the object towards the right in the canvas.
Align Top: Click on this icon to align the object towards the top in the canvas.
Align Vertical Center: Click on this icon to align the object in the center vertically in the canvas.
Align Bottom: Click on this icon to align the object towards the bottom in the canvas.
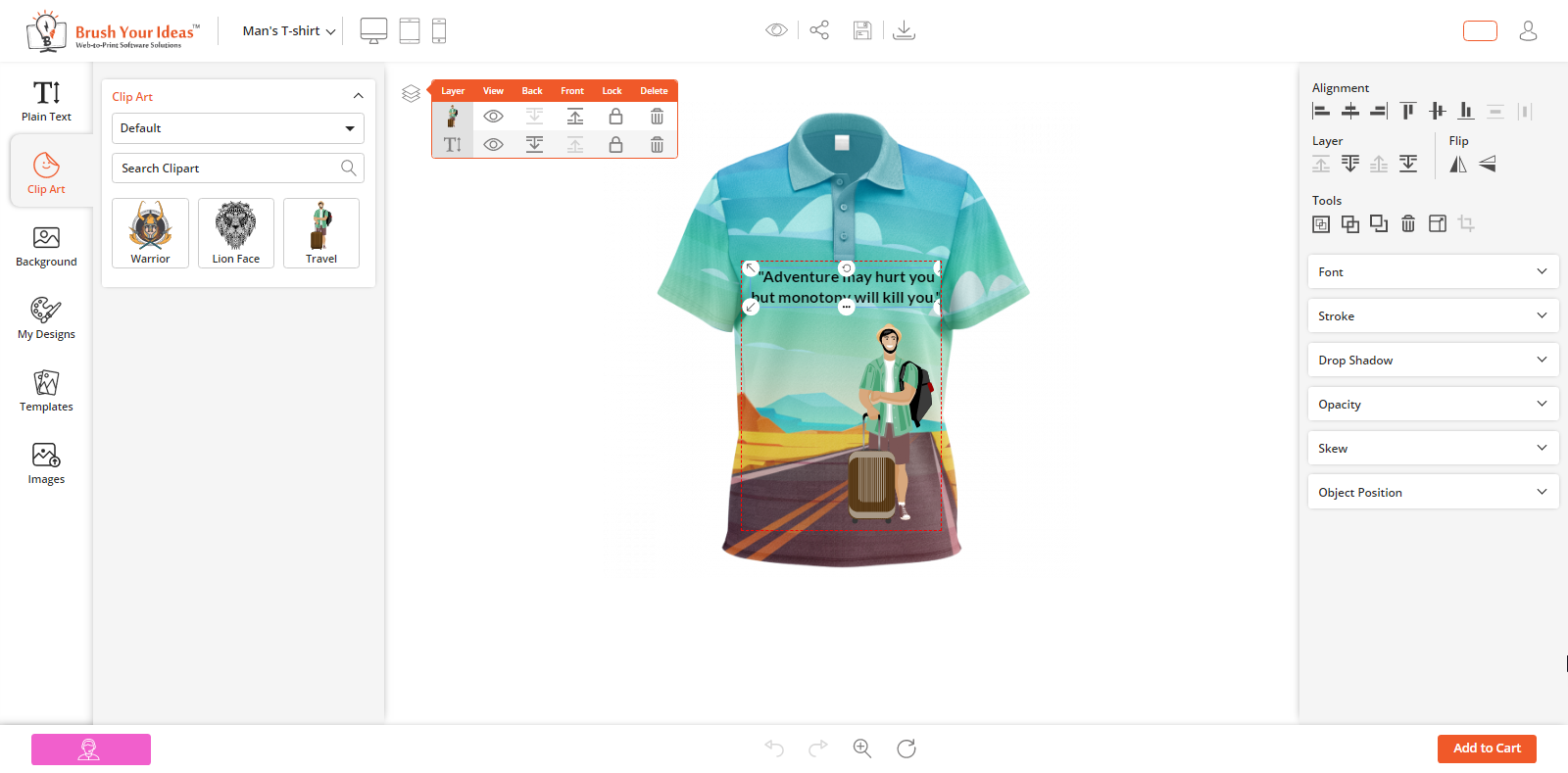
Layer Management
Using the PrintXpand product designing tool, the customer can View/Hide any object, Lock and Delete the objects. It is possible to manage the order of the objects with the ‘Back’ and ‘Front’ options with regards to other elements.
By clicking on “Layer” icon, it will expand and display all the options of layer management for individual design objects. These options include View/Hide, Back/Front, Lock and Delete.
View / Hide:
The customers can View & Hide any object by clicking on View/Hide icon. In the layer management panel, the view icon of the hidden object can be seen in Red.
Back / Front:
By clicking on the Front/back icons, the customers can manage the Forward/Backward positions of the object as per their need.
Lock:
Click on the lock icon, to lock an object. This will prevent the editing of that object. so that any change of other objects will not affect. The lock icon of the locked object will mark in Red.
Delete:
To delete any of the object layers, click on the ‘Delete’ icon beside that particular object.
Layer in Designer Tool
Your customers can also manage Forward/Backward object positions from the Right side in Layer section. Your customers can manage positions when the objects are more than two. In Right side there are four options are given:
Bring Forward: To forward an object. i.e. 3rd position to 2nd position. (This option is also available in the layer management panel)
Send to Back: To send an object in last position i.e. 1st position to last position.
Bring Backward: To backward an object. i.e. 1st position to 2nd position. (This option is also available in the layer management panel)
Send to Front: To send an object in front in 1st position. i.e. Last position to 1st position.
Note: ‘Send to Back’ and ‘Send to Front’ options are enabled based on the selected object in the product design area.
PRODUCT DESIGN PREVIEW
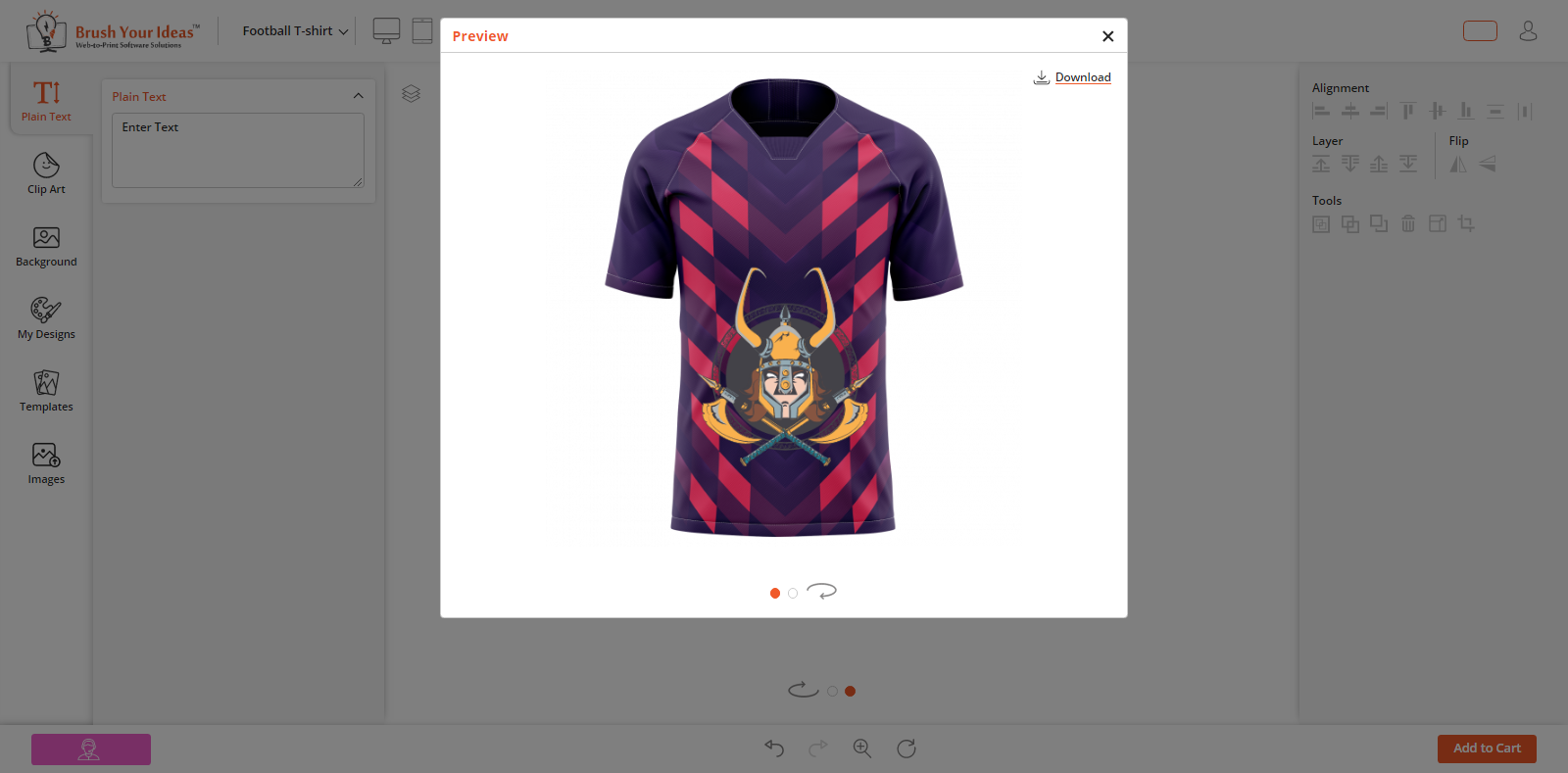
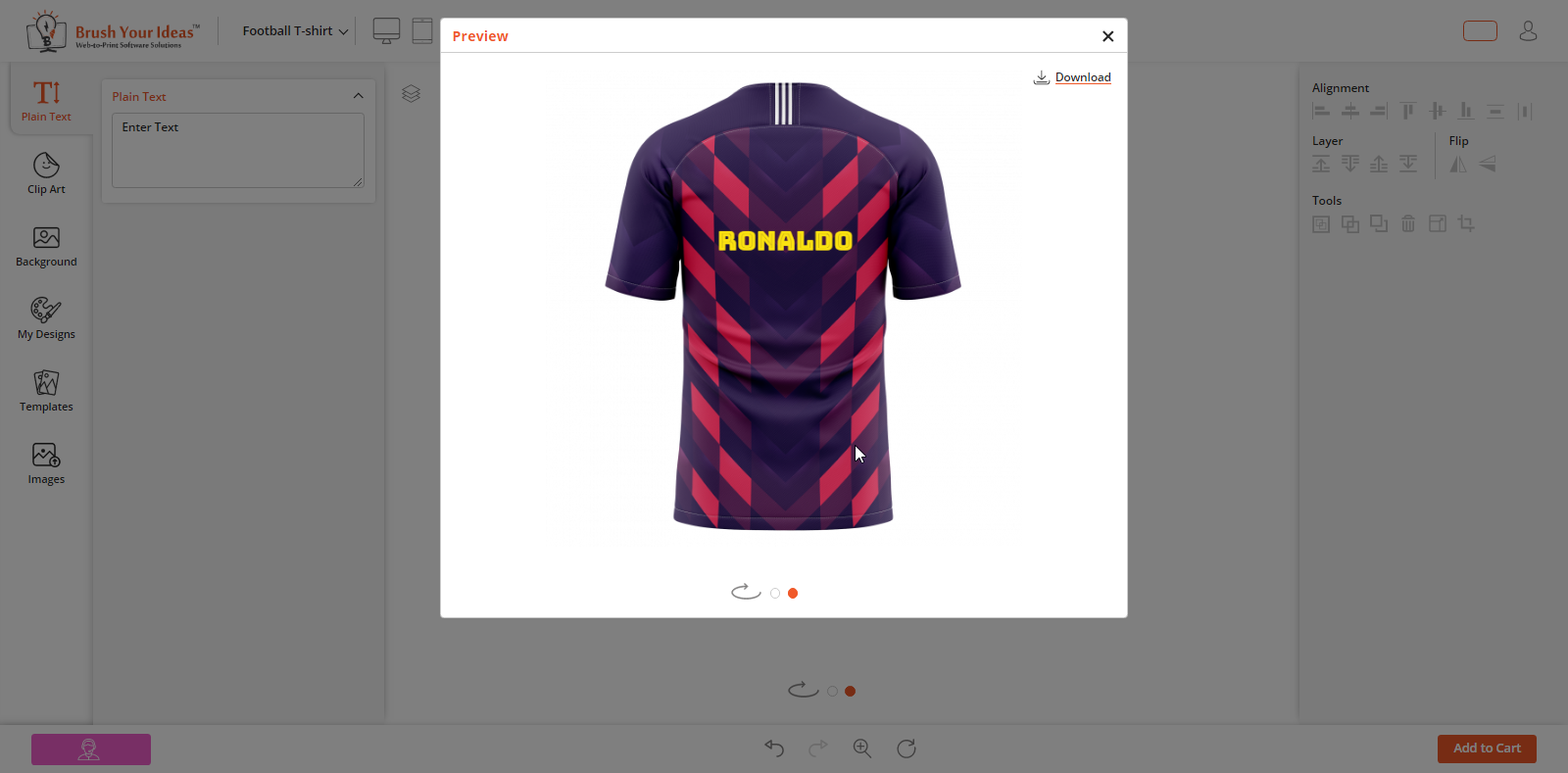
Once the customers have finished designing their product, they can see how their printed products will look like through a “full-screen preview”.
Front End View
In the Product designer preview, the customers can check a preview of complete product design before placing an order. To view design in “full-screen preview”, click on ‘Preview’ icon.
After clicking a product preview icon, a preview window will pop-up on the screen displaying product with the design.
MANAGE PRINTING FILES
Back End Configuration
Once your customers have designed their products and placed the order, you can view their product designs from the Back End.
Go to: Sales → Orders
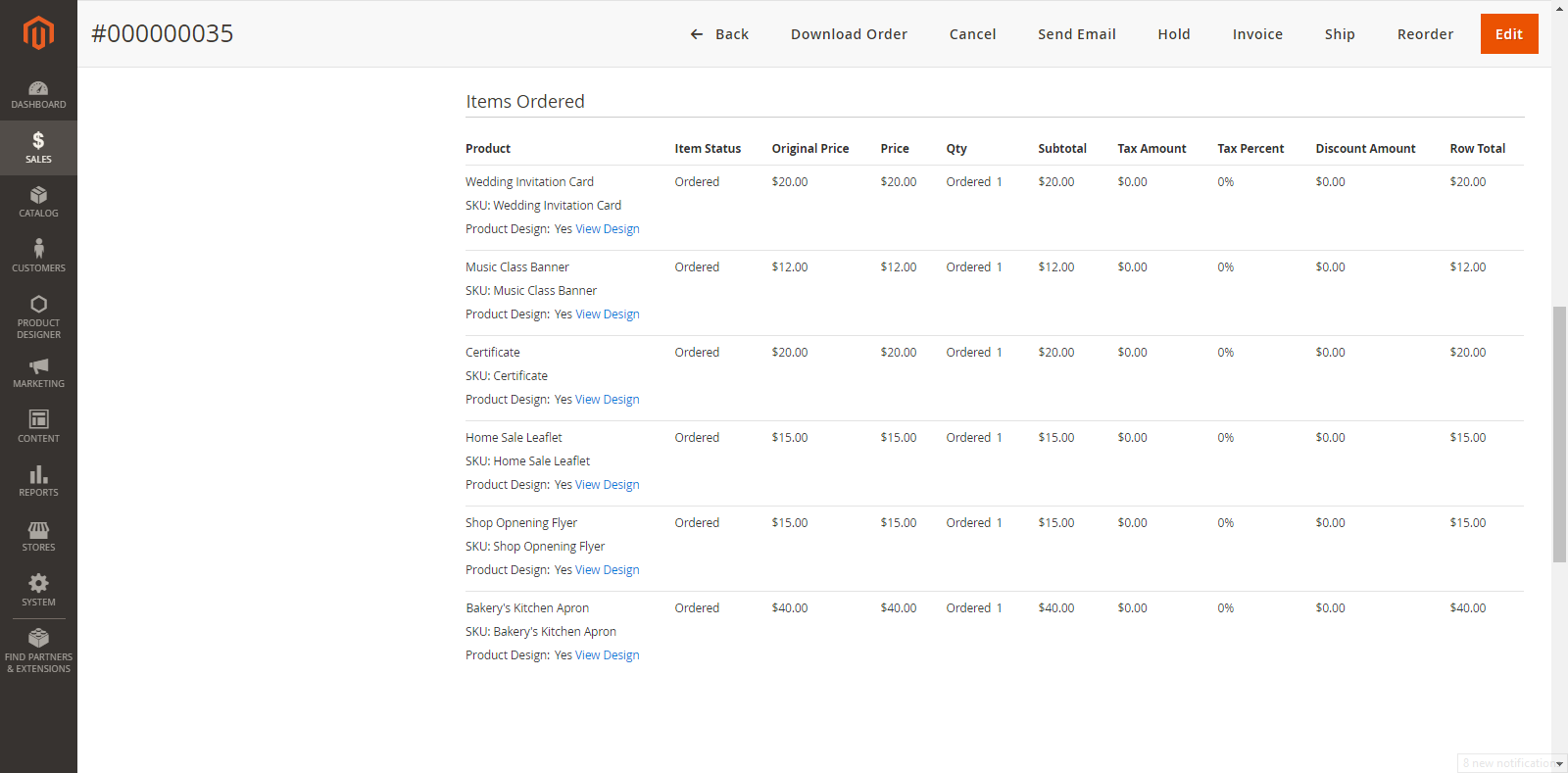
By clicking on Orders, you will get the list of the orders placed by your customers. Click on “View” from the Action Column.
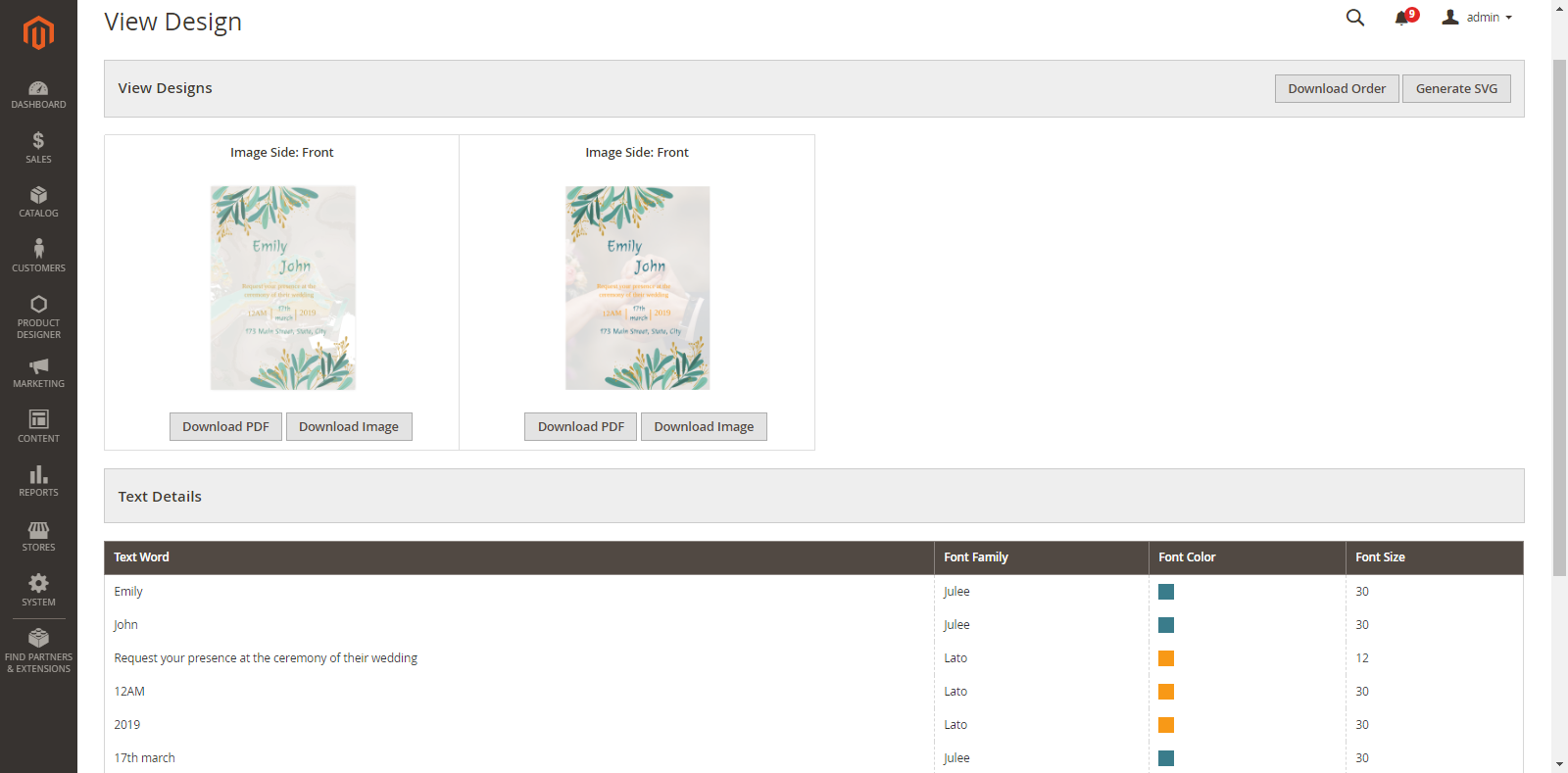
Now, navigate to the ‘Items Ordered’ section and click on View Design. By clicking on it, you will be redirected to a new tab where you can view the Product design and images with all the sides added by the customers.
You can download as per your requirement:
Download PDF: To download a particular Image in PDF
Download Image: To download a particular Image
Download Order: To download all the images
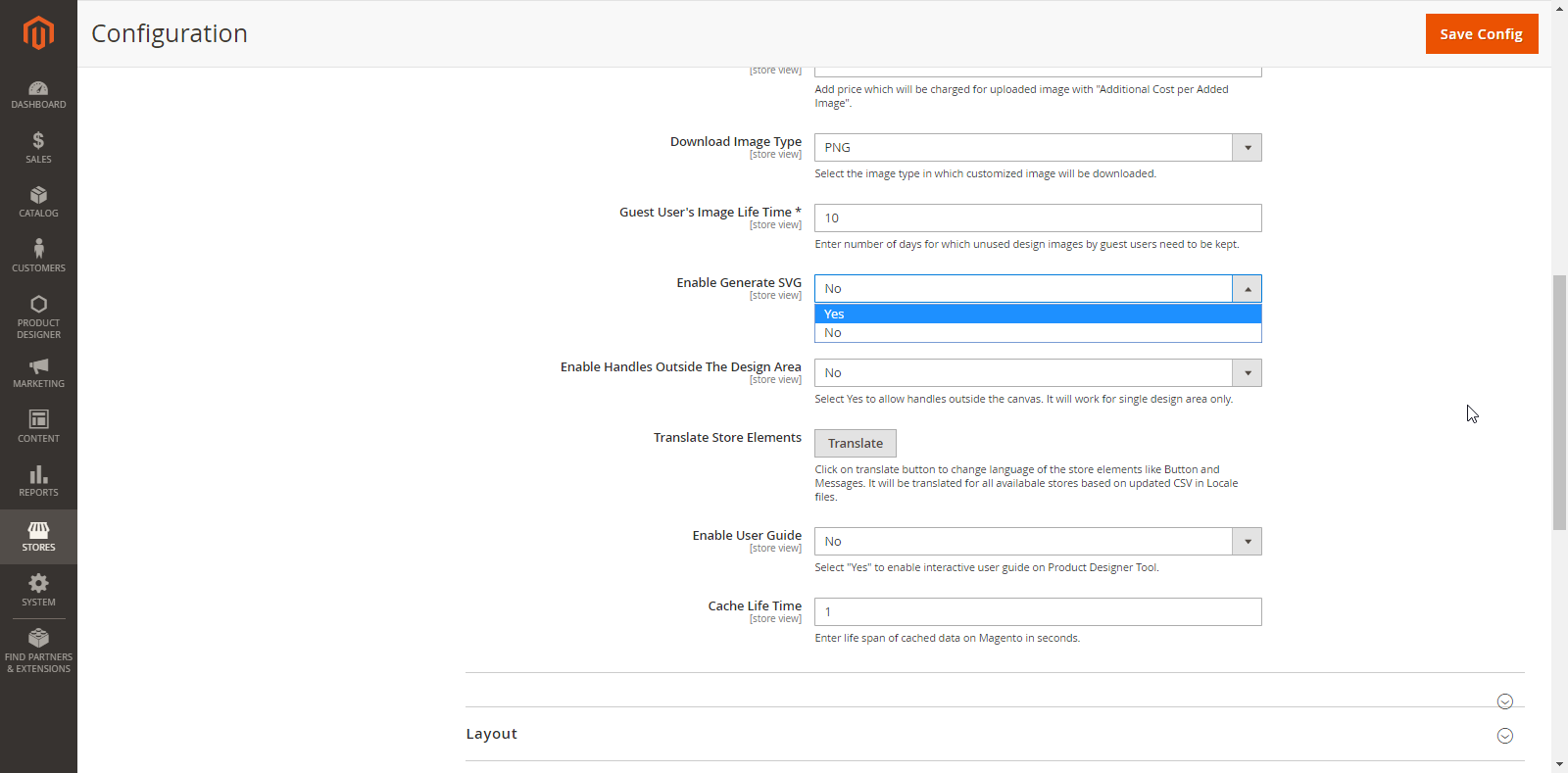
Generate SVG: To generate SVG format images.
Note: “Generate SVG” option can be enabled from the store configurations.
DYNAMIC MESSAGES
Back End Configuration
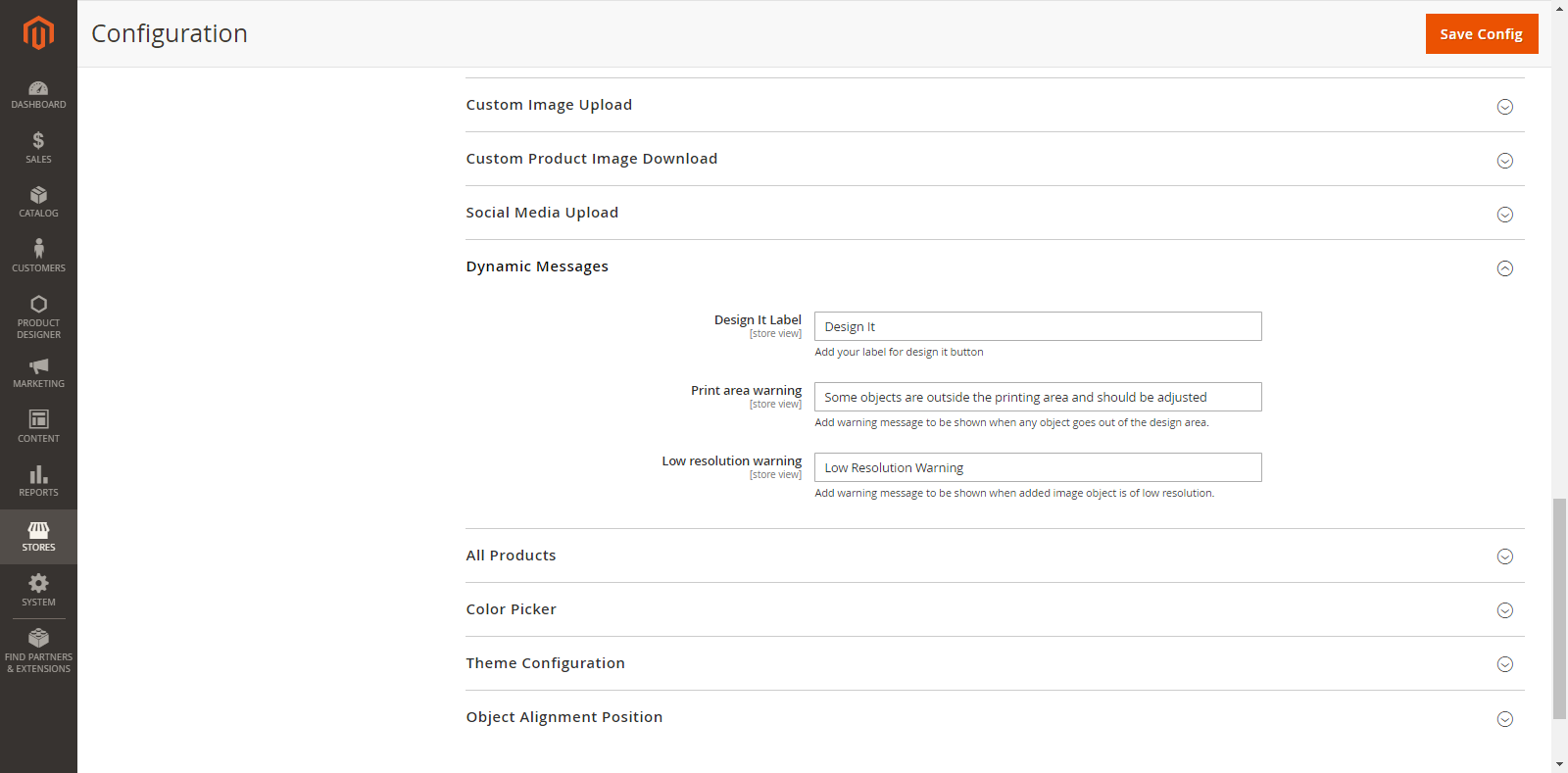
You can label the designing button and add Warning messages for Designing Area by navigating to Stores→ Configuration → Dynamics Messages.
Design it Label: From here, you can Label (name) the button that will be shown on the front end for designing.
Print Area Warning: Add a warning message when any object design is being out of the design area.
Low Resolution: Add a warning message when the customers upload a low-resolution image.
Frontend View
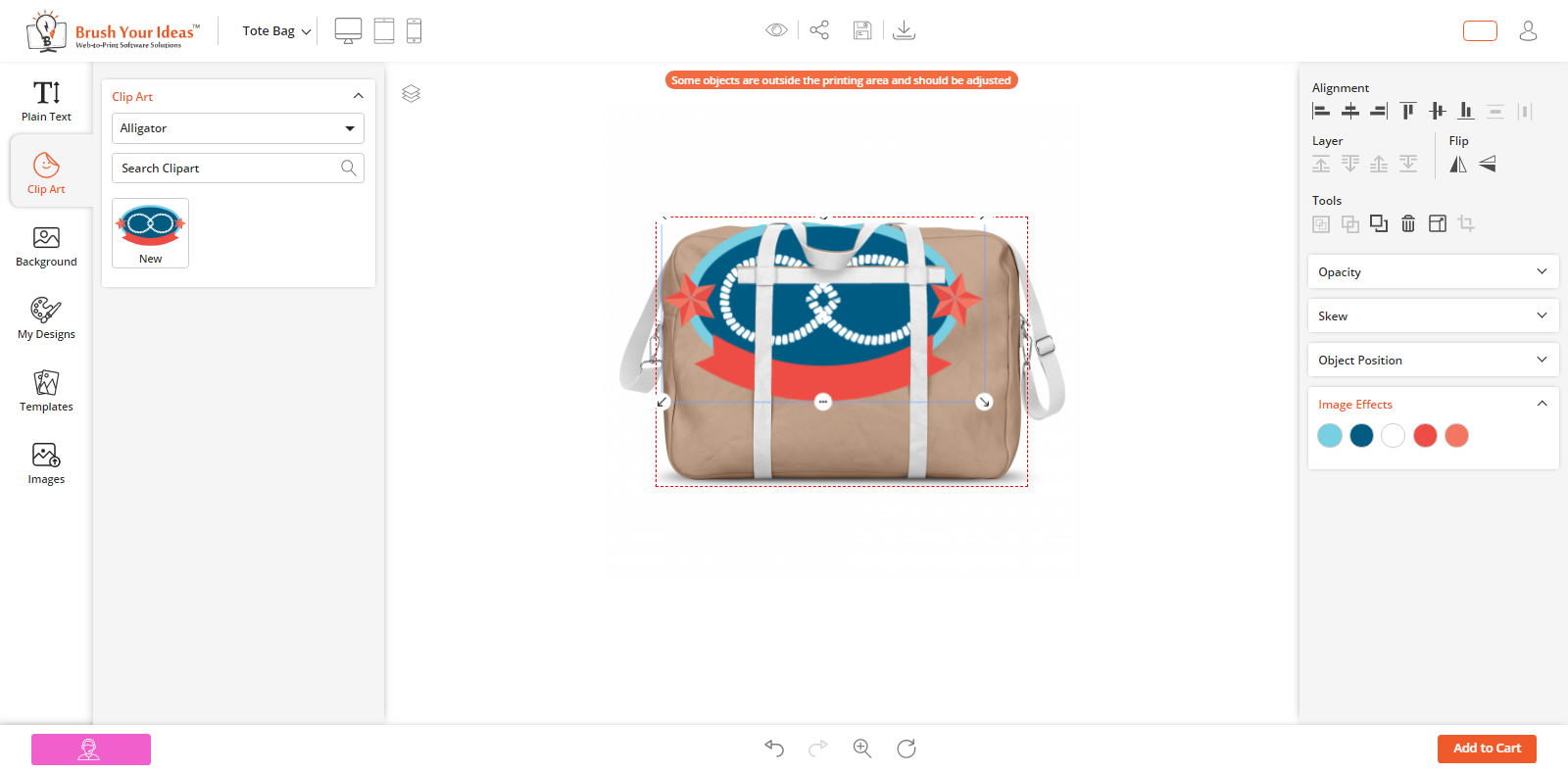
As shown in the screenshot, the customers will get the “Personalize It” button for designing the product. Also, note that your customers will get the designing button only if you have enabled the Product Designer. (Catalogue → Product)
If any object is being out of the product designing area, your customer will get a Warning message as per your Back End configuration (Product Designer Settings).
If your customers upload a low-resolution image on product designing area, they will get a Warning message as per your Back End configuration (Product Designer Settings).
ALL PRODUCTS
Back End Configuration
You can enable the “Products” section on the designer tool page for giving the option to change. You can show the tooltip for the Product section & option.
Go to Stores → Configuration → All Products
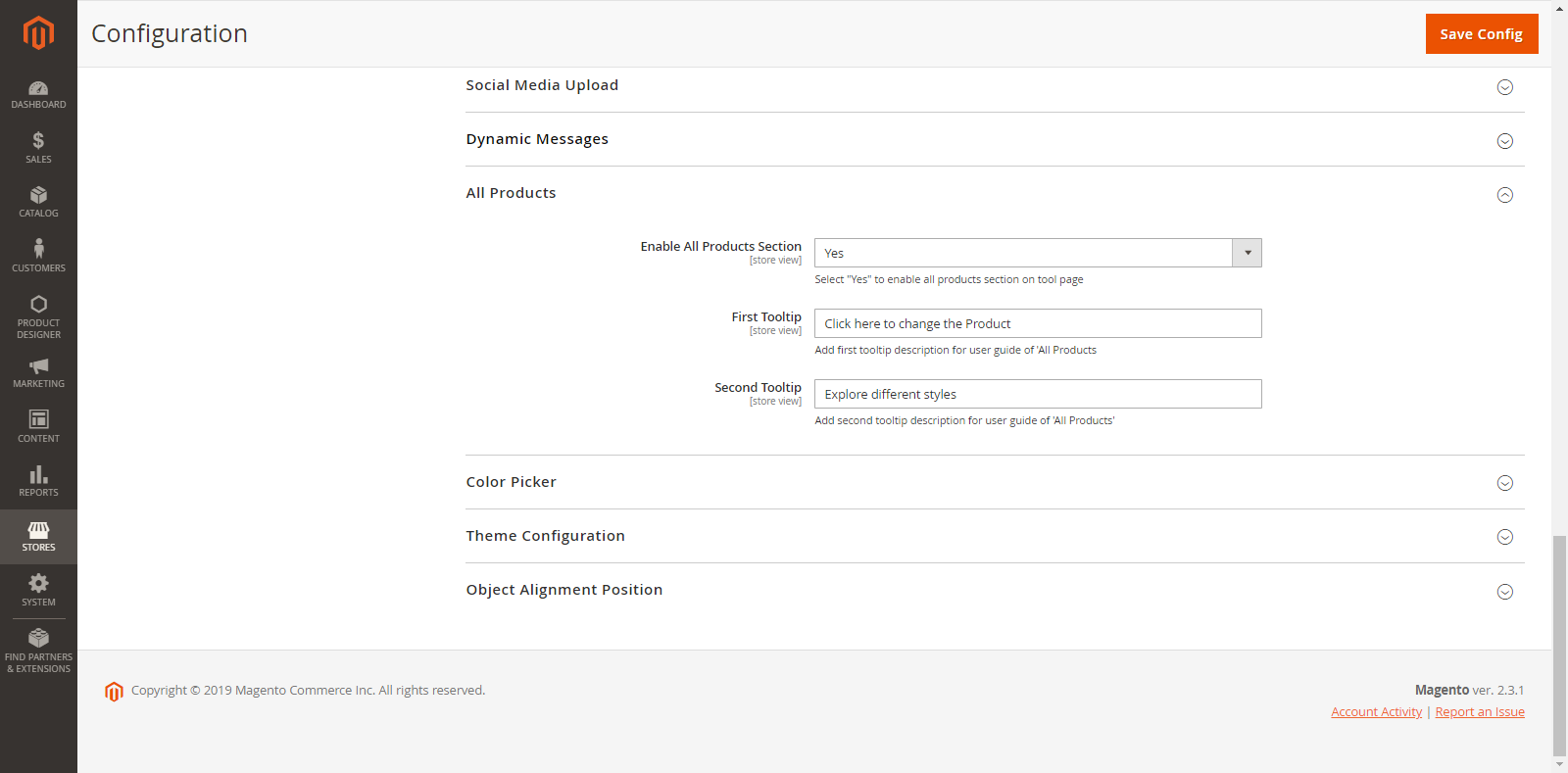
Enable All Product Sections: Select Yes to enable the “All Products” Section on the designer tool page. If you have selected Yes, you can add tooltip for “All Products” section and “Product options”.
First Tooltip: Add a tooltip description for “All Products” Section.
Second Tooltip: Add a tooltip description for “Product Options”. (If a Product is Configurable)
Front End View
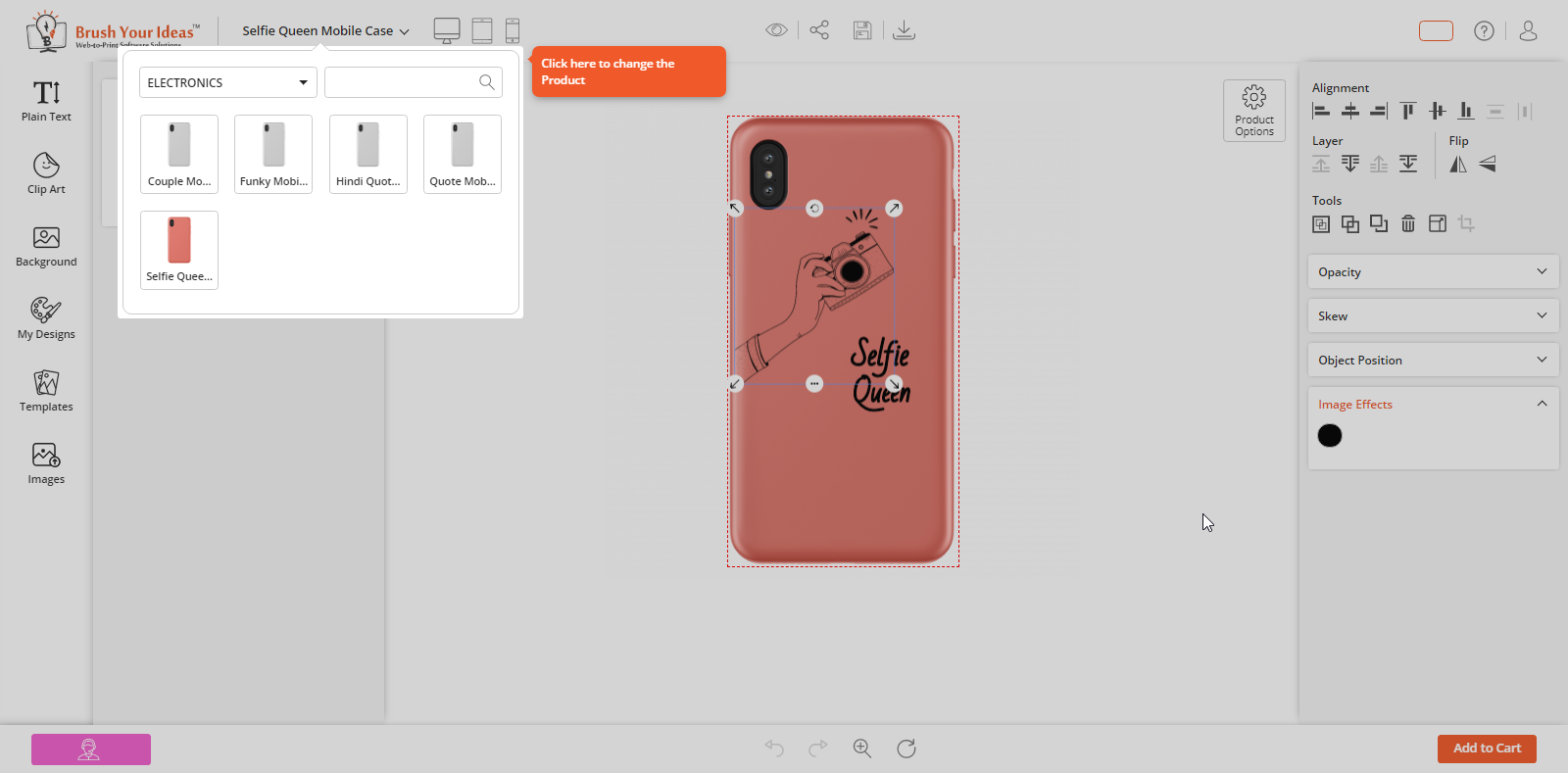
As per the Back End configuration, your customers can see the “All Products” section on the designer tool page. From here they can easily change the product.
As customers click on “All Products” section, they will see the First Tooltip. If a product is configurable, by selecting a Product from “All Products” section, they will see the Second Tooltip.
USER GUIDE
With this feature, you can help your customers utilize all the main tabs and designing features properly. These will work as tips and guide your customers throughout the designing process.
Back End Configuration
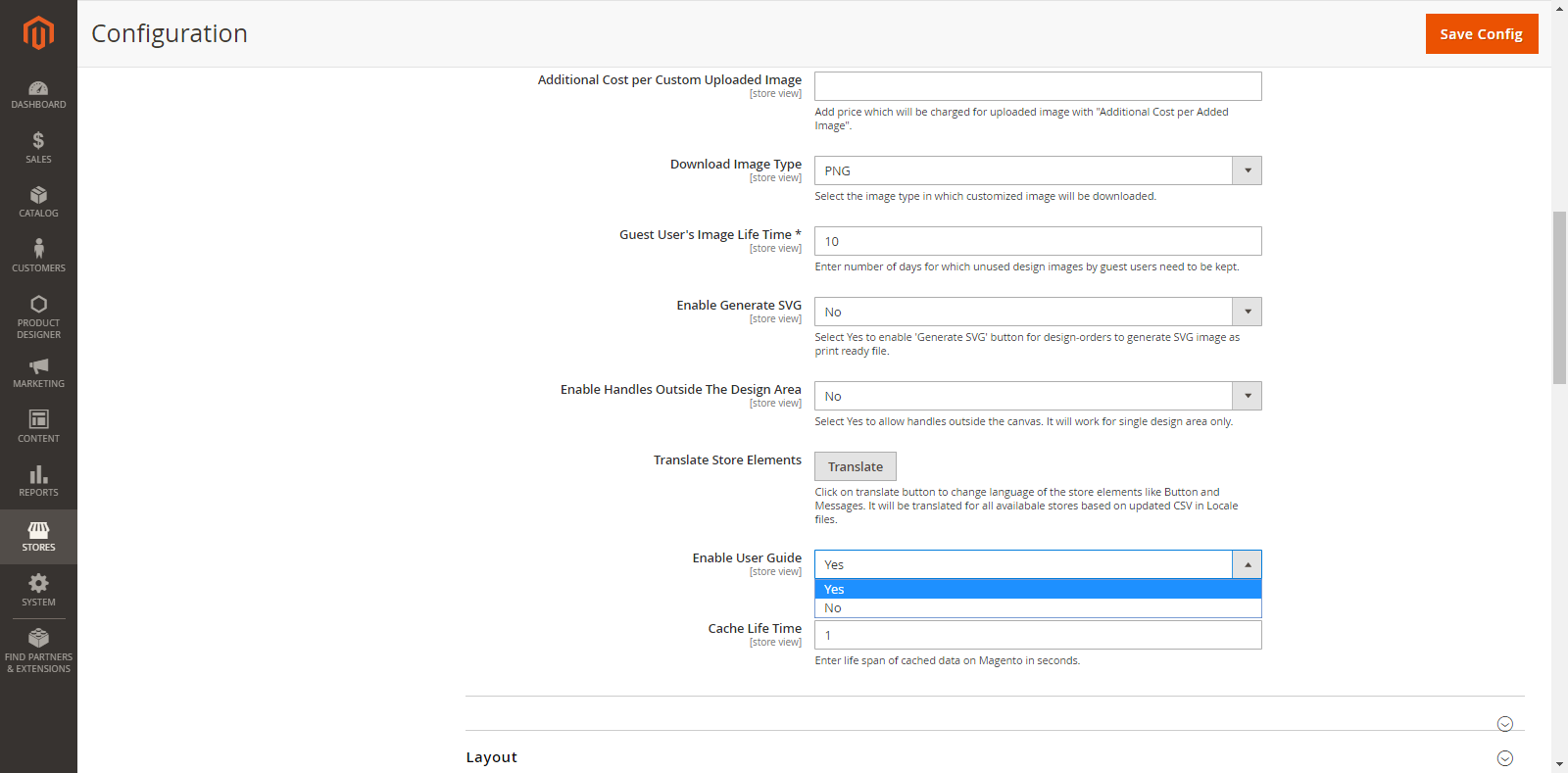
First, you must enable the User Guide option from the Stores → Configuration → PrintXpand → Product Designer Settings → General. From here, you can enable the “User Guide” by selecting Yes.
Now, you can add the interactive User Guide keeping the Main Tabs in mind.
For that go to Product Designer → Manage Tabs.
Here, you will get the list of all the Main Tabs.
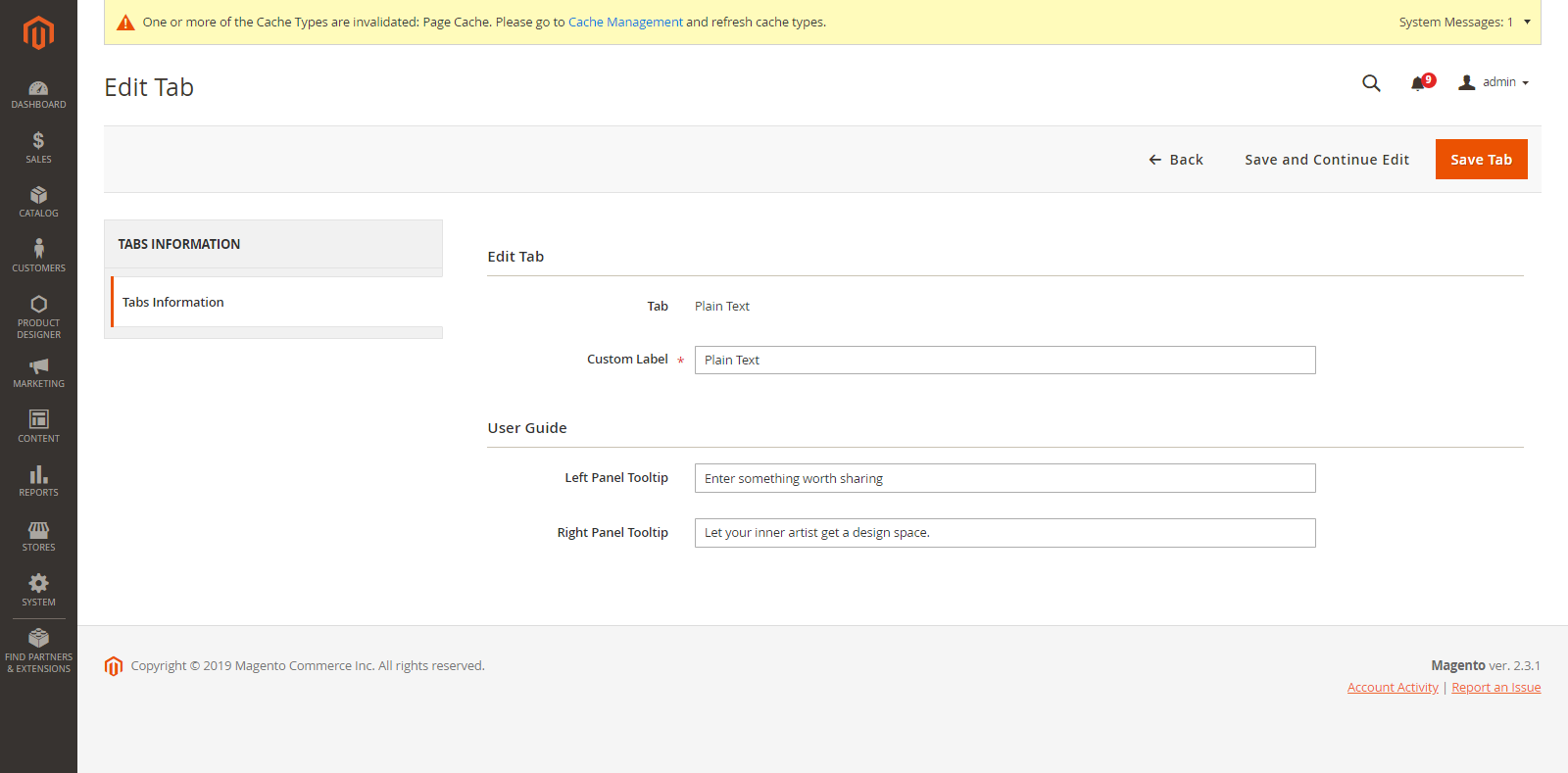
By clicking on the ‘Edit’ option under the ‘Action’ tab, you will be redirected to the Tab Detail Page.
Now, under the User Guide heading, you can add respective text in “Left Panel Tooltip” & “Right Panel Tooltip”.
Front End View
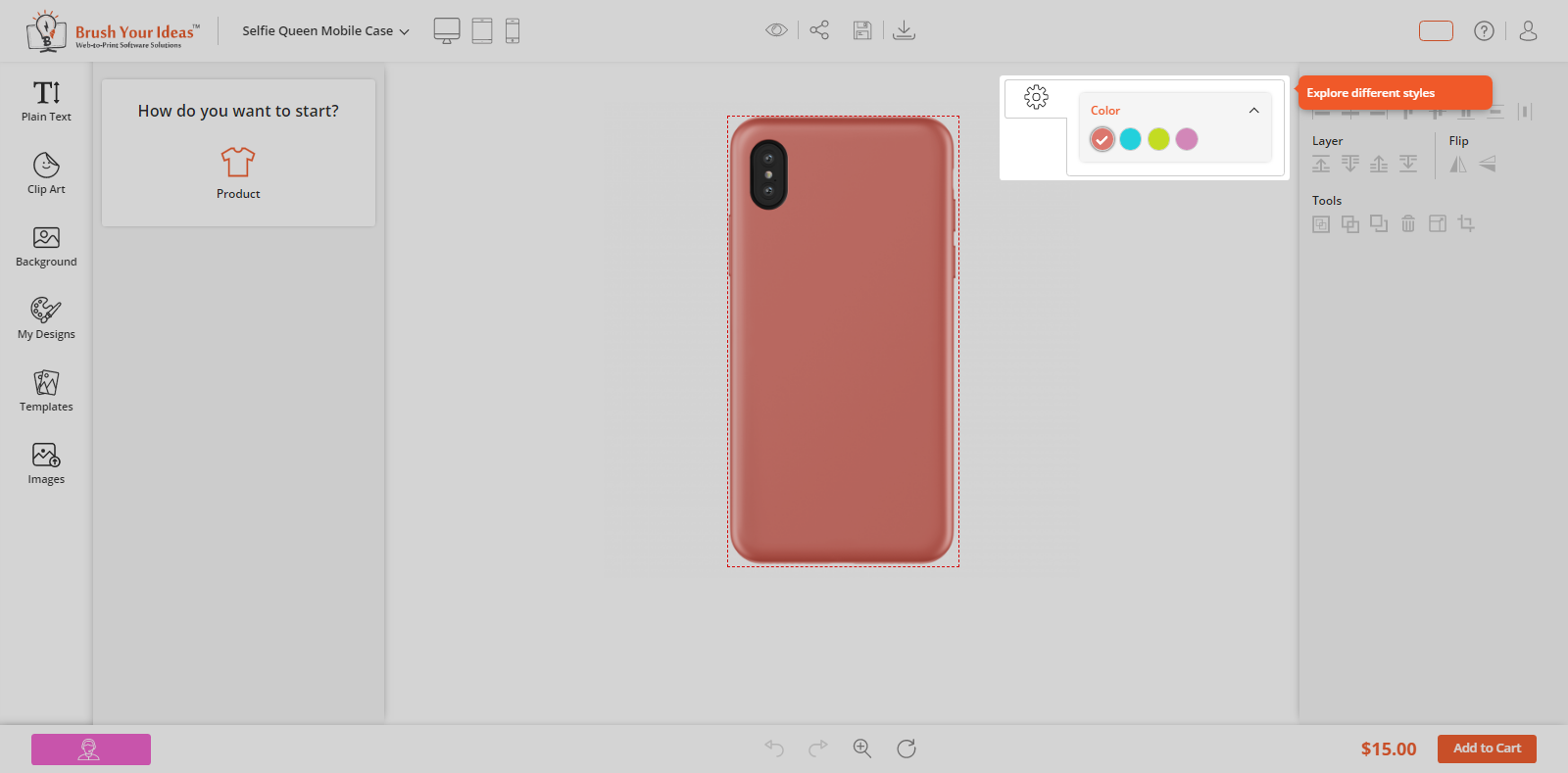
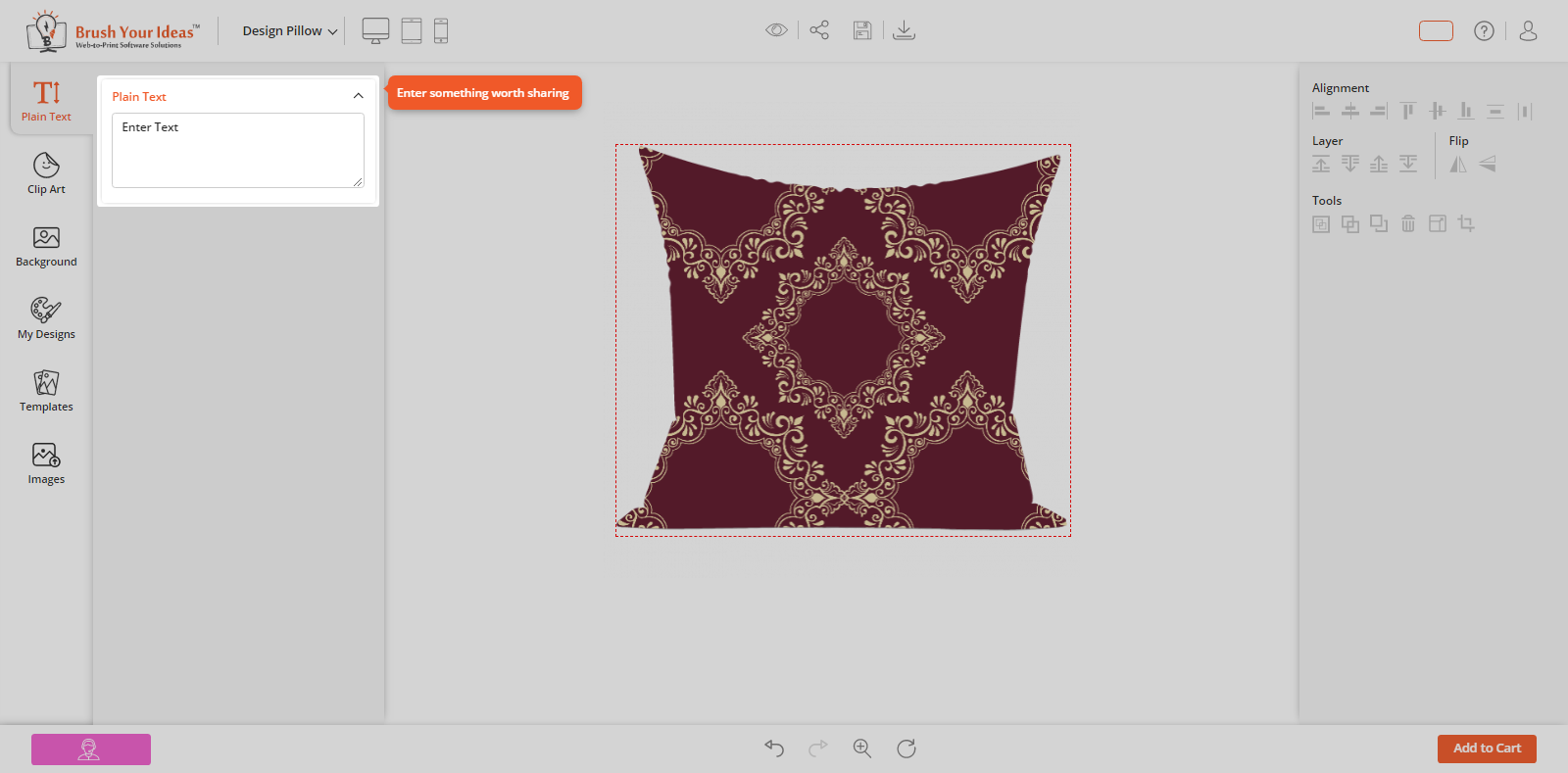
After Back End configurations, the customers will get the User Guide by clicking on any Tab which is located on the “How do you want to start “page. You will get this page by clicking on the ‘User Guide (Help)’ icon above the Designer Tool.
If you have added a short message in the ‘Left Panel Tooltip’ from the Back End, your customers will get the User Guide message on the left side.
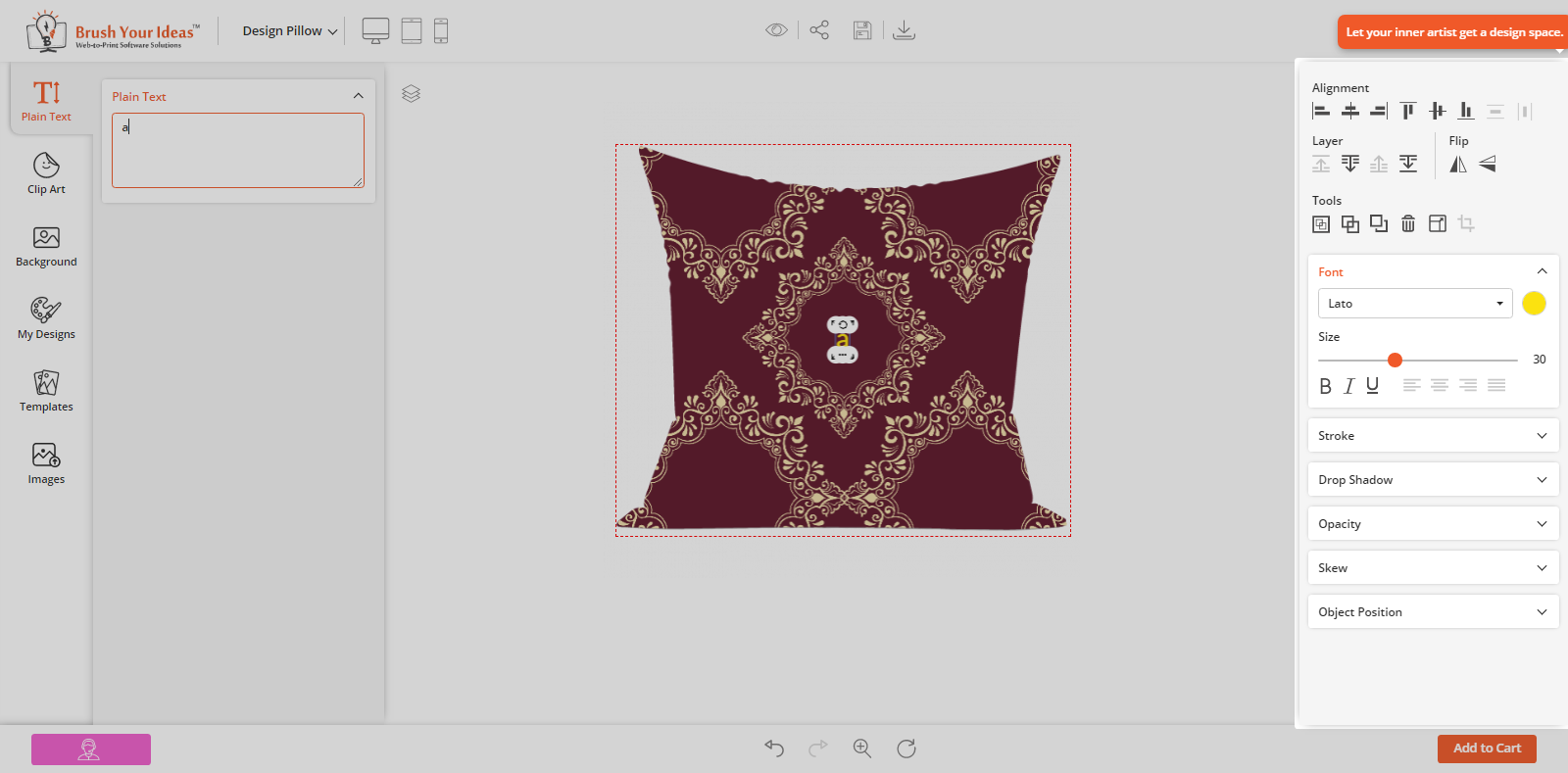
If you have added a short message in the ‘Right Panel Tooltip’ from the Back End, your customers will get the User Guide message on the right side.